میانبرهای برنامه دسترسی سریع به تعداد انگشت شماری از اقدامات رایج را که کاربران اغلب به آنها نیاز دارند، می دهد.
برای بهبود بهره وری کاربران و تسهیل تعامل مجدد با وظایف کلیدی، پلت فرم وب اکنون از میانبرهای برنامه پشتیبانی می کند. آنها به توسعه دهندگان وب اجازه می دهند تا دسترسی سریع به تعدادی از اقدامات معمولی را که کاربران اغلب به آنها نیاز دارند، فراهم کنند.
این مقاله نحوه تعریف میانبرهای اپلیکیشن را به شما آموزش می دهد. علاوه بر این، برخی از بهترین شیوه های مرتبط را یاد خواهید گرفت.
درباره میانبرهای برنامه
میانبرهای برنامه به کاربران کمک می کند تا به سرعت کارهای رایج یا توصیه شده را در برنامه وب شما شروع کنند. دسترسی آسان به آن وظایف از هر جایی که نماد برنامه نمایش داده می شود، بهره وری کاربران را افزایش می دهد و همچنین تعامل آنها با برنامه وب را افزایش می دهد.
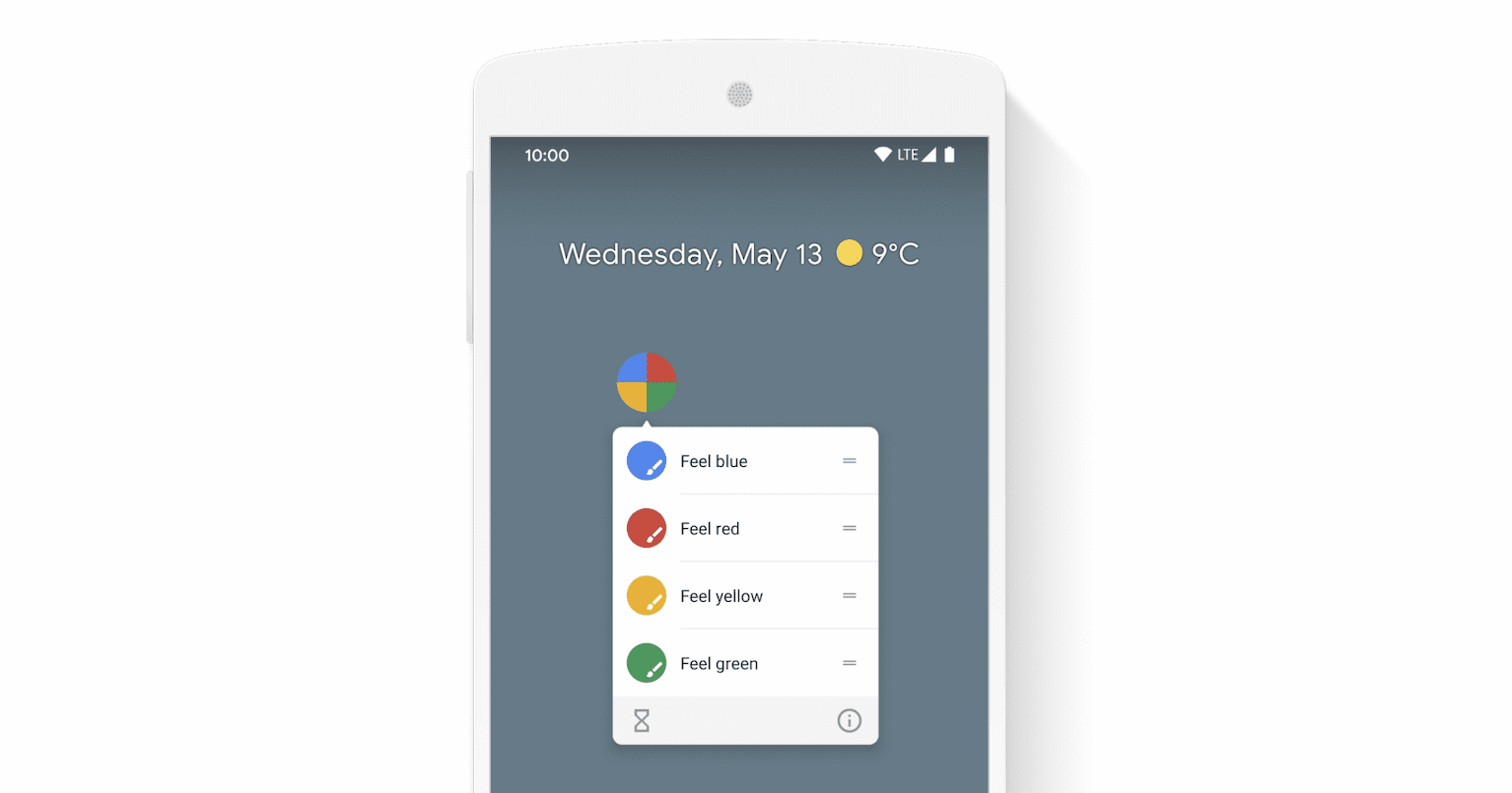
