Hier erfahren Sie, wie Sie die Renderzeiten mit der Critical-CSS-Technik verbessern.
Der Browser muss CSS-Dateien herunterladen und parsen, bevor er die Seite anzeigen kann. CSS ist daher eine renderblockierende Ressource. Wenn CSS-Dateien groß sind oder die Netzwerkbedingungen schlecht sind, kann das Rendern einer Webseite durch Anfragen an CSS-Dateien erheblich länger dauern.

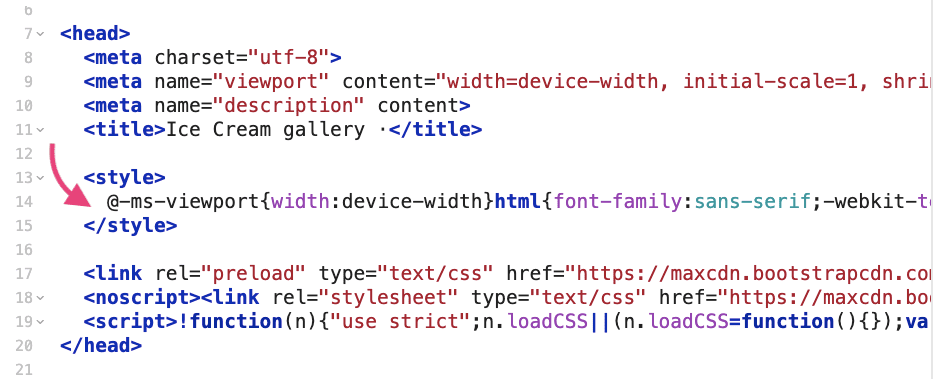
Wenn Sie extrahierte Stile in den <head>-Abschnitt des HTML-Dokuments einfügen, müssen Sie keine zusätzliche Anfrage zum Abrufen dieser Stile stellen. Der Rest des CSS kann asynchron geladen werden.

Eine Verkürzung der Renderingzeiten kann sich erheblich auf die wahrgenommene Leistung auswirken, insbesondere bei schlechten Netzwerkbedingungen. In Mobilfunknetzen ist eine hohe Latenz unabhängig von der Bandbreite ein Problem.

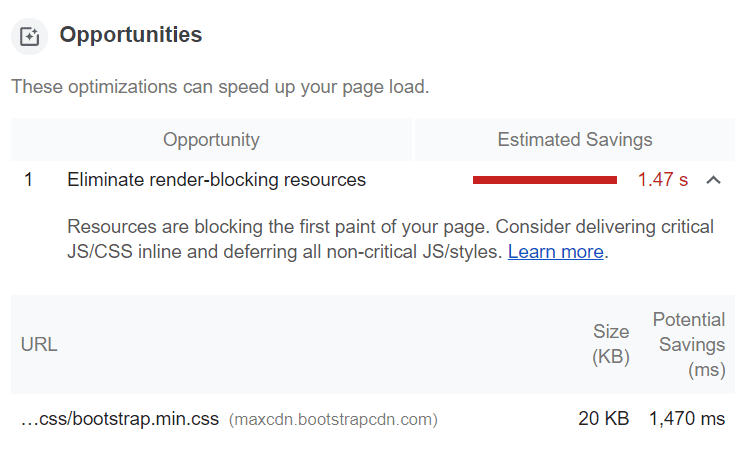
Wenn der First Contentful Paint (FCP) schlecht ist und in Lighthouse-Analysen die Empfehlung „Renderblockierende Ressourcen beseitigen“ angezeigt wird, sollten Sie kritisches CSS ausprobieren.

