La memoria caché atrás/adelante (o bfcache) es una optimización del navegador que permite las navegaciones instantáneas hacia adelante y hacia atrás. Mejora significativamente la experiencia de navegación, especialmente para los usuarios con redes o dispositivos más lentos.
Como desarrolladores web, es fundamental comprender cómo optimizar tus páginas para bfcache, de modo que tus usuarios puedan aprovechar los beneficios.
Compatibilidad del navegador
Todos los navegadores principales incluyen una bfcache, incluido Chrome desde la versión 96, Firefox y Safari.
Conceptos básicos de bfcache
Con la caché de atrás/adelante (bfcache), en lugar de destruir una página cuando el usuario sale de ella, posponemos la destrucción y pausamos la ejecución de JS. Si el usuario vuelve a la página pronto, volveremos a mostrar la página y reanudaremos la ejecución de JS. Esto genera una navegación por páginas casi instantánea para el usuario.
¿Cuántas veces visitaste un sitio web y hiciste clic en un vínculo para ir a otra página, solo para darte cuenta de que no era lo que buscabas y hacer clic en el botón Atrás? En ese momento, bfcache puede marcar una gran diferencia en la velocidad de carga de la página anterior:
| Sin bfcache habilitada | Se inicia una solicitud nueva para cargar la página anterior y, según qué tan bien se haya optimizado esa página para las visitas repetidas, es posible que el navegador deba volver a descargar, analizar y ejecutar algunos (o todos) los recursos que acaba de descargar. |
| Con bfcache habilitada | La carga de la página anterior es esencialmente instantánea, ya que toda la página se puede restablecer desde la memoria, sin tener que ir a la red. |
Mira este video de bfcache en acción para comprender la aceleración que puede aportar a las navegaciones:
En el video, el ejemplo con bfcache es bastante más rápido que el ejemplo sin él.
bfcache no solo acelera la navegación, sino que también reduce el uso de datos, ya que no es necesario volver a descargar los recursos.
Los datos de uso de Chrome muestran que 1 de cada 10 navegaciones en computadoras de escritorio y 1 de cada 5 en dispositivos móviles son hacia atrás o hacia adelante. Con bfcache habilitado, los navegadores podrían eliminar la transferencia de datos y el tiempo dedicado a cargar miles de millones de páginas web todos los días.
Cómo funciona la "caché"
La "caché" que usa bfcache es diferente de la caché HTTP, que tiene su propio rol en la aceleración de las navegaciones repetidas. bfcache es una instantánea de toda la página en la memoria, incluido el montón de JavaScript, mientras que la caché HTTP solo contiene las respuestas de las solicitudes realizadas anteriormente. Dado que es muy raro que todas las solicitudes necesarias para cargar una página se completen desde la caché HTTP, las visitas repetidas con restauraciones de bfcache siempre son más rápidas que incluso las navegaciones no bfcache más optimizadas.
Inmovilizar una página para volver a habilitarla más adelante implica cierta complejidad en términos de cómo preservar mejor el código en curso. Por ejemplo, ¿cómo controlas las llamadas a setTimeout() en las que se alcanza el tiempo de espera mientras la página está en la bfcache?
La respuesta es que los navegadores detienen los temporizadores pendientes o las promesas no resueltas de las páginas en bfcache, incluidas casi todas las tareas pendientes en las colas de tareas de JavaScript, y reanudan las tareas de procesamiento si la página se restablece desde la bfcache.
En algunos casos, como en el caso de los tiempos de espera y las promesas, el riesgo es bastante bajo, pero en otros casos puede generar un comportamiento confuso o inesperado. Por ejemplo, si el navegador pausa una tarea que es necesaria como parte de una transacción de IndexedDB, puede afectar a otras pestañas abiertas en el mismo origen, ya que varias pestañas pueden acceder a las mismas bases de datos de IndexedDB de forma simultánea. Como resultado, los navegadores, por lo general, no intentarán almacenar en caché páginas en medio de una transacción de IndexedDB ni mientras usan APIs que podrían afectar a otras páginas.
Para obtener más detalles sobre cómo el uso de varias APIs afecta la elegibilidad de una página para bfcache, consulta Cómo optimizar tus páginas para bfcache.
La bfcache y los iframes
Si una página contiene iframes incorporados, los iframes no son aptos por separado para la bfcache. Por ejemplo, si navegas a otra URL dentro de un iframe, el contenido anterior no ingresa a la bfcache y, si vuelves atrás, el navegador irá "atrás" dentro del iframe en lugar de hacerlo en el marco principal, pero la navegación hacia atrás dentro del iframe no usará la bfcache.
Sin embargo, cuando se restablece el marco principal desde la bfcache, los iframes incorporados se restablecen como estaban cuando la página ingresó a la bfcache.
