Unabhängig davon, ob Sie eine UI-Bibliothek verwenden oder Ihre Stile manuell erstellen, verzögert das Senden einer großen Menge an CSS das Rendern, da der Browser CSS-Dateien herunterladen und parsen muss, bevor die Seite angezeigt werden kann.
Diese responsive Eiscreme-Galerie wurde mit Bootstrap erstellt. UI-Bibliotheken wie Bootstrap beschleunigen die Entwicklung, aber das geht oft zu Lasten von überladenem und unnötigem CSS, was die Ladezeiten verlängern kann. Bootstrap 4 hat eine Größe von 187 KB, während Semantic UI, eine andere UI-Bibliothek, komprimiert 730 KB groß ist. Selbst wenn Bootstrap minimiert und gezippt wird, hat es immer noch ein Gewicht von etwa 20 KB, was deutlich über dem Grenzwert von 14 KB für den ersten Roundtrip liegt.
Critical ist ein Tool, mit dem Above-the-Fold-CSS extrahiert, minimiert und inline eingefügt wird. So können Inhalte „above the fold“ (ohne Scrollen sichtbar) so schnell wie möglich gerendert werden, auch wenn das CSS für andere Teile der Seite noch nicht geladen wurde. In diesem Codelab erfahren Sie, wie Sie das npm-Modul von Critical verwenden.
Messen
- Wenn Sie sich eine Vorschau der Website ansehen möchten, drücken Sie App ansehen und dann Vollbild
