স্ক্রল স্ন্যাপিং অবস্থান ঘোষণা করে ভাল-নিয়ন্ত্রিত স্ক্রোল অভিজ্ঞতা তৈরি করুন।
CSS স্ক্রোল স্ন্যাপ বৈশিষ্ট্যটি ওয়েব ডেভেলপারদের স্ক্রোল স্ন্যাপিং অবস্থান ঘোষণা করে ভাল-নিয়ন্ত্রিত স্ক্রোল অভিজ্ঞতা তৈরি করতে দেয়। পৃষ্ঠাসংক্রান্ত নিবন্ধ এবং চিত্র ক্যারোসেলগুলি এর দুটি সাধারণভাবে ব্যবহৃত উদাহরণ। CSS স্ক্রোল স্ন্যাপ এই জনপ্রিয় UX প্যাটার্নগুলি তৈরি করার জন্য একটি সহজে ব্যবহারযোগ্য এবং সামঞ্জস্যপূর্ণ API প্রদান করে।
পটভূমি
স্ক্রল স্ন্যাপিং জন্য কেস
ওয়েবে বিষয়বস্তুর সাথে ইন্টারঅ্যাক্ট করার জন্য স্ক্রলিং একটি জনপ্রিয় এবং স্বাভাবিক উপায়। এটি প্ল্যাটফর্মের নেটিভ মাধ্যম যা একবারে স্ক্রীনে দৃশ্যমান হওয়ার চেয়ে বেশি তথ্যে অ্যাক্সেস প্রদান করে, যা সীমিত স্ক্রীন রিয়েল এস্টেট সহ মোবাইল প্ল্যাটফর্মগুলিতে বিশেষভাবে গুরুত্বপূর্ণ হয়ে ওঠে। তাই এটা কোন আশ্চর্যের বিষয় নয় যে ওয়েব লেখকরা গভীর শ্রেণিবিন্যাসের বিপরীতে ক্রমবর্ধমানভাবে স্ক্রোলযোগ্য ফ্ল্যাট তালিকায় বিষয়বস্তু সংগঠিত করতে পছন্দ করেন।
স্ক্রোলিং এর প্রধান ত্রুটি হল এর নির্ভুলতার অভাব। খুব কমই একটি স্ক্রোল একটি অনুচ্ছেদ বা বাক্যের সাথে সারিবদ্ধ হয়। এটি অর্থপূর্ণ সীমানা সহ পৃষ্ঠা বা আইটেমযুক্ত বিষয়বস্তুর জন্য আরও বেশি উচ্চারিত হয় যখন স্ক্রোলটি পৃষ্ঠা বা চিত্রের মাঝখানে শেষ হয়, এটিকে আংশিকভাবে দৃশ্যমান রেখে দেয়। এই ব্যবহারের ক্ষেত্রে একটি ভাল-নিয়ন্ত্রিত স্ক্রোলিং অভিজ্ঞতা থেকে উপকৃত হয়।
ওয়েব ডেভেলপাররা দীর্ঘকাল ধরে জাভাস্ক্রিপ্ট-ভিত্তিক সমাধানের উপর নির্ভর করে স্ক্রোল নিয়ন্ত্রণের জন্য এই ত্রুটির সমাধান করতে সাহায্য করে। যাইহোক, জাভাস্ক্রিপ্ট-ভিত্তিক সমাধানগুলি স্ক্রল কাস্টমাইজেশন আদিম বা সংমিশ্রিত স্ক্রলিং অ্যাক্সেসের অভাবের কারণে একটি সম্পূর্ণ বিশ্বস্ততা প্রদান করতে ব্যর্থ হয়। CSS স্ক্রোল স্ন্যাপ একটি দ্রুত, উচ্চ বিশ্বস্ততা এবং সহজে ব্যবহারযোগ্য সমাধান নিশ্চিত করে যা ব্রাউজার জুড়ে ধারাবাহিকভাবে কাজ করে।
CSS স্ক্রোল স্ন্যাপ ওয়েব লেখকদের প্রতিটি স্ক্রোল ধারককে স্ক্রোল অপারেশন শেষ করার জন্য সীমানা সহ চিহ্নিত করতে দেয়। ব্রাউজারগুলি তারপরে স্ক্রোল অপারেশনের বিবরণ, স্ক্রোল কন্টেইনারের বিন্যাস এবং দৃশ্যমানতা এবং স্ন্যাপ অবস্থানের বিবরণের উপর নির্ভর করে সবচেয়ে উপযুক্ত শেষ অবস্থানটি বেছে নেয়, তারপরে এটিতে মসৃণভাবে অ্যানিমেট করে। আমাদের আগের উদাহরণে ফিরে যাওয়া, ব্যবহারকারী ক্যারোজেলটি স্ক্রোল করা শেষ করার সাথে সাথে এর দৃশ্যমান চিত্রটি স্ন্যাপ হয়ে যায়। জাভাস্ক্রিপ্ট দ্বারা কোন স্ক্রোল সমন্বয় প্রয়োজন.

