Obtén información sobre los motivos por los que los datos de RUM pueden mostrar diferentes números de Métricas web esenciales de CrUX.
El Informe sobre la experiencia del usuario en Chrome (CrUX) proporciona métricas sobre la experiencia que tienen los usuarios de Chrome en el mundo real con los destinos populares de la Web. Chrome recopila automáticamente estos datos de los usuarios que los habilitaron y los pone a disposición según los criterios de elegibilidad de CrUX.
Por lo tanto, los datos de CrUX están disponibles para millones de sitios web. Muchos propietarios de sitios no tenían acceso a los datos de campo, y CrUX permitió que muchos sitios vieran el valor de estos por primera vez. Como conjunto de datos públicos, CrUX también se puede usar para el análisis competitivo y las comparativas de las métricas de la experiencia del usuario.
La supervisión de usuarios reales (RUM) es similar a CrUX, pero en lugar de que Chrome recopile automáticamente las métricas de experiencia del usuario, se incluye código en los sitios web para realizar esta recopilación y enviarla a un proveedor de RUM o a una solución de estadísticas para un análisis más detallado.
Dado que ambas soluciones miden métricas de experiencia del usuario, es natural suponer que deberían ser equivalentes. Puede ser confuso cuando vemos diferencias. En esta guía, se explica por qué puede suceder esto y se ofrecen sugerencias sobre qué hacer cuando las cifras no coinciden.
Beneficios de complementar CrUX con una solución de RUM
CrUX es una excelente herramienta para obtener una vista coherente en todos los sitios y, como el conjunto de datos oficial del programa Métricas web esenciales, es probable que los sitios deseen supervisar lo que muestra. El objetivo de CrUX es proporcionar una descripción general estadística relevante de millones de sitios web para realizar comparaciones cruzadas.
Sin embargo, para investigar más en detalle por qué los datos muestran las cifras que muestran, invertir en una solución de RUM completa para complementar CrUX puede brindarte acceso a información más detallada que la que se puede poner a disposición en un conjunto de datos consultable públicamente. Esto puede ayudarte a explicar y mejorar tus métricas de varias maneras.
Análisis más detallado para investigar problemas
CrUX suele usarse para indicar si tienes un problema en tu sitio, pero no necesariamente dónde se encuentra exactamente ni por qué. Las soluciones de RUM, ya sean propias a través de bibliotecas como la de Web Vitals o algunos de los muchos productos comerciales, pueden ayudar a cerrar esa brecha.
El uso de una solución de RUM te brinda acceso a datos mucho más detallados para todas tus páginas y en todos los navegadores. También te permite segmentar y analizar estos datos de formas que CrUX no ofrece, lo que te permite desglosar e investigar las áreas problemáticas del sitio. ¿Se ven afectados por un segmento específico de usuarios? ¿O usuarios que realizan ciertas acciones? ¿Cuándo comenzó exactamente el problema? Estas son preguntas que son mucho más fáciles de responder con los datos adicionales que puede proporcionar una herramienta de RUM.
Correlaciona los datos con otras métricas comerciales
La RUM también te permite comparar tus métricas de rendimiento web directamente con cualquier métrica comercial, lo que muestra el valor de invertir en el rendimiento y qué otro trabajo de rendimiento priorizar. Tenemos numerosos casos de éxito con empresas que realizan esta correlación, como Farfetch o The Economic Times.
Cómo recopilar otros datos de rendimiento
Una solución de RUM permite recopilar otras métricas personalizadas, vinculadas directamente a tu empresa específica. Uno de los ejemplos más conocidos es la métrica "Tiempo hasta el primer Tweet" de Twitter. Luego, estas medidas específicas del sitio se pueden correlacionar con las mejoras de las Métricas web esenciales y las métricas empresariales.
Diferencias entre dos conjuntos de datos de campo
Un hombre con un reloj sabe qué hora es. Un hombre con dos relojes nunca está seguro.