.
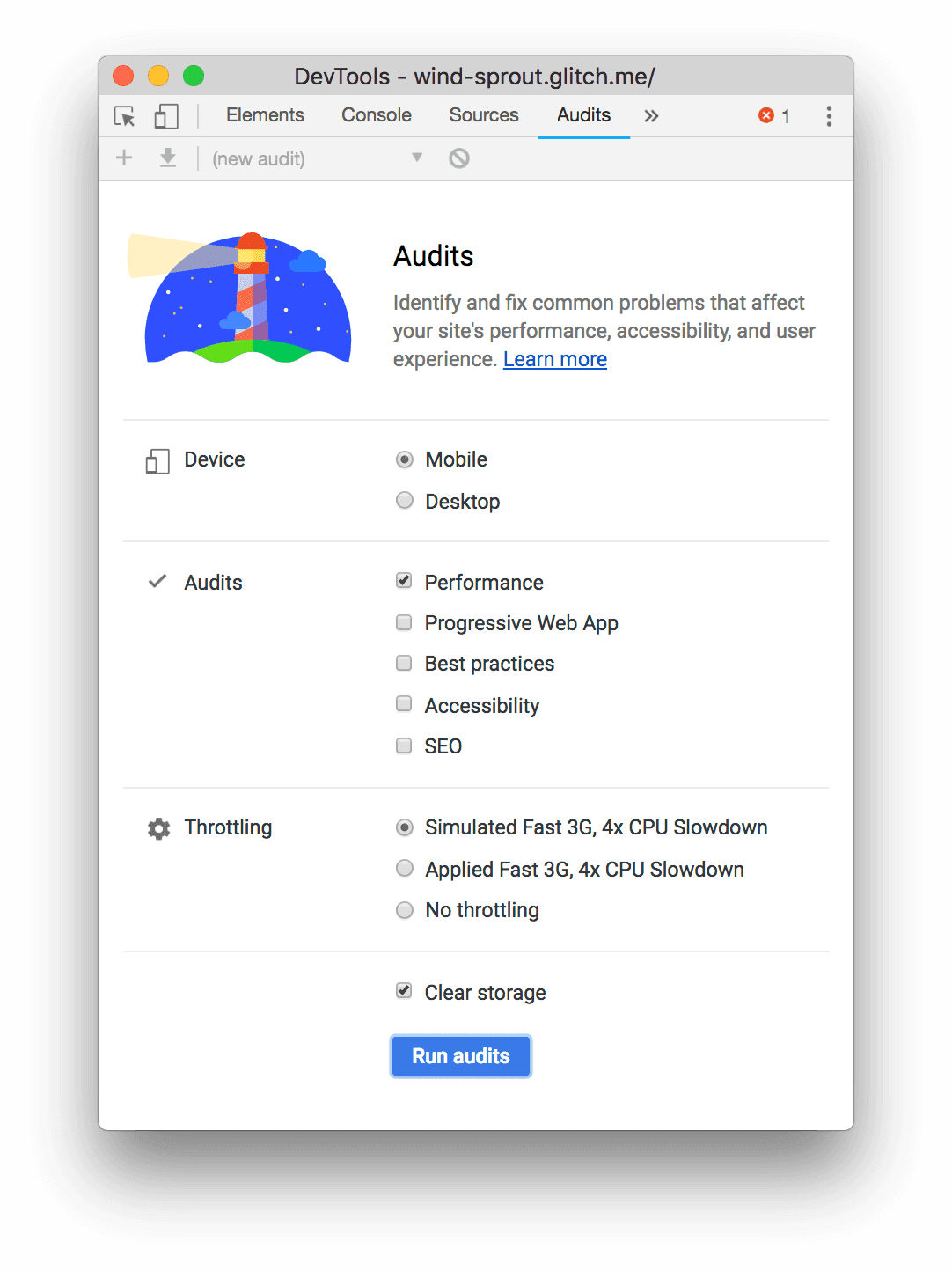
So führen Sie eine Lighthouse-Analyse für diese Website durch:
- Drücken Sie Strg + Umschalttaste + J (oder Befehlstaste + Optionstaste + J auf einem Mac), um die Entwicklertools zu öffnen.
- Klicken Sie auf den Tab Lighthouse.
- Klicken Sie auf Mobilgeräte.
- Klicken Sie das Kästchen Leistung an.
- Entfernen Sie die Häkchen aus den restlichen Kästchen im Bereich „Audits“.
- Klicken Sie auf Simuliertes schnelles 3G, 4-fache CPU-Verlangsamung.
- Klicken Sie das Kästchen Speicherplatz freigeben an. Wenn diese Option ausgewählt ist, lädt Lighthouse keine Ressourcen aus dem Cache. So wird simuliert, wie die Seite für Erstbesucher erscheint.
- Klicken Sie auf Audits ausführen.

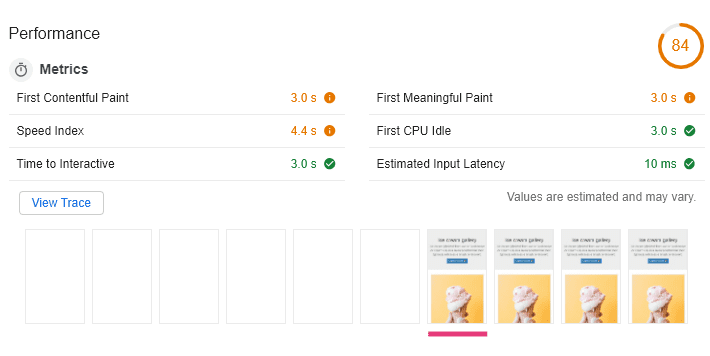
Wenn Sie eine Analyse auf Ihrem Computer ausführen, können die genauen Ergebnisse variieren. In der Filmstreifenansicht sehen Sie jedoch, dass in der App ziemlich lange ein leerer Bildschirm angezeigt wird, bevor die Inhalte endlich gerendert werden. Daher ist der Wert für „First Contentful Paint“ (FCP) hoch und die Gesamtleistung nicht sehr gut.