CSS স্ক্রোল স্ন্যাপ
স্ক্রোল স্ন্যাপিং হল স্ক্রোল অপারেশন শেষ হলে স্ক্রোল কন্টেইনারের স্ক্রোল অফসেটকে পছন্দের স্ন্যাপ পজিশনে সামঞ্জস্য করার কাজ।
scroll-snap-type বৈশিষ্ট্য ব্যবহার করে একটি স্ক্রোল কন্টেইনার স্ক্রোল স্ন্যাপিং-এ বেছে নেওয়া যেতে পারে। এটি ব্রাউজারকে বলে যে এটি এই স্ক্রোল কন্টেইনারটিকে তার বংশধরদের দ্বারা উত্পাদিত স্ন্যাপ অবস্থানগুলিতে স্ন্যাপ করার বিষয়ে বিবেচনা করা উচিত। scroll-snap-type যে অক্ষে স্ক্রোলিং ঘটে তা নির্ধারণ করে: x , y , বা both , এবং স্ন্যাপিং কঠোরতা: mandatory , proximity । পরে এই সম্পর্কে আরো.
একটি উপাদানের উপর একটি পছন্দসই প্রান্তিককরণ ঘোষণা করে একটি স্ন্যাপ অবস্থান তৈরি করা যেতে পারে। এই অবস্থানটি হল স্ক্রোল অফসেট যেখানে নিকটতম পূর্বপুরুষ স্ক্রোল কন্টেনার এবং উপাদানটি প্রদত্ত অক্ষের জন্য নির্দিষ্ট করা হয়েছে। প্রতিটি অক্ষে নিম্নলিখিত প্রান্তিককরণগুলি সম্ভব: start , end , center ।
একটি start অ্যালাইনমেন্ট মানে হল স্ক্রোল কন্টেইনার স্ন্যাপপোর্ট স্টার্ট এজ এলিমেন্ট স্ন্যাপ এরিয়া স্টার্ট এজ দিয়ে ফ্লাশ করা উচিত। একইভাবে, end এবং center প্রান্তিককরণের অর্থ হল স্ক্রোল কন্টেইনার স্ন্যাপপোর্টের শেষ প্রান্ত বা কেন্দ্রটি উপাদান স্ন্যাপ এলাকার প্রান্ত প্রান্ত বা কেন্দ্রের সাথে ফ্লাশ করা উচিত।
নিম্নলিখিত উদাহরণগুলি এই ধারণাগুলি কীভাবে ব্যবহার করতে হয় তা ব্যাখ্যা করে।
উদাহরণ: একটি অনুভূমিক গ্যালারি
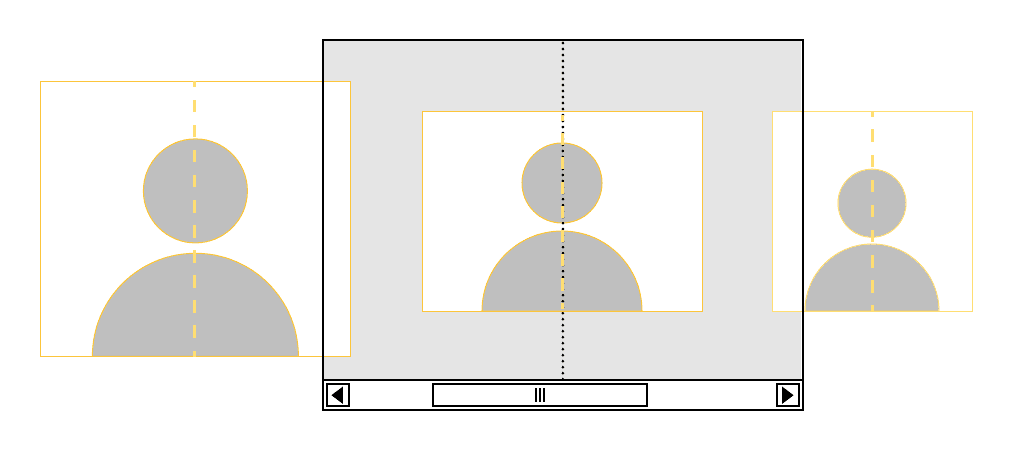
স্ক্রল স্ন্যাপিংয়ের জন্য একটি সাধারণ ব্যবহারের ক্ষেত্রে একটি চিত্র ক্যারোসেল। উদাহরণস্বরূপ, একটি অনুভূমিক চিত্র ক্যারোজেল তৈরি করতে যা আপনি স্ক্রোল করার সাথে সাথে প্রতিটি ছবিতে স্ন্যাপ করে, আমরা অনুভূমিক অক্ষে একটি বাধ্যতামূলক scroll-snap-type থাকতে স্ক্রোল কন্টেইনার নির্দিষ্ট করতে পারি। প্রতিটি চিত্রকে scroll-snap-align: center সেট করুন যাতে স্ন্যাপিং ছবিটিকে ক্যারোজেলের মধ্যে কেন্দ্র করে।
#gallery {
scroll-snap-type: x mandatory;
overflow-x: scroll;
display: flex;
}
#gallery img {
scroll-snap-align: center;
}
