এটি কীভাবে Chromium এবং ওয়েবের অগ্রাধিকার এবং পরিকল্পনাগুলিকে প্রভাবিত করে সে সম্পর্কে Chrome টিমের 2021 স্ক্রোল সার্ভে রিপোর্ট এবং শব্দগুলি পান৷
এপ্রিল মাসে, Chrome টিম 2019 MDN ওয়েব DNA রিপোর্ট থেকে শীর্ষ রিপোর্ট করা সমস্যাগুলির উপর ভিত্তি করে একটি স্ক্রোল এবং টাচ-অ্যাকশন সমীক্ষা প্রকাশ করেছে । 2021 স্ক্রোল সার্ভে রিপোর্ট প্রস্তুত, এবং Chrome টিম কিছু চিন্তাভাবনা এবং কাজের আইটেম শেয়ার করতে চায় যা আমরা সমীক্ষার ফলাফল থেকে সংগ্রহ করেছি। আমরা আশা করি যে এই ফলাফলগুলি ব্রাউজার বিক্রেতা এবং স্ট্যান্ডার্ড গ্রুপগুলিকে কীভাবে ওয়েব স্ক্রোলিং উন্নত করতে হয় তা বুঝতে সাহায্য করবে৷
2021 স্ক্রোল সার্ভে রিপোর্ট দেখুন।
লক্ষণীয় ফলাফল
সমীক্ষাটি বেনামে 880টি জমা সংগ্রহ করেছে, 366টি প্রতিটি প্রশ্নের উত্তর দিয়েছে।
স্ক্রলিং শুরু করার সময় সিএসএসের একটি লাইন, যেমন overflow-x: scroll; , স্ক্রোল API এবং বিকল্পগুলির পৃষ্ঠের ক্ষেত্রফল বড়, জাভাস্ক্রিপ্ট থেকে CSS পর্যন্ত বিস্তৃত। নিম্নলিখিত ফলাফলগুলি ওয়েব ডেভেলপাররা যে সমস্যাগুলির সম্মুখীন হচ্ছে তা তুলে ধরতে সাহায্য করে৷
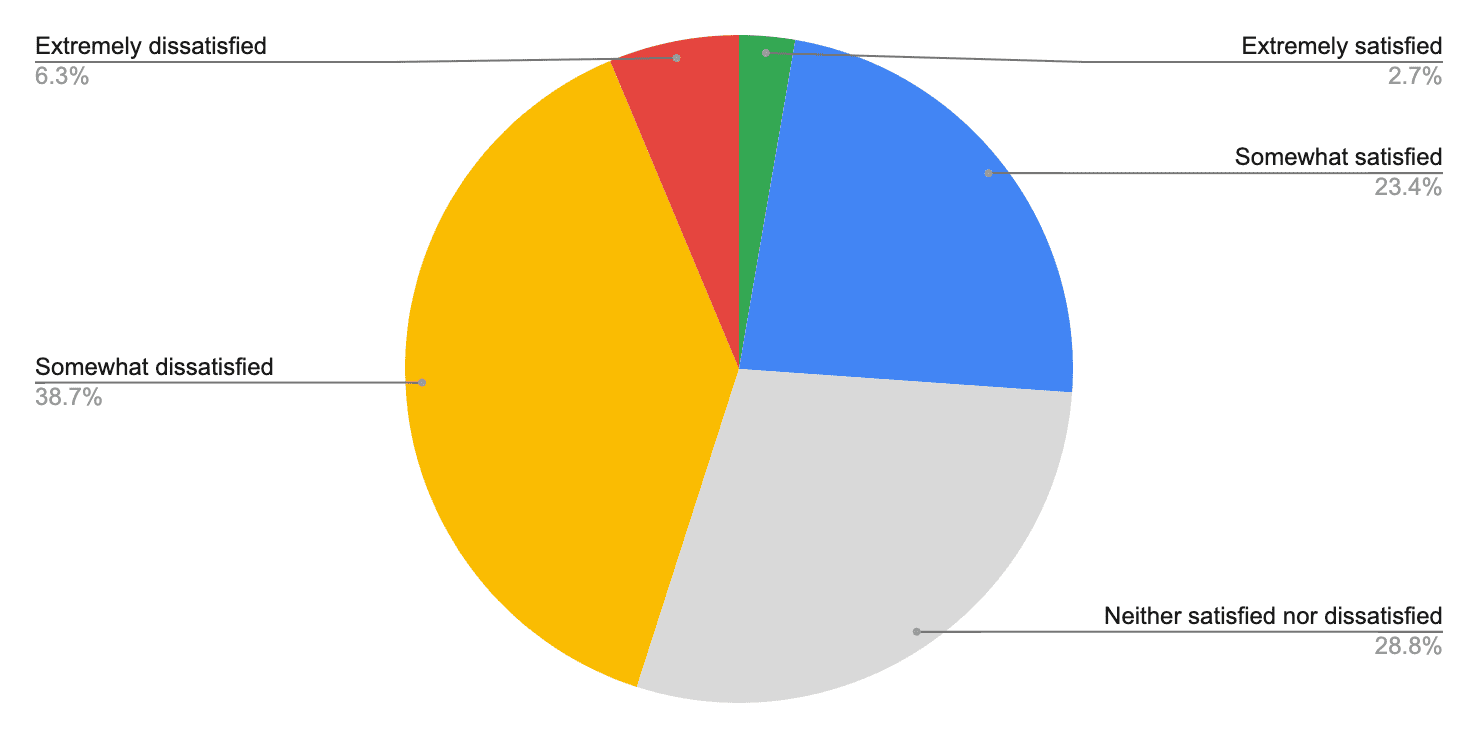
ওয়েব স্ক্রলিংয়ের সাথে সামগ্রিক সন্তুষ্টি
প্রশ্ন 27
45 %
সামগ্রিকভাবে কিছুটা বা অত্যন্ত অসন্তুষ্ট
ওয়েব স্ক্রোলিং সহ।
এই প্রশ্নটি 26টি স্ক্রোল ব্যবহারের ক্ষেত্রে এবং বৈশিষ্ট্যগুলির প্রশ্নগুলির পরে, ইচ্ছাকৃতভাবে জরিপের শেষের কাছাকাছি রাখা হয়েছিল৷ প্রতিক্রিয়া থেকে, এটা স্পষ্ট যে ওয়েব সম্প্রদায় স্ক্রলের সাথে লড়াই করছে। উত্তরদাতাদের প্রায় অর্ধেকই সামগ্রিক অসন্তোষের একটি স্তরের রিপোর্ট করেছেন।
আমরা বিশ্বাস করি স্ক্রলের সাথে কাজ করার বিষয়ে সামগ্রিক অনুভূতি এত কম হওয়া উচিত নয়। এই মেট্রিক পরিবর্তন করা প্রয়োজন; এটা একটা স্পষ্ট সংকেত যে কাজ করতে হবে।
