এই কোডল্যাব আপনাকে দেখায় কিভাবে ওয়ার্কবক্সের সাথে একটি স্থিতিস্থাপক অনুসন্ধান অভিজ্ঞতা বাস্তবায়ন করতে হয়। এটি যে ডেমো অ্যাপটি ব্যবহার করে তাতে একটি সার্চ বক্স থাকে যা একটি সার্ভার এন্ডপয়েন্টকে কল করে এবং ব্যবহারকারীকে একটি মৌলিক HTML পৃষ্ঠায় পুনঃনির্দেশ করে।
পরিমাপ
অপ্টিমাইজেশান যোগ করার আগে, সর্বদা প্রথমে অ্যাপ্লিকেশনের বর্তমান অবস্থা বিশ্লেষণ করা একটি ভাল ধারণা।
- প্রকল্পটিকে সম্পাদনাযোগ্য করতে সম্পাদনা করতে রিমিক্সে ক্লিক করুন৷
- সাইটের পূর্বরূপ দেখতে, অ্যাপ দেখুন টিপুন। তারপর ফুলস্ক্রিন টিপুন
.
এইমাত্র খোলা নতুন ট্যাবে, অফলাইনে যাওয়ার সময় ওয়েবসাইটটি কীভাবে আচরণ করে তা পরীক্ষা করুন:
- DevTools খুলতে `Control+Shift+J` (বা Mac এ `Command+Option+J`) টিপুন।
- নেটওয়ার্ক ট্যাবে ক্লিক করুন।
- Chrome DevTools খুলুন এবং নেটওয়ার্ক প্যানেল নির্বাচন করুন।
- থ্রটলিং ড্রপ-ডাউন তালিকায় , অফলাইন নির্বাচন করুন।
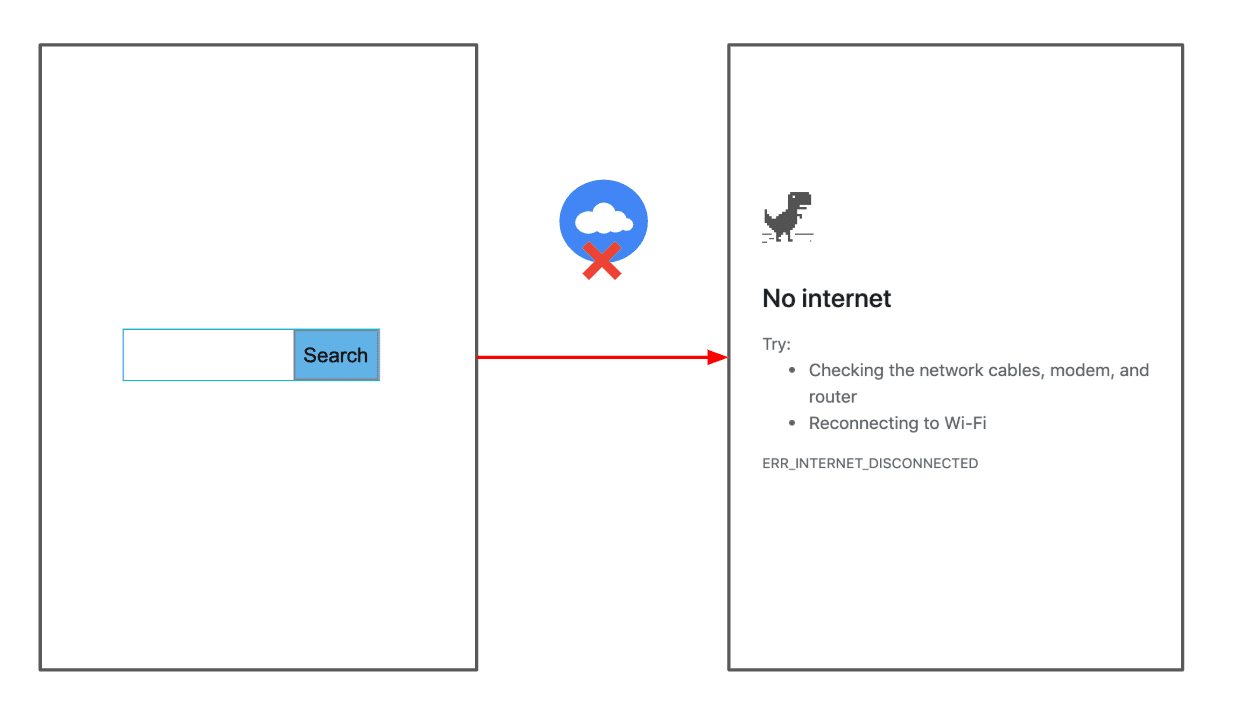
- ডেমো অ্যাপে একটি অনুসন্ধান ক্যোয়ারী লিখুন, তারপর অনুসন্ধান বোতামে ক্লিক করুন।
স্ট্যান্ডার্ড ব্রাউজার ত্রুটি পৃষ্ঠা দেখানো হয়েছে:

একটি ফলব্যাক প্রতিক্রিয়া প্রদান করুন
প্রিক্যাশে তালিকায় অফলাইন পৃষ্ঠা যুক্ত করার জন্য পরিষেবা কর্মী কোডটি ধারণ করে, তাই এটি সর্বদা পরিষেবা কর্মী install ইভেন্টে ক্যাশে করা যেতে পারে।
সাধারণত আপনার পছন্দের বিল্ড টুল (যেমন webpack বা gulp ) এর সাথে লাইব্রেরীকে একীভূত করে বিল্ড টাইমে প্রিক্যাশ তালিকায় এই ফাইলটি যোগ করার জন্য ওয়ার্কবক্সকে নির্দেশ দিতে হবে।
সরলতার জন্য, আমরা ইতিমধ্যেই আপনার জন্য এটি করেছি। public/sw.js এ নিম্নলিখিত কোডটি এটি করে:
const FALLBACK_HTML_URL = '/index_offline.html';
…
workbox.precaching.precacheAndRoute([FALLBACK_HTML_URL]);
পরবর্তী, একটি ফলব্যাক প্রতিক্রিয়া হিসাবে অফলাইন পৃষ্ঠা ব্যবহার করতে কোড যোগ করুন:
- উৎস দেখতে, উৎস দেখুন টিপুন।
-
public/sw.jsএর নীচে নিম্নলিখিত কোড যোগ করুন:
workbox.routing.setDefaultHandler(new workbox.strategies.NetworkOnly());