También se puede bloquear el uso de la bfcache por parte del marco principal si un iframe incorporado usa APIs que lo bloquean. Para evitar esto, se puede usar la política de permisos establecida en el marco principal o el uso de atributos sandbox.
La bfcache y las aplicaciones de una sola página (SPA)
Debido a que bfcache funciona con navegaciones administradas por el navegador, no funciona para "navegaciones suaves" dentro de una app de una sola página (SPA). Sin embargo, bfcache puede ayudar cuando se vuelve a una SPA en lugar de volver a inicializar esa app desde el principio.
APIs para observar bfcache
Aunque bfcache es una optimización que los navegadores realizan automáticamente, es importante que los desarrolladores sepan cuándo ocurre para que puedan optimizar sus páginas para ella y ajustar las métricas o mediciones de rendimiento según corresponda.
Los eventos principales que se usan para observar la bfcache son los eventos de transición de página pageshow y pagehide, que son compatibles con la mayoría de los navegadores.
Los eventos más recientes del ciclo de vida de la página (freeze y resume) también se envían cuando las páginas entran o salen de la bfcache, así como en algunas otras situaciones, por ejemplo, cuando se inmoviliza una pestaña en segundo plano para minimizar el uso de la CPU. Estos eventos solo son compatibles con los navegadores basados en Chromium.
Observa cuándo se restablece una página desde bfcache
Cuando la página se carga inicialmente y cada vez que se restablece la página desde bfcache, se activa inmediatamente el evento pageshow después del evento load. El evento pageshow tiene una propiedad persisted, que es true si la página se restableció desde bfcache y false en caso contrario. Puedes usar la propiedad persisted para distinguir entre las cargas de página normales y los restablecimientos de bfcache. Por ejemplo:
window.addEventListener('pageshow', (event) => {
if (event.persisted) {
console.log('This page was restored from the bfcache.');
} else {
console.log('This page was loaded normally.');
}
});
En los navegadores que admiten la API de Page Lifecycle, el evento resume se activa cuando las páginas se restablecen desde bfcache (inmediatamente antes del evento pageshow) y cuando un usuario vuelve a visitar una pestaña en segundo plano inmovilizada. Si deseas actualizar el estado de una página después de que se haya inmovilizado (lo que incluye las páginas en la bfcache), puedes usar el evento resume, pero si deseas medir el porcentaje de hits de la bfcache de tu sitio, debes usar el evento pageshow. En algunos casos, es posible que debas usar ambos.
Para obtener más información sobre las prácticas recomendadas de medición de bfcache, consulta Cómo bfcache afecta las estadísticas y la medición del rendimiento.
Observar cuándo una página ingresa a bfcache
El evento pagehide se activa cuando se descarga una página o cuando el navegador intenta colocarla en la bfcache.
El evento pagehide también tiene una propiedad persisted. Si es false, puedes estar seguro de que esa página no está a punto de ingresar a la bfcache. Sin embargo, el hecho de que persisted sea true no garantiza que se almacenará en caché una página. Significa que el navegador tiene la intención de almacenar la página en caché, pero es posible que haya otros factores que lo hagan imposible.
window.addEventListener('pagehide', (event) => {
if (event.persisted) {
console.log('This page *might* be entering the bfcache.');
} else {
console.log('This page will unload normally and be discarded.');
}
});
De manera similar, el evento freeze se activa inmediatamente después del evento pagehide si persisted es true, pero eso solo significa que el navegador tiene la intención de almacenar en caché la página. Es posible que debas descartarla por varios motivos que se explican más adelante.
Cómo optimizar tus páginas para bfcache
No todas las páginas se almacenan en bfcache y, aunque una página se almacene allí, no permanecerá allí de forma indefinida. Es fundamental que los desarrolladores comprendan qué hace que las páginas sean aptas (o no) para la bfcache para maximizar sus tasas de aciertos de caché.
En las siguientes secciones, se describen las prácticas recomendadas para aumentar las probabilidades de que el navegador pueda almacenar en caché tus páginas.
Nunca uses el evento unload
La forma más importante de optimizar para bfcache en todos los navegadores es no usar nunca el evento unload. ¡Nunca!
El evento unload es problemático para los navegadores porque es anterior a bfcache y muchas páginas de Internet funcionan bajo la suposición (razonable) de que una página no seguirá existiendo después de que se active el evento unload. Esto presenta un desafío porque muchas de esas páginas también se compilaron con la suposición de que el evento unload se activaría cada vez que un usuario salga de la página, lo que ya no es cierto (y no lo ha sido durante mucho tiempo).
Por lo tanto, los navegadores se enfrentan a un dilema: deben elegir entre algo que puede mejorar la experiencia del usuario, pero que también puede provocar que la página falle.
