परिचय
अगर आप ब्राउज़र कैसे काम करते हैं जैसी चीज़ों के बारे में जानने में दिलचस्पी रखते हैं, तो आपको पता होगा कि हाल ही में Chrome के जीपीयू से तेज़ किए गए रेंडरर/कंपोज़िट ऑपरेशन के बारे में कुछ बेहतरीन लेख पब्लिश किए गए हैं. सबसे पहले, Chrome में तेज़ी से रेंडर करने की सुविधा: लेयर मॉडल में बताया गया है कि Chrome, पेज को ड्रॉ करने के लिए लेयर के कॉन्सेप्ट का इस्तेमाल कैसे करता है. ज़्यादा जानकारी के लिए, Chrome में जीपीयू की मदद से तेज़ी से कॉम्पोज़ करने की सुविधा में बताया गया है कि Chrome, आपके पेज को रेंडर करने के लिए, जीपीयू के साथ-साथ इन लेयर का इस्तेमाल कैसे करता है.
दार्शनिक सवाल
3D के लिए सॉफ़्टवेयर रेस्टराइज़र लिखने में काफ़ी समय बिताने के बाद, मुझे पता चला कि पेज को ड्रॉ करते समय, कुछ सीएसएस प्रॉपर्टी की परफ़ॉर्मेंस अलग-अलग होनी चाहिए. उदाहरण के लिए, स्क्रीन पर किसी छोटी इमेज को रेस्टर करना, एल्गोरिदम के हिसाब से एक अलग तरह का काम है. यह किसी भी आकार पर ड्रॉप शैडो बनाने जैसा है. इसलिए, सवाल यह बन गया: अलग-अलग सीएसएस प्रॉपर्टी, आपके पेज के रेंडर-वेट पर कैसे असर डालती हैं?
मेरा मकसद, सीएसएस प्रॉपर्टी/वैल्यू के बड़े सेट को उनके पेंट टाइम के हिसाब से अलग-अलग कैटगरी में बांटना था, ताकि हम यह समझ सकें कि किस तरह की सीएसएस प्रॉपर्टी, अन्य प्रॉपर्टी के मुकाबले बेहतर परफ़ॉर्म करती हैं. ऐसा करने के लिए, मैंने डक्ट-टेप और बबल गम की मदद से कुछ ऑटोमेशन लिखे, ताकि सीएसएस पेंट टाइम में संख्या को दिखने लायक बनाया जा सके. यह इस तरह काम करता है:
- अलग-अलग एचटीएमएल पेजों का एक सुइट जनरेट करें. हर पेज में एक डीओएम एलिमेंट और उससे जुड़ी सीएसएस प्रॉपर्टी का कुछ क्रम होना चाहिए.
