Optimalkan pemberitahuan cookie untuk performa dan kegunaan.
Dokumen ini membahas pengaruh pemberitahuan cookie terhadap performa, pengukuran performa, dan pengalaman pengguna.
Performa
Pemberitahuan cookie dapat berdampak signifikan pada performa halaman karena biasanya dimuat di awal proses pemuatan halaman, ditampilkan kepada semua pengguna, dan berpotensi memengaruhi pemuatan iklan dan konten halaman lainnya.
Berikut adalah pengaruh pemberitahuan cookie terhadap metrik Data Web:
Largest Contentful Paint (LCP): Sebagian besar notifikasi izin cookie berukuran cukup kecil sehingga biasanya tidak berisi elemen LCP halaman. Namun, hal ini dapat terjadi—terutama pada perangkat seluler. Di perangkat seluler, pemberitahuan cookie biasanya menempati sebagian besar layar. Hal ini biasanya terjadi saat pemberitahuan cookie berisi blok teks yang besar (blok teks juga dapat berupa elemen LCP).
Interaction to Next Paint (INP): Notifikasi cookie sering kali menjadi penyebab INP yang tinggi karena biasanya menambahkan banyak skrip pihak ketiga saat diterima. Masalah utamanya sering kali adalah melakukan interaksi Terima karena hal itu menghasilkan banyak pemrosesan untuk menambahkan skrip pihak ketiga tersebut sekaligus. Lihat bagian Praktik Terbaik tentang cara menguranginya.
Pergeseran Tata Letak Kumulatif (CLS): Pemberitahuan izin cookie adalah sumber pergeseran tata letak yang sangat umum.
Secara umum, Anda dapat mengharapkan pemberitahuan cookie dari penyedia pihak ketiga memiliki dampak yang lebih besar terhadap performa daripada pemberitahuan cookie yang Anda buat sendiri. Hal ini bukan masalah yang unik untuk pemberitahuan cookie, tetapi sifat skrip pihak ketiga secara umum.
Praktik terbaik
Praktik terbaik di bagian ini berfokus pada pemberitahuan cookie pihak ketiga. Beberapa, tetapi tidak semua, praktik terbaik ini juga akan berlaku untuk pemberitahuan cookie pihak pertama.
Memahami dampak INP dari pemberitahuan cookie
Seperti yang disebutkan sebelumnya, tombol Accept sering kali menjadi penyebab khusus masalah INP karena banyaknya pemrosesan yang terjadi saat diklik.
Tim Chrome telah bekerja sama dengan sejumlah Platform Pengelolaan Izin (CMP) untuk memberikan hasil setelah mengklik setuju agar browser dapat mengonfirmasi persetujuan tersebut dengan cepat pada proses rendering berikutnya. Lihat studi kasus PubTech ini sebagai contoh.
Jika CMP Anda terpengaruh oleh hal ini, coba hubungi mereka untuk melihat apakah mereka juga dapat menghindari masalah INP untuk situs yang menyematkannya. Lihat artikel Mengoptimalkan Tugas Panjang untuk mendapatkan panduan tentang taktik yang menghasilkan.
Memuat skrip pemberitahuan cookie secara asinkron
Skrip pemberitahuan cookie harus dimuat secara asinkron. Untuk melakukannya, tambahkan atribut
async
ke tag skrip.
<script src="https://example.com/script.js" async>
Skrip yang tidak asinkron akan memblokir parser browser. Hal ini menunda pemuatan halaman dan LCP. Untuk mengetahui informasi selengkapnya, lihat Memuat JavaScript pihak ketiga secara efisien.
Memuat skrip pemberitahuan cookie secara langsung
Skrip pemberitahuan cookie harus dimuat "secara langsung" dengan menempatkan tag skrip di HTML dokumen utama, bukan dimuat oleh pengelola tag atau skrip lainnya. Menggunakan pengelola tag atau skrip sekunder untuk memasukkan skrip pemberitahuan cookie akan menunda pemuatan skrip pemberitahuan cookie: tindakan ini akan mengaburkan skrip dari parser lookahead browser dan mencegah skrip dimuat sebelum eksekusi JavaScript.
Membuat koneksi awal dengan asal pemberitahuan cookie
Semua situs yang memuat skrip pemberitahuan cookie dari lokasi pihak ketiga
harus menggunakan petunjuk resource dns-prefetch atau preconnect untuk membantu
membuat koneksi awal dengan origin yang menghosting resource pemberitahuan
cookie. Untuk mengetahui informasi selengkapnya, lihat Membangun koneksi jaringan lebih awal untuk
meningkatkan kecepatan halaman yang dirasakan.
<link rel="preconnect" href="https://cdn.example.com/">
Memuat pemberitahuan cookie secara otomatis sesuai kebutuhan
Beberapa situs akan mendapatkan manfaat dari penggunaan petunjuk resource
preload
untuk memuat skrip pemberitahuan cookie mereka. Petunjuk resource preload
memberi tahu browser untuk memulai permintaan awal untuk resource yang ditentukan.
<link rel="preload" href="https://www.example.com/cookie-script.js">
preload paling efektif jika penggunaannya dibatasi untuk mengambil beberapa resource
utama per halaman. Oleh karena itu, kegunaan pramuat skrip pemberitahuan cookie
akan bervariasi bergantung pada situasinya.
