Câu hỏi đầu tiên mà bạn nên tự hỏi bản thân là liệu bạn có thực sự cần một hình ảnh để đạt được hiệu ứng mà bạn muốn hay không. Nếu có thể loại bỏ một tài nguyên hình ảnh (thường đòi hỏi một số lượng lớn byte so với HTML, CSS, JavaScript và các thành phần khác trên trang), thì đó luôn là chiến lược tối ưu hoá tốt nhất. Tuy nhiên, một hình ảnh được đặt đúng chỗ cũng có thể truyền tải nhiều thông tin hơn cả ngàn từ, vì vậy, bạn cần tìm được sự cân bằng đó.
Tiếp theo, bạn nên cân nhắc xem có công nghệ thay thế nào có thể mang lại kết quả tốt hơn nhưng hiệu quả hơn hay không:
- Bạn có thể dùng hiệu ứng CSS (chẳng hạn như bóng đổ hoặc chuyển màu) và ảnh động CSS để tạo ra các thành phần độc lập với độ phân giải, luôn sắc nét ở mọi độ phân giải và mức thu phóng, thường chỉ chiếm một phần nhỏ số byte mà tệp hình ảnh yêu cầu.
- Phông chữ trên web cho phép sử dụng các kiểu chữ đẹp trong khi vẫn giữ được khả năng chọn, tìm kiếm và đổi kích thước văn bản – một điểm cải tiến đáng kể về khả năng sử dụng.
Nếu bạn thấy mình đang mã hoá văn bản trong một thành phần hình ảnh, hãy dừng lại và cân nhắc. Kiểu chữ đẹp là yếu tố quan trọng đối với thiết kế, thương hiệu và khả năng đọc tốt, nhưng văn bản trong hình ảnh mang lại trải nghiệm người dùng kém: văn bản không chọn được, không tìm kiếm được, không phóng to được, không hỗ trợ tiếp cận và không thân thiện với các thiết bị có DPI cao. Việc sử dụng phông chữ trên web đòi hỏi bộ tối ưu hoá riêng, nhưng nó giải quyết tất cả những mối lo ngại này và luôn là lựa chọn tốt hơn để hiển thị văn bản.
Chọn định dạng hình ảnh phù hợp
Nếu chắc chắn một hình ảnh là lựa chọn phù hợp, bạn nên cẩn thận chọn đúng loại hình ảnh cho công việc.

- Đồ hoạ vectơ sử dụng các đường kẻ, điểm và đa giác để biểu thị một hình ảnh.
- Đồ hoạ raster biểu thị một hình ảnh bằng cách mã hoá các giá trị riêng lẻ của từng pixel trong một lưới hình chữ nhật.
Mỗi định dạng đều có những ưu điểm và nhược điểm riêng. Định dạng vectơ phù hợp nhất với những hình ảnh có hình dạng hình học ít phức tạp, chẳng hạn như biểu trưng, văn bản hoặc biểu tượng. Chúng mang lại kết quả sắc nét ở mọi độ phân giải và chế độ thu phóng, khiến chúng trở thành định dạng lý tưởng cho màn hình có độ phân giải cao và những thành phần cần được hiển thị ở nhiều kích thước.
Tuy nhiên, các định dạng vectơ không phù hợp khi cảnh phức tạp (ví dụ: ảnh): số lượng mã đánh dấu SVG để mô tả tất cả các hình dạng có thể quá cao và đầu ra vẫn có thể không trông "giống như ảnh thật". Trong trường hợp đó, bạn nên sử dụng định dạng hình ảnh raster như PNG, JPEG, WebP hoặc AVIF.