Ley de Segal
Cuando tienes dos fuentes de datos, a menudo puede ser confuso y frustrante saber por qué difieren. Del mismo modo que es importante comprender la diferencia entre las métricas de campo y de laboratorio, también puede haber diferencias entre dos fuentes de datos de campo. Si bien los datos serían los mismos en un mundo ideal, existen muchos motivos por los que pueden diferir.
Datos de laboratorio en comparación con datos de campo
Lo primero que debes verificar es si estás consultando métricas de lab (sintéticas) o de campo (RUM). Si bien es natural suponer que los productos de RUM solo analizan los datos de campo, muchos también ofrecen un componente de lab.
Los datos de laboratorio son increíblemente útiles precisamente por las condiciones fijas en las que se miden. Se puede usar para supervisar cambios o regresiones inesperados en un entorno de producción sin el ruido de una propagación de campos cambiante. Sin embargo, es posible que los datos de lab no sean representativos de la experiencia real del usuario, por lo que las métricas de campo pueden mostrar resultados bastante diferentes.
Poblaciones
Los conjuntos de datos que usan las soluciones de CrUX y RUM pueden ser diferentes debido a las diferencias en las visitas a la página que se miden según los navegadores, los usuarios, los sitios y los dispositivos que se comparan.
Navegadores incluidos
Como su nombre lo indica, el Informe sobre la experiencia del usuario en Chrome solo está disponible para Chrome. Si bien hay muchos navegadores basados en Chromium (Edge, Opera y Brave, por nombrar algunos) que también admiten las mismas métricas que Chrome, dado que comparten la base de código principal, solo los usuarios de Chrome alimentan datos a CrUX. Esta restricción también significa que no se incluyen los usuarios de Chrome en iOS, ya que usa el motor de navegador Webkit subyacente. WebView de Android tampoco se considera "Chrome", por lo que no se incluyen los datos de estos usuarios, aunque sí se incluyen las pestañas personalizadas de Chrome.
Si bien Chrome es uno de los navegadores más populares del mundo y, por lo tanto, es probable que proporcione una representación amplia del rendimiento de tu sitio en la mayoría de los casos, medir solo ese navegador no es una medida de todos tus usuarios. Esto puede explicar una de las diferencias principales entre RUM y CrUX. Esto es especialmente cierto para las técnicas de rendimiento que dependen de APIs o formatos de imagen que solo están disponibles en Chrome, por ejemplo.
La falta de datos de iOS también puede generar sesgos. Por ejemplo, como los usuarios de iOS suelen usar dispositivos con mejor rendimiento o visitan más países con una mejor infraestructura de red, incluirlos puede generar métricas de rendimiento generales altas. Por otro lado, excluirlas, como lo hace CrUX, puede generar datos sesgados hacia el extremo inferior de los visitantes del sitio (ejemplo de caso de éxito). Los usuarios de Android suelen abarcar una gama más amplia de dispositivos, capacidades y mercados.
Las soluciones de RUM pueden obtener datos de navegadores que no sean Chrome, en particular, de navegadores basados en Chromium que suelen tener las mismas métricas (como las métricas principales de la Web) integradas. Las soluciones de RUM también miden los navegadores que no se basan en Chromium, pero pueden tener un conjunto de métricas más limitado. Por ejemplo, el Cambio de diseño acumulado (CLS) y la Interacción con la siguiente pintura (INP) solo están disponibles en navegadores basados en Chromium. Algunas otras métricas, como el primer procesamiento de imagen con contenido (FCP), se pueden medir de manera muy diferente (consulta más adelante).
Usuarios que habilitaron la función
Además de limitarse a los usuarios de Chrome, CrUX se restringe aún más, ya que solo mide un subconjunto de usuarios de Chrome que aceptaron compartir datos de CrUX cuando se instaló el navegador.
