Yayınlanma tarihi: 18 Mart 2025
Tüm tarayıcılarda desteklenmeyen web özellikleri için destek sağlamaya çalıştıkları için polidoldurmalar, uzun zamandır web geliştirici deneyiminin bir parçasıdır. Web geliştiricilerinin araç setinde polyfill'lerin vazgeçilmez bir araç olduğu anlaşılıyor ancak bu kadar karmaşık bir konuyu tek bir kesin ifadeyle özetlemek neredeyse imkansız.
Bir özellik için ne zaman polyfill kullanılacağını bilmek, özelliğin tarayıcılarda kullanılabilirliğine bağlıdır. Bu konuda karar vermek için Baseline'dan yararlanabilirsiniz. Temel düzey, polyfill kullanmanız gerekip gerekmediğini söylemese de web platformu özelliklerinin kullanılabilirliği konusunda sağladığı netlik, daha seçici olmanızı sağlar. Bir uygulamada çok fazla polyfill kullanılması önemli dezavantajlara neden olabilir.
Polifiller nedir?
Çoklu dolgu, tarayıcıda bir özellik için desteği değerlendiren bir koddur. Özellik desteklenmiyorsa eksik işlevi sağlamak için JavaScript'i kullanır.
Matchmedia.js, matchMedia yöntemini algılamak ve desteklemek için JavaScript kullanan erken dönem bir polyfill örneğidir. matchMedia, geliştiricilerin bir medya sorgusunun JavaScript'teki mevcut görüntü alanının durumuyla eşleşip eşleşmediğini değerlendirmesine olanak tanır. Eksik özelliği sağlamak için bir çoklu dolgu yükleyerek matchMedia yöntemini herhangi bir tarayıcıda kullanmak mümkün hale geldi. Ancak matchMedia kullanılan neredeyse her tarayıcıda mevcut olduğundan bu çoklu dolgu artık gerekli değildir.
Desteklenmeyen özellikler için destek eklemek bazı açılardan avantajlı olsa da çoklu dolguların dezavantajları genellikle göz ardı edilir. Bir web uygulamasında polyfill sayısı arttıkça olumsuz etkilere yol açmaya başlayabilir.
Polifill'lerin dezavantajları nelerdir?
Bir tarayıcıda desteklenen aynı özelliğe kıyasla, polyfill ile doldurulan bir özelliğin her zaman bir maliyeti vardır ve daha fazla polyfill ekledikçe bu maliyetler artar:
- JavaScript ile yazılan polyfill'ler, web uygulamasındaki ek JavaScript'ler performansı etkileyebilir. Olumsuz etkiler arasında, ek ayrıştırma ve derleme çalışmaları yoluyla JavaScript'in ek uzun görevler oluşturması nedeniyle oluşturma işleminin ve ana iş parçacığının engellenmesi yer alabilir.
- Taklit etmeye çalıştıkları özelliklerin spesifikasyonuna uymayan polidoldurmalar erişilebilirliği de etkileyebilir. Bazı özellikler, erişilebilirlik ağacını polyfill'lerin değiştirmediği veya değiştiremediği şekillerde değiştirir.
- Doğrudan tarayıcılara uygulanan özelliklere kıyasla, polyfill'ler sunmaya çalıştıkları özelliklerin tüm yönlerini doğru şekilde yeniden üretmeyebilir. Bu durum, kullanıcı deneyiminin beklenmedik şekillerde etkilenmesine veya özelliğin ne kadarının kullanılabileceğini kısıtlamaya neden olabilir.
Bu dezavantajların bazılarını içeren bir polyfill örneği olarak kapsayıcı sorguları polyfill'i verilebilir. Kapsayıcı sorguları, CSS'yi öğelere görüntü alanının durumuna göre uygulamanıza olanak tanıyan medya sorgularının aksine, CSS kurallarını bir HTML öğesinin durumuna göre uygulamanıza olanak tanır. Bu polyfill, kapsayıcı sorgularının özelliklerini taklit etmek için ResizeObserver ve MutationObserver JavaScript API'lerini kullanır. Özellikle ResizeObserver geri çağırma işlevleri, tarayıcı yeni bir çerçeve çizmeden hemen önce gerçekleşir. Bu da sunum gecikmesini artırır. Sayfanın Sonraki Boyama İçin Etkileşim (INP) özelliğini optimize ederken bu durum dikkate alınmalıdır.
Performansın yanı sıra kapsayıcı sorgularının polyfill'in sağlayamayacağı bazı yönleri vardır. Her polyfill'in kullanıcı deneyimi sorunları veya web özelliklerinin eksik uygulanmasıyla sonuçlanmadığı doğru olsa da ne kadar çok polyfill kullanırsanız uygulamanızın olumsuz etkilenme olasılığı o kadar artar.
Referans noktası nerede kullanılır?
Geliştiricilerin bu zor kararları vermesine yardımcı olmak için çeşitli araçlar tarafından browser-compat-data gibi veri kaynakları kullanılsa da belirli bir web özelliğinin güvenli olup olmadığını değerlendirmek zordu. Can I Use, bu verileri kullanan popüler bir web özelliği destek matrisidir.
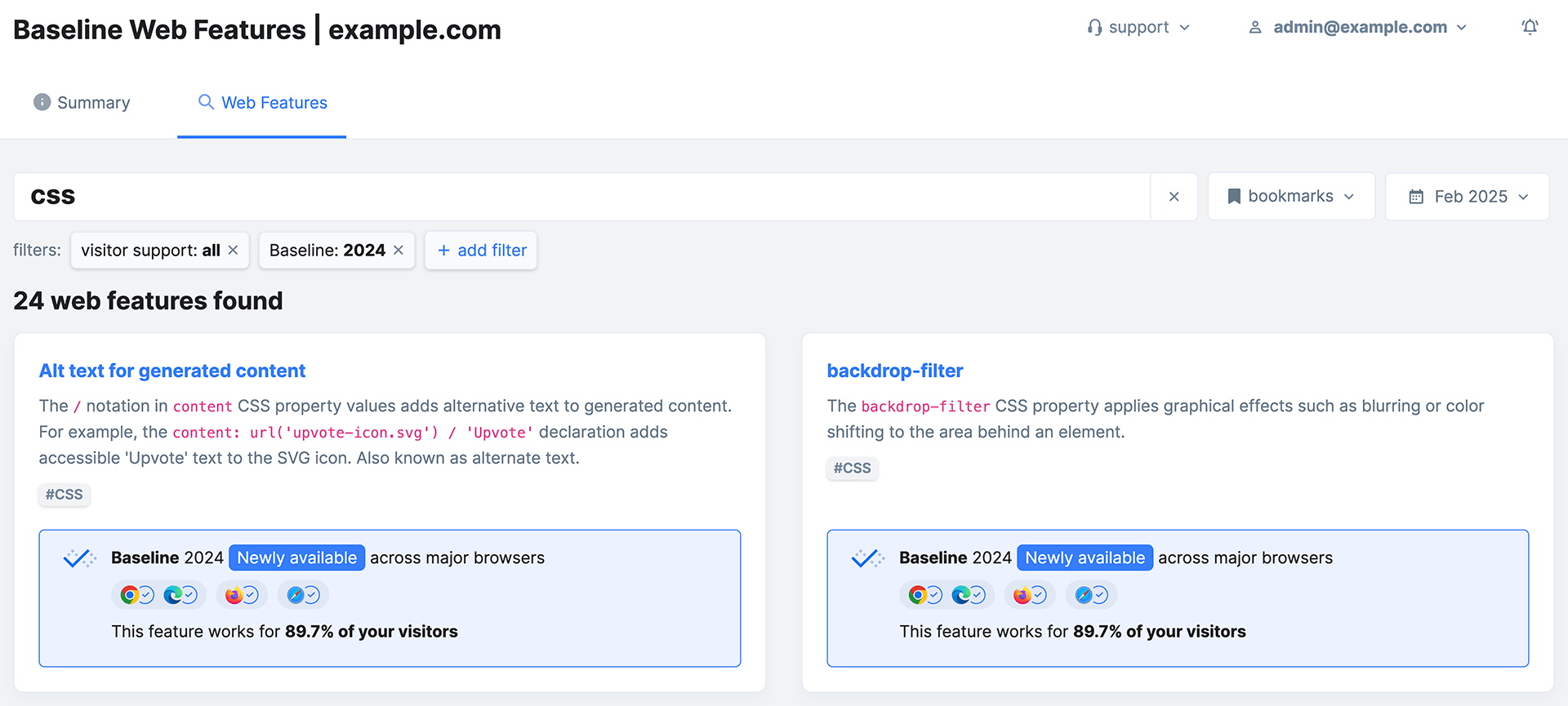
Baseline, üç durum göstergesi aracılığıyla tüm tarayıcılarda hangi web özelliklerinin desteklendiğiyle ilgili net ve tutarlı mesajlar sunarak bir adım daha ileri gider:
- Sınırlı kullanılabilirlik: Bu özellik tüm büyük tarayıcılarda desteklenmez.
