ウェブアプリ マニフェストは、ユーザーのデスクトップ パソコンまたはモバイル デバイスにインストールされたときに、プログレッシブ ウェブアプリ(PWA)がどのように動作するかをブラウザに指示する JSON ファイルです。一般的なマニフェスト ファイルには、少なくとも次のものが必要です。
- アプリの名前
- アプリで使用するアイコン
- アプリの起動時に開く URL
マニフェスト ファイルを作成する
マニフェスト ファイルには任意の名前を付けることができますが、通常は manifest.json という名前で、ルート(ウェブサイトの最上位ディレクトリ)から提供されます。仕様では拡張子を .webmanifest にすることを推奨していますが、JSON ファイルを使用してマニフェストを読みやすくすることもできます。
一般的なマニフェストは次のようになります。
{
"short_name": "Weather",
"name": "Weather: Do I need an umbrella?",
"icons": [
{
"src": "/images/icons-vector.svg",
"type": "image/svg+xml",
"sizes": "512x512"
},
{
"src": "/images/icons-192.png",
"type": "image/png",
"sizes": "192x192"
},
{
"src": "/images/icons-512.png",
"type": "image/png",
"sizes": "512x512"
}
],
"id": "/?source=pwa",
"start_url": "/?source=pwa",
"background_color": "#3367D6",
"display": "standalone",
"scope": "/",
"theme_color": "#3367D6",
"shortcuts": [
{
"name": "How's the weather today?",
"short_name": "Today",
"description": "View weather information for today",
"url": "/today?source=pwa",
"icons": [{ "src": "/images/today.png", "sizes": "192x192" }]
},
{
"name": "How's the weather tomorrow?",
"short_name": "Tomorrow",
"description": "View weather information for tomorrow",
"url": "/tomorrow?source=pwa",
"icons": [{ "src": "/images/tomorrow.png", "sizes": "192x192" }]
}
],
"description": "Weather forecast information",
"screenshots": [
{
"src": "/images/screenshot1.png",
"type": "image/png",
"sizes": "540x720",
"form_factor": "narrow"
},
{
"src": "/images/screenshot2.jpg",
"type": "image/jpg",
"sizes": "720x540",
"form_factor": "wide"
}
]
}
マニフェストの主なプロパティ
short_name、name
マニフェストには、short_name または name のうち少なくとも 1 つを指定する必要があります。両方を指定すると、アプリのインストール時に name が使用され、ユーザーのホーム画面、ランチャー、その他スペースが制限されている場所で short_name が使用されます。
icons