En computadoras, Chrome y Firefox decidieron que las páginas no sean aptas para bfcache si agregan un objeto de escucha unload, lo que es menos riesgoso, pero también descalifica muchas páginas. Safari intentará almacenar en caché algunas páginas con un objeto de escucha de eventos unload, pero para reducir las posibles fallas, no ejecutará el evento unload cuando un usuario salga de la página, lo que hace que el evento sea muy poco confiable.
En dispositivos móviles, Chrome y Safari intentarán almacenar en caché páginas con un objeto de escucha de eventos unload, ya que el riesgo de que se produzcan errores es menor debido a que el evento unload siempre ha sido muy poco confiable en dispositivos móviles. Firefox considera que las páginas que usan unload no son aptas para el almacenamiento en la memoria caché atrás/adelante, excepto en iOS, que requiere que todos los navegadores usen el motor de renderización WebKit y, por lo tanto, se comporta como Safari.
En lugar de usar el evento unload, usa el evento pagehide. El evento pagehide se activa en todos los casos en los que se activa el evento unload y también se activa cuando se coloca una página en la bfcache.
De hecho, Lighthouse tiene una auditoría de no-unload-listeners, que advertirá a los desarrolladores si algún JavaScript en sus páginas (incluidos los de bibliotecas de terceros) agrega un objeto de escucha de eventos unload.
Debido a su falta de confiabilidad y al impacto en el rendimiento de bfcache, Chrome busca dar de baja el evento unload.
Usa la política de permisos para evitar que se usen controladores de descarga en una página
Los sitios que no usan controladores de eventos unload pueden garantizar que no se agreguen mediante una política de permisos.
Permissions-Policy: unload=()
Esto también evita que terceros o extensiones ralenticen el sitio, ya que agregan controladores de descarga y hacen que el sitio no sea apto para la bfcache.
Solo agrega objetos de escucha de beforeunload de forma condicional
El evento beforeunload no hará que tus páginas no sean aptas para bfcache en los navegadores modernos, pero antes sí lo hacía y aún no es confiable, así que evita usarlo, a menos que sea absolutamente necesario.
Sin embargo, a diferencia del evento unload, existen usos legítimos para beforeunload. Por ejemplo, cuando quieras advertirle al usuario que tiene
cambios no guardados que perderá si sale de la página. En este caso, se recomienda que solo agregues objetos de escucha beforeunload cuando un usuario tenga cambios no guardados y, luego, quítalos inmediatamente después de que se guarden.
window.addEventListener('beforeunload', (event) => { if (pageHasUnsavedChanges()) { event.preventDefault(); return event.returnValue = 'Are you sure you want to exit?'; } });
beforeunload de forma incondicional.
function beforeUnloadListener(event) { event.preventDefault(); return event.returnValue = 'Are you sure you want to exit?'; }; // A function that invokes a callback when the page has unsaved changes. onPageHasUnsavedChanges(() => { window.addEventListener('beforeunload', beforeUnloadListener); }); // A function that invokes a callback when the page's unsaved changes are resolved. onAllChangesSaved(() => { window.removeEventListener('beforeunload', beforeUnloadListener); });
beforeunload cuando es necesario (y
lo quita cuando no lo es).
Minimiza el uso de Cache-Control: no-store
Cache-Control: no-store es un encabezado HTTP que los servidores web pueden configurar en las respuestas para indicarle al navegador que no almacene la respuesta en ninguna caché HTTP. Se usa para recursos que contienen información sensible del usuario, como páginas que requieren acceso.
Aunque bfcache no es una caché HTTP, históricamente, cuando Cache-Control: no-store se establece en el recurso de la página (en lugar de cualquier subrecurso), los navegadores eligieron no almacenar la página en bfcache, por lo que es posible que las páginas que usan Cache-Control: no-store no sean aptas para bfcache. Estamos trabajando para cambiar este comportamiento en Chrome de una manera que preserve la privacidad.
Dado que Cache-Control: no-store restringe la elegibilidad de una página para la bfcache, solo debe establecerse en páginas que contengan información sensible en las que nunca sea apropiado almacenar en caché de ningún tipo.
En el caso de las páginas que siempre deben publicar contenido actualizado (y que no contiene información sensible), usa Cache-Control: no-cache o Cache-Control: max-age=0. Estas directivas le indican al navegador que vuelva a validar el contenido antes de entregarlo y no afectan la elegibilidad de la bfcache de una página.
Ten en cuenta que, cuando se restablece una página desde la bfcache, se restablece desde la memoria, no desde la caché HTTP. Como resultado, no se tienen en cuenta directivas como Cache-Control: no-cache o Cache-Control: max-age=0, y no se realiza ninguna validación antes de que se muestre el contenido al usuario.