Perhatikan kompromi performa saat menata gaya pemberitahuan cookie
Menyesuaikan tampilan dan nuansa pemberitahuan cookie pihak ketiga dapat menimbulkan biaya performa tambahan. Misalnya, pemberitahuan cookie pihak ketiga tidak selalu dapat menggunakan kembali resource yang sama (misalnya, font web) yang digunakan di tempat lain di halaman. Selain itu, pemberitahuan cookie pihak ketiga cenderung memuat gaya visual di akhir rantai permintaan yang panjang. Untuk menghindari kejutan, perhatikan cara pemberitahuan cookie Anda dimuat dan menerapkan gaya visual serta resource terkait.
Menghindari pergeseran tata letak
Berikut adalah beberapa masalah pergeseran tata letak yang paling umum terkait pemberitahuan cookie:
- Pemberitahuan cookie di bagian atas layar: Pemberitahuan cookie di bagian atas layar adalah sumber pergeseran tata letak yang sangat umum. Jika pemberitahuan cookie disisipkan ke dalam DOM setelah halaman di sekitarnya dirender, pemberitahuan tersebut akan mendorong elemen halaman di bawahnya lebih jauh ke bawah halaman. Jenis pergeseran tata letak ini dapat dihilangkan dengan mencadangkan ruang di DOM untuk notifikasi izin. Jika ini bukan solusi yang memungkinkan—misalnya, jika dimensi pemberitahuan cookie Anda bervariasi menurut geografi, pertimbangkan untuk menggunakan footer atau modal melekat untuk menampilkan pemberitahuan cookie. Karena kedua pendekatan alternatif ini menampilkan pemberitahuan cookie sebagai "overlay" di atas konten lainnya, pemberitahuan cookie tidak akan menyebabkan pergeseran konten saat dimuat.
- Animasi: Banyak pemberitahuan cookie yang menggunakan animasi—misalnya, "geser masuk" pemberitahuan cookie adalah pola desain yang umum. Bergantung pada cara efek ini diterapkan, efek ini dapat menyebabkan perubahan tata letak. Untuk informasi selengkapnya, lihat Men-debug pergeseran tata letak.
- Font: Font yang dimuat terlambat dapat memblokir rendering dan atau menyebabkan pergeseran tata letak. Fenomena ini lebih terlihat pada koneksi lambat.
Pengoptimalan pemuatan lanjutan
Teknik ini memerlukan lebih banyak pekerjaan untuk diterapkan, tetapi dapat lebih mengoptimalkan pemuatan skrip pemberitahuan cookie:
- Menyimpan dalam cache dan menayangkan skrip pemberitahuan cookie pihak ketiga dari server Anda sendiri dapat meningkatkan kecepatan pengiriman resource ini.
- Dengan menggunakan pekerja layanan, Anda dapat mengontrol lebih banyak pengambilan dan penyimpanan cache skrip pihak ketiga seperti skrip pemberitahuan cookie.
Pengukuran performa
Pemberitahuan cookie dapat memengaruhi pengukuran performa. Bagian ini membahas beberapa implikasi dan teknik untuk menguranginya.
Pemantauan Pengguna Sebenarnya (RUM)
Beberapa alat analisis dan RUM menggunakan cookie untuk mengumpulkan data performa. Jika pengguna menolak penggunaan cookie, alat ini tidak dapat mengambil data performa.
Situs harus mengetahui fenomena ini; sebaiknya pahami juga mekanisme yang digunakan alat RUM Anda untuk mengumpulkan datanya. Namun, untuk situs biasa, perbedaan ini mungkin bukan merupakan penyebab kekhawatiran mengingat arah dan besarnya kemiringan data. Penggunaan cookie bukan merupakan persyaratan teknis untuk pengukuran performa. Library JavaScript web-vitals adalah contoh library yang tidak menggunakan cookie.
Bergantung pada cara situs Anda menggunakan cookie untuk mengumpulkan data performa (yaitu, apakah cookie berisi informasi pribadi), serta legislasi yang dimaksud, penggunaan cookie untuk pengukuran performa mungkin tidak tunduk pada persyaratan legislatif yang sama seperti beberapa cookie yang digunakan di situs Anda untuk tujuan lain—misalnya, cookie iklan. Beberapa situs memilih untuk memisahkan cookie performa sebagai kategori cookie terpisah saat meminta izin pengguna.
Pemantauan sintetis
Tanpa konfigurasi kustom, sebagian besar alat sintetis (seperti Lighthouse dan WebPageTest) hanya akan mengukur pengalaman pengguna pertama kali yang belum merespons pemberitahuan izin cookie. Namun, tidak hanya variasi status cache (misalnya, kunjungan awal versus kunjungan berulang) yang perlu dipertimbangkan saat mengumpulkan data performa, tetapi juga variasi status penerimaan cookie—diterima, ditolak, atau tidak direspons.
Menguji pemberitahuan cookie dengan WebPageTest
Bagian berikut membahas setelan WebPageTest dan Lighthouse yang dapat membantu Anda menyertakan pemberitahuan cookie ke dalam alur kerja pengukuran performa. Namun, cookie dan pemberitahuan cookie hanyalah salah satu dari banyak faktor yang dapat sulit disimulasikan dengan sempurna di lingkungan lab. Oleh karena itu, penting untuk membuat data RUM menjadi dasar pengukuran performa Anda, bukan alat sintetis.
Menggunakan skrip
Anda dapat menggunakan skrip untuk membuat WebPageTest "mengklik" banner izin cookie saat mengumpulkan rekaman aktivitas.
