প্রকাশিত: ১৫ জুন, ২০২০
যখন আপনি প্রোগ্রেসিভ ওয়েব অ্যাপ বাজওয়ার্ড বিঙ্গো খেলেন, তখন "PWA গুলি কেবল ওয়েবসাইট"-এর উপর বাজি ধরা নিরাপদ। আমরা বলি , মাইক্রোসফটের PWA ডকুমেন্টেশন একমত , এবং PWA মনোনীতকারী ফ্রান্সেস বেরিম্যান এবং অ্যালেক্স রাসেলও তাই। হ্যাঁ, PWA গুলি কেবল ওয়েবসাইট, তবে এগুলি তার চেয়েও অনেক বেশি। সঠিকভাবে করা হলে, একটি PWA একটি ওয়েবসাইটের মতো মনে হবে না, বরং একটি বাস্তব অ্যাপের মতো মনে হবে।
কিন্তু সত্যিকারের অ্যাপের মতো অনুভব করার অর্থ কী?
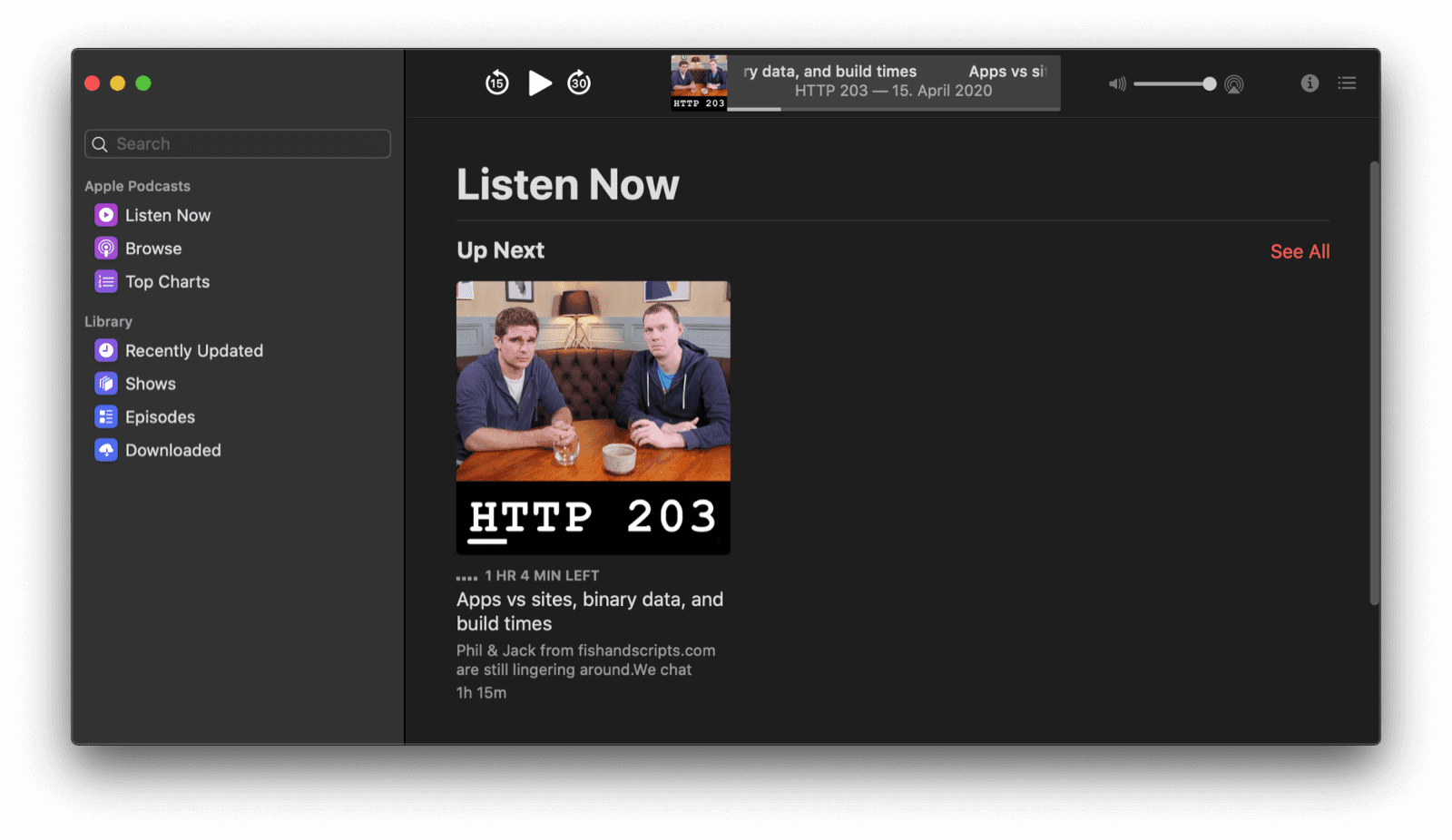
উদাহরণ হিসেবে Apple Podcasts অ্যাপটি নিন। এটি ডেস্কটপে macOS এবং মোবাইলে iOS (এবং iPadOS) উভয় ক্ষেত্রেই উপলব্ধ। যদিও Podcasts একটি মিডিয়া অ্যাপ্লিকেশন, আমি এর সাহায্যে যে মূল ধারণাগুলি তুলে ধরছি তা অন্যান্য বিভাগের অ্যাপের ক্ষেত্রেও প্রযোজ্য।

অফলাইনে চালানোর ক্ষমতাসম্পন্ন
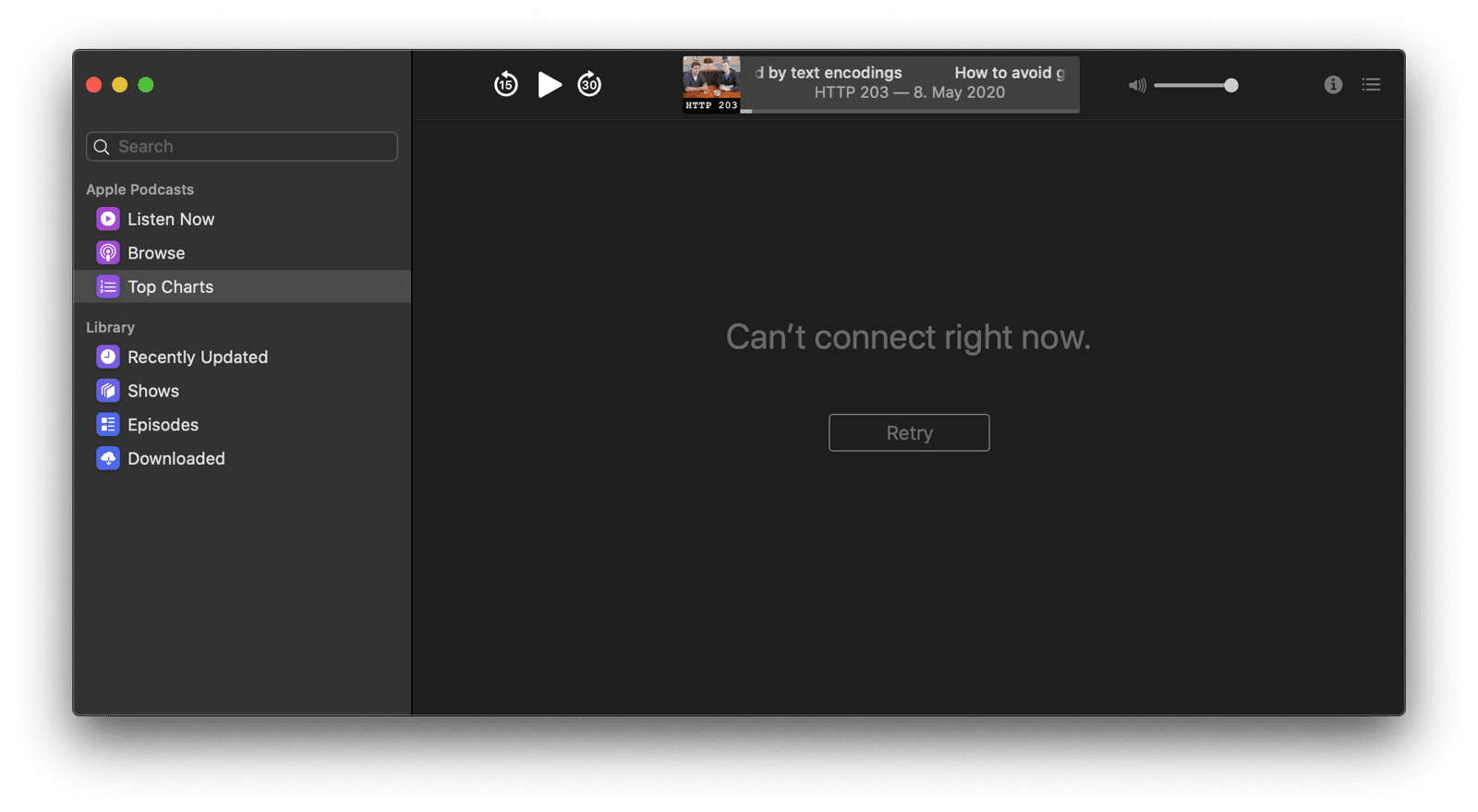
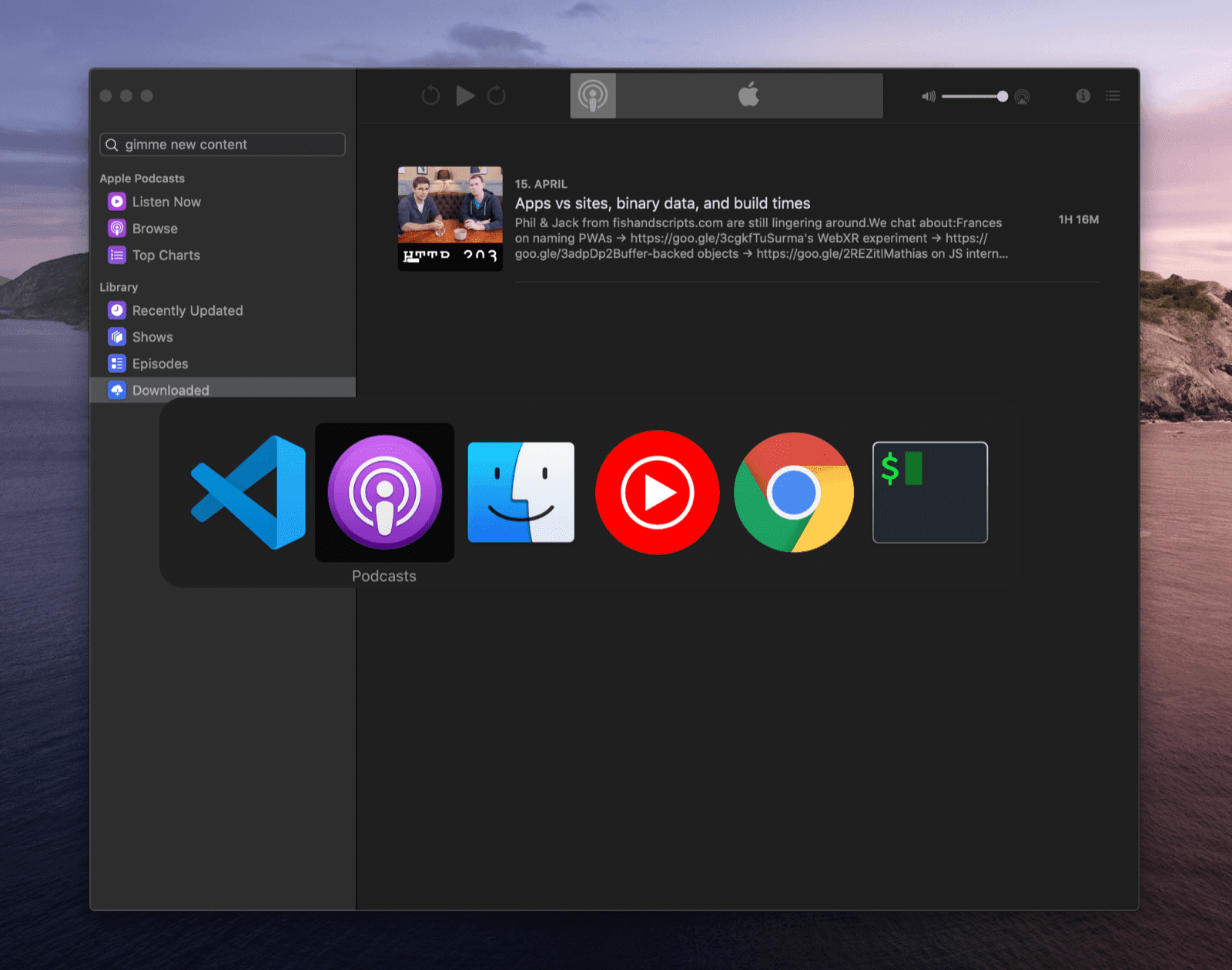
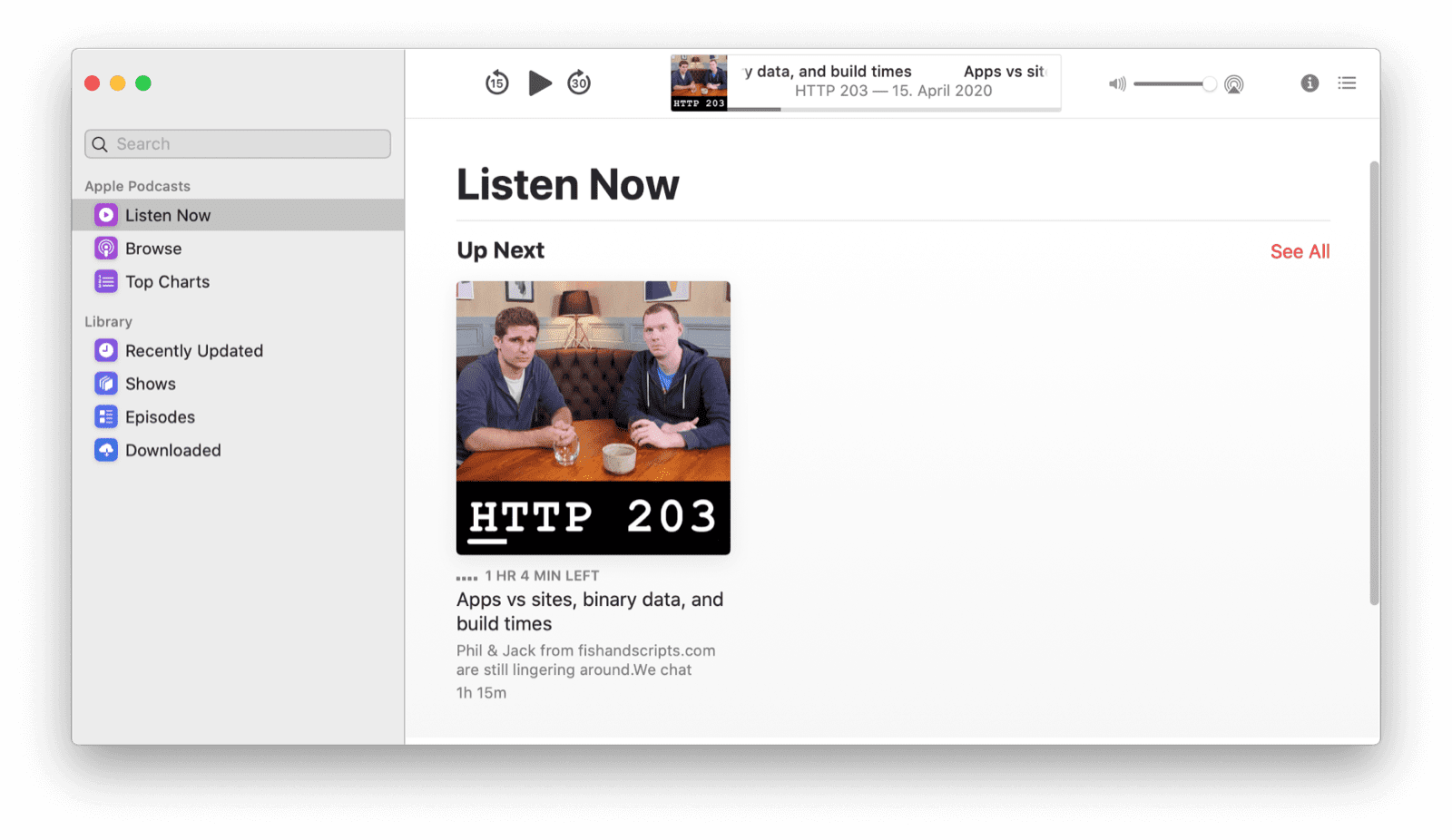
আপনার মোবাইল ফোন বা ডেস্কটপে প্ল্যাটফর্ম-নির্দিষ্ট অ্যাপ্লিকেশনগুলি সম্পর্কে চিন্তা করুন। একটি জিনিস লক্ষণীয়: আপনি সর্বদা এটি ব্যবহার করতে পারেন। পডকাস্ট অ্যাপে, আমি অফলাইনে থাকলেও, সবসময় কিছু করার বা দেখার জন্য কিছু থাকে। যখন কোনও নেটওয়ার্ক সংযোগ থাকে না, তখনও অ্যাপটি খোলা থাকে। শীর্ষ চার্ট বিভাগটি কোনও সামগ্রী দেখায় না, বরং এটি "এখনই সংযোগ করতে পারছি না" বার্তায় ফিরে আসে যা একটি "পুনরায় চেষ্টা করুন" বোতামের সাথে যুক্ত।