ユーザーが PWA をインストールする際に、ブラウザがホーム画面、アプリ ランチャー、タスク切り替え、スプラッシュ画面などで使用するアイコンのセットを定義できます。
icons プロパティは、画像オブジェクトの配列です。各オブジェクトには、画像の src、sizes プロパティ、type を含める必要があります。マスク可能なアイコン(Android ではアダプティブ アイコンとも呼ばれます)を使用するには、icon プロパティに "purpose": "any maskable" を追加します。
Chromium の場合、少なくとも 192x192 ピクセルのアイコンと 512x512 ピクセルのアイコンを提供する必要があります。これらの 2 つのアイコンサイズのみが指定されている場合、Chrome はデバイスに合わせてアイコンを自動的にスケーリングします。独自のアイコンを拡大縮小してピクセル単位で調整する場合は、48dp 単位でアイコンを指定します。
id
id プロパティを使用すると、アプリに使用する ID を明示的に定義できます。マニフェストに id プロパティを追加すると、start_url への依存関係やマニフェストの場所への依存関係が削除され、後で更新できるようになります。詳しくは、ウェブアプリ マニフェスト ID プロパティを使用して PWA を一意に識別するをご覧ください。
start_url
start_url は必須プロパティです。アプリの起動時にアプリを開始する場所をブラウザに指示し、ユーザーがアプリをホーム画面に追加したときに表示されていたページでアプリが起動されないようにします。
start_url では、商品のランディング ページではなく、ユーザーをアプリに直接誘導する必要があります。ユーザーがアプリを開いた直後に何をしたいかを考えて、そこにアプリを配置します。
background_color
background_color プロパティは、モバイルでアプリケーションを初めて起動するときにスプラッシュ画面で使用されます。
display
アプリの起動時に表示するブラウザ UI をカスタマイズできます。たとえば、アドレスバーやブラウザのユーザー インターフェース要素を非表示にできます。ゲームを全画面表示で起動することもできます。display プロパティは次のいずれかの値を取ります。
| プロパティ | 動作 |
|---|---|
fullscreen |
ブラウザの UI なしでウェブアプリを開き、使用可能な表示領域をすべて占有します。 |
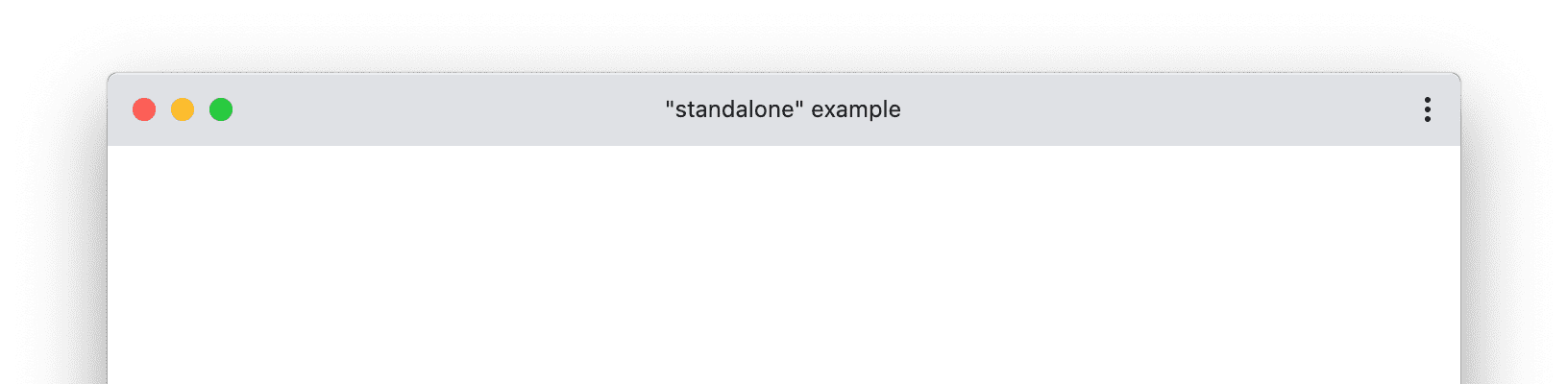
standalone |
ウェブアプリを開き、スタンドアロン アプリのように表示します。アプリはブラウザとは別の独自のウィンドウで実行され、アドレスバーなどの標準のブラウザ UI 要素は非表示になります。
|
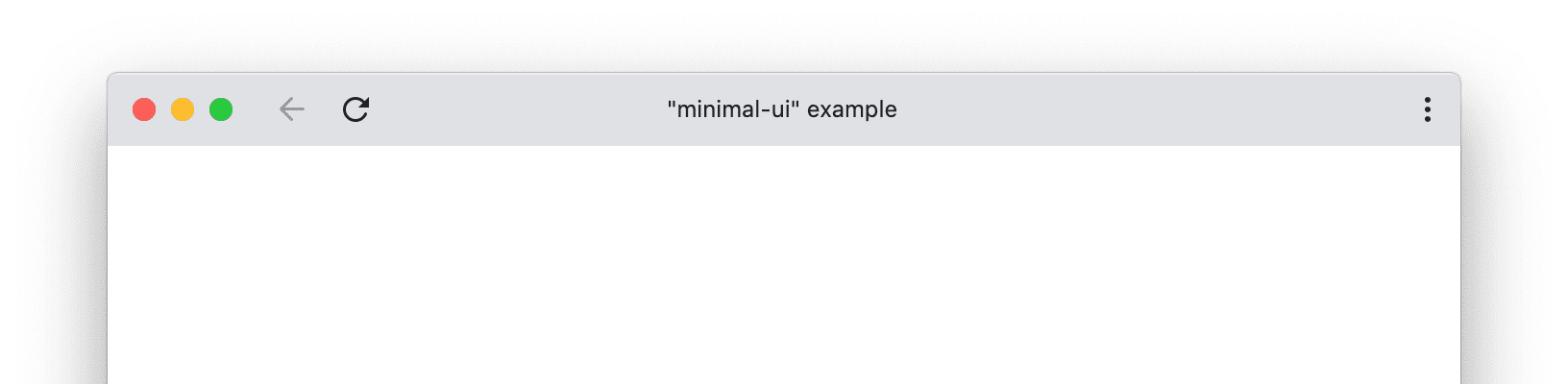
minimal-ui |
このモードは standalone に似ていますが、戻るボタンや再読み込みボタンなど、ナビゲーションを制御するための最小限の UI 要素がユーザーに提供されます。
|
browser |
標準のブラウザ エクスペリエンス。 |
display_override
ウェブアプリの表示方法を選択するには、前述の説明のようにマニフェストで display モードを設定します。ブラウザはすべてのディスプレイ モードをサポートする必要はありませんが、仕様で定義されたフォールバック チェーン("fullscreen" → "standalone" → "minimal-ui" → "browser")をサポートする必要があります。特定のモードをサポートしていない場合は、チェーン内の次のディスプレイ モードにフォールバックします。まれに、これらのフォールバックが問題を引き起こすことがあります。たとえば、"minimal-ui" がサポートされていない場合、デベロッパーは "browser" ディスプレイ モードに戻さずに "minimal-ui" をリクエストできません。また、現在の動作では、新しい表示モードはフォールバック チェーンに場所がないため、下位互換性のある方法で導入することもできません。