Los proveedores de RUM también solo analizan un subconjunto de usuarios, por lo general, debido a los mensajes de los banners de cookies (que les piden a los usuarios que acepten la recopilación de datos de RUM) o a los bloqueadores de seguimiento. Esto puede afectar de manera negativa algunas cargas de páginas iniciales si la confirmación no se realiza hasta la segunda página o una posterior, cuando algunos de los recursos del sitio ya se almacenaron en caché desde páginas anteriores. Si esto sucede con frecuencia, las métricas pueden aparecer más favorables en RUM de lo que realmente son si se excluyen las cargas de página iniciales más lentas en una cantidad suficiente de casos.
Sitios incluidos
CrUX solo se diseñó para generar informes sobre sitios web públicos, por lo que existen otros criterios de elegibilidad que pueden provocar que los datos no se registren en CrUX. El más importante de estos criterios es que el sitio web debe ser detectable públicamente y lo suficientemente popular para garantizar un tamaño de muestra mínimo a partir del cual se puedan sacar conclusiones significativas. En la mayoría de los casos, esto provocará que no haya datos disponibles en CrUX. Esta es una diferencia menos confusa en comparación con los datos que están disponibles, pero son diferentes, pero explica por qué sucede.
Sin embargo, si algunas páginas de un sitio están marcadas como indexables, pero otras no, es posible que solo veas un subconjunto de URLs en CrUX. Si el origen es detectable públicamente, todas las vistas de página dentro de ese origen se incluirán en los datos a nivel del origen, pero es posible que los datos a nivel de la URL no estén disponibles.
Dispositivos
CrUX segmenta los datos por dispositivo móvil, computadora de escritorio y tablet, aunque muchas herramientas se concentran en los dos primeros y es posible que no expongan los datos de las tablets o que los incluyan en los dispositivos móviles o de escritorio. Las características de rendimiento en dispositivos móviles y computadoras de escritorio pueden ser bastante diferentes, tanto en términos del contenido que se entrega como en las capacidades de los dispositivos que lo visualizan.
Los datos de RUM permitirán segmentar el tráfico de manera similar, pero a menudo muestran datos consolidados de forma predeterminada. Es posible que la RUM solo permita la segmentación por tipo de dispositivo (por ejemplo, dispositivo móvil) o navegador (por ejemplo, Chrome), pero no por ambos para ver solo el tráfico de Chrome para dispositivos móviles. Cuando realices comparaciones con los datos de CrUX, asegúrate de comparar datos similares filtrando por tipo de dispositivo y el navegador Chrome.
Muestreo
Por lo general, las soluciones de RUM permiten ajustar la tasa de muestreo de los visitantes que habilitaron la recopilación de datos. Esto se puede usar para reducir el volumen de datos que se deben analizar y los costos de los servicios comerciales de RUM. Si ese tamaño de muestra es demasiado pequeño y no es representativo de la población más amplia, las métricas resultantes también se sesgarán de manera similar. Analiza con tu proveedor de RUM el tamaño de muestra adecuado para tu sitio.
Agregación de datos
Por su propia naturaleza, los datos de campo incluirán muchos datos de las mismas métricas en comparación con los datos de laboratorio, que darán un solo valor. Si estos datos se agregan de forma diferente para los informes, puede ser otro motivo de las diferencias entre CrUX y RUM.
Período
Los datos de CrUX se basan en un período deslizante de 28 días de tráfico y no es posible cambiar este período. Sin embargo, los datos de BigQuery de CrUX se almacenan para cada mes, lo que te permite ver los meses anteriores, y la API de CrUX History también proporciona datos históricos durante un período semanal. Ambas siguen proporcionando datos basados en la ventana deslizante de 28 días.