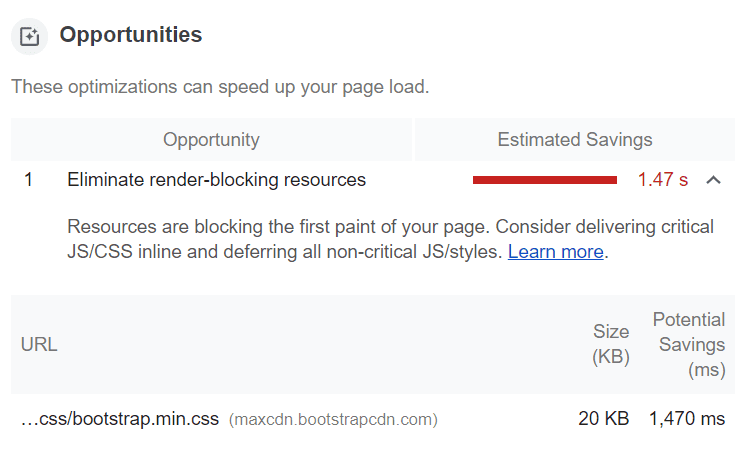
Lighthouse soll Ihnen dabei helfen, Leistungsprobleme zu beheben. Suchen Sie daher im Abschnitt Möglichkeiten nach Lösungen. Ressourcen entfernen, die das Rendering blockieren wird als Verbesserungsmöglichkeit aufgeführt. Hier punktet Critical.

Optimieren
- Klicke auf Remix zum Bearbeiten, um das Projekt bearbeitbar zu machen.
Zur Beschleunigung ist Critical bereits installiert und im Codelab ist eine leere Konfigurationsdatei enthalten.
Fügen Sie in der Konfigurationsdatei critical.js einen Verweis auf „Critical“ hinzu und rufen Sie dann die Funktion critical.generate() auf. Diese Funktion akzeptiert ein Objekt mit der Konfiguration.
const critical = require('critical');
critical.generate({
// configuration
},(err, output) => {
if (err) {
console.error(err);
} else if (output) {
console.log('Generated critical CSS');
}
});
Die Fehlerbehandlung ist nicht obligatorisch, aber eine einfache Möglichkeit, den Erfolg der Operation in der Konsole zu beurteilen.
„Kritisch“ konfigurieren
In der folgenden Tabelle finden Sie einige nützliche Optionen für kritische Fehler. Alle verfügbaren Optionen findest du auf GitHub.
| Option | Typ | Erklärung |
|---|---|---|
base |
String | Das Basisverzeichnis für Ihre Dateien. |
src |
String | HTML-Quelldatei |
dest |
String | Das Ziel für die Ausgabedatei. Wenn CSS eingefügt ist, ist die Ausgabedatei HTML. Andernfalls ist die Ausgabe eine CSS-Datei. |
width, height |
Zahlen | Breite und Höhe des Darstellungsbereichs in Pixeln. |
dimensions |
Array | Enthält Objekte mit den Eigenschaften „Breite“ und „Höhe“. Diese Objekte repräsentieren die Darstellungsfenster, auf die Sie mit CSS für den Bereich „above the fold“ (oben im sichtbaren Bereich) ein Targeting vornehmen möchten. Wenn Sie Medienabfragen in Ihrem CSS haben, können Sie kritisches CSS generieren, das mehrere Darstellungsbereiche abdeckt. |
inline |
boolean | Wenn diese Option auf „wahr“ gesetzt ist, wird das generierte kritische CSS in die HTML-Quelldatei eingefügt. |
minify |
boolean | Wenn „kritisch“ auf „wahr“ gesetzt ist, wird das generierte kritische CSS minimiert. Kann beim Extrahieren von kritischem CSS für mehrere Auflösungen weggelassen werden, da es automatisch minimiert wird, um doppelte Regeleinschlüsse zu vermeiden. |
Unten finden Sie ein Konfigurationsbeispiel zum Extrahieren wichtiger CSS-Dateien für mehrere Auflösungen. Fügen Sie sie critical.js hinzu oder spielen Sie mit den Optionen.
critical.generate({
base: 'public/',
src: './index.html',
dest: './index.html',
inline: true,
dimensions: [
{
height: 500,
width: 300,
},
{
height: 720,
width: 1280,
},
]
}, (err, output) => {
if (err) {
console.error(err);
} else if (output) {
console.log('Generated critical CSS');
}
});
In diesem Beispiel ist index.html sowohl die Quell- als auch die Zieldatei, da die Option inline auf „wahr“ gesetzt ist. „critical“ liest zuerst die HTML-Quelldatei, extrahiert kritisches CSS und überschreibt dann index.html mit kritischem CSS, das in <head> eingebettet ist.