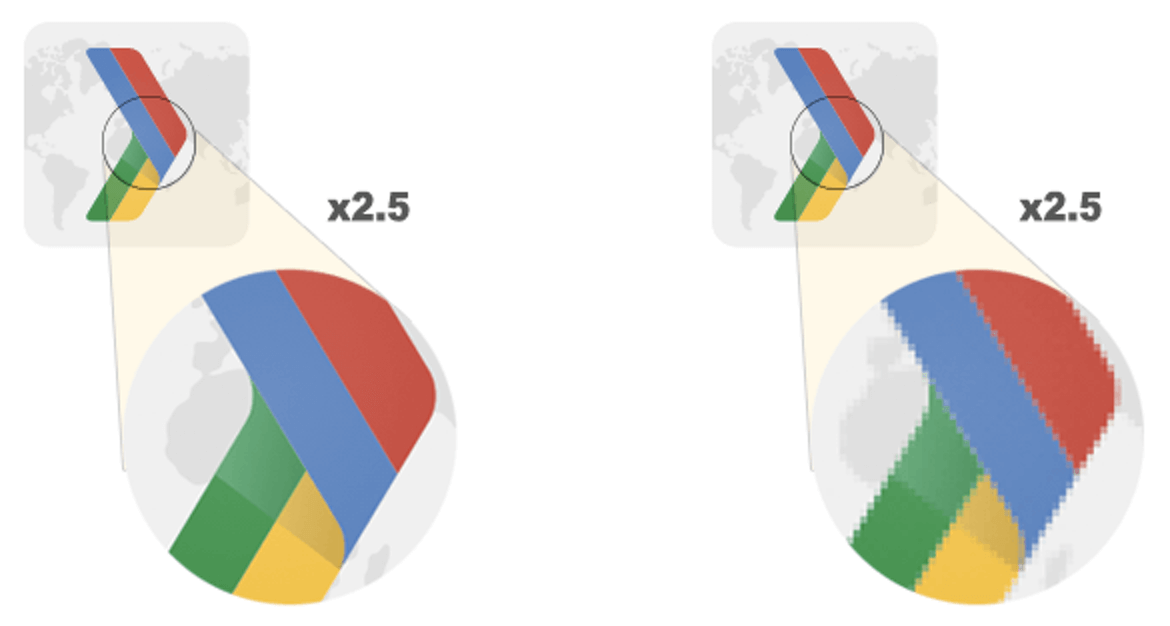
Hình ảnh raster không có các thuộc tính đẹp tương tự như độ phân giải hoặc khả năng thu phóng độc lập – khi tăng tỷ lệ hình ảnh raster, bạn sẽ thấy đồ hoạ bị răng cưa và mờ. Do đó, bạn có thể cần lưu nhiều phiên bản của một hình ảnh raster ở nhiều độ phân giải để mang lại trải nghiệm tối ưu cho người dùng.
Hậu quả của màn hình có độ phân giải cao
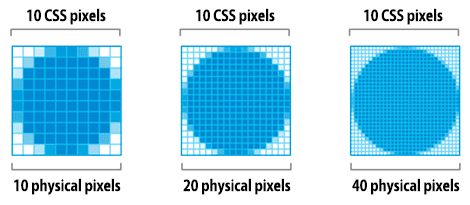
Có hai loại pixel: pixel CSS và pixel thiết bị. Một pixel CSS có thể tương ứng trực tiếp với một pixel thiết bị hoặc có thể được hỗ trợ bởi nhiều pixel thiết bị. Mục đích là gì? Số pixel trên thiết bị càng nhiều thì chi tiết của nội dung hiển thị trên màn hình càng rõ nét.

Màn hình có DPI cao (HiDPI) mang lại kết quả đẹp mắt, nhưng có một điểm hạn chế rõ ràng: thành phần hình ảnh cần có nhiều chi tiết hơn để tận dụng số lượng pixel cao hơn của thiết bị. Tin vui là hình ảnh vectơ rất phù hợp với nhiệm vụ này, vì chúng có thể được kết xuất ở mọi độ phân giải với kết quả sắc nét. Bạn có thể phải chịu chi phí xử lý cao hơn để kết xuất chi tiết tinh tế hơn, nhưng tài sản cơ bản vẫn giữ nguyên và không phụ thuộc vào độ phân giải.
