ভূমিকা
এই নিবন্ধে, আমি কীভাবে ছবি তৈরি, সম্পাদনা, খুলতে এবং রপ্তানি করতে HTML5 ক্যানভাস উপাদান ব্যবহার করতে হবে তা নিয়ে আলোচনা করতে যাচ্ছি। আমি এই প্রযুক্তির সাথে প্রাসঙ্গিক বেশ কয়েকটি ওপেন-সোর্স টুলও প্রবর্তন করব, এবং এই কৌশলগুলি কীভাবে একটি বিদ্যমান ওয়েব অ্যাপ্লিকেশনে প্রয়োগ করা যেতে পারে তার কিছু টিপস প্রদান করব।
ক্যানভাস সমর্থন জন্য পরীক্ষা করুন
আপনার ব্রাউজারটি সম্পূর্ণরূপে HTML5 ক্যানভাস সমর্থন করে কিনা তা পরীক্ষা করার জন্য প্রথম জিনিসটি। এটি করার একটি সহজ উপায় হল একটি নির্দিষ্ট বৈশিষ্ট্য পরীক্ষা করতে Modernizr ব্যবহার করা:
if (Modernizr.canvas) {
// Browser supports native HTML5 canvas.
} else {
// Fallback to another solution, such as Flash, static image, download link, and so on.
}
একটি ক্যানভাস উপাদান তৈরি করা এবং বাইনারি বা ডেটা URI হিসাবে একটি চিত্র আমদানি করা
প্রথমত, আপনার পৃষ্ঠায় একটি ক্যানভাস উপাদান থাকতে হবে। জাভাস্ক্রিপ্ট ব্যবহার করে, আপনি নিম্নলিখিতগুলি করেন:
var ctx = document.getElementById('new_canvas').getContext('2d');
var img = new Image();
img.src = "html5.gif"
img.onload = function () {
ctx.drawImage(img,0,0);
}
এই কোডে, প্রথম ধাপ হল 2D প্রসঙ্গ পাওয়া, যা আমাদের API- এ অ্যাক্সেস দেয় যা সমস্ত অঙ্কন পদ্ধতি এবং বৈশিষ্ট্যগুলিকে সংজ্ঞায়িত করে। এর পরে, আমরা একটি ইমেজ অবজেক্ট তৈরি করি এবং বাইনারি ইমেজের অবস্থানে src প্রপার্টি সেট করি। যখন ছবিটি লোড করা হয়, তখন আমরা চিত্রটিকে ক্যানভাস উপাদানে আমদানি করতে drawImage() পদ্ধতি ব্যবহার করি। আপনি একটি ছবির URL এর পরিবর্তে একটি ডেটা URI ব্যবহার করতে পারেন। সুতরাং উপরের URL এর পরিবর্তে, আপনি নিম্নলিখিতগুলি করতে পারেন:
img.src="data:image/gif;base64,R0lGODlhyAD3APcAAAAAAAoKChISEhsbGyAcHSMjIyomJysrKzMvMDMzMzk2Nzw8PEJCQklFRkpHSExMTFJSUltbW2NjY2hmZmpnaGtra3BtbXNzc3x8fOJHIOJLJeNOKOVRJuhWJ+lZJ+NQK+xdKONVMuRYNeRdOu5iJe5iKPBlKfBoLeVgP/BrMvFyPIF+f+VkQ+dpQ+RnSOVqS+hsTfF2QfJ5RvF9S+RuUehuUORwUuhyVOR0WOl2WeV5Xul5XOV9Yup9YvKAT/KDU/KGWPKJXOWAZ+qBZuWFbOuEa+yIb/OMYPSQZPSUauaJcuyLc+aOeO2PeOaRfO2Se/WZcvWeePWhfISEhIuLi5KSkpqamqOjo6urq7Kysrm3uLu7u+aWgu6WgeaYhO6ahOecie+difCeieegjvWlgvaoh/Chjfari+emlueqm+qrmfCkkfGolfGsm/exk/e1mfi1mfi5nuevoeiuoOizpei1qei4rfKzo/a7ovi9o/O3qPO5q+i9svS+sfnDrOjAtujEuunIv/XBtPnGsPnKtfXFufbJvfrOu8PDw8jGx8vLy9TU1Nvb2+nLw+nPyPbMwunSzPfQxvrTwvfRyPjUy/rZzOnV0OrZ1erd2vnb0vne2Org3vzh1vri2+Pj4+rk4+ro5+vr6/vl4Pvq5Pvt6fzx7evv8O7x8vPz8/