ทางลัดของแอปช่วยให้เข้าถึงการดำเนินการทั่วไปบางอย่างที่ผู้ใช้ต้องการได้อย่างรวดเร็ว
ตอนนี้แพลตฟอร์มเว็บรองรับทางลัดของแอปเพื่อปรับปรุงประสิทธิภาพการทำงานของผู้ใช้และอำนวยความสะดวกในการกลับมามีส่วนร่วมกับงานสำคัญ ซึ่งช่วยให้นักพัฒนาเว็บสามารถมอบการเข้าถึงอย่างรวดเร็วสําหรับการดําเนินการทั่วไปบางอย่างที่ผู้ใช้จําเป็นต้องใช้บ่อย
บทความนี้จะอธิบายวิธีกำหนดทางลัดของแอป นอกจากนี้ คุณจะได้เรียนรู้แนวทางปฏิบัติแนะนำที่เกี่ยวข้องด้วย
เกี่ยวกับทางลัดของแอป
ทางลัดของแอปช่วยให้ผู้ใช้เริ่มงานทั่วไปหรืองานที่แนะนําภายในเว็บแอปได้อย่างรวดเร็ว การเข้าถึงงานเหล่านั้นได้อย่างง่ายดายจากทุกที่ที่ไอคอนแอปแสดงอยู่จะช่วยเพิ่มประสิทธิภาพของผู้ใช้ รวมถึงเพิ่มการมีส่วนร่วมกับเว็บแอป
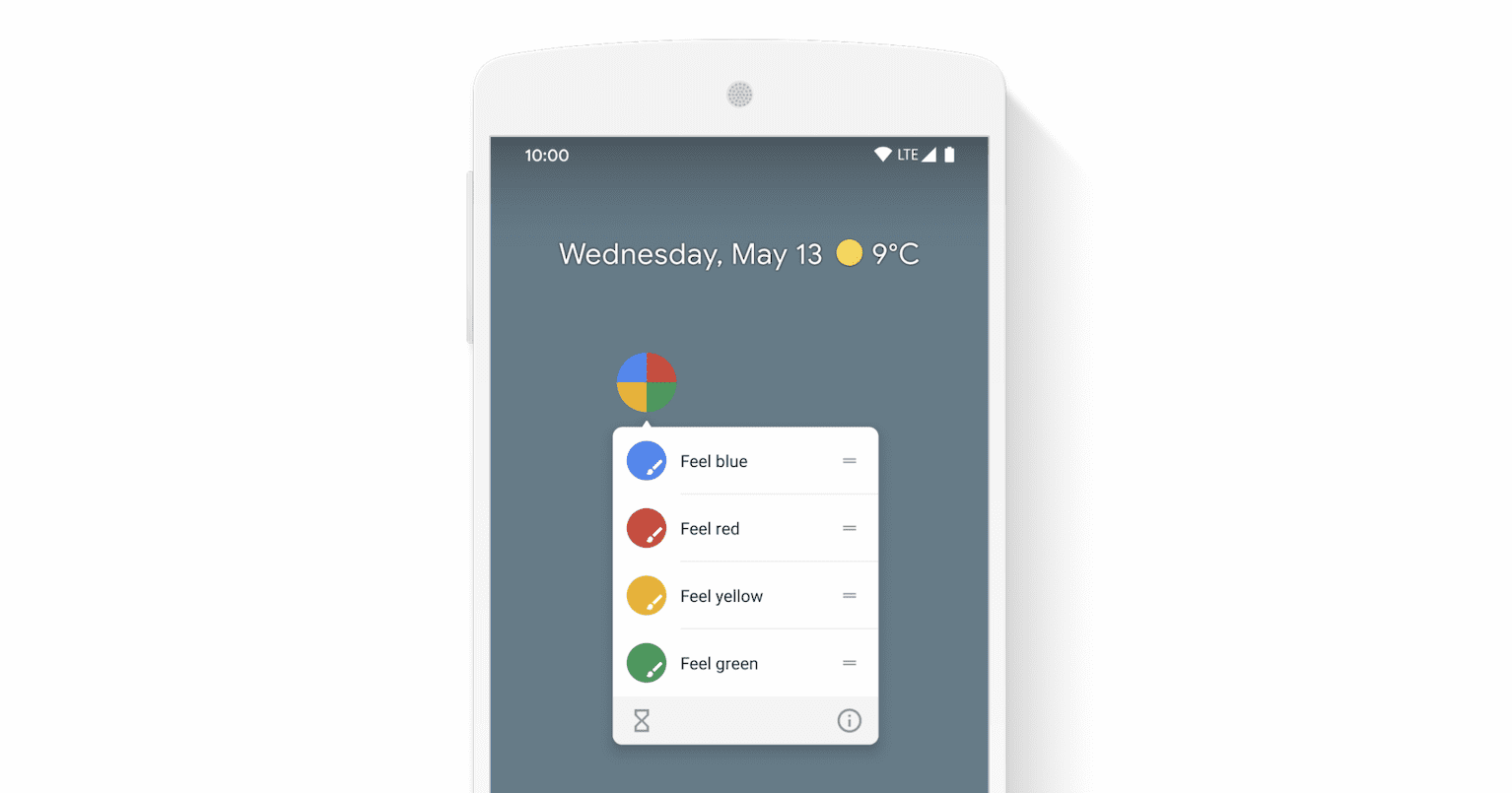
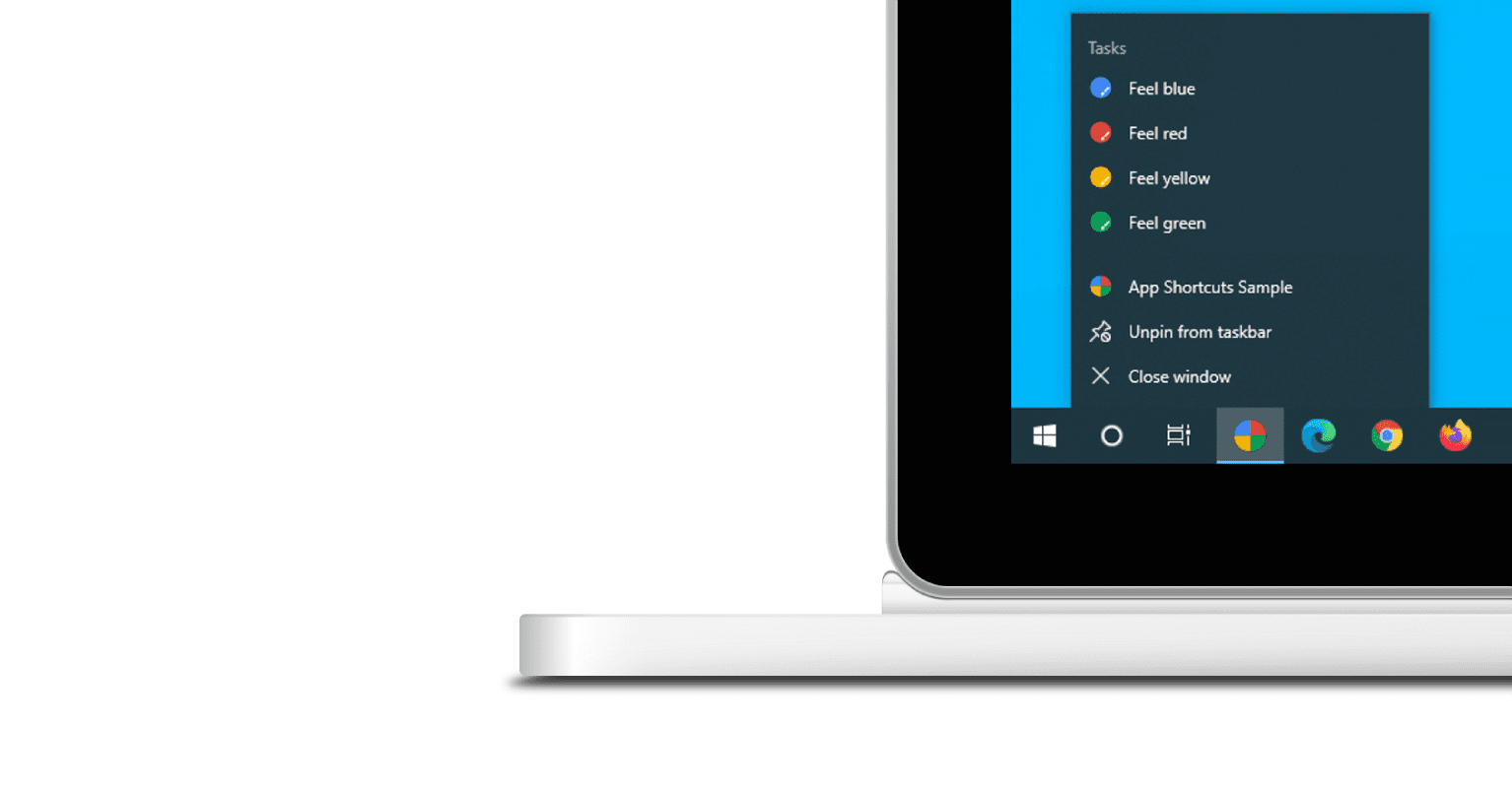
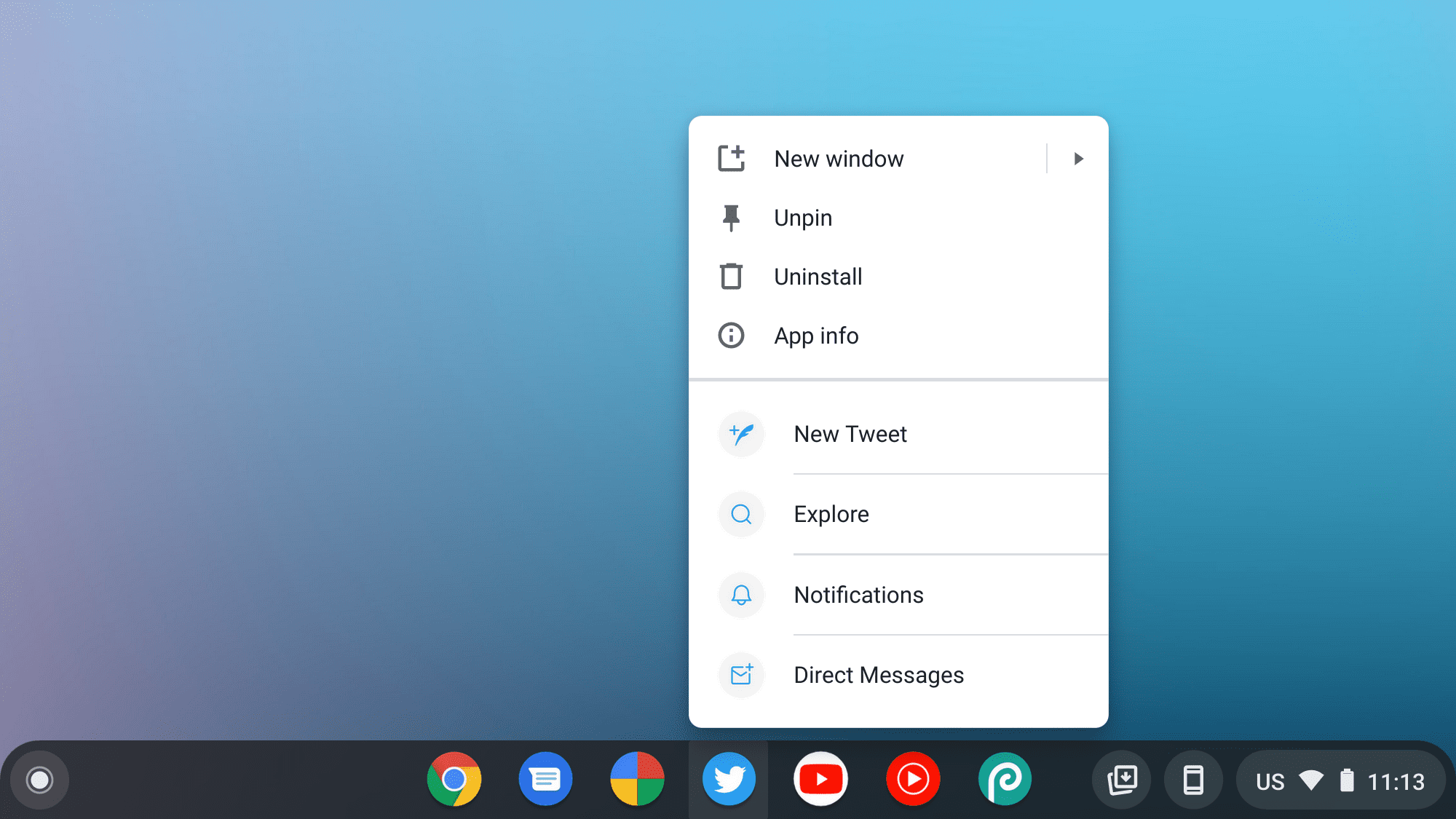
ระบบจะเรียกใช้เมนูทางลัดของแอปด้วยการคลิกขวาที่ไอคอนแอปในแถบงาน (Windows) หรือ Dock (macOS) บนเดสก์ท็อปของผู้ใช้ หรือแตะไอคอน Launcher ของแอปใน Android ค้างไว้