<div id="gallery">
<img src="cat.jpg">
<img src="dog.jpg">
<img src="another_cute_animal.jpg">
</div>
যেহেতু স্ন্যাপ পজিশন একটি এলিমেন্টের সাথে যুক্ত থাকে, স্ন্যাপিং অ্যালগরিদম কখন এবং কিভাবে এলিমেন্ট এবং স্ক্রোল কন্টেইনার সাইজ দিয়ে স্ন্যাপ করে সে সম্পর্কে স্মার্ট হতে পারে। উদাহরণস্বরূপ, কেসটি বিবেচনা করুন যেখানে একটি চিত্র ক্যারোজেলের চেয়ে বড়। একটি সরল স্ন্যাপিং অ্যালগরিদম ব্যবহারকারীকে সম্পূর্ণ চিত্রটি দেখতে চারপাশে প্যান করা থেকে বাধা দিতে পারে। কিন্তু স্পেসিফিকেশনের জন্য এই কেসটি সনাক্ত করার জন্য বাস্তবায়নের প্রয়োজন এবং ব্যবহারকারীকে অবাধে সেই চিত্রের মধ্যে স্ক্রোল করার অনুমতি দেয় শুধুমাত্র তার প্রান্তে স্ন্যাপ করে।
উদাহরণ: একটি ভ্রমণ পণ্য পৃষ্ঠা
আরেকটি সাধারণ ক্ষেত্রে যা স্ক্রোল স্ন্যাপিং থেকে উপকৃত হতে পারে তা হল একাধিক যৌক্তিক বিভাগ সহ পৃষ্ঠাগুলি উল্লম্বভাবে স্ক্রোল করার জন্য, উদাহরণস্বরূপ, একটি সাধারণ পণ্য পৃষ্ঠা। scroll-snap-type: y proximity; এই ধরনের ক্ষেত্রে একটি আরো প্রাকৃতিক উপযুক্ত. এটি হস্তক্ষেপ করে না যখন কোনও ব্যবহারকারী একটি নির্দিষ্ট বিভাগের মাঝখানে স্ক্রোল করে তবে তারা যখন যথেষ্ট কাছাকাছি স্ক্রোল করে তখন একটি নতুন বিভাগে স্ন্যাপ করে এবং মনোযোগ দেয়।
এটি কিভাবে অর্জন করা যেতে পারে তা এখানে:
article {
scroll-snap-type: y proximity;
/* Reserve space for header plus some extra space for sneak peeking. */
scroll-padding-top: 15vh;
overflow-y: scroll;
}
section {
/* Snap align start. */
scroll-snap-align: start;
}
header {
position: fixed;
height: 10vh;
}
<article>
<header> Header </header>
<section> Section One </section>
<section> Section Two </section>
<section> Section Three </section>
</article>
স্ক্রোল প্যাডিং এবং মার্জিন
পণ্য পৃষ্ঠায় একটি নির্দিষ্ট অবস্থান শীর্ষ শিরোনাম আছে. নকশাটি উপরের বিষয়বস্তু সম্পর্কে ব্যবহারকারীদের একটি নকশার সংকেত দেওয়ার জন্য স্ক্রোল কন্টেইনারটি স্ন্যাপ করার সময় উপরের অংশের কিছু দৃশ্যমান থাকার জন্য বলেছে।