workbox.routing.setCatchHandler(({event}) => {
switch (event.request.destination) {
case 'document':
return caches.match(FALLBACK_HTML_URL);
break;
default:
return Response.error();
}
});
কোড নিম্নলিখিত কাজ করে:
- একটি ডিফল্ট নেটওয়ার্ক শুধুমাত্র কৌশল নির্ধারণ করে যা সমস্ত অনুরোধের জন্য প্রযোজ্য হবে।
- ব্যর্থ অনুরোধগুলি পরিচালনা করতে
workbox.routing.setCatchHandler()কল করে একটি বিশ্বব্যাপী ত্রুটি হ্যান্ডলার ঘোষণা করে৷ যখন নথিগুলির জন্য অনুরোধ করা হয়, একটি ফলব্যাক অফলাইন HTML পৃষ্ঠা ফেরত দেওয়া হবে৷
এই কার্যকারিতা পরীক্ষা করতে:
- আপনার অ্যাপটি চালানো অন্য ট্যাবে ফিরে যান।
- থ্রটলিং ড্রপ-ডাউন তালিকাটি আবার অনলাইনে সেট করুন।
- অনুসন্ধান পৃষ্ঠায় ফিরে যেতে Chrome এর পিছনের বোতাম টিপুন৷
- DevTools-এ অক্ষম ক্যাশে চেকবক্স অক্ষম করা আছে তা নিশ্চিত করুন।
- আপনার পরিষেবা কর্মী আপডেট করা হয়েছে তা নিশ্চিত করতে Chrome-এর রিলোড বোতাম দীর্ঘক্ষণ-টিপুন এবং খালি ক্যাশে এবং হার্ড রিলোড নির্বাচন করুন৷
- থ্রটলিং ড্রপ-ডাউন তালিকা আবার অফলাইনে সেট করুন।
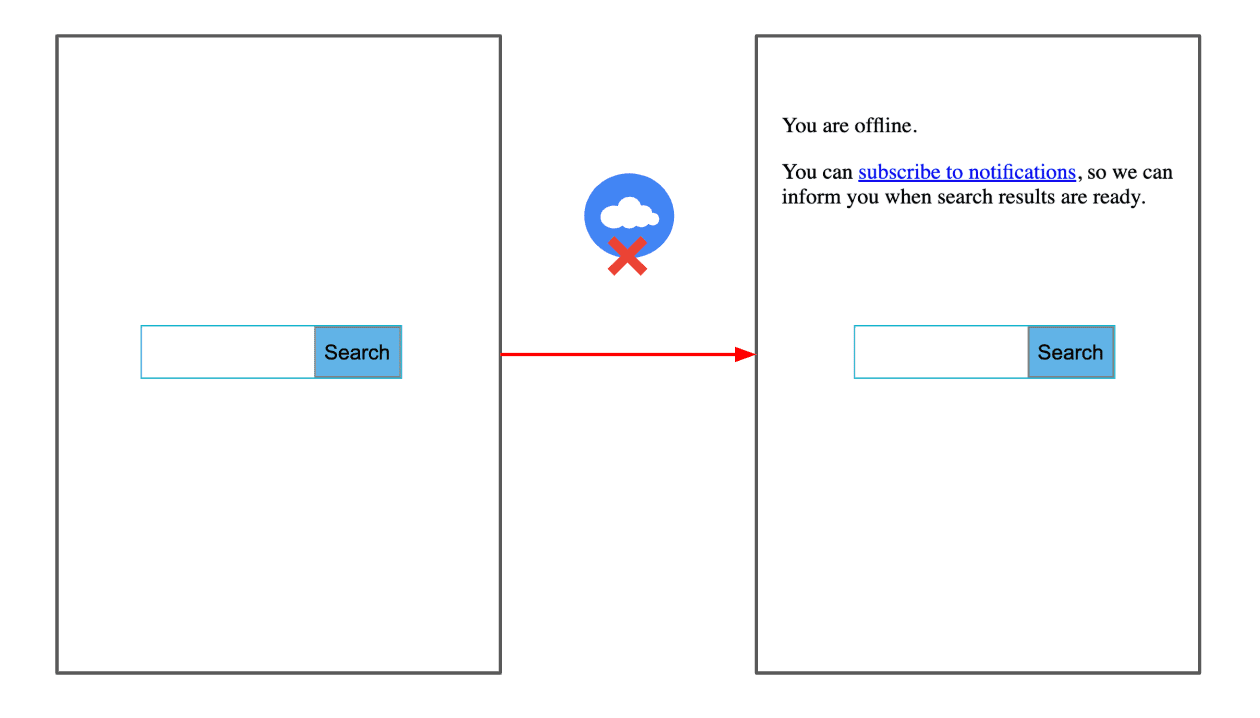
- একটি অনুসন্ধান ক্যোয়ারী লিখুন, এবং আবার অনুসন্ধান বোতামে ক্লিক করুন.
ফলব্যাক HTML পৃষ্ঠাটি দেখানো হয়েছে:

বিজ্ঞপ্তি অনুমতি অনুরোধ
সরলতার জন্য, views/index_offline.html এর অফলাইন পৃষ্ঠায় নীচের দিকে একটি স্ক্রিপ্ট ব্লকে বিজ্ঞপ্তি অনুমতির অনুরোধ করার জন্য কোডটি ইতিমধ্যেই রয়েছে:
function requestNotificationPermission(event) {
event.preventDefault();
Notification.requestPermission().then(function (result) {
showOfflineText(result);
});
}
কোড নিম্নলিখিত কাজ করে:
- ব্যবহারকারী যখন বিজ্ঞপ্তিতে সাবস্ক্রাইব করে ক্লিক করে, তখন
requestNotificationPermission()ফাংশনটিকে ডাকা হয়, যাNotification.requestPermission()কে বলে, ডিফল্ট ব্রাউজার পারমিশন প্রম্পট দেখাতে। প্রতিশ্রুতি ব্যবহারকারীর দ্বারা বাছাই করা অনুমতির সাথে সমাধান করা হয়, যা হয়granted,deniedবাdefaultহতে পারে। - ব্যবহারকারীকে উপযুক্ত টেক্সট দেখানোর জন্য