Por lo general, los datos de RUM permiten un nivel de detalle mucho mayor para ver el impacto de los cambios con mayor rapidez. Sin embargo, cuando se eligen períodos más pequeños, los datos de la RUM pueden verse afectados de manera injustificada por las fluctuaciones en el tráfico y los visitantes del sitio web. Cuando compares los datos de RUM con los de CrUX, asegúrate siempre de observar el rendimiento durante 28 días. Una vez que te asegures de que los datos son similares, puedes observar otros períodos para desglosar los datos de RUM.
Agregación de estadísticas
Las métricas de CrUX se miden en el percentil 75, es decir, se observa el valor que alcanzó el 75% de las vistas de página. Habrá extremos en los datos de campo y, si se quitan las experiencias del 25% más bajo, se pretende proporcionar un valor que la mayoría de los visitantes pueda alcanzar de manera razonable.
Los productos de RUM suelen ofrecer una mayor cantidad de opciones para agregar las métricas, incluido el percentil 75, la mediana y otros percentiles. Si comparas los valores de RUM con los datos de CrUX, debes asegurarte de que estás consultando los datos del percentil 75 para comparar valores similares.
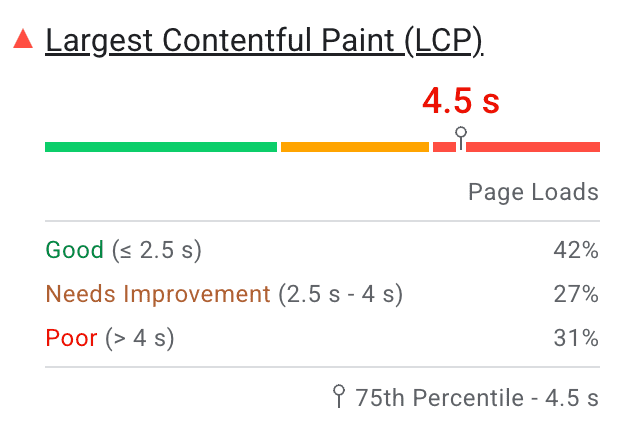
Los datos del histograma en CrUX incluyen todos los datos disponibles (no solo el percentil 75) y muestran la cantidad de vistas de página en cada calificación, pero la puntuación agregada se basará en el percentil 75. Estos datos de CrUX se muestran en herramientas como PageSpeed Insights:

Diferencias en las métricas
Existen muchas métricas que se usan para medir el rendimiento web, por lo que, cuando se comparan dos conjuntos de datos diferentes, es importante comprender qué métricas se miden y cómo se usan.
Métricas medidas
Los datos de CrUX son el conjunto de datos oficial de la iniciativa Métricas web esenciales y miden principalmente estas métricas (LCP, CLS y INP), con algunas métricas adicionales para complementarlas.
Por lo general, las herramientas de RUM incluyen estas métricas principales de la Web Vitals, pero también suelen incluir muchas otras. Algunos proveedores de RUM también miden la experiencia del usuario con su propia combinación de todas estas métricas, quizás para proporcionar un "índice de satisfacción" o algo similar. Cuando compares los datos de RUM con CrUX, asegúrate de comparar datos similares.
Las herramientas que evalúan el estado de aprobación o rechazo de las Métricas web esenciales deben considerar que una página aprobó si cumple con los objetivos recomendados en el percentil 75 para todas las Métricas web esenciales. Si el INP no está presente para las páginas sin interacciones, solo deben aprobarse la LCP y la CLS.
Diferencias en las métricas entre navegadores
CrUX solo realiza mediciones en navegadores Chrome. Puedes consultar los registros de cambios de Web Vitals para ver cómo cambian con cada versión de Chrome.
Sin embargo, las soluciones de RUM realizarán mediciones en una variedad más amplia de navegadores. Es probable que los navegadores basados en Chromium (Edge, Opera, etcétera) sean similares a Chrome, a menos que Chrome implemente nuevos cambios, como se indica en el registro de cambios.