- कोई ऑटोमेशन स्क्रिप्ट चलाएं, जो हर पेज के लिए:
- Chrome लॉन्च करें
- कोई पेज लोड करना
- पेज के लिए Skia पिक्चर बनाएं
- Skia Benchmark की मदद से ली गई हर Skia इमेज को चलाकर, समय की जानकारी पाना
- सभी समयावधि को डंप करें और संख्याओं को देखकर हैरान हो जाएं. (यह हिस्सा ज़रूरी है…)
इस सेटअप की मदद से, हम एचटीएमएल पेजों का एक सुइट जनरेट करते हैं. इसमें हर पेज में सीएसएस प्रॉपर्टी और वैल्यू का यूनीक क्रम होता है. उदाहरण के लिए, यहां दो एचटीएमएल फ़ाइलें दी गई हैं:
<style>
#example1 {
background: url(foo.png) top left / 50% 60%;
padding: 20px;
margin-top: 10px;
margin-right: 20px;
text-align: center;
}
</style>
<div id="example1">WOAH</div>
और एक और, जो ज़्यादा जटिल है
<style>
#example1 {
background-color:#eee;
box-shadow: 1px 2px 3px 4px black;
border-radius: 50%;
background: radial-gradient(circle closest-corner, white, black);
padding: 20px;
margin-top: 10px;
margin-right: 20px;
text-align: center;
}
</style>
<div id="example1">WOAH</div>
नीचे, पिछले उदाहरण के वैरिएंट के तौर पर, हम सिर्फ़ रेडियल-ग्रेडिएंट वैल्यू बदलते हैं:
<style>
#example1
{
background-color:#eee;
box-shadow: 1px 2px 3px 4px black;
border-radius: 50%;
background: radial-gradient(farthest-side, white, black);
padding: 20px;
margin-top: 10px;
margin-right: 20px;
text-align: center;
}
</style>
<div id="example1" style="padding: 20px; margin-top: 10px;margin-right: 20px; text-align: center;">WOAH</div>
