Optimieren Sie Cookie-Benachrichtigungen im Hinblick auf Leistung und Nutzerfreundlichkeit.
In diesem Dokument wird erläutert, wie sich Cookie-Benachrichtigungen auf die Leistung, die Leistungsmessung und die Nutzerfreundlichkeit auswirken können.
Leistung
Cookie-Benachrichtigungen können sich erheblich auf die Seitenleistung auswirken, da sie in der Regel schon früh im Seitenaufbau geladen werden, allen Nutzern angezeigt werden und das Laden von Anzeigen und anderen Seiteninhalten potenziell beeinträchtigen können.
So können Cookie-Benachrichtigungen sich auf die Web Vitals-Messwerte auswirken:
Largest Contentful Paint (LCP):Die meisten Cookie-Einwilligungserklärungen sind ziemlich klein und enthalten daher in der Regel nicht das LCP-Element einer Seite. Das kann jedoch passieren, insbesondere auf Mobilgeräten. Auf Mobilgeräten nimmt eine Cookie-Benachrichtigung in der Regel einen größeren Teil des Bildschirms ein. Das ist in der Regel der Fall, wenn eine Cookie-Benachrichtigung einen großen Textblock enthält. Textblöcke können auch LCP-Elemente sein.
Interaction to Next Paint (INP):Cookie-Benachrichtigungen können oft zu einem hohen INP führen, da sie in der Regel viele Drittanbieter-Scripts hinzufügen, wenn sie akzeptiert werden. Das Hauptproblem besteht oft darin, die Interaktion Akzeptieren auszuführen, da das Hinzufügen dieser Drittanbieter-Scripts auf einmal viel Verarbeitung erfordert. Im Abschnitt Best Practices finden Sie Informationen dazu, wie Sie dieses Problem vermeiden können.
Cumulative Layout Shift (CLS):Cookie-Einwilligungserklärungen sind eine sehr häufige Ursache für Layoutverschiebungen.
Im Allgemeinen kann eine Cookie-Erklärung von Drittanbietern eine größere Auswirkung auf die Leistung haben als eine von Ihnen erstellte Cookie-Erklärung. Dies ist kein Problem, das nur für Cookie-Benachrichtigungen gilt, sondern für Drittanbieter-Scripts im Allgemeinen.
Best Practices
Die Best Practices in diesem Abschnitt konzentrieren sich auf Hinweise zu Drittanbieter-Cookies. Einige, aber nicht alle dieser Best Practices gelten auch für Hinweise zu eigenen Cookies.
Auswirkungen von Cookie-Hinweisen auf die Nutzereinwilligung
Wie bereits erwähnt, ist die Schaltfläche Akzeptieren häufig eine besondere Ursache für INP-Probleme, da beim Klicken darauf eine große Menge an Verarbeitung stattfindet.
Das Chrome-Team hat mit einer Reihe von Plattformen zur Einwilligungsverwaltung (Consent Management Platforms, CMP) zusammengearbeitet, um die Einwilligung nach dem Klicken auf „Akzeptieren“ zu erteilen, damit der Browser diese Einwilligung beim nächsten Mal schnell bestätigen kann. Sehen Sie sich als Beispiel diese PubTech-Fallstudie an.
Wenn Ihre CMP davon betroffen ist, wenden Sie sich an den Anbieter, um zu erfahren, ob er ähnliche INP-Probleme für Websites vermeiden kann, auf denen die CMP eingebettet ist. Informationen zu ergiebigen Taktiken finden Sie im Artikel Lange Aufgaben optimieren.
Scripts für Cookie-Hinweise asynchron laden
Scripts für die Cookie-Mitteilung sollten asynchron geladen werden. Fügen Sie dazu das Attribut async zum Script-Tag hinzu.
<script src="https://example.com/script.js" async>
Nicht asynchrone Scripts blockieren den Browser-Parser. Dadurch wird das Laden der Seite und der LCP verzögert. Weitere Informationen finden Sie unter JavaScript von Drittanbietern effizient laden.
Scripts für den Cookie-Hinweis direkt laden
Scripts für die Cookie-Mitteilung sollten „direkt“ geladen werden, indem das Script-Tag in das HTML-Hauptdokument eingefügt wird. Sie dürfen nicht über ein Tag-Management-System oder ein anderes Script geladen werden. Wenn Sie ein Tag-Manager- oder ein sekundäres Script zum Einschleusen des Scripts für die Cookie-Mitteilung verwenden, wird das Laden des Scripts für die Cookie-Mitteilung verzögert: Das Script wird für den Vorschau-Parser des Browsers ausgeblendet und das Laden des Scripts wird verhindert, bevor JavaScript ausgeführt wird.
Frühzeitige Verbindung zum Ursprung der Cookie-Mitteilung herstellen
Alle Websites, die ihre Skripte für die Cookie-Erklärung von einem Drittanbieter-Speicherort laden, sollten entweder den Ressourcenhinweis dns-prefetch oder preconnect verwenden, um frühzeitig eine Verbindung zum Ursprung herzustellen, der die Ressourcen für die Cookie-Erklärung hostet. Weitere Informationen finden Sie unter Netzwerkverbindungen frühzeitig herstellen, um die wahrgenommene Seitengeschwindigkeit zu verbessern.
<link rel="preconnect" href="https://cdn.example.com/">
Cookie-Hinweise gegebenenfalls vorab laden
Für einige Websites ist es sinnvoll, den Ressourcenhinweis preload zu verwenden, um das Script für die Cookie-Benachrichtigung zu laden. Der preload-Ressourcenhinweis informiert den Browser, eine frühzeitige Anfrage für die angegebene Ressource zu starten.
<link rel="preload" href="https://www.example.com/cookie-script.js">
preload ist am effektivsten, wenn die Verwendung auf das Abrufen einiger wichtiger Ressourcen pro Seite beschränkt ist. Daher ist der Nutzen des Vorabladens des Scripts für die Cookie-Erklärung von der Situation abhängig.