En el caso de los navegadores que no son de Chromium, las diferencias pueden ser más pronunciadas. Por ejemplo, el primer procesamiento de imagen con contenido (FCP) está disponible en Safari y Firefox, pero se mide de manera diferente. Esto puede generar variaciones significativas en los tiempos registrados. Como se indicó anteriormente, si deseas comparar RUM con CrUX, lo mejor es filtrar solo a los usuarios de Chrome para permitir una comparación similar.
Tiempo de las métricas
Las APIs de los navegadores web proporcionan las métricas de las Métricas web esenciales, pero eso no significa que no haya posibilidades de diferencias en los valores que se registran con ellas. El momento en el que se toma la medición de la métrica (en la carga de la página o durante todo el ciclo de vida de la página) puede generar diferencias. Es posible que las herramientas de RUM no siempre midan las métricas de la misma manera, incluso si usan los mismos nombres, y las mismas APIs del navegador para obtener los datos, lo que puede ser confuso.
El procesamiento de imagen con contenido más grande (LCP) es una métrica de carga de página. La API web puede informar varios elementos de LCP si se cargan elementos más grandes más adelante después de la renderización inicial. El elemento LCP final es cuando la página termina de cargarse o el usuario interactúa con ella. Por lo tanto, pueden surgir diferencias si el elemento LCP se informa antes que esos dos eventos.
Además, en los datos de campo, el elemento LCP puede ser diferente según la forma en que se cargue la página. En el caso de una carga de página predeterminada que muestra la parte superior del contenido de la página, el elemento LCP dependerá principalmente del tamaño de la pantalla. Sin embargo, si la página se abre con un vínculo de anclaje más abajo en el documento o de manera similar con un vínculo directo a una app de una sola página (SPA), hablaremos de esto más adelante, el elemento LCP puede ser diferente.
No des por sentado que los tiempos de LCP proporcionados en CrUX ni en RUM se basan en el mismo elemento que las herramientas de lab. Si bien CrUX te brindará el valor general de la LCP por página o origen, RUM puede segmentar esto aún más para identificar sesiones individuales con problemas de LCP.
El cambio de diseño acumulado (CLS) se mide durante toda la vida útil de la página, por lo que el CLS inicial de carga de la página puede no ser representativo de las páginas que causan cambios mayores más adelante, después de que la página se cargó y el usuario interactuó con ella. Por lo tanto, tomar el valor de CLS solo después de que se cargue la página (como lo hacen muchos productos de RUM) dará un resultado diferente al de tomar el valor de CLS después de que el usuario termine con la página.
La métrica de capacidad de respuesta Interacción a la siguiente pintura (INP) requiere que se mida una entrada y observa todas las interacciones de clic, presión y teclado durante el ciclo de vida de la página, de manera similar a la CLS, por lo que el valor informado de INP puede ser muy diferente si se mide después de que el usuario realizó varias interacciones en la página.
CrUX seguirá la documentación de las Métricas web esenciales y las medirá durante todo el ciclo de vida de la página. Por varios motivos, muchos proveedores de RUM prefieren medir estas métricas después de la carga de la página o en otro momento (por ejemplo, cuando se hace clic en un llamado a la acción clave).
Es importante que tu proveedor de RUM te informe cuándo se miden las Métricas web esenciales cuando observas variaciones inexplicables entre las dos fuentes de datos.
Aplicaciones de una sola página
Las aplicaciones de una sola página (SPA) funcionan actualizando el contenido de la página actual, en lugar de realizar navegaciones de página reales a nivel del navegador. Esto significa que el navegador no las ve como navegaciones de página, a pesar de que los usuarios las experimentan como tales. Las APIs de Métricas web esenciales que proporciona el navegador no las tendrán en cuenta y, por lo tanto, CrUX no admite estas navegaciones de página. Estamos trabajando para resolver este problema. Consulta la publicación Experimentar con la medición de navegaciones suaves para obtener más información.