Tambahkan skrip dengan membuka tab Skrip. Skrip berikut membuka URL yang akan diuji, lalu mengklik elemen DOM dengan id=cookieButton.
combineSteps
navigate %URL%
clickAndWait id=cookieButton
Saat menggunakan skrip ini, perhatikan bahwa:
combineStepsmemberi tahu WebPageTest untuk "menggabungkan" hasil langkah-langkah pembuatan skrip yang mengikuti ke dalam satu kumpulan rekaman aktivitas dan pengukuran. Menjalankan skrip ini tanpacombineStepsjuga dapat berguna—pelacakan terpisah memudahkan untuk melihat apakah resource dimuat sebelum atau setelah persetujuan cookie.%URL%adalah konvensi WebPageTest yang merujuk ke URL yang sedang diuji.clickAndWaitmemberi tahu WebPageTest untuk mengklik elemen yang ditunjukkan olehattribute=valuedan menunggu aktivitas browser berikutnya selesai. Formatnya mengikuticlickAndWait attribute=Value.
Jika Anda telah mengonfigurasi skrip ini dengan benar, screenshot yang diambil oleh WebPageTest tidak akan menampilkan notifikasi cookie (notifikasi cookie telah diterima).
Untuk informasi selengkapnya tentang pembuatan skrip WebPageTest, lihat dokumentasi WebPageTest.
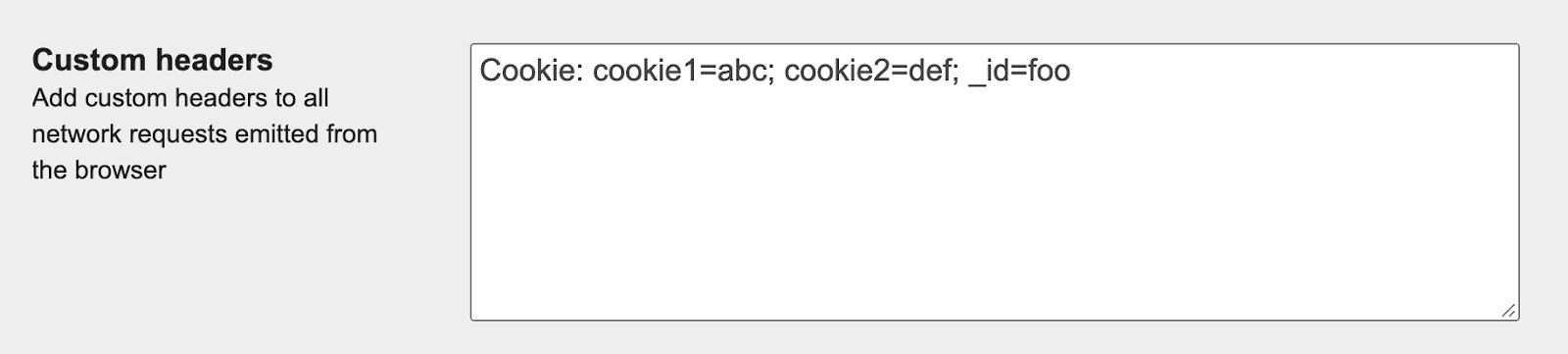
Menetapkan cookie
Untuk menjalankan WebPageTest dengan kumpulan cookie, buka tab Advanced dan tambahkan header cookie ke kolom Custom headers:

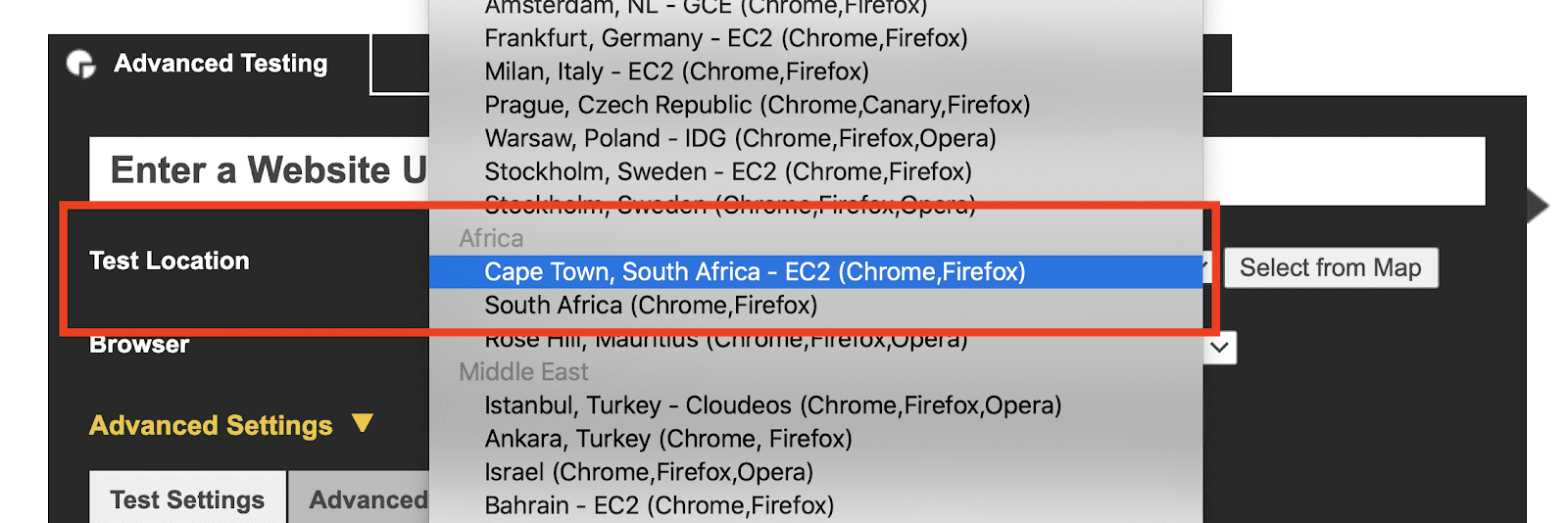
Mengubah lokasi pengujian
Untuk mengubah lokasi pengujian yang digunakan oleh WebPageTest, klik drop-down Test Location yang terletak di tab Advanced Testing.