เมนูทางลัดของแอปจะแสดงเฉพาะสำหรับ Progressive Web App ที่ติดตั้งในเดสก์ท็อปหรืออุปกรณ์เคลื่อนที่ของผู้ใช้ ไปที่การติดตั้งในโมดูล "เรียนรู้ PWA" เพื่อดูข้อมูลเกี่ยวกับข้อกำหนดด้านความสามารถในการติดตั้ง
ทางลัดของแอปแต่ละรายการแสดงถึงเจตนาของผู้ใช้ โดยแต่ละรายการจะเชื่อมโยงกับ URL ภายในขอบเขตของเว็บแอป URL จะเปิดขึ้นเมื่อผู้ใช้เปิดใช้งานทางลัดของแอป ตัวอย่างทางลัดของแอปมีดังต่อไปนี้
- รายการการนำทางระดับบนสุด (เช่น หน้าแรก ไทม์ไลน์ คำสั่งซื้อล่าสุด)
- ค้นหา
- งานกรอกข้อมูล (เช่น เขียนอีเมลหรือทวีต เพิ่มใบเสร็จ)
- กิจกรรม (เช่น เริ่มแชทกับผู้ติดต่อที่ใช้บ่อยที่สุด)
กำหนดทางลัดของแอปในไฟล์ Manifest ของเว็บแอป
คุณกำหนดทางลัดของแอปในไฟล์ Manifest ของเว็บแอปได้ ซึ่งเป็นไฟล์ JSON ที่บอกเบราว์เซอร์เกี่ยวกับเว็บแอปและลักษณะการทำงานเมื่อติดตั้งในเดสก์ท็อปหรืออุปกรณ์เคลื่อนที่ของผู้ใช้ กล่าวอย่างเจาะจงคือ ตัวแปรเหล่านี้จะประกาศอยู่ในสมาชิกอาร์เรย์ shortcuts ด้านล่างนี้คือตัวอย่างไฟล์ Manifest ของเว็บแอปที่เป็นไปได้