Leistungseinbußen beim Design von Cookie-Hinweisen
Die Anpassung des Erscheinungsbildes einer Drittanbieter-Cookie-Benachrichtigung kann zusätzliche Leistungskosten verursachen. So können beispielsweise bei Hinweisen zu Drittanbieter-Cookies nicht immer dieselben Ressourcen (z. B. Webschriften) wiederverwendet werden, die an anderer Stelle auf der Seite verwendet werden. Außerdem werden Hinweise zu Drittanbieter-Cookies in der Regel am Ende langer Anfrageketten geladen. Achten Sie darauf, wie Ihre Cookie-Erklärung geladen wird und wie Stil und zugehörige Ressourcen angewendet werden, um unerwartete Probleme zu vermeiden.
Layoutverschiebungen vermeiden
Im Folgenden finden Sie einige der häufigsten Probleme mit Layoutänderungen im Zusammenhang mit Cookie-Benachrichtigungen:
- Cookie-Benachrichtigungen oben auf dem Bildschirm:Cookie-Benachrichtigungen oben auf dem Bildschirm sind eine sehr häufige Ursache für Layoutänderungen. Wenn eine Cookie-Erklärung in das DOM eingefügt wird, nachdem die umgebende Seite bereits gerendert wurde, werden die darunter liegenden Seitenelemente nach unten verschoben. Diese Art von Layout-Änderung kann vermieden werden, indem im DOM Platz für die Einwilligungserklärung reserviert wird. Wenn dies nicht möglich ist, z. B. wenn die Abmessungen Ihrer Cookie-Erklärung je nach Region variieren, können Sie eine fixierte Fußzeile oder ein modales Fenster verwenden, um die Cookie-Erklärung anzuzeigen. Da bei beiden alternativen Ansätzen die Cookie-Erklärung als Overlay über dem Rest der Seite angezeigt wird, sollte sie beim Laden keine Verschiebungen der Inhalte verursachen.
- Animationen: Viele Cookie-Benachrichtigungen verwenden Animationen. Ein gängiges Designmuster ist beispielsweise das „Einblenden“ einer Cookie-Benachrichtigung. Je nachdem, wie diese Effekte implementiert sind, können sie zu Layoutverschiebungen führen. Weitere Informationen finden Sie unter Layoutverschiebungen beheben.
- Schriftarten: Spät geladene Schriftarten können das Rendern blockieren und/oder zu Layoutverschiebungen führen. Dieses Phänomen ist bei langsamen Verbindungen stärker ausgeprägt.
Erweiterte Ladeoptimierungen
Diese Methoden sind mit mehr Aufwand verbunden, können aber das Laden von Scripts für die Cookie-Benachrichtigung weiter optimieren:
- Wenn Sie Skripte für die Cookie-Mitteilung von Drittanbietern auf Ihren eigenen Servern zwischenspeichern und bereitstellen, kann die Auslieferungsgeschwindigkeit dieser Ressourcen verbessert werden.
- Mit Dienstarbeitern haben Sie mehr Kontrolle über das Abrufen und Caching von Drittanbieter-Scripts, z. B. Scripts für die Cookie-Benachrichtigung.
Leistungsmessung
Cookie-Benachrichtigungen können sich auf Leistungsmessungen auswirken. In diesem Abschnitt werden einige dieser Auswirkungen und Methoden zur Abschwächung erläutert.
Real User Monitoring (RUM)
Einige Analyse- und RUM-Tools verwenden Cookies, um Leistungsdaten zu erheben. Wenn ein Nutzer die Verwendung von Cookies ablehnt, können mit diesen Tools keine Leistungsdaten erfasst werden.
Betreiber von Websites sollten sich dieses Phänomens bewusst sein. Außerdem ist es sinnvoll, die Mechanismen zu verstehen, mit denen Ihre RUM-Tools Daten erheben. Bei einer typischen Website ist diese Abweichung aufgrund der Richtung und Größe der Datenabweichung jedoch wahrscheinlich kein Grund zur Sorge. Die Verwendung von Cookies ist keine technische Voraussetzung für die Leistungsmessung. Die JavaScript-Bibliothek web-vitals ist ein Beispiel für eine Bibliothek, die keine Cookies verwendet.
Je nachdem, wie auf Ihrer Website Cookies zur Erhebung von Leistungsdaten verwendet werden (d. h. ob die Cookies personenbezogene Daten enthalten) und je nach geltendem Recht unterliegt die Verwendung von Cookies zur Leistungsmessung möglicherweise nicht denselben gesetzlichen Anforderungen wie einige der Cookies, die auf Ihrer Website zu anderen Zwecken verwendet werden, z. B. Werbe-Cookies. Einige Websites trennen Leistungs-Cookies bei der Einwilligung der Nutzer als separate Cookie-Kategorie auf.
Synthetisches Monitoring
Ohne benutzerdefinierte Konfiguration messen die meisten synthetischen Tools (z. B. Lighthouse und WebPageTest) nur die Nutzererfahrung eines Erstnutzers, der nicht auf eine Cookie-Einwilligungserklärung reagiert hat. Bei der Erfassung von Leistungsdaten müssen jedoch nicht nur Abweichungen beim Cachestatus (z. B. bei einem ersten Besuch im Vergleich zu einem wiederholten Besuch) berücksichtigt werden, sondern auch Abweichungen beim Status der Cookie-Akzeptanz (akzeptiert, abgelehnt oder nicht beantwortet).
Cookie-Benachrichtigungen mit WebPageTest testen
In den folgenden Abschnitten werden WebPageTest- und Lighthouse-Einstellungen beschrieben, die hilfreich sein können, um Cookie-Benachrichtigungen in Workflows zur Leistungsmessung einzubinden. Cookies und Cookie-Benachrichtigungen sind jedoch nur einer von vielen Faktoren, die in Lab-Umgebungen nur schwer perfekt simuliert werden können. Aus diesem Grund sollten Sie RUM-Daten anstelle von synthetischen Tools als Grundlage für Ihre Leistungsbewertung verwenden.