স্ক্রল দিয়ে কাজ করতে অসুবিধা
প্রশ্ন 2
43 %
রিপোর্ট করা হয়েছে এটি কিছুটা বা
অত্যন্ত কঠিন
স্ক্রোলিং দিয়ে কাজ করতে ।
আমাদের গবেষণা থেকে, এই অসুবিধাগুলি স্ক্রোল করার জন্য বহুবিধ ব্যবহারের ক্ষেত্রে আসে। যখন আমরা স্ক্রল করার কথা বলি, তখন এতে অন্তর্ভুক্ত থাকতে পারে: - স্ক্রোলযোগ্য এলাকার মধ্যে অবস্থান নির্ধারণ উপাদান - অসীম স্ক্রোল - স্ক্রোল লিঙ্কড অ্যানিমেশন - ক্যারোসেল - স্ক্রলভিউ প্যাডিং - চক্রীয় স্ক্রোল - ভার্চুয়ালাইজড স্ক্রোল
অনুপস্থিত ব্রাউজার বৈশিষ্ট্য, জটিল জাভাস্ক্রিপ্ট, এবং স্পর্শ, কীবোর্ড এবং গেমপ্যাড সহ ইনপুট মোড সমর্থন করার প্রয়োজনীয়তা, এই সমস্ত জিনিসগুলিকে কঠিন করে তোলে।
স্পর্শ মিথস্ক্রিয়া গুরুত্ব
প্রশ্ন 3
51 %
হিসাবে স্পর্শ মিথস্ক্রিয়া রিপোর্ট
খুব বা অত্যন্ত গুরুত্বপূর্ণ
তাদের কাজে।
মোবাইল ওয়েব ব্যবহারকারীদের ভিজিট পরিসংখ্যান বৃদ্ধির সাথে সাথে, উত্তরদাতাদের অর্ধেক রিপোর্ট দেখে অবাক হওয়ার কিছু ছিল না যে ওয়েবে তাদের কাজের জন্য স্পর্শ খুবই গুরুত্বপূর্ণ। এটি ইঙ্গিত দেয় যে CSS স্ক্রোল স্ন্যাপ এবং touch-action মতো ওয়েব বৈশিষ্ট্যগুলিতে অতিরিক্ত মনোযোগ দেওয়া প্রয়োজন যাতে ওয়েব উচ্চ-মানের স্পর্শ মিথস্ক্রিয়া প্রদান করতে পারে।
ট্যাব কী বা গেমপ্যাড নেভিগেশনের অসুবিধা
প্রশ্ন 5a
44 %
কিছুটা বা অত্যন্ত কঠিন রিপোর্ট করুন
গেমপ্যাড এবং ট্যাব নেভিগেশন করতে।
স্ক্রলিংয়ের মধ্যে কীবোর্ড তীর, ট্যাব কী, স্পেসবার প্রেস এবং গেমপ্যাডের মতো নেভিগেশন পদ্ধতি অন্তর্ভুক্ত থাকে এবং কাস্টম স্ক্রোল কাজ করার সময় এগুলি অন্তর্ভুক্ত করা কঠিন হতে পারে। উত্তরদাতাদের প্রায় অর্ধেক রিপোর্ট করেছেন যে এই ইনপুটগুলি অন্তর্ভুক্ত করা কিছুটা বা অত্যন্ত কঠিন।
touch-action শেখা
প্রশ্ন 9
50 %
সম্পর্কে শেখার রিপোর্ট
`টাচ-অ্যাকশন: ম্যানিপুলেশন`