Mặt khác, hình ảnh raster gây ra nhiều thách thức hơn vì chúng mã hoá dữ liệu hình ảnh theo từng pixel. Do đó, số lượng pixel càng lớn thì kích thước tệp của hình ảnh raster càng lớn. Hãy xem xét sự khác biệt giữa một thành phần ảnh hiển thị ở kích thước 100x100 (CSS) pixel:
| Độ phân giải màn hình | Tổng số pixel | Kích thước tệp chưa nén (4 byte trên mỗi pixel) |
|---|---|---|
| 1x | 100 x 100 = 10.000 | 40.000 byte |
| 2x | 100 x 100 x 4 = 40.000 | 160.000 byte |
| 3x | 100 x 100 x 9 = 90.000 | 360.000 byte |
Khi chúng ta tăng gấp đôi độ phân giải của màn hình thực, tổng số pixel sẽ tăng gấp 4 lần: tăng gấp đôi số pixel theo chiều ngang, nhân với số pixel theo chiều dọc. Do đó, màn hình "2x" không chỉ tăng gấp đôi mà còn tăng gấp 4 số lượng pixel cần thiết!
Vậy điều này có ý nghĩa gì trong thực tế? Màn hình có độ phân giải cao giúp bạn cung cấp hình ảnh đẹp, đây có thể là một tính năng tuyệt vời của sản phẩm. Tuy nhiên, màn hình có độ phân giải cao cũng yêu cầu hình ảnh có độ phân giải cao, do đó:
- Hãy ưu tiên hình ảnh vectơ bất cứ khi nào có thể vì chúng không phụ thuộc vào độ phân giải và luôn mang lại kết quả sắc nét.
- Nếu cần hình ảnh raster, hãy phân phát hình ảnh thích ứng.
Đặc điểm của các định dạng hình ảnh raster
Ngoài các thuật toán nén có tổn hao và không tổn hao khác nhau, các định dạng hình ảnh khác nhau còn hỗ trợ nhiều tính năng như kênh hoạt ảnh và độ trong suốt (alpha). Do đó, việc chọn "định dạng phù hợp" cho một hình ảnh cụ thể là sự kết hợp giữa kết quả trực quan phù hợp và các yêu cầu về chức năng.
| Định dạng | Sự minh bạch | Hoạt ảnh | Trình duyệt |
|---|---|---|---|
| PNG | Có | Có (APNG) | Tất cả |
| JPEG | Không | Không | Tất cả |
| WebP | Có | Có | Tất cả trình duyệt hiện đại. Xem phần Tôi có thể dùng không? |
| AVIF | Có | Có | Tất cả trình duyệt hiện đại. Xem phần Tôi có thể dùng không? |
Có 2 định dạng hình ảnh raster được hỗ trợ trên toàn cầu: PNG và JPEG. Ngoài các định dạng này, các trình duyệt hiện đại còn hỗ trợ các định dạng hình ảnh WebP và AVIF mới hơn. Cả hai định dạng mới hơn này đều có khả năng nén tổng thể tốt hơn và nhiều tính năng hơn. Vậy bạn nên sử dụng định dạng nào?
WebP và AVIF thường nén tốt hơn so với các định dạng cũ và nên được sử dụng khi có thể. Bạn có thể sử dụng hình ảnh WebP hoặc AVIF cùng với hình ảnh JPEG hoặc PNG làm phương án dự phòng. Hãy xem phần Sử dụng hình ảnh WebP để biết thêm thông tin.
