Lighthouse 是一種工具,可協助您評估網頁效能,並找出改善方法。以下是使用 Lighthouse 的一般工作流程:
- 告訴 Lighthouse 要稽核哪個網頁。
- Lighthouse 會載入該網頁,並記錄網頁達到各項效能里程碑所需的時間。這些里程碑稱為「指標」。
- Lighthouse 會提供網頁成效報表。這份報表會提供各項指標的分數,以及改善機會清單。只要實作這些改善機會,網頁載入速度應可加快。
你的任務是隨著時間改善指標分數,或至少確保分數不會變差。不過,您無法直接處理指標。 而是根據 Lighthouse 提供的機會進行調整。著手處理這些商機,通常有助於提高指標分數。
從設定檔頁面執行 Lighthouse
從 web.dev 設定檔頁面執行 Lighthouse:
提供任何網址,Lighthouse 就會執行一系列稽核,並產生網頁成效報表。
查看稽核報表,找出網頁可改善的項目。
每項稽核都會提供指引,以及可立即採取的步驟,協助您提高分數。
從 Chrome 開發人員工具執行 Lighthouse
Chrome 開發人員工具是直接內建在 Google Chrome 瀏覽器的一組網頁程式開發人員工具,您不必下載任何內容,就能使用開發人員工具。 只要有 Chrome,就能使用開發人員工具。
- 在 Chrome 中,前往要稽核的頁面。
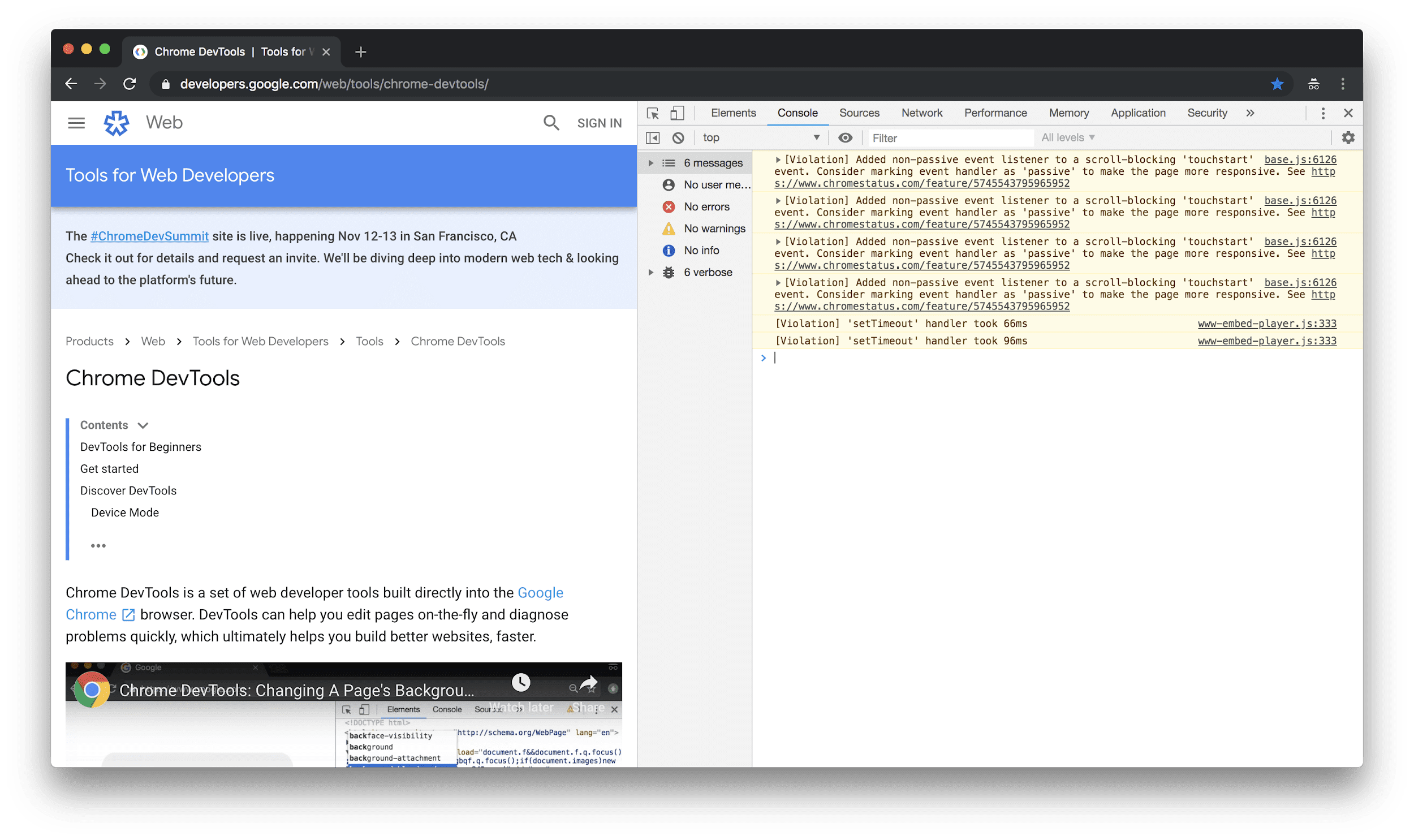
- 按下 `Control+Shift+J` 鍵 (在 Mac 上為 `Command+Option+J` 鍵) 開啟開發人員工具。

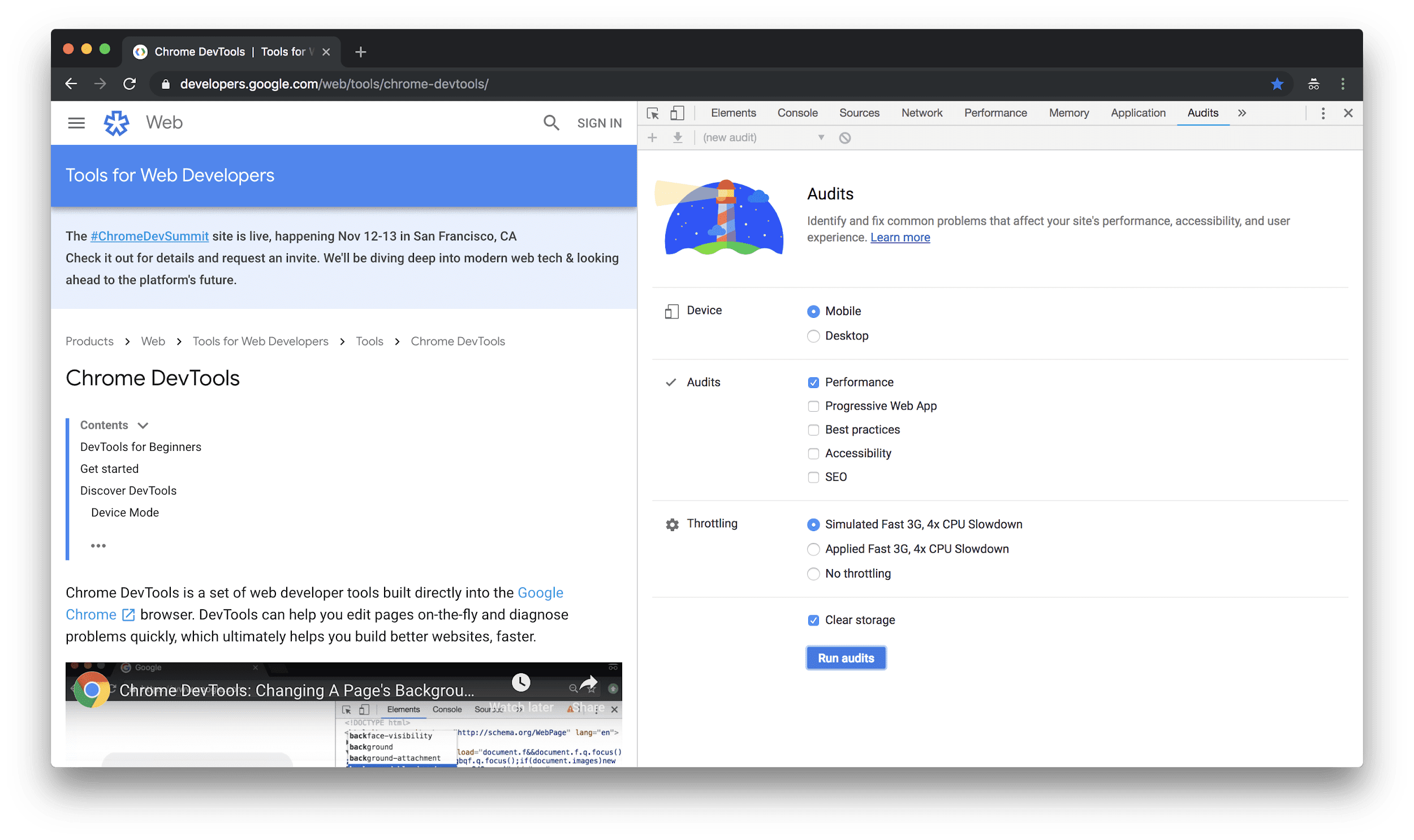