Menguji pemberitahuan cookie dengan Lighthouse
Menetapkan cookie pada operasi Lighthouse dapat berfungsi sebagai mekanisme untuk membuat halaman berada dalam status tertentu untuk pengujian oleh Lighthouse. Perilaku cookie Lighthouse sedikit bervariasi menurut konteks (DevTools, CLI, atau PageSpeed Insights).
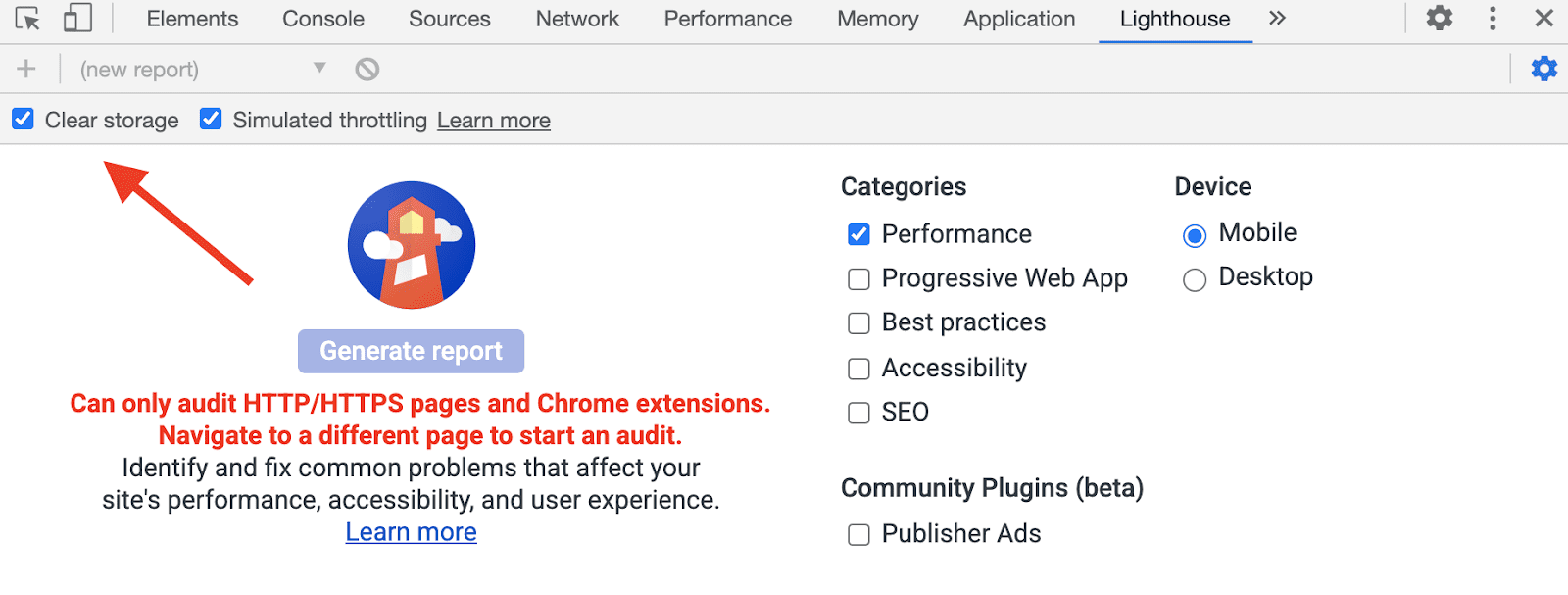
DevTools
Cookie tidak dihapus saat Lighthouse dijalankan dari DevTools. Namun, jenis penyimpanan lainnya akan dihapus secara default. Perilaku ini dapat diubah dengan menggunakan opsi Hapus Penyimpanan di panel setelan Lighthouse.

CLI
Menjalankan Lighthouse dari CLI menggunakan instance Chrome baru, sehingga tidak ada cookie yang ditetapkan secara default. Untuk menjalankan Lighthouse dari CLI dengan kumpulan cookie tertentu, gunakan perintah berikut:
lighthouse <url> --extra-headers "{\"Cookie\":\"cookie1=abc; cookie2=def; \_id=foo\"}"
Untuk mengetahui informasi selengkapnya tentang cara menetapkan header permintaan kustom di Lighthouse CLI, lihat Menjalankan Lighthouse di Halaman yang Diautentikasi.
PageSpeed Insights
Menjalankan Lighthouse dari PageSpeed Insights menggunakan instance Chrome baru dan tidak menetapkan cookie apa pun. PageSeed Insights tidak dapat dikonfigurasi untuk menetapkan cookie tertentu.
Pengalaman pengguna
Pengalaman pengguna (UX) dari berbagai pemberitahuan izin cookie terutama merupakan hasil dari dua keputusan: lokasi pemberitahuan cookie dalam halaman dan tingkat penyesuaian penggunaan cookie situs oleh pengguna. Bagian ini membahas potensi pendekatan untuk kedua keputusan ini.
Saat mempertimbangkan desain potensial untuk pemberitahuan cookie, berikut beberapa hal yang perlu dipikirkan:
- UX: Apakah ini pengalaman pengguna yang baik? Bagaimana desain khusus ini akan memengaruhi elemen halaman dan alur penggunaan yang ada?
- Bisnis: Apa strategi cookie situs Anda? Apa sasaran Anda untuk pemberitahuan cookie?
