מאפיין ה-CSS color-scheme ותג המטא התואם מאפשרים למפתחים להפעיל בדפים שלהם את הגדרות ברירת המחדל הספציפיות לנושא של גיליון הסגנונות של סוכן המשתמש.
רקע
התכונה prefers-color-scheme user preference media
תכונת המדיה של העדפות המשתמשים, prefers-color-scheme, מאפשרת למפתחים שליטה מלאה במראה של הדפים שלהם.
אם אין לך ניסיון עם מצב כהה, כדאי לקרוא את המאמר שלי prefers-color-scheme: Hello darkness, my old friend, שבו תיעדתי את כל מה שאני יודע על יצירת חוויות מדהימות במצב כהה.
חלק אחד בפאזל שהוזכר רק בקצרה במאמר הוא מאפיין ה-CSS color-scheme ותג ה-meta התואם עם אותו שם.
שתי האפשרויות האלה מקלות על העבודה שלכם כמפתחים, כי הן מאפשרות לכם להגדיר את דף האינטרנט כך שישתמש בברירות המחדל הספציפיות לנושא של גיליון הסגנונות של סוכן המשתמש, כמו פקדי טפסים, פסי גלילה וצבעי מערכת CSS.
במקביל, התכונה הזו מונעת מהדפדפנים להחיל טרנספורמציות בעצמם.
תמיכה בדפדפנים
prefers-color-scheme
color-scheme
גיליון הסגנונות של סוכן המשתמש
לפני שאמשיך, אציג תיאור קצר של גיליון סגנונות של סוכן משתמש. ברוב המקרים, אפשר להתייחס למונח סוכן משתמש (UA) כדרך מפוארת לומר דפדפן. גיליון הסגנונות של UA קובע את המראה והתחושה של דף כברירת מחדל. כפי שהשם מרמז, גיליון סגנונות של UA הוא משהו שתלוי ב-UA הרלוונטי. אתם יכולים לעיין בגיליון הסגנונות של UA ב-Chrome (וב-Chromium) ולהשוות אותו לגיליון הסגנונות של UA ב-Firefox או ב-Safari (וב-WebKit). בדרך כלל, גיליונות הסגנונות של UA מסכימים על רוב הדברים. לדוגמה, כולם צובעים קישורים בכחול, טקסט רגיל בשחור ורקע בלבן, אבל יש גם הבדלים חשובים (ולפעמים מעצבנים), למשל, איך הם מעצבים רכיבי טופס.
כדאי לעיין בגיליון הסגנונות של WebKit UA כדי להבין מה הוא עושה לגבי מצב כהה.
(מבצעים חיפוש טקסט מלא של 'dark' בגיליון הסגנונות).
ברירת המחדל שמוגדרת בגיליון הסגנונות משתנה בהתאם למצב של המצב הכהה (מופעל או מושבת).
כדי להמחיש את זה, הנה כלל CSS כזה שמשתמש במחלקת פסאודו :matches ובמשתנים פנימיים של WebKit כמו -apple-system-control-background, וגם בהנחיית הקדם-מעבד הפנימית של WebKit #if defined:
input,
input:matches([type="password"], [type="search"]) {
-webkit-appearance: textfield;
#if defined(HAVE_OS_DARK_MODE_SUPPORT) &&
HAVE_OS_DARK_MODE_SUPPORT
color: text;
background-color: -apple-system-control-background;
#else
background-color: white;
#endif
/* snip */
}
אפשר לראות למעלה ערכים לא סטנדרטיים של המאפיינים color ו-background-color.
הערכים text ו--apple-system-control-background הם לא צבעים תקינים ב-CSS.
אלה צבעים סמנטיים פנימיים של WebKit.
מסתבר של-CSS יש צבעי מערכת סמנטיים סטנדרטיים.
הן מפורטות במודול הצבעים של CSS ברמה 4.
לדוגמה,
Canvas
(לא להתבלבל עם התג <canvas>)
מיועד לרקע של תוכן באפליקציה או במסמכים,
לעומת זאת,
CanvasText
מיועד לטקסט בתוכן באפליקציה או במסמכים.
שני המדדים האלה קשורים זה לזה ואין להשתמש בהם בנפרד.
גיליונות סגנונות של UA יכולים להשתמש בצבעים הקנייניים שלהם או בצבעים של המערכת הסמנטית התקנית, כדי לקבוע איך רכיבי HTML צריכים להיות מוצגים כברירת מחדל.
אם מערכת ההפעלה מוגדרת למצב כהה או משתמשת בעיצוב כהה,
הצבע של CanvasText (או text) יוגדר באופן מותנה ללבן,
והצבע של Canvas (או -apple-system-control-background) יוגדר לשחור.