Algunos proveedores de RUM intentan detectar "navegaciones suaves" en SPA, pero si también atribuyen métricas de métricas web esenciales a esas "navegaciones suaves", se producirán diferencias con CrUX, ya que las APIs subyacentes no admiten esto para muchas de las métricas.
Diferencias entre CrUX y la API web
Además de las diferencias en qué vistas de página se miden y qué se mide, existen otras situaciones más complicadas que debes tener en cuenta y que pueden generar diferencias en los datos de CrUX y RUM. Algunas de ellas se deben a limitaciones de las APIs web que se usan para medir las métricas, y otras se deben a que los resultados que muestra la API deben tratarse de manera diferente en ciertas situaciones. En la documentación de las Métricas web esenciales, se enumeran estas diferencias para LCP y CLS, pero las principales diferencias también se indican en las siguientes secciones.
Memoria caché atrás/adelante
CrUX considera que los restablecimientos de la memoria caché atrás/adelante (o bfcache) son navegaciones de página, aunque no generen una carga de página convencional. Como las APIs web no las consideran una carga de página, las soluciones de RUM deben seguir pasos adicionales para que se contabilicen estas páginas si quieren coincidir con CrUX. Estas son cargas de página considerablemente más rápidas que pueden generar un mejor rendimiento general de un sitio, por lo que no incluirlas puede generar peores métricas de rendimiento general de la página. Consulta tu solución de RUM para comprender si controla las páginas restablecidas de bfcache.
Iframes
Por motivos de seguridad y privacidad, las páginas de nivel superior no tienen acceso al contenido dentro de los iframes (ni siquiera a los iframes del mismo origen). Esto significa que el iframe solo puede medir las métricas de rendimiento del contenido en ellos, y no a través de las APIs web de la página de enmarcado. Si el contenido del iframe incluye el elemento LCP o contenido que afecta la CLS o la INP que experimenta el usuario, no estará disponible para las soluciones de RUM (incluida la biblioteca de JavaScript de Web Vitals de Google).
Sin embargo, CrUX, que se mide con el navegador Chrome en lugar de JavaScript en la página, no tiene estas limitaciones y también mide las métricas dentro de los iframes cuando se informan las Métricas web esenciales. Esto refleja con mayor precisión lo que experimenta el usuario, pero puede ser otro motivo de las diferencias entre los sitios que usan iframes.
Un ejemplo concreto de cómo esto puede generar diferencias entre los datos de LCP en CrUX y RUM es <video> incorporado. El primer fotograma pintado de un elemento <video> que se reproduce automáticamente con playsinline puede registrarse como un candidato de LCP, pero las incorporaciones de servicios populares de transmisión de video pueden colocar estos elementos en un <iframe>. CrUX puede explicar esto, ya que puede acceder al contenido de <iframe>, pero las soluciones de RUM no pueden hacerlo.
Recursos de origen cruzado
Es posible que el contenido multimedia de LCP que se publique desde otros dominios no proporcione el tiempo de renderización en la API de PerformanceObserver, a menos que se proporcione el encabezado Timing-Allow-Origin (TAO), debido a las restricciones de seguridad del navegador para reducir los ataques de sincronización. Esto recurre al tiempo de carga del recurso, pero puede ser muy diferente de cuando se pintó el contenido.
Esto puede generar una situación aparentemente imposible en la que las APIs web informan que el LCP es anterior al FCP. No es el caso, pero solo aparece así debido a esta restricción de seguridad.
Este problema se solucionó a fines de 2024, y un tiempo de renderización ligeramente más tosco está disponible a partir de Chrome 133, incluso cuando no se proporciona Timing-Allow-Origin.
Una vez más, CrUX informa los datos del tiempo de renderización de las Métricas web esenciales. Se recomienda a los sitios que limiten el contenido de origen cruzado que afecta las métricas de las Métricas web esenciales y que habiliten la TAO siempre que sea posible si desean medir esto con mayor precisión. Es posible que otros recursos de origen cruzado estén sujetos a restricciones similares.