इसके बाद, हर पेज को Chrome के नए इंस्टेंस में लोड किया जाता है. इससे यह पक्का किया जाता है कि पेज को रीफ़्रेश करने पर, पेज की पुरानी स्थिति की वजह से, पेज लोड होने में लगने वाले समय पर कोई असर न पड़े. साथ ही, Skia पिक्चर (*.SKP) का इस्तेमाल करके यह पता लगाया जाता है कि पेज को पेंट करने के लिए, किन Skia निर्देशों का इस्तेमाल किया गया है. हर एचटीएमएल फ़ाइल के लिए एसकेपी फ़ाइलें जनरेट होने के बाद, हम एक और बैच चलाते हैं. इससे, *.SKP फ़ाइलों को Skia Benchmark ऐप्लिकेशन (Skia सोर्स कोड से बनाया गया) के ज़रिए पुश किया जाता है. यह ऐप्लिकेशन, उस पेज को रेंडर करने में लगने वाले औसत समय की जानकारी देता है.
डेटा का आकलन करना
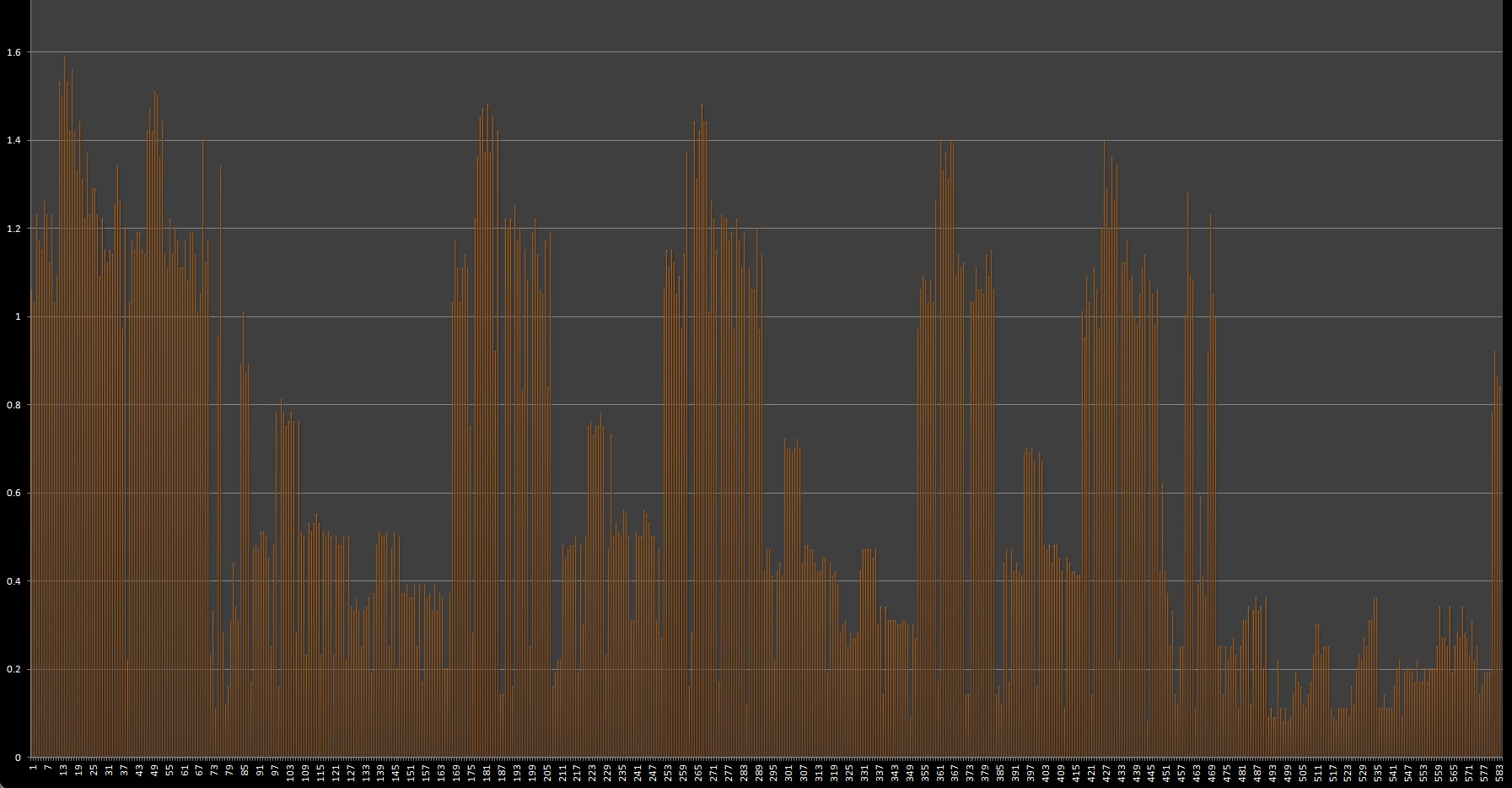
इससे, अब हम यह अनुमान लगा सकते हैं कि सीएसएस प्रॉपर्टी के किसी सुइट को पेंट करने में कितना समय लगता है. इसके अलावा, हम सीएसएस प्रॉपर्टी की परफ़ॉर्मेंस के आधार पर, उन्हें रैंक कर सकते हैं. यहां Chrome 27 बीटा से लिया गया एक बड़ा ग्राफ़ दिया गया है. इसमें इस प्रोसेस के टाइमिंग डेटा का पूरा सेट दिखाया गया है. ध्यान दें कि समय के साथ Chrome ज़्यादा तेज़ होता जाता है. इसलिए, डेटा में बदलाव हो सकता है.

हर वर्टिकल बार, सीएसएस प्रॉपर्टी के एक कॉम्बिनेशन वाले पेज के पेंट-टाइम को दिखाता है. इसे 100 गुना बढ़ाया गया है. इस ग्राफ़ की असल स्केल वैल्यू 0,1.56 मिलीसेकंड है. इसमें बहुत सारी सुंदर लाइनें हैं, लेकिन इस फ़ॉर्म में यह कुछ काम की नहीं है. काम के रुझान ढूंढने के लिए, हमें डेटा माइनिंग की ज़रूरत है.
सबसे पहले, हमें इस बात का सबूत मिला है कि कुछ सीएसएस प्रॉपर्टी को रेंडर करने में, अन्य प्रॉपर्टी के मुकाबले ज़्यादा समय लगता है. उदाहरण के लिए, किसी DOM एलिमेंट पर ड्रॉप-शैडो बनाने के लिए, स्पलाइन और दूसरी तरह की मुश्किल चीज़ों के साथ कई पास ऑपरेशन करना पड़ता है. वहीं, ऑपैसिटी को रेंडर करना आसान होता है.