{
"name": "Player FM",
"start_url": "https://player.fm?utm_source=homescreen",
…
"shortcuts": [
{
"name": "Open Play Later",
"short_name": "Play Later",
"description": "View the list of podcasts you saved for later",
"url": "/play-later?utm_source=homescreen",
"icons": [{ "src": "/icons/play-later.png", "sizes": "192x192" }]
},
{
"name": "View Subscriptions",
"short_name": "Subscriptions",
"description": "View the list of podcasts you listen to",
"url": "/subscriptions?utm_source=homescreen",
"icons": [{ "src": "/icons/subscriptions.png", "sizes": "192x192" }]
}
]
}
สมาชิกแต่ละคนของอาร์เรย์ shortcuts คือพจนานุกรมที่มี name และ url อย่างน้อย 1 รายการ ส่วนสมาชิกรายอื่นๆ จะใส่หรือไม่ก็ได้
name- ป้ายกำกับที่มนุษย์อ่านได้สำหรับทางลัดของแอปเมื่อแสดงต่อผู้ใช้
short_name(ไม่บังคับ)- ป้ายกำกับที่มนุษย์อ่านได้ซึ่งใช้ในบริเวณที่จำกัด เราขอแนะนำให้ระบุข้อมูลนี้ แม้ว่าจะไม่ใช่ข้อมูลที่ต้องระบุ
description(ไม่บังคับ)- วัตถุประสงค์ที่มนุษย์อ่านได้สำหรับทางลัดของแอป ไม่มีการใช้ข้อมูลดังกล่าวในขณะที่เขียน แต่อาจมีการใช้เทคโนโลยีความช่วยเหลือพิเศษในอนาคต
url- URL ที่เปิดขึ้นเมื่อผู้ใช้เปิดใช้งานทางลัดของแอป URL นี้ต้องอยู่ภายในขอบเขตของไฟล์ Manifest ของเว็บแอป หากเป็น URL แบบสัมพัทธ์ URL พื้นฐานจะเป็น URL ของไฟล์ Manifest ของเว็บแอป
icons(ไม่บังคับ)อาร์เรย์ของออบเจ็กต์ทรัพยากรรูปภาพ ออบเจ็กต์แต่ละรายการต้องมีพร็อพเพอร์ตี้
srcและsizesคุณจะระบุtypeของรูปภาพหรือไม่ก็ได้ ซึ่งต่างจากไอคอนไฟล์ Manifest ของเว็บแอป ยังไม่รองรับไฟล์ SVG ณ เวลาที่เขียน ให้ใช้ PNG แทนหากต้องการไอคอนที่แสดงผลได้อย่างสมบูรณ์แบบ ให้ส่งไอคอนที่เพิ่มขึ้นทีละ 48dp (เช่น ไอคอนขนาด 36x36, 48x48, 72x72, 96x96, 144x144, 192x192 พิกเซล) ไม่เช่นนั้น ขอแนะนำให้ใช้ไอคอนขนาด 192x192 พิกเซลเพียงไอคอนเดียว