জরিপ থেকে।
কিছু জরিপ প্রশ্ন হ্যাঁ, না, বা "আজ আমি শিখেছি।" প্রতিক্রিয়ার একটি উল্লেখযোগ্য অংশ হ'ল জরিপ থেকে touch-action সম্পর্কে শেখার রিপোর্ট করা লোকের সংখ্যা, কারণ কাস্টম স্পর্শ অঙ্গভঙ্গি তৈরি করার সময় এটি একটি গুরুত্বপূর্ণ সম্পত্তি যা স্ক্রলের মধ্যে যোগাযোগ করতে হবে।
চক্রীয় স্ক্রোলিং
প্রশ্ন 27
58 %
কখনও কখনও, প্রায়ই বা প্রতিটি প্রকল্পে রিপোর্ট করুন
চক্রাকার স্ক্রোলিং ব্যবহার করে।
60 সেকেন্ড পরে এটি আবার 0 এ শুরু হয়।
ওয়েব প্ল্যাটফর্ম দ্বারা প্রদত্ত সামান্য বা কোন সমর্থন সহ একটি স্ক্রলিং বৈশিষ্ট্যের জন্য এই সংখ্যাগুলি বেশি। এই বৈশিষ্ট্যটি প্রায়শই উচ্চ পরিমাণে প্রযুক্তিগত ঋণ বহন করে যার কারণে প্রভাব জোরদার করার জন্য নকল বা জাভাস্ক্রিপ্ট ইনজেকশন করা হয়। এটি পণ্য ক্যারোসেলের জন্য জনপ্রিয় এবং যখন সাইক্লিক্যাল স্ক্রোলিং অফার করার জন্য সেকেন্ড বা মিনিটের মধ্যে সময় নির্বাচন করে।
স্ক্রোলযোগ্য এলাকাগুলি গুরুত্বপূর্ণ
প্রশ্ন 2
55 %
খুব বা
অত্যন্ত গুরুত্বপূর্ণ
16 %
রিপোর্ট সব না
বা সামান্য গুরুত্বপূর্ণ
উত্তরদাতারা স্ক্রোলযোগ্য এলাকার গুরুত্ব সম্পর্কে দৃঢ়ভাবে অনুভব করেছেন, উচ্চ-মানের স্ক্রোলিং প্রদানের জন্য প্রয়োজনীয় সংগ্রাম সম্পর্কে আরেকটি সংকেত দিয়েছেন।
ক্যারোসেল
প্রশ্ন 20
87 %
ক্যারোসেল ব্যবহার করেছেন ।
24 %
তারা রিপোর্ট
পরিচালনা করা সহজ ।
প্রায় প্রতিটি উত্তরদাতা তাদের ওয়েব কাজের মধ্যে ক্যারোসেল সরবরাহ করে, যেখানে শুধুমাত্র 25% তাদের পরিচালনা করা সহজ বলে মনে করে। আমাদের গবেষণার সময় অফ-দ্য-শেল্ফ ক্যারোসেল জনপ্রিয় ছিল, কিন্তু এই পরিসংখ্যানটি আমাদের বিস্মিত করেছিল, কারণ এটি খুব একটা সমাধান করা শোনায় না।
অসীম স্ক্রল
প্রশ্ন 22
65 %
কখনও কখনও এটি ব্যবহার করুন
প্রতিটি প্রকল্পে
60 %
কিছুটা বা
অত্যন্ত কঠিন ।