- Yeni kullanıma sunuldu: Bu özellik, son 30 ay içinde tüm büyük tarayıcılarda kullanıma sunuldu.
- Yaygın olarak kullanılabilir: Bu özellik, son 30 aydan uzun süredir tüm büyük tarayıcılarda desteklenmektedir.
Referans, polyfill'leri mesajlarının bir parçası olarak değerlendirmez. Örneğin, sınırlı kullanılabilirliğe sahip ancak tüm tarayıcılar için polyfill'lenebilir bir özelliğin hiçbir zaman yeni veya yaygın olarak kullanıldığı varsayılmaz. Bir özelliğin yeni mi yoksa yaygın olarak mı kullanılabildiğini belirleyen faktör, söz konusu özelliğin tüm büyük tarayıcılarda tam olarak uygulanıp uygulanmadığıdır. Bu sayede geliştiricilere hangi özelliklerin güvenli olduğu ve polyfill kullanmaları gerekip gerekmediği bildirilir.
Referans değeri eşiğinizi belirleme
Temel çizginin en büyük avantajı, geliştirici iş akışınızda endişelenmeniz gereken konuların sayısını azaltmasıdır. Geniş bir kullanıcı kitlesi tarafından kullanılabilirlik sınırını aşmış bir özelliği, polyfill'ler hakkında endişelenmeden kullanmaya karar verirseniz bu sınırın dışındaki özelliklerin durumunu dikkate almanız gerekir. Bu sayede, yeni kullanıma sunulan özelliklerle ne yapacağınıza karar verebilirsiniz.
Bir özellik, tüm hedef tarayıcılar tarafından desteklendiğinde "Yeni kullanıma sunuldu" durumuna geçer. Ancak bu, özelliği ilk günden itibaren kullanabileceğiniz ve her kullanıcının kullandığı her tarayıcının bu özelliği destekleyeceği anlamına gelmez. Çoğu tarayıcı artık kendini güncelliyor ancak tüm kullanıcıların bu güncellemeleri alması zaman alıyor. Bir cihazın tarayıcı sürümünün işletim sistemi sürümüne bağlı olduğu durumlarda bu faktör dikkate alınmalıdır. Bu durumlarda, belirli bir kullanıcının cihazını değiştirene kadar işletim sistemi güncellemeleri alamayacağı bir nokta vardır.
Temel özellikler, bu özelliklerin Geniş kapsamlı olarak kullanıma sunulmuş grupta yer alacağı kadar zaman geçene kadar yıllık gruplar halinde (ör. Baseline 2025, Baseline 2024 vb.) gruplandırılır. Bu bilgileri kullanıcılarınızla ilgili bilgilerle birleştirerek yeni kullanıma sunulan bir özelliği kullanıp kullanmayacağınız veya bu özelliği bir polyfill ile kullanıp kullanmayacağınız konusunda bilinçli kararlar alabilirsiniz.
Referans eşiğini belirlemek için en iyi veri kaynağı, web sitenize ait olanıdır. Bu alandaki araçlar, temel eşiklerle ilgili verileri içerecek şekilde gelişiyor. RUMvision, bu bilgileri sağlayan bir üründür.

RUMvision'da, yalnızca ayrı özellikler için destek aramakla kalmaz, aynı zamanda kullanıcıların belirli bir temel özellik grubunu yıla göre destekleme yüzdesini de görebilirsiniz.
Siteniz için henüz RUM veriniz yoksa RUM Analizleri, her temel özellik grubunun desteği hakkında geniş bir görünüm sunar. Fark edeceğiniz bir kalıp, geniş kapsamlı kullanım aralığındaki temel eşiklerin tüm kullanıcıların% 98'i veya daha fazlası tarafından desteklenmesidir. En erken eşikler ise kullanıcılar tarafından neredeyse% 100 destek görür.