Sin embargo, es probable que esta sea una mejor experiencia del usuario, ya que las restauraciones de bfcache son instantáneas y, como las páginas no permanecen en la bfcache por mucho tiempo, es poco probable que el contenido esté desactualizado. Sin embargo, si tu contenido cambia minuto a minuto, puedes recuperar las actualizaciones con el evento pageshow, como se describe en la siguiente sección.
Actualiza los datos inactivos o sensibles después del restablecimiento de bfcache
Si tu sitio conserva el estado del usuario, en especial, cualquier información sensible del usuario, esos datos deben actualizarse o borrarse después de que se restablezca una página desde bfcache.
Por ejemplo, si un usuario navega a una página de confirmación de la compra y, luego, actualiza su carrito de compras, una navegación hacia atrás podría exponer información desactualizada si se restablece una página inactiva desde bfcache.
Otro ejemplo más crítico es si un usuario sale de un sitio en una computadora pública y el siguiente usuario hace clic en el botón Atrás. Esto podría exponer datos privados que el usuario suponía que se habían borrado cuando salió de la cuenta.
Para evitar situaciones como esta, es recomendable actualizar siempre la página después de un evento pageshow si event.persisted es true:
window.addEventListener('pageshow', (event) => {
if (event.persisted) {
// Do any checks and updates to the page
}
});
Si bien lo ideal es que actualices el contenido en su lugar, para algunos cambios, es posible que desees forzar una recarga completa. El siguiente código verifica la presencia de una cookie específica del sitio en el evento pageshow y la vuelve a cargar si no se encuentra:
window.addEventListener('pageshow', (event) => {
if (event.persisted && !document.cookie.match(/my-cookie)) {
// Force a reload if the user has logged out.
location.reload();
}
});
La recarga tiene la ventaja de que aún conservará el historial (para permitir navegaciones hacia adelante), pero un redireccionamiento puede ser más apropiado en algunos casos.
Restablecimiento de anuncios y bfcache
Puede ser tentador intentar evitar el uso de bfcache para publicar un nuevo conjunto de anuncios en cada navegación hacia atrás o hacia adelante. Sin embargo, además de tener un impacto en el rendimiento, es cuestionable si ese comportamiento genera una mejor participación en los anuncios. Es posible que los usuarios hayan notado un anuncio en el que querían volver a hacer clic, pero no pudieron hacerlo porque se volvió a cargar en lugar de restablecerse desde la bfcache. Es importante probar esta situación, idealmente con una prueba A/B, antes de hacer suposiciones.
En el caso de los sitios que sí desean actualizar los anuncios en el restablecimiento de bfcache, actualizar solo los anuncios en el evento pageshow cuando event.persisted sea true permite que esto suceda sin afectar el rendimiento de la página. Consulta con tu proveedor de anuncios, pero aquí tienes un ejemplo de cómo hacerlo con la etiqueta Google Publishing Tag.
Evita las referencias de window.opener
En navegadores más antiguos, si se abría una página con window.open() desde un vínculo con target=_blank, sin especificar rel="noopener", la página de apertura tendría una referencia al objeto de ventana de la página abierta.
Además de ser un riesgo de seguridad, una página con una referencia window.opener no nula no se puede colocar de forma segura en bfcache, ya que podría dañar las páginas que intenten acceder a ella.
Por lo tanto, es mejor evitar crear referencias window.opener. Para ello, usa rel="noopener" siempre que sea posible (ten en cuenta que esta es la opción predeterminada en todos los navegadores modernos). Si tu sitio requiere abrir una ventana y controlarla a través de window.postMessage() o hacer referencia directamente al objeto de ventana, ni la ventana abierta ni el abridor serán aptos para la bfcache.
Cierra las conexiones abiertas antes de que el usuario salga de la página
Como se mencionó anteriormente, cuando una página se mantiene en la bfcache, se detienen todas las tareas de JavaScript programadas y se reanudan cuando se quita la página de la caché.
Si estas tareas programadas de JavaScript solo acceden a las APIs de DOM, o a otras APIs aisladas solo a la página actual, detener estas tareas mientras el usuario no puede ver la página no causará ningún problema.
Sin embargo, si estas tareas están conectadas a APIs a las que también se puede acceder desde otras páginas del mismo origen (por ejemplo, IndexedDB, Web Locks y WebSockets), esto puede ser problemático porque pausar estas tareas puede impedir que se ejecute el código en otras pestañas.
Como resultado, algunos navegadores no intentarán colocar una página en bfcache en las siguientes situaciones:
- Páginas con una conexión IndexedDB abierta
- Páginas con fetch() o XMLHttpRequest en curso
- Páginas con una conexión abierta de WebSocket o WebRTC
Si tu página usa alguna de estas APIs, te recomendamos que cierres las conexiones y quites o desconectes a los observadores durante el evento pagehide o freeze. Esto permite que el navegador almacene en caché la página de forma segura sin correr el riesgo de afectar a otras pestañas abiertas.