ওয়েবে এটি করুন
পডকাস্ট অ্যাপটি তথাকথিত অ্যাপ শেল মডেল অনুসরণ করে। কোর অ্যাপটি দেখানোর জন্য প্রয়োজনীয় সমস্ত স্ট্যাটিক কন্টেন্ট স্থানীয়ভাবে ক্যাশে করা হয়, যার মধ্যে বাম-হাতের মেনু আইকন এবং কোর প্লেয়ার UI আইকনের মতো সাজসজ্জার ছবি অন্তর্ভুক্ত থাকে। টপ চার্ট ডেটার মতো ডায়নামিক কন্টেন্ট শুধুমাত্র চাহিদা অনুযায়ী লোড করা হয়, লোডিং ব্যর্থ হলে স্থানীয়ভাবে ক্যাশে করা ফলব্যাক কন্টেন্ট পাওয়া যায়। আপনার ওয়েব অ্যাপে এই স্থাপত্য মডেলটি কীভাবে প্রয়োগ করবেন তা জানতে The App Shell Model নিবন্ধটি পড়ুন।
অফলাইন কন্টেন্ট উপলব্ধ এবং মিডিয়া প্লে করা যাবে
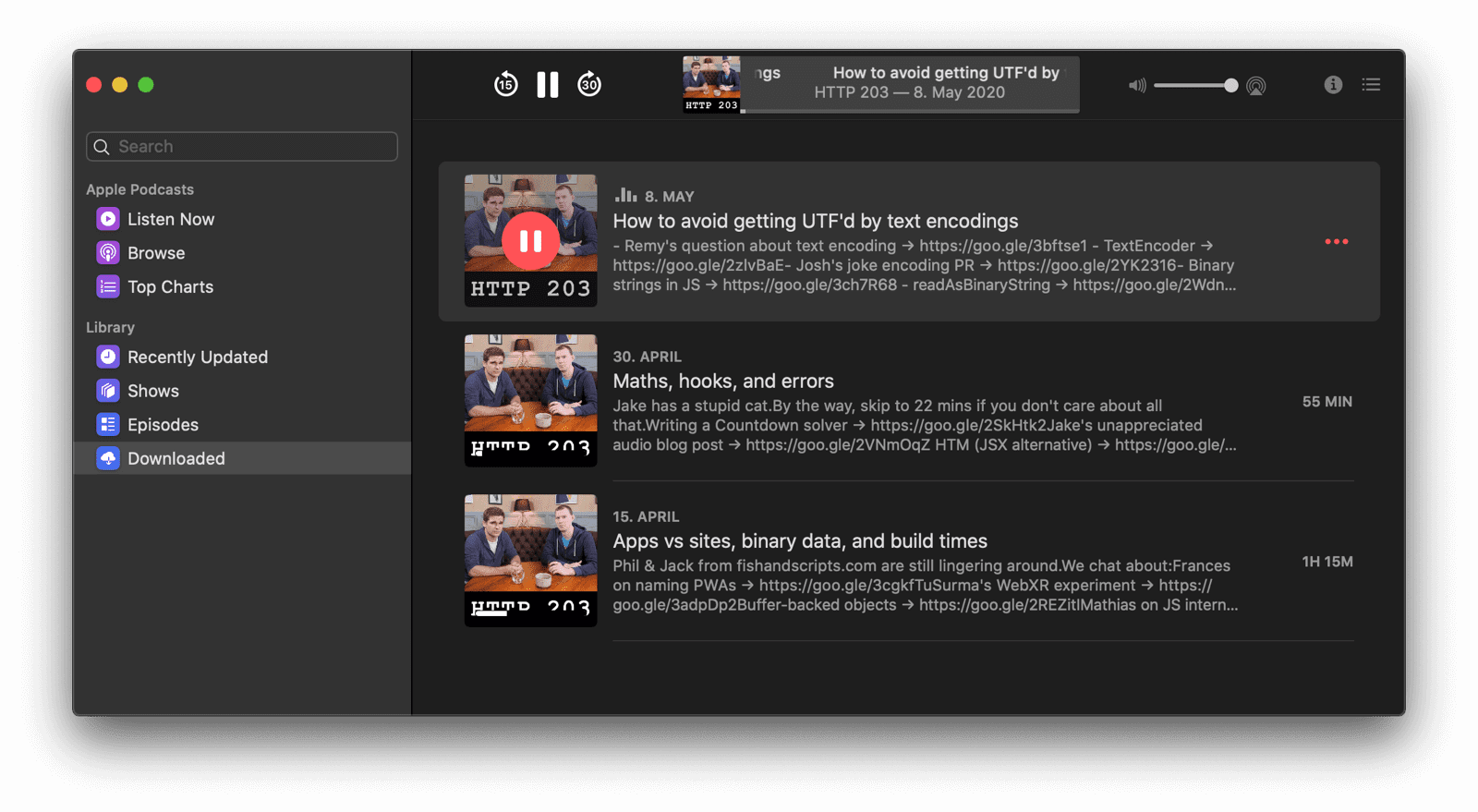
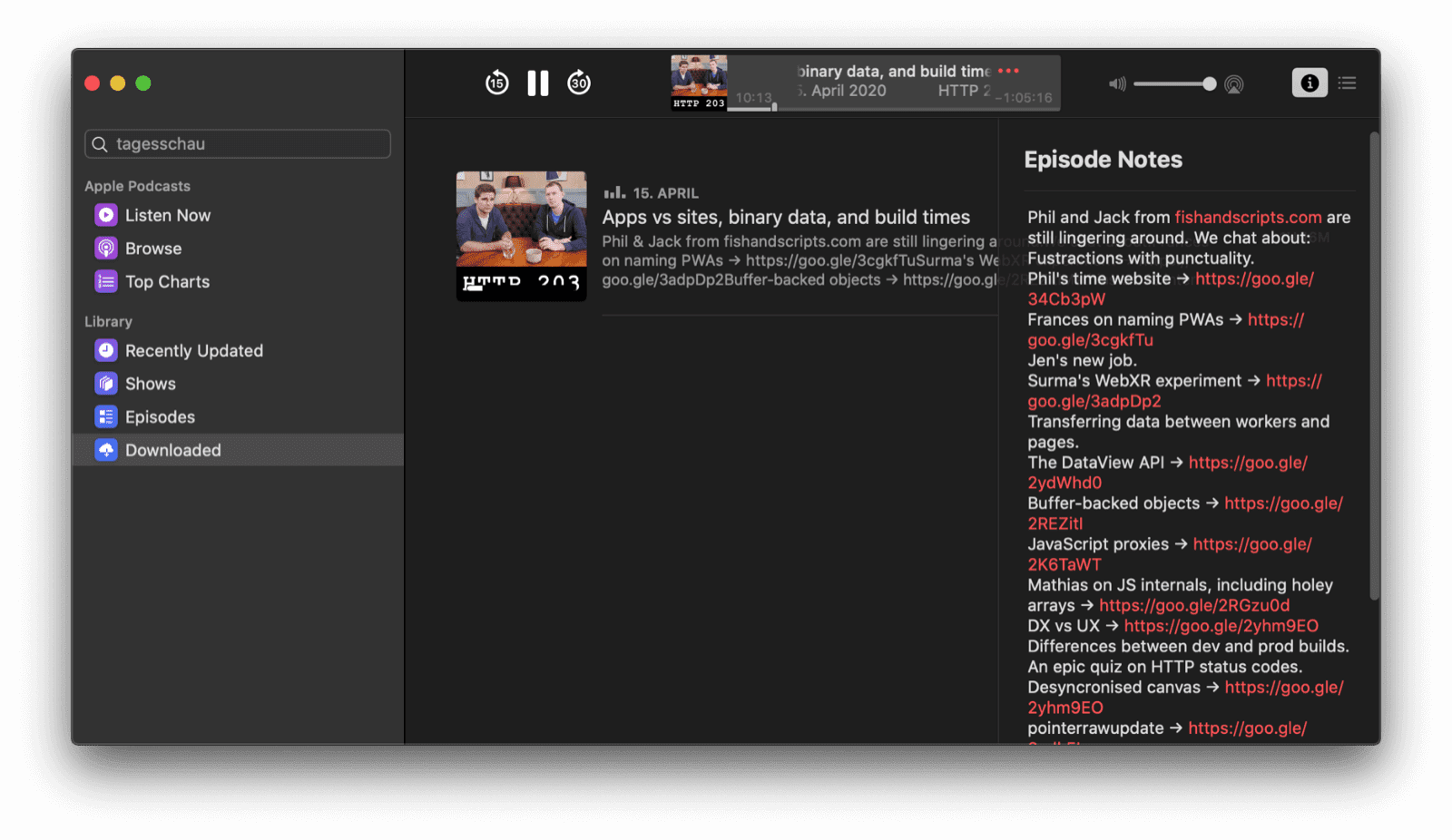
অফলাইনে থাকাকালীন, বাম দিকের ড্রয়ারে, আমি এখনও ডাউনলোড করা বিভাগে যেতে পারি এবং ডাউনলোড করা পডকাস্ট পর্বগুলি চালাতে পারি, যা সমস্ত মেটাডেটা সহ প্রদর্শিত হয়, যার মধ্যে শিল্পকর্ম এবং বিবরণ অন্তর্ভুক্ত থাকে।