Scripting verwenden
Mithilfe von Scripts können Sie einen WebPageTest so konfigurieren, dass er beim Erfassen eines Protokolls auf das Banner zur Cookie-Einwilligung klickt.
Rufen Sie den Tab Script auf, um ein Script hinzuzufügen. Das folgende Script ruft die zu testende URL auf und klickt dann auf das DOM-Element mit der id=cookieButton.
combineSteps
navigate %URL%
clickAndWait id=cookieButton
Beachten Sie bei der Verwendung dieses Scripts Folgendes:
- Mit
combineStepswird WebPageTest angewiesen, die Ergebnisse der folgenden Scripting-Schritte in einer einzigen Gruppe von Protokollen und Messungen zu „kombinieren“. Es kann auch nützlich sein, dieses Script ohnecombineStepsauszuführen. Mit separaten Protokollen lässt sich leichter nachvollziehen, ob Ressourcen vor oder nach der Cookie-Akzeptanz geladen wurden. %URL%ist eine WebPageTest-Konvention, die sich auf die getestete URL bezieht.- Mit
clickAndWaitwird WebPageTest angewiesen, auf das Element zu klicken, das durchattribute=valuegekennzeichnet ist, und zu warten, bis die nachfolgende Browseraktivität abgeschlossen ist. Sie hat das FormatclickAndWait attribute=Value.
Wenn Sie dieses Script richtig konfiguriert haben, sollte im Screenshot, der von WebPageTest aufgenommen wurde, keine Cookie-Benachrichtigung zu sehen sein (die Cookie-Benachrichtigung wurde akzeptiert).
Weitere Informationen zum Scripting in WebPageTest finden Sie in der WebPageTest-Dokumentation.
Cookies setzen
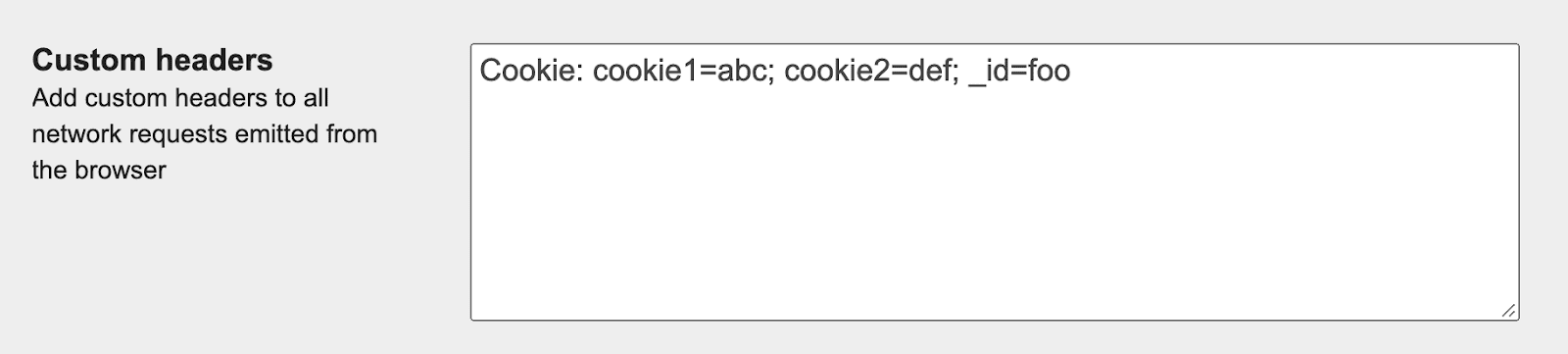
Wenn Sie WebPageTest mit einem festgelegten Cookie ausführen möchten, rufen Sie den Tab Erweitert auf und fügen Sie den Cookie-Header in das Feld Benutzerdefinierte Header ein:

Testort ändern
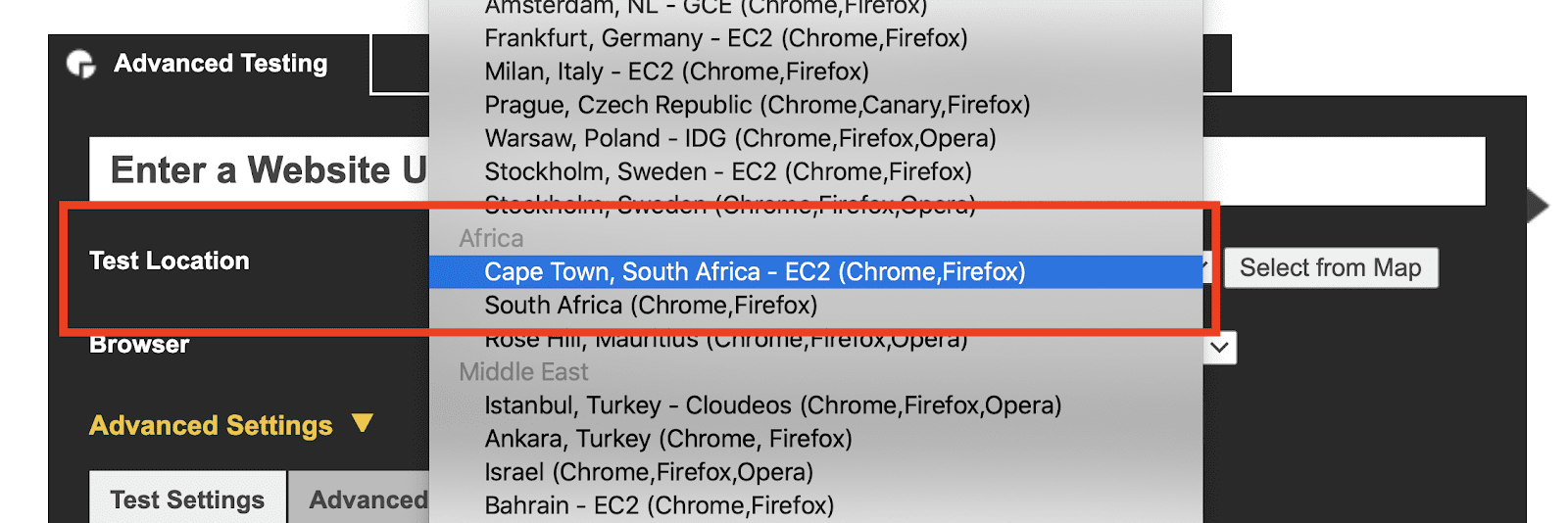
Wenn Sie den von WebPageTest verwendeten Testort ändern möchten, klicken Sie auf dem Tab Erweiterte Tests auf das Drop-down-Menü Testort.