scroll-padding প্রপার্টি হল একটি নতুন সিএসএস প্রপার্টি যা স্ক্রোল কন্টেইনারের কার্যকরী দর্শনযোগ্য অঞ্চল বা স্ন্যাপপোর্ট সামঞ্জস্য করতে ব্যবহার করা যেতে পারে, যা স্ক্রোল স্ন্যাপ অ্যালাইনমেন্ট গণনা করার সময় ব্যবহৃত হয়। সম্পত্তি স্ক্রোল পাত্রের প্যাডিং বাক্সের বিরুদ্ধে একটি ইনসেট সংজ্ঞায়িত করে। আমাদের উদাহরণে, 15vh অতিরিক্ত ইনসেট শীর্ষে যোগ করা হয়েছে, যা ব্রাউজারকে স্ক্রোল কন্টেইনারের উপরের প্রান্তের নীচে 15vh নীচে একটি নিম্ন অবস্থান বিবেচনা করার নির্দেশ দেয়, স্ক্রোল স্ন্যাপিংয়ের জন্য এটির উল্লম্ব শুরু প্রান্ত হিসাবে। স্ন্যাপ করার সময়, স্ন্যাপ টার্গেট এলিমেন্টের প্রারম্ভিক প্রান্তটি এই নতুন অবস্থানের সাথে ফ্লাশ হয়ে যাবে, এইভাবে উপরে স্থান ছেড়ে যাবে।
স্ন্যাপ স্ক্রল কন্টেইনারে scroll-padding ফাংশনের মতো স্ন্যাপ টার্গেট কার্যকরী বক্স সামঞ্জস্য করতে ব্যবহৃত প্রারম্ভিক পরিমাণটি scroll-margin বৈশিষ্ট্য নির্ধারণ করে।
আপনি হয়তো লক্ষ্য করেছেন যে এই দুটি বৈশিষ্ট্যের মধ্যে " snap " শব্দটি নেই৷ এটি ইচ্ছাকৃত কারণ তারা প্রকৃতপক্ষে সমস্ত প্রাসঙ্গিক স্ক্রোল ক্রিয়াকলাপের জন্য বাক্সটি পরিবর্তন করে এবং শুধুমাত্র স্ক্রল স্ন্যাপিং নয়। উদাহরণস্বরূপ, PageDown এবং PageUp-এর মতো পেজিং স্ক্রোল অপারেশনগুলির জন্য পৃষ্ঠার আকার গণনা করার সময় এবং Element.scrollIntoView() অপারেশনের জন্য স্ক্রোল পরিমাণ গণনা করার সময় Chrome তাদের বিবেচনা করে।
অন্যান্য স্ক্রোলিং API-এর সাথে মিথস্ক্রিয়া
DOM স্ক্রোলিং API
স্ক্রোল স্ন্যাপিং স্ক্রিপ্ট দ্বারা শুরু করা সহ সমস্ত স্ক্রোল অপারেশনের পরে ঘটে। আপনি যখন Element.scrollTo মতো API ব্যবহার করছেন, তখন ব্রাউজারটি অপারেশনের উদ্দিষ্ট স্ক্রোল অবস্থান গণনা করবে, তারপর চূড়ান্ত স্ন্যাপ করা অবস্থান খুঁজে পেতে উপযুক্ত স্ন্যাপিং লজিক প্রয়োগ করবে। সুতরাং, স্ন্যাপিংয়ের জন্য কোনও ম্যানুয়াল গণনা করার জন্য ব্যবহারকারীর স্ক্রিপ্টের প্রয়োজন নেই।
মসৃণ স্ক্রোলিং
মসৃণ স্ক্রলিং একটি প্রোগ্রাম্যাটিক স্ক্রোল অপারেশনের আচরণ নিয়ন্ত্রণ করে যখন স্ক্রোল স্ন্যাপ তার গন্তব্য নির্ধারণ করে। যেহেতু তারা স্ক্রলিংয়ের অর্থোগোনাল দিকগুলি নিয়ন্ত্রণ করে, সেগুলি একসাথে ব্যবহার করা যেতে পারে এবং একে অপরের পরিপূরক হতে পারে।