ওয়েবে এটি করুন
পূর্বে ডাউনলোড করা মিডিয়া কন্টেন্ট ক্যাশে থেকে পরিবেশন করা যেতে পারে, উদাহরণস্বরূপ Workbox লাইব্রেরি থেকে Serve cashed অডিও এবং ভিডিও রেসিপি ব্যবহার করে। অন্যান্য কন্টেন্ট সর্বদা ক্যাশে বা IndexedDB-তে সংরক্ষণ করা যেতে পারে। সমস্ত বিবরণের জন্য এবং কখন কোন স্টোরেজ প্রযুক্তি ব্যবহার করবেন তা জানতে Storage for the web নিবন্ধটি পড়ুন। যদি আপনার কাছে এমন ডেটা থাকে যা স্থায়ীভাবে সংরক্ষণ করা উচিত এবং উপলব্ধ মেমরির পরিমাণ কম হয়ে গেলে মুছে ফেলার ঝুঁকি ছাড়াই, আপনি Persistent Storage API ব্যবহার করতে পারেন।
সক্রিয় ব্যাকগ্রাউন্ড ডাউনলোডিং
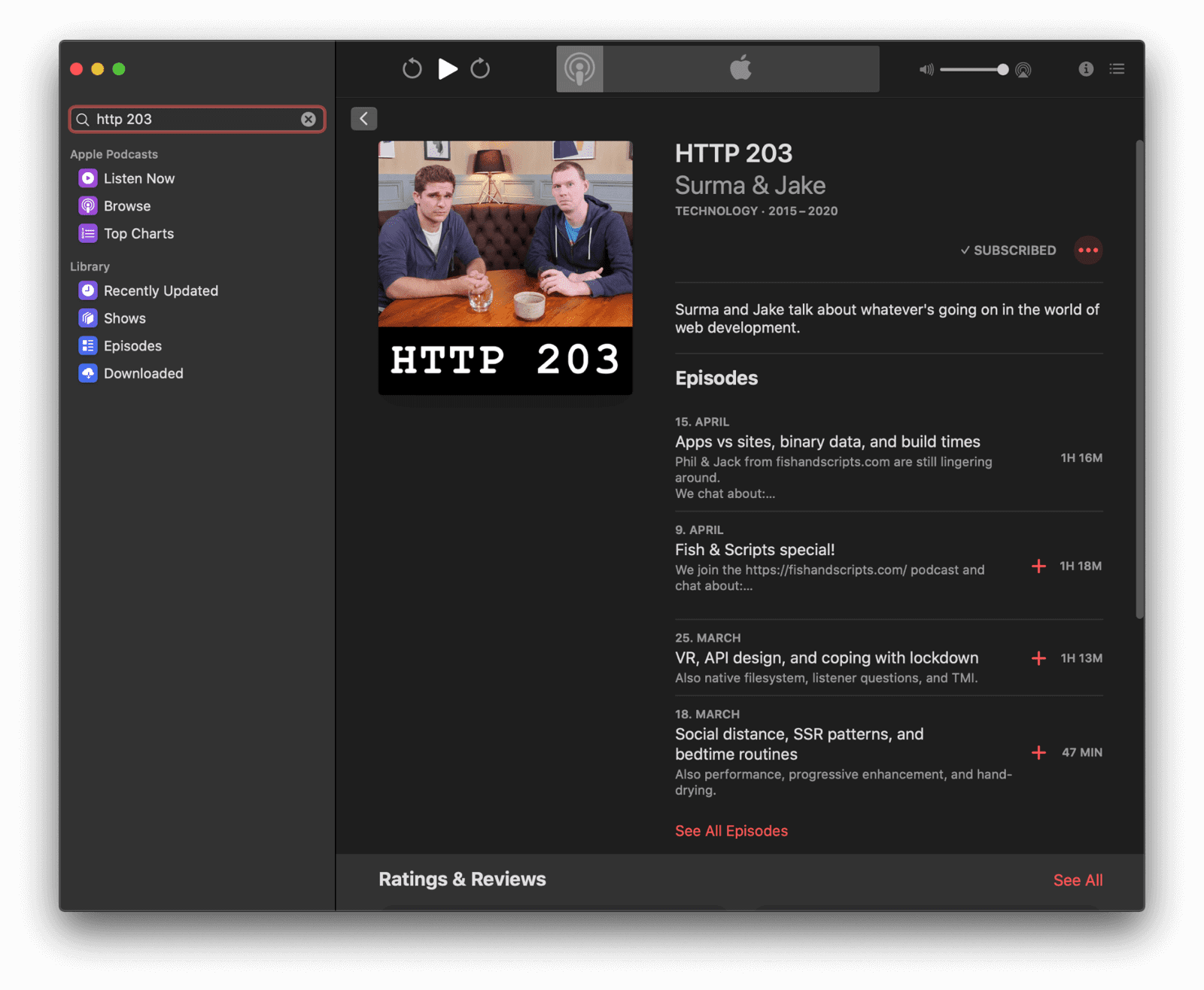
যখন আমি আবার অনলাইনে আসি, তখন অবশ্যই আমি http 203 মতো প্রশ্নের সাথে কন্টেন্ট অনুসন্ধান করতে পারি, এবং যখন আমি অনুসন্ধান ফলাফল, HTTP 203 পডকাস্ট সাবস্ক্রাইব করার সিদ্ধান্ত নিই, তখন সিরিজের সর্বশেষ পর্বটি তাৎক্ষণিকভাবে ডাউনলোড হয়ে যায়, কোনও প্রশ্ন জিজ্ঞাসা করা হয় না।

ওয়েবে এটি করুন
পডকাস্ট পর্ব ডাউনলোড করা এমন একটি অপারেশন যা সম্ভবত আরও বেশি সময় নিতে পারে। ব্যাকগ্রাউন্ড ফেচ এপিআই আপনাকে ব্রাউজারে ডাউনলোডগুলি অর্পণ করতে দেয়, যা ব্যাকগ্রাউন্ডে সেগুলি পরিচালনা করে।
অ্যান্ড্রয়েডে, ব্রাউজারটি এই ডাউনলোডগুলি আরও অপারেটিং সিস্টেমে অর্পণ করতে পারে, তাই ব্রাউজারটিকে ক্রমাগত চালানোর প্রয়োজন হয় না। ডাউনলোড শেষ হয়ে গেলে, আপনার অ্যাপের পরিষেবা কর্মী জেগে ওঠেন এবং আপনি প্রতিক্রিয়াটি নিয়ে কী করবেন তা সিদ্ধান্ত নিতে পারেন।
অন্যান্য অ্যাপ্লিকেশনের সাথে ইন্টারঅ্যাক্ট করুন এবং শেয়ার করুন
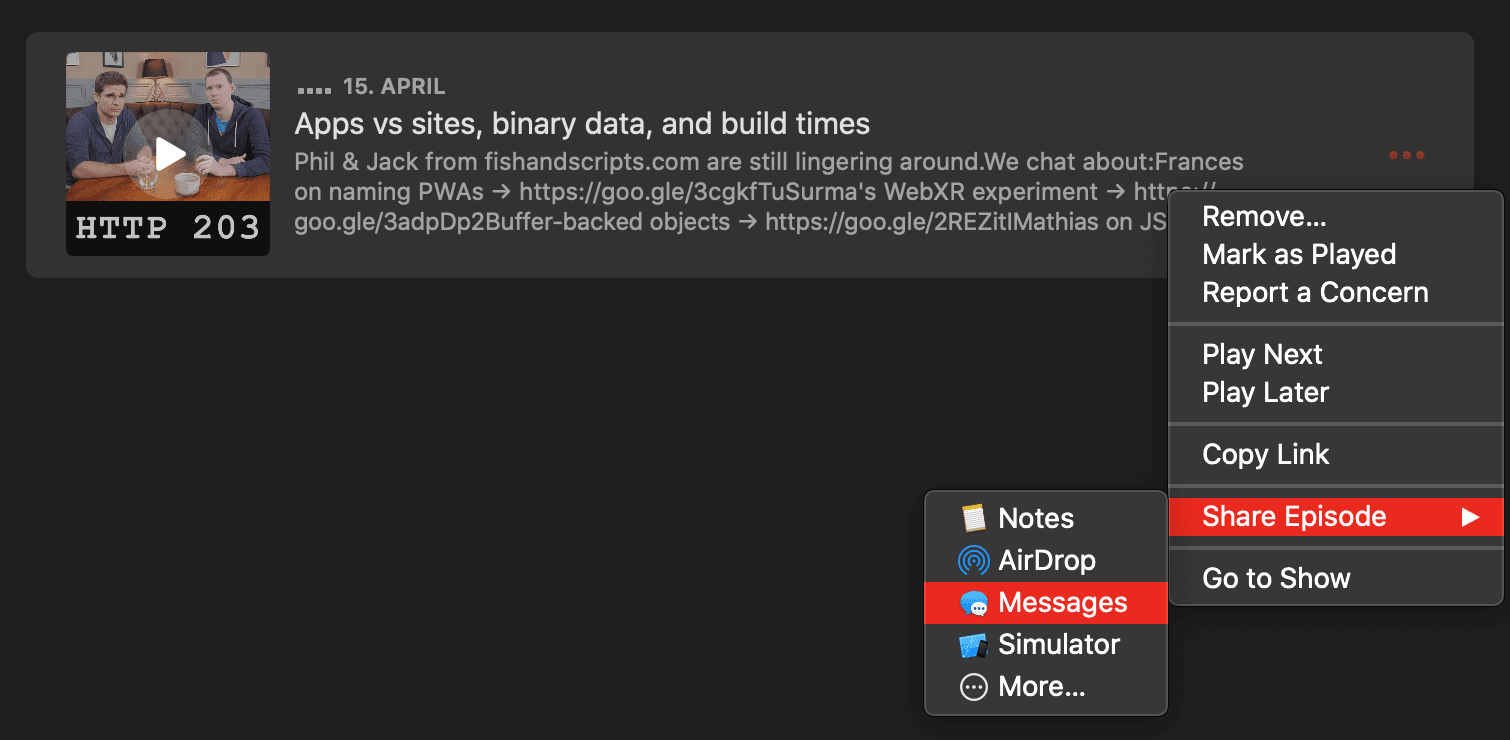
পডকাস্ট অ্যাপটি স্বাভাবিকভাবেই অন্যান্য অ্যাপ্লিকেশনের সাথে একীভূত হয়। উদাহরণস্বরূপ, যখন আমি আমার পছন্দের একটি পর্বে ডান-ক্লিক করি, তখন আমি এটি আমার ডিভাইসের অন্যান্য অ্যাপে শেয়ার করতে পারি, যেমন Messages অ্যাপ। এটি স্বাভাবিকভাবেই সিস্টেম ক্লিপবোর্ডের সাথেও একীভূত হয়। আমি যেকোনো পর্বে ডান-ক্লিক করতে পারি এবং এর লিঙ্ক কপি করতে পারি।

ওয়েবে এটি করুন
ওয়েব শেয়ার এপিআই এবং ওয়েব শেয়ার টার্গেট এপিআই আপনার অ্যাপকে ডিভাইসের অন্যান্য অ্যাপ্লিকেশনের সাথে টেক্সট, ফাইল এবং লিঙ্ক শেয়ার এবং গ্রহণ করতে দেয়। যদিও কোনও ওয়েব অ্যাপের পক্ষে অপারেটিং সিস্টেমের অন্তর্নির্মিত রাইট-ক্লিক মেনুতে মেনু আইটেম যোগ করা এখনও সম্ভব নয়, তবে ডিভাইসের অন্যান্য অ্যাপের সাথে লিঙ্ক করার এবং লিঙ্ক করার অনেক অন্যান্য উপায় রয়েছে। অ্যাসিঙ্ক ক্লিপবোর্ড এপিআই দিয়ে, আপনি সিস্টেম ক্লিপবোর্ডে প্রোগ্রাম্যাটিকভাবে টেক্সট এবং ইমেজ ডেটা (PNG ইমেজ) পড়তে এবং লিখতে পারেন। অ্যান্ড্রয়েডে, আপনি ডিভাইসের কন্টাক্ট ম্যানেজার থেকে এন্ট্রি নির্বাচন করতে কন্টাক্ট পিকার এপিআই ব্যবহার করতে পারেন। আপনি যদি একটি প্ল্যাটফর্ম-নির্দিষ্ট অ্যাপ এবং একটি PWA উভয়ই অফার করেন, তাহলে প্ল্যাটফর্ম-নির্দিষ্ট অ্যাপটি ইনস্টল করা আছে কিনা তা পরীক্ষা করার জন্য আপনি Get Installed Related Apps API ব্যবহার করতে পারেন, এই ক্ষেত্রে আপনাকে ব্যবহারকারীকে PWA ইনস্টল করতে বা ওয়েব পুশ বিজ্ঞপ্তি গ্রহণ করতে উৎসাহিত করার প্রয়োজন নেই।
ব্যাকগ্রাউন্ড অ্যাপ রিফ্রেশ হচ্ছে
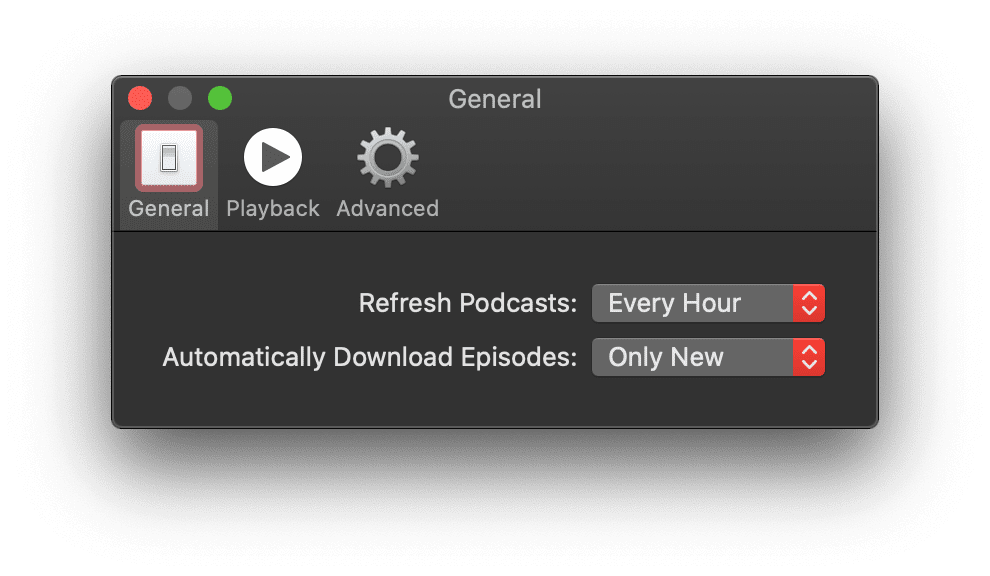
পডকাস্ট অ্যাপের সেটিংসে, আমি অ্যাপটিকে নতুন পর্বগুলি স্বয়ংক্রিয়ভাবে ডাউনলোড করার জন্য কনফিগার করতে পারি। এভাবে, আমাকে এটি নিয়ে ভাবতেও হয় না, আপডেট করা কন্টেন্ট সবসময় থাকবে। ম্যাজিক।

ওয়েবে এটি করুন
পিরিওডিক ব্যাকগ্রাউন্ড সিঙ্ক এপিআই আপনার অ্যাপটিকে ব্যাকগ্রাউন্ডে নিয়মিতভাবে তার কন্টেন্ট রিফ্রেশ করতে দেয়, এটি চালানোর প্রয়োজন ছাড়াই। এর অর্থ হল নতুন কন্টেন্ট সক্রিয়ভাবে উপলব্ধ, যাতে আপনার ব্যবহারকারীরা যখনই সিদ্ধান্ত নেবেন তখনই এটিতে গভীরভাবে অনুসন্ধান শুরু করতে পারেন।
ক্লাউডের উপর অবস্থা সিঙ্ক্রোনাইজ করা হয়েছে
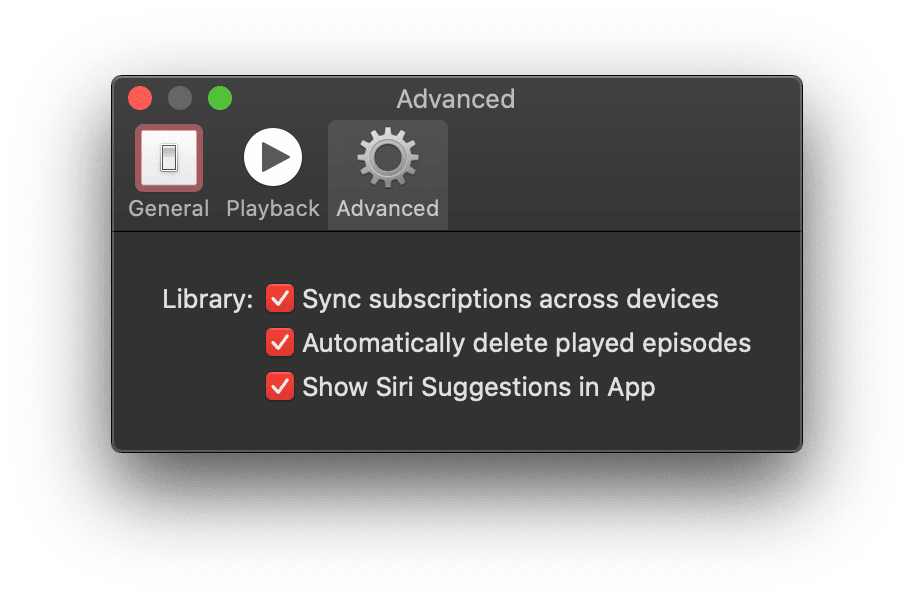
আমার সাবস্ক্রিপশনগুলি আমার সমস্ত ডিভাইসে সিঙ্ক্রোনাইজ করা আছে। একটি নিরবচ্ছিন্ন পৃথিবীতে, আমাকে আমার পডকাস্ট সাবস্ক্রিপশনগুলিকে ম্যানুয়ালি সিঙ্কে রাখার বিষয়ে চিন্তা করতে হবে না। একইভাবে, আমার মোবাইল ডিভাইসের মেমোরিটি আমার ডেস্কটপে ইতিমধ্যে শোনা পর্বগুলির দ্বারা গ্রাস করা হবে বলে ভয় পাওয়ার দরকার নেই। প্লে স্টেটটি সিঙ্কে রাখা হয় এবং শোনা পর্বগুলি স্বয়ংক্রিয়ভাবে মুছে ফেলা হয়।

ওয়েবে এটি করুন
অ্যাপ স্টেট ডেটা সিঙ্ক করা এমন একটি কাজ যা আপনি ব্যাকগ্রাউন্ড সিঙ্ক API- কে অর্পণ করতে পারেন। সিঙ্ক অপারেশনটি তাৎক্ষণিকভাবে ঘটতে হবে না, কেবল শেষ পর্যন্ত , এবং এমনকি যখন ব্যবহারকারী ইতিমধ্যেই অ্যাপটি আবার বন্ধ করে দিয়েছেন তখনও।
হার্ডওয়্যার মিডিয়া কী নিয়ন্ত্রণ
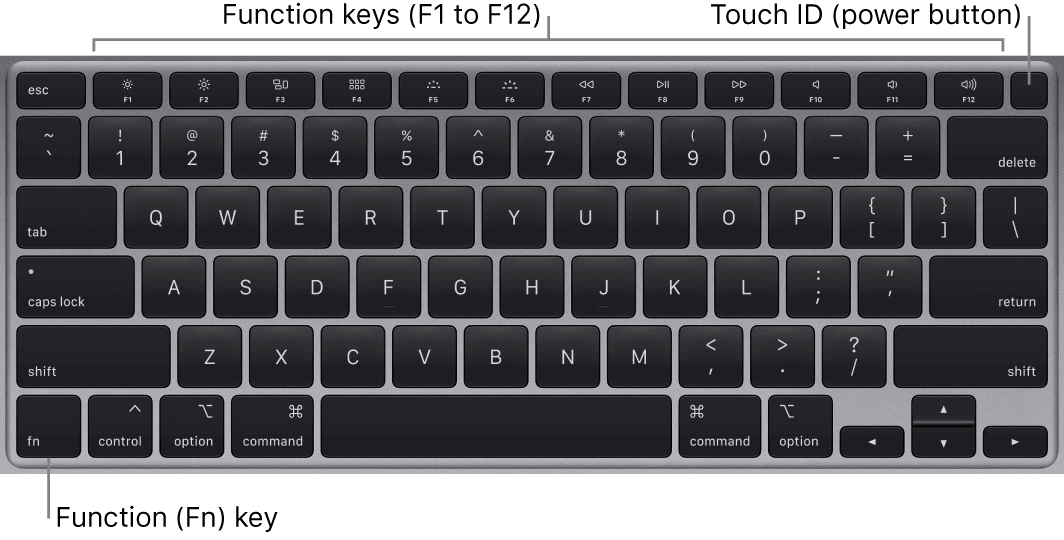
যখন আমি অন্য কোনও অ্যাপ্লিকেশন নিয়ে ব্যস্ত থাকি, যেমন আমার ব্রাউজারে কোনও সংবাদ পৃষ্ঠা পড়া, তখনও আমি আমার ল্যাপটপের মিডিয়া কী ব্যবহার করে পডকাস্ট অ্যাপটি নিয়ন্ত্রণ করতে পারি। কেবল এগিয়ে বা পিছনে যাওয়ার জন্য অ্যাপটিতে স্যুইচ করার দরকার নেই।

ওয়েবে এটি করুন
মিডিয়া কীগুলি মিডিয়া সেশন API দ্বারা সমর্থিত। এর মতো, ব্যবহারকারীরা তাদের ফিজিক্যাল কীবোর্ড, হেডফোনে হার্ডওয়্যার মিডিয়া কী ব্যবহার করতে পারেন, এমনকি তাদের স্মার্টওয়াচের সফ্টওয়্যার মিডিয়া কীগুলি ব্যবহার করে ওয়েব অ্যাপ নিয়ন্ত্রণ করতে পারেন। অতিরিক্তভাবে, ব্যবহারকারী যখন বিষয়বস্তুর একটি উল্লেখযোগ্য অংশ অনুসন্ধান করেন, যেমন খোলার ক্রেডিট বা একটি অধ্যায়ের সীমানা অতিক্রম করা, তখন আপনি একটি কম্পন প্যাটার্ন ব্যবহার করতে পারেন।
মাল্টিটাস্কিং এবং অ্যাপ শর্টকাট
অবশ্যই আমি যেকোনো জায়গা থেকে পডকাস্ট অ্যাপে মাল্টিটাস্ক করতে পারি। অ্যাপটিতে একটি স্পষ্টভাবে আলাদা করা যায় এমন আইকন আছে যা আমি আমার ডেস্কটপ বা অ্যাপ্লিকেশন ডকে রাখতে পারি যাতে আমার ইচ্ছা হলেই পডকাস্ট চালু করা যায়।

ওয়েবে এটি করুন
ডেস্কটপ এবং মোবাইল উভয় ক্ষেত্রেই প্রোগ্রেসিভ ওয়েব অ্যাপগুলি হোম স্ক্রিন, স্টার্ট মেনু বা অ্যাপ্লিকেশন ডকে ইনস্টল করা যেতে পারে। ইনস্টলেশনটি একটি প্রোঅ্যাকটিভ প্রম্পটের ভিত্তিতে করা যেতে পারে, অথবা অ্যাপ ডেভেলপার দ্বারা সম্পূর্ণরূপে নিয়ন্ত্রিত হতে পারে। ইনস্টলযোগ্য হতে কী লাগে? নিবন্ধটি আপনার যা জানা দরকার তা নিয়ে আলোচনা করে। মাল্টিটাস্কিং করার সময়, PWA গুলি ব্রাউজার থেকে স্বাধীনভাবে প্রদর্শিত হয়।
প্রসঙ্গ মেনুতে দ্রুত পদক্ষেপ
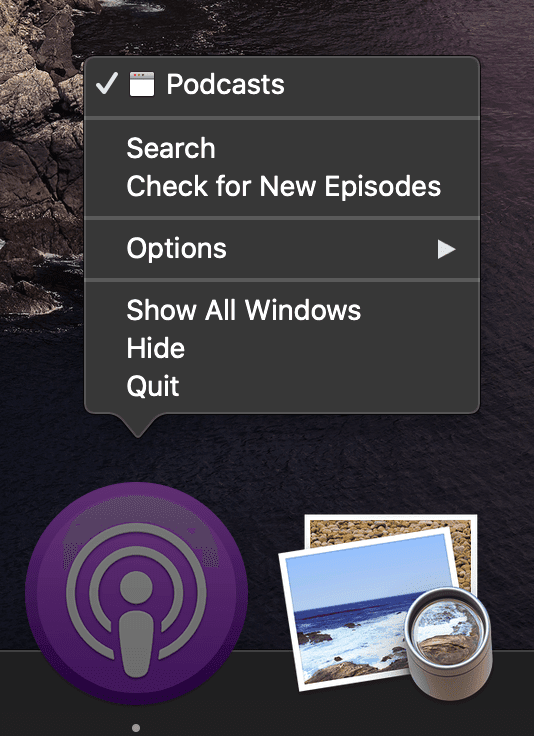
অ্যাপের সবচেয়ে সাধারণ অ্যাকশন, "নতুন কন্টেন্ট অনুসন্ধান করুন " এবং "নতুন পর্ব পরীক্ষা করুন" , ডকের অ্যাপের প্রসঙ্গ মেনু থেকে সরাসরি পাওয়া যায়। বিকল্প মেনুতে, আমি লগইন করার সময় অ্যাপটি খোলার সিদ্ধান্তও নিতে পারি।

ওয়েবে এটি করুন
PWA-এর ওয়েব অ্যাপ ম্যানিফেস্টে অ্যাপ আইকন শর্টকাট নির্দিষ্ট করে, আপনি সাধারণ কাজগুলিতে দ্রুত রুট নিবন্ধন করতে পারেন যা ব্যবহারকারীরা সরাসরি অ্যাপ আইকন থেকে পৌঁছাতে পারেন। macOS-এর মতো অপারেটিং সিস্টেমে, ব্যবহারকারীরা অ্যাপ আইকনে ডান-ক্লিক করতে পারেন এবং লগইনের সময় অ্যাপটি চালু করার জন্য সেট করতে পারেন। লগইন চালানোর জন্য একটি প্রস্তাবের উপর কাজ চলছে।
ডিফল্ট অ্যাপ হিসেবে কাজ করুন
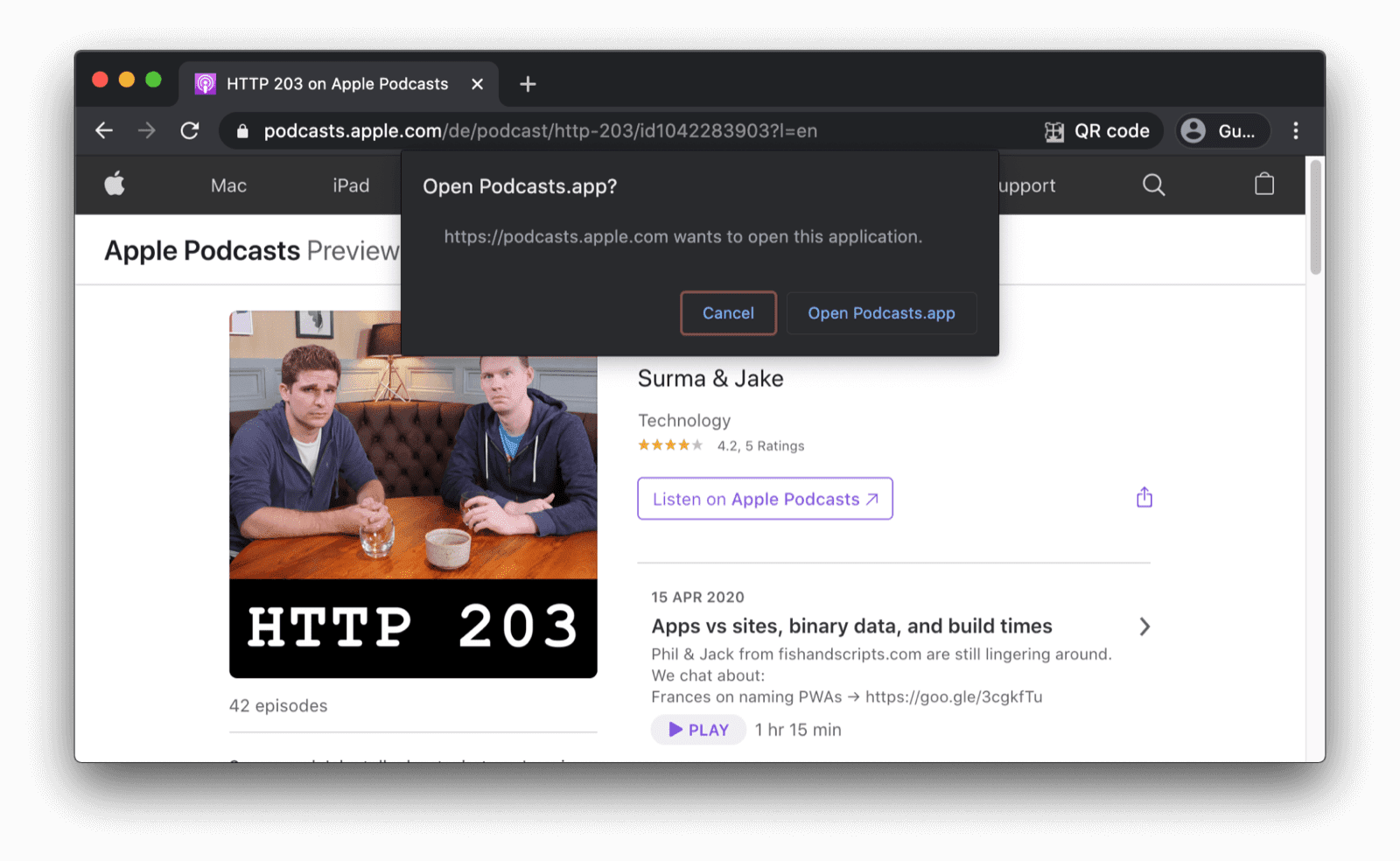
অন্যান্য iOS অ্যাপ্লিকেশন এমনকি ওয়েবসাইট বা ইমেলগুলি পডকাস্টস অ্যাপের সাথে একীভূত হতে পারে podcasts:// URL স্কিম ব্যবহার করে। যদি আমি ব্রাউজারে থাকাকালীন podcasts://podcasts.apple.com/podcast/the-css-podcast/id1042283903 এর মতো একটি লিঙ্ক অনুসরণ করি, তাহলে আমাকে সরাসরি পডকাস্টস অ্যাপে নিয়ে আসা হবে এবং আমি পডকাস্ট সাবস্ক্রাইব করার বা শোনার সিদ্ধান্ত নিতে পারব।

ওয়েবে এটি করুন
সম্পূর্ণ কাস্টম URL স্কিম পরিচালনা করা এখনও সম্ভব নয়, তবে PWA-এর জন্য URL প্রোটোকল হ্যান্ডলিং- এর জন্য একটি চলমান প্রস্তাব রয়েছে। একটি web+ স্কিম প্রিফিক্স সহ registerProtocolHandler() হল সেরা বিকল্প।
স্থানীয় ফাইল সিস্টেম ইন্টিগ্রেশন
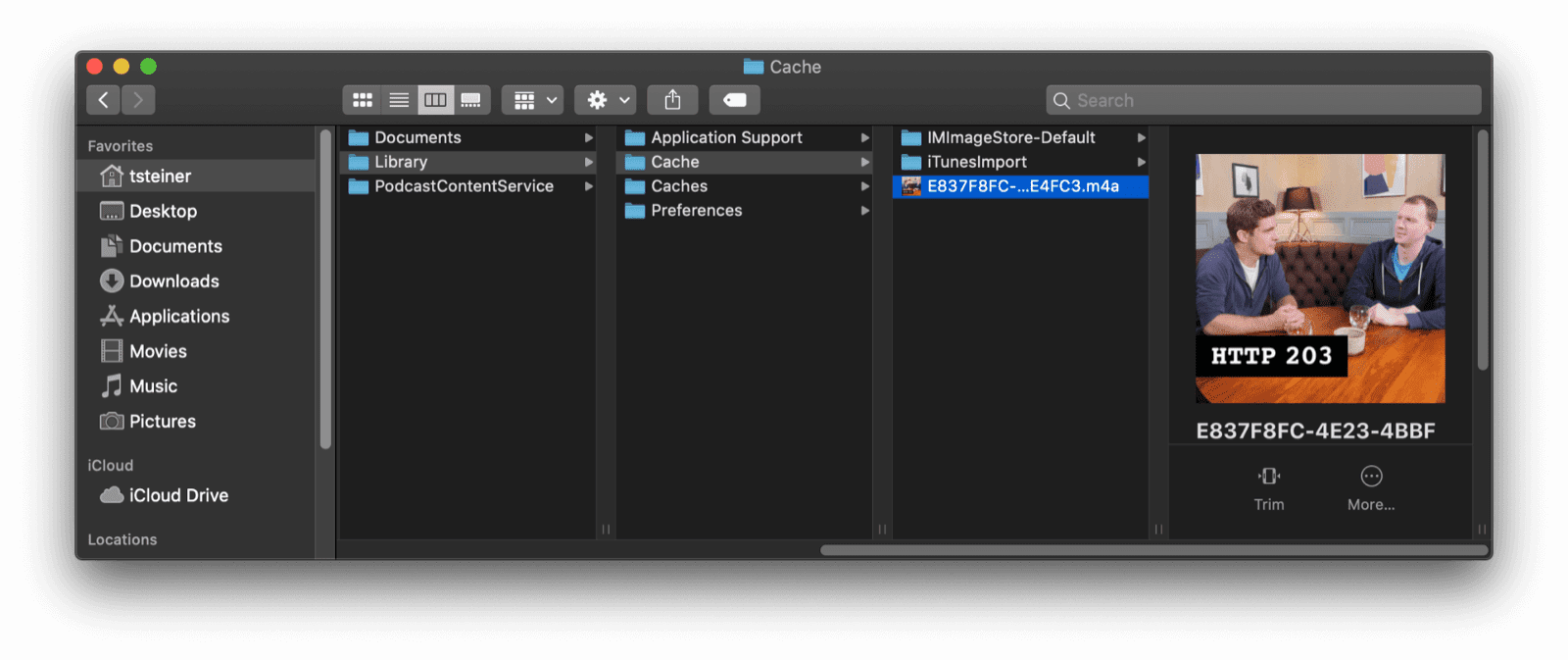
তুমি হয়তো তাৎক্ষণিকভাবে এটা মনে করবে না, কিন্তু পডকাস্ট অ্যাপটি স্বাভাবিকভাবেই স্থানীয় ফাইল সিস্টেমের সাথে একীভূত হয়। যখন আমি আমার ল্যাপটপে একটি পডকাস্ট পর্ব ডাউনলোড করি, তখন এটি ~/Library/Group Containers/243LU875E5.groups.com.apple.podcasts/Library/Cache তে সংরক্ষিত থাকে। যেমন ~/Documents , এই ডিরেক্টরিটি নিয়মিত ব্যবহারকারীদের সরাসরি অ্যাক্সেস করার জন্য নয়।
ফাইল ব্যতীত অন্যান্য স্টোরেজ প্রক্রিয়াগুলি অফলাইন সামগ্রী বিভাগে উল্লেখ করা হয়েছে।

ওয়েবে এটি করুন
ফাইল সিস্টেম অ্যাক্সেস API ডেভেলপারদের ডিভাইসের স্থানীয় ফাইল সিস্টেমে অ্যাক্সেস পেতে সক্ষম করে। আপনি এটি সরাসরি ব্যবহার করতে পারেন অথবা browser-fs-access সাপোর্ট লাইব্রেরি ব্যবহার করতে পারেন যা API সমর্থন করে না এমন ব্রাউজারগুলির জন্য স্বচ্ছভাবে একটি ফলব্যাক প্রদান করে। নিরাপত্তার কারণে, সিস্টেম ডিরেক্টরিগুলি ওয়েবে অ্যাক্সেসযোগ্য নয়।
প্ল্যাটফর্মের চেহারা এবং অনুভূতি
iOS অ্যাপ্লিকেশনের জন্য আরও সূক্ষ্ম একটি বৈশিষ্ট্য রয়েছে যা স্বতঃস্ফূর্তভাবে স্পষ্ট, যেমন পডকাস্ট। কোনও টেক্সট লেবেল নির্বাচনযোগ্য নয় এবং সমস্ত টেক্সট মেশিনের সিস্টেম ফন্টের সাথে মিশে যায়। এছাড়াও, আমার সিস্টেম রঙের থিমের (যেমন ডার্ক মোড) পছন্দটি সম্মানিত।


ওয়েবে এটি করুন
user-select CSS প্রোপার্টি ব্যবহার করে none এর মান ব্যবহার করে, আপনি UI এলিমেন্টগুলিকে দুর্ঘটনাক্রমে নির্বাচিত হওয়া থেকে রক্ষা করতে পারেন। তবে, অ্যাপের কন্টেন্টগুলিকে অনির্বাচিত করার জন্য এই প্রোপার্টির অপব্যবহার না করার বিষয়ে নিশ্চিত হন। এটি শুধুমাত্র বোতাম টেক্সট ইত্যাদির মতো UI এলিমেন্টের জন্য ব্যবহার করা উচিত। font-family CSS প্রোপার্টির জন্য system-ui মান আপনাকে আপনার অ্যাপের জন্য ব্যবহৃত সিস্টেমের ডিফল্ট UI ফন্ট নির্দিষ্ট করতে দেয়। অবশেষে, আপনার অ্যাপ ব্যবহারকারীর পছন্দ অনুসারে তাদের পছন্দ অনুসারে পছন্দ করতে পারে, prefers-color-scheme পছন্দকে সম্মান করে, এটিকে ওভাররাইড করার জন্য একটি ঐচ্ছিক ডার্ক মোড টগল ব্যবহার করে। আরেকটি সিদ্ধান্ত নেওয়ার বিষয় হতে পারে যে ব্রাউজারটি স্ক্রলিং এরিয়ার সীমানায় পৌঁছানোর সময় কী করবে, উদাহরণস্বরূপ, custom pull to refresh বাস্তবায়ন করা। overscroll-behavior CSS প্রোপার্টি দিয়ে এটি সম্ভব।
কাস্টমাইজড টাইটেল বার
যখন আপনি পডকাস্ট অ্যাপ উইন্ডোটি দেখেন, তখন আপনি লক্ষ্য করেন যে এতে একটি ক্লাসিক ইন্টিগ্রেটেড টাইটেল বার এবং টুলবার নেই, যেমন, উদাহরণস্বরূপ, সাফারি ব্রাউজার উইন্ডো, বরং একটি কাস্টমাইজড অভিজ্ঞতা রয়েছে যা মূল প্লেয়ার উইন্ডোতে ডক করা একটি সাইডবারের মতো দেখায়।


ওয়েবে এটি করুন
টাইটেল বার কাস্টমাইজেশনের সীমিত উপলব্ধতা রয়েছে। আপনি ওয়েব অ্যাপ ম্যানিফেস্টের display এবং theme-color বৈশিষ্ট্যগুলি নির্দিষ্ট করতে পারেন (এবং করা উচিত)। এটি আপনার অ্যাপ্লিকেশন উইন্ডোর চেহারা এবং অনুভূতি নির্ধারণ করে এবং কোন ডিফল্ট ব্রাউজার নিয়ন্ত্রণগুলি দেখানো উচিত তা নির্ধারণ করে—সম্ভবত কোনওটিই নয়।
চটপটে অ্যানিমেশন
পডকাস্টগুলিতে অ্যাপ-মধ্যস্থ অ্যানিমেশনগুলি দ্রুত এবং মসৃণ। উদাহরণস্বরূপ, যখন আমি ডানদিকের এপিসোড নোটস ড্রয়ারটি খুলি, তখন এটি সুন্দরভাবে স্লাইড করে। যখন আমি আমার ডাউনলোডগুলি থেকে একটি পর্ব সরিয়ে ফেলি, তখন বাকি পর্বগুলি উপরে ভেসে ওঠে এবং মুছে ফেলা পর্বের মাধ্যমে মুক্ত হওয়া স্ক্রিন রিয়েল এস্টেট গ্রাস করে।

ওয়েবে এটি করুন
"Animations and Performance" প্রবন্ধে বর্ণিত বেশ কিছু সেরা অনুশীলন বিবেচনা করলে ওয়েবে পারফর্ম্যান্ট অ্যানিমেশন অবশ্যই সম্ভব। পৃষ্ঠাবদ্ধ কন্টেন্ট বা মিডিয়া ক্যারোসেলে সাধারণত দেখা যায় এমন স্ক্রোল অ্যানিমেশনগুলি CSS Scroll Snap বৈশিষ্ট্য ব্যবহার করে ব্যাপকভাবে উন্নত করা যেতে পারে। সম্পূর্ণ নিয়ন্ত্রণের জন্য, আপনি Web Animations API ব্যবহার করতে পারেন।
অ্যাপের বাইরে কন্টেন্ট দেখা গেছে
iOS-এ পডকাস্ট অ্যাপটি প্রকৃত অ্যাপ্লিকেশনের বাইরে অন্য কোনও স্থানে কন্টেন্ট দেখাতে পারে, উদাহরণস্বরূপ, সিস্টেমের উইজেট ভিউতে অথবা Siri সাজেশন হিসেবে।
সক্রিয়, ব্যবহার-ভিত্তিক কল-টু-অ্যাকশন, যার সাথে ইন্টারঅ্যাক্ট করার জন্য কেবল একটি ট্যাপ প্রয়োজন, পডকাস্টের মতো একটি অ্যাপের পুনঃসংযোগের হারকে ব্যাপকভাবে বৃদ্ধি করতে পারে।

ওয়েবে এটি করুন
আপনার অ্যাপ্লিকেশনে কন্টেন্ট ইনডেক্স API ব্যবহার করে ব্রাউজারকে জানাতে পারেন যে PWA-এর কোন কন্টেন্ট অফলাইনে উপলব্ধ। এটি ব্রাউজারকে মূল অ্যাপের বাইরে এই কন্টেন্টটি প্রকাশ করতে দেয়। আপনার অ্যাপে আকর্ষণীয় কন্টেন্টকে স্পিকেবল অডিও প্লেব্যাকের জন্য উপযুক্ত হিসেবে চিহ্নিত করে এবং স্ট্রাকচার্ড মার্কআপ ব্যবহার করে, আপনি সার্চ ইঞ্জিন এবং ভার্চুয়াল সহকারী, যেমন Google Assistant, আপনার অফারগুলিকে একটি আদর্শ আলোকে উপস্থাপন করতে সাহায্য করতে পারেন।
লক স্ক্রিন মিডিয়া নিয়ন্ত্রণ উইজেট
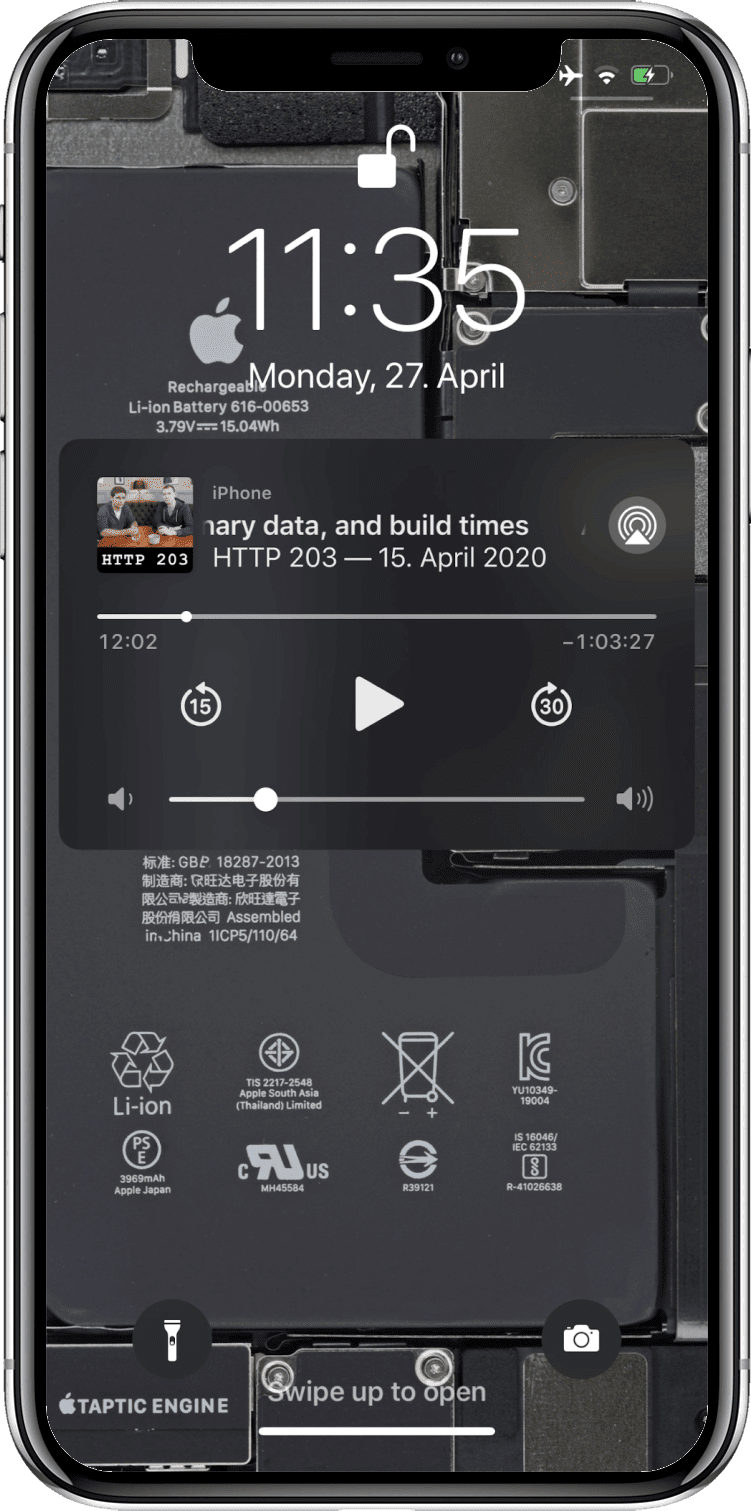
যখন একটি পডকাস্ট পর্ব চলছে, তখন পডকাস্ট অ্যাপটি লক স্ক্রিনে একটি সুন্দর নিয়ন্ত্রণ উইজেট দেখায় যার মধ্যে পর্বের আর্টওয়ার্ক, পর্বের শিরোনাম এবং পডকাস্টের নাম এর মতো মেটাডেটা থাকে।

ওয়েবে এটি করুন
মিডিয়া সেশন এপিআই আপনাকে আর্টওয়ার্ক, ট্র্যাক শিরোনাম ইত্যাদির মতো মেটাডেটা নির্দিষ্ট করতে দেয় যা পরে লক স্ক্রিন, স্মার্টওয়াচ বা ব্রাউজারের অন্যান্য মিডিয়া উইজেটে প্রদর্শিত হয়।
পুশ বিজ্ঞপ্তি
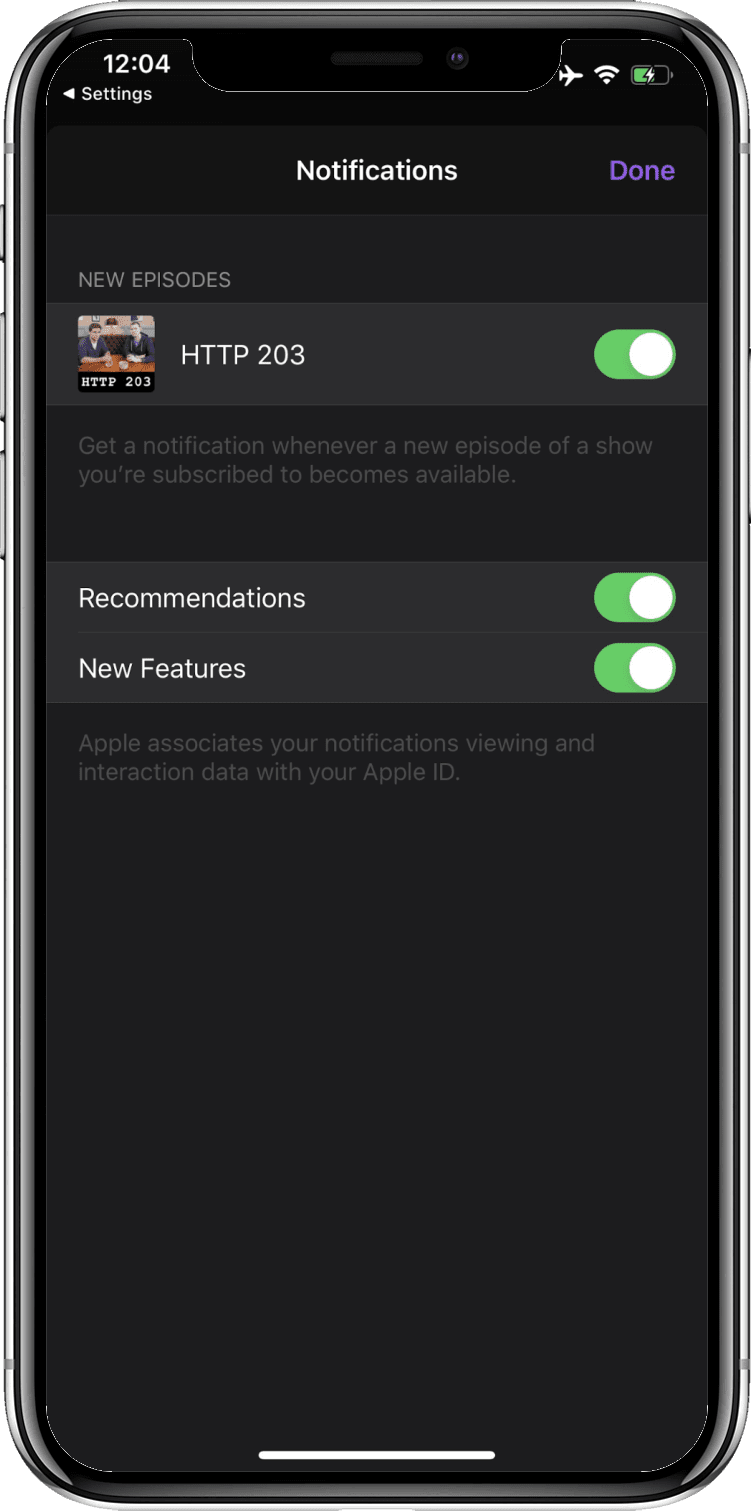
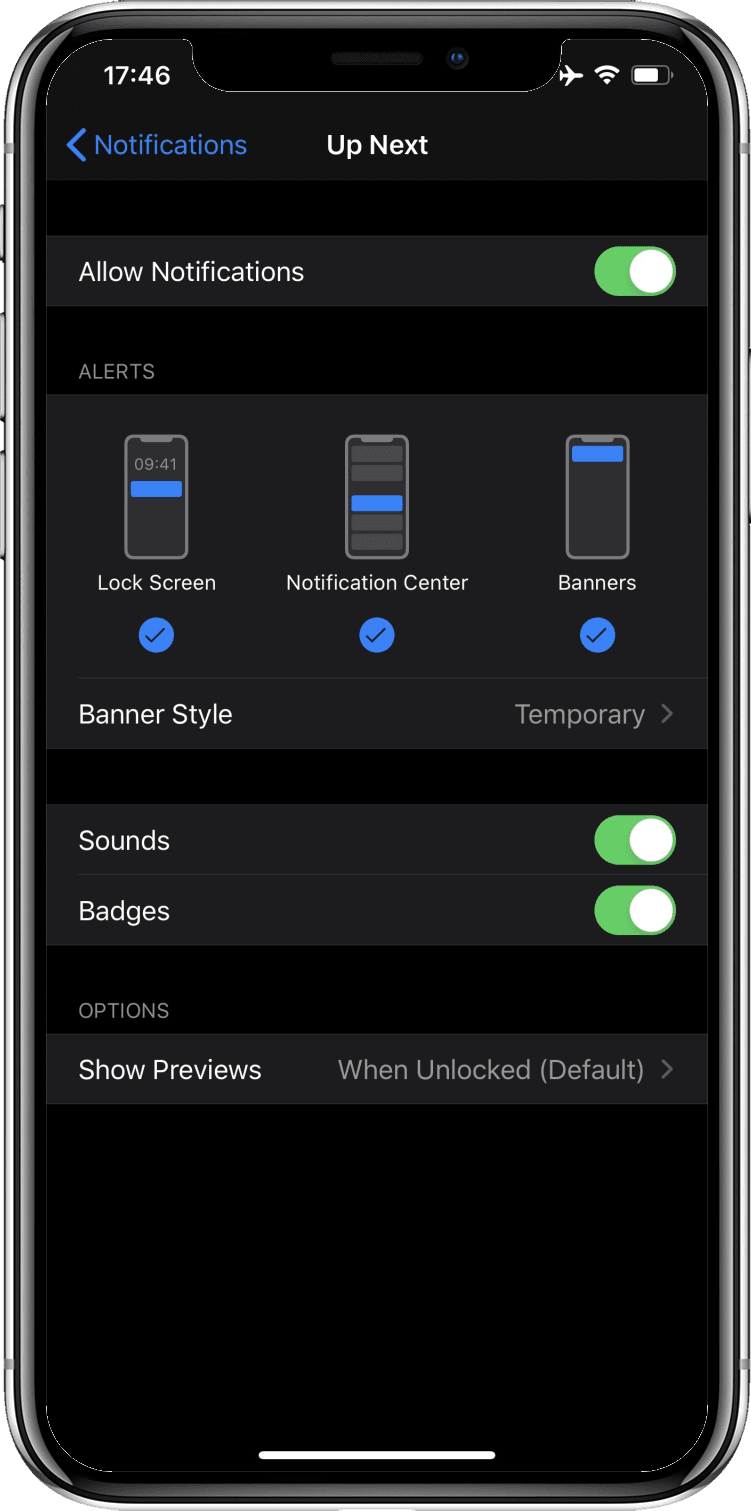
পুশ নোটিফিকেশন ওয়েবে কিছুটা বিরক্তিকর হয়ে উঠেছে (যদিও নোটিফিকেশন প্রম্পট এখন অনেক নীরব )। কিন্তু সঠিকভাবে ব্যবহার করা হলে, এগুলো অনেক মূল্য যোগ করতে পারে। উদাহরণস্বরূপ, iOS পডকাস্ট অ্যাপটি ঐচ্ছিকভাবে আমাকে আমার সাবস্ক্রাইব করা পডকাস্টের নতুন পর্ব সম্পর্কে অবহিত করতে পারে অথবা নতুনগুলি সুপারিশ করতে পারে, পাশাপাশি নতুন অ্যাপ বৈশিষ্ট্য সম্পর্কে আমাকে সতর্ক করতে পারে।