- Hukum: Apakah hal ini mematuhi persyaratan hukum?
- Engineering: Berapa banyak pekerjaan yang diperlukan untuk menerapkan dan mengelolanya? Seberapa sulit perubahan tersebut?
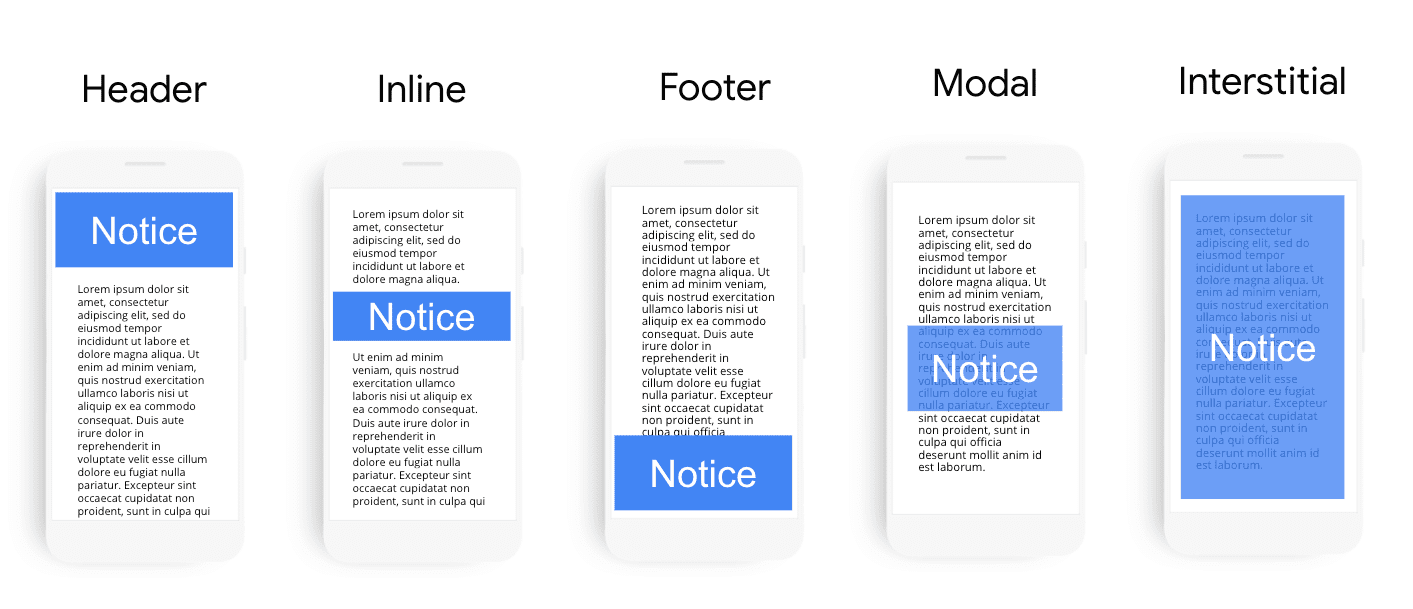
Penempatan
Pemberitahuan cookie dapat ditampilkan sebagai header, elemen inline, atau footer. Iklan ini juga dapat ditampilkan di atas konten halaman menggunakan modal atau ditayangkan sebagai interstisial.

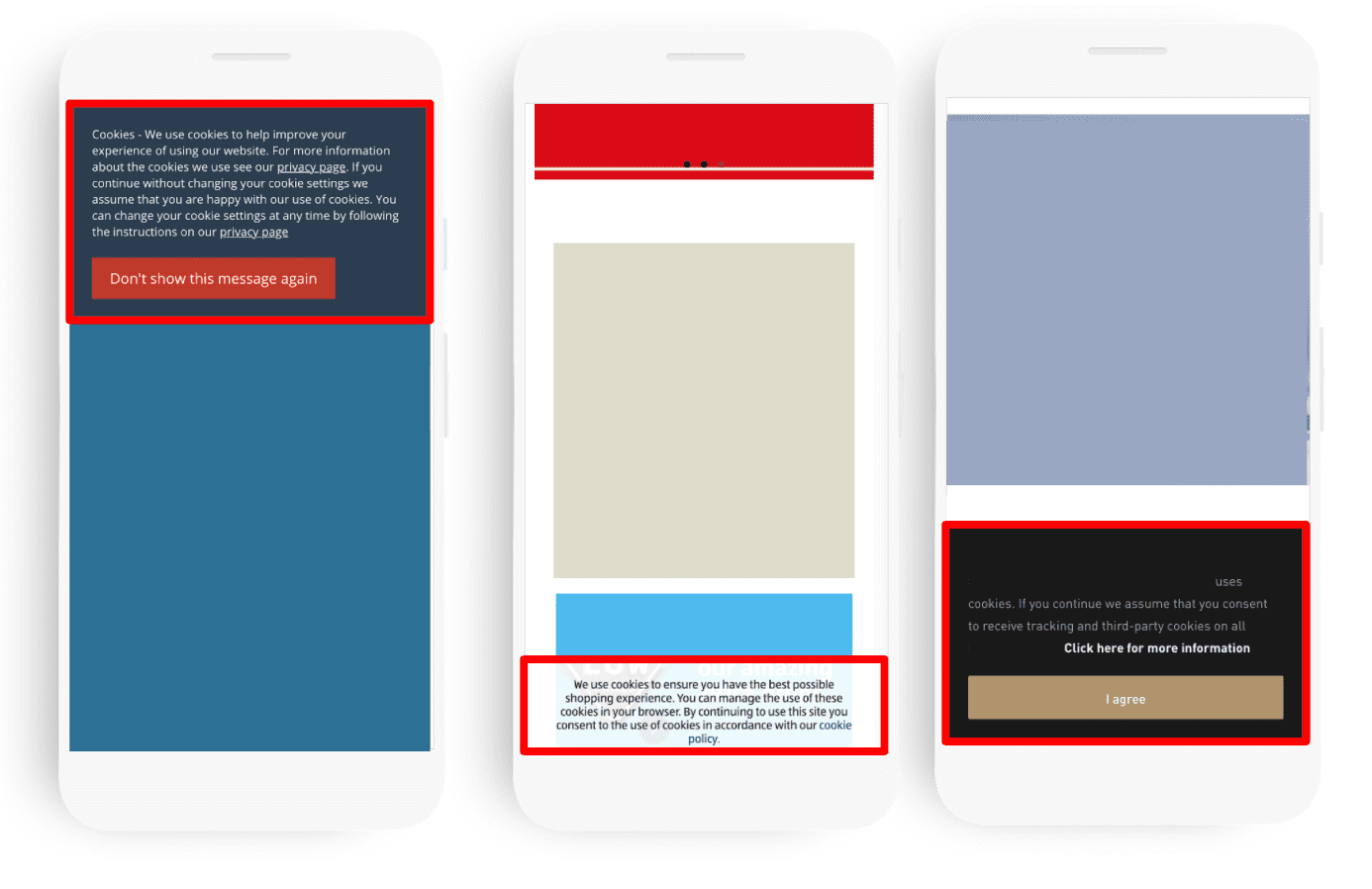
Pemberitahuan cookie header, footer, dan inline
Pemberitahuan cookie biasanya ditempatkan di header atau footer. Dari dua opsi ini, penempatan footer umumnya lebih disukai karena tidak mengganggu, tidak bersaing untuk mendapatkan perhatian dengan iklan banner atau notifikasi, dan biasanya tidak menyebabkan CLS. Selain itu, halaman ini adalah tempat umum untuk menempatkan kebijakan privasi dan persyaratan penggunaan.
Meskipun notifikasi cookie inline adalah opsi, notifikasi ini mungkin sulit diintegrasikan ke dalam antarmuka pengguna yang ada, sehingga jarang digunakan.
