Create React App में वेब ऐप्लिकेशन मेनिफ़ेस्ट डिफ़ॉल्ट रूप से शामिल होता है. इससे कोई भी व्यक्ति आपके React ऐप्लिकेशन को अपने डिवाइस पर इंस्टॉल कर सकता है.
Create React App (CRA) में, वेब ऐप्लिकेशन मेनिफ़ेस्ट डिफ़ॉल्ट रूप से शामिल होता है. इस फ़ाइल में बदलाव करके, यह बदला जा सकता है कि उपयोगकर्ता के डिवाइस पर इंस्टॉल होने के बाद आपका ऐप्लिकेशन कैसा दिखेगा.

यह जानकारी आपके काम की क्यों है?
वेब ऐप्लिकेशन मेनिफ़ेस्ट फ़ाइलें, यह तय करने की सुविधा देती हैं कि इंस्टॉल किया गया ऐप्लिकेशन, उपयोगकर्ता के डेस्कटॉप या मोबाइल डिवाइस पर कैसा दिखेगा. JSON फ़ाइल में मौजूद प्रॉपर्टी में बदलाव करके, अपने ऐप्लिकेशन की कई जानकारी में बदलाव किया जा सकता है. जैसे:
- नाम
- ब्यौरा
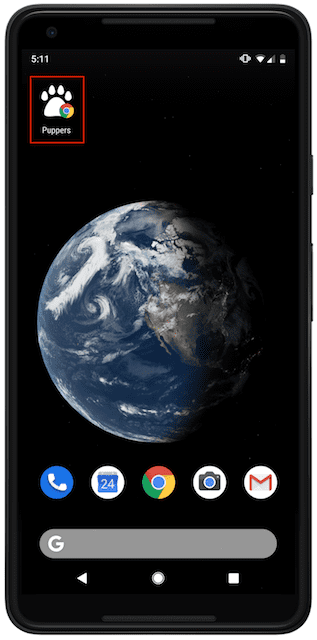
- ऐप्लिकेशन का आइकॉन
- थीम का रंग
MDN के दस्तावेज़ में, उन सभी प्रॉपर्टी के बारे में जानकारी दी गई है जिनमें बदलाव किया जा सकता है.
डिफ़ॉल्ट मेनिफ़ेस्ट में बदलाव करना
सीआरए में, नया ऐप्लिकेशन बनाते समय डिफ़ॉल्ट मेनिफ़ेस्ट फ़ाइल, /public/manifest.json अपने-आप शामिल हो जाती है:
{
"short_name": "React App",
"name": "Create React App Sample",
"icons": [
{
"src": "favicon.ico",
"sizes": "64x64 32x32 24x24 16x16",
"type": "image/x-icon"
},
{
"src": "logo192.png",
"type": "image/png",
"sizes": "192x192"
},
{
"src": "logo512.png",
"type": "image/png",
"sizes": "512x512"
}
],
"start_url": ".",
"display": "standalone",
"theme_color": "#000000",
"background_color": "#ffffff"
}
इससे कोई भी व्यक्ति अपने डिवाइस पर ऐप्लिकेशन इंस्टॉल कर सकता है. साथ ही, ऐप्लिकेशन की कुछ डिफ़ॉल्ट जानकारी देख सकता है. एचटीएमएल फ़ाइल public/index.html में, मेनिफ़ेस्ट को लोड करने के लिए <link> एलिमेंट भी शामिल होता है.
<link rel="manifest" href="%PUBLIC_URL%/manifest.json" />
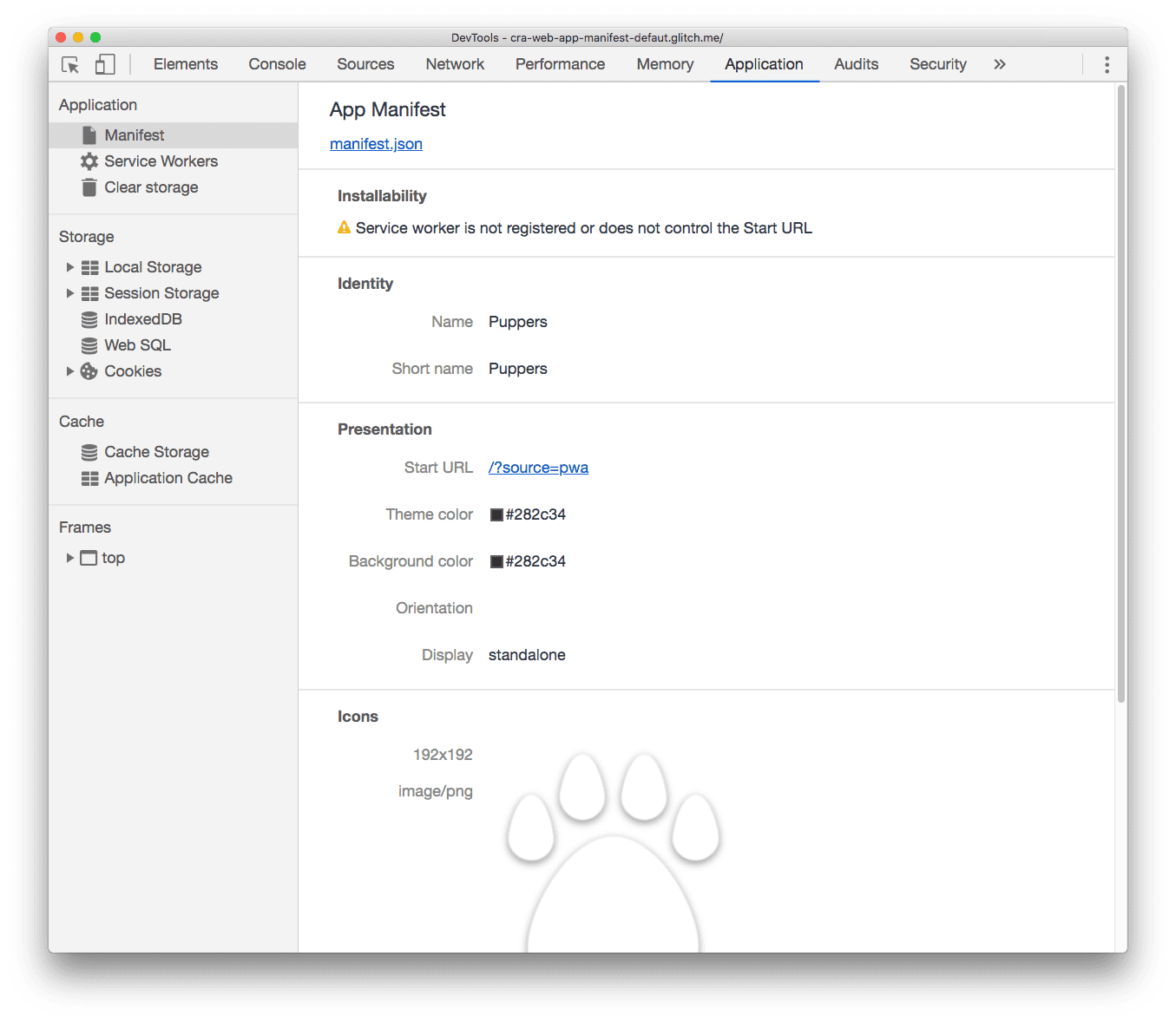
यह पता लगाने के लिए कि इस उदाहरण में सभी प्रॉपर्टी सही तरीके से काम कर रही हैं या नहीं:
- DevTools खोलने के लिए, `Control+Shift+J` (या Mac पर `Command+Option+J`) दबाएं.
- आवेदन टैब पर क्लिक करें.
- ऐप्लिकेशन पैनल में, मेनिफ़ेस्ट टैब पर क्लिक करें.

नतीजा
- अगर आपको ऐसी साइट बनानी है जिसे डिवाइस पर इंस्टॉल करने की ज़रूरत नहीं है, तो मेनिफ़ेस्ट और एचटीएमएल फ़ाइल में मौजूद
<link>एलिमेंट को हटा दें. - अगर आपको उपयोगकर्ताओं को अपने डिवाइस पर ऐप्लिकेशन इंस्टॉल करने की अनुमति देनी है, तो मेनिफ़ेस्ट फ़ाइल में बदलाव करें. अगर CRA का इस्तेमाल नहीं किया जा रहा है, तो अपनी पसंद के मुताबिक कोई भी प्रॉपर्टी जोड़कर मेनिफ़ेस्ट फ़ाइल बनाएं. MDN के दस्तावेज़ में, सभी ज़रूरी और वैकल्पिक एट्रिब्यूट के बारे में बताया गया है.