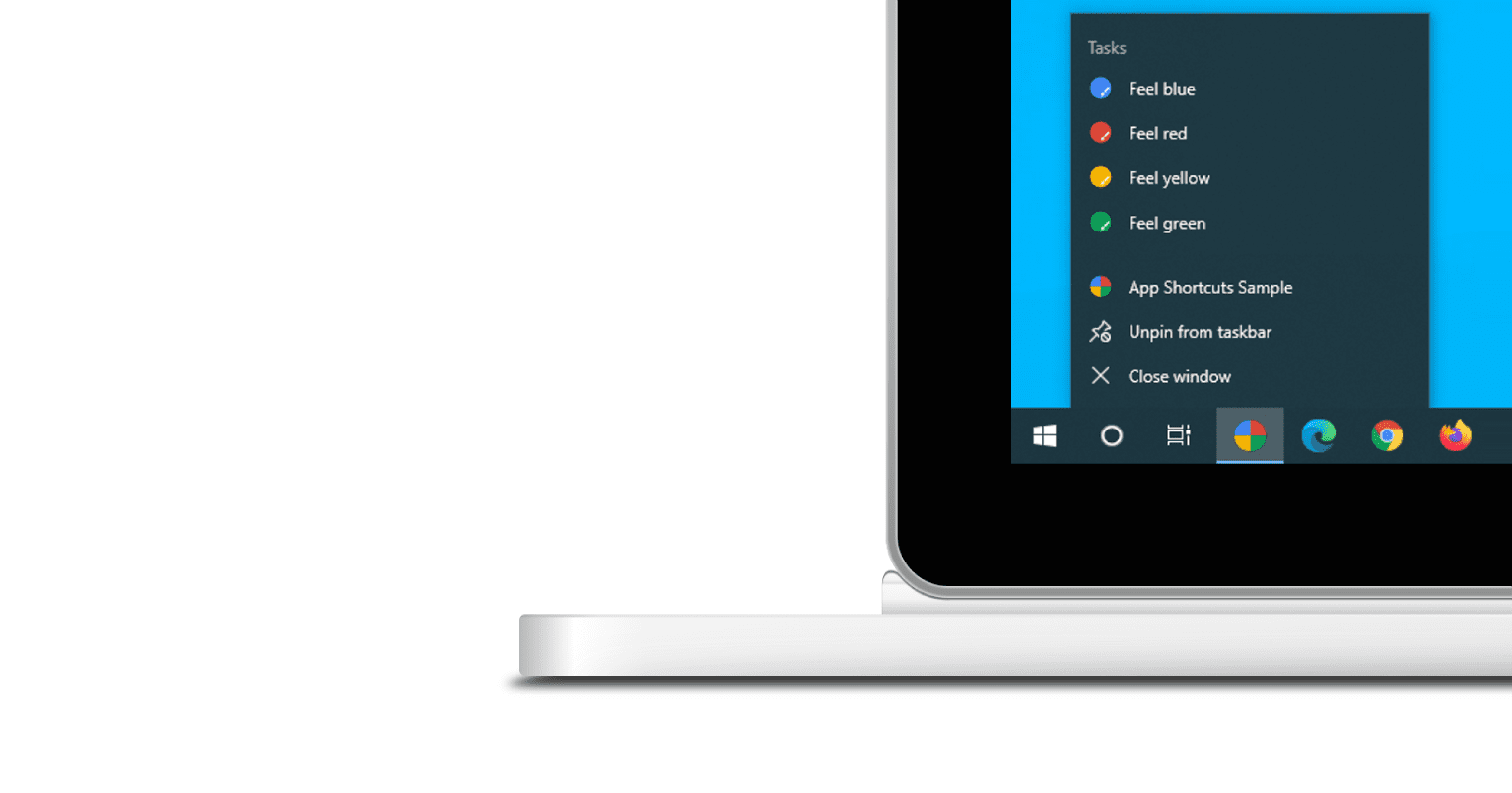
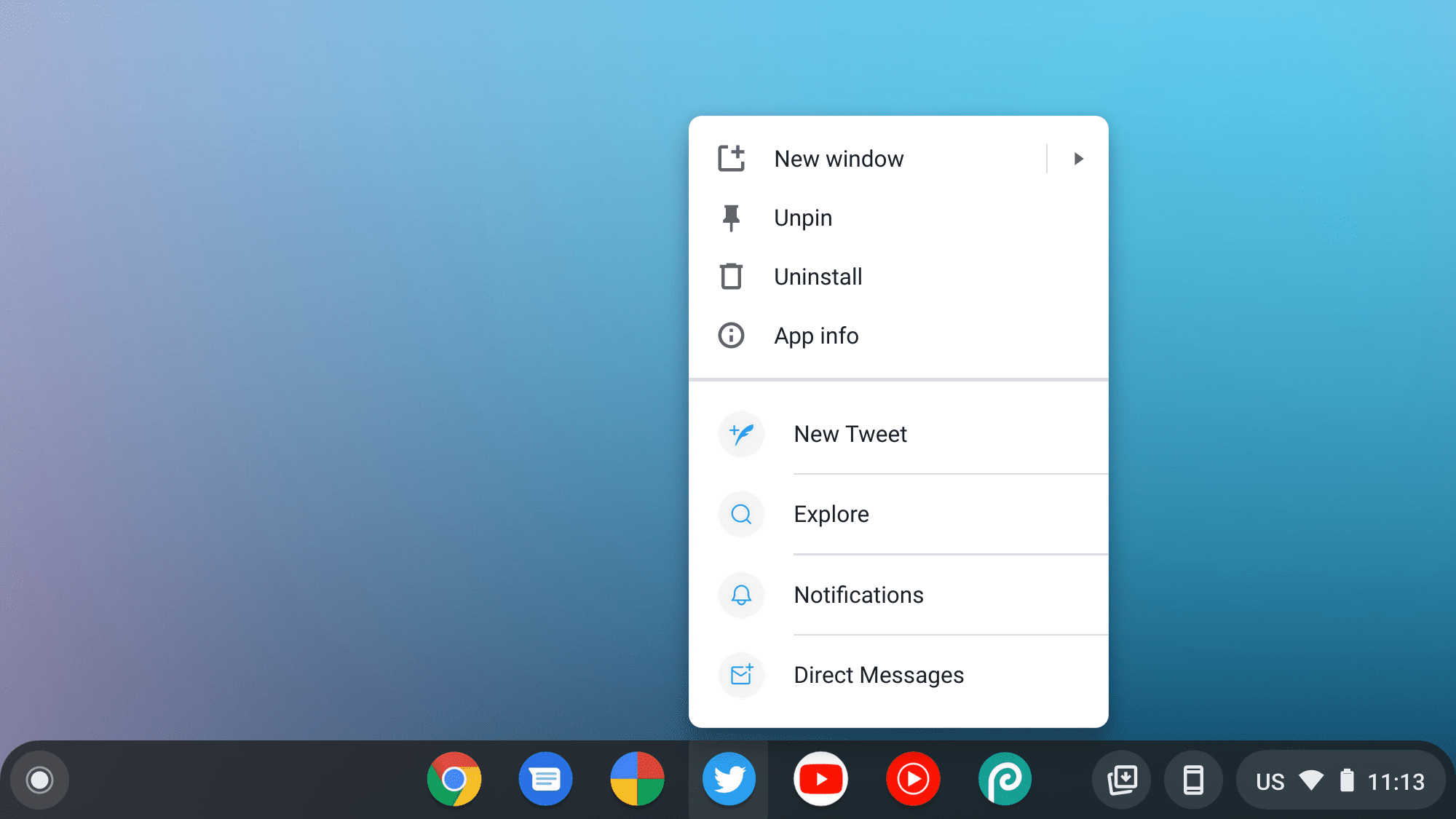
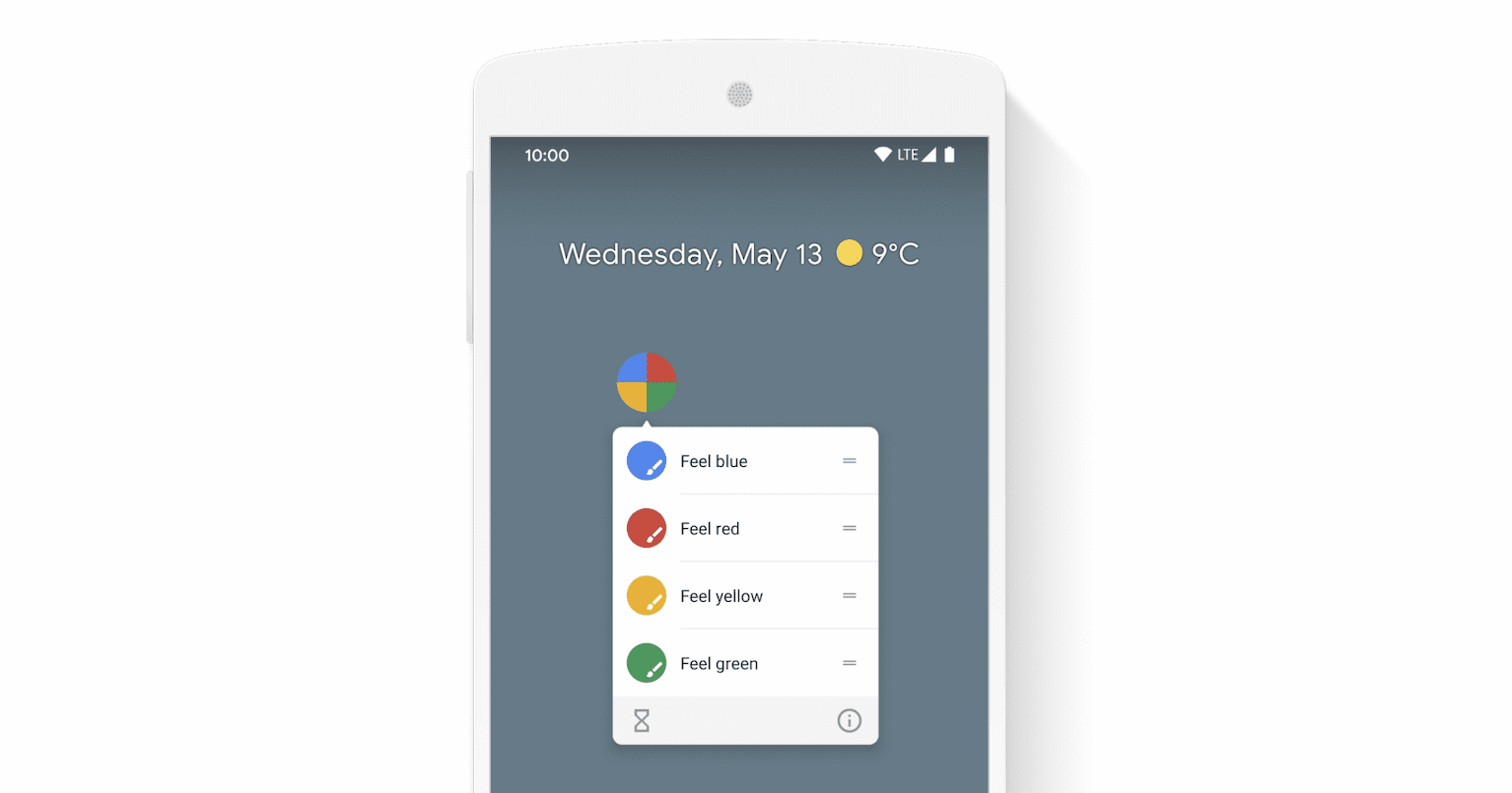
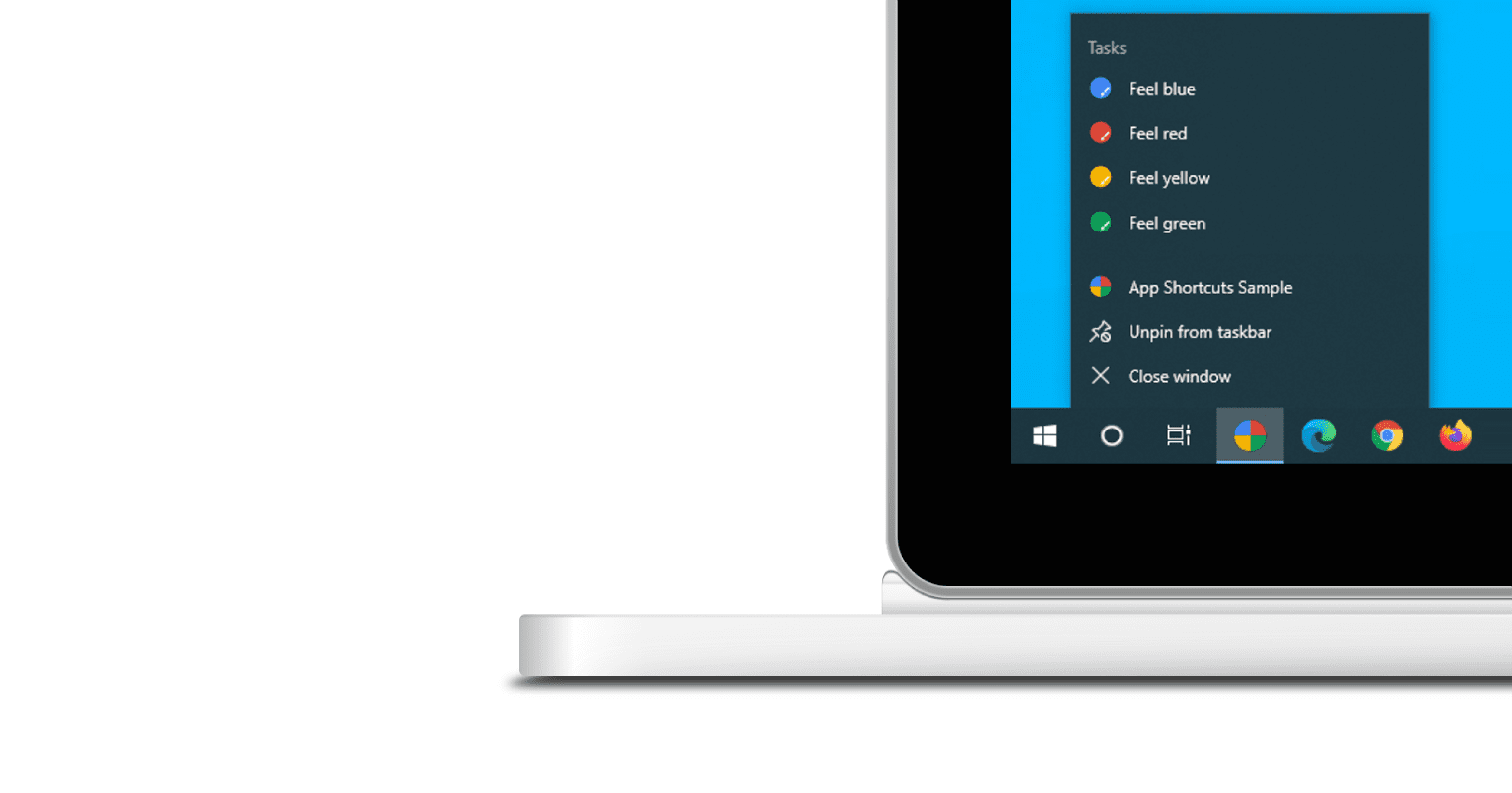
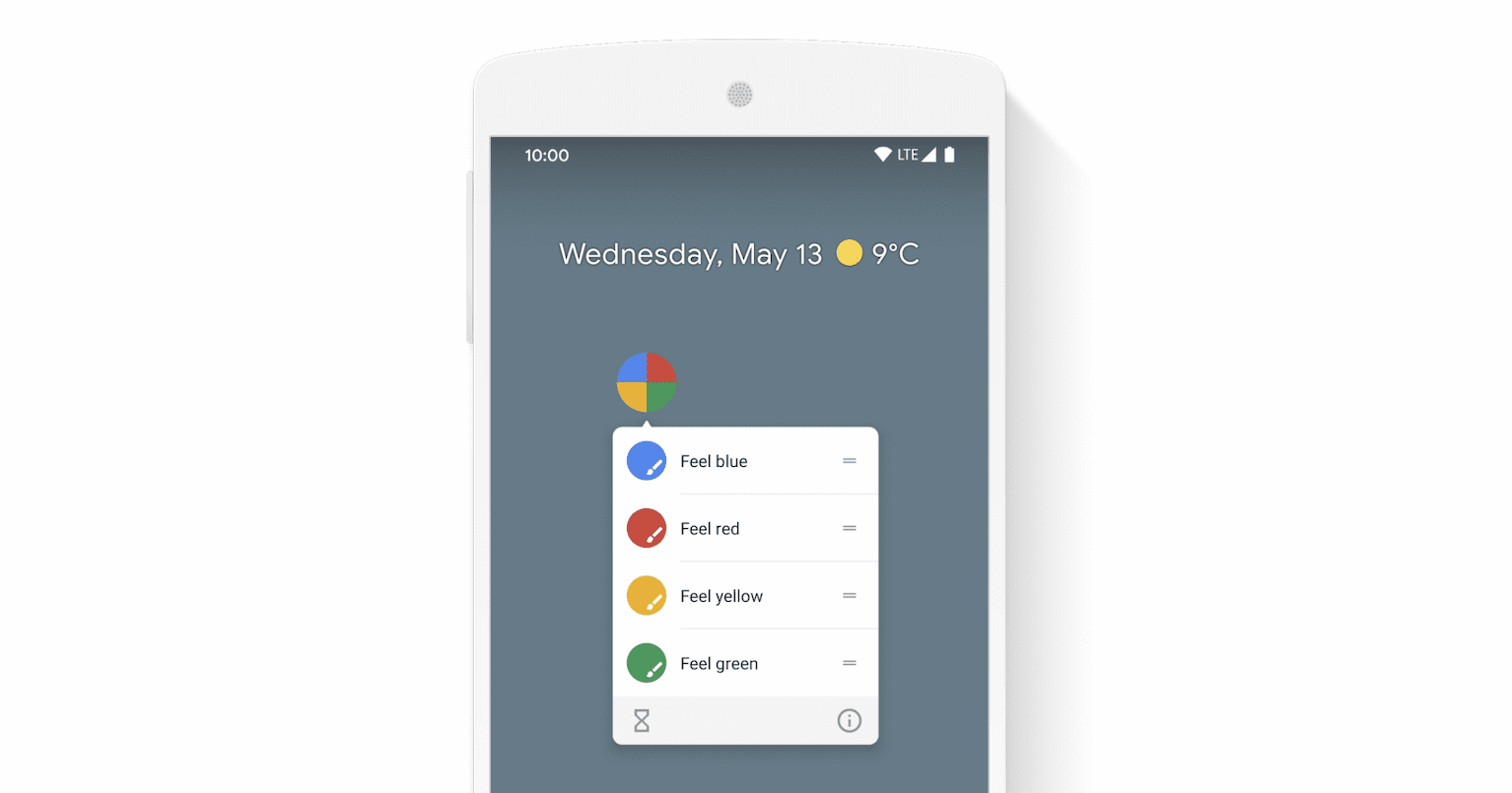
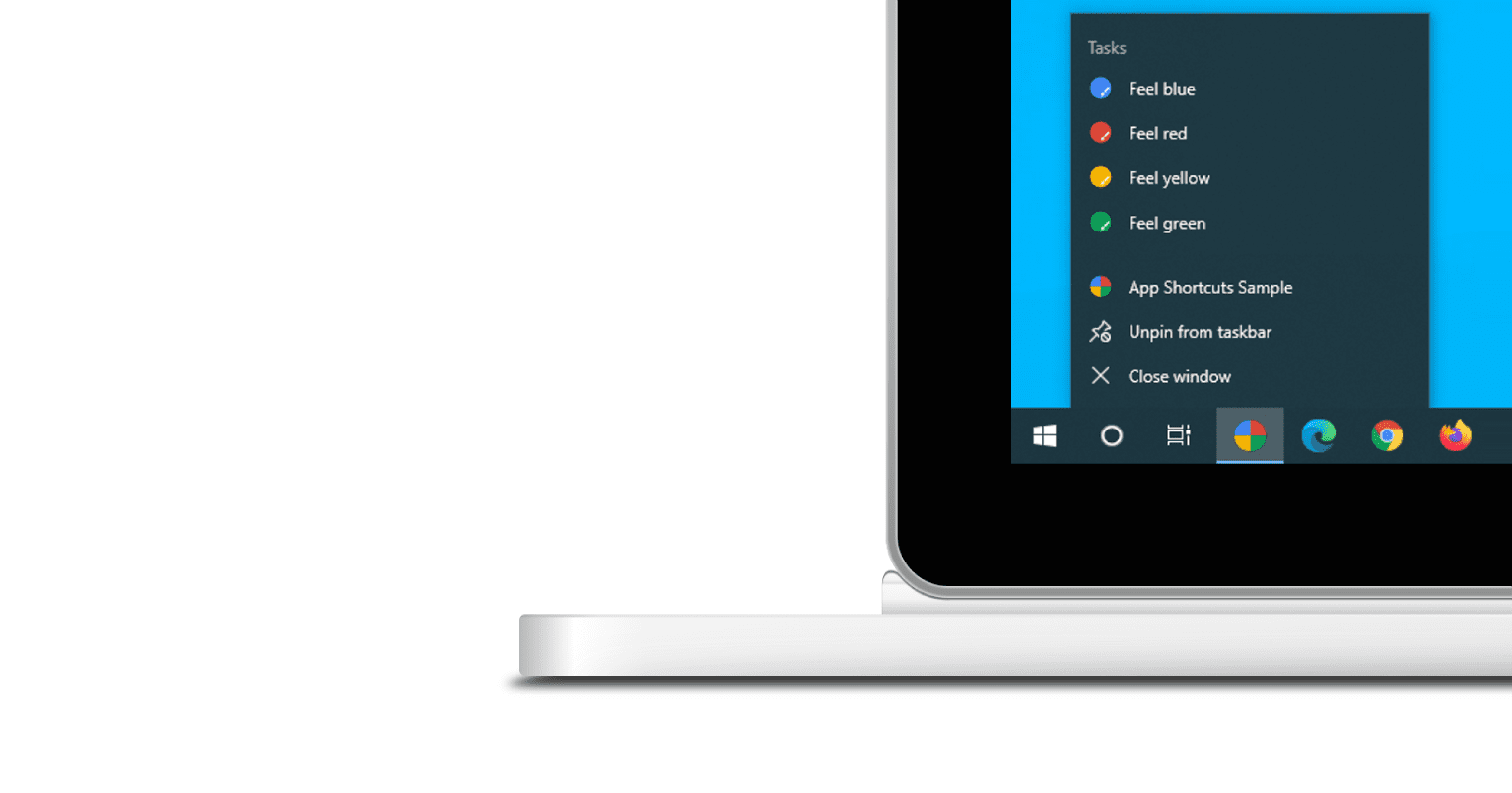
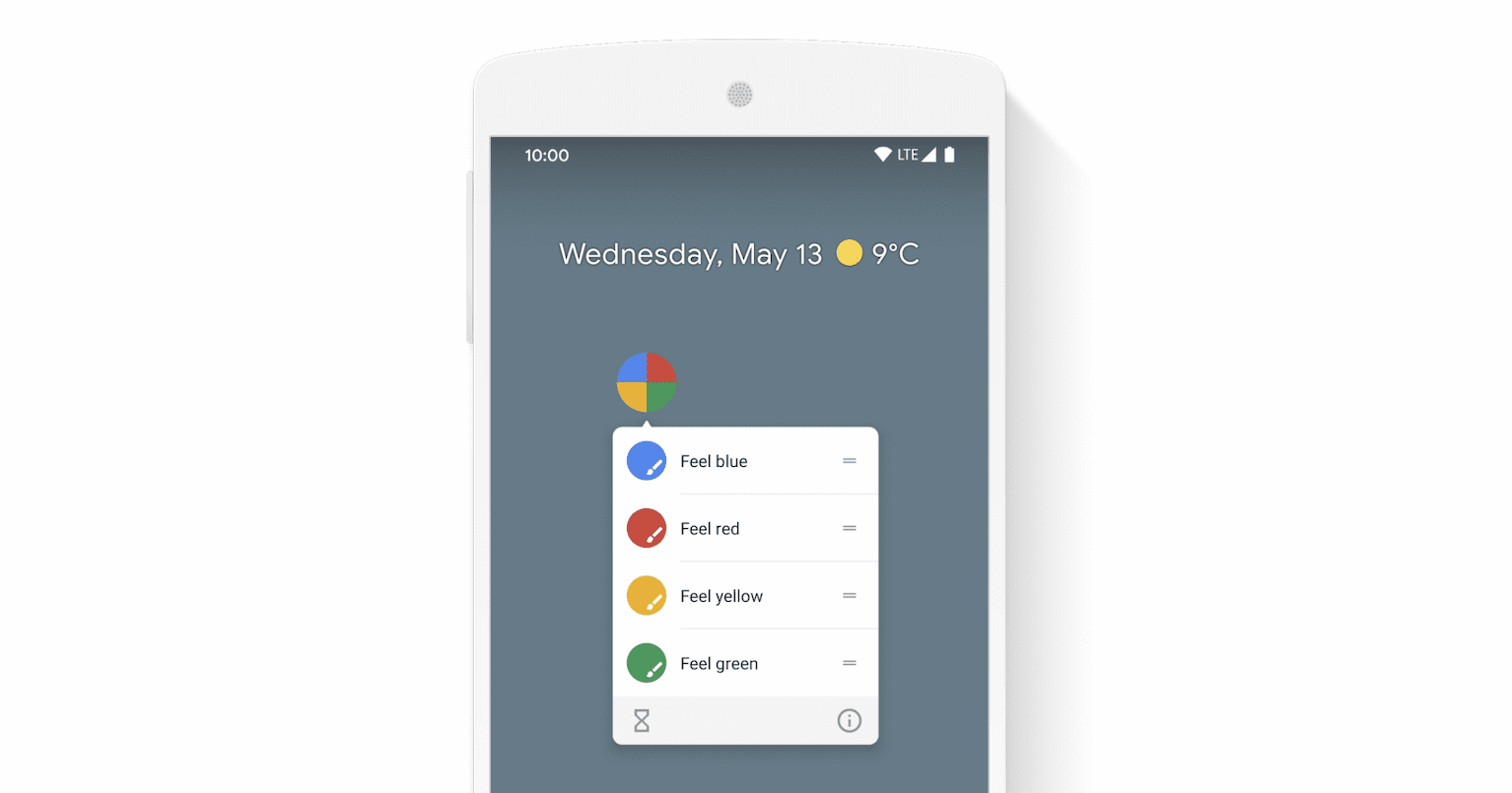
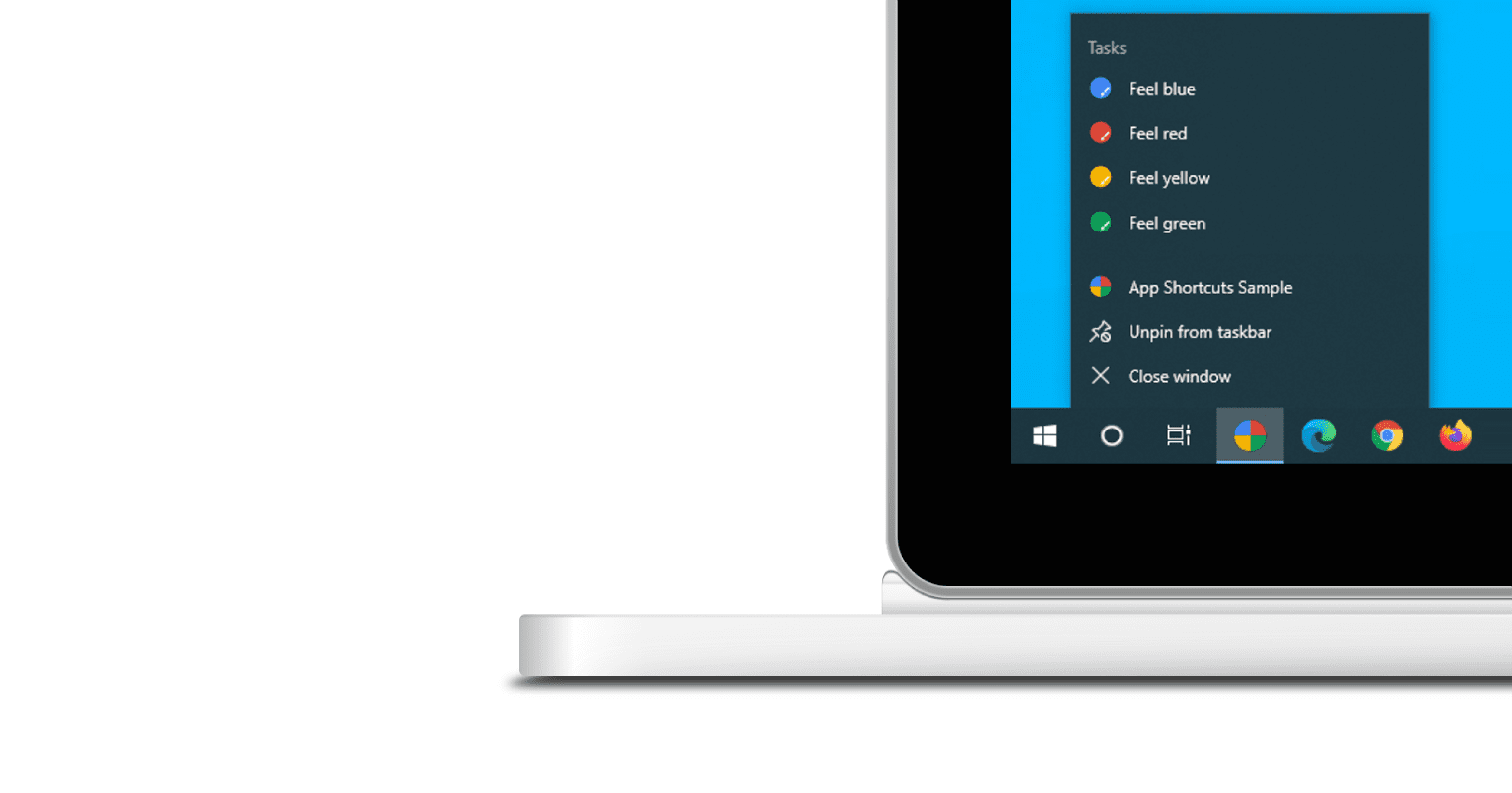
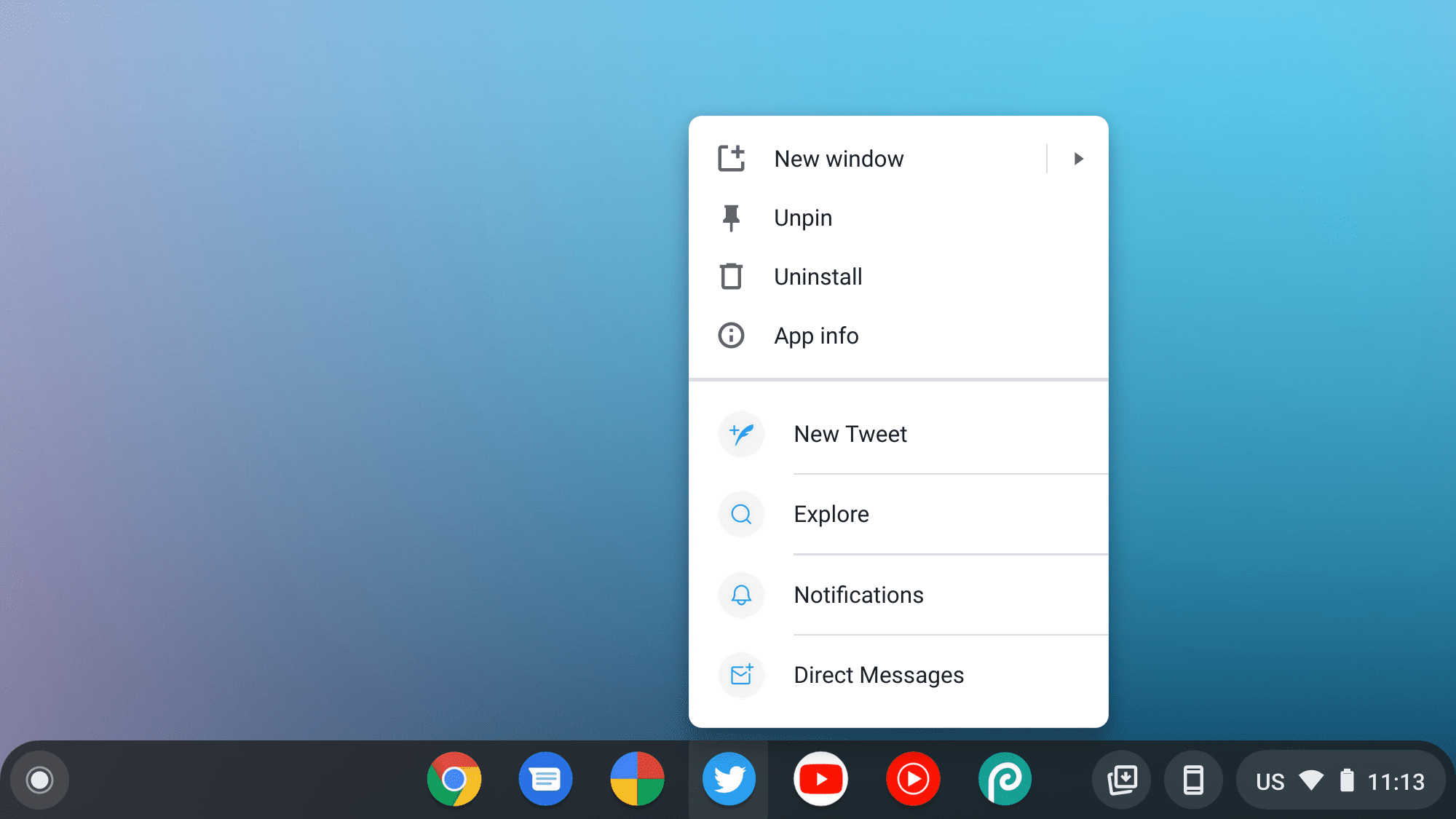
منوی میانبرهای برنامه با کلیک راست روی نماد برنامه در نوار وظیفه (ویندوز) یا داک (macOS) روی دسکتاپ کاربر، یا لمس و نگه داشتن نماد راهانداز برنامه در اندروید، فراخوانی میشود.


منوی میانبرهای برنامه فقط برای برنامه های وب پیشرفته که روی دسکتاپ یا دستگاه تلفن همراه کاربر نصب شده اند نشان داده می شود. نصب را در ماژول "Learn PWA" ما بررسی کنید تا در مورد الزامات نصبپذیری اطلاعات کسب کنید.