独自のフォールバック シーケンスは、display_override プロパティを使用して設定できます。このプロパティは、display プロパティの前にブラウザで検討されます。この値は、リストされた順序で考慮される文字列のシーケンスであり、サポートされている最初の表示モードが適用されます。サポートされていない場合、ブラウザは display フィールドの評価にフォールバックします。display フィールドがない場合、ブラウザは display_override を無視します。
display_override の使用例を次に示します。"window-control-overlay" の詳細は、このページの範囲外です。
{
"display_override": ["window-control-overlay", "minimal-ui"],
"display": "standalone",
}
このアプリを読み込むと、ブラウザはまず "window-control-overlay" を使用しようとします。使用できない場合は "minimal-ui" にフォールバックし、display プロパティから "standalone" にフォールバックします。これらのいずれも使用できない場合は、ブラウザは標準のフォールバック チェーンに戻ります。
scope
アプリの scope は、ブラウザがアプリの一部と見なす URL のセットです。scope は、アプリへのすべてのエントリ ポイントと終了ポイントを含む URL 構造を制御します。ブラウザは、ユーザーがアプリを離れたタイミングを判断するためにこれを使用します。
scope に関するその他の注意事項:
- マニフェストに
scopeを含めない場合、デフォルトの暗黙的なscopeは開始 URL ですが、ファイル名、クエリ、フラグメントは削除されます。 scope属性には、相対パス(../)または任意の上位パス(/)を指定できます。これにより、ウェブアプリのナビゲーションの範囲を広げることができます。start_urlはスコープ内にある必要があります。start_urlは、scope属性で定義されたパスを基準とします。/で始まるstart_urlは常にオリジンのルートになります。
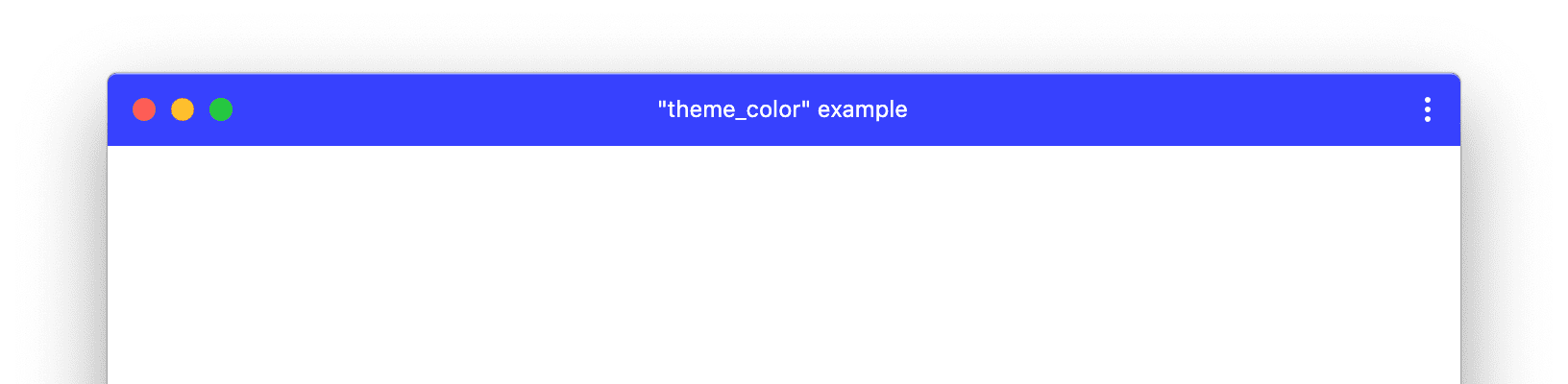
theme_color
theme_color はツールバーの色を設定し、タスク切り替えツールのアプリのプレビューに反映できます。theme_color は、ドキュメント ヘッドで指定した meta テーマの色と一致する必要があります。

theme_color を使用した PWA ウィンドウの例。
メディアクエリ内の theme_color
メディアクエリの theme_color は、meta テーマカラー要素の media 属性を使用して調整できます。たとえば、このようにライトモードとダークモードで別の色を定義できます。ただし、これらの設定はマニフェストで定義することはできません。詳しくは、w3c/manifest#975 GitHub の問題をご覧ください。
<meta name="theme-color" media="(prefers-color-scheme: light)" content="white">
<meta name="theme-color" media="(prefers-color-scheme: dark)" content="black">
shortcuts
shortcuts プロパティは、アプリ内の主要なタスクにすばやくアクセスできるようにするアプリ ショートカット オブジェクトの配列です。各メンバーは、少なくとも name と url を含むディクショナリです。
description
description プロパティは、アプリの目的を記述します。