showOfflineText()এর সমাধানকৃত অনুমতি পাস করে।
অফলাইন ক্যোয়ারী চালিয়ে যান এবং আবার অনলাইন হলে আবার চেষ্টা করুন
এর পরে, অফলাইন ক্যোয়ারীগুলি বজায় রাখতে ওয়ার্কবক্স ব্যাকগ্রাউন্ড সিঙ্ক প্রয়োগ করুন, যাতে ব্রাউজার সনাক্ত করে যে সংযোগ ফিরে এসেছে তখন সেগুলি পুনরায় চেষ্টা করা যেতে পারে৷
- সম্পাদনার জন্য
public/sw.jsখুলুন। - ফাইলের শেষে নিম্নলিখিত কোড যোগ করুন:
const bgSyncPlugin = new workbox.backgroundSync.Plugin('offlineQueryQueue', {
maxRetentionTime: 60,
onSync: async ({queue}) => {
let entry;
while ((entry = await queue.shiftRequest())) {
try {
const response = await fetch(entry.request);
const cache = await caches.open('offline-search-responses');
const offlineUrl = `${entry.request.url}¬ification=true`;
cache.put(offlineUrl, response);
showNotification(offlineUrl);
} catch (error) {
await this.unshiftRequest(entry);
throw error;
}
}
},
});
কোড নিম্নলিখিত কাজ করে:
-
workbox.backgroundSync.Pluginএকটি সারিতে ব্যর্থ অনুরোধ যুক্ত করার যুক্তি রয়েছে যাতে সেগুলি পরে পুনরায় চেষ্টা করা যায়। এই অনুরোধগুলি IndexedDB- তে অব্যাহত থাকবে। -
maxRetentionTimeএকটি অনুরোধের পুনঃচেষ্টা করা হতে পারে তা নির্দেশ করে। এই ক্ষেত্রে আমরা 60 মিনিট বেছে নিয়েছি (যার পরে এটি বাতিল করা হবে)। -
onSyncএই কোডের সবচেয়ে গুরুত্বপূর্ণ অংশ। সংযোগ ফিরে এলে এই কলব্যাকটি কল করা হবে যাতে সারিবদ্ধ অনুরোধগুলি পুনরুদ্ধার করা হয় এবং তারপরে নেটওয়ার্ক থেকে আনা হয়। - নেটওয়ার্ক প্রতিক্রিয়া
offline-search-responsesক্যাশে যোগ করা হয়,¬ification=trueক্যোয়ারী প্যারাম যোগ করে, যাতে এই ক্যাশে এন্ট্রিটি যখন কোনো ব্যবহারকারী বিজ্ঞপ্তিতে ক্লিক করে তখন তোলা যায়।
আপনার পরিষেবার সাথে ব্যাকগ্রাউন্ড সিঙ্ককে একীভূত করতে, সার্চ URL ( /search_action ) এর অনুরোধের জন্য একটি NetworkOnly কৌশল নির্ধারণ করুন এবং পূর্বে সংজ্ঞায়িত bgSyncPlugin পাস করুন। public/sw.js এর নীচে নিম্নলিখিত কোড যোগ করুন:
const matchSearchUrl = ({url}) => {
