La primera pregunta que debes hacerte es si realmente necesitas una imagen para lograr el efecto que buscas. Si puedes eliminar un recurso de imagen, que a menudo requiere una gran cantidad de bytes en relación con HTML, CSS, JavaScript y otros recursos de la página, esa siempre será la mejor estrategia de optimización. Dicho esto, una imagen bien ubicada también puede comunicar más información que mil palabras, por lo que depende de ti encontrar ese equilibrio.
A continuación, debes considerar si existe una tecnología alternativa que pueda ofrecer mejores resultados, pero de una manera más eficiente:
- Los efectos CSS (como sombras o degradados) y las animaciones CSS se pueden usar para producir recursos independientes de la resolución que siempre se vean nítidos en cada resolución y nivel de zoom, a menudo con una fracción de los bytes que requiere un archivo de imagen.
- Las fuentes web permiten usar tipos de letra atractivos y, al mismo tiempo, conservar la capacidad de seleccionar, buscar y cambiar el tamaño del texto, lo que representa una mejora significativa en la usabilidad.
Si alguna vez te encuentras codificando texto en un recurso de imagen, detente y reconsidera la situación. Una buena tipografía es fundamental para el diseño, la marca y la legibilidad, pero el texto en imágenes ofrece una mala experiencia del usuario: el texto no se puede seleccionar, no se puede buscar, no se puede acercar, no es accesible y no es adecuado para dispositivos con DPI altos. El uso de fuentes web requiere su propio conjunto de optimizaciones, pero aborda todas estas inquietudes y siempre es una mejor opción para mostrar texto.
Elige el formato de imagen adecuado
Si tienes la certeza de que una imagen es la opción correcta, debes seleccionar con cuidado el tipo de imagen adecuado para el trabajo.

- Los gráficos vectoriales usan líneas, puntos y polígonos para representar una imagen.
- Los gráficos rasterizados representan una imagen codificando los valores individuales de cada píxel dentro de una cuadrícula rectangular.
Cada formato tiene su propio conjunto de ventajas y desventajas. Los formatos vectoriales son ideales para imágenes que constan de formas geométricas menos complejas, como logotipos, texto o íconos. Ofrecen resultados nítidos en todos los ajustes de resolución y zoom, lo que los convierte en un formato ideal para pantallas de alta resolución y recursos que deben mostrarse en diferentes tamaños.
Sin embargo, los formatos vectoriales no son suficientes cuando la escena es complicada (por ejemplo, una foto): la cantidad de lenguaje de marcado SVG para describir todas las formas puede ser prohibitivamente alta y es posible que el resultado no se vea "fotorrealista". En ese caso, debes usar un formato de imagen de trama, como PNG, JPEG, WebP o AVIF.
Las imágenes rasterizadas no tienen las mismas propiedades de ser independientes de la resolución o el zoom. Cuando aumentas la escala de una imagen rasterizada, verás gráficos borrosos y con bordes irregulares. Por lo tanto, es posible que debas guardar varias versiones de una imagen rasterizada en diferentes resoluciones para brindar la mejor experiencia a tus usuarios.
Implicaciones de las pantallas de alta resolución
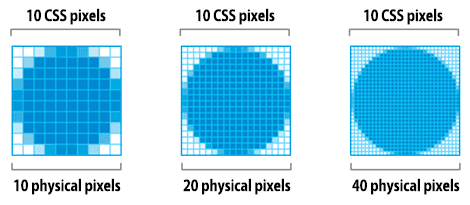
Hay dos tipos diferentes de píxeles: píxeles de CSS y píxeles del dispositivo. Un solo píxel de CSS puede corresponder directamente a un solo píxel del dispositivo o puede estar respaldado por varios píxeles del dispositivo. ¿Cuál es el punto? Cuantos más píxeles del dispositivo haya, más fino será el detalle del contenido que se muestra en la pantalla.

Las pantallas con DPI alto (HiDPI) producen resultados hermosos, pero hay una desventaja obvia: los recursos de imagen requieren más detalles para aprovechar la mayor cantidad de píxeles del dispositivo. La buena noticia es que las imágenes vectoriales son ideales para esta tarea, ya que se pueden renderizar en cualquier resolución con resultados nítidos. Es posible que incurras en un costo de procesamiento más alto para renderizar los detalles más finos, pero el activo subyacente es el mismo y no depende de la resolución.
Por otro lado, las imágenes de trama representan un desafío mucho mayor porque codifican los datos de la imagen píxel por píxel. Por lo tanto, cuanto mayor sea la cantidad de píxeles, mayor será el tamaño del archivo de una imagen rasterizada. Considera la diferencia entre un recurso de foto que se muestra en 100 x 100 píxeles (CSS):
| Resolución de pantalla | Píxeles totales | Tamaño del archivo sin comprimir (4 bytes por píxel) |
|---|---|---|
| 1x | 100 x 100 = 10,000 | 40,000 bytes |
| 2x | 100 x 100 x 4 = 40,000 | 160,000 bytes |
| 3x | 100 x 100 x 9 = 90,000 | 360,000 bytes |
Cuando duplicamos la resolución de la pantalla física, la cantidad total de píxeles aumenta en un factor de cuatro: duplicamos la cantidad de píxeles horizontales y la multiplicamos por la cantidad de píxeles verticales duplicada. Por lo tanto, una pantalla "2x" no solo duplica, sino que cuadruplica la cantidad de píxeles necesarios.