Jendela bantuan
Modal adalah notifikasi izin cookie yang ditampilkan di atas konten halaman. Modal dapat terlihat dan berperforma sangat berbeda bergantung pada ukurannya.
Modal layar parsial yang lebih kecil dapat menjadi alternatif yang baik untuk situs yang kesulitan menerapkan pemberitahuan cookie dengan cara yang tidak menyebabkan perubahan tata letak.
Di sisi lain, modal besar yang mengaburkan sebagian besar konten halaman harus digunakan dengan hati-hati. Secara khusus, situs yang lebih kecil mungkin mendapati bahwa pengguna keluar dari situs, bukan menerima pemberitahuan cookie dari situs yang tidak dikenal dengan konten yang disamarkan. Meskipun keduanya bukan konsep yang sama, jika Anda mempertimbangkan untuk menggunakan modal izin cookie layar penuh, Anda harus mengetahui legislasi terkait pagar cookie.
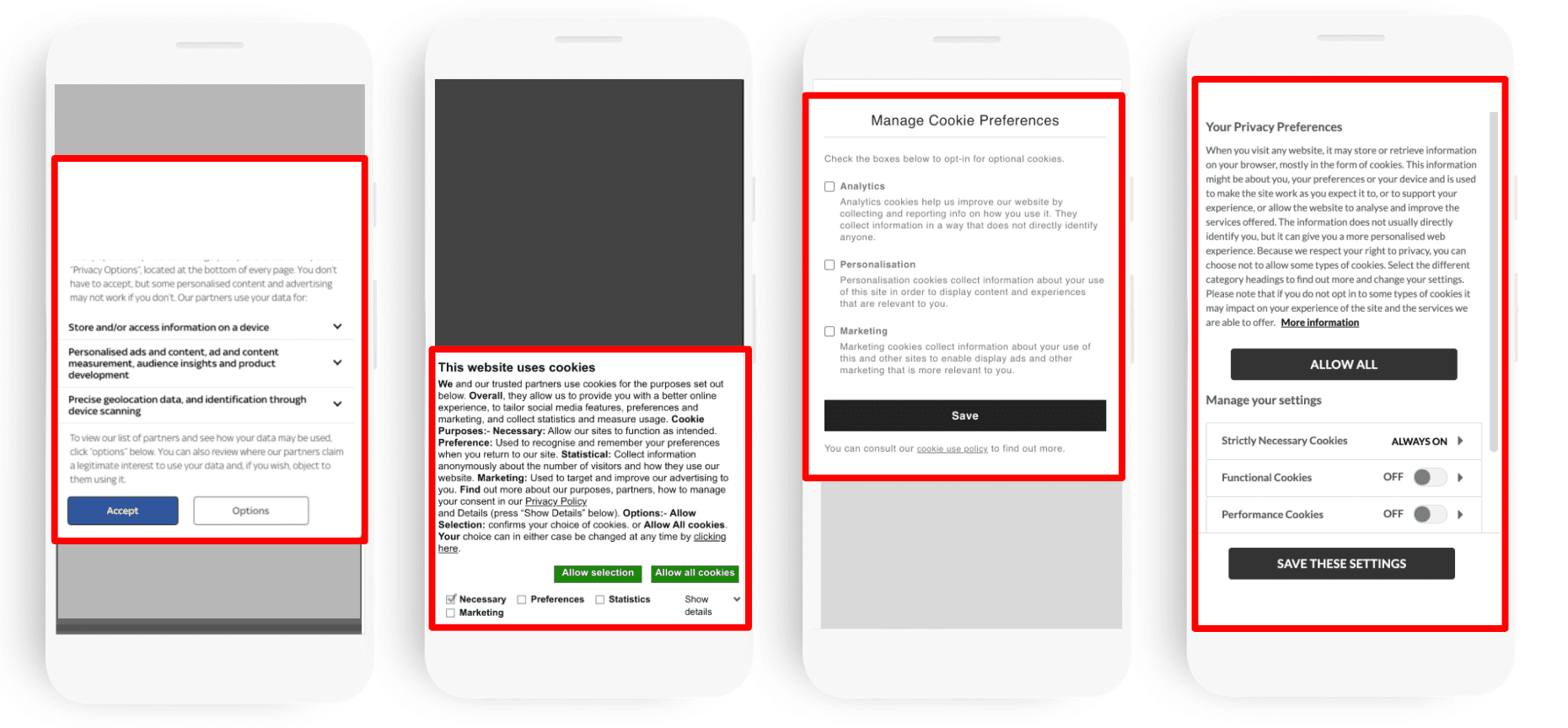
Kemampuan Konfigurasi
Antarmuka pemberitahuan cookie memberi pengguna berbagai tingkat kontrol atas cookie yang mereka terima.