Pestañas en segundo plano
Cuando una página no se abre en una pestaña en segundo plano, seguirá emitiendo métricas con las APIs web. Sin embargo, CrUX no los informa, ya que proporcionan tiempos incoherentes con la experiencia del usuario. Las soluciones de RUM también deben considerar ignorarlas o, al menos, explicar cómo se tratan estas vistas de página.
Entonces, ¿qué podemos hacer al respecto?
Te mostramos por qué puede haber diferencias entre los datos de CrUX y RUM, ya sea debido a las diferencias en la metodología que usa cada uno o a los usuarios y las vistas de página que se incluyen o excluyen. Lo ideal es que ambos conjuntos de datos sigan siendo representativos del rendimiento de tu sitio para que sean útiles, pero los motivos que se indiquen deben explicar por qué es muy poco probable obtener las mismas cifras exactas en cada uno.
Cuando las diferencias son leves (por ejemplo, informar un LCP de 2.0 segundos en comparación con 2.2 segundos), ambos conjuntos de datos serán útiles y, por lo general, se pueden considerar que están aproximadamente sincronizados.
Cuando las diferencias pronunciadas te hacen cuestionar la precisión de los datos, debes intentar comprenderlas. ¿Se pueden filtrar los datos de RUM para que se alineen más con CrUX (solo se observan los usuarios de Chrome, para computadoras de escritorio o dispositivos móviles, con valores del percentil 75 durante 28 días) para reducir estas diferencias?
Si es así, y puedes hacer que los datos coincidan más, aún debes preguntar por qué ves estas diferencias en los datos generales y qué significa esto. ¿Los usuarios que no usan Chrome sesgan tus métricas de forma positiva o negativa? ¿Esto te brinda más estadísticas sobre los problemas de rendimiento que puedes priorizar?
Si los usuarios que no usan Chrome obtienen resultados diferentes, puedes usar esta valiosa información que te proporcionó RUM para realizar optimizaciones diferentes. Por ejemplo, algunas APIs no están disponibles en ciertos navegadores, pero puedes considerar alternativas para navegadores no compatibles para mejorar sus experiencias. También puedes ofrecer una experiencia diferente, pero más eficiente a los usuarios que tengan dispositivos o redes con limitaciones. CrUX se limita a los datos de Chrome, pero debes considerar todas las experiencias de los visitantes de tu sitio para ayudar a priorizar las mejoras. Los datos de RUM pueden llenar esa brecha.
Una vez que comprendas los motivos de las diferencias, ambas herramientas pueden ser muy útiles para comprender las experiencias de los usuarios de tu sitio web y ayudarte a mejorarlas, incluso si las cifras no son idénticas. Usa tus datos de RUM para complementar los datos de CrUX y permitirte analizar lo que CrUX te dice a un nivel alto segmentando tu tráfico para ayudarte a identificar si son áreas particulares de tu sitio o base de usuarios las que necesitan atención.
A menudo, es más importante observar las tendencias para ver si tus mejoras tienen los impactos positivos esperados que hacer que cada número coincida exactamente entre las dos fuentes de datos. Como se mencionó anteriormente, RUM te permite observar diferentes períodos para obtener una vista previa de cuáles serán tus puntuaciones de CrUX de 28 días. Sin embargo, observar períodos demasiado cortos puede generar datos con ruido, por lo que CrUX utiliza 28 días.
A menudo, no hay una respuesta "correcta" o "incorrecta" en estas diferentes métricas; solo son una perspectiva diferente de tus usuarios y de cómo experimentan tu sitio. Siempre y cuando comprendas por qué ocurren estas diferencias y qué puedes hacer para guiar tu toma de decisiones, eso es lo más importante para brindar un mejor servicio a los visitantes de tu sitio.
Agradecimientos
Imagen en miniatura de Steven Lelham en Unsplash