ওয়েবে এটি করুন
পুশ এপিআই আপনার অ্যাপকে পুশ নোটিফিকেশন পেতে দেয় যাতে আপনি আপনার ব্যবহারকারীদের আপনার PWA-এর আশেপাশের উল্লেখযোগ্য ঘটনা সম্পর্কে অবহিত করতে পারেন। ভবিষ্যতে একটি নির্দিষ্ট সময়ে চালু হওয়া এবং নেটওয়ার্ক সংযোগের প্রয়োজন না হওয়া বিজ্ঞপ্তিগুলির জন্য, আপনি নোটিফিকেশন ট্রিগারস এপিআই ব্যবহার করতে পারেন।
অ্যাপ আইকন ব্যাজিং
যখনই আমি সাবস্ক্রাইব করা পডকাস্টগুলির একটির জন্য নতুন পর্ব পাওয়া যায়, তখনই পডকাস্টের হোম স্ক্রিন আইকনে একটি অ্যাপ আইকন ব্যাজ দেখা যায়, যা আমাকে আবারও অ্যাপটির সাথে এমনভাবে যুক্ত হতে উৎসাহিত করে যা হস্তক্ষেপমূলক নয়।

ওয়েবে এটি করুন
আপনি ব্যাজিং API ব্যবহার করে অ্যাপ আইকন ব্যাজ সেট করতে পারেন। এটি বিশেষভাবে কার্যকর যখন আপনার PWA-তে "অপঠিত" আইটেমগুলির কিছু ধারণা থাকে অথবা যখন আপনার ব্যবহারকারীর দৃষ্টি আকর্ষণ করার জন্য কোনও উপায়ের প্রয়োজন হয়, তখন অ্যাপটি সহজেই ব্যবহার করা সম্ভব।
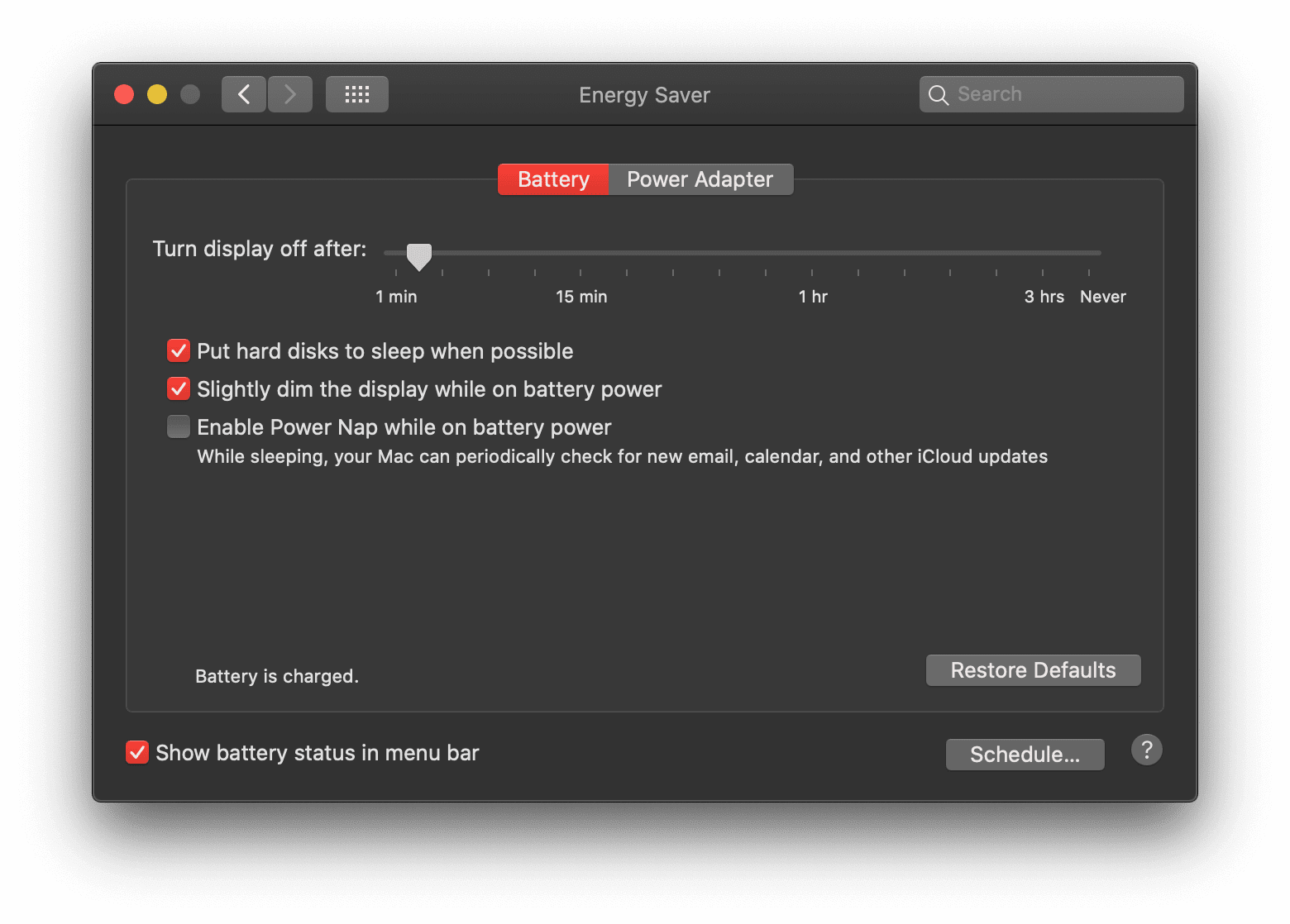
এনার্জি সেভার সেটিংসের চেয়ে মিডিয়া প্লেব্যাককে প্রাধান্য দেওয়া হয়
যখন পডকাস্ট মিডিয়া চলছে, তখন স্ক্রিনটি বন্ধ হয়ে যেতে পারে, কিন্তু সিস্টেমটি স্ট্যান্ডবাই মোডে প্রবেশ করে না। অ্যাপগুলি ঐচ্ছিকভাবে স্ক্রিনটি জাগ্রত রাখতে পারে, উদাহরণস্বরূপ লিরিক্স বা ক্যাপশন প্রদর্শনের জন্য।

ওয়েবে এটি করুন
স্ক্রিন বন্ধ হওয়া রোধ করতে স্ক্রিন ওয়েক লক API ব্যবহার করুন। ওয়েবে মিডিয়া প্লেব্যাক স্বয়ংক্রিয়ভাবে সিস্টেমকে স্ট্যান্ডবাই মোডে প্রবেশ করতে বাধা দেয়।
অ্যাপ স্টোরের মাধ্যমে অ্যাপ আবিষ্কার
যদিও পডকাস্ট অ্যাপটি ম্যাকওএস ডেস্কটপ অভিজ্ঞতার অংশ, iOS-এ এটি অ্যাপ স্টোর থেকে ইনস্টল করতে হবে। podcast , podcasts , বা apple podcasts জন্য দ্রুত অনুসন্ধান করলে অ্যাপটি অ্যাপ স্টোরে তাৎক্ষণিকভাবে দেখা যাবে।

ওয়েবে এটি করুন
অ্যাপল অ্যাপ স্টোরে PWA-এর অনুমতি দেয় না, তবে অ্যান্ড্রয়েডের মাধ্যমে আপনি আপনার PWA একটি বিশ্বস্ত ওয়েব অ্যাক্টিভিটিতে মোড়ানো অবস্থায় জমা দিতে পারেন। bubblewrap স্ক্রিপ্ট এটিকে একটি ব্যথাহীন অপারেশন করে তোলে। এই স্ক্রিপ্টটিই PWABuilder- এর অ্যান্ড্রয়েড অ্যাপ এক্সপোর্ট বৈশিষ্ট্যটিকে অভ্যন্তরীণভাবে শক্তিশালী করে, যা আপনি কমান্ড লাইন স্পর্শ না করেই ব্যবহার করতে পারেন।
বৈশিষ্ট্যের সারাংশ
এই সারণীতে সমস্ত বৈশিষ্ট্যের একটি সংক্ষিপ্ত সারসংক্ষেপ দেখানো হয়েছে এবং ওয়েবে সেগুলি বাস্তবায়নের জন্য দরকারী সংস্থানগুলির একটি তালিকা প্রদান করা হয়েছে।
উপসংহার
২০১৫ সালে প্রবর্তনের পর থেকে PWA গুলি অনেক দূর এগিয়েছে। Project Fugu 🐡 এর প্রেক্ষাপটে, ক্রস-কোম্পানি Chromium টিম বাকি থাকা ফাঁকগুলি পূরণ করার জন্য কাজ করছে। আমরা যে পরামর্শগুলি ভাগ করেছি তার কয়েকটি অনুসরণ করেও, আপনি সেই অ্যাপ-সদৃশ অনুভূতির আরও কাছাকাছি যেতে পারেন এবং আপনার ব্যবহারকারীদের ভুলে যেতে পারেন যে তারা "শুধুমাত্র একটি ওয়েবসাইট" নিয়ে কাজ করছেন। পরিশেষে, বেশিরভাগ ব্যবহারকারী আপনার অ্যাপটি কীভাবে তৈরি করা হয়েছে (এবং কেন তাদের করা উচিত?) তা নিয়ে চিন্তা করেন না, যতক্ষণ না এটি একটি বাস্তব অ্যাপের মতো মনে হয়।
স্বীকৃতি
এই নথিটি পর্যালোচনা করেছেন কেইস বাস্কস , জো মেডলি , জোশুয়া বেল , ডিওন আলমার , অ্যাডে ওশিনিয়ে , পিট লেপেজ , স্যাম থোরোগুড , রেইলি গ্রান্ট এবং জেফ্রি ইয়াসকিন ।