Cookie-Benachrichtigungen mit Lighthouse testen
Das Setzen von Cookies bei einem Lighthouse-Lauf kann als Mechanismus dienen, um eine Seite für den Test durch Lighthouse in einen bestimmten Zustand zu versetzen. Das Cookie-Verhalten von Lighthouse variiert geringfügig je nach Kontext (DevTools, Befehlszeile oder PageSpeed Insights).
Entwicklertools
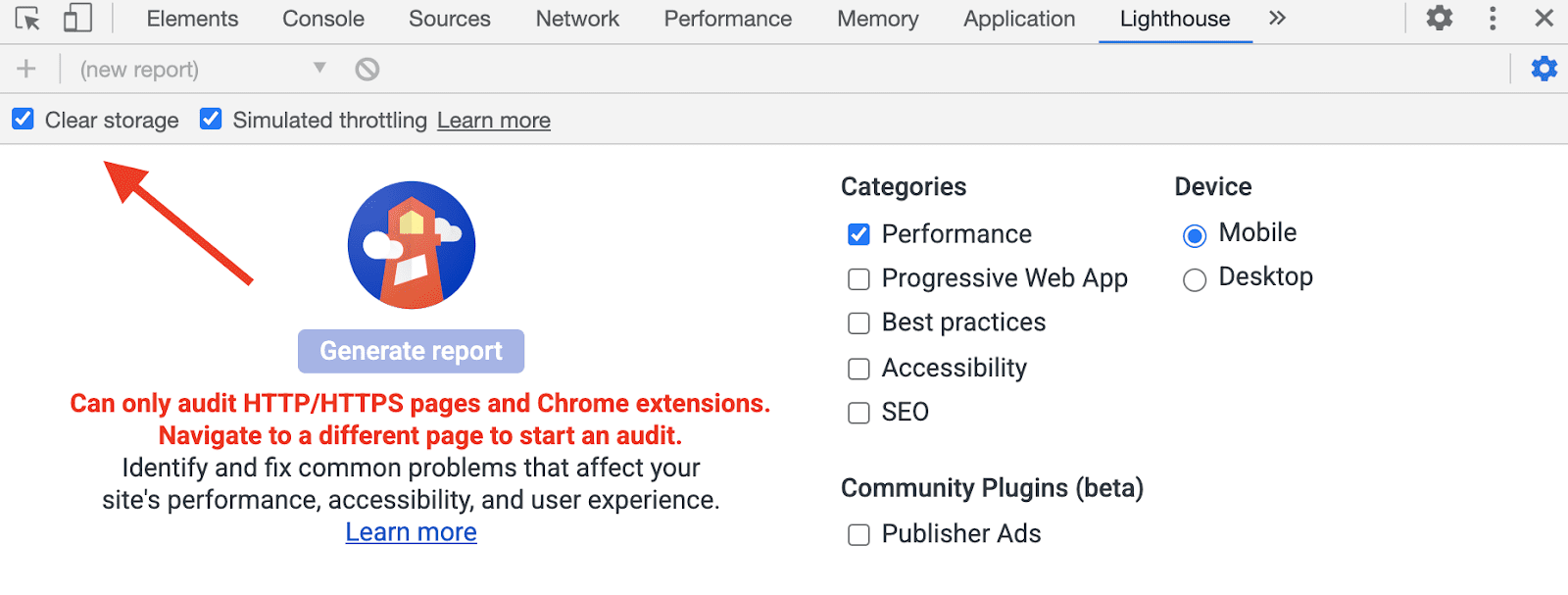
Cookies werden nicht gelöscht, wenn Lighthouse über die Entwicklertools ausgeführt wird. Andere Speichertypen werden jedoch standardmäßig gelöscht. Sie können dieses Verhalten ändern, indem Sie im Bereich Lighthouse die Option Speicherplatz löschen verwenden.

Befehlszeile
Wenn Sie Lighthouse über die Befehlszeile ausführen, wird eine neue Chrome-Instanz verwendet. Daher werden standardmäßig keine Cookies gesetzt. Wenn Sie Lighthouse über die Befehlszeile mit einem bestimmten Cookie-Set ausführen möchten, verwenden Sie den folgenden Befehl:
lighthouse <url> --extra-headers "{\"Cookie\":\"cookie1=abc; cookie2=def; \_id=foo\"}"
Weitere Informationen zum Festlegen benutzerdefinierter Anfrageheader in der Lighthouse-Befehlszeile finden Sie unter Lighthouse auf authentifizierten Seiten ausführen.
PageSpeed Insights
Wenn Sie Lighthouse über PageSpeed Insights ausführen, wird eine neue Chrome-Instanz verwendet und es werden keine Cookies gesetzt. PageSeed Insights kann nicht so konfiguriert werden, dass bestimmte Cookies gesetzt werden.