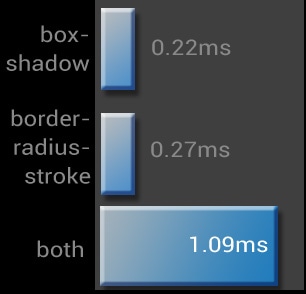
दूसरी और ज़्यादा दिलचस्प बात यह है कि सीएसएस प्रॉपर्टी के कॉम्बिनेशन में, उनके हिस्सों के कुल समय से ज़्यादा पेंट टाइम हो सकता है. दर्शक के हिसाब से, यह थोड़ा अजीब है. हमें उम्मीद है कि A+B = C होगा, न कि 2.2C. उदाहरण के लिए, box-shadow और border-radius-stroke जोड़ना :

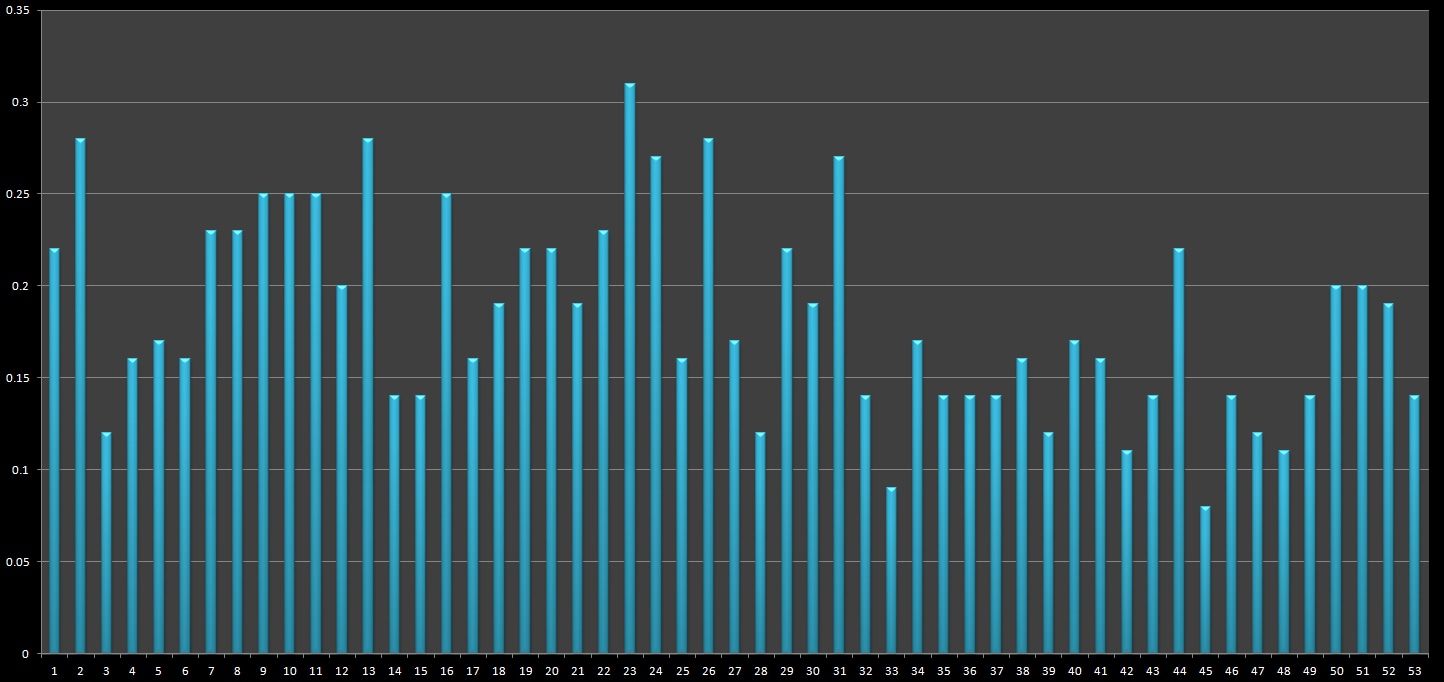
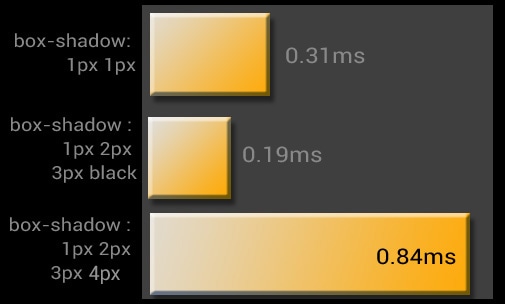
इसमें सबसे दिलचस्प बात यह है कि यह सिर्फ़ box-shadow प्रॉपर्टी ही नहीं, बल्कि वह खास वैल्यू का क्रम है. उदाहरण के लिए, नीचे वैल्यू के वैरिएशन के साथ box-shadow : 50% और border-radius की ग्रुपिंग दिखाई गई है.