ไอคอนต้องมีขนาดอย่างน้อยครึ่งหนึ่งของขนาดที่เหมาะสมของอุปกรณ์ใน Android ซึ่งคือ 48 dp เพื่อใช้เป็นมาตรการด้านคุณภาพ เช่น หากต้องการแสดงบนหน้าจอ xxhdpi ไอคอนต้องมีขนาดอย่างน้อย 72 x 72 พิกเซล (ซึ่งมาจากสูตรสำหรับการแปลงหน่วย dp สำหรับหน่วยพิกเซล)
ทดสอบทางลัดของแอป
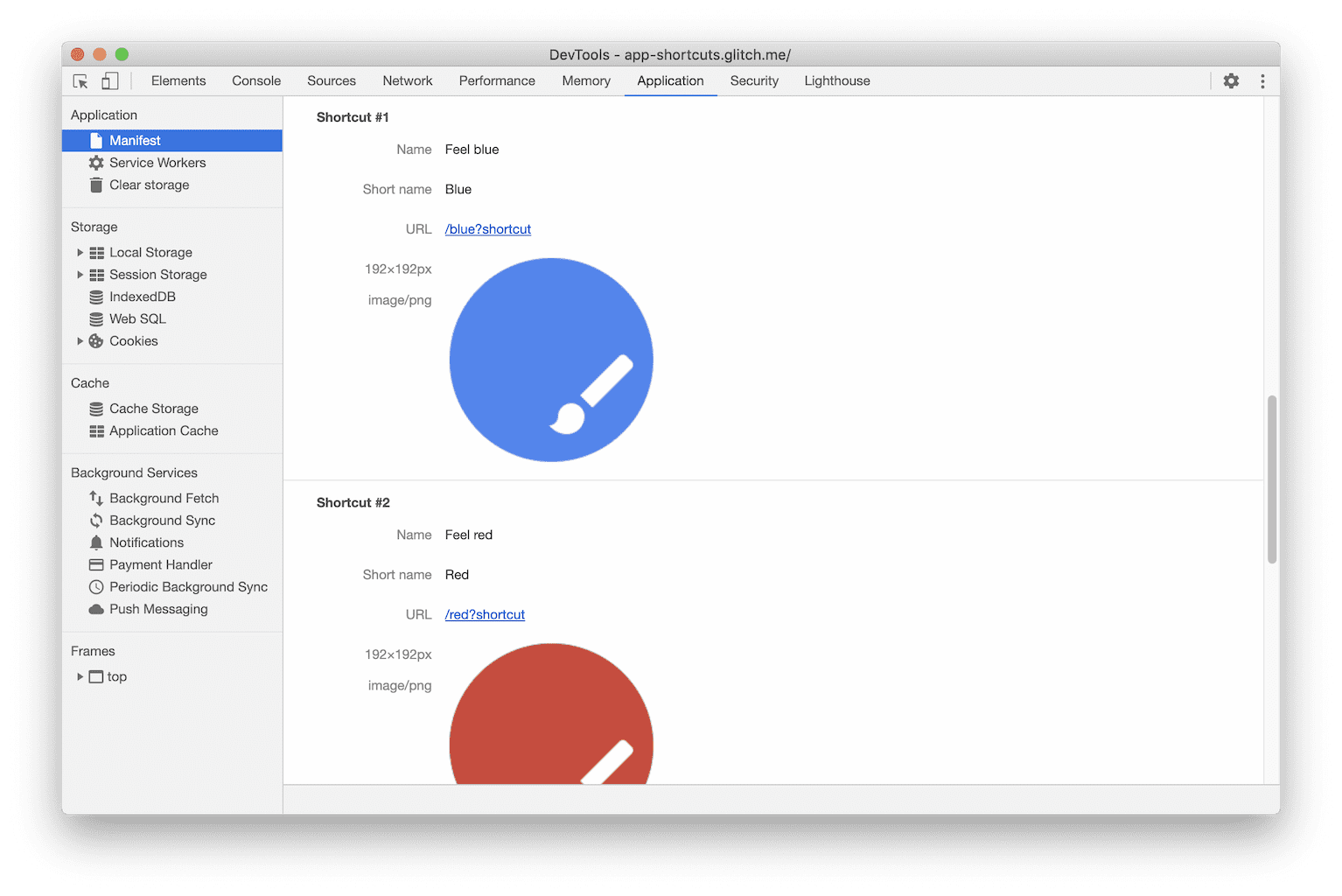
หากต้องการยืนยันว่าตั้งค่าทางลัดของแอปอย่างถูกต้อง ให้ใช้แผงไฟล์ Manifest ในแผงแอปพลิเคชันของเครื่องมือสำหรับนักพัฒนาเว็บ

แผงนี้จะแสดงพร็อพเพอร์ตี้ของไฟล์ Manifest หลายรายการในเวอร์ชันที่มนุษย์อ่านได้ รวมถึงทางลัดของแอป ซึ่งช่วยให้คุณตรวจสอบได้อย่างง่ายดายว่าไอคอนทางลัดทั้งหมด (หากมี) โหลดอย่างถูกต้อง
ทางลัดของแอปอาจไม่พร้อมใช้งานสำหรับผู้ใช้บางรายในทันที เนื่องจากมีการจำกัดการอัปเดต Progressive Web App ไว้ที่วันละครั้ง ดูข้อมูลเพิ่มเติมเกี่ยวกับวิธีที่ Chrome จัดการการอัปเดตไฟล์ Manifest ของเว็บแอป
แนวทางปฏิบัติแนะนำ
จัดเรียงทางลัดของแอปตามลําดับความสําคัญ