318v349gAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACH5BAUAAKsALAQABgDAAO4AAAj+AFcJHEiwoMGDCBMqsnKlocNFBhM5nAhxlScsEzNqzKhI4CmMGhkhRKVFo5WOAiVqrJiwpcuXMGPKlFkhgM2bAaoUVGUB502dq7QI8Em0qM0LqFYxGko0QlKDWJj6vCBQlYSiVmZq3cq1q0sJAMKKBQB0oKoKY8UCxRIgrdu3YS0IXCTgbYArBj0tgFthINi0Ob0KHkz469uyVdG6BZqlLtzHYfuuWtT2bQKRZlc8lrwqwuHCoEMP/psW8SpUiksLbAwZstzJjt9eUDVQ0YDNAz0vFs27d0zSY02vSh1cINvWj2dPrvx2ACKBqHTz9es2sO/r2AkCV2uQOPdVUZH+w6UKG/KDUKuuMH8rWZX04tnj+94e1jTqz6uyrBcv1gJtypAFYAUjCbTGGX3WyacgaPQBAAEVEEa4126rKBIBBA9AoOEBzWmYIYZZKbWfWwi8N51ACAq34IpbNSjWiKpBh4oqqNRIxVsS0DZjjQPRxZ+BueHH4pAt/iikQVXgmBCARp5oVXUqEillQi7yF+UqSbolwZIwNgkAZybWN+WYL1Up3pVZprUlQkx6mdaBR5Ipp3ZufndQmmOteRAjIw7A4VsCTPhmkIBdOeeUZiKHppJsjriAeuxNwR51FB5qaaKtLaplQny6xQAq9F12o1tgQrkKbbSZZSmRDS4gwav+Fbz6Z4x3MnpQm2ItUOGsANy1yqiDntogAxhcYOwFxSKLwRarrtigcN6JiRCeYulpUKdpLUCbFcw59eukAoWJ3BTNLvhsQfdViqStBuEalq6rhKLbARUBOxacTZJbrnznFhQtWQlRG5a1BWE7lrYpEZBTqvaKVWq++/IbZ7q0rrspm7HlShAVEaAnUMOREWqkvhFj169Z/2qqJpeepnqaxx+D25mXJJc8X5xnxUmQwAAQTJDBGicE8pdVYepWzTbzdnJiOg/Es889OuqyQUPj+2MASCcdWhYYdO01BigRxPXXXSeiENldZ5FQKFOgHSJCiaCNgRYDYeH1CnLL/Zz+1nz37fffgAcu+OCEF2744YgnrvjijDfu+OOQR87V1JJXblAqheyh+eac76GHHp2HLvropJdOeh+mi25H6qyX/gjlfY8CwwYbfGD7B7XXjjvtvOuu++63A3977sPb/jvuxv9OvPG7065B8cgXzzv0x/e+fPTCM097EakITsoOGoQv/vjkl2/++einr/767LfvvgYZNAE736n08P79+Oef/gb665/BF4NTRRP6R0D98a+A5ztgAdlAuC9kwHwKRCD7IijBCr5vA3cgnBn6R0HxdVADCvygBUc4wfB9QBCEo8MHRbg/CK6PhSwkIQJD8AjC9eEDLRxfB1eIvxjKsIT+5BPhCDJBuEeIAIhBLCAPf1jBD46gE4TLxAg4WD4f6pAD7uMAFrW4RfFpUQNfxCIYx9jFLpJxi2IkIxjTaD4WdG9wnZhiDnUYvhhS0Ip0DB8HQECCEvixBCD4oyAHSUg/9vGPh0RkCRJJyA5UMXw1eKP3WOBCJCYwj/fjgAk2yclOnuCPnQylKEdZglCW4ASd9KMjz9eD+fUtFTVAoBWXyD8RcqCUo9zkJ3GZy1720o+mXKX5luBK+tmvkiBMIjLx6MH03dKX0IymNDdZAjaS7wvF1JoqlvDAHjZThmLkAAmmSc5ycrKa6GNg4b7wzXYms4nve6Y55xlNdNaxmRn+LBwb9GdNTL7znnP0Ii/pSVBRluCR4UNh4e6AUPWFkIC1VCYYB1rQipoABOjbQA0LJwiIZlSimaSoRQmK0fOJgBKGMwQOX9i+h/5Toh/cokhHOs+StlEThqPEETPqvJdS8ZLkkydNC+oBTGbgBaIwnCZQANQLNvV+GRDnUCsqzPLdgBSG68QLusnEPD5UjBHkXwfGOVWCVnV8GWil4UiRA/fh8Y4EFOc4yUrWTdLVrtTMqwnuas4SnFV8GSjC4VIBvpfisZsZeKBi4Qe/xDq2sZB97GIdG1USWPaymM2sZjG7yM1eFpi5tKf5noC4InDVfSHwAhpWy9rWuhYNbGD+w2tn+9o04AEPecitbnfL29769rdSSMFMRVu+MCBugE9t5ggaYYrmOjcUzo2udKEr3eqagrrNXRAhhGtQ4pIvn4YLQ/5CwIdQmPe8oDBvetV