هر میانبر برنامه یک هدف کاربر را بیان می کند که هر کدام با یک URL در محدوده برنامه وب شما مرتبط است. وقتی کاربر میانبر برنامه را فعال می کند، URL باز می شود. نمونه هایی از میانبرهای برنامه عبارتند از:
- موارد ناوبری سطح بالا (به عنوان مثال، خانه، جدول زمانی، سفارشات اخیر)
- جستجو کنید
- وظایف ورود داده (به عنوان مثال، نوشتن ایمیل یا توییت، افزودن رسید)
- فعالیت ها (به عنوان مثال، شروع یک چت با محبوب ترین مخاطبین)
میانبرهای برنامه را در مانیفست برنامه وب تعریف کنید
میانبرهای برنامه به صورت اختیاری در مانیفست برنامه وب تعریف میشوند، یک فایل JSON که به مرورگر درباره برنامه وب شما و نحوه عملکرد آن هنگام نصب روی دسکتاپ یا دستگاه تلفن همراه کاربر میگوید. به طور خاص، آنها در عضو آرایه shortcuts اعلام می شوند. در زیر نمونه ای از مانیفست برنامه وب بالقوه است.
{
"name": "Player FM",
"start_url": "https://player.fm?utm_source=homescreen",
…
"shortcuts": [
{