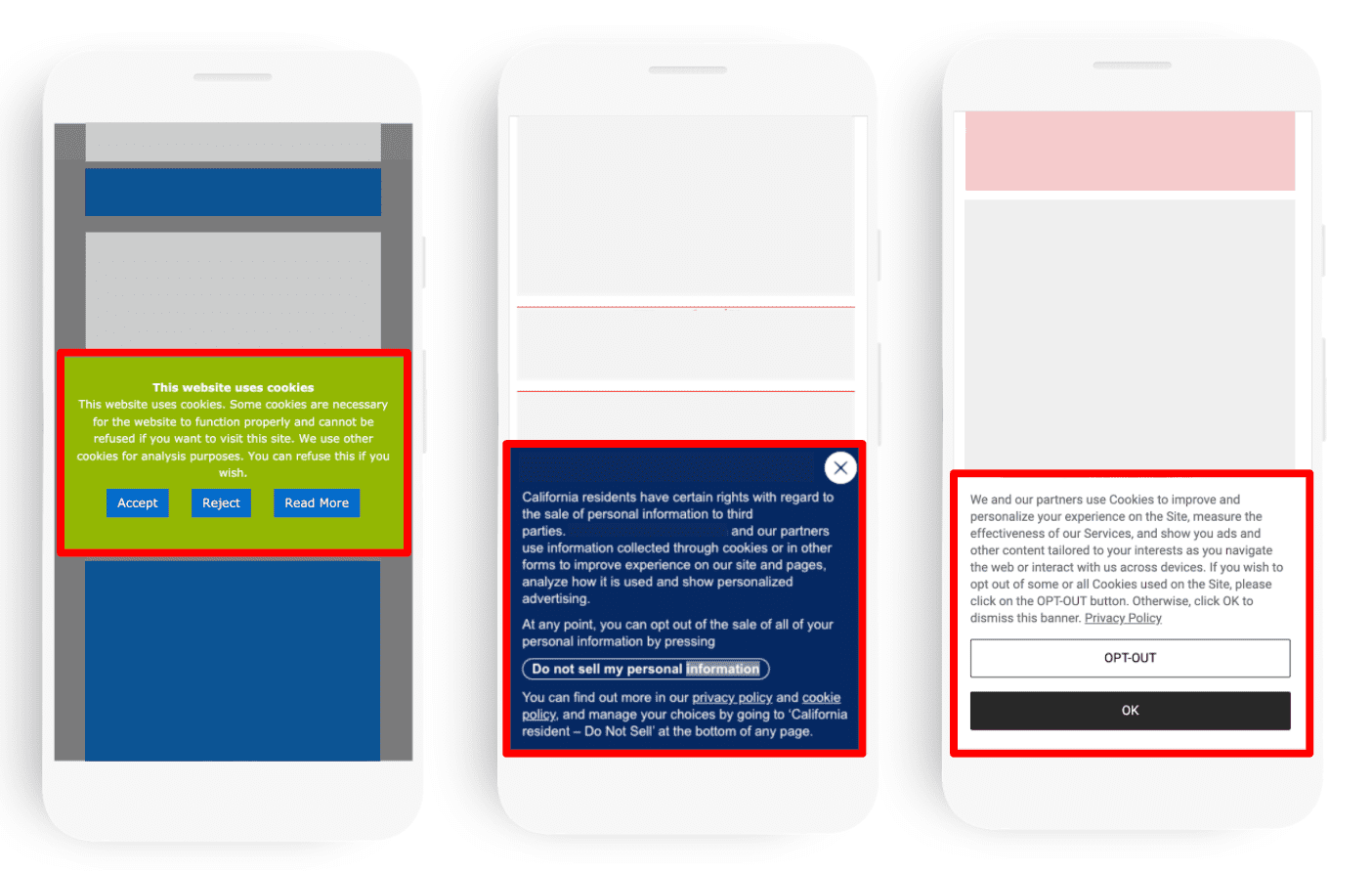
Tidak dapat dikonfigurasi
Banner cookie bergaya pemberitahuan ini tidak memberikan kontrol UX langsung kepada pengguna untuk memilih tidak menggunakan cookie. Sebagai gantinya, situs biasanya menyertakan link ke kebijakan cookie situs yang dapat memberi pengguna informasi tentang cara mengelola cookie menggunakan browser web mereka. Pemberitahuan ini biasanya menyertakan tombol "Tutup" dan "Terima".