按一下「稽核」分頁標籤。如果沒有看到這個分頁,請按一下「»」符號,然後從清單中選取「稽核」。Lighthouse 是「稽核」面板的引擎,因此您會看到燈塔的圖片。

- 確認已選取「行動裝置」圓形按鈕。Lighthouse 稽核網頁時,會模擬行動裝置的可視區域和使用者代理程式字串。
- 確認已啟用「效能」核取方塊。您可以啟用或停用「稽核」部分中的其餘核取方塊。啟用後,您會看到許多商機,瞭解如何改善網頁的其他方面。
- 確認已選取「Simulated Fast 3G, 4x CPU Slowdown」(模擬快速 3G,CPU 減速 4 倍) 圓形按鈕。Lighthouse 載入網頁時,不會實際限制網路或 CPU。而是會查看網頁在正常情況下載入所需的時間,然後估算在 CPU 效能只有您機器四分之一的快速 3G 網路上,載入網頁所需的時間。
- 確認已啟用「清除儲存空間」核取方塊。這個選項會強制 Lighthouse 前往每個網頁資源的網路,這也是新訪客體驗網頁的方式。
- 按一下「執行稽核」。5 到 10 秒後,Lighthouse 會顯示報表。

舉例來說,如果您啟用「模擬快速 3G」和「4 倍 CPU 減速」節流設定,然後執行稽核,與停用節流設定時相比,指標分數會大幅降低。您可能會花費大量時間,試圖找出網頁速度變慢的原因,但實際上唯一變更的只有設定。
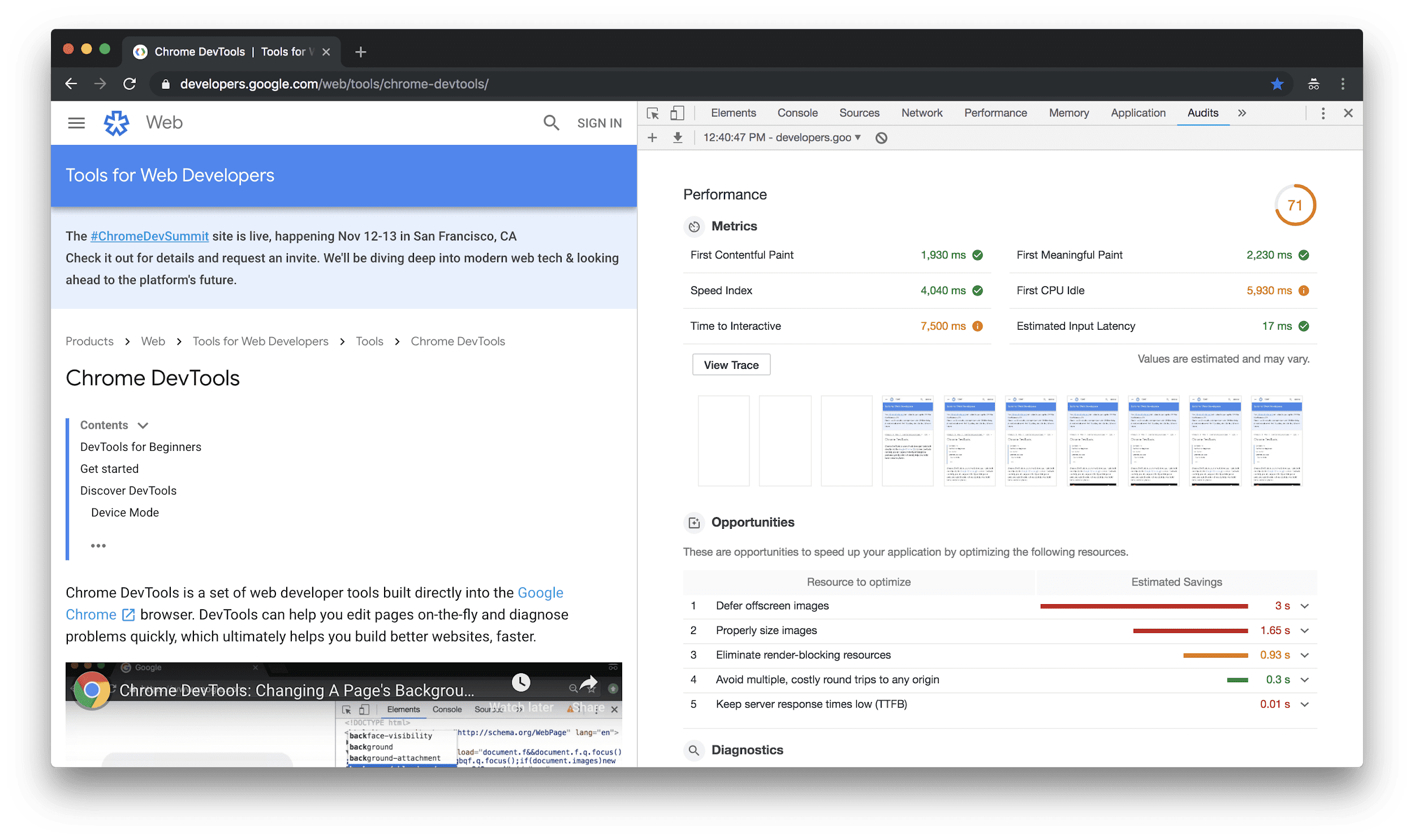
解讀報表
報表右上角會列出整體成效分數。100 分是滿分。整體分數下方是指標分數。 Lighthouse 第 3 版評分指南說明各項指標分數對整體分數的影響。

