¿Alguna vez viste un GIF animado en un servicio como Imgur o Gfycat, lo inspeccionaste en tus herramientas de desarrollo y descubriste que en realidad era un video? Hay un buen motivo para eso. Los GIFs animados pueden ser enormes.

Afortunadamente, esta es una de esas áreas del rendimiento de carga en las que puedes hacer un trabajo relativamente pequeño para obtener grandes ganancias. Si conviertes GIFs grandes en videos, puedes ahorrar mucho en el ancho de banda de los usuarios.
Mide primero
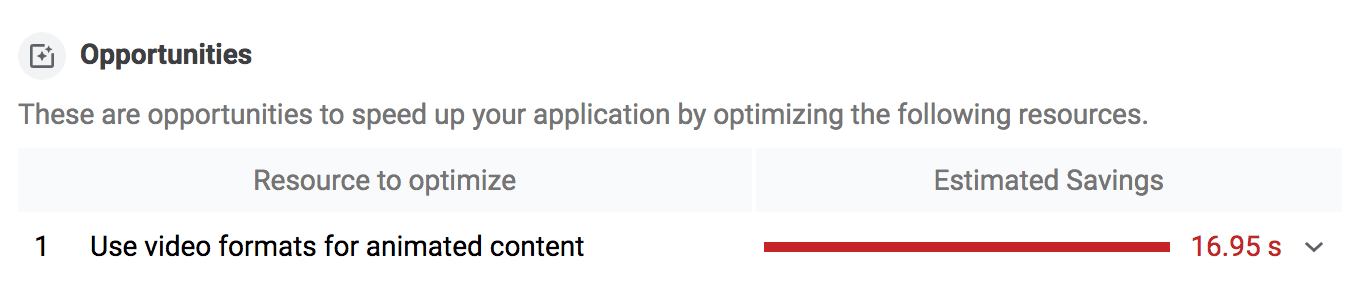
Usa Lighthouse para verificar si hay GIFs en tu sitio que se puedan convertir en videos. En DevTools, haz clic en la pestaña Audits y marca la casilla de verificación Performance. Luego, ejecuta Lighthouse y revisa el informe. Si tienes GIFs que se pueden convertir, deberías ver una sugerencia para "Usar formatos de video para incluir contenido animado":

Crea videos MPEG
Existen varias formas de convertir GIFs a video. FFmpeg es la herramienta que se usa en esta guía.
Para usar FFmpeg y convertir el GIF, my-animation.gif, a un video MP4, ejecuta el siguiente comando en la consola:
ffmpeg -i my-animation.gif -b:v 0 -crf 25 -f mp4 -vcodec libx264 -pix_fmt yuv420p my-animation.mp4
Esto le indica a FFmpeg que tome my-animation.gif como la entrada, que se indica con la marca -i, y que la convierta en un video llamado my-animation.mp4.
El codificador libx264 solo funciona con archivos que tienen dimensiones pares, como 320 px por 240 px. Si el GIF de entrada tiene dimensiones impares, puedes incluir un filtro de recorte para evitar que FFmpeg muestre un error de “altura/ancho no divisible por 2”:
ffmpeg -i my-animation.gif -vf "crop=trunc(iw/2)*2:trunc(ih/2)*2" -b:v 0 -crf 25 -f mp4 -vcodec libx264 -pix_fmt yuv420p my-animation.mp4
Cómo crear videos WebM
Si bien el MP4 existe desde 1999, WebM es un formato de archivo relativamente nuevo que se lanzó inicialmente en 2010. Los videos WebM son mucho más pequeños que los videos MP4, pero no todos los navegadores admiten WebM, por lo que tiene sentido generar ambos.
Para usar FFmpeg y convertir my-animation.gif en un video WebM, ejecuta el siguiente
comando en la consola:
ffmpeg -i my-animation.gif -c vp9 -b:v 0 -crf 41 my-animation.webm
Compara la diferencia
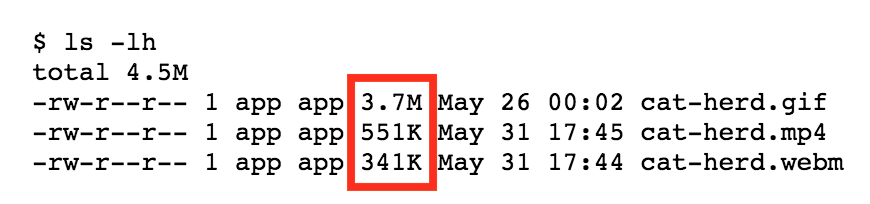
El ahorro de costos entre un GIF y un video puede ser bastante significativo.

En este ejemplo, el GIF inicial es de 3.7 MB, en comparación con la versión MP4, que es de 551 KB, y la versión WebM, que es de solo 341 KB.
Reemplaza la imagen GIF por un video
Los GIFs animados tienen tres características clave que un video debe replicar:
- Se reproducen automáticamente.
- Se repiten de forma continua (por lo general, pero es posible evitar el bucle).
- Son silenciosos.
Afortunadamente, puedes volver a crear estos comportamientos con el elemento <video>.
<video autoplay loop muted playsinline></video>
Un elemento <video> con estos atributos se reproduce automáticamente, se repite de forma ilimitada, no reproduce audio y se reproduce intercalado (es decir, no en pantalla completa), todos los comportamientos distintivos que se esperan de los GIFs animados. 🎉
Por último, el elemento <video> requiere uno o más elementos secundarios <source> que apunten a diferentes archivos de video entre los que el navegador puede elegir, según la compatibilidad del navegador con el formato. Proporciona WebM y MP4, de modo que, si un navegador no es compatible con WebM, pueda recurrir a MP4.
<video autoplay loop muted playsinline>
<source src="my-animation.webm" type="video/webm">
<source src="my-animation.mp4" type="video/mp4">
</video>
Efecto en el procesamiento de imagen con contenido más grande (LCP)
Cabe señalar que, si bien los elementos <img> son candidatos para el LCP, los elementos <video> sin una imagen poster no son candidatos para el LCP. La solución en el caso de emular GIFs animados es no agregar el atributo poster a tus elementos <video>, ya que esa imagen no se usará.
¿Qué significa esto para tu sitio web? La recomendación es usar un <video> en lugar de un GIF animado, pero con la comprensión de que ese tipo de contenido multimedia no será un candidato para el LCP y, en su lugar, se usará el siguiente candidato más grande. Como los GIFs y los <video> suelen ser más grandes y, por lo tanto, más lentos de descargar, es probable que cambiar a un candidato de LCP diferente incluso mejore el LCP del sitio.