const notificationParam = url.searchParams.get('notification');
return url.pathname === '/search_action' && !(notificationParam === 'true');
};
workbox.routing.registerRoute(
matchSearchUrl,
new workbox.strategies.NetworkOnly({
plugins: [bgSyncPlugin],
}),
);
এটি ওয়ার্কবক্সকে সর্বদা নেটওয়ার্কে যেতে বলে, এবং যখন অনুরোধ ব্যর্থ হয়, তখন ব্যাকগ্রাউন্ড সিঙ্ক লজিক ব্যবহার করুন৷
এরপর, বিজ্ঞপ্তি থেকে আসা অনুরোধগুলির জন্য একটি ক্যাশিং কৌশল নির্ধারণ করতে public/sw.js এর নীচে নিম্নলিখিত কোডটি যুক্ত করুন৷ একটি CacheFirst কৌশল ব্যবহার করুন, যাতে সেগুলি ক্যাশে থেকে পরিবেশন করা যায়।
const matchNotificationUrl = ({url}) => {
const notificationParam = url.searchParams.get('notification');
return (url.pathname === '/search_action' && (notificationParam === 'true'));
};
workbox.routing.registerRoute(matchNotificationUrl,
new workbox.strategies.CacheFirst({
cacheName: 'offline-search-responses',
})
);
অবশেষে, বিজ্ঞপ্তিগুলি দেখানোর জন্য কোড যোগ করুন:
function showNotification(notificationUrl) {
if (Notification.permission) {
self.registration.showNotification('Your search is ready!', {
body: 'Click to see you search result',
icon: '/img/workbox.jpg',
data: {
url: notificationUrl
}
});
}
}
self.addEventListener('notificationclick', function(event) {
event.notification.close();
event.waitUntil(
clients.openWindow(event.notification.data.url)
);
});
বৈশিষ্ট্য পরীক্ষা করুন
- আপনার অ্যাপটি চালানো অন্য ট্যাবে ফিরে যান।
- থ্রটলিং ড্রপ-ডাউন তালিকাটি আবার অনলাইনে সেট করুন।
- অনুসন্ধান পৃষ্ঠায় ফিরে যেতে Chrome এর পিছনের বোতাম টিপুন৷
- আপনার পরিষেবা কর্মী আপডেট করা হয়েছে তা নিশ্চিত করতে Chrome-এর রিলোড বোতাম দীর্ঘক্ষণ-টিপুন এবং খালি ক্যাশে এবং হার্ড রিলোড নির্বাচন করুন৷
- থ্রটলিং ড্রপ-ডাউন তালিকা আবার অফলাইনে সেট করুন।
- একটি অনুসন্ধান ক্যোয়ারী লিখুন, এবং আবার অনুসন্ধান বোতামে ক্লিক করুন.