גיליון הסגנונות של UA מקצה את ה-CSS הבא רק פעם אחת, והוא מתאים גם למצב בהיר וגם למצב כהה.
/**
Not actual UA stylesheet code.
For illustrative purposes only.
*/
body {
color: CanvasText;
background-color: Canvas
}
מאפיין ה-CSS color-scheme
במפרט CSS Color Adjustment Module Level 1 מוצגים מודל ואמצעי בקרה להתאמה אוטומטית של צבעים על ידי סוכן המשתמש, במטרה לטפל בהעדפות המשתמשים, כמו מצב כהה, התאמת ניגודיות או ערכות צבעים ספציפיות.
המאפיין color-scheme שמוגדר בו מאפשר לאלמנט לציין את ערכות הצבעים שבהן הוא יכול להיות מוצג.
הערכים האלה נקבעים לפי העדפות המשתמש, וכתוצאה מכך נבחרת ערכת צבעים שמשפיעה על רכיבים בממשק המשתמש, כמו צבעי ברירת המחדל של אמצעי הבקרה בטופס ושל סרגלי הגלילה, וגם על הערכים שמשמשים לצבעי המערכת של CSS.
בשלב הזה יש תמיכה בערכים הבאים:
normalמציין שהרכיב לא מודע לערכות צבעים בכלל, ולכן צריך לעבד את הרכיב עם ערכת הצבעים שמוגדרת כברירת מחדל בדפדפן.[ light | dark ]+מציין שהרכיב מודע לערכות הצבעים שמופיעות ברשימה ויכול לטפל בהן, ומבטא העדפה מסודרת ביניהן.
ברשימה הזו, light מייצג ערכת צבעים בהירה, עם צבעי רקע בהירים וצבעים כהים בחזית, ואילו dark מייצג את ההפך, עם צבעי רקע כהים וצבעים בהירים בחזית.
בכל הרכיבים, העיבוד עם ערכת צבעים צריך לגרום לכך שהצבעים שבהם נעשה שימוש בכל ממשק המשתמש שהדפדפן מספק לרכיב יתאימו לכוונת ערכת הצבעים. דוגמאות: סרגלי גלילה, קווים תחתונים של בדיקת איות, אמצעי בקרה של טפסים וכו'.
באלמנט :root, העיבוד עם ערכת צבעים צריך להשפיע גם על צבע השטח של אזור העריכה (כלומר, צבע הרקע הגלובלי), על הערך הראשוני של המאפיין color ועל הערכים שנעשה בהם שימוש בצבעי המערכת. בנוסף, הוא צריך להשפיע גם על פסי הגלילה של אזור התצוגה.
/*
The page supports both dark and light color schemes,
and the page author prefers dark.
*/
:root {
color-scheme: dark light;
}
המטא תג color-scheme
כדי להשתמש במאפיין color-scheme CSS, צריך קודם להוריד את ה-CSS (אם יש הפניה אליו דרך <link rel="stylesheet">) ולנתח אותו.
כדי לעזור לסוכני משתמשים לעבד את רקע הדף עם ערכת הצבעים הרצויה באופן מיידי, אפשר גם לספק ערך color-scheme ברכיב <meta name="color-scheme">.
<!--
The page supports both dark and light color schemes,
and the page author prefers dark.
-->
<meta name="color-scheme" content="dark light">
שילוב של color-scheme ו-prefers-color-scheme
מכיוון שגם תג ה-meta וגם מאפיין ה-CSS (אם הוא מוחל על רכיב :root) מובילים בסופו של דבר לאותו התנהגות, אני תמיד ממליץ לציין את ערכת הצבעים באמצעות תג ה-meta, כדי שהדפדפן יוכל להתאים את עצמו לערכת הצבעים המועדפת מהר יותר.
בזמן שבדפי בסיס מוחלטים לא נדרשים כללי CSS נוספים,
במקרה הכללי תמיד צריך לשלב בין color-scheme לבין prefers-color-scheme.
לדוגמה, צבע ה-CSS הקנייני של WebKit -webkit-link, שמשמש את WebKit ואת Chrome לצבע הכחול הקלאסי של הקישור rgb(0,0,238), כולל יחס ניגודיות לא מספיק של 2.23:1 על רקע שחור, ולא עומד בדרישות של WCAG AA וגם של WCAG AAA.
פתחתי באגים ב-Chrome, WebKit ו-Firefox, וגם בעיה כללית בתקן HTML כדי לפתור את הבעיה הזו.
אינטראקציה עם prefers-color-scheme
יכול להיות שבהתחלה יהיה קשה להבין את האינטראקציה בין מאפיין ה-CSS color-scheme ותג ה-meta התואם לבין תכונת המדיה של העדפות המשתמש prefers-color-scheme.
למעשה, הם משתלבים זה בזה בצורה טובה מאוד.
הדבר הכי חשוב להבין הוא שהתג color-scheme קובע באופן בלעדי את מראה ברירת המחדל, ואילו התג prefers-color-scheme קובע את המראה שניתן לעיצוב.
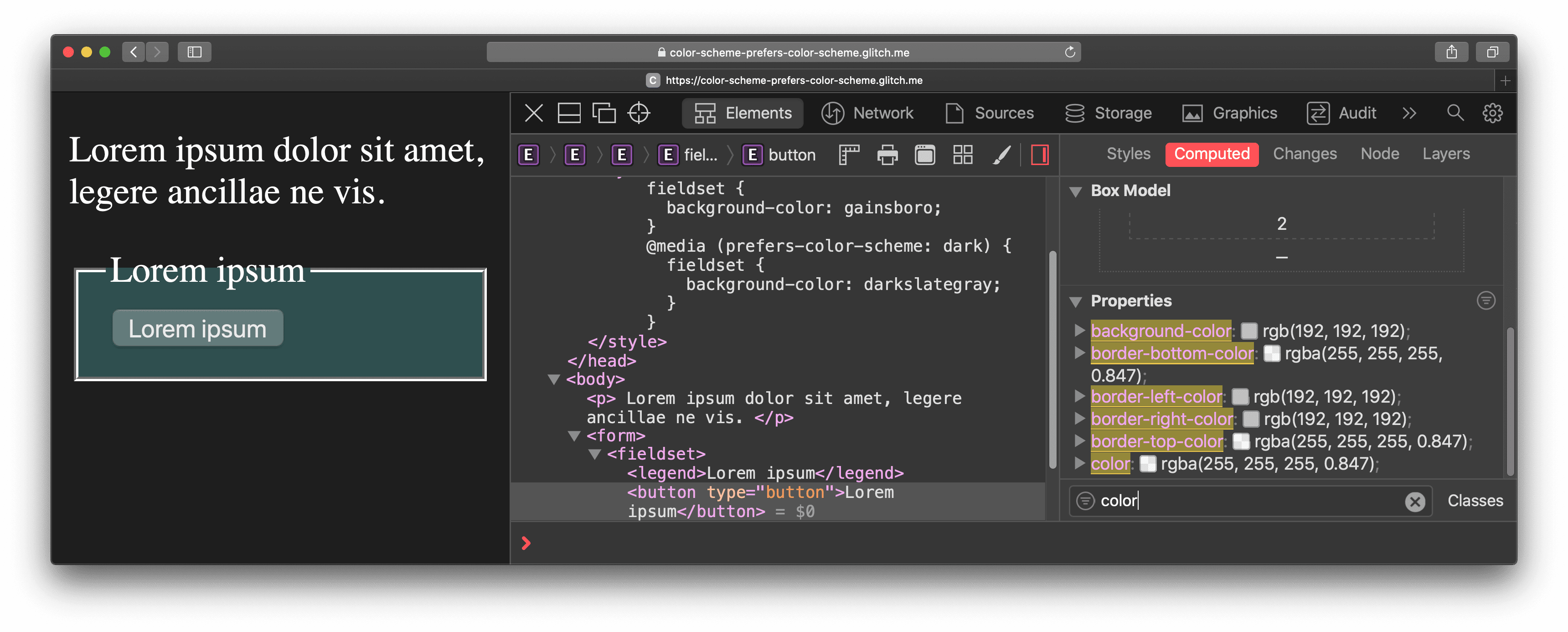
כדי להבהיר את העניין, נניח שיש לכם את הדף הבא:
<head>
<meta name="color-scheme" content="dark light">
<style>
fieldset {
background-color: gainsboro;
}
@media (prefers-color-scheme: dark) {
fieldset {
background-color: darkslategray;
}
}
</style>
</head>
<body>
<p>
Lorem ipsum dolor sit amet, legere ancillae ne vis.
</p>
<form>
<fieldset>
<legend>Lorem ipsum</legend>
<button type="button">Lorem ipsum</button>
</fieldset>
</form>
</body>
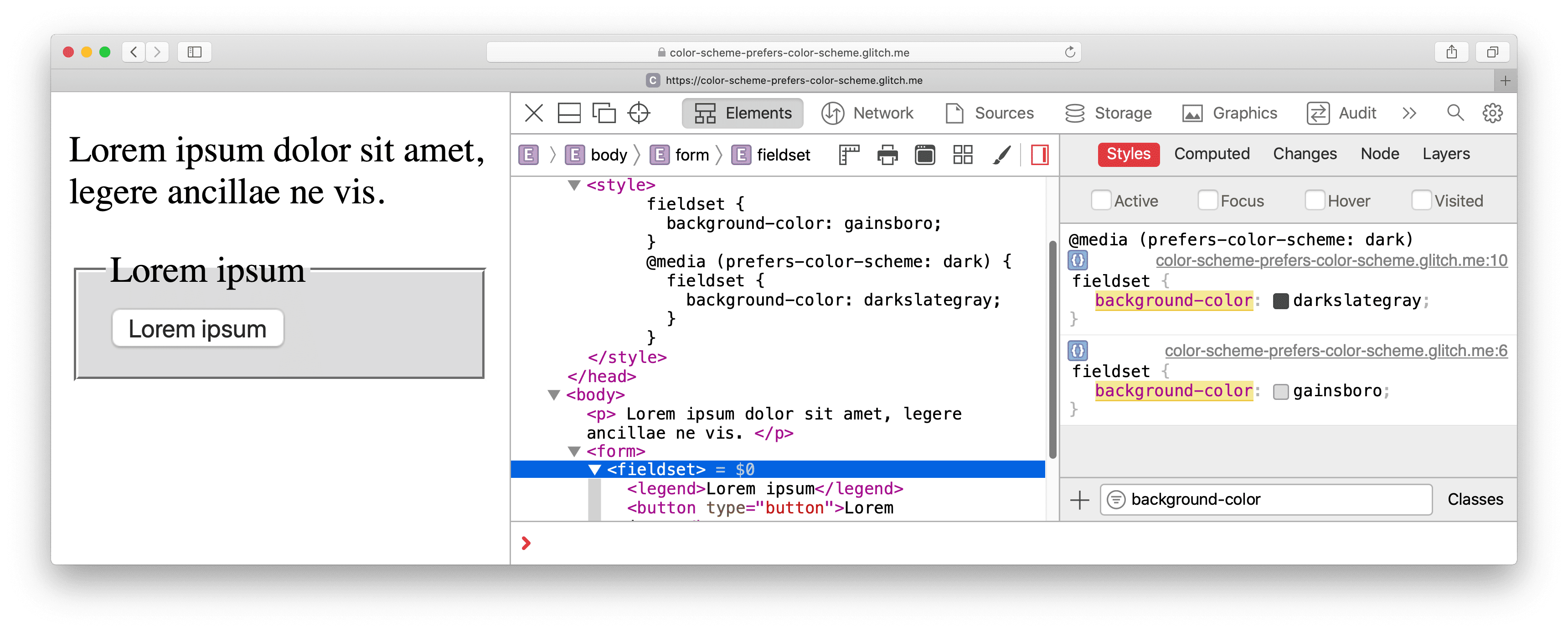
קוד ה-CSS המוטבע בדף
מגדיר את <fieldset> של רכיב background-color ל-gainsboro במקרה הכללי,
ול-darkslategray אם המשתמש מעדיף ערכת צבעים של dark
בהתאם לתכונת המדיה של העדפת המשתמש prefers-color-scheme.
באמצעות רכיב <meta name="color-scheme" content="dark light">, הדף מציין לדפדפן שהוא תומך בעיצוב כהה ובעיצוב בהיר, ושההעדפה היא לעיצוב כהה.
בהתאם להגדרות מערכת ההפעלה (מצב כהה או בהיר), הדף כולו יוצג בהיר על כהה או כהה על בהיר, על סמך גיליון הסגנונות של סוכן המשתמש. לא נדרש CSS נוסף שסופק על ידי מפתח כדי לשנות את הטקסט של הפסקה או את צבע הרקע של הדף.
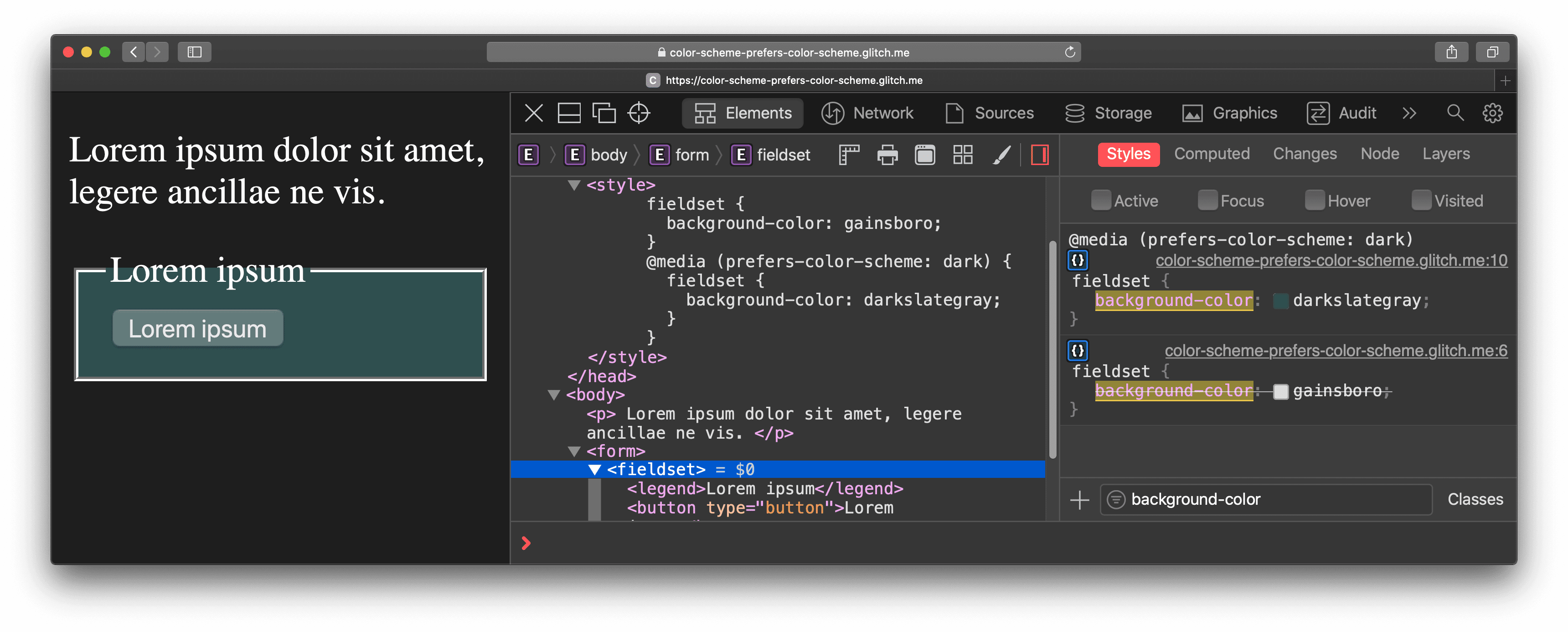
שימו לב איך <fieldset> משתנה background-color בהתאם להפעלה של המצב הכהה, לפי הכללים בגיליון הסגנונות המוטבע שסופק על ידי המפתח בדף.
הערך הוא gainsboro או darkslategray.

background-color של הרכיב <fieldset> הוא gainsboro
בהתאם לגיליון הסגנונות של המפתח שמוטמע בתוך הקובץ.

background-color של הרכיב <fieldset> הוא darkslategray
בהתאם לגיליון הסגנונות של המפתח שמוטמע בתוך הקובץ.
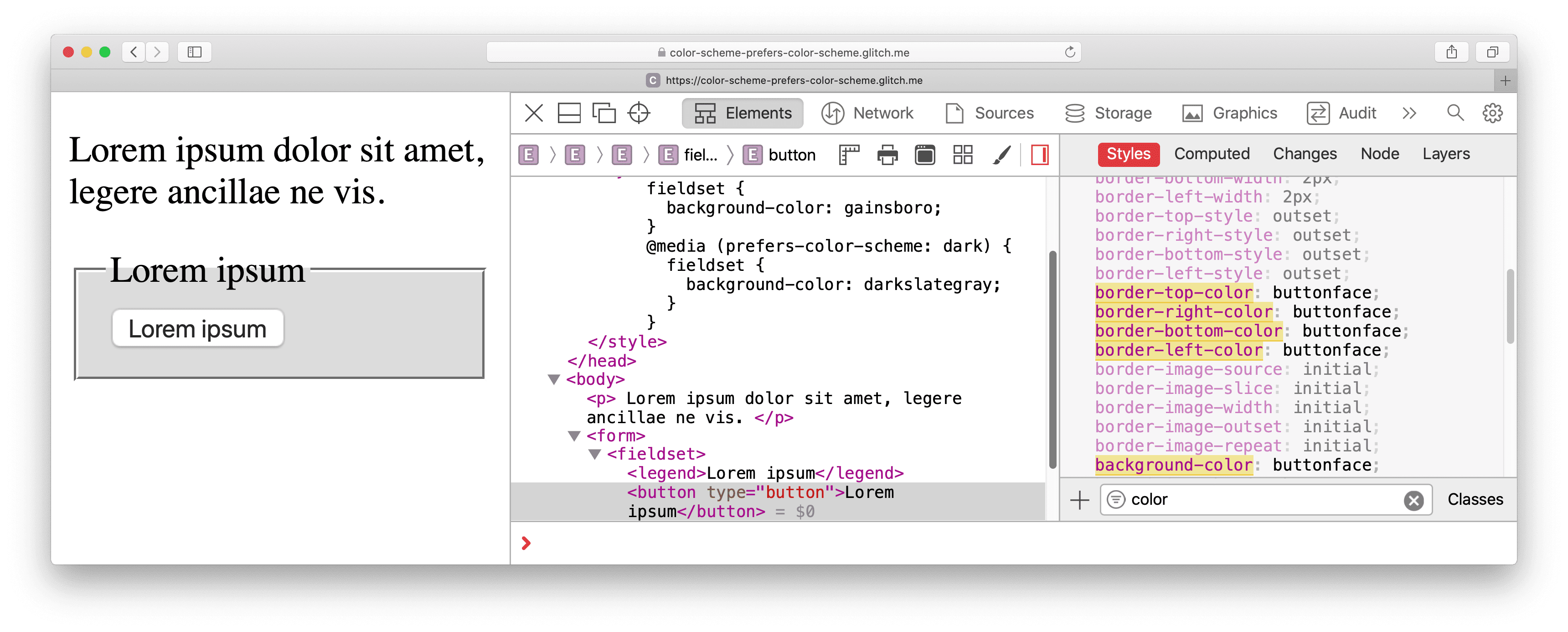
העיצוב של רכיב <button> נקבע על ידי גיליון הסגנונות של סוכן המשתמש.