Özellik desteğini nasıl belirleyeceğiniz size bağlıdır ancak genel olarak, kullanıcıların% 100'üne ne kadar yaklaşırsanız temel web özelliklerini polyfill'e gerek kalmadan kullanabileceğiniz konusunda o kadar emin olabilirsiniz. Genel bir kural olarak, kullanıcıların% 98'i veya% 99'u tercih ettikleri tarayıcıda bir özelliği destekliyorsa bu özelliği büyük olasılıkla güvenli bir şekilde kullanabilirsiniz. Ancak bu özelliğin az sayıda kullanıcı için ne anlama geldiğini de düşünmeniz gerekir.
Eksik bir özelliği ne zaman ve ne zaman doldurmayacağınız
Polifill kullanma kararı özneldir ve tamamen web uygulamanızın gereksinimlerine bağlıdır. Ancak bu tür reklamların kullanıcı deneyimi açısından dezavantajları olabileceğini göz önünde bulundurarak mümkün olduğunca az reklam kullanmaya çalışmalısınız. Bir özelliğin yeni kullanıma sunulmuş veya yaygın olarak kullanıma sunulmuş olup olmadığını bilmek bu karara yardımcı olur.
Yeni kullanıma sunulan bir referans çizgisini kullanmak istediğinizi ancak kullanıcılarınızın% 95'inin şu anda bu özelliği desteklediğini gösteren verileriniz olduğunu varsayalım. Bu, %5'inin (veya her yirmi kullanıcıdan birinin) bu özelliği desteklemeyen bir tarayıcı kullanacağı anlamına gelir. Bu, otomatik olarak bir polyfill kullanmanız gerektiği anlamına gelmez. Polyfill'e ihtiyacınız olup olmadığı, özelliklere ve bu özelliklerin kullanıcılar için eksik olması durumunda ne gibi bir etki yarattığına bağlıdır.
Bu karar vermek zor olabilir ancak kullanmak istediğiniz özelliği desteklemeyen tarayıcılarda kullanıcılar için ortaya çıkabilecek olası olumsuz kullanıcı deneyimi etkilerini ve bu etkilerin bir polyfill kullanımını gerektirip gerektirmediğini düşünmenize yardımcı olabilir.

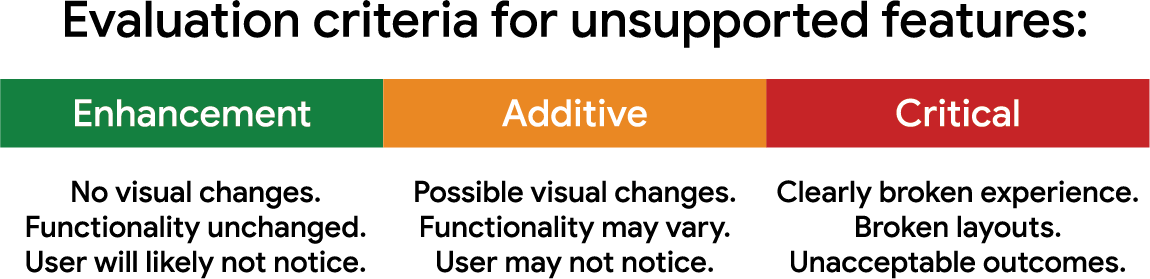
Bu değerlendirme ölçütleri, özellikleri üç kategoriye ayırır:
- Geliştirme: Desteklenmiyorsa özellik, kullanıcı deneyimini görsel değişikliklere veya işlevselliğin azalmasına yol açmayacak şekilde iyileştirir. Bu özellik bir kullanıcı için kullanılamıyorsa bunu fark etmez. Eksik olan bu özellikleri büyük olasılıkla doldurmanız gerekmez.
- Ek: Bu özellik, bir web sayfasının görünümünü veya işleyişini etkileyebilecek ek bir avantaj sağlar ancak ciddi sorunlara yol açacak şekilde değil. Hatta kullanıcı, aynı deneyimi özelliği destekleyen farklı bir tarayıcıda karşılaştırmadığı sürece bunu fark etmeyebilir. Bir polyfill mevcutsa özellikle de başka birçok özelliği polyfill yapıyorsanız bunu kullanmamaya çalışın. Ek polyfill eklemek yalnızca performansı kötüleştirir.