Luego, si la página se restablece desde la bfcache, puedes volver a abrir esas APIs o volver a conectarte a ellas durante el evento pageshow o resume.
En el siguiente ejemplo, se muestra cómo garantizar que las páginas que usan IndexedDB sean aptas para bfcache cerrando una conexión abierta en el objeto de escucha de eventos pagehide:
let dbPromise;
function openDB() {
if (!dbPromise) {
dbPromise = new Promise((resolve, reject) => {
const req = indexedDB.open('my-db', 1);
req.onupgradeneeded = () => req.result.createObjectStore('keyval');
req.onerror = () => reject(req.error);
req.onsuccess = () => resolve(req.result);
});
}
return dbPromise;
}
// Close the connection to the database when the user leaves.
window.addEventListener('pagehide', () => {
if (dbPromise) {
dbPromise.then(db => db.close());
dbPromise = null;
}
});
// Open the connection when the page is loaded or restored from bfcache.
window.addEventListener('pageshow', () => openDB());
Prueba para asegurarte de que tus páginas se puedan almacenar en caché
Las Herramientas para desarrolladores de Chrome pueden ayudarte a probar tus páginas para garantizar que estén optimizadas para la bfcache y detectar cualquier problema que pueda impedir que sean aptas.
Para probar una página, haz lo siguiente:
- Navega a la página en Chrome.
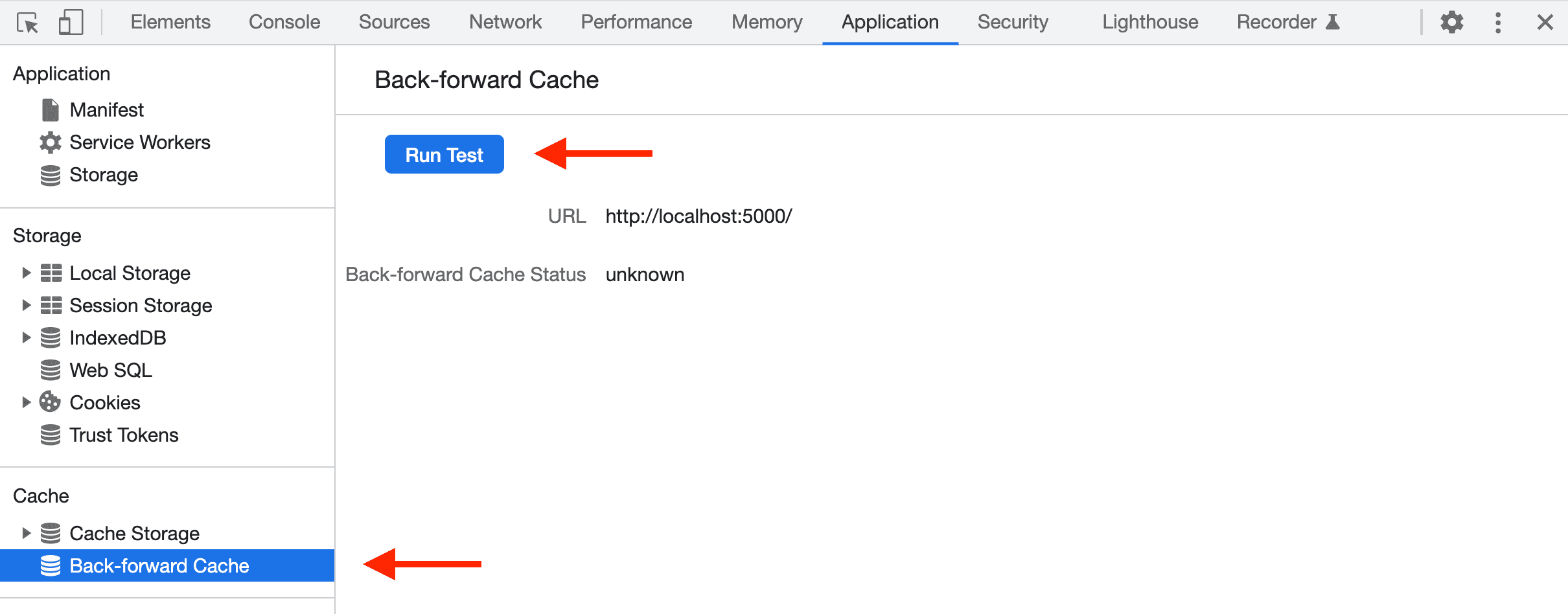
- En DevTools, ve a Application -> Back-forward Cache.