উত্তরদাতাদের দুই-তৃতীয়াংশ তাদের ওয়েব কাজের মধ্যে অসীম স্ক্রোল প্রদান করে এবং সমান পরিমাণে রিপোর্ট করা কঠিন। উচ্চ অসুবিধার সাথে যুক্ত উচ্চ ব্যবহারের আরেকটি উদাহরণ, যা আমাদের মনোযোগের প্রয়োজন এমন একটি এলাকা নির্দেশ করে।
যদিও content-visibility এবং contain-intrinsic-size একত্রিত করা যেতে পারে দীর্ঘ স্ক্রোলযোগ্য অঞ্চলগুলির জন্য রেন্ডার খরচ কমাতে, এটি "আরো লোড" অসীম স্ক্রোল UX-এর সাথে সাহায্য করছে বলে মনে হয় না।
স্ক্রোল-লিঙ্কড বা স্ক্রোল-ট্রিগার করা অ্যানিমেশন
প্রশ্ন 24
47 %
কখনও কখনও এটি ব্যবহার করুন
প্রতিটি প্রকল্পে
56 %
কিছুটা রিপোর্ট বা
অত্যন্ত কঠিন
সমস্ত উত্তরদাতাদের প্রায় অর্ধেক স্ক্রোল-অর্কেস্ট্রেটেড অ্যানিমেশন ব্যবহার করে এবং অর্ধেক উত্তরদাতারা এটিকে কঠিন বলে মনে করেন, আবার উচ্চ ব্যবহারকে অসুবিধার সাথে লিঙ্ক করা।
অন্তর্নির্মিত স্ক্রোলিং সঙ্গে প্রতিদ্বন্দ্বিতা
প্রশ্ন 26
32 %
সবসময় বা
বেশিরভাগ সময়
50 %
কখনও কখনও
ফোন এবং ট্যাবলেট অ্যাপ্লিকেশনগুলির অন্তর্নির্মিত স্ক্রোল এবং স্পর্শ মিথস্ক্রিয়াগুলিকে প্রায়শই একটি পরিষ্কার জায়গা হিসাবে চিহ্নিত করা হয় যেখানে ওয়েব ধরতে পারে৷ বৈশিষ্ট্যগুলির মধ্যে স্ক্রোল-লিঙ্কড অ্যানিমেশন, প্রোগ্রাম্যাটিক ইন্টারফেস, ভয়েস ইন্টিগ্রেশন, স্ক্রোল ইঙ্গিত এবং পুল-টু-রিফ্রেশ API অন্তর্ভুক্ত রয়েছে।
উত্তরদাতাদের মাত্র অর্ধেক অনুভব করেছেন যে বিল্ট-ইন স্ক্রলিংয়ের অভিজ্ঞতার সাথে মেলানো কেবল কখনও কখনও সম্ভব।
সার্বিক সন্তুষ্টি তৈরি করে ওয়েবে স্ক্রোল মিথস্ক্রিয়া
প্রশ্ন 27

জরিপ Takeaways
সমীক্ষার ফলাফলগুলিকে চারটি বিভাগে ভাগ করা হয়েছে: সামঞ্জস্য , শিক্ষা , API এবং বৈশিষ্ট্য ৷
সামঞ্জস্য
Chrome টিম স্ক্রোল সামঞ্জস্য সহ ওয়েব সামঞ্জস্যের সমস্যাগুলির সংখ্যা হ্রাস করার লক্ষ্য ঘোষণা করেছে ৷