- Kritik: Bu özellik, kullanıcının tarayıcısında eksikse JavaScript değerlendirmesi ve çalışma zamanında oluşan hatalar, bozuk düzenler ve kabul edilemez diğer sonuçlar nedeniyle bozuk bir deneyime neden olacak gerekli işlevi sağlar. Bu durumda, özelliği polimorfik hale getirmeye veya kullanmamaya karar verip farklı bir geçici çözüm bulmaya karar verebilirsiniz.
Hangi özelliklerin hangi kategoriye girdiğini anlamak zor olabilir. Bununla birlikte, aşağıda bazı pratik örnekler verilmiştir:
- Performansla ilgili özellikler, geliştirme özelliklerine örnek olarak verilebilir.
fetchpriority, HTTP/3 gibi özellikler bir sayfanın performansını artırabilir. Bu, kullanıcı deneyimini iyileştirmek için iyi bir yöntemdir ancak kullanıcı, bu özelliği desteklemeyen bir tarayıcı kullanıyorsa çoğu durumda olumsuz veya fark edilebilir bir etki yaşamaz. Ürün paydaşları, azınlık kullanıcılar göz ardı edilmediği sürece kullanıcıların büyük çoğunluğunun avantaj elde etmesinden memnun olabilir. - Ek özellikler, bir sayfanın görsel çekiciliğini artıran özelliklerdir. Renk aralıkları ve işlevleri ile alt ızgara, kullanıcıların eksik olduğunu fark etmeyebileceği ek özelliklere iyi örneklerdir. Bu durumda, bazı kullanıcılar için bu işlev eksikse bazı proje paydaşları marka bütünlüğü konusunda endişe duyabilir ancak deneyim tamamen bozulmamışsa bu tür özelliklerin kullanılmasının uygun olduğuna ikna edilebilir.
- Kritik özelliklerin kullanılması zorunludur. Bu tür bir özelliğe örnek olarak HTML
<datalist>öğesi verilebilir. Bu öğe eksikse kullanıcı deneyimi en iyi düzeyde olmayabilir. Proje paydaşlarının, bazı tarayıcılarda kullanıcı deneyimini bozacak özelliklerin kullanılmasını kabul etmeyeceğini unutmayın.
Genel olarak, hangi özelliğin hangi kategoriye gireceğini anlamak için temel duruma bakabilirsiniz:
- Bir özellik Yaygın olarak kullanılabilir durumdaysa kullanıcılarınızla ilgili açıkça aksini belirten verileriniz olmadığı sürece polyfill kullanmamalısınız.
- Yeni kullanıma sunulan bir özelliğin geniş çapta desteklenme olasılığı çok yüksektir. Ancak, kullanıcı desteği verilerinin kullanılmasıyla, can sıkıcı durumları veya kabul edilemez sonuçları en aza indirmek için hangi temel eşiğin en uygun olduğunu belirlemek gerekir. Bu süreçte, desteğin zaman içinde neredeyse% 100'e ulaşacağı varsayılır.
- Sınırlı kullanılabilirlik durumuna sahip bir özellik, bazı kullanıcılar için bozuk bir deneyim oluşturma olasılığı en yüksek olan özelliktir. Bu nedenle, polyfill mevcut olsa bile bu tür özelliklere dikkatle yaklaşılmalıdır.
Sınırlı stok durumu özelliklerini kullanmalı mıyım?
Bu sorunun cevabı evet ancak bazı önemli noktalara dikkat etmeniz gerekir:
- Sınırlı kullanılabilirliğe sahip temel özelliklerin yeni kullanıma sunulması veya daha ileri bir aşamaya geçmesi hiçbir zaman garanti edilmez. Bunun kullanıcı deneyimi açısından ne anlama geldiğini çok dikkatli bir şekilde değerlendirmeniz gerekir.