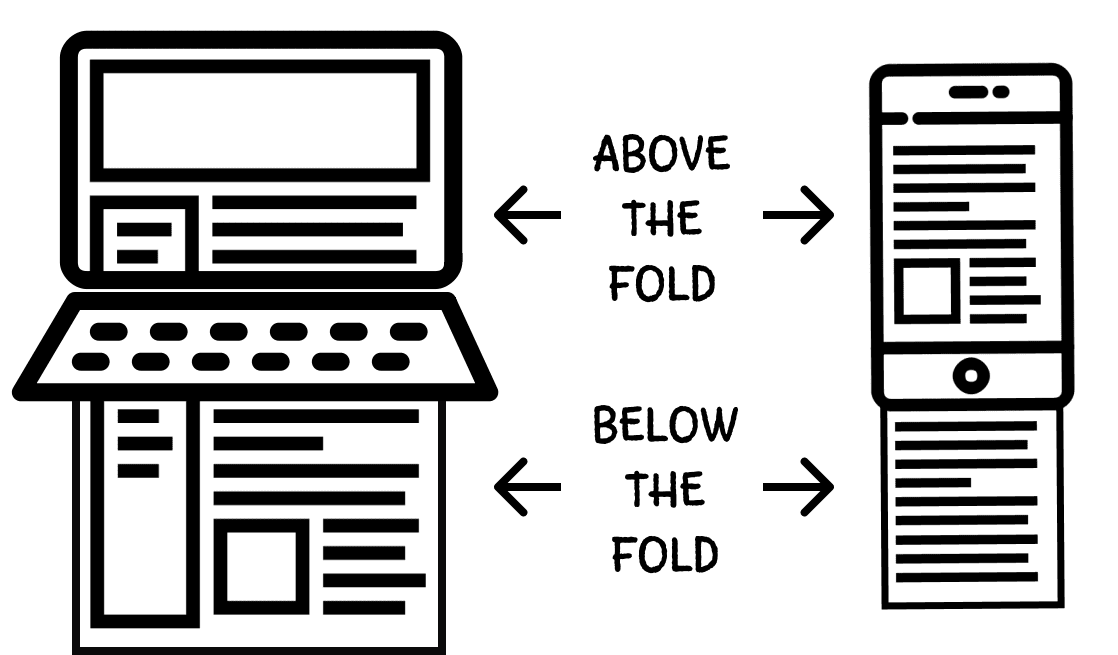
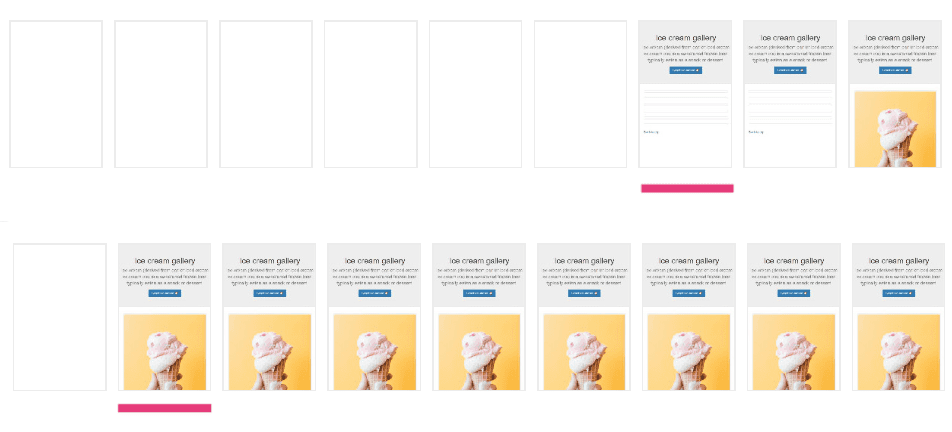
Um die Anzahl der Roundtrips beim ersten Rendern zu minimieren, sollten die Inhalte „above the fold“ (ohne Scrollen sichtbar) komprimiert unter 14 KB liegen.
Die Leistungssteigerung, die Sie mit dieser Methode erzielen können, hängt von der Art Ihrer Website ab. Generell gilt: Je mehr CSS eine Website hat, desto größer ist die mögliche Auswirkung von Inline-CSS.
Tools – Übersicht
Es gibt eine Reihe von Tools, mit denen das kritische CSS für eine Seite automatisch ermittelt werden kann. Das ist eine gute Nachricht, da dies manuell sehr mühsam wäre. Es ist eine Analyse des gesamten DOM erforderlich, um die Stile zu ermitteln, die auf jedes Element im Viewport angewendet werden.
Kritisch
Critical extrahiert, minimiert und fügt CSS-Code, der im sichtbaren Bereich angezeigt wird, inline ein. Es ist als npm-Modul verfügbar. Es kann mit Gulp (direkt) oder mit Grunt (als plugin) verwendet werden. Es gibt auch ein Webpack-Plug-in.
Es ist ein einfaches Tool, das den Prozess erheblich vereinfacht. Sie müssen die Stylesheets nicht einmal angeben, da sie von Critical automatisch erkannt werden. Außerdem wird das Extrahieren wichtiger CSS-Dateien für mehrere Bildschirmauflösungen unterstützt.
criticalCSS
CriticalCSS ist ein weiteres npm-Modul, mit dem CSS für den Bereich „above the fold“ extrahiert wird. Es ist auch als Befehlszeilenschnittstelle verfügbar.
Es gibt keine Optionen zum Einfügen und Minimieren von kritischem CSS. Sie können aber Regeln erzwingen, die eigentlich nicht in kritisches CSS gehören, und haben eine genauere Kontrolle über das Einfügen von @font-face-Deklarationen.
Penthouse
Penthouse ist eine gute Wahl, wenn Ihre Website oder App eine große Anzahl von Stilen hat oder Stile dynamisch in das DOM eingefügt werden (häufig in Angular-Apps). Im Hintergrund wird Puppeteer verwendet und es gibt sogar eine online gehostete Version.
Penthouse erkennt Stylesheets nicht automatisch. Sie müssen die HTML- und CSS-Dateien angeben, für die kritisches CSS generiert werden soll. Der Vorteil besteht darin, dass viele Jobs parallel ausgeführt werden können.