הצבע של color מוגדר כצבע המערכת ButtonText, והצבעים של background-color וארבעת הרכיבים border-color מוגדרים כצבע המערכת ButtonFace.

background-color ושל border-color מוגדר לצבע המערכת ButtonFace.
עכשיו שימו לב איך הערך של border-color משתנה ברכיב <button>.
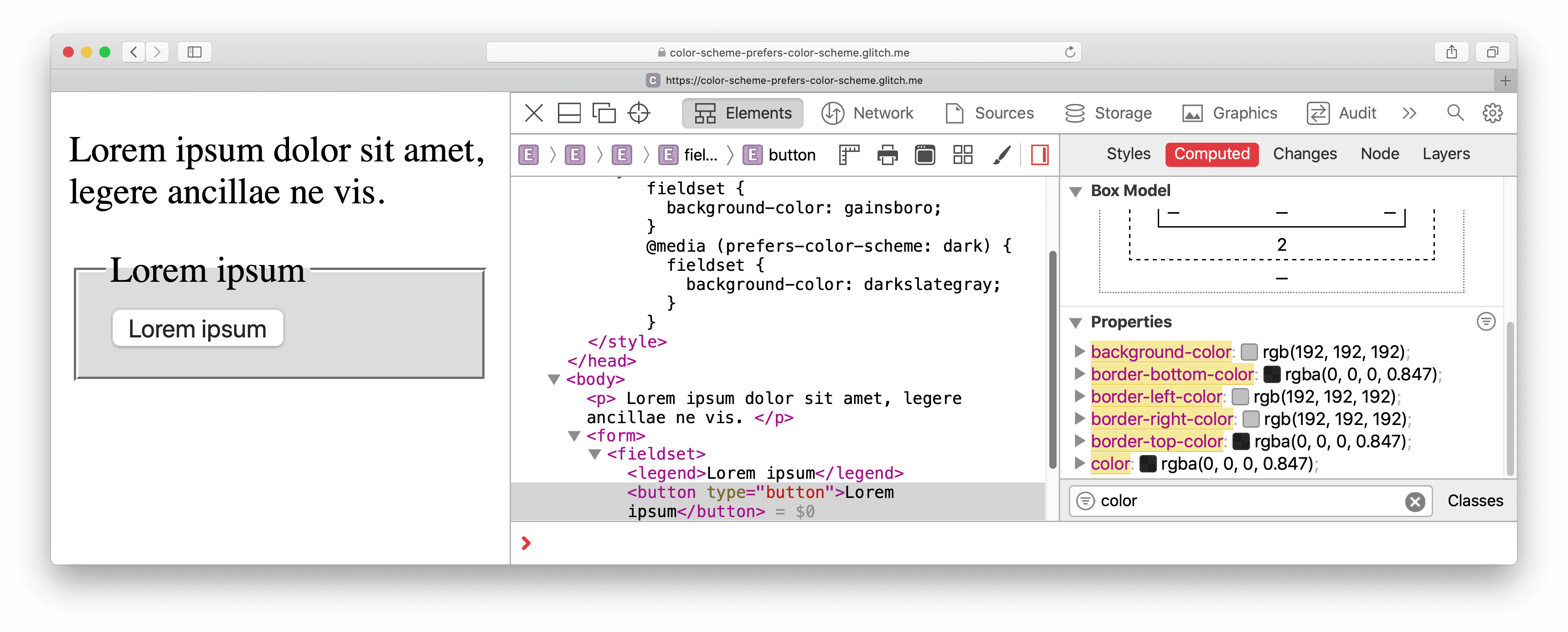
הערך המחושב של border-top-color ושל border-bottom-color משתנה מ-rgba(0, 0, 0, 0.847) (שחור) ל-rgba(255, 255, 255, 0.847) (לבן), כי סוכן המשתמש מעדכן את ButtonFace באופן דינמי על סמך ערכת הצבעים.