ทางลัดจะแสดงตามลำดับที่คุณกำหนดในไฟล์ Manifest เราขอแนะนำให้จัดเรียงทางลัดของแอปตามลําดับความสําคัญ เนื่องจากขีดจํากัดของจํานวนทางลัดของแอปที่แสดงจะแตกต่างกันไปตามแพลตฟอร์ม ตัวอย่างเช่น Chrome และ Edge ใน Windows จะจำกัดจำนวนทางลัดแอปไว้ที่ 10 รายการ ส่วน Chrome สำหรับ Android จะแสดงเพียง 3 รายการ ก่อน Chrome 92 สำหรับ Android 7 มีการอนุญาต 4 รายการ Chrome 92 เพิ่มทางลัดไปยังการตั้งค่าเว็บไซต์ โดยจะใช้ช่องทางลัดที่มีอยู่ช่องใดช่องหนึ่งสำหรับแอป
ใช้ชื่อทางลัดของแอปที่แตกต่างกัน
คุณไม่ควรใช้ไอคอนเพื่อแยกความแตกต่างระหว่างทางลัดของแอป เนื่องจากไอคอนอาจไม่แสดงเสมอไป ตัวอย่างเช่น macOS ไม่รองรับไอคอนในเมนูทางลัดของแถบ Dock ใช้ชื่อที่แตกต่างกันสำหรับทางลัดของแอปแต่ละรายการ
วัดการใช้งานทางลัดของแอป
คุณควรกำกับเนื้อหาในรายการทางลัดของแอป url เช่นเดียวกับที่กำกับเนื้อหาใน start_url เพื่อวัตถุประสงค์ด้านการวิเคราะห์ (เช่น url:
"/my-shortcut?utm_source=homescreen")
การสนับสนุนเบราว์เซอร์