Für das dimensions-Array sind zwei Darstellungsbereiche angegeben: 300 × 500 für extra kleine Bildschirme und 1.280 × 720 für Standard-Laptop-Bildschirme.
Die Option minify wird weggelassen, da „kritisch“ das extrahierte CSS automatisch minimiert, wenn mehrere Darstellungsbereiche angegeben sind.
Kritisch ausführen
Fügen Sie Ihren Scripts in package.json den Parameter „kritisch“ hinzu:
scripts: {
"start": "node server.js",
"critical": "node critical.js"
}
- Klicken Sie auf Terminal. Hinweis: Wenn die Schaltfläche „Terminal“ nicht angezeigt wird, müssen Sie möglicherweise die Option „Vollbild“ verwenden.
Führen Sie in der Konsole Folgendes aus, um kritisches CSS zu generieren:
npm run critical
refresh

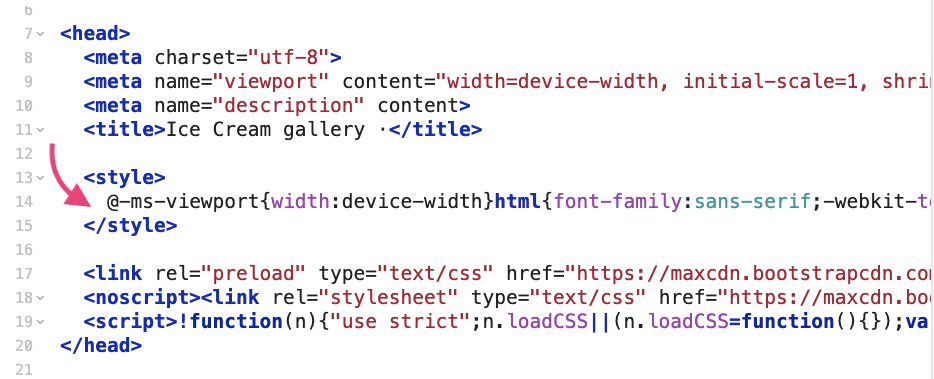
Im <head>-Tag von index.html wird jetzt generiertes kritisches CSS zwischen <style>-Tags eingefügt, gefolgt von einem Script, das den Rest des CSS asynchron lädt.

Noch einmal messen
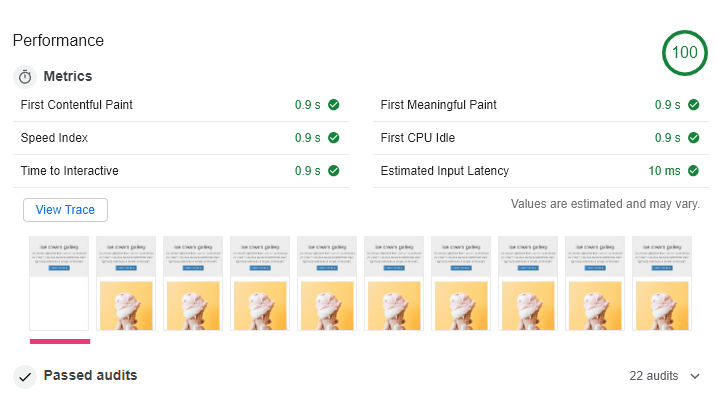
Führen Sie die Schritte am Anfang des Codelabs aus, um die Lighthouse-Leistungsanalyse noch einmal auszuführen. Die Ergebnisse sehen in etwa so aus: