アプリ ショートカットを使用すると、ユーザーが頻繁に行う一般的なアクションにすばやくアクセスできます。
ユーザーの生産性を向上させ、重要なタスクへの再エンゲージメントを促進するため、ウェブ プラットフォームでアプリ ショートカットがサポートされるようになりました。ウェブ デベロッパーは、ユーザーが頻繁に必要とする一般的なアクションにすばやくアクセスできるようにすることができます。
この記事では、アプリのショートカットを定義する方法について説明します。また、関連するベスト プラクティスについても学びます。
アプリのショートカットについて
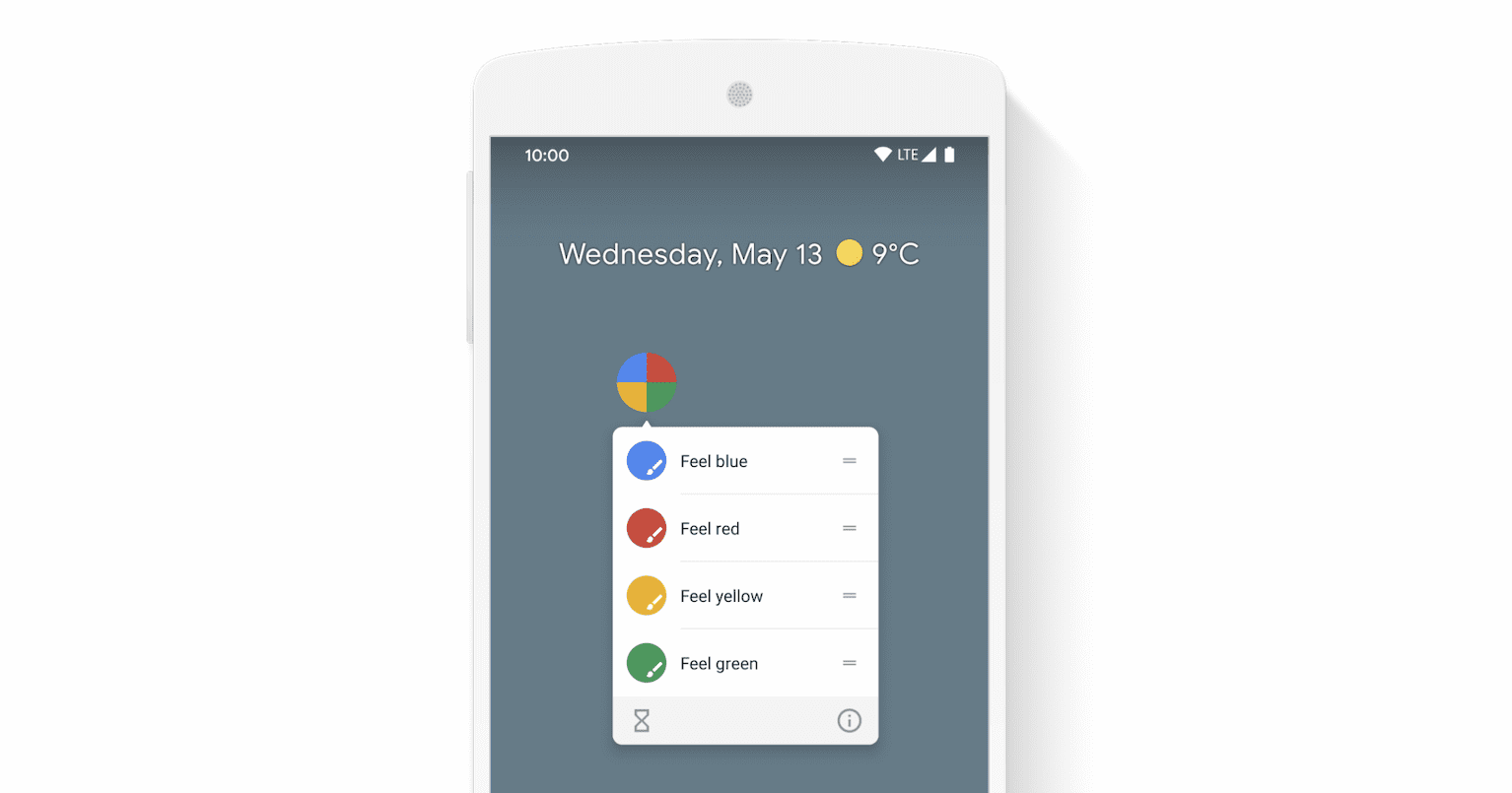
アプリのショートカットを使用すると、ユーザーはウェブアプリで一般的なタスクやおすすめのタスクをすばやく開始できます。アプリアイコンが表示されている場所から、それらのタスクに簡単にアクセスできるため、生産性が向上し、ウェブアプリに対するエンゲージメントも高まります。
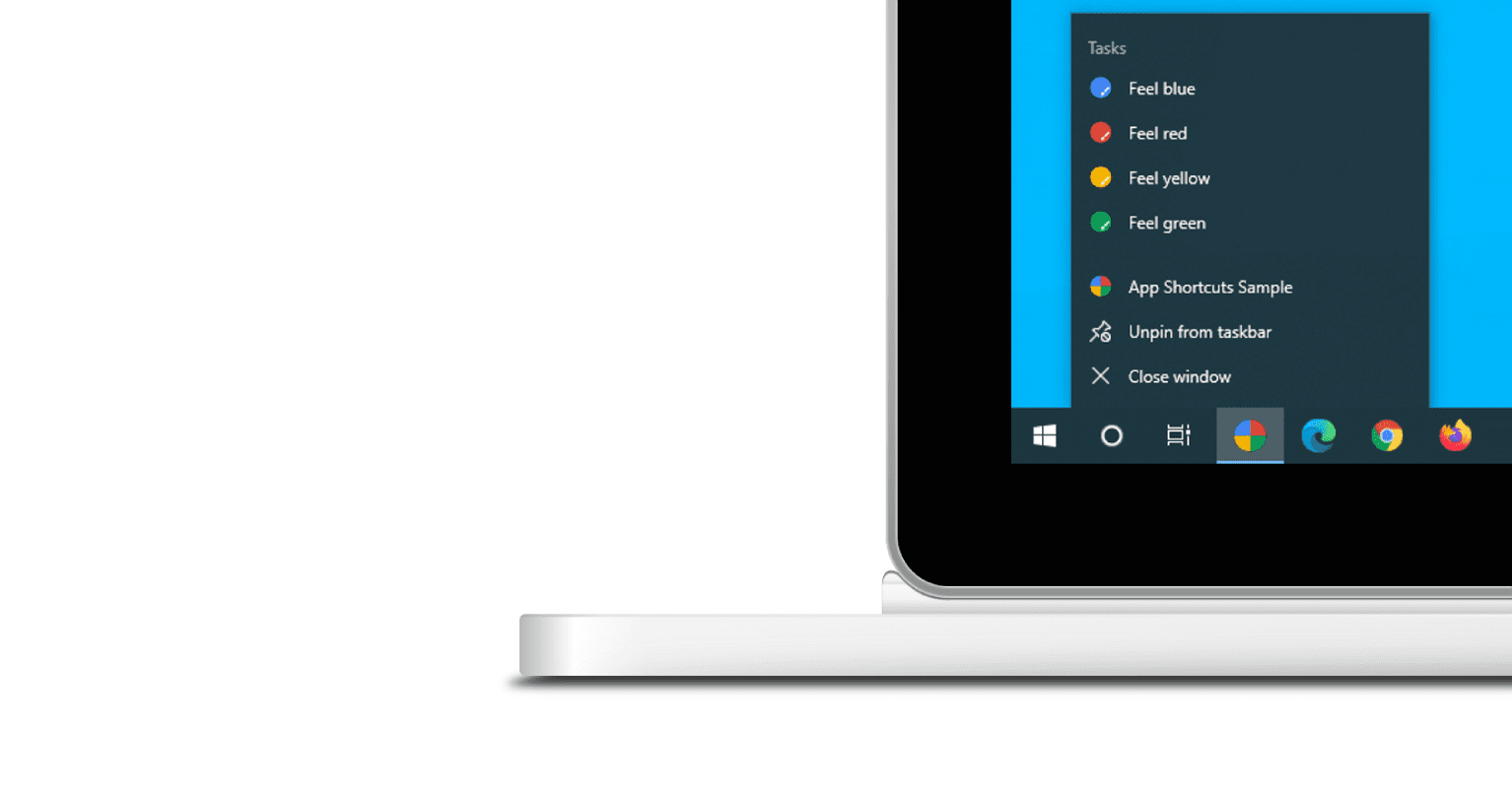
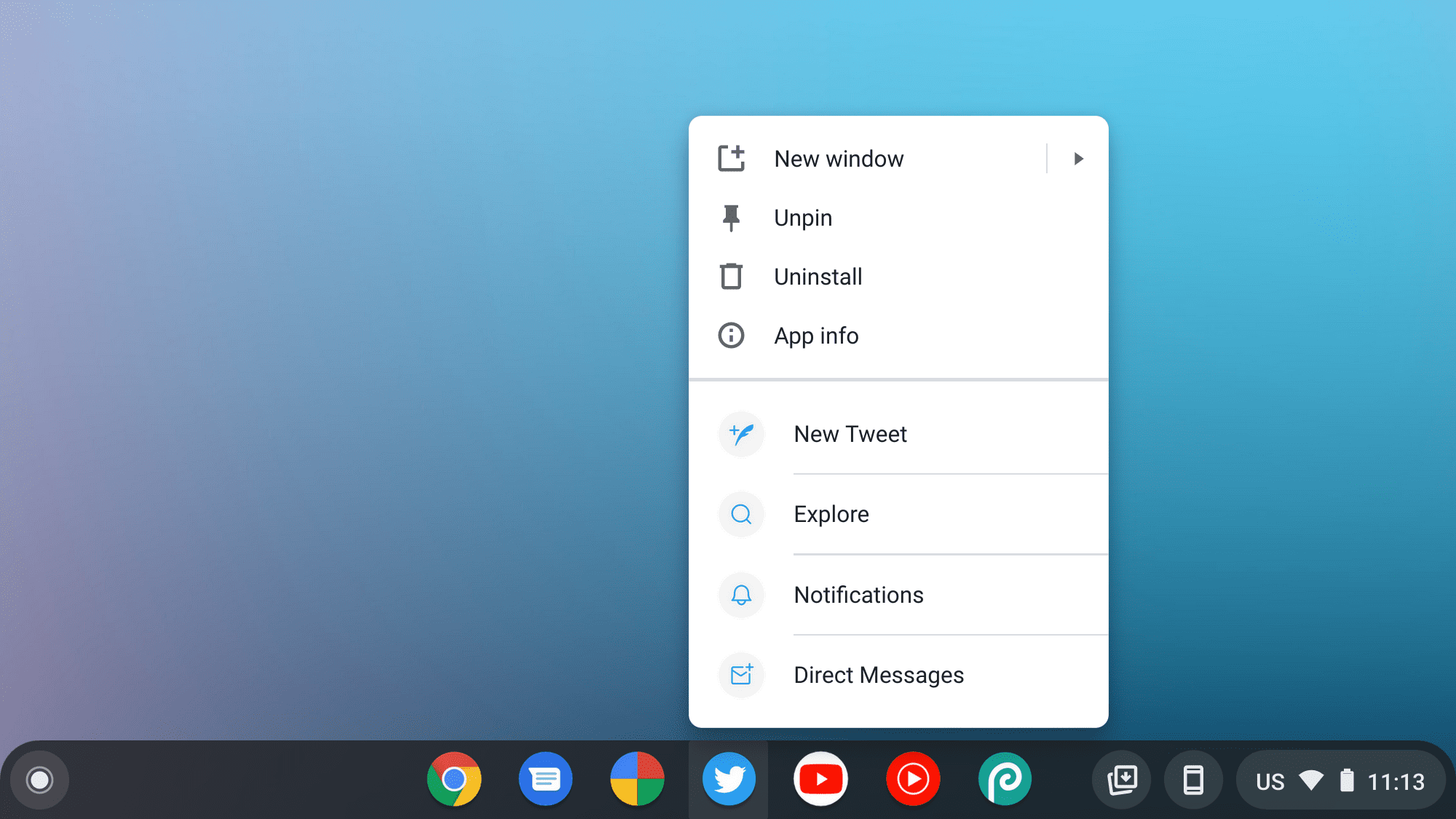
アプリのショートカット メニューは、ユーザーのデスクトップのタスクバー(Windows)またはドック(macOS)にあるアプリアイコンを右クリックするか、Android でアプリのランチャー アイコンを長押しすると呼び出されます。


アプリ ショートカット メニューは、ユーザーのデスクトップ デバイスまたはモバイル デバイスにインストールされているプログレッシブ ウェブアプリにのみ表示されます。インストール要件については、[PWA について学ぶ] モジュールのインストールをご覧ください。
各アプリ ショートカットはユーザーの意図を表し、それぞれがウェブアプリのスコープ内の URL に関連付けられています。ユーザーがアプリ ショートカットを有効にすると、その URL が開きます。アプリのショートカットの例を次に示します。
- トップレベルのナビゲーション アイテム(ホーム、タイムライン、最近の注文など)
- 検索
- データ入力タスク(メールやツイートの作成、領収書の追加など)
- アクティビティ(よく連絡を取る連絡先とのチャットの開始など)
ウェブアプリ マニフェストでアプリのショートカットを定義する
アプリのショートカットは、必要に応じて ウェブアプリ マニフェストで定義できます。これは、ウェブアプリに関する情報と、ユーザーのデスクトップまたはモバイル デバイスにインストールされたときの動作をブラウザに伝える JSON ファイルです。より具体的には、shortcuts 配列メンバーで宣言されます。ウェブアプリ マニフェストの例を以下に示します。
{
"name": "Player FM",
"start_url": "https://player.fm?utm_source=homescreen",
…
"shortcuts": [
{
"name": "Open Play Later",
"short_name": "Play Later",
"description": "View the list of podcasts you saved for later",
"url": "/play-later?utm_source=homescreen",
"icons": [{ "src": "/icons/play-later.png", "sizes": "192x192" }]
},
{
"name": "View Subscriptions",
"short_name": "Subscriptions",
"description": "View the list of podcasts you listen to",
"url": "/subscriptions?utm_source=homescreen",
"icons": [{ "src": "/icons/subscriptions.png", "sizes": "192x192" }]
}
]
}
shortcuts 配列の各メンバーは、少なくとも name と url を含むディクショナリです。他のメンバーは省略可能です。
name- ユーザーに表示されるアプリ ショートカットの、人が読める形式のラベル。
short_name(任意)- スペースに限りがある場合に使用される、人が読めるラベル。省略可能ですが、指定することをおすすめします。
description(任意)- アプリ ショートカットの目的(人が読める形式)。執筆時点では使用されていませんが、今後支援技術に公開される可能性があります。
url- ユーザーがアプリ ショートカットを有効にしたときに開く URL。この URL は、ウェブアプリ マニフェストのスコープ内に存在する必要があります。相対 URL の場合は、ベース URL はウェブアプリ マニフェストの URL になります。
icons(任意)画像リソース オブジェクトの配列。各オブジェクトには、
srcプロパティとsizesプロパティを含める必要があります。ウェブアプリ マニフェスト アイコンとは異なり、image のtypeは省略可能です。執筆時点では、SVG ファイルはサポートされていません。代わりに PNG を使用してください。ピクセル単位で正確なアイコンが必要な場合は、48dp 単位で指定します(36x36、48x48、72x72、96x96、144x144、192x192 ピクセルのアイコンなど)。それ以外の場合は、192 x 192 ピクセルの単一のアイコンを使用することをおすすめします。
品質の指標として、アイコンは Android のデバイスの理想的なサイズ(48 dp)の半分以上である必要があります。たとえば、xxhdpi 画面では、アイコンを 72 x 72 ピクセル以上にする必要があります。(これは、dp 単位をピクセル単位に変換する数式から導出されます)。
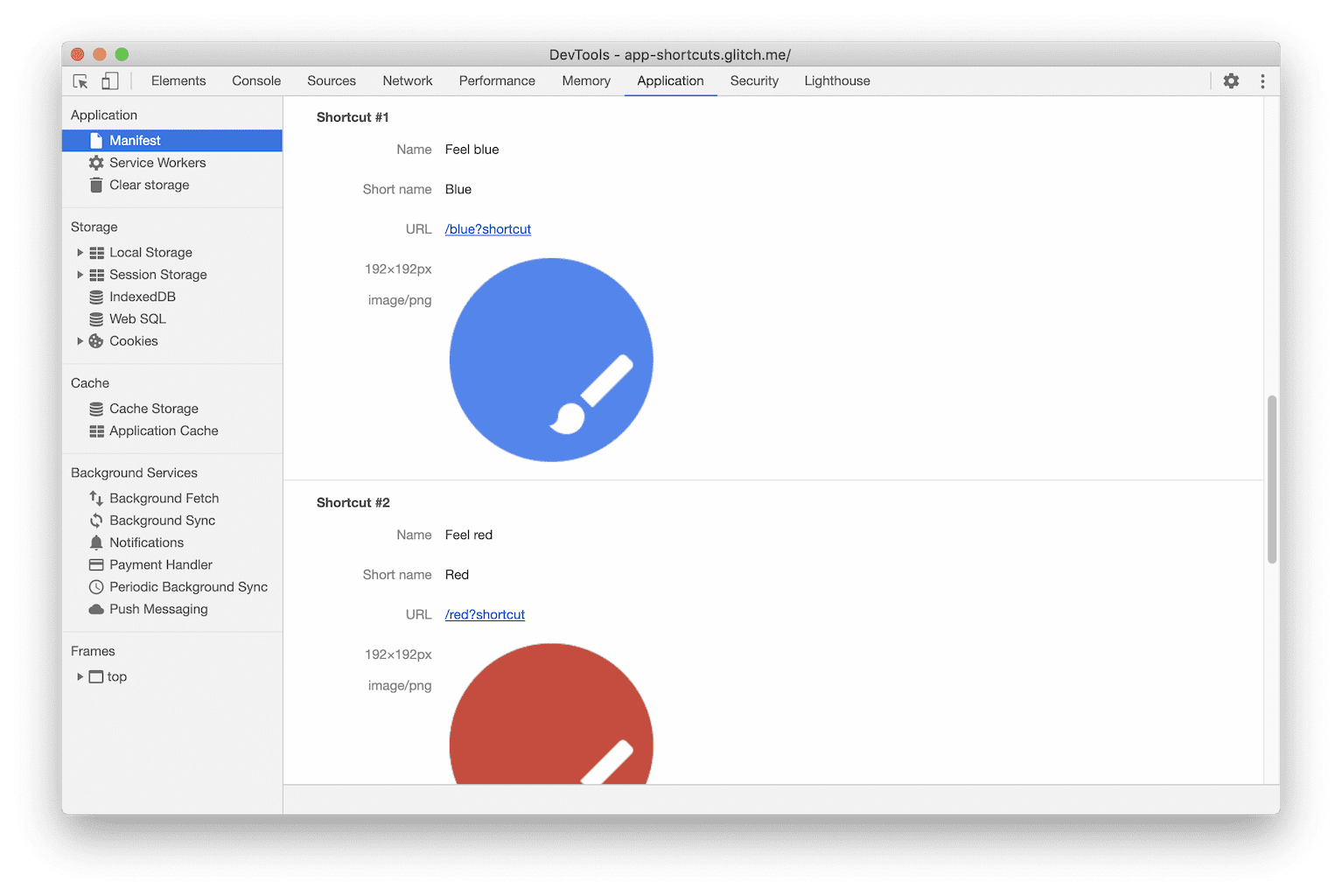
アプリのショートカットをテストする
アプリのショートカットが正しく設定されていることを確認するには、DevTools の [Application] パネルにある [Manifest] ペインを使用します。

このペインには、アプリのショートカットなど、マニフェストのプロパティが人間が読み取れる形式で表示されます。これにより、すべてのショートカット アイコン(指定されている場合)が正しく読み込まれていることを簡単に確認できます。
プログレッシブ ウェブアプリの更新は 1 日 1 回に制限されているため、アプリのショートカットはすべてのユーザーがすぐに使用できるとは限りません。詳しくは、Chrome によるウェブアプリ マニフェストの更新の処理方法をご覧ください。
ベスト プラクティス
アプリのショートカットを優先度順に並べ替える
ショートカットは、マニフェストで定義した順序で表示されます。アプリのショートカットの表示数の制限はプラットフォームによって異なるため、アプリのショートカットを優先度順に並べることをおすすめします。たとえば、Windows 版 Chrome と Edge ではアプリ ショートカットの数を 10 に制限していますが、Android 版 Chrome では 3 つしか表示されません。Android 7 の Chrome 92 より前では、4 つでした。Chrome 92 では、サイトの設定にショートカットが追加され、アプリで使用可能なショートカット スロットの 1 つが使用されます。
アプリのショートカット名を区別する
常に表示されるとは限らないため、アイコンによってアプリのショートカットを区別しないでください。たとえば、macOS では、ドックのショートカット メニューのアイコンはサポートされていません。アプリ ショートカットごとに異なる名前を使用します。
アプリのショートカットの使用状況を測定する
分析目的で start_url と同様にアプリ ショートカットの url エントリにアノテーションを付ける必要があります(url:
"/my-shortcut?utm_source=homescreen" など)。
ブラウザ サポート
アプリショートカットは、以下のプラットフォームとバージョンで利用できます。

Trusted Web Activity のサポート
Bubblewrap は、Trusted Web Activity を使用する Android アプリのビルドに推奨されるツールです。ウェブアプリ マニフェストからアプリ ショートカットを読み取り、Android アプリに対応する構成を自動的に生成します。アプリ ショートカットのアイコンは必須であり、Bubblewrap では 96 x 96 ピクセル以上である必要があります。
PWABuilder は、プログレッシブ ウェブアプリを信頼できるウェブとアプリのアクティビティに簡単に変換できる優れたツールです。アプリのショートカットをサポートしていますが、いくつかの注意点があります。
Trusted Web Activity を Android アプリに手動で統合する場合は、Android アプリのショートカットを使用して同じ動作を実装できます。
サンプル
アプリ ショートカットのサンプルとそのソースをご覧ください。
関連情報
- MDN
- 仕様
- アプリ ショートカットのサンプル | アプリ ショートカットのサンプルソース
- Blink コンポーネント:
UI>Browser>WebAppInstalls