প্রথম তিনটি সামঞ্জস্যের সমস্যাগুলির উপর ফোকাস করতে হবে: 1. অনুভূমিক স্ক্রোলিং সামঞ্জস্য। 1. overscroll-behavior ক্রস ব্রাউজার। 1. -webkit-scrollbar থেকে উপসর্গগুলি সরানো এবং মান অনুসরণ করা।
শিক্ষা
সমীক্ষার ফলাফলগুলি দেখিয়েছে যে touch-action এবং যৌক্তিক বৈশিষ্ট্যগুলির চারপাশে আরও শিক্ষার প্রয়োজন। ব্রাউজারটি আন্তর্জাতিক লেআউটের অগ্রভাগে রয়েছে এবং এটি স্পষ্ট যে এটির ব্যবহার কম বা ভুল বোঝাবুঝি করা হয়েছে।
ক্ষেত্রগুলিতে ফোকাস করতে হবে: 1. touch-action 1. যৌক্তিক বৈশিষ্ট্য
এপিআই
স্ক্রোল স্ন্যাপিংয়ের ব্যবহার বাড়ছে, এবং বিকাশকারীরা প্রতিক্রিয়া জানিয়েছে যে তারা জনপ্রিয় লাইব্রেরি এবং প্লাগইনগুলির সাথে আন্তঃব্যবহারের বৈশিষ্ট্যগুলি ব্যবহার করতে চায়৷ CSS এবং প্লাগইন লাইব্রেরির মধ্যে এই ব্যবধান কমানো স্ক্রোল স্ন্যাপ ডেভেলপার এবং ব্যবহারকারীর অভিজ্ঞতার সন্তুষ্টিতে সাহায্য করবে।
আমরা scroll-snap -এ API কাজকে ফোকাস করব: 1. ব্রাউজার জুড়ে API প্রাপ্যতা এবং সামঞ্জস্যতা। 1. scroll-start মতো নতুন CSS API- এ কাজ শুরু করুন। 1. নতুন JS ইভেন্টে কাজ শুরু করুন যেমন snapChanged() ।
বৈশিষ্ট্য
সমীক্ষার ফলাফলগুলি দেখিয়েছে যে ব্যবহারকারীরা ওয়েবে কিছু নির্দিষ্ট ধরণের স্ক্রোল-সম্পর্কিত উপাদানগুলির সাথে লড়াই করে, কারণ প্ল্যাটফর্মটি প্লাগইন বা উচ্চ স্তরের প্রচেষ্টা ছাড়াই তাদের তৈরি করার জন্য প্রয়োজনীয় আদিম সরবরাহ করে না। এটি এমন একটি এলাকা যা আমরা আরও গভীরভাবে অন্বেষণ করার আশা করি।
বিকাশকারীরা যে বৈশিষ্ট্যগুলি তৈরি করতে সংগ্রাম করে তার মধ্যে রয়েছে: 1. ক্যারোসেল 1. ভার্চুয়াল স্ক্রোল 1. অসীম স্ক্রোল
সম্পদ
- স্ক্রোল সার্ভে রিপোর্ট
- সমীক্ষা ঘোষণা
- মজিলা ডিএনএ রিপোর্ট
- Compat2021: ওয়েবে পাঁচটি শীর্ষ সামঞ্জস্যপূর্ণ ব্যথা পয়েন্ট দূর করা
থাম্বনেইল ছবি: আনস্প্ল্যাশে টেলর উইলকক্সের ছবি।