"name": "Open Play Later",
"short_name": "Play Later",
"description": "View the list of podcasts you saved for later",
"url": "/play-later?utm_source=homescreen",
"icons": [{ "src": "/icons/play-later.png", "sizes": "192x192" }]
},
{
"name": "View Subscriptions",
"short_name": "Subscriptions",
"description": "View the list of podcasts you listen to",
"url": "/subscriptions?utm_source=homescreen",
"icons": [{ "src": "/icons/subscriptions.png", "sizes": "192x192" }]
}
]
}
هر عضو آرایه shortcuts یک فرهنگ لغت است که حداقل شامل یک name و یک url است. سایر اعضا اختیاری هستند.
-
name - برچسب قابل خواندن توسط انسان برای میانبر برنامه هنگامی که به کاربر نمایش داده می شود.
-
short_name(اختیاری) - برچسب قابل خواندن توسط انسان در جاهایی که فضا محدود است استفاده می شود. توصیه می شود آن را ارائه دهید، حتی اگر اختیاری باشد.
-
description(اختیاری) - هدف قابل خواندن توسط انسان برای میانبر برنامه. در زمان نگارش از آن استفاده نمی شود اما ممکن است در آینده در معرض فناوری کمکی قرار گیرد.
-
url - وقتی کاربر میانبر برنامه را فعال می کند، URL باز می شود. این URL باید در محدوده مانیفست برنامه وب وجود داشته باشد. اگر نشانی اینترنتی نسبی باشد، نشانی اینترنتی اصلی نشانی اینترنتی مانیفست برنامه وب خواهد بود.
-
icons(اختیاری) آرایه ای از اشیاء منبع تصویر. هر شیء باید دارای ویژگی
srcوsizesباشد. برخلاف نمادهای مانیفست برنامه وب ،typeتصویر اختیاری است. فایل های SVG در زمان نوشتن پشتیبانی نمی شوند. به جای آن از PNG استفاده کنید.اگر میخواهید نمادهای کامل پیکسلی داشته باشید، آنها را با افزایش 48dp ارائه کنید (یعنی نمادهای پیکسل 36x36، 48x48، 72x72، 96x96، 144x144، 192x192 پیکسل). در غیر این صورت، توصیه می شود از یک آیکون 192x192 پیکسل استفاده کنید.