- Haz clic en el botón Run Test. Luego, DevTools intenta salir de la página y regresar para determinar si se puede restablecer desde la bfcache.

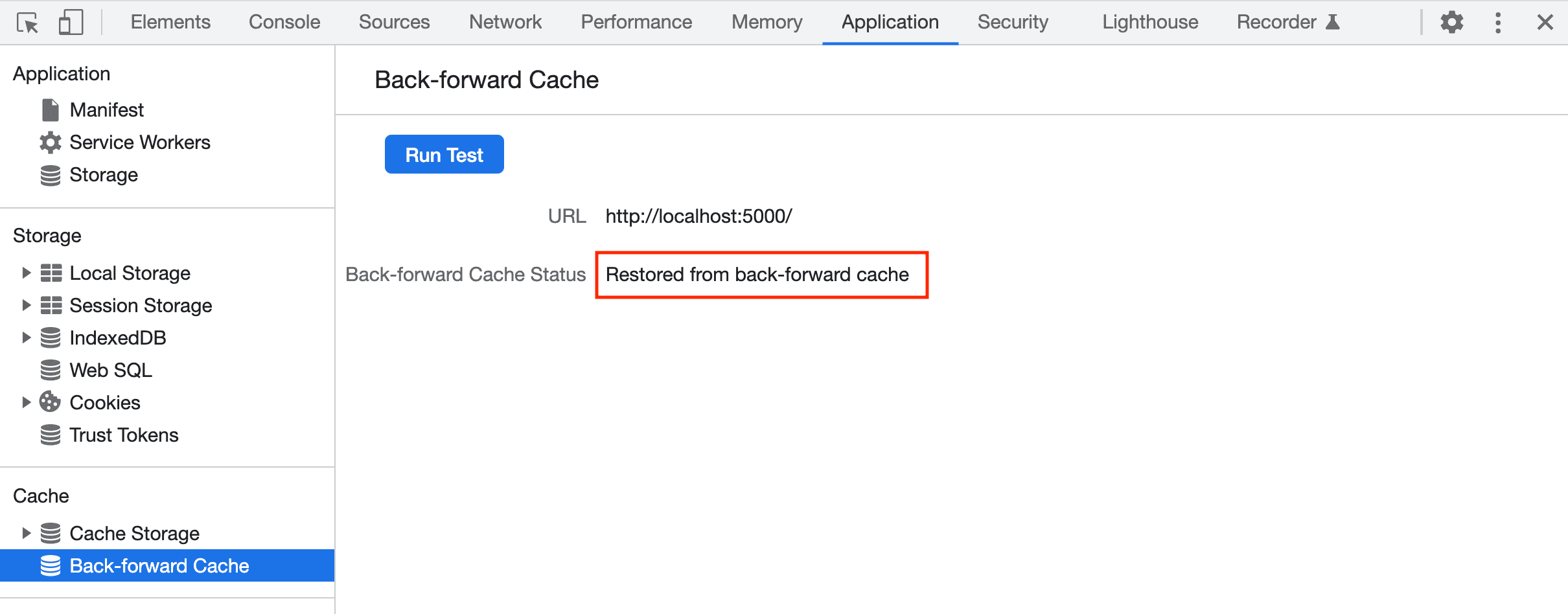
Si la prueba se realiza correctamente, el panel informará "Se restableció desde la caché atrás/adelante".