Nutzererfahrung
Die Nutzerfreundlichkeit (User Experience, UX) verschiedener Cookie-Einwilligungserklärungen ist in erster Linie das Ergebnis von zwei Entscheidungen: der Position der Cookie-Erklärung auf der Seite und dem Grad, in dem der Nutzer die Verwendung von Cookies auf einer Website anpassen kann. In diesem Abschnitt werden mögliche Ansätze für diese beiden Entscheidungen erläutert.
Wenn Sie über mögliche Designs für Ihre Cookie-Erklärung nachdenken, sollten Sie Folgendes beachten:
- UX: Ist das eine gute Nutzererfahrung? Wie wirkt sich dieses Design auf vorhandene Seitenelemente und Nutzerflüsse aus?
- Unternehmen: Wie lauten die Cookie-Richtlinien Ihrer Website? Was sind Ihre Ziele für die Cookie-Erklärung?
- Rechtliches: Entspricht dies den gesetzlichen Anforderungen?
- Entwicklung: Wie viel Arbeit würde die Implementierung und Wartung erfordern? Wie schwierig wäre es, sie zu ändern?
Placement
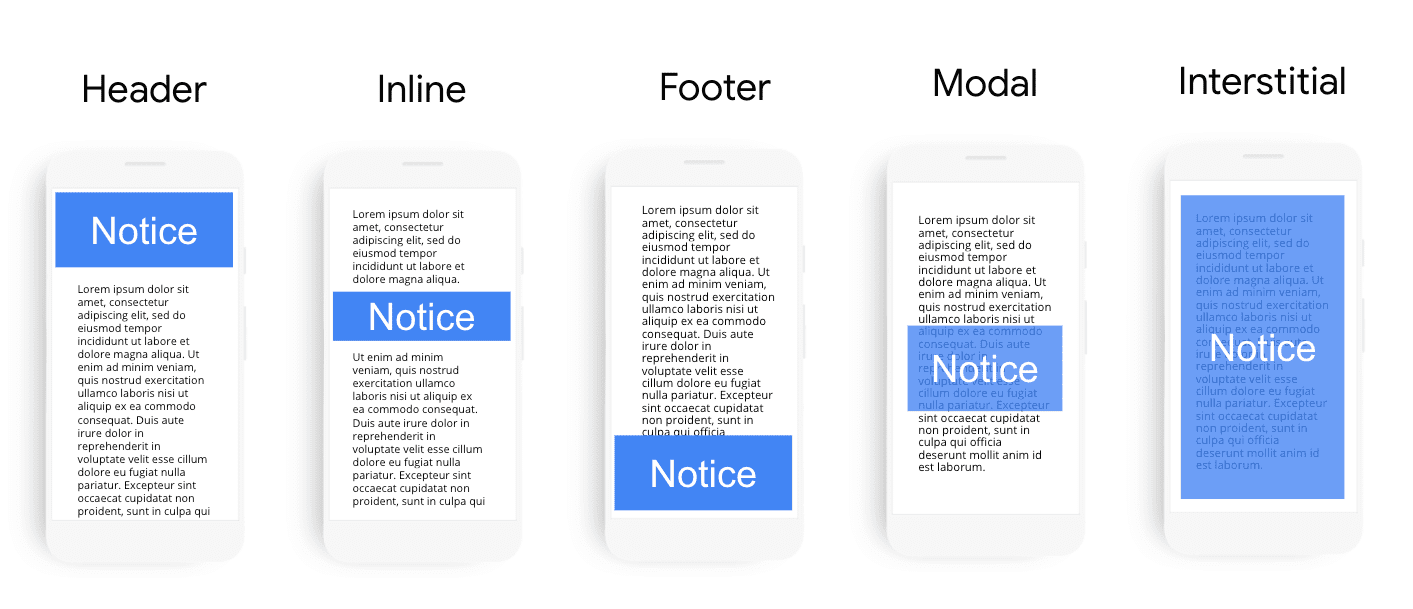
Cookie-Benachrichtigungen können als Kopfzeile, Inline-Element oder Fußzeile angezeigt werden. Sie können auch über ein Modalfenster über dem Seiteninhalt oder als Interstitial ausgeliefert werden.

Kopf- und Fußzeilen sowie Inline-Hinweise zu Cookies
Cookie-Hinweise werden in der Regel in der Kopf- oder Fußzeile platziert. Von diesen beiden Optionen ist das Footer-Placement im Allgemeinen vorzuziehen, da es unaufdringlich ist, nicht mit Banneranzeigen oder Benachrichtigungen um die Aufmerksamkeit konkurriert und in der Regel keine CLS verursacht. Außerdem werden dort häufig Datenschutzerklärungen und Nutzungsbedingungen veröffentlicht.
Inline-Cookie-Benachrichtigungen sind zwar eine Option, können aber in bestehende Benutzeroberflächen nur schwer integriert werden und sind daher selten.
Modale Dialoge
Modale Fenster sind Cookie-Einwilligungserklärungen, die über dem Seiteninhalt angezeigt werden. Je nach Größe können Modals ganz unterschiedlich aussehen und funktionieren.
Kleinere Modal-Fenster, die nur einen Teil des Bildschirms einnehmen, können eine gute Alternative für Websites sein, auf denen es schwierig ist, Cookie-Benachrichtigungen so zu implementieren, dass sie nicht zu Layoutänderungen führen.
Große Modals, die den Großteil des Seiteninhalts verdecken, sollten dagegen mit Bedacht eingesetzt werden. Insbesondere bei kleineren Websites kann es vorkommen, dass Nutzer die Website verlassen, anstatt die Cookie-Benachrichtigung einer unbekannten Website mit ausgeblendeten Inhalten zu akzeptieren. Auch wenn diese beiden Begriffe nicht unbedingt synonym sind, sollten Sie sich mit der Gesetzgebung zu Cookie-Mauern vertraut machen, wenn Sie ein Vollbild-Modalfenster für die Cookie-Einwilligung verwenden möchten.
Konfigurierbarkeit
Über die Benutzeroberfläche der Cookie-Benachrichtigung können Nutzer unterschiedliche Einstellungen für die von ihnen akzeptierten Cookies vornehmen.