डेटा के हिसाब से, यह कुछ समय तक चलता है. कई तरह के अलग-अलग कॉम्बिनेशन हैं और मेरा टेस्ट सुइट शायद ही उन सभी को टेस्ट कर पाए. अब भी ऐसे कई टेस्ट और कॉम्बिनेशन हैं जिनसे दिलचस्प नतीजे मिल सकते हैं
अपने पेज का रेंडर-वेट ढूंढना
अपने पेज पर मौजूद हर एलिमेंट के रेंडर होने में लगने वाले समय को ट्रैक करने की सुविधा की मदद से, डेवलपर अपने पेज के रेंडर होने में लगने वाले समय का आकलन कर सकते हैं. साथ ही, यह भी पता लगा सकते हैं कि इससे आपकी साइट की परफ़ॉर्मेंस पर क्या असर पड़ता है. शुरू करने के लिए, यहां कुछ सलाह दी गई हैं
- Chrome DevTools में Chrome के Continuous Paint mode का इस्तेमाल करके, यह समझें कि कौनसी सीएसएस प्रॉपर्टी आपके लिए ज़्यादा खर्ची हैं.
- परफ़ॉर्मेंस से जुड़ी समस्याओं का पता लगाने के लिए, अपनी मौजूदा कोड की समीक्षा की प्रोसेस में सीएसएस की समीक्षा शामिल करें अपनी सीएसएस में उन जगहों को ढूंढें जहां ग्रेडिएंट और शैडो जैसी ज़्यादा खर्चीली चीज़ों का इस्तेमाल किया जा रहा है. खुद से पूछें कि क्या इनकी ज़रूरत है?
- अगर आपको कोई संदेह है, तो हमेशा बेहतर परफ़ॉर्मेंस के लिए काम करें. हो सकता है कि आपके उपयोगकर्ताओं को याद न रहे कि आपके कॉलम की पैडिंग की चौड़ाई कितनी है, लेकिन उन्हें याद रहेगा कि आपकी साइट पर जाने का अनुभव कैसा रहा.
आखिर में कुछ ज़रूरी बातें
इस प्रयोग की सबसे दिलचस्प बात यह है कि Chrome के हर वर्शन के साथ, डाउनलोड होने में लगने वाला समय बदलता रहेगा. उम्मीद है कि यह समय कम होता रहेगा ;) ब्राउज़र सॉफ़्टवेयर लगातार बदलता रहता है. जो आज धीमा है वह कल तेज़ हो सकता है. इस लेख से box-shadow: 1px 2px 3px 4px को हटाया जा सकता है, ताकि किसी ऐसे एलिमेंट में box-shadow: 1px 2px 3px 4px न डाला जाए जिसमें पहले से ही border-radius:5 मौजूद है. हालांकि, सबसे अहम बात यह है कि सीएसएस प्रॉपर्टी, आपके पेज के पेंट होने में लगने वाले समय पर सीधे तौर पर असर डालती हैं.