Entonces, ¿qué significa esto en la práctica? Las pantallas de alta resolución te permiten mostrar imágenes atractivas, lo que puede ser una excelente función del producto. Sin embargo, las pantallas de alta resolución también requieren imágenes de alta resolución, por lo que se recomienda lo siguiente:
- Siempre que sea posible, usa imágenes vectoriales, ya que no dependen de la resolución y siempre ofrecen resultados nítidos.
- Si se requiere una imagen ráster, publica imágenes responsivas.
Características de los diferentes formatos de imágenes rasterizadas
Además de los diferentes algoritmos de compresión con y sin pérdidas, los diferentes formatos de imagen admiten diferentes funciones, como la animación y los canales de transparencia (alfa). Como resultado, la elección del "formato correcto" para una imagen en particular es una combinación de los resultados visuales adecuados y los requisitos funcionales.
| Formato | Transparencia | Animación | Navegador |
|---|---|---|---|
| PNG | Sí | Sí (APNG) | Todos |
| JPEG | No | No | Todos |
| WebP | Sí | Sí | Todos los navegadores modernos Consulta ¿Puedo usarlo? |
| AVIF | Sí | Sí | Todos los navegadores modernos Consulta ¿Puedo usarlo? |
Existen dos formatos de imagen de mapa de bits compatibles universalmente: PNG y JPEG. Además de estos formatos, los navegadores modernos admiten los formatos de imagen más recientes WebP y AVIF. Ambos formatos más nuevos ofrecen una mejor compresión general y más funciones. Entonces, ¿qué formato deberías usar?
En general, WebP y AVIF proporcionan una mejor compresión que los formatos más antiguos, y se deben usar siempre que sea posible. Puedes usar imágenes WebP o AVIF junto con una imagen JPEG o PNG como alternativa. Consulta Cómo usar imágenes WebP para obtener más detalles.
En cuanto a los formatos de imagen más antiguos, ten en cuenta lo siguiente:
- ¿Necesitas animación? Usa elementos
<video>.- ¿Qué sucede con los GIFs? El formato GIF limita la paleta de colores a un máximo de 256 colores y crea archivos de tamaño mucho mayor que los elementos
<video>. El formato APNG ofrece más colores que el GIF, pero también es significativamente más grande que los formatos de video con una calidad visual razonablemente equivalente. Consulta Cómo reemplazar GIFs animados por videos.
- ¿Qué sucede con los GIFs? El formato GIF limita la paleta de colores a un máximo de 256 colores y crea archivos de tamaño mucho mayor que los elementos
- ¿Necesitas conservar los detalles finos con la resolución más alta? Usa PNG o WebP sin pérdida.
- PNG no aplica ningún algoritmo de compresión con pérdida más allá de la elección del tamaño de la paleta de colores. Como resultado, producirá la imagen de mayor calidad, pero a un costo de un tamaño de archivo significativamente mayor que otros formatos. Úsalo con moderación.
- WebP tiene un modo de codificación sin pérdida que puede ser más eficiente que PNG.
- Si el recurso de imagen contiene imágenes compuestas por formas geométricas, considera convertirlo a un formato vectorial (SVG).
- Si el recurso de imagen contiene texto, detente y reconsidera tu decisión. El texto de las imágenes no se puede seleccionar, buscar ni ampliar. Si necesitas transmitir un aspecto personalizado (por motivos de desarrollo de la marca o de otro tipo), usa una fuente web.
- ¿Estás optimizando una foto, una captura de pantalla o un recurso de imagen similar? Usa JPEG, WebP con pérdida o AVIF.
- JPEG usa una combinación de optimización con pérdida y sin pérdida para reducir el tamaño del archivo del recurso de imagen. Prueba varios niveles de calidad JPEG para encontrar el mejor equilibrio entre la calidad y el tamaño del archivo de tu recurso.
- WebP con pérdida o AVIF con pérdida son excelentes alternativas a JPEG para imágenes con calidad web, pero ten en cuenta que el modo con pérdida descarta cierta información para lograr imágenes más pequeñas. Esto significa que algunos colores seleccionados pueden no ser los mismos que los de un JPEG equivalente.
Por último, ten en cuenta que, si usas un WebView para renderizar contenido en tu aplicación específica para la plataforma, tendrás el control total del cliente y podrás usar WebP de forma exclusiva. Facebook y muchos otros usan WebP para publicar todas sus imágenes en sus aplicaciones. Los ahorros definitivamente valen la pena.
Impacto en el Largest Contentful Paint (LCP)
Las imágenes pueden ser candidatas a LCP. Esto significa que el tamaño de una imagen afecta su tiempo de carga. Cuando una imagen es candidata a LCP, codificarla de manera eficiente es fundamental para mejorar el LCP.
Debes esforzarte por aplicar los consejos que se brindan en esta guía para que el rendimiento percibido de una página sea lo más rápido posible para todos los usuarios. El LCP forma parte del rendimiento perceptual, ya que mide la rapidez con la que se muestra el elemento más grande (y, por lo tanto, más perceptible) de la página.