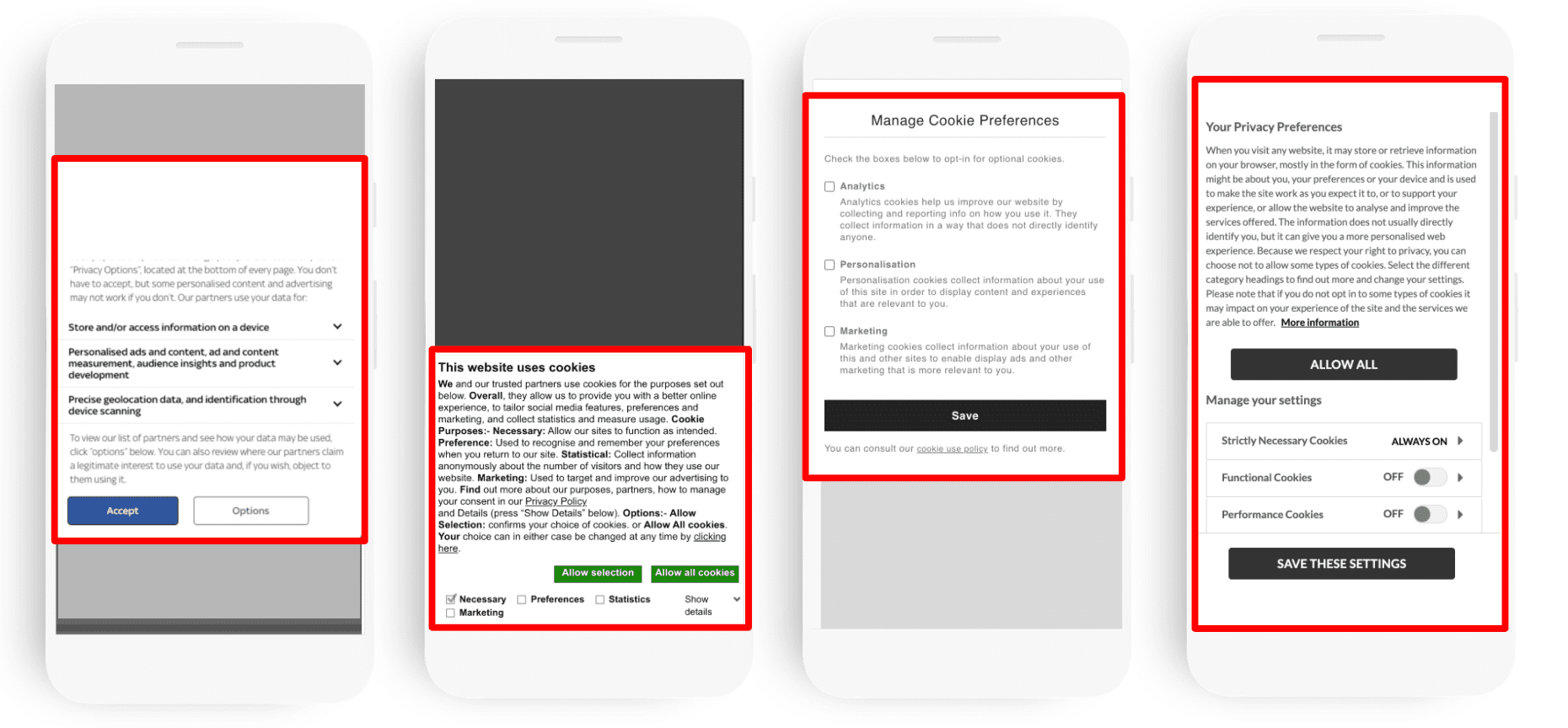
Keine Konfigurierbarkeit
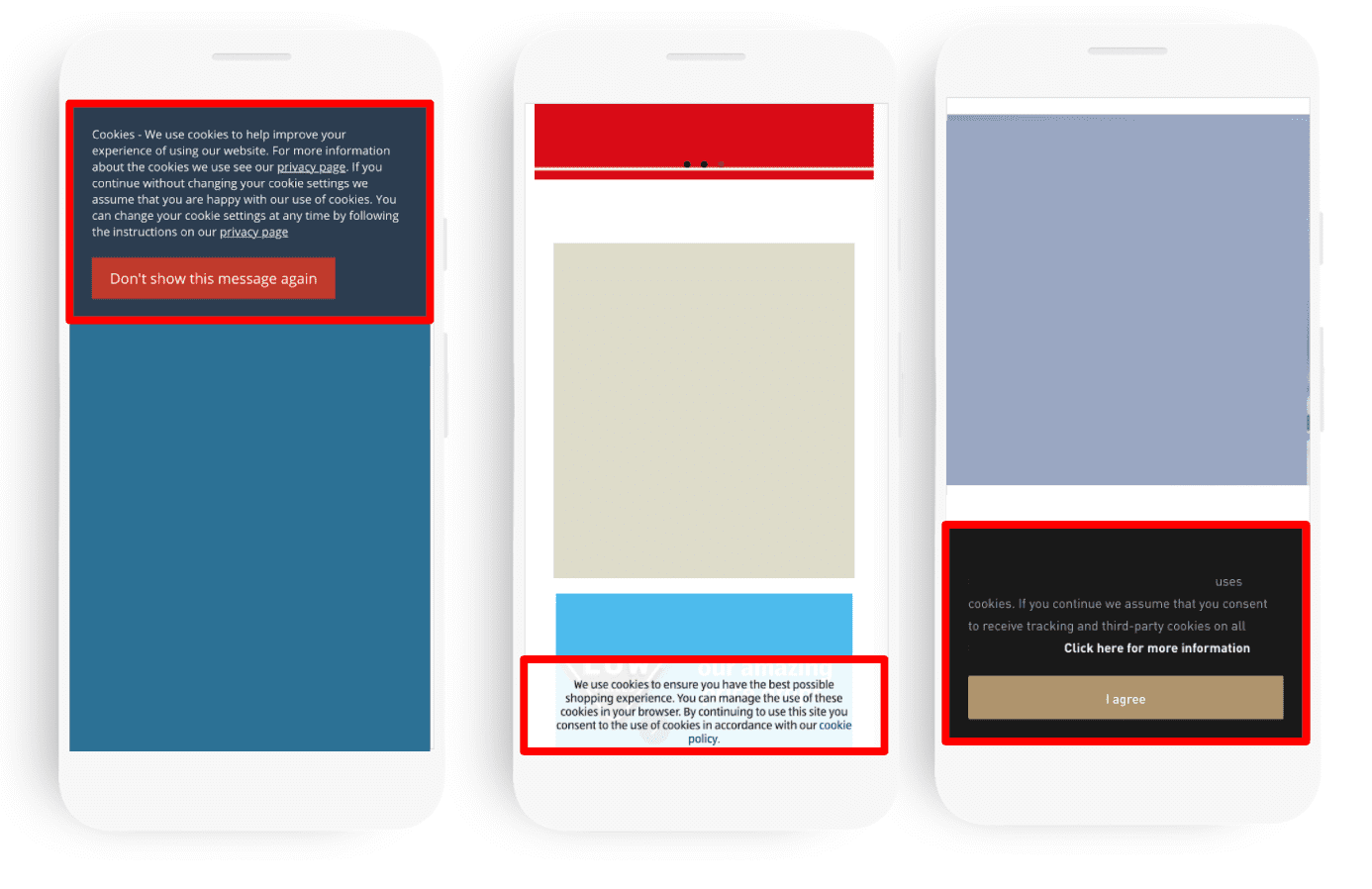
Diese Cookie-Banner im Hinweisstil bieten Nutzern keine direkten UX-Steuerelemente zum Deaktivieren von Cookies. Stattdessen enthalten sie in der Regel einen Link zur Cookie-Richtlinie der Website, in der Nutzer Informationen zur Verwaltung von Cookies über ihren