PRPL 是縮寫字母,用來描述用於加快網頁載入速度和互動性的模式:
- 預先載入較晚發現的資源。
- 盡快轉譯初始路線。
- 預先快取剩餘的素材資源。
- 延遲載入其他路徑和一般資產。
本指南將說明如何將這些技術結合使用,但仍可獨立使用來達成成效。
使用 Lighthouse 稽核網頁
執行 Lighthouse,找出符合 PRPL 技巧的改善機會:
- 按下 `Control+Shift+J` 鍵 (在 Mac 上為 `Command+Option+J` 鍵) 開啟開發人員工具。
- 按一下「Lighthouse」分頁標籤。
- 勾選「成效」和「漸進式網頁應用程式」核取方塊。
- 按一下「執行稽核」即可產生報表。
詳情請參閱「使用 Lighthouse 找出效能改善機會」。
預先載入重要資源
如果某個資源的剖析和擷取作業延遲,Lighthouse 會顯示下列失敗的稽核項目:

預先載入 是一種宣告式擷取要求,可指示瀏覽器要求瀏覽器的預先載入掃描器無法偵測到的資源,例如 background-image 屬性參照的圖片。在 HTML 文件的標頭中加入含有 rel="preload" 的 <link> 標記,即可預先載入較晚才發現的資源:
<link rel="preload" as="image" href="hero-image.jpg">
新增 <link rel="preload"> 指令會啟動該資源的要求,並將其儲存在快取中。瀏覽器就能在需要時擷取該資訊。
如要進一步瞭解如何預先載入重要資源,請參閱「預先載入重要素材資源」指南。
盡快轉譯初始路徑
如果有資源會延遲首次顯示畫面 (網站將像素算繪到螢幕的時間),Lighthouse 會發出警告:

為了改善首繪時間,Lighthouse 建議您內嵌重要的 JavaScript,並使用 async 延遲其他 JavaScript,以及內嵌在可視區域上方使用的關鍵 CSS。這麼做可消除伺服器來回往返,以便擷取會妨礙顯示的資產,進而改善效能。不過,從開發人員的角度來看,內嵌程式碼較難維護,且無法由瀏覽器個別快取。
另一種改善首次繪製時間的方法,是伺服器端算繪網頁的初始 HTML。這樣一來,系統就能在擷取、剖析及執行指令碼時,立即向使用者顯示內容。不過,這麼做可能會大幅增加 HTML 檔案的酬載,進而影響互動時間,也就是應用程式變得可互動並回應使用者輸入內容所需的時間。
沒有任何單一正確的解決方案可用於減少應用程式中的首次繪製時間,而且您只有在優點大於應用程式權衡時,才應考慮內嵌樣式和伺服器端算繪。請參考以下資源,進一步瞭解這兩個概念。