Về các định dạng hình ảnh cũ, hãy cân nhắc những điều sau:
- Bạn có cần ảnh động không? Sử dụng các phần tử
<video>.- Còn ảnh GIF thì sao? GIF giới hạn bảng màu ở tối đa 256 màu và tạo ra kích thước tệp lớn hơn đáng kể so với các phần tử
<video>. APNG có nhiều màu sắc hơn GIF, nhưng cũng lớn hơn đáng kể so với các định dạng video có chất lượng hình ảnh tương đương. Xem phần Thay thế ảnh GIF động bằng video.
- Còn ảnh GIF thì sao? GIF giới hạn bảng màu ở tối đa 256 màu và tạo ra kích thước tệp lớn hơn đáng kể so với các phần tử
- Bạn có cần giữ lại chi tiết nhỏ với độ phân giải cao nhất không? Sử dụng PNG hoặc WebP không mất dữ liệu.
- PNG không áp dụng bất kỳ thuật toán nén mất dữ liệu nào ngoài lựa chọn về kích thước của bảng màu. Do đó, định dạng này sẽ tạo ra hình ảnh có chất lượng cao nhất, nhưng kích thước tệp sẽ lớn hơn đáng kể so với các định dạng khác. Hãy sử dụng một cách hợp lý.
- WebP có chế độ mã hoá không tổn hao có thể hiệu quả hơn PNG.
- Nếu thành phần hình ảnh chứa hình ảnh được tạo thành từ các hình dạng hình học, hãy cân nhắc việc chuyển đổi thành định dạng vectơ (SVG)!
- Nếu thành phần hình ảnh có chứa văn bản, hãy dừng lại và cân nhắc. Bạn không thể chọn, tìm kiếm hoặc "phóng to" văn bản trong hình ảnh. Nếu bạn cần truyền tải một giao diện tuỳ chỉnh (vì mục đích xây dựng thương hiệu hoặc các lý do khác), hãy sử dụng phông chữ trên web.
- Bạn có đang tối ưu hoá ảnh, ảnh chụp màn hình hoặc một thành phần hình ảnh tương tự không? Sử dụng định dạng JPEG, WebP có tổn hao hoặc AVIF.
- JPEG sử dụng kết hợp phương pháp tối ưu hoá có tổn hao và không tổn hao để giảm kích thước tệp của thành phần hình ảnh. Hãy thử một số mức chất lượng JPEG để tìm ra sự cân bằng tốt nhất giữa chất lượng và kích thước tệp cho thành phần của bạn.
- WebP có tổn hao hoặc AVIF có tổn hao là những lựa chọn thay thế tuyệt vời cho JPEG đối với hình ảnh có chất lượng trên web, nhưng hãy lưu ý rằng chế độ có tổn hao sẽ loại bỏ một số thông tin để đạt được hình ảnh có kích thước nhỏ hơn. Điều này có nghĩa là một số màu có thể không giống với màu tương đương trong tệp JPEG.
Cuối cùng, lưu ý rằng nếu đang sử dụng WebView để kết xuất nội dung trong ứng dụng dành riêng cho nền tảng, thì bạn có toàn quyền kiểm soát ứng dụng và có thể chỉ sử dụng WebP! Facebook và nhiều ứng dụng khác sử dụng WebP để phân phối tất cả hình ảnh trong ứng dụng của họ. Mức tiết kiệm này chắc chắn là đáng giá.
Tác động đến Thời gian hiển thị nội dung lớn nhất (LCP)
Hình ảnh có thể là ứng cử viên LCP. Điều đó có nghĩa là kích thước của hình ảnh ảnh hưởng đến thời gian tải. Khi một hình ảnh là ứng cử viên LCP, việc mã hoá hình ảnh đó một cách hiệu quả là điều quan trọng để cải thiện LCP.
Bạn nên cố gắng áp dụng lời khuyên trong hướng dẫn này để hiệu suất cảm nhận của một trang nhanh nhất có thể cho tất cả người dùng. LCP là một phần của hiệu suất cảm nhận, vì chỉ số này đo lường tốc độ hiển thị của phần tử lớn nhất (và do đó dễ nhận thấy nhất) trên trang.



