你的 React 網站如果無法存取,因此無法進步。在開發期間稽核有助於找出任何問題。
react-axe 這個程式庫會稽核
回應應用程式,並將任何無障礙功能問題記錄到 Chrome 開發人員工具
控制台。使用開放原始碼 axe
來標記任何問題和嚴重性
eslint-plugin-jsx-a11y 是
ESLint 外掛程式,可識別並強制執行多項無障礙規則
直接嵌入 JavaScript 中搭配使用這項作業和測試工具
轉譯的 DOM (例如 react-axe) 可協助您找出並修正任何無障礙功能
找出所有疑慮
這種報表有哪些優點?
建立網站必須提供所有使用者,無論使用者在哪裡
損害或限制的存取能力。使用稽核功能
例如 react-axe 和 eslint-plugin-jsx-a11y 等程式庫
React 應用程式的開發作業將自動提供
遇到的可存取性問題
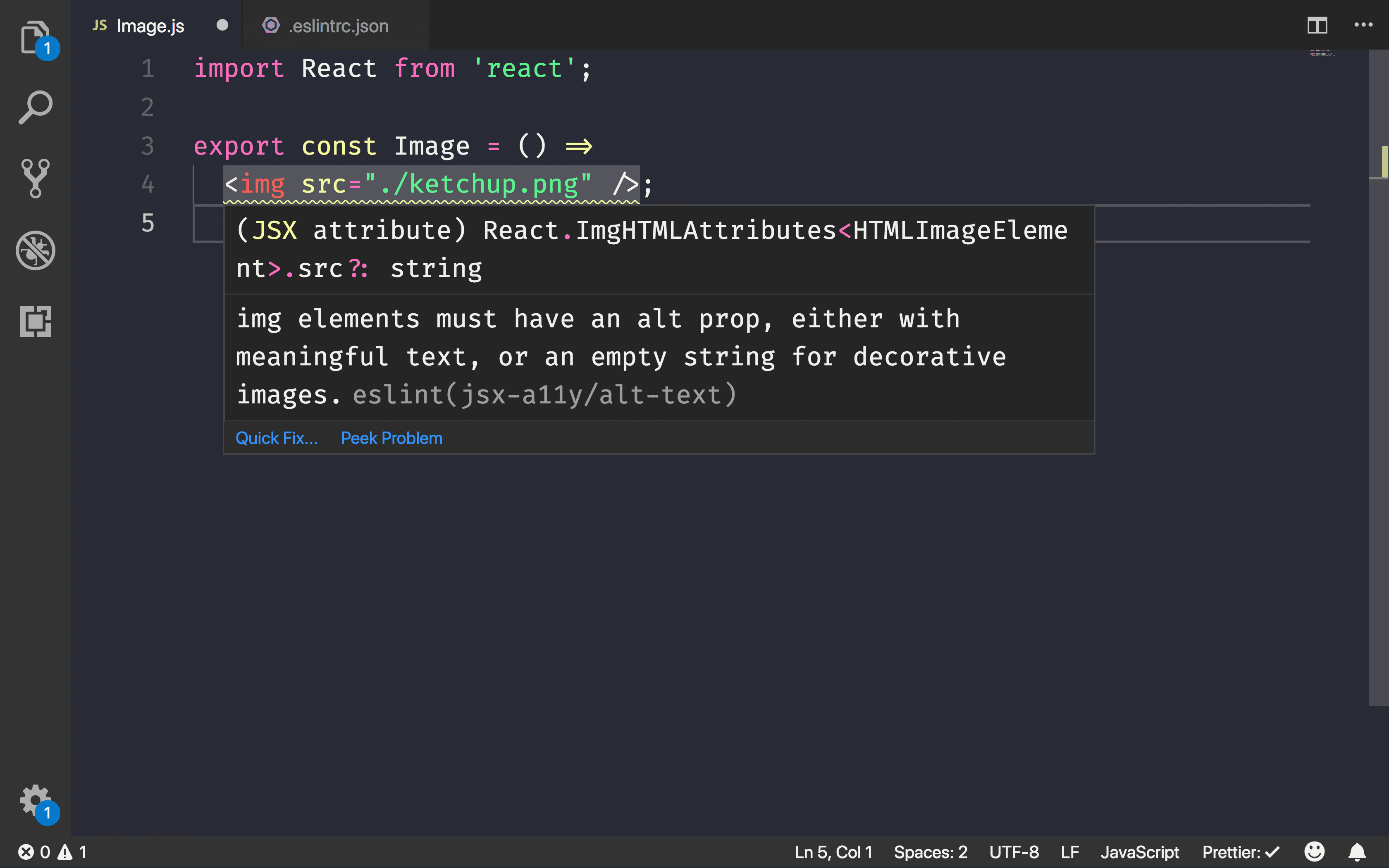
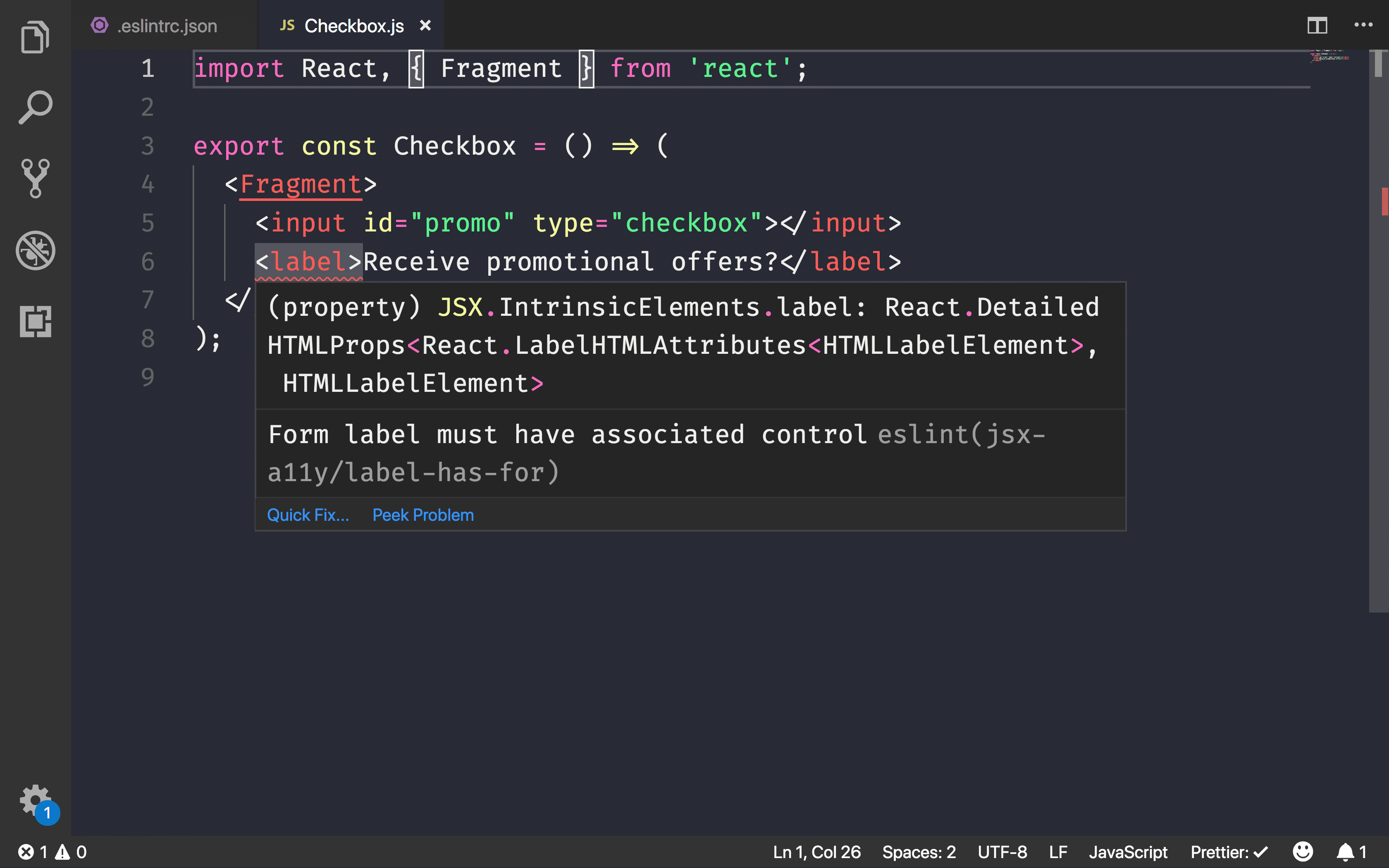
使用 eslint-plugin-jsx-a11y