- Polifill'lerin yanı sıra sınırlı kullanılabilirlik özelliklerini kullanmaya karar verirseniz bu polifill'leri yalnızca ihtiyacı olan kullanıcıların alacağı şekilde koşullu olarak yüklemediğiniz sürece kullanıcılara ek bayt aktardığınızı unutmayın. Bu durumda bile, bu işlevlere ihtiyaç duyan kullanıcılar performans maliyeti ödemeye devam eder.
- Sınırlı kullanılabilirlikteki özellikler için polyfill'lere ihtiyaç duyan kullanıcılar, performans maliyetinin yanı sıra bir özelliğin polyfill'i, yerel olarak uygulanan eşdeğerinin işlevini doğru şekilde kopyalayamıyorsa sorun yaşayabilir. Bu durum işlevleri ve bazı durumlarda erişilebilirliği etkileyebilir.
- Sınırlı kullanılabilirlikteki özellikler de belirtilen davranışlarında değişikliklere tabidir. Özellikle, yalnızca bir tarayıcıda uygulanan özelliklerin diğer tarayıcılarda desteklenmesi başladığında değiştirilmesi gerekebilir. Bu, kodunuzun ve tüm polyfill'lerin bu tür değişikliklerle senkronize olmamasına neden olabilir.
Kullanıcılarınız tek bir tarayıcı motoruna bağlı değilse Temel Yeni ve özellikle Geniş olarak kullanılabilir özellikleri kullanmanızı öneririz. Bu sayede, genellikle özellik desteği hakkında düşünmek için daha az, bunları kullanmak için daha fazla zaman harcarsınız ve tasarruf ettiğiniz zamanı diğer sorunları çözmek için kullanırsınız.
Sonuç
Web platformu özelliklerini kullanmaya başlarken polyfill kullanmalı mısınız yoksa kullanmamalı mısınız? Bu konuda net bir kural yoktur. Web'de yaptığınız her şeyde olduğu gibi, avantajları ve riskleri dikkatlice değerlendirmeniz gerekir. Soruna yaklaşırken uymanız gereken genel kurallar şunlardır:
- Polifiller bazı açılardan avantajlı olsa da potansiyel performans ve erişilebilirlik maliyetlerini temsil ettiğini ve uygulanmamış web özelliklerini doğru şekilde kopyalayamayabileceğini unutmayın.
- Mümkünse referans eşiğinizi kullanıcılarınızdan gelen verilerle belirleyin. Bu mümkün değilse geniş kapsamlı olarak sunulan temel özellik grubu iyi bir başlangıç noktasıdır. Bilgiye dayalı kararlar almak için RUM analiz verilerini kullanabilirsiniz.
- Bu verileri kullanarak, tarayıcıları kullanacağınız özellikleri desteklemiyorsa kaç kullanıcının etkilenebileceğini ve bu etkinin ne kadar ciddi olduğunu değerlendirin.
- Projenizin hedefleri ve işletmenizin ihtiyaçları için hangi özelliklerin kabul edilebilir ve uygun olduğunu belirlemek üzere proje paydaşlarıyla iletişim kurun.
- Sınırlı sayıda ürün özelliklerini kullanmanız gerekiyorsa kitlenizi ve bu özellikleri kullanma riskini değerlendirin. Kullanıcılarınız tek bir tarayıcı motoru kullanmaya bağlı değilse uyumluluğu, polyfill ile bile garanti edemezsiniz.
Bu nedenlerden dolayı, polyfill'ler Temel'e dahil edilmez. Temel çizginin rolü, tüm büyük tarayıcı motorlarında hangi özelliklerin desteklendiğini size bildirmektir. Yine de kullanıcılarınızın kaçının temel özellikleri kullanabileceğini bilmeniz ve kullanıcılarınıza ve projenizin ihtiyaçlarına göre kararlar almanız gerekir. Geniş kapsamlı olarak kullanılabilir temel düzey, iyi bir varsayılan ayardır ve çoğu durumda kullanıcılar için en geniş web özelliği desteğini sunar.
Web platformu, her zamankinden daha hızlı bir şekilde gelişiyor. Zaman geçtikçe daha fazla özellik birlikte çalışabilir hale geliyor ve daha geniş bir şekilde destekleniyor. Bu da web platformunu daha fazla kullanma fırsatı sunuyor. Bu sayede, daha az polyfill kullanarak daha fazla web platformu özelliğini kullanma fırsatı elde edersiniz.