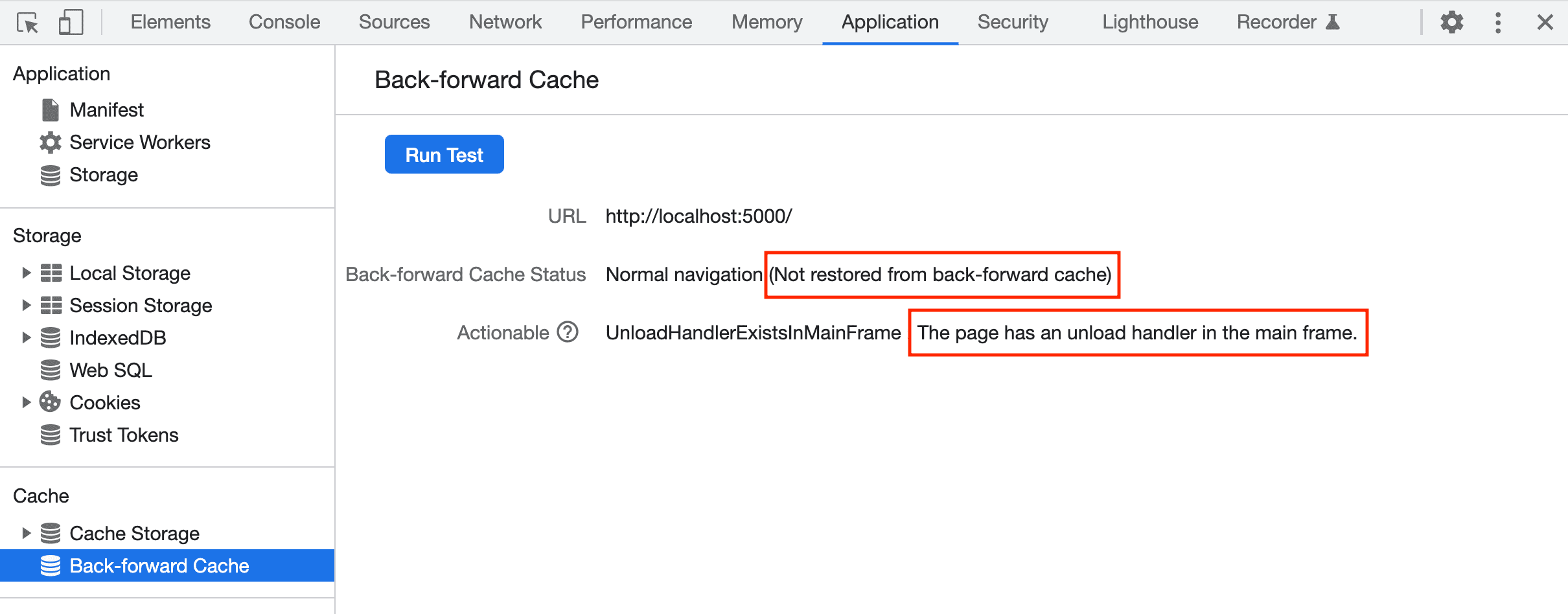
De lo contrario, el panel indicará el motivo. Si el motivo es algo que puedes abordar como desarrollador, el panel lo marca como Posible acción.

En este ejemplo, el uso de un objeto de escucha de eventos unload hace que la página sea no apta para la bfcache. Para solucionarlo, cambia de unload a pagehide:
window.addEventListener('pagehide', ...);
window.addEventListener('unload', ...);
Lighthouse 10.0 también agregó una auditoría de bfcache, que realiza una prueba similar. Para obtener más información, consulta la documentación de la auditoría de bfcache.
Cómo afecta bfcache a las estadísticas y la medición del rendimiento
Si usas una herramienta de estadísticas para medir las visitas a tu sitio, es posible que notes una disminución en la cantidad total de vistas de página registradas a medida que Chrome habilita bfcache para más usuarios.
De hecho, es probable que ya estés subrregistrando las vistas de página de otros navegadores que implementan bfcache, ya que muchas bibliotecas de estadísticas populares no miden los restablecimientos de bfcache como vistas de página nuevas.
Para incluir los restablecimientos de bfcache en tu recuento de vistas de página, establece objetos de escucha para el evento pageshow y verifica la propiedad persisted.
En el siguiente ejemplo, se muestra cómo hacerlo con Google Analytics. Es probable que otras herramientas de estadísticas usen una lógica similar:
// Send a pageview when the page is first loaded.
gtag('event', 'page_view');
window.addEventListener('pageshow', (event) => {
// Send another pageview if the page is restored from bfcache.
if (event.persisted) {
gtag('event', 'page_view');
}
});
Mide la tasa de aciertos de bfcache
También te recomendamos que midas si se usó la bfcache para ayudar a identificar las páginas que no la utilizan. Para ello, mide el tipo de navegación de las cargas de página:
// Send a navigation_type when the page is first loaded.
gtag('event', 'page_view', {
'navigation_type': performance.getEntriesByType('navigation')[0].type;
});
window.addEventListener('pageshow', (event) => {
if (event.persisted) {
// Send another pageview if the page is restored from bfcache.
gtag('event', 'page_view', {
'navigation_type': 'back_forward_cache';
});
}
});
Calcula tu porcentaje de aciertos de bfcache con los recuentos de las navegaciones back_forward y back_forward_cache.
Es importante tener en cuenta que hay varias situaciones, fuera del control de los propietarios del sitio, en las que la navegación Atrás/Adelante no usará la bfcache, como las siguientes:
- cuando el usuario sale del navegador y lo vuelve a iniciar
- Cuando el usuario duplica una pestaña
- cuando el usuario cierra una pestaña y la vuelve a abrir
En algunos de estos casos, es posible que algunos navegadores conserven el tipo de navegación original y, por lo tanto, muestren un tipo de back_forward a pesar de que no sean navegaciones hacia atrás o hacia adelante.
Incluso sin esas exclusiones, se descartará la bfcache después de un período para conservar la memoria.