React 已經支援在 JSX 語法中編寫可存取的 HTML 元素。適用對象
例如,您只需要使用 htmlFor 屬性 (而非 for) 來連結
將標籤套用至 React 元件中的特定表單元素。
<input id="promo" type="checkbox">
<label htmlFor="promo">Receive promotional offers?</label>
回應無障礙功能說明文件
涵蓋 React 處理無障礙問題的所有細微差異
元件。為了在開發期間輕鬆找出這些問題,請
React 應用程式 (CRA) 透過以下方式提供 ESLint 適用的 eslint-plugin-jsx-a11y 外掛程式:
預設值。
如要啟用 CRA 提供的預先設定程式碼檢查功能,請按照下列步驟操作:
- 為程式碼編輯器安裝適當的 ESLint 外掛程式
- 在專案中新增
.eslintrc.json檔案
{
"extends": "react-app"
}
部分常見的無障礙功能問題將立即顯示。

如要查看更多無障礙規則,請將檔案修改為 包含外掛程式的所有建議規則:
{
"extends": ["react-app", "plugin:jsx-a11y/recommended"]
}
如果您需要更嚴格的規則子集,請切換為嚴格模式:
{
"extends": ["react-app", "plugin:jsx-a11y/strict"]
}

專案 說明文件 提供建議模式和嚴格模式之間的差異。
使用反應軸
eslint-plugin-jsx-a11y 可協助您輕鬆找出任何無障礙功能問題
,但不會測試任何最終的 HTML 輸出內容。react-axe敬上
這個程式庫會提供 React 包裝函式,在
axe-core 測試工具 (由 Deque Labs 提供)。
開始將程式庫安裝為開發依附元件:
npm install --save-dev react-axe
現在您只需要在 index.js 中初始化模組:
if (process.env.NODE_ENV !== 'production') {
import('react-axe').then(axe => {
axe.default(React, ReactDOM, 1000);