ওভারস্ক্রোল আচরণ
ওভারস্ক্রোল আচরণ API নিয়ন্ত্রণ করে কিভাবে স্ক্রোল একাধিক উপাদান জুড়ে চেইন করা হয় এবং এটি স্ক্রল স্ন্যাপ দ্বারা প্রভাবিত হয় না।
সতর্কতা এবং সর্বোত্তম অনুশীলন
লক্ষ্য উপাদানগুলি ব্যাপকভাবে আলাদা করা হলে বাধ্যতামূলক স্ন্যাপিং ব্যবহার করা এড়িয়ে চলুন। এটি স্ন্যাপ পজিশনের মধ্যে বিষয়বস্তুকে অ্যাক্সেসযোগ্য করে তুলতে পারে।
অনেক ক্ষেত্রে বৈশিষ্ট্য সনাক্তকরণের প্রয়োজন ছাড়াই স্ক্রোল-স্ন্যাপিং একটি বর্ধিতকরণ হিসাবে যোগ করা যেতে পারে। প্রয়োজনে, CSS স্ক্রোল স্ন্যাপ এর জন্য সমর্থন সনাক্ত করতে @supports বা CSS.supports ব্যবহার করুন। scroll-snap-type ব্যবহার করা এড়িয়ে চলুন যা অবহেলিত স্পেসিফিকেশনেও উপস্থিত।
CSS-এ বৈশিষ্ট্য সনাক্তকরণ
@supports (scroll-snap-align: start) {
article {
scroll-snap-type: y proximity;
scroll-padding-top: 15vh;
overflow-y: scroll;
}
}
জাভাস্ক্রিপ্টে বৈশিষ্ট্য সনাক্তকরণ
if (CSS.supports('scroll-snap-align: start')) {
// use css scroll snap
} else {
// use fallback
}
অনুমান করবেন না যে প্রোগ্রাম্যাটিকভাবে স্ক্রোল করা API যেমন Element.scrollTo সর্বদা অনুরোধ করা স্ক্রোল অফসেটে শেষ হয়। প্রোগ্রাম্যাটিক স্ক্রলিং সম্পূর্ণ হওয়ার পরে স্ক্রোল স্ন্যাপিং স্ক্রোল অফসেট সামঞ্জস্য করতে পারে। মনে রাখবেন যে স্ক্রল স্ন্যাপ করার আগেও এটি একটি ভাল অনুমান ছিল না যেহেতু অন্যান্য কারণে স্ক্রলিং বাধাগ্রস্ত হতে পারে, তবে এটি বিশেষ করে স্ক্রল স্ন্যাপিংয়ের ক্ষেত্রে।
ভবিষ্যতের কাজ
ক্রোম টিমের সাম্প্রতিক সমীক্ষার কেন্দ্রবিন্দু ছিল স্ক্রোল অভিজ্ঞতা। সমীক্ষার ফলাফলগুলি প্লাগইন লাইব্রেরি এবং CSS এর মধ্যে ব্যবধান সঙ্কুচিত করার জন্য অতিরিক্ত কাজের প্রয়োজন এমন কয়েকটি ক্ষেত্র চিহ্নিত করেছে। আসন্ন কাজ scroll-snap এ ফোকাস করবে, যার মধ্যে রয়েছে:
- ব্রাউজার জুড়ে API প্রাপ্যতা এবং সামঞ্জস্য।
-
scroll-startমতো নতুন CSS API- এ কাজ করুন। -
snapChanged()মত নতুন JS ইভেন্টে কাজ করুন।