- বিজ্ঞপ্তি সাবস্ক্রাইব ক্লিক করুন.
- যখন Chrome আপনাকে জিজ্ঞাসা করে আপনি অ্যাপটিকে বিজ্ঞপ্তি পাঠানোর অনুমতি দিতে চান, তখন অনুমতি দিন ক্লিক করুন৷
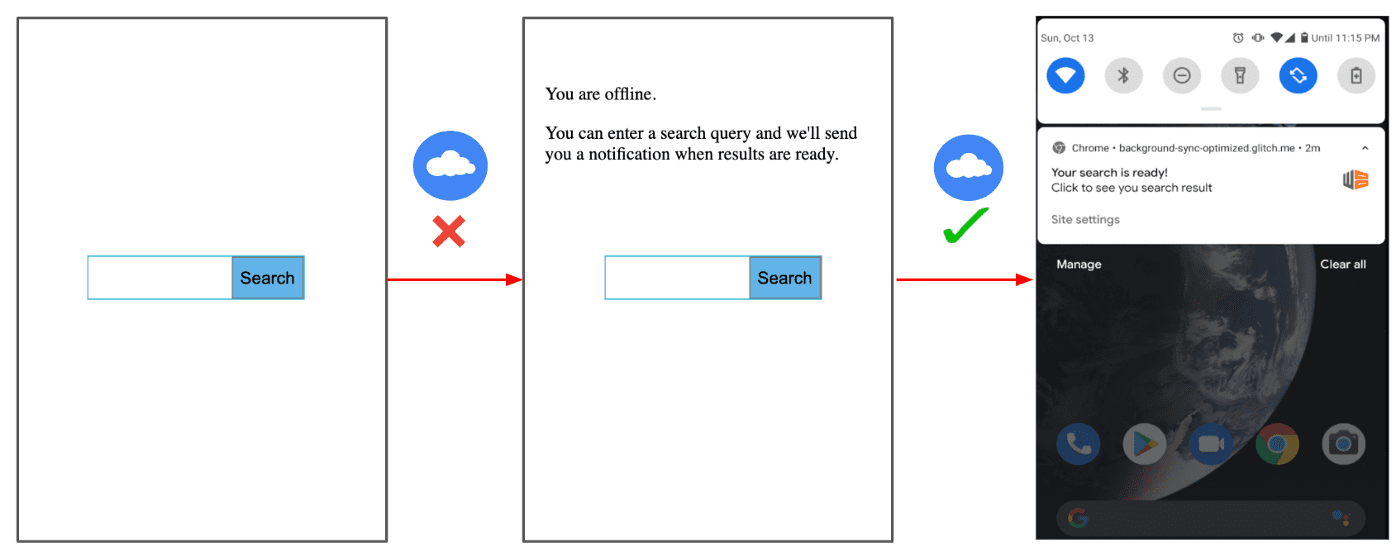
- আরেকটি অনুসন্ধান ক্যোয়ারী লিখুন এবং আবার অনুসন্ধান বোতামে ক্লিক করুন।
- থ্রটলিং ড্রপ-ডাউন তালিকা আবার অনলাইনে সেট করুন।
সংযোগটি ফিরে গেলে একটি বিজ্ঞপ্তি দেখানো হবে:

উপসংহার
ওয়ার্কবক্স আপনার পিডব্লিউএগুলিকে আরও স্থিতিস্থাপক এবং আকর্ষক করতে অনেকগুলি অন্তর্নির্মিত বৈশিষ্ট্য সরবরাহ করে৷ এই কোডল্যাবে আপনি অন্বেষণ করেছেন কিভাবে ওয়ার্কবক্স বিমূর্ততার মাধ্যমে ব্যাকগ্রাউন্ড সিঙ্ক এপিআই প্রয়োগ করা যায়, যাতে অফলাইন ব্যবহারকারীর প্রশ্নগুলি হারিয়ে না যায় তা নিশ্চিত করতে এবং সংযোগ ফিরে আসার পরে পুনরায় চেষ্টা করা যেতে পারে। ডেমো হল একটি সাধারণ সার্চ অ্যাপ, কিন্তু আপনি আরও জটিল পরিস্থিতির জন্য অনুরূপ প্রয়োগ ব্যবহার করতে পারেন এবং চ্যাট অ্যাপস, সামাজিক নেটওয়ার্কে বার্তা পোস্ট করা ইত্যাদি সহ ক্ষেত্রে ব্যবহার করতে পারেন।