Webbrowser finden können. Diese Hinweise enthalten in der Regel die Schaltflächen „Schließen“ und „Akzeptieren“.

Einige Konfigurationsoptionen
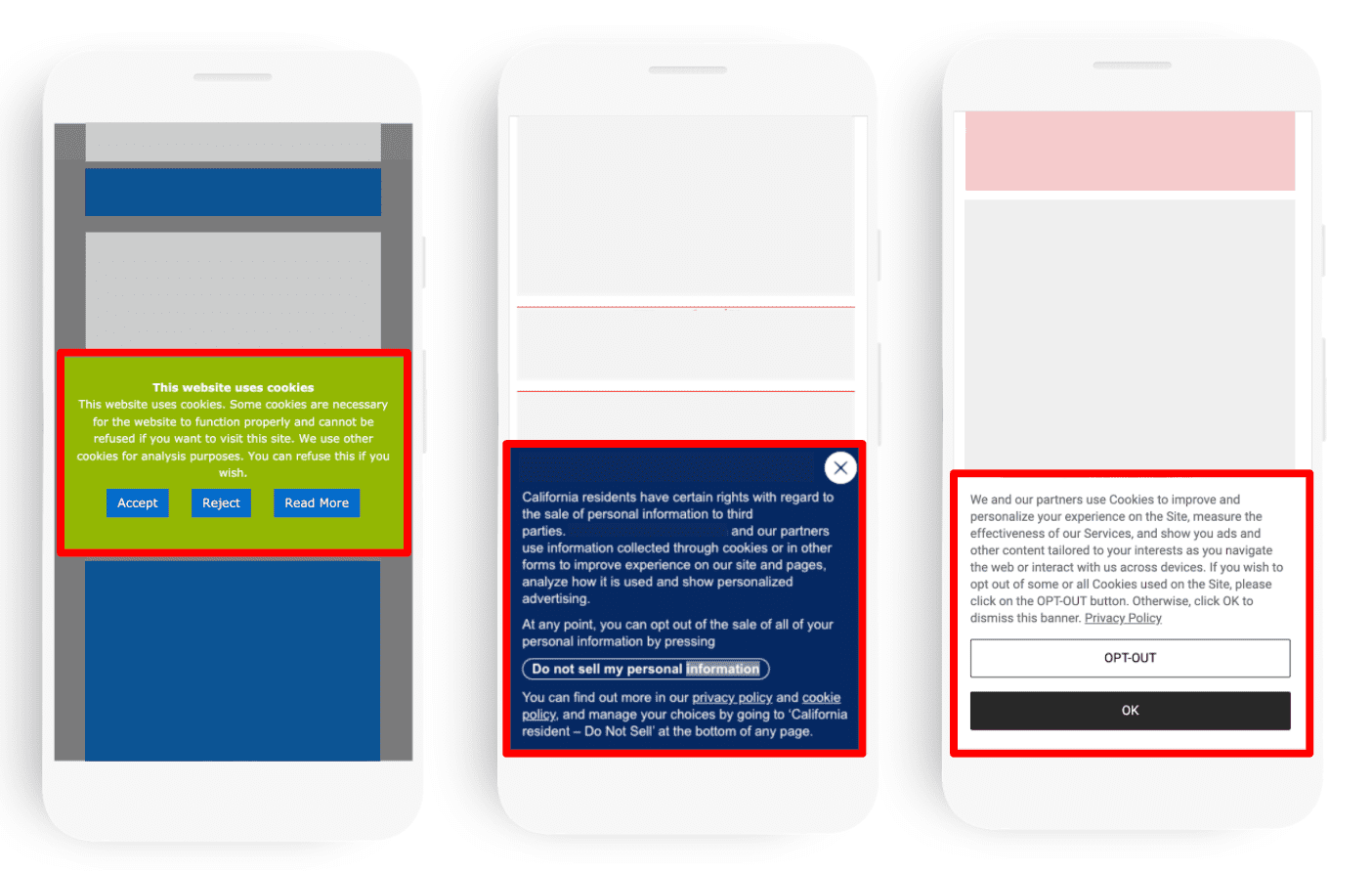
Diese Cookie-Benachrichtigungen geben Nutzern die Möglichkeit, Cookies abzulehnen, unterstützen aber keine detaillierteren Einstellungen. Dieser Ansatz für Cookie-Hinweise ist weniger üblich.