73va2d73uha8pshmaPJhguBndA+La8FQKfoAO7g3wewU8YPi2d74KcsNML4q+D2zUcHtYaXJNiIbrEvjCGGave+kLmjLUNZQgEGEIiHi4R0i4oeUDA3ovbOAVh6LFAQYFguOjCil8uJM2LZ8IoHg4SpzYfU4g8HoNPGQXpxfG1zXFU7CjilQg4caczDH5WJDUw3Vip+5EHxE8cV4uvzjGYMZwer3MYcKUIghQ9mP+Uc93VcSNgpIBFR8PNpHhMNd5w/IZhQ+Gu+YO9qAUbo4lM8WXA0ZcF8YwHrCQA6ygUcQgtP0UnxEkWThS9OC0IoygCyyh6EWb18ufNrJ7FcQJ7prSu8nMwBPKrLVUFAHF50OBJRLdZTt7+rxKlk8lUNldNiowA2tInCqe8MBBP88Rd0YvrTOsoEN8UpSfjHT42qA4M5w2y+T7ACDcC+pQgLrbAm6xgVktGD8826AN1m/i9gnr8n2gDsmOd3zNS26vwOG+3W1wIRS3h1kGcQ7xBoXAQcHlgg/cEwM/OL1PpQpUMdzhDYc4qiLe8Ic/vAygPScg0TeCBx+uDyEAqMj+faoBMyR7E0yggcpXzvKWsxwGNgCCzGdO8x/QHAg2r3nNg/ADnvv8Bz9QwXClPL4hKs6I+WuCiwm8CR4kNnyI5arUx+fZqle9s5ldJL5JueagaoDKipNiNwdNhHl7u9afIAI/S0lRKJf1nF0v3wsonVU4w/rXPPjyss3rhGvjsQNsf/s0/Yq+G9Q7aal4QbvLhwNwh9sUY2hpUBcseK6jbwiHt5kqanDtMaIvAzS4hNkDnIbySXvyeq38L/8qvlUrThVDiLP4WAAJFzveFHT4cftuSXnVn/P0xn09cj9KvgwsN9l/CDm2Y5px30MafWpgHDtF7lLPa4C8zQ0wuAP+geX3jdX50DxoltWtODU4FIJ2sPCFuQwJOS5efIAHvy+lHEFDME4PQFSgHNS/7E0wNX/yN38NhlKLUwhexz5ocHI00HkgFT7fF4CjRHTiIwIkdnS6504R5AXJ5gk6UGzx5HYQSHQH1AI8pjiV4H7vwwTw5XifBgpqB1VS1Uu8pnqsBz81MAqM0wl21047pAE8wIJfhl59B3VZNFd7tUidBUxsB1pMeF8DJUi+tEphlQE7gFWLIwowgD8ZgAOfwG3hRgc4EIZiGIY2QIY4YANlKIY7EARHcARs2IZw2IZvOIduSIduKId1eAQ/cG6idHqYxzilsAMe6D4uAITqNWT+m7AJnpCIntCImOAJn4AJjxiJkQiJqXCJmJiJmriJnMiJlaACoVWDGbAEjZMKTid54YMCl3BknYZe6mdeprB3C4cdnzhcp9cFjsNNyORTIwAJY0ZgrxiEuLZ3mTcTh2BqpnR6ZuA4T1BJH5QBItAIsBhfsZhesSiM2Hhh8TEIfJhK0rYBeuA4G+RW4UNe7wVfMoZhwdhp8REH3XhODaZQjHMHYcU+HyAHdcaKK1ZkendgS9YbqqBgpCSBJuRxitMHPZg+H5CAYSZwGnZg2RiEMpYdNQaCBHl9ONU4j6B8xHdPGaCB62UK4BaM6NiK7VWMMaEKUGCRHFdljJMJHOn+PhnABSwWixaGjtcYkSeJHaWABEMnQi+Ag43TCcrXU9gGdTzgkA8pkdC1lOm4lOaVHaUABCKlSoVnhYwzClvFUoDFA4xQk/x4aPLFj+eVHZ0wA6F4eXSXOKRwA/ljA5gwei/WXCX5irSWa9fRCUJHSv10QE2wlohTP82ERyzAaZ4Wki2WkznZXtlRasMlitjkOKmgix05PihQe9goX+p1k5y5mdiIkjAhCTOYjOeTAerUOKrQBVw5Ph8gjQinlK/5mgk3m7QpcKCWKrhZFbrpcMY4mtTkR6cHXo3DBp3nQx/AA1zABUygnMrpBE7ABc4ZndI5ndQpnWVwndiZndr+iZ14AJgHEQekBJzn8wF9ADn8tZqlSYQIdEuctVfntFdzRQJIkApl5gaj9EkXKQL29zgR1oDkqD6nNz7sOU2WBQWsZmO5dJEjMAmQUwgx6U9dZT5CJU0kQAasBgVbB2IjFz4skJGOo1NH+U3Glj/xR04k4AYpeQQsaT4ZwAJC6TiasIMRmkW9Z1BxEBNTmWaEx6I1AJpa82bn51OTBXVRx1iyN6HhdwJ+EBN65nY7aj474KOIBwMMqD4jwARekJxesKVc2qVegANB6kUgmEspcAgx0Qky4KQ1qAGCBTmqUFjn05cZ4AKid4hH5pACZwppcIHoI041ek4qUAkx8Yn+aoo+pBU5rwZCEUVy74QCyKaT6GUHDwqgfwqonBATkpACaXk+wRY5wzdLDxSN6xhgpvAHWGZFJUqhMvCiLkEIv5RGFCScjiNebsU/IWAHAtZt6dUIKMg+lUpNPsBqfuCk9Dc+5Pc45+l1/ZQB/PNuJClglvB//umAYzpKQMBqb+Ck4qdMBtk4+DetAJUB+FhrodZenuACzOpBsDp5v2oCSVBmqnAGILit7iaokfMIYQpCijUGG7iA7gN41ZpKUgCvCGpQcUc+I+ChjqMKlMBMtbQBH1muQgYKPLB4BxSwqXQGKZkEfAaUJfg4UvR+dZQBSmCIm+kJSuB9GHtOeBD+E6mAZrl0sONzA6zqODrIqBDaA12Yj1wQT+1aAoOAozKwqSPXA96pOKPAeSILSXR2Z5FHo5VaSmYKE6OwlwYlikUgpVpTCsdEjiwQl17YYqVXhAFrSClgry+RCVYbTKXZBJVTPx5YfeYzAnUqsQ/pCETgApMqoVrXXeNUAioABGdQswkhCaDIl+gTfJJDmYMmApAwqrl6CX8wBjyAAnvrgEy4hCWQAj4QBXlQCYAmE9tli+lkOdN3P+Yoby/mCZBQB1yAA92nR1p3WSmgAkngBodACpmnCuaGX+N5rJDDBkt0PiEAb17YikSGCY0gB0RAAxwJTCoQBGVwCJ0gpff+Flr6Zjl6MKLPkwa2dmcWhgl/gAY80AIzIAV+kAndo7Wr4GEzdZEhQICSA3LKdEAfxK9Lp2jLxmXr5QmYoLu8UZEJij4h8LGQs5H5wwQZ9pTfO2oAybG5tKYjQLiOkwmxa3rmowQNvI935htntmAyKz41gJWRMwrdx0w/eLwmeWuhwL4FMQo/0EtVxUY7ELqSQwpZiLPn84NExsJdto6n8I+ggaZEWz7cYznfg57wE3qqi2t25hucsLapJGERpGpHuziudnfFJ2uHOG+O94va2BuZgIwap4wujHhL8J/XhwaQgHCkusJQOYugUQqcYJ/P507UZjmrcLr3swEjwAP+YMAHYHtoG3iT0KW1qjAKh3AGQaACvqlxEAq8kUOcu6g+IeACRDAHjaAJDCxjJXlhuysQpVAJcQAFM5AClpWhpxaPerwKd4Bp/gRX6jkCOcAFdmAJngC5n3zIWpEKnUAIUgAEmpp68ydtIhAJrSwIfLq06vkBKEAEYwAIjXhnQQwTqlAKkuAGSeDIltV89cRxaFs5hnCqIYo/IkADTFAHjrCzwNgSTZYJfhAFPiB0h0RQIcyhBhw5lNCrmeY/qcgDXsAHl8DO7CXEp9IJi3wEoAhKFnXPR0XCknOzlkRAH/ACS5AGjdC0UVkVo1zKMqCpSDhUJXDPGmB4rSwKipf+r5VpjyNgA1zAB7WXCpxACGQQdN48VU9afGqlx5s3YfUrSywgBEiw0N3sezkNUKTYym9apfDEPn7arhV11OMTma2cqJWsxNTnTFBdUGwHVuVzmnrcBVVqlD7FvemTqs73R+kjyZJDq+XcVD4UQ0gqeLxEr+Ujj3q8BxtqQszMg1bEe5WHS34EAh5wehvAoK28CgipRPuDR4BdVoLkAWs6PhSY2KsQCbI8oyL32DQ12IX9PiigsJZDCXtbj2Haz4w614M3SCbw2SodPjDgknqsCb2qxlmEPmhdTxoHSKw3aBmQAxBdOSj9UxKk2qfUXZ4doPfzh4k9CjfA1GX9Q6r+3Y1/1AEdoNxwXXzEZNmu9nQWZL9Qm0qBp2bXvdL5g4uWvQqVsAY9wAIQ29cTTUGc7YSDXd59vNeA9TwsUARskM9KrQl90AU1IALvzUQdxHuRbd/g2se0HAaGUL3pnRClMAltsATubaQQhEXgjVCnB3i8PdkE9EAV3QR3oL4RLhOq0AmG8AU7IEfQvbTWBOJ2lGXFxgI9sAaPMApnrMepkAl70AQvUNqarT8jUANdIAiacMUnvhWJ/AhrMAQjwD+wvOBmrT7F1gJLwAaTQJ9Lnh2+3AdPcANH9OJvbdviMwI7IAYPruRd3hukQAltYAQXXuYI9EAh8AJPoAcm3ub+ZJIKo1AIYbADBO7dqGjlIGTjOE4KbM7nQ0IKmaAHRgADl6vDLKoBRX7knbDojC4npPAIbNADI6B7ePQBLLAEdzAJNrzpf+PLe9AFYm7ofrwDYVAIOq7qiPPmce4COHRad94Ee5AJqW7rrycKhWAGgo4C/P0IACzslUMKmpDpzB7t0j7t1F7t1n7t2J7t2r7t3N7t3v7t4B7u4j7u5F7u5n7u6J7u6n7iT9HuOgIdunkaA5EUSVFx9S7v+N7u8P7u8K7v8s7v+c5w/x7wpwLv/S7wS+bvqXLvPHIa787v/q7vAE/vBs/w877vD0/wCw8dibAFHv/xIB/yIj/yJF/+8iZ/8iif8iq/8izf8i7f8mZzKvVeIzoy8zZP7ztCI//OIzYv8zpP8w7PIzQyIz8/I0Fv8z8v8xQ/9EqP8zSS9Ew/9Dz/9ERP8ULP80rv805/9ErfcFu/I0i/9Fgf9TWC8+t+9mif9mq/9mzf9m4/JWU57+Zl0KhwYQY97zt+7qdQAQsQAZixCojAAAwgHFSwAILPAAtg+IhPBbVhARKQBUmRBSzx9jCBFgGABQPBCAUAAAwAM/FSIOMhEIjwJwGwAp7wAHhB+TFxHBawZBAAAAMQNquQCHUxAILvAH9yAB0BChNyExGQIKrvEpoPAAkAM1YgLTEDMKpwCrrB+Fj+chRZYAUFQgCTH/wJASoAIAB7kx9hAQEL//oDUBGswQCgcBoQEABUkCqLkABIYf0wUQVtsQIDcQFhUQCYsQib/wCnsAq8n/2p7wkAcYBBqFUFVyFaZFDhQoYNHT6EGFHiRIoVLUpE9VDRAAAPMoZaAABAgCsFrQQAMKUgFZQRMq5aVKDKRYUvaRZUdVPnTomqFmVRlBOjIoSLECZKtCgRIkYFT2nJ8hAVAwADEibiKNLCKlQVAAjYArPASCwGFRVIeDORBSo2I4Y6VRAUlkSnsmQRylOvTkYYqiS60hbjFQVZtBS2QsVTlSmgCjJSUPLhFJFXVFEZOTZBKE8JAGz+XnVBJAAEVjIqYuCY5pYtWMpODGVBUUEtCxQtYiB5726LniAIRgXhdURPBbZ4OnDlSqhQVlSvSvTgecMtKCWcggBgAWUBiBChrJBTggCUX2cyukDw4iIMbiOiojKg6aorEqBDUM9bv0QMD/JDuAAVRUzxJJGMPNkiP1QSMO2ACBLCYpFQECFoCgxuewgUzxLYggAAMMDqQ8oAeC2UnyIQiYBFUKkiP4rgSw+VAgkyMZREXFQFkSoO8GQVVSQoaQWV9iPyIUYSoMKgUxi4IAsGrFhBgUUYuSKC4VCJoD0mV1FkC0asiMCKUB64QAL8HFLFKwEiCCCALKbSzjO0FgL+JbuUoHMRoy2Y3EILCwLzhIoHMGBguFVYs2IBghSBwJNQIEikSEkZQuSASAtS5AAsskAyiwf6yqKC2Qy6IAJQFrjAkyxCWQGLCxDJ4gCgIshToStQQonHVTAYSSQI3KMPpV+BlYgRCBjx5IEsGHlAkSkSYCo/9sB8IC4L6ZOA2En3QySBtHb1yIoEGBFyiwWqCEohKwqDIIIsCmSACkW6mkIVK6yAiJGxRLLvoPICSJKhED26SZEITrni14RDkSBAhah0tFRUQonAwAp023bSR6NSBYtmsbSC2cA+TdegLAbIYgoFZrPi2NuORWSKWmtCsbKCOhNJgFEXQoQj2xz+mvghLDC4TGYIrljkgW9XWWy+CCo41IEstnDgih4z3tbZK6zAICFGJABlzywQWaCCpbnEwK6AcZMgEWOpEFOiKkSyqqCuRBooRyzywgKlB6qYzqAq8HUIg5KcnaIKVLCo125ELghQlS0eqNgKBlhbwDSsMw6FEUZeQsWxUzzJCFmGUMkIdYM86VEVTz6faGCbbv3Q3gGMs9tODFJ272QMHrIgLVAYyYk5hYYnfZXOGWGuR1SI3zx66YGmasjHBnDzUAEA0JQ9lAZQ5JSGP1cllCsGECCqhVAZXbDp34efNwwCQKQmCHRFRbSRyvvwtAQKaBgD2tQehmwBSFeLXwL+FXiRPeWJCtkqSCgqwD8BVCA/5hqNABx2uuMs0IMffMsW8lIQo9REC2XCwBbc44krTIEKiNAWCGU4Q57EkIY3xGEOdbhDHvbQhz8EYhCFOEQiFtGIRxyiKj4xMyQ2MX6JoEADyHQ2J1YxeopYAAEQgAACQAATVqwhThSSk7xkJC9kNIgZDZITm6jRR2O0GxzL+EYxzvGMXEmjKlCBAQMgYAUUQIABrEDGO9pxjXTE4x3bSMcRCsUtaIxjIdOISDZOcoSoSARrNLlJTnbSk58EZShFOcpRasEBCrCCJxZBBQdpgZSvhGUsZfnKRJARFXpE3S1zeUtc7rKXquhlLnFkCUzUEVOXxfQlMoUZTGXycpfKNCYxTSEBAkjgE4xoAAGmcMxgGjOZxWQmN4c5TGF+s5vh/CU6wbnOY4LxJlcgQAQmYAEHHCAs7sSnxjDARQIoQHH5BGiRUKGFKlQBESMMKEQCAgA7"