Beberapa konfigurasi
Pemberitahuan cookie ini memberi pengguna opsi untuk menolak cookie, tetapi tidak mendukung kontrol yang lebih terperinci. Pendekatan ini untuk pemberitahuan cookie kurang umum.

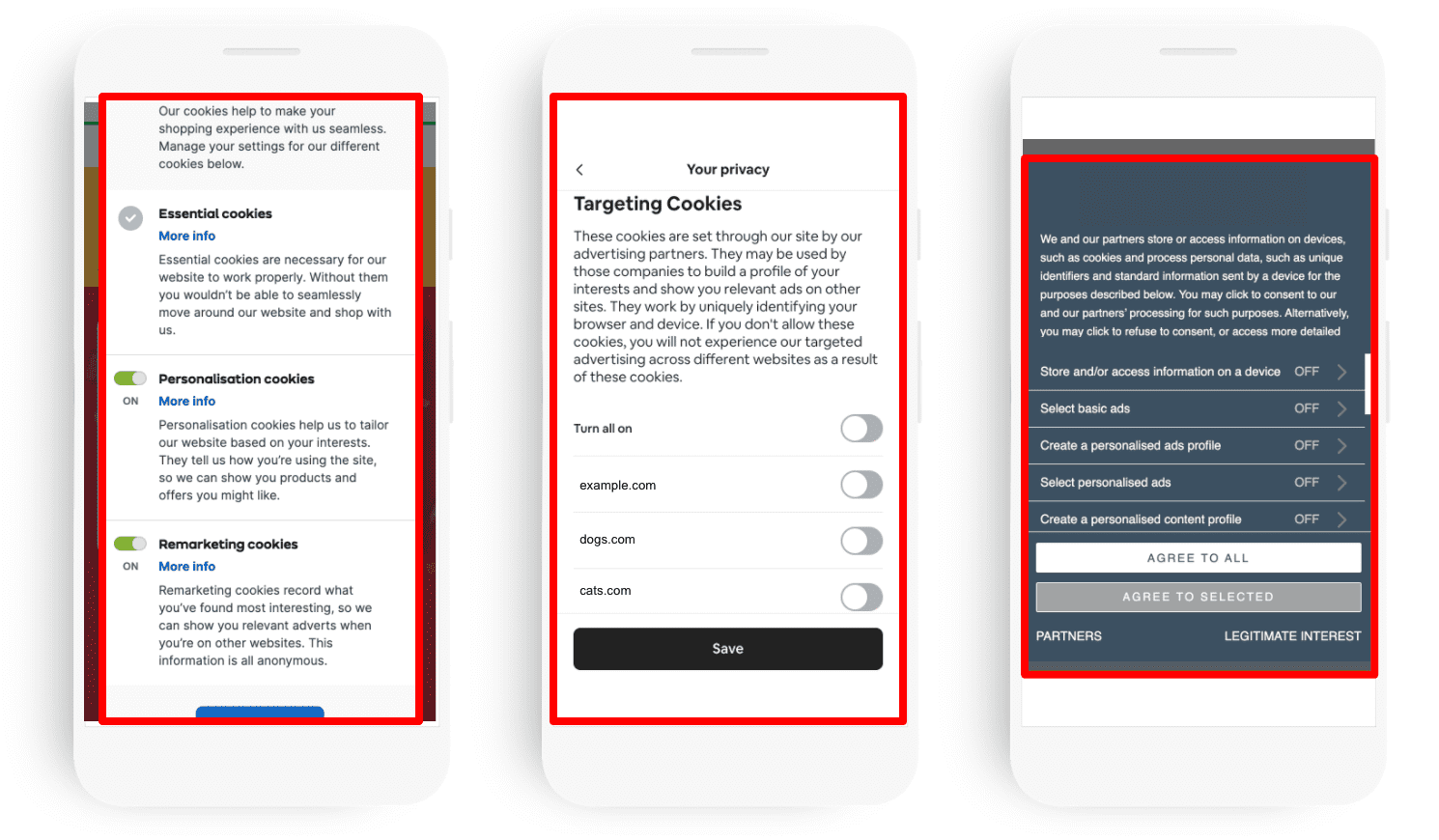
Konfigurasi penuh
Pemberitahuan cookie ini memberi pengguna kontrol yang lebih terperinci untuk mengonfigurasi penggunaan cookie yang mereka terima.

UX: Kontrol untuk mengonfigurasi penggunaan cookie biasanya ditampilkan menggunakan modal terpisah yang diluncurkan saat pengguna merespons pemberitahuan izin cookie awal. Namun, jika ruang memungkinkan, beberapa situs akan menampilkan kontrol ini secara inline dalam pemberitahuan izin cookie awal.
Perincian: Pendekatan yang paling umum untuk konfigurasi cookie adalah mengizinkan pengguna memilih untuk menggunakan cookie berdasarkan "kategori" cookie. Contoh kategori cookie umum meliputi cookie fungsional, penargetan, dan media sosial.
Namun, beberapa situs akan melangkah lebih jauh dan mengizinkan pengguna memilih ikut serta berdasarkan per cookie. Atau, cara lain untuk memberi pengguna kontrol yang lebih spesifik adalah dengan membagi kategori cookie seperti "iklan" menjadi kasus penggunaan tertentu—misalnya, mengizinkan pengguna memilih ikut serta secara terpisah untuk "iklan dasar" dan "iklan yang dipersonalisasi".