Por lo tanto, los propietarios de sitios web no deben esperar una proporción de hits de bfcache del 100% para todas las navegaciones de back_forward. Sin embargo, medir su proporción puede ser útil para identificar las páginas en las que la página en sí impide el uso de bfcache para una alta proporción de navegaciones hacia atrás y hacia adelante.
El equipo de Chrome agregó la API de NotRestoredReasons para ayudar a exponer los motivos por los que las páginas no usan bfcache, de modo que los desarrolladores puedan mejorar sus tasas de hit de bfcache. El equipo de Chrome también agregó tipos de navegación a CrUX, lo que permite ver la cantidad de navegaciones de bfcache incluso sin medirlas por tu cuenta.
Medición del rendimiento
bfcache también puede afectar de forma negativa las métricas de rendimiento recopiladas en el campo, específicamente las métricas que miden los tiempos de carga de la página.
Dado que las navegaciones de bfcache restablecen una página existente en lugar de iniciar una carga de página nueva, la cantidad total de cargas de página recopiladas disminuirá cuando se habilite bfcache. Sin embargo, lo que es fundamental es que las cargas de página que se reemplazan por los restablecimientos de bfcache probablemente hayan sido algunas de las cargas de página más rápidas de tu conjunto de datos. Esto se debe a que, por definición, las navegaciones hacia atrás y hacia adelante son visitas repetidas, y las cargas de páginas repetidas suelen ser más rápidas que las cargas de páginas de los visitantes nuevos (debido al almacenamiento en caché de HTTP, como se mencionó anteriormente).
El resultado es menos cargas de páginas rápidas en tu conjunto de datos, lo que probablemente desvíe la distribución más lentamente, a pesar de que es probable que haya mejorado el rendimiento que experimentó el usuario.
Existen algunas formas de lidiar con este problema. Una es anotar todas las métricas de carga de la página con su respectivo tipo de navegación: navigate, reload, back_forward o prerender. Esto te permite seguir supervisando tu rendimiento dentro de estos tipos de navegación, incluso si la distribución general es negativa. Recomendamos este enfoque para las métricas de carga de página que no se centran en el usuario, como el tiempo hasta el primer byte (TTFB).
En el caso de las métricas centradas en el usuario, como las Métricas web esenciales, la mejor opción es informar un valor que represente con mayor precisión lo que experimenta el usuario.
Impacto en las Métricas web esenciales
Las Métricas web esenciales miden la experiencia del usuario de una página web en una variedad de dimensiones (velocidad de carga, interactividad y estabilidad visual). Dado que los usuarios experimentan restauraciones de bfcache como navegaciones más rápidas que las cargas de página completas, es importante que las métricas de las Métricas web esenciales reflejen esto. Después de todo, al usuario no le importa si se habilitó o no bfcache, solo le importa que la navegación sea rápida.
Las herramientas que recopilan y generan informes sobre las métricas de las Métricas web esenciales, como el Informe sobre la experiencia del usuario en Chrome, tratan las restauraciones de bfcache como visitas a páginas independientes en su conjunto de datos. Si bien no hay APIs de rendimiento web dedicadas para medir estas métricas después de que se restablece la bfcache, puedes aproximar sus valores con las APIs web existentes:
- Para el procesamiento de imagen con contenido más grande (LCP), usa la diferencia entre la marca de tiempo del evento
pageshowy la marca de tiempo del siguiente fotograma pintado, ya que todos los elementos del fotograma se pintarán al mismo tiempo. En el caso de un restablecimiento de bfcache, LCP y FCP son iguales. - Para Interaction to Next Paint (INP), sigue usando el Observador de rendimiento existente, pero restablece el valor actual de INP a 0.
- Para el Cambio de diseño acumulado (CLS), sigue usando el Observador de rendimiento existente, pero restablece el valor actual de CLS a 0.
Para obtener más detalles sobre cómo bfcache afecta a cada métrica, consulta las páginas de las guías de métricas de las Métricas web esenciales individuales. Para ver un ejemplo específico de cómo implementar versiones de bfcache de estas métricas, consulta la PR que las agrega a la biblioteca de JS de web-vitals.
La biblioteca de JavaScript web-vitals admite las restauraciones de bfcache en las métricas que informa.
Recursos adicionales
- Almacenamiento en caché de Firefox (bfcache en Firefox)
- Caché de páginas (bfcache en Safari)
- Memoria caché atrás/adelante: comportamiento expuesto en la Web (diferencias de bfcache entre navegadores)
- bfcache tester (prueba cómo las diferentes APIs y eventos afectan a bfcache en los navegadores)
- Cambio radical en el rendimiento: la caché de atrás/adelante del navegador (un caso de éxito de Smashing Magazine que muestra mejoras significativas en las métricas principales de la Web Vitals habilitando la bfcache)