אותו עיקרון חל על רכיב <button> color
שמוגדר לצבע המערכת המתאים ButtonText.

border-top-color
ושל border-bottom-color, ששניהם מוגדרים ל-ButtonFace
בגיליון הסגנונות של סוכן המשתמש, הם עכשיו rgba(0, 0, 0, 0.847).

border-top-color
ושל border-bottom-color שמוגדרים שניהם ל-ButtonFace
בגיליון הסגנונות של סוכן המשתמש הם עכשיו rgba(255, 255, 255, 0.847).
הדגמה (דמו)
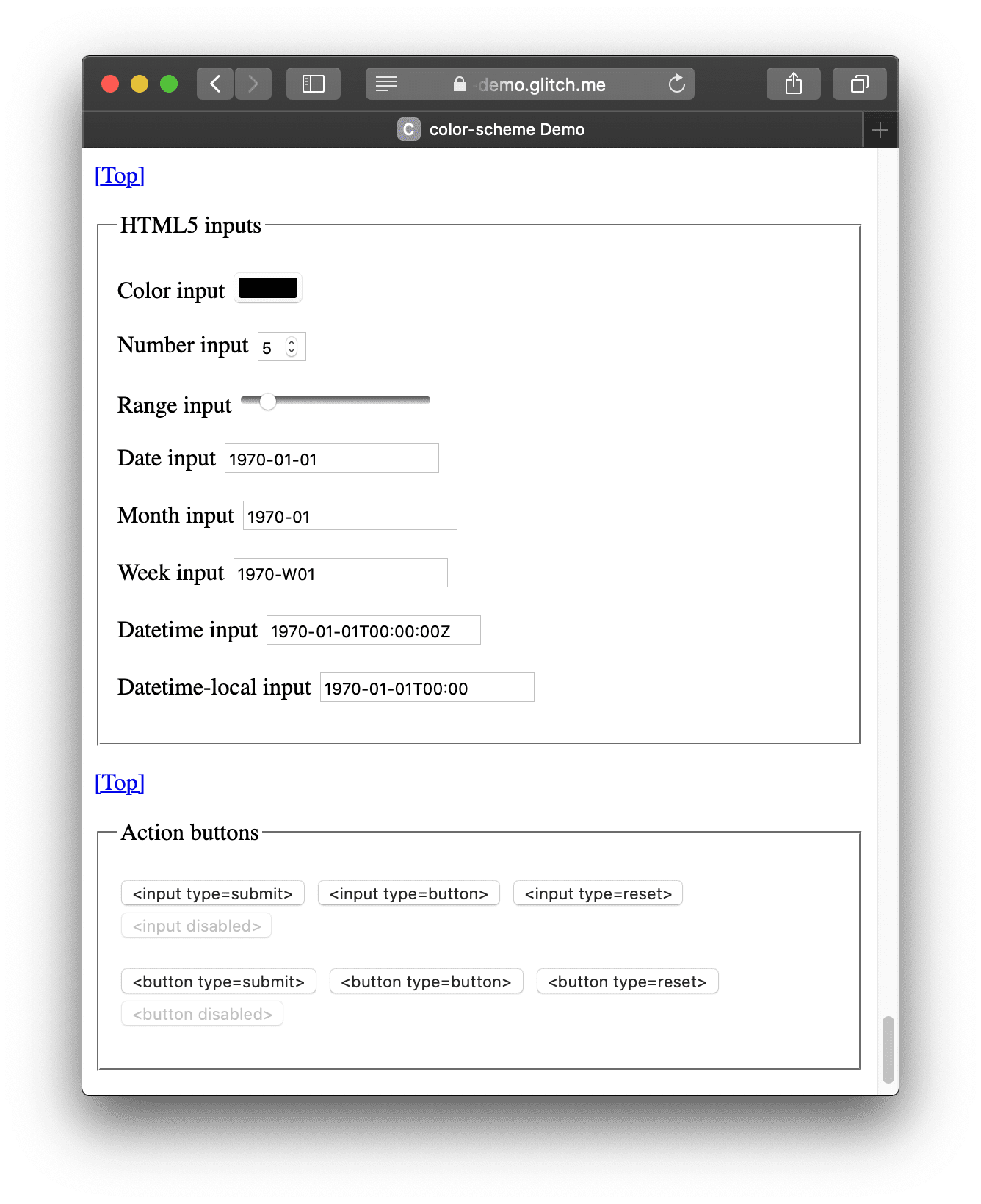
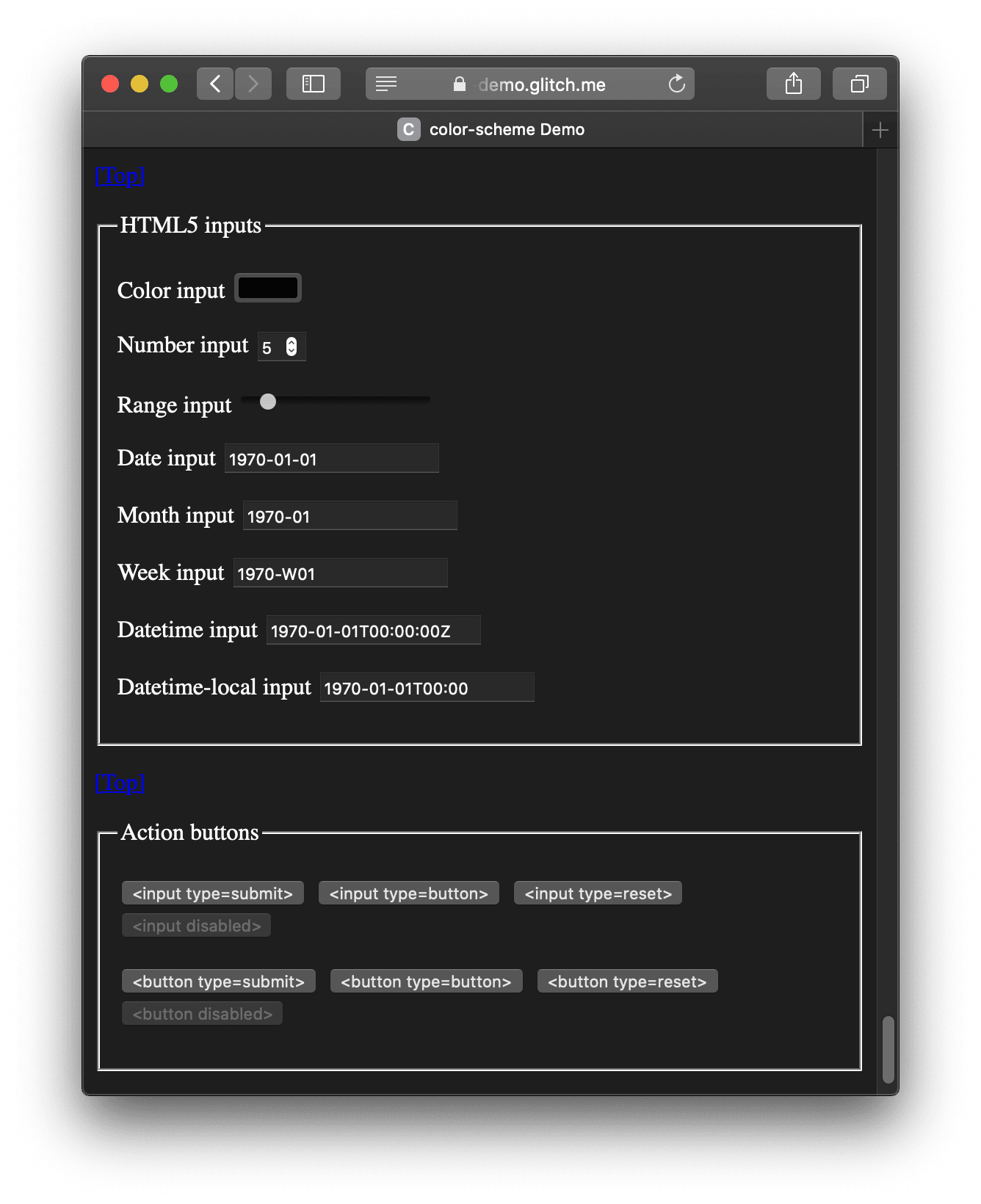
אפשר לראות את ההשפעות של color-scheme שמוחל על מספר גדול של רכיבי HTML בהדגמה ב-Glitch.
בהדגמה מוצגת בכוונה הפרה של WCAG AA ו-WCAG AAA
עם צבעי הקישורים שמוזכרים באזהרה שלמעלה.

color-scheme: light.

color-scheme: dark.
שימו לב להפרה של WCAG AA ו-WCAG AAA
בצבעי הקישורים.
תודות
המאפיין color-scheme CSS ותג המטא התואם הוטמעו על ידי Rune Lillesveen.
רונה הוא גם אחד מהעורכים של מפרט מודול התאמת הצבעים ברמה 1 של CSS.
תמונה ראשית (Hero) מאת
Philippe Leone
ב-Unsplash.