به عنوان معیار کیفیت، نمادها باید حداقل نصف اندازه ایده آل دستگاه در اندروید، یعنی 48dp باشند. به عنوان مثال، برای نمایش در صفحه xxhdpi ، نماد باید حداقل 72 در 72 پیکسل باشد. (این از فرمول تبدیل واحدهای dp برای واحدهای پیکسل گرفته شده است.)
میانبرهای برنامه خود را تست کنید
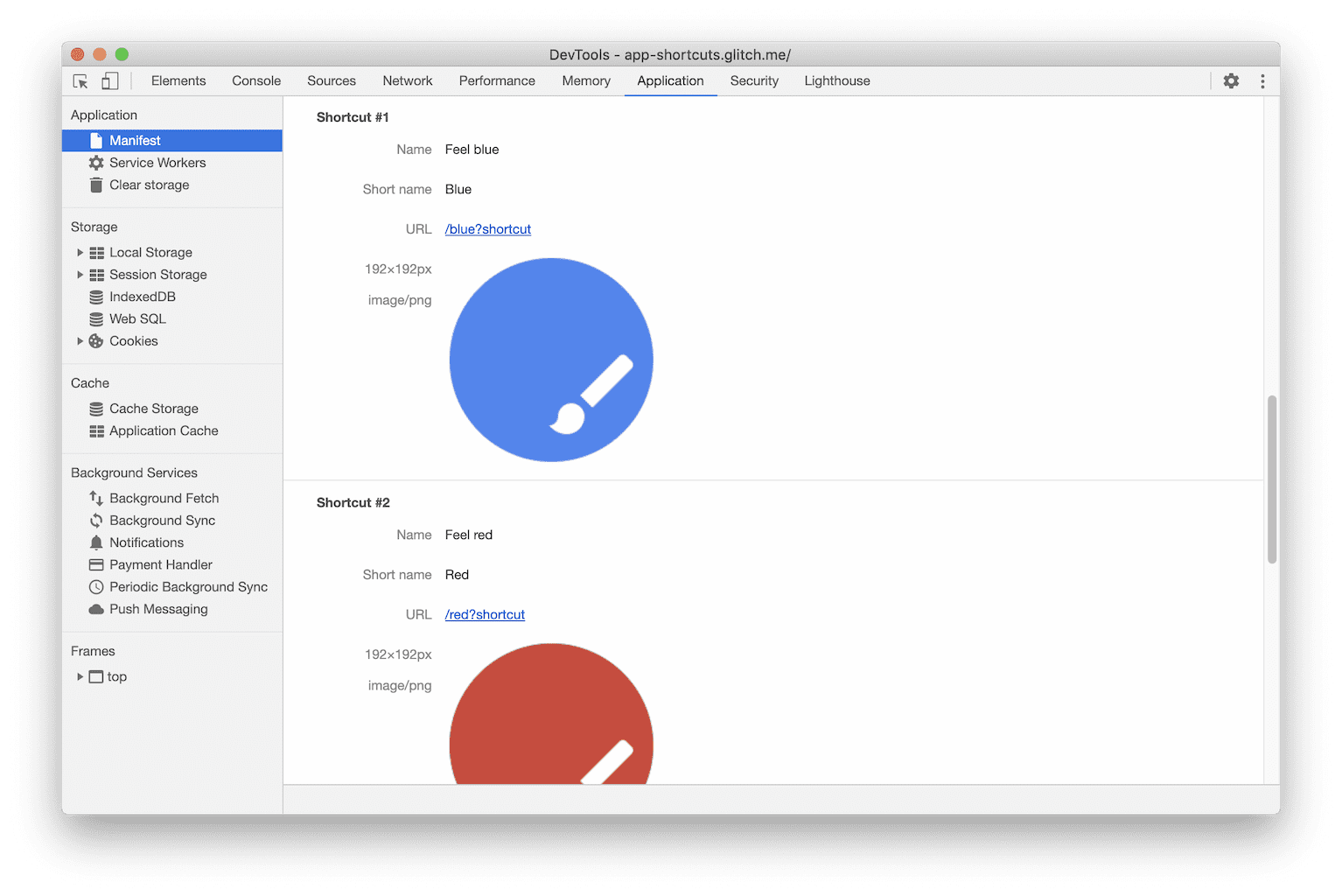
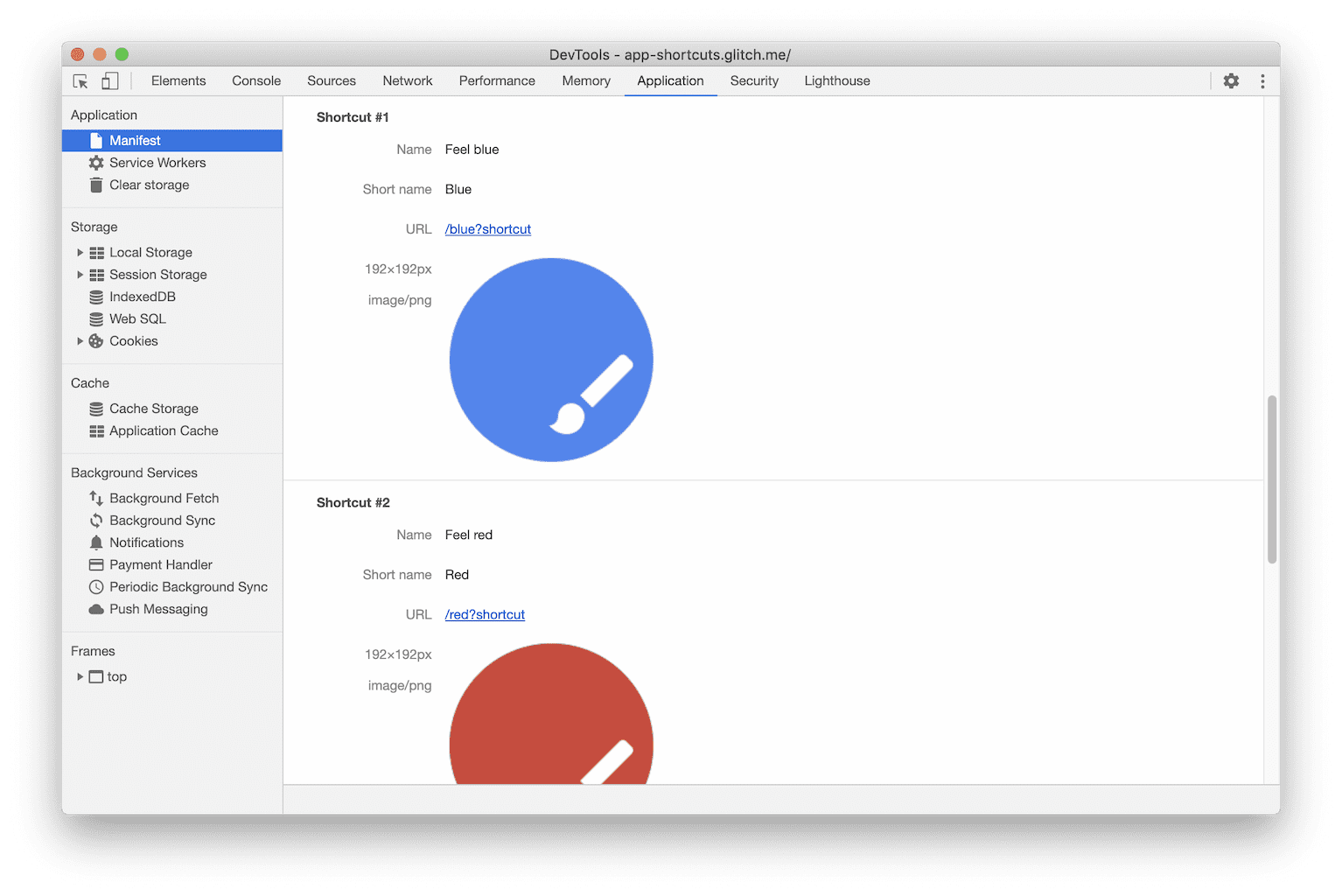
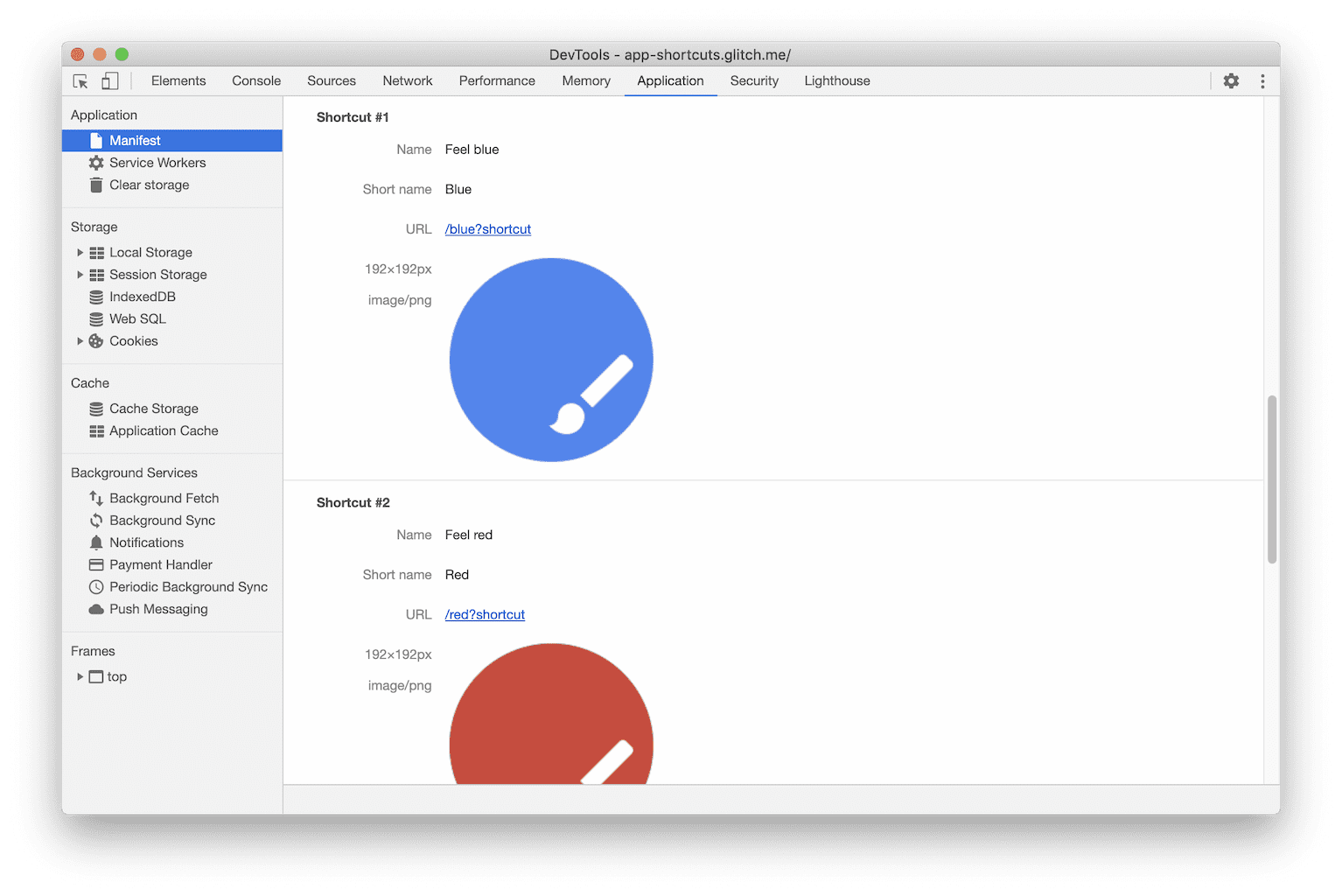
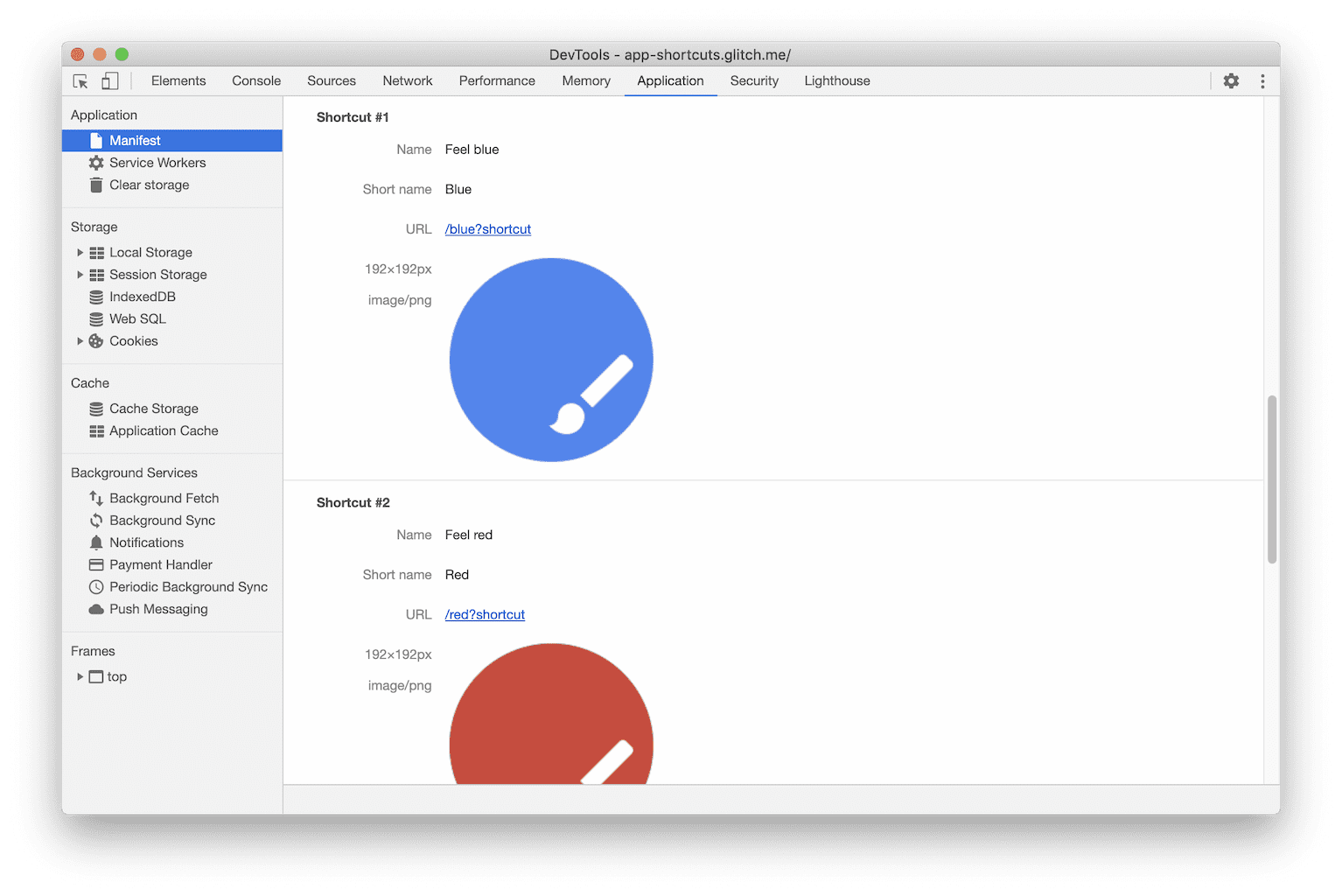
برای تأیید اینکه میانبرهای برنامه شما به درستی تنظیم شده اند، از پنجره Manifest در پانل برنامه DevTools استفاده کنید.

این صفحه یک نسخه قابل خواندن برای انسان از بسیاری از ویژگی های مانیفست شما، از جمله میانبرهای برنامه، ارائه می دهد. بررسی اینکه آیا تمام نمادهای میانبر، در صورت ارائه، به درستی بارگیری می شوند، آسان می شود.
ممکن است میانبرهای برنامه فوراً برای همه کاربران در دسترس نباشد زیرا بهروزرسانیهای برنامه وب پیشرو به یک بار در روز محدود میشوند. درباره نحوه مدیریت Chrome بهروزرسانیهای مانیفست برنامه وب بیشتر بیاموزید.
بهترین شیوه ها
میانبرهای برنامه را بر اساس اولویت سفارش دهید
میانبرها به ترتیبی که آنها را در مانیفست تعریف می کنید نمایش داده می شوند. توصیه می شود میانبرهای برنامه را بر اساس اولویت سفارش دهید زیرا محدودیت تعداد میانبرهای برنامه نمایش داده شده توسط پلت فرم متفاوت است. برای مثال Chrome و Edge در ویندوز تعداد میانبرهای برنامه را به 10 محدود می کنند در حالی که Chrome برای Android فقط 3 مورد را نمایش می دهد. قبل از Chrome 92 برای Android 7، 4 مورد مجاز بود. کروم 92 یک میانبر به تنظیمات سایت اضافه کرد و یکی از اسلات های میانبر موجود را برای برنامه انتخاب کرد.