預先快取資產
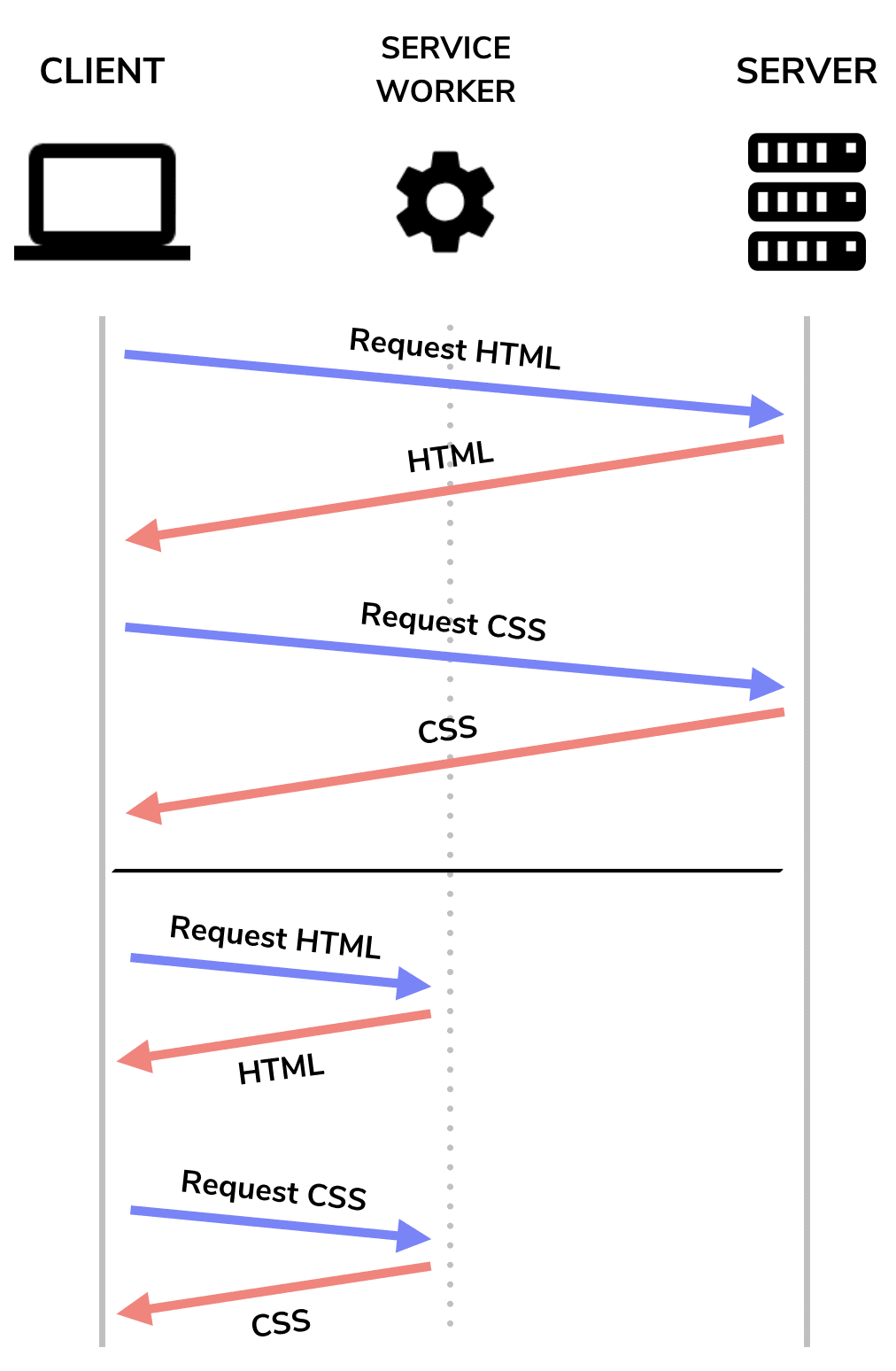
服務工作站可充當 Proxy,在使用者重複造訪時,直接從快取擷取素材資源,而非從伺服器擷取。這不僅可讓使用者在離線時使用應用程式,還可加快重複造訪的網頁載入時間。
除非您有比程式庫提供的更複雜的快取需求,否則請使用第三方程式庫來簡化產生服務工作單元的程序。舉例來說,Workbox 提供一系列工具,可讓您建立及維護服務工作站,以便快取資產。如要進一步瞭解服務工作站和離線可靠性,請參閱可靠性學習路徑中的服務工作站指南。
延遲載入
如果透過網路傳送過多資料,Lighthouse 會顯示失敗的稽核作業。

這包括所有素材資源類型,但由於瀏覽器需要花費時間剖析及編譯,因此大型 JavaScript 酬載的成本特別高。Lighthouse 也會在適當情況下提供這類警告。

如要傳送較小的 JavaScript 酬載,只包含使用者初次載入應用程式時所需的程式碼,請視需要分割整個套件,並延後載入片段。
分割套件後,請預先載入較重要的區塊 (請參閱「預先載入重要素材資源」指南)。預先載入可確保瀏覽器能更快擷取及下載更多重要資源。
除了視需要分割及載入不同的 JavaScript 片段,Lighthouse 也提供非必要圖片的延遲載入稽核功能。

如果網頁上載入了許多圖片,請在載入網頁時,延遲所有位於折疊下方或裝置可視區域之外的圖片 (請參閱「使用 lazysize 延遲載入圖片」)。
後續步驟
現在您已瞭解 PRPL 模式背後的一些基本概念,請繼續閱讀本節的下一份指南,以瞭解詳情。請務必記住,並非所有技巧都需要同時套用。只要採取下列任何做法,就能明顯改善成效。
- 預先載入重要資源。
- 盡快算繪初始路線。
- 預先快取剩餘的素材資源。
- 延遲載入其他路徑和非必要的素材資源。
您可以進一步瞭解 PRPL 模式。