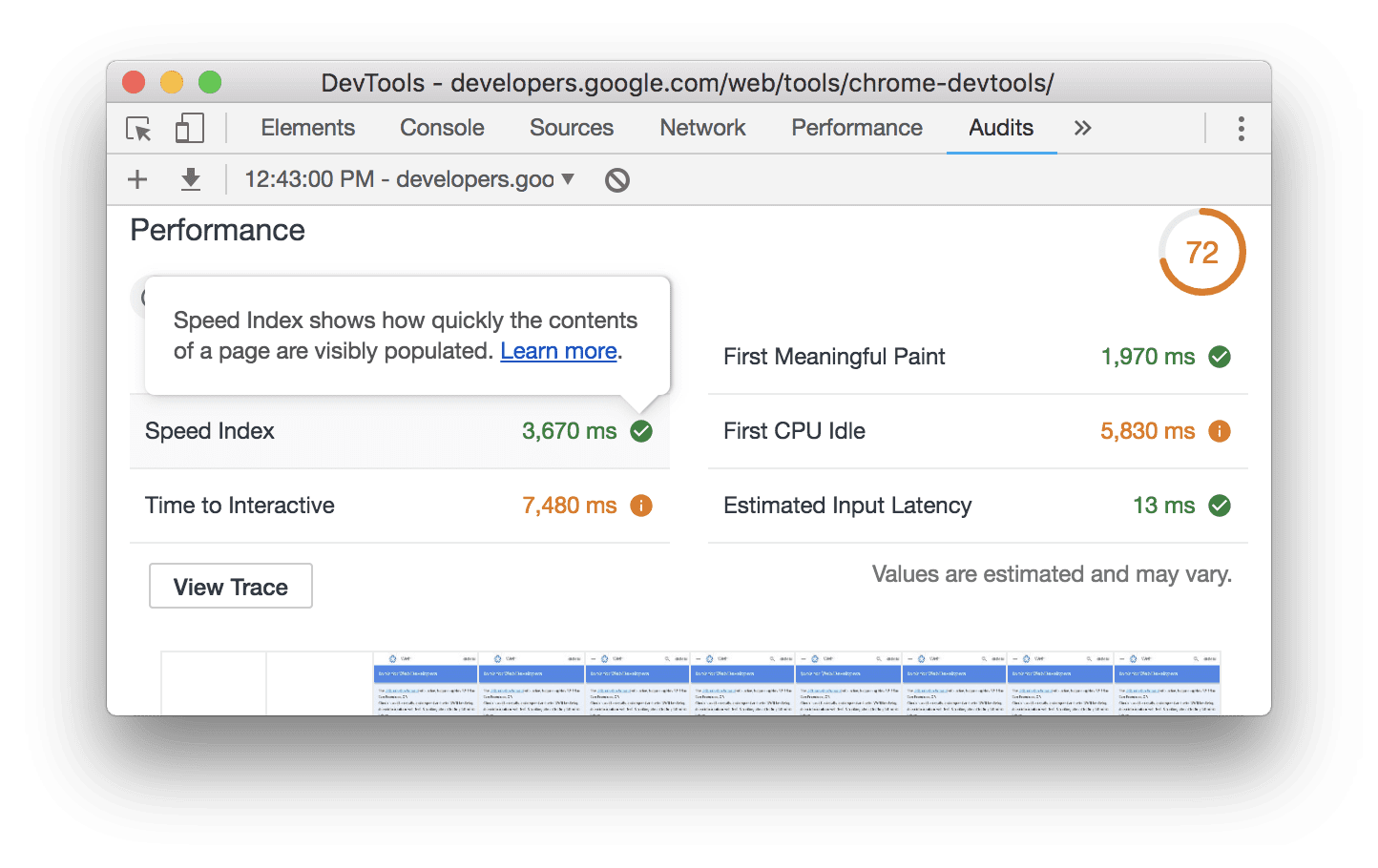
將滑鼠游標懸停在指標上,即可瞭解詳情。按一下「瞭解詳情」即可閱讀相關文件。

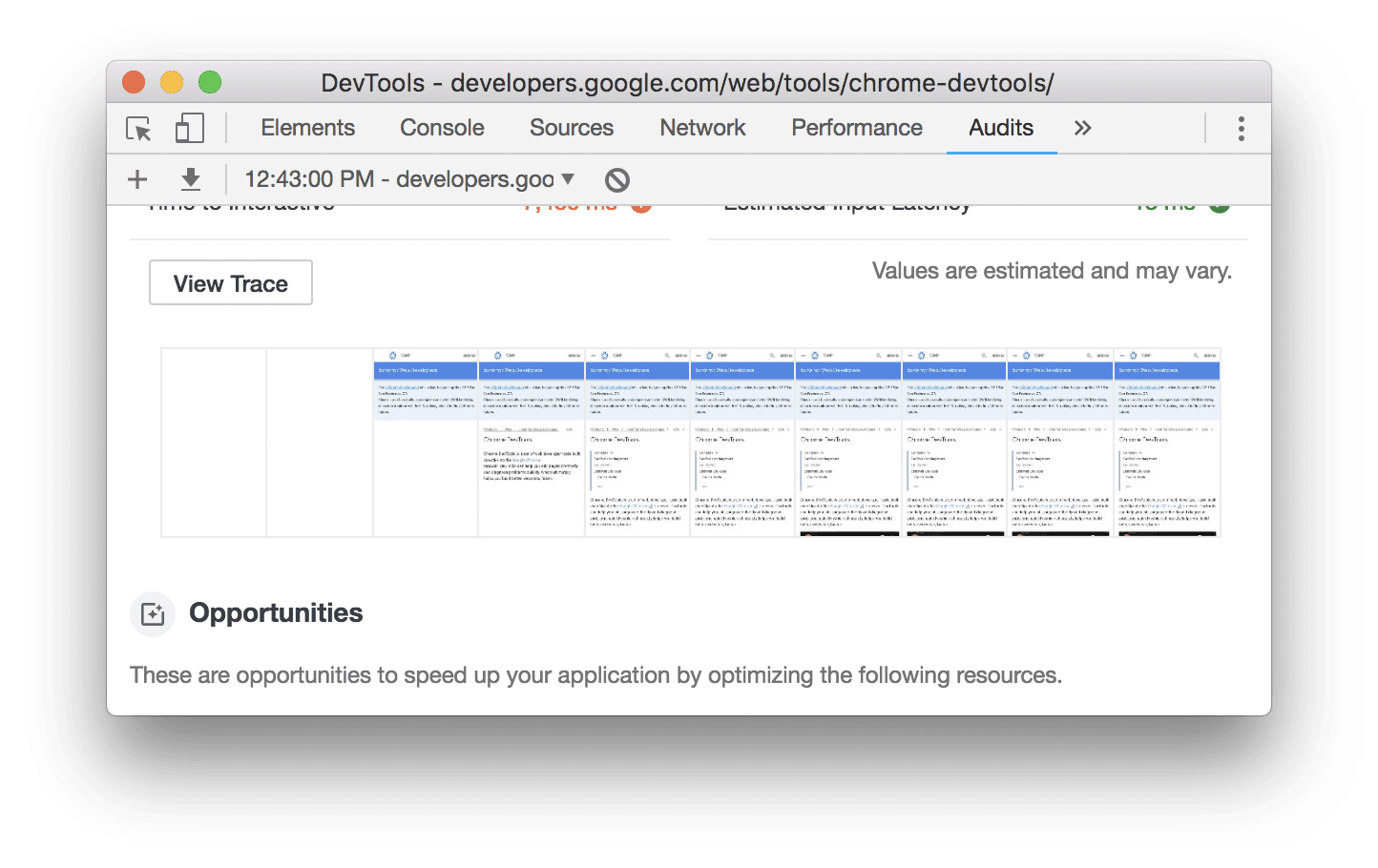
指標分數下方會顯示網頁載入時的螢幕截圖。

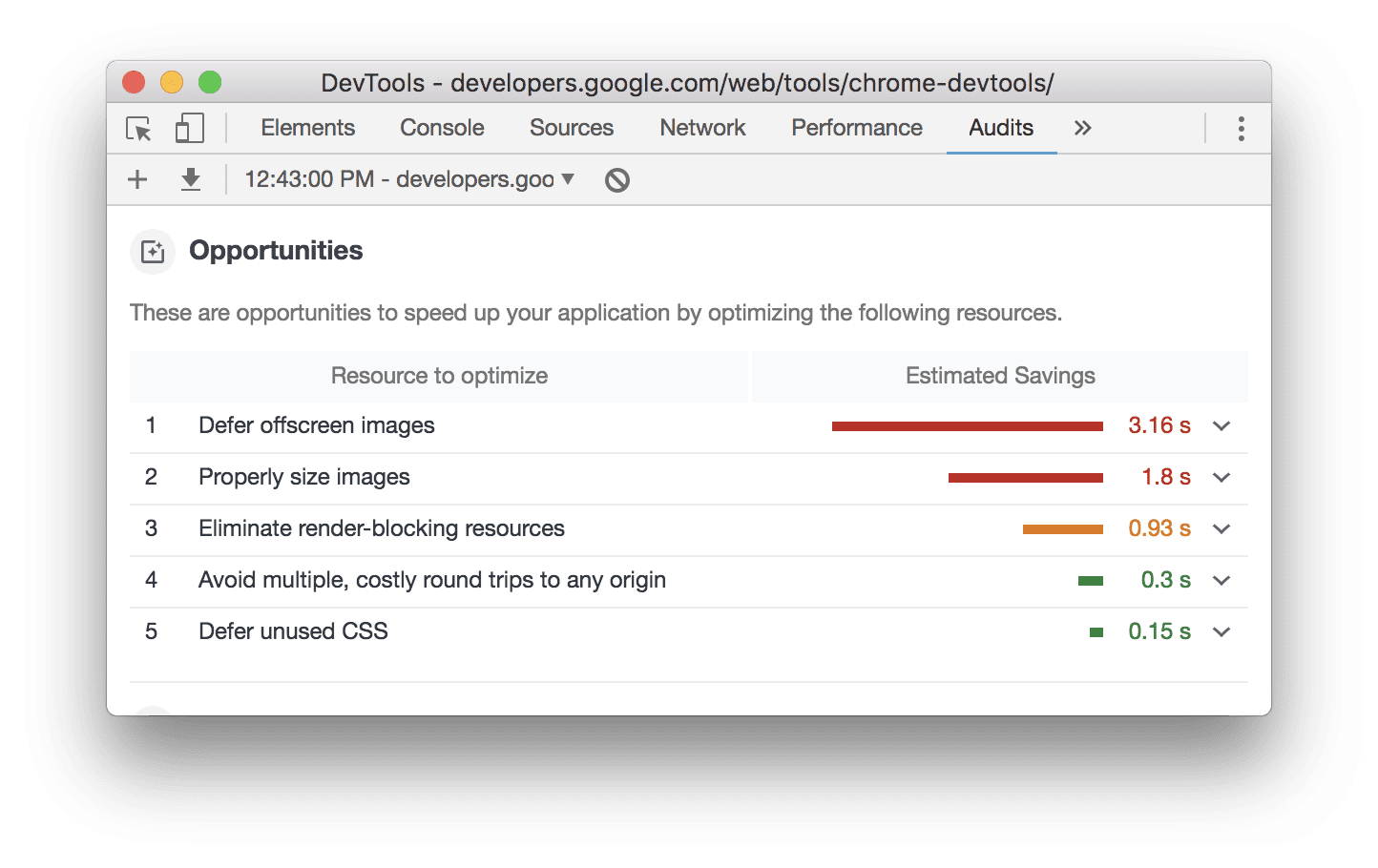
螢幕截圖下方會顯示可提升網頁成效的商機。

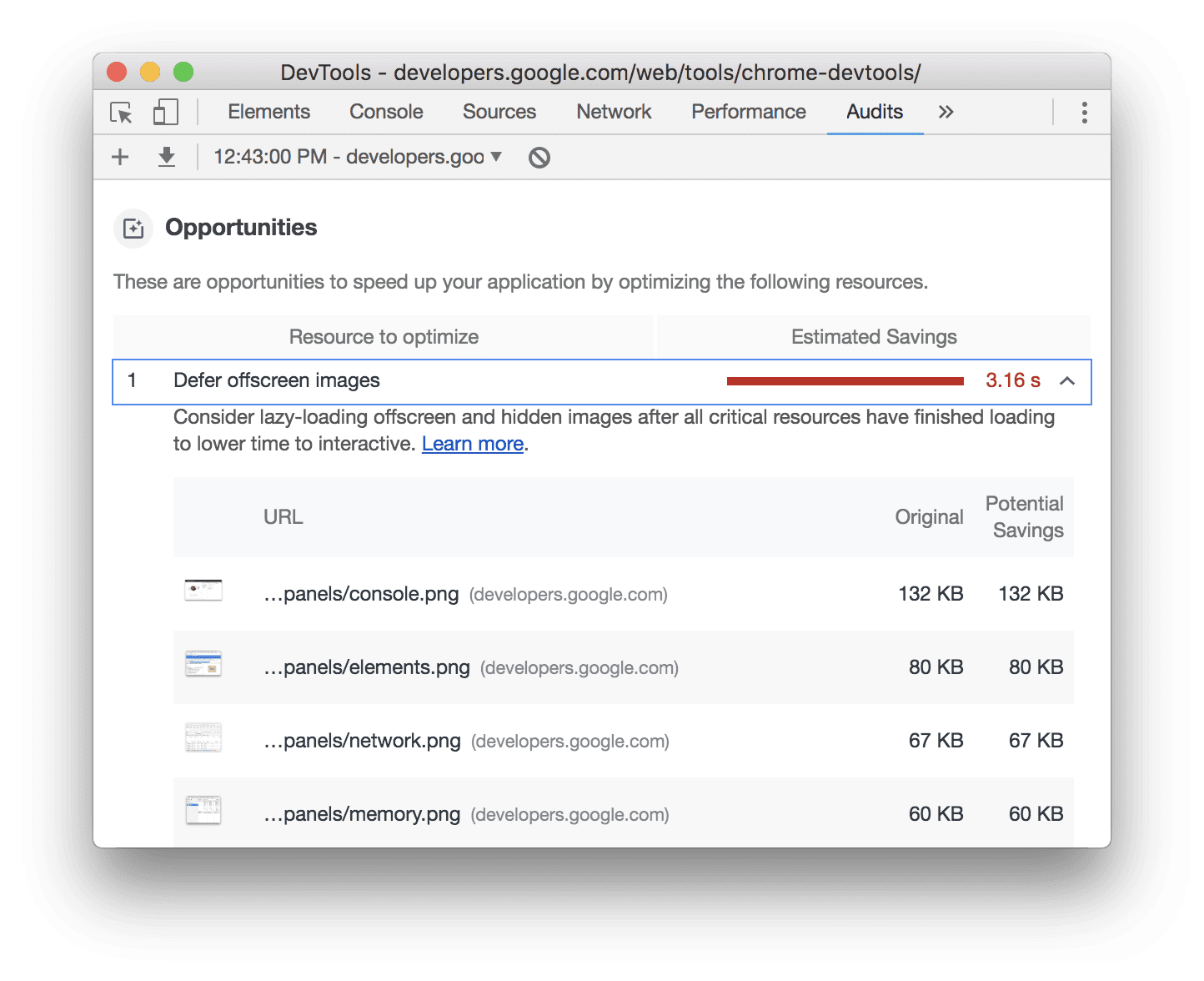
按一下商機即可查看詳情。

後續步驟
嘗試使用 Lighthouse 稽核網頁,方法是從個人資料頁面或 Chrome 開發人員工具進行稽核。實作其中一項建議,然後再次稽核網頁,查看變更對報表的影響。理想情況下,您的指標分數應會稍微提高,且 Lighthouse 不再將該改善機會標示為需要處理的事項。
自行執行 Lighthouse 非常適合用來檢查問題,但最終還是要設定持續監控,確保網站保持良好狀態。如要追蹤 Lighthouse 的進度,請將網站新增至設定檔。