Vollständige Konfigurierbarkeit
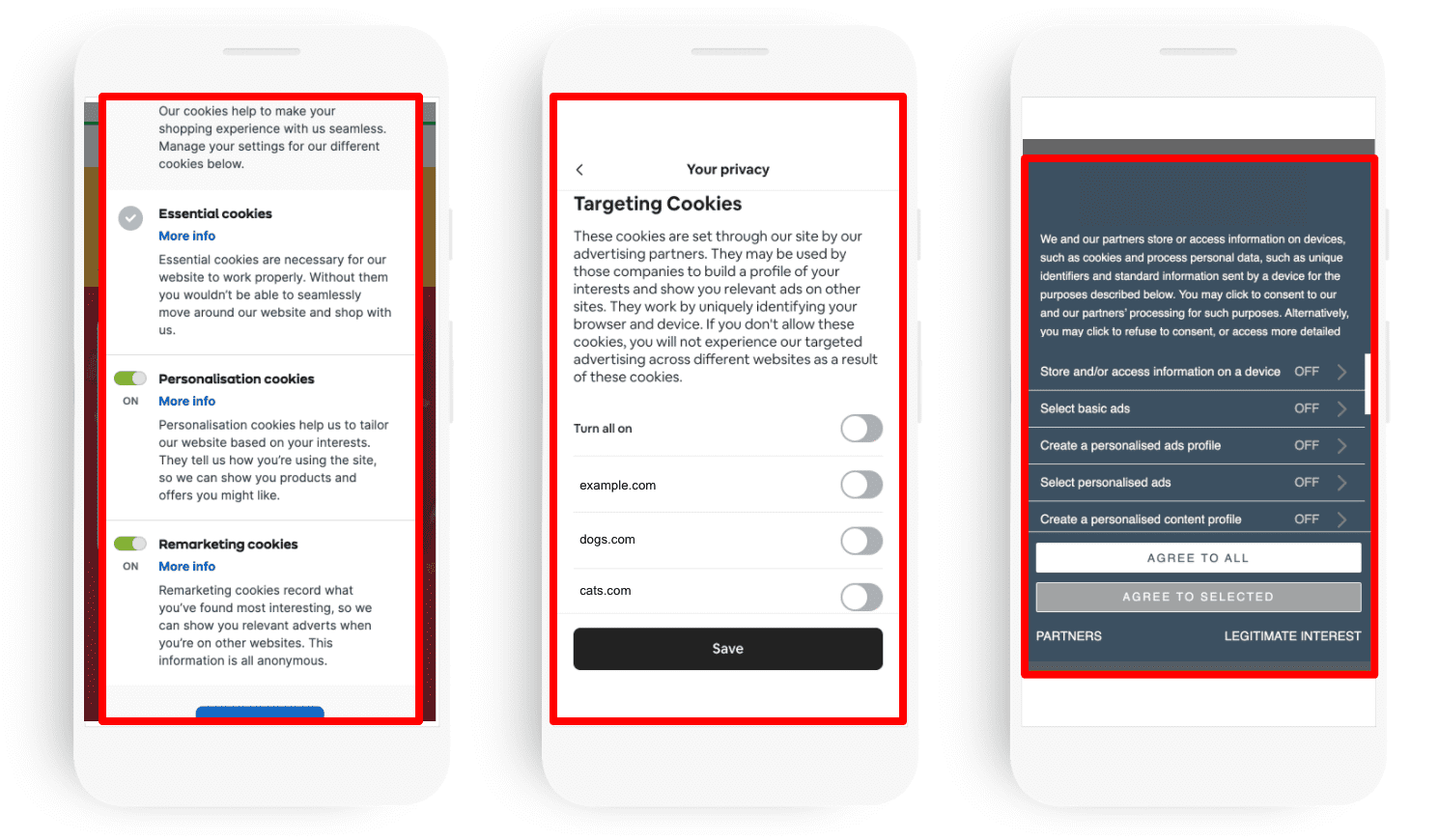
Diese Cookie-Benachrichtigungen bieten Nutzern detailliertere Einstellungen, um die von ihnen akzeptierte Cookie-Nutzung zu konfigurieren.

UX: Die Einstellungen für die Cookie-Nutzung werden in der Regel in einem separaten Modalfenster angezeigt, das geöffnet wird, wenn der Nutzer auf die erste Cookie-Einwilligungserklärung reagiert. Wenn der Platz jedoch ausreicht, werden diese Steuerelemente auf einigen Websites inline in der ursprünglichen Cookie-Einwilligungserklärung angezeigt.
Detaillierung: Der häufigste Ansatz für die Cookie-Konfiguration besteht darin, Nutzern zu ermöglichen, Cookies nach Cookie-Kategorie zu aktivieren. Beispiele für gängige Cookie-Kategorien sind funktionale, Targeting- und Social-Media-Cookies.
Einige Websites gehen jedoch noch einen Schritt weiter und ermöglichen es Nutzern, die Einwilligung pro Cookie zu erteilen. Eine weitere Möglichkeit, Nutzern spezifischere Steuerelemente zur Verfügung zu stellen, besteht darin, Cookie-Kategorien wie „Werbung“ in bestimmte Anwendungsfälle aufzuteilen. So können Nutzer beispielsweise „einfache Anzeigen“ und „personalisierte Anzeigen“ separat aktivieren.