আপনি জিজ্ঞাসা করতে পারেন, "কেন আমরা বাইনারি চিত্রের পরিবর্তে ডেটা URI ব্যবহার করব?" অনেক সুবিধা আছে। এবং পরে এই নিবন্ধে, আপনি দেখতে পাবেন যে আমরা কত সহজে একটি ক্যানভাস ইমেজ ডেটা URI হিসাবে রপ্তানি করতে পারি। একটি বাইনারি ইমেজ ফাইলকে ডেটা URI-তে রূপান্তর করার জন্য এখানে একটি টুল রয়েছে।
ক্যানভাস ইমেজ হেরফের
আপনি যদি কখনো কোনো ধরনের লোগো প্রোগ্রামিং করে থাকেন, তাহলে ক্যানভাসে আঁকা একই ধারণা ব্যবহার করে। মার্ক পিলগ্রিম তার বই, ডাইভ ইনটু HTML5-এ ক্যানভাসের একটি অধ্যায় আছে। অধ্যায়ের একটি উদাহরণের উপর ভিত্তি করে, আমরা নীচের ব্যবহার করে উপরে আমদানি করা চিত্রটিতে একটি গ্রিড ডায়াগ্রাম যোগ করতে পারি:
var img2 = new Image();
img2.onload = function () {
var context2 = document.getElementById('new_canvas2').getContext('2d');
/* vertical lines then horizontal ones */
for (var x = 0.5; x < 800; x += 10) { context2.moveTo(x, 0); context2.lineTo(x, 500); }
for (var y = 0.5; y < 500; y += 10) { context2.moveTo(0, y); context2.lineTo(800, y); }
context2.strokeStyle = "#bbb";
context2.stroke();
context2.drawImage(img2,0,0);
}
img2.src = "html5.gif";
আপনি এটির চেয়ে আরও বেশি সৃজনশীল হতে পারেন, তবে আমি এই বিষয়ে অতিরিক্ত নির্দেশাবলীর জন্য এই নিবন্ধের পরিশিষ্টে তালিকাভুক্ত অন্যান্য টিউটোরিয়ালগুলিতে এটি ছেড়ে দিচ্ছি। আমরা এখনও খুব উত্তেজনাপূর্ণ কিছু দেখিনি, তবে পরবর্তী বিভাগটি এটি পরিবর্তন করবে।
ডেটা URI হিসাবে ক্যানভাস ছবি রপ্তানি করা হচ্ছে
ক্যানভাস উপাদানটিতে একটি toDataURL() পদ্ধতি রয়েছে, যা একটি MIME প্রকারকে প্যারামিটার হিসাবে নেয়৷ এটির মাধ্যমে, আমরা উপরে যে ক্যানভাস ব্যবহার করেছি তা রপ্তানি করতে পারি।
window.open(document.getElementById('ctx').toDataURL("image/png"));
এটি একটি নতুন ব্রাউজার উইন্ডোতে একটি PNG চিত্র হিসাবে ক্যানভাস রপ্তানি করে৷ চিত্রটি, যাইহোক, একটি সাধারণ বাইনারি চিত্র নয়, বরং এটি একটি বেস64-এনকোডেড ডেটা URI যা একটি ব্রাউজার দ্বারা রেন্ডার করা যেতে পারে। সুতরাং, ব্যবহারকারীর দৃষ্টিকোণ থেকে, এটি এবং বাইনারি সমতুল্যের মধ্যে কোন পার্থক্য নেই। মনে রাখবেন যে উপরের কোডের লাইনটি একটি ওয়েব সার্ভারে চালানো দরকার। একটি স্থানীয় ফাইলে toDataURL() চালানো ব্যর্থ হবে। Chrome-এ এই সমস্যার স্থিতির জন্য এই টিকিটটি দেখুন।
আপনার ওয়েব অ্যাপে একীভূত হচ্ছে