ทางลัดของแอปพร้อมใช้งานบนแพลตฟอร์มและเวอร์ชันที่ระบุไว้ด้านล่าง

การรองรับกิจกรรมในเว็บซึ่งเชื่อถือได้
Bubblewrap เป็นเครื่องมือที่แนะนำในการสร้างแอป Android ที่ใช้ Trusted Web Activity ซึ่งจะอ่านทางลัดของแอปจากไฟล์ Manifest ของเว็บแอปและสร้างการกำหนดค่าที่เกี่ยวข้องสำหรับแอป Android โดยอัตโนมัติ โปรดทราบว่าต้องมีไอคอนสำหรับทางลัดของแอปและต้องมีขนาดอย่างน้อย 96 x 96 พิกเซลใน Bubblewrap
PWABuilder เป็นเครื่องมือที่ยอดเยี่ยมในการเปลี่ยน Progressive Web App ให้เป็นกิจกรรมบนเว็บที่เชื่อถือได้อย่างง่ายดาย โดยรองรับทางลัดของแอปโดยมีข้อควรระวังบางอย่าง
สำหรับนักพัฒนาซอฟต์แวร์ที่ผสานรวมกิจกรรมในเว็บที่เชื่อถือได้ลงในแอปพลิเคชัน Android ด้วยตนเอง คุณสามารถใช้ทางลัดของแอป Android เพื่อนำลักษณะการทำงานเดียวกันนี้ได้
ตัวอย่าง
ดูตัวอย่างทางลัดของแอปและแหล่งที่มา
ลิงก์ที่มีประโยชน์
- MDN
- ข้อกำหนด
- ตัวอย่างทางลัดของแอป | แหล่งที่มาของตัวอย่างทางลัดของแอป
- คอมโพเนนต์ Blink:
UI>Browser>WebAppInstalls



