মডেল ভিউ গুরুত্বপূর্ণ বার্তা প্রদর্শনের জন্য ইউজার ইন্টারফেস ব্লক করে। আপনার অ্যাপে মডেল ভিউ অ্যানিমেট করতে শিখুন।
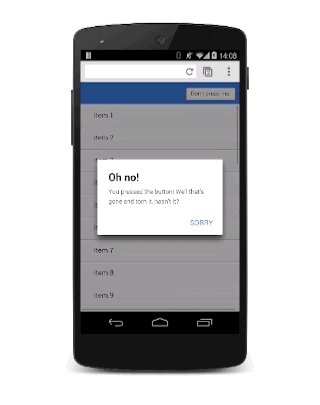
মডেল ভিউগুলি গুরুত্বপূর্ণ বার্তাগুলির জন্য, এবং যার জন্য আপনার কাছে ব্যবহারকারীর ইন্টারফেস ব্লক করার খুব ভাল কারণ রয়েছে৷ এগুলি সাবধানে ব্যবহার করুন, কারণ এগুলি ব্যাহত হয় এবং অতিরিক্ত ব্যবহার করলে সহজেই ব্যবহারকারীর অভিজ্ঞতা নষ্ট করতে পারে৷ কিন্তু, কিছু পরিস্থিতিতে, এগুলি ব্যবহার করার জন্য সঠিক দৃষ্টিভঙ্গি, এবং কিছু অ্যানিমেশন যোগ করা সেগুলিকে জীবন্ত করে তুলবে৷
- সংক্ষিপ্তভাবে মডেল ভিউ ব্যবহার করুন; আপনি অযথা তাদের অভিজ্ঞতা ব্যাহত হলে ব্যবহারকারীরা হতাশ হন।
- অ্যানিমেশনে স্কেল যোগ করা একটি চমৎকার "ড্রপ অন" প্রভাব দেয়।
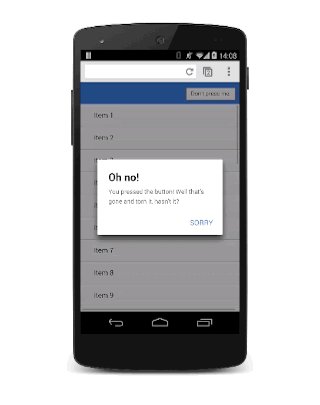
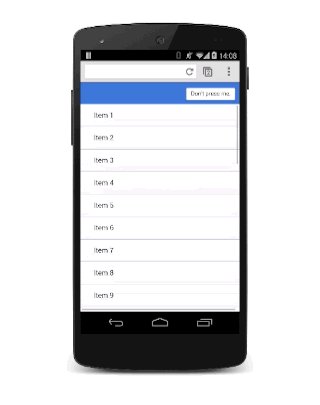
- ব্যবহারকারী যখন এটি খারিজ করে দেয় তখন দ্রুত মডেল ভিউ থেকে মুক্তি পান। যাইহোক, স্ক্রিনে মডেল ভিউকে একটু ধীরে ধীরে আনুন যাতে এটি ব্যবহারকারীকে অবাক না করে।
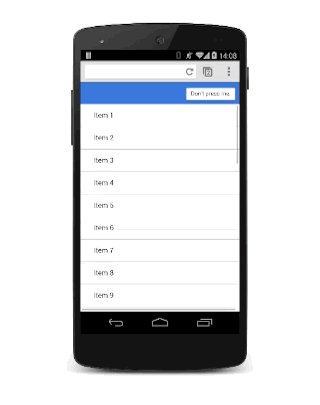
মডেল ওভারলে ভিউপোর্টের সাথে সারিবদ্ধ হওয়া উচিত, তাই এর position fixed করুন:
.modal {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
pointer-events: none;
opacity: 0;
will-change: transform, opacity;
}
এটির একটি প্রাথমিক opacity 0, তাই এটি দৃশ্য থেকে লুকানো আছে, কিন্তু তারপরে এটির none pointer-events সেট করা প্রয়োজন যাতে ক্লিক এবং স্পর্শগুলি পাস হয়৷ এটি ছাড়া, এটি সমস্ত ইন্টারঅ্যাকশন ব্লক করে, পুরো পৃষ্ঠাটিকে প্রতিক্রিয়াহীন করে। অবশেষে, যেহেতু এটি তার opacity এবং transform অ্যানিমেট করে, তাই তাদের will-change সাথে পরিবর্তন হিসাবে চিহ্নিত করা প্রয়োজন (এছাড়াও উইল-চেঞ্জ প্রপার্টির ব্যবহার দেখুন)।
যখন দৃশ্যটি দৃশ্যমান হয়, তখন এটিকে মিথস্ক্রিয়া গ্রহণ করতে হবে এবং 1 এর opacity থাকতে হবে:
.modal.visible {
pointer-events: auto;
opacity: 1;
}
এখন যখনই মডেল ভিউ প্রয়োজন হয়, আপনি "দৃশ্যমান" ক্লাস টগল করতে জাভাস্ক্রিপ্ট ব্যবহার করতে পারেন:
modal.classList.add('visible');
এই মুহুর্তে, কোনও অ্যানিমেশন ছাড়াই মডেল ভিউ প্রদর্শিত হয়, তাই আপনি এখন এটিকে যুক্ত করতে পারেন (এছাড়াও কাস্টম ইজিং দেখুন):
.modal {
transform: scale(1.15);
transition:
transform 0.1s cubic-bezier(0.465, 0.183, 0.153, 0.946),
opacity 0.1s cubic-bezier(0.465, 0.183, 0.153, 0.946);
}
ট্রান্সফর্মে scale যোগ করার ফলে দৃশ্যটি স্ক্রিনে সামান্য নেমে আসে, যা একটি চমৎকার প্রভাব। ডিফল্ট রূপান্তর একটি কাস্টম বক্ররেখা এবং 0.1 সেকেন্ডের সময়কাল সহ রূপান্তর এবং অস্বচ্ছতা বৈশিষ্ট্য উভয় ক্ষেত্রেই প্রযোজ্য।
যদিও সময়কালটি বেশ সংক্ষিপ্ত, তবে ব্যবহারকারী যখন ভিউটি খারিজ করে দেয় এবং আপনার অ্যাপে ফিরে যেতে চায় তখন এটি আদর্শ। নেতিবাচক দিক হল যে এটি সম্ভবত খুব আক্রমণাত্মক যখন মডেল ভিউ প্রদর্শিত হয়। এটি ঠিক করতে, visible শ্রেণীর জন্য রূপান্তর মানগুলিকে ওভাররাইড করুন:
.modal.visible {
transform: scale(1);
transition:
transform 0.3s cubic-bezier(0.465, 0.183, 0.153, 0.946),
opacity 0.3s cubic-bezier(0.465, 0.183, 0.153, 0.946);
}
এখন মডেল ভিউটি স্ক্রিনে আসতে 0.3 সেকেন্ড সময় নেয়, যা কিছুটা কম আক্রমনাত্মক, তবে এটি দ্রুত বরখাস্ত করা হয়, যা ব্যবহারকারী প্রশংসা করবে।