ব্যবহারকারীর আপলোড করা ছবি সঞ্চয় করে এমন যেকোনো ওয়েব অ্যাপ্লিকেশনের জন্য ক্যানভাস একটি অত্যন্ত শক্তিশালী অ্যাড-অন হতে পারে।

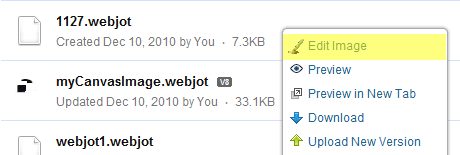
উদাহরণস্বরূপ, আমাদের কাছে একটি অনলাইন ফাইল স্টোরেজ অ্যাপ্লিকেশন রয়েছে যা ব্যবহারকারীর আপলোড করা ছবি সংরক্ষণ করে। ক্যানভাস-ভিত্তিক ছবি এডিটরে ইমেজ ফাইল খুলতে আমরা একটি সম্পাদনা বোতাম যোগ করতে পারি। আপনি যদি নিজের ক্যানভাস সম্পাদক লিখতে না চান, হারমনি হল প্রকাশ্যে উপলব্ধ কয়েকটি ক্যানভাস সম্পাদকের মধ্যে একটি। এটিতে ব্রাশের সহজ সংযোজন বৈশিষ্ট্য রয়েছে, যা আপনার শৈল্পিক স্বাদকে সন্তুষ্ট করতে পারে। আপনি যখন উপরে চিত্রিত মেনুতে "চিত্র সম্পাদনা করুন" চয়ন করেন, তখন একটি ক্যানভাস সম্পাদক খুলতে হবে এবং এটি সম্পাদকের init() ফাংশনে একটি কাস্টম read_file() ফাংশনে একটি কল করবে:
function read_file() {
var url = file_id;
// hide a copy of the original image if it is needed to load
document.getElementById('editableImage').src = url;
image = new Image();
image.src = url;
image.onload = function() {
context.drawImage(image,0,0); // context, defined above, as canvas.getContext('2d')
}
}

HTML5 LocalStorage যোগ করা হচ্ছে
একটি সামান্য টাচআপ যা আপনার সর্বদা বিবেচনা করা উচিত--যদি আপনি ব্যবহারকারীর অভিজ্ঞতার বিষয়ে চিন্তা করেন-- স্থানীয় স্টোরেজ প্রয়োগ করছে। উদাহরণস্বরূপ, যদি আপনার কাছে একটি বড় পাঠ্য এলাকা থাকে যার জন্য ব্যবহারকারীকে অনেক তথ্য ইনপুট করতে হবে। ব্যবহারকারী যখন ফর্ম জমা দিতে চলেছেন, তখন তিনি ঘটনাক্রমে ব্রাউজারটি বন্ধ করে দেন (বা ব্রাউজার ক্র্যাশ হয়ে যায়)। ব্যবহারকারী হতাশ হতে পারে এবং বার্তাটি আবার লিখতে বিরক্ত নাও হতে পারে। নীচের ডেমোতে, সার্ভারে ডেটা সংরক্ষণ করার পরিবর্তে, কেবলমাত্র চিত্রটিকে LocalStorage-এ ডেটা URI হিসাবে সংরক্ষণ করুন:
// Save Image
function saveToLocalStorage() {
localStorage.setItem('canvas', canvas.toDataURL('image/png'));
}
// Load Image
function init() {
// for demo purpose, all variables are declared in the parent scope
canvas = document.createElement('canvas');
context = canvas.getContext('2d');
// Use Modernizr to detect whether localstorage is supported by the browser
if (Modernizr.localstorage && localStorage.getItem('canvas'))
{
localStorageImage = new Image();
localStorageImage.addEventListener("load", function (event) {
//...
context.drawImage(localStorageImage, 0, 0);
}, false);
localStorageImage.src = localStorage.getItem('canvas');
}
//...