ReactDOM.render(<App />, document.getElementById('root'));
});
} else {
ReactDOM.render(<App />, document.getElementById('root'));
}
A 罩杯
動態匯入
僅用於在之前非正式環境模式的情況下載入程式庫
轉譯並啟動根 App 元件。這樣可以確保
非必要的正式版套件。
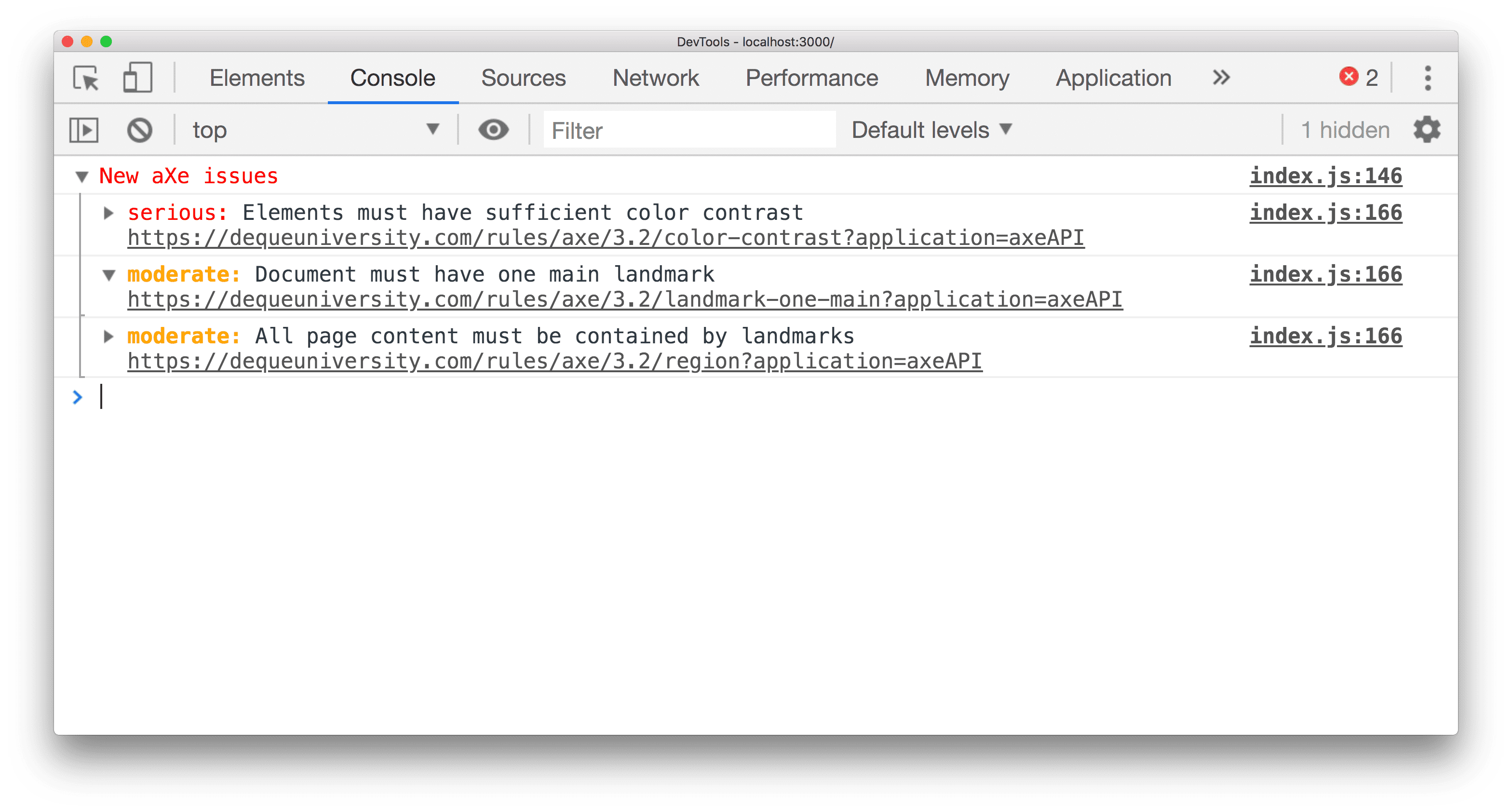
現在,當您在開發期間執行應用程式時,就會發現問題 登入 Chrome 開發人員工具控制台

也會為每項違規指派嚴重性等級。這些層級包括:
- 未成年人
- 中
- 嚴重
- 最高
結論
- 如果你使用 React 打造網站,請將無障礙稽核功能納入 及早在建構元件時找出問題。
- 使用
eslint-plugin-jsx-a11y將無障礙功能檢查新增至程式碼檢查中 工作流程CRA 已隨附於 CRA 建議或嚴格模式 - 除了本機開發測試外,請在您的
react-axe來擷取最終轉譯 DOM 的所有問題。請勿加入 加入正式版套件