Chrome では、すべてのプラットフォームで説明の最大長は 300 文字です。それを超える説明は省略記号で切り捨てられます。Android では、説明文も最大 7 行のテキストを使用する必要があります。
screenshots
screenshots プロパティは、一般的な使用シナリオでアプリを表す画像オブジェクトの配列です。各オブジェクトには、src、sizes プロパティ、画像の type を含める必要があります。form_factor プロパティは省略可能です。ワイド画面のみに適用されるスクリーンショットの場合は "wide" に、狭いスクリーンショットのみに適用する場合は "narrow" に設定できます。
Chrome では、画像は次の条件を満たしている必要があります。
- 幅と高さは 320 ピクセル以上 3,840 ピクセル以下にする必要があります。
- 最大ディメンションは、最小ディメンションの長さの 2.3 倍以下にする必要があります。
- 適切なフォーム ファクタに一致するすべてのスクリーンショットのアスペクト比が同じである必要があります。
- Chrome 109 以降、パソコンに表示されるスクリーンショットは、
form_factorが"wide"に設定されているスクリーンショットのみに限定されます。
- Chrome 109 以降、パソコンに表示されるスクリーンショットは、
- Chrome 109 以降、
form_factorが"wide"に設定されたスクリーンショットは Android で無視されます。下位互換性のため、form_factorのないスクリーンショットも引き続き表示されます。
パソコン版 Chrome には、これらの条件を満たすスクリーンショットが 1 枚以上 8 枚以下表示されます。残りは無視されます。
Android 版 Chrome では、これらの条件を満たすスクリーンショットが 1 枚以上 5 枚以下表示されます。残りは無視されます。

ウェブアプリ マニフェストをページに追加する
マニフェストを作成したら、プログレッシブ ウェブアプリのすべてのページに <link> タグを追加します。次に例を示します。
<link rel="manifest" href="/manifest.json">
マニフェストをテストする
マニフェストが正しく設定されていることを確認するには、Chrome DevTools の [Application] パネルの [Manifest] ペインを使用します。
![Chrome デベロッパー ツールの [アプリケーション] パネルで、[マニフェスト] タブが選択されている状態。](https://web.developers.google.cn/static/articles/add-manifest/image/the-application-panel-ch-36462ceb8c218.png?authuser=7&hl=ja)
このペインには、マニフェストのプロパティの多くが人間が読み取れる形式で表示され、すべての画像が正しく読み込まれていることを確認できます。
モバイルのスプラッシュ画面
モバイルでアプリを初めて起動するとき、ブラウザが起動して最初のコンテンツのレンダリングが開始されるまでに時間がかかることがあります。アプリが動作していないとユーザーに思わせる白い画面を表示する代わりに、ブラウザは最初のペイントまでスプラッシュ画面を表示します。
Chrome は、マニフェストで指定された name、background_color、icons からスプラッシュ画面を自動的に作成します。スプラッシュ画面からアプリにスムーズに遷移するには、background_color を読み込みページと同じ色にします。
Chrome は、スプラッシュ画面のデバイス解像度に最も近いアイコンを選択します。ほとんどの場合は 192 ピクセルと 512 ピクセルのアイコンで十分ですが、追加のアイコンを指定して一致させることもできます。
関連情報
ウェブアプリ マニフェストに追加できる他のプロパティについては、MDN ウェブアプリ マニフェスト ドキュメントをご覧ください。