}
সার্ভারে একটি বাইনারি ফাইল হিসাবে ক্যানভাস সংরক্ষণ করা হচ্ছে
আপনি একটি বাইনারি ফাইল হিসাবে ক্যানভাস ইমেজ সংরক্ষণ করতে চাইতে পারেন. এটা করার অনেক উপায় আছে। উদাহরণস্বরূপ, আপনি আপনার ব্যাকএন্ড কোডে ডেটা URI পাস করার জন্য একটি POST অ্যাকশন সঞ্চালন করতে পারেন। jQuery ব্যবহার করে, এটি দেখতে এরকম হবে:
var url = '/api/write/' + file_id + '?data_url_to_binary=1';
var data_url = flattenCanvas.toDataURL('image/png');
var params = { contents: data_url };
$j.post(url, params, function(json){
if (json.status == 'upload_ok')
{
//ok
}
}, 'json');
এটি একটি XHR কল তৈরি করে যার বিষয়বস্তু হল ডেটা URI। তারপর আপনাকে সার্ভারে base64 ডেটা URI ডিকোড করতে হবে। পিএইচপি- তে, উদাহরণস্বরূপ, আপনি নিম্নলিখিতগুলি করতে পারেন:
if ($_GET['data_url_to_binary'])
{
$contents_split = explode(',', $contents);
$encoded = $contents_split[count($contents_split)-1];
$decoded = "";
for ($i=0; $i < ceil(strlen($encoded)/256); $i++) {
$decoded = $decoded . base64_decode(substr($encoded,$i*256,256));
}
$contents = $decoded; // output
}
প্রথম দুটি লাইনে, ডেটা URI ($contents) দুটি অংশে বিভক্ত। 'data:image/png;base64' , এবং 'VBORw0KGgoAAAANSUhEUgAAAWwAAAB+CAIAAACPlLzKAAAACXBIWXMAAC4jAAAuIwF4pT92...' তারপর আমরা ডেটা URI স্ট্রিং ডিকোড করতে base64_decode() ব্যবহার করব। এখানে কৌশলটি হল যে 5K এর চেয়ে বেশি স্ট্রিং ডিকোডিং সমস্যা রয়েছে এবং এই "বিভাজন-এন্ড-জয়" পদ্ধতিটি স্ট্রিংটিকে ডিকোড করতে সক্ষম হবে৷ অবশেষে, fwrite() ব্যবহার করে, আপনি বাইনারি ফাইল, $contents, আপনার সার্ভারে সংরক্ষণ করতে পারেন।
ব্রাউজারে "ছবি সংরক্ষণ করুন" সক্ষম করা হচ্ছে
ক্যানভাস একটি HTML উপাদান। এটি দেখতে অনেকটা একটি ছবির মতো, কিন্তু আপনার ব্রাউজার এটির জন্য "ছবি সংরক্ষণ করুন" বিকল্প প্রদান করে না কারণ এটি সত্যিই একটি চিত্র উপাদান নয়। "ছবি সংরক্ষণ করুন" সক্ষম করতে আপনি গতিশীলভাবে একটি Img উপাদান তৈরি করতে পারেন এবং ক্যানভাস উপাদানের ডেটা URI-তে src সেট করতে পারেন৷ আপনি canvas2image ইউটিলিটিও ব্যবহার করতে পারেন।
আরও উন্নত ক্যানভাস সম্পাদক
আপনি যদি আরও উন্নত ক্যানভাস সম্পাদক খুঁজছেন, PaintWeb সম্ভবত চেষ্টা করার মতো। এটি লিখেছিলেন মিহাই সুকান, একজন রোমানিয়ান ছাত্র, গুগল সামার অফ কোড 2009 এর সময়। তিনি আপনার নিজের অনলাইন পেইন্ট অ্যাপ্লিকেশন লেখার জন্য কয়েকটি টিউটোরিয়ালও লিখেছেন।

আরও পেশাদার লাইব্রেরির জন্য, Pixati চেক আউট করতে ভুলবেন না।
ক্যানভাসের সাথে আরও মজা?
পল আইরিশ তার ওয়েবসাইটে একটি ছোট্ট ইস্টার ডিম তৈরি করতে হারমনি এবং $1 ইউনিস্ট্রোক রিকগনিজারকে একত্রিত করেছেন।
এছাড়াও আপনি আমাদের সাম্প্রতিক পরিদর্শন বৈশিষ্ট্যগুলি ব্যবহার করে Chrome DevTools দিয়ে কীভাবে ক্যানভাস পরিদর্শন করবেন তা শিখতে পারেন৷
ক্যানভাসে অতিরিক্ত টিউটোরিয়াল সহ আরও গভীরে যান
- MDN: ক্যানভাস টিউটোরিয়াল
- HTML5 এ ডুব দিন: ক্যানভাস
- HTML5 ক্যানভাস - Dev.Opera-এ মৌলিক অঙ্কন আদিম বিষয়গুলিকে কভার করে৷
- ক্যানভাসে একটি ব্রেকআউট ক্লোন তৈরির মধ্যে রয়েছে মৌলিক গতি, পদার্থবিদ্যা এবং ইন্টারঅ্যাক্টিভিটি