از نام های میانبر برنامه های متمایز استفاده کنید
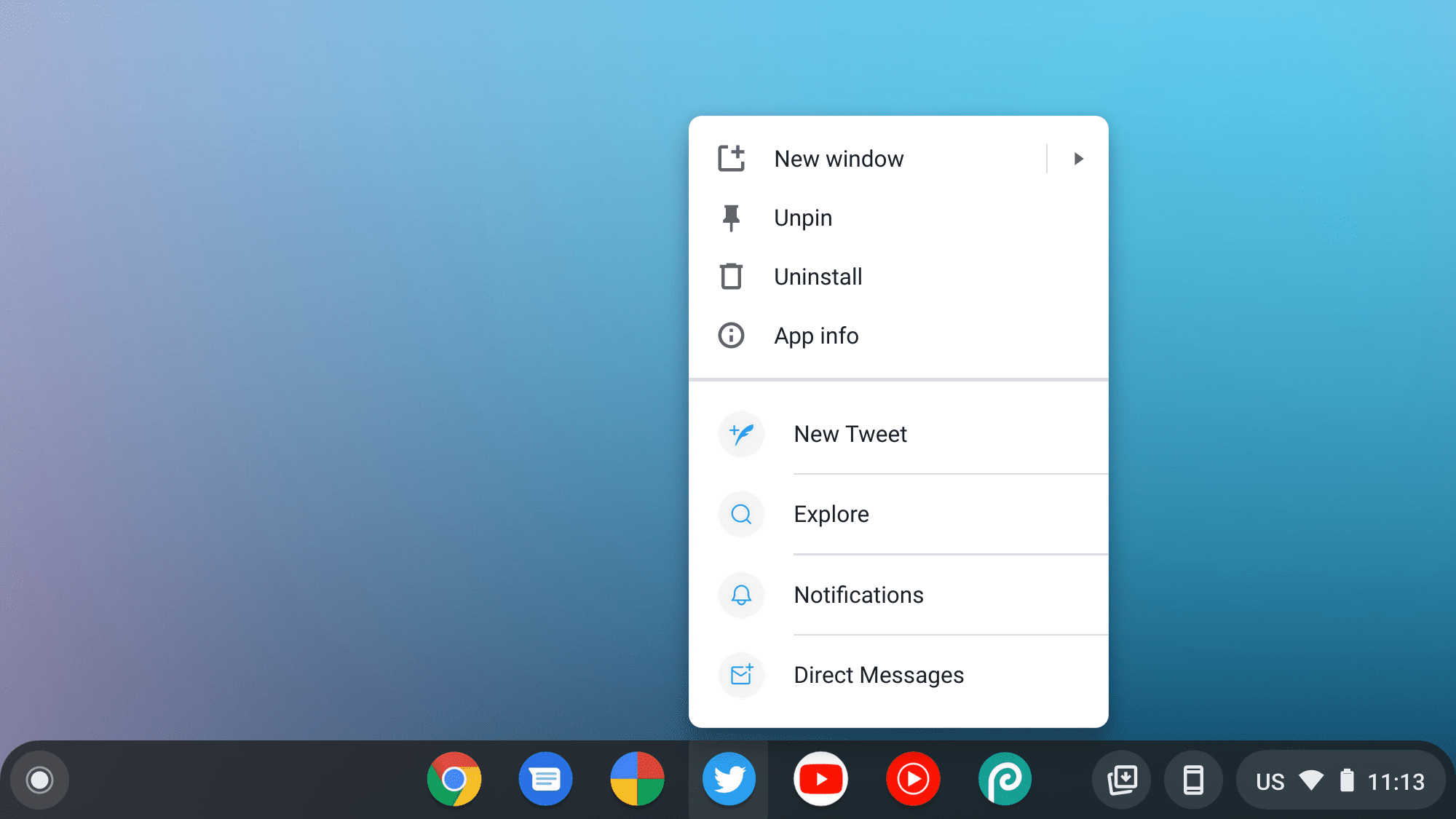
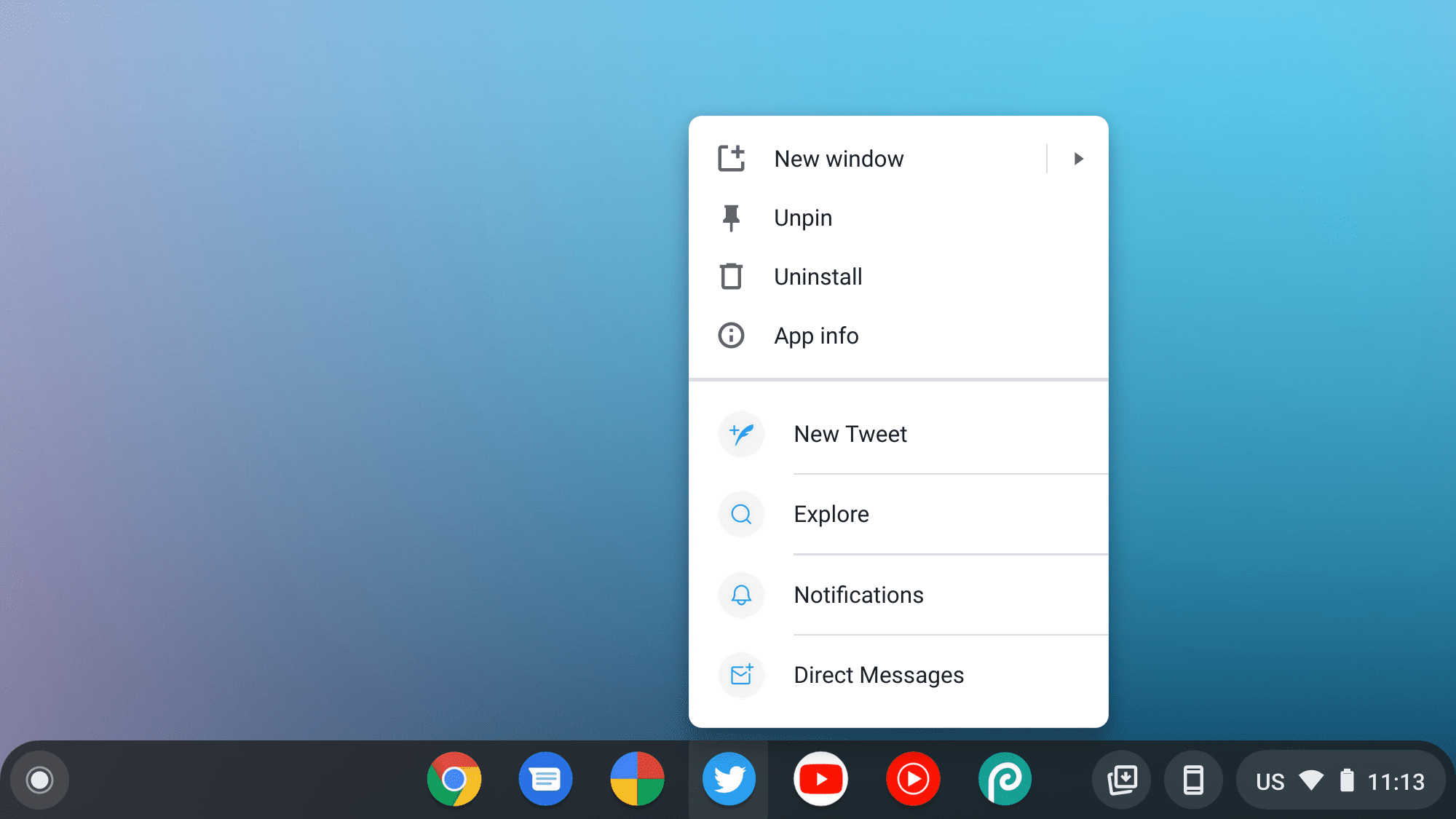
برای متمایز کردن میانبرهای برنامه نباید به نمادها تکیه کنید زیرا ممکن است همیشه قابل مشاهده نباشند. به عنوان مثال، macOS از نمادهای موجود در منوی میانبرهای داک پشتیبانی نمی کند. برای میانبر هر برنامه از نام های متمایز استفاده کنید.
اندازه گیری میزان استفاده از میانبرهای برنامه
شما باید ورودی های url میانبرهای برنامه را مانند start_url برای اهداف تجزیه و تحلیل حاشیه نویسی کنید (به عنوان مثال url: "/my-shortcut?utm_source=homescreen" ).
پشتیبانی از مرورگر
میانبرهای برنامه در پلتفرم ها و نسخه های فهرست شده در زیر موجود است.

پشتیبانی از فعالیت وب مورد اعتماد
Bubblewrap ، ابزار توصیه شده برای ساخت برنامههای Android که از «فعالیت وب معتمد» استفاده میکنند، میانبرهای برنامه را از مانیفست برنامه وب میخواند و بهطور خودکار پیکربندی مربوطه را برای برنامه Android ایجاد میکند. توجه داشته باشید که نمادهای میانبرهای برنامه مورد نیاز هستند و باید حداقل 96 در 96 پیکسل در Bubblewrap باشند.
PWABuilder ، ابزاری عالی برای تبدیل آسان یک برنامه وب پیشرفته به یک فعالیت وب قابل اعتماد، از میانبرهای برنامه با برخی اخطارها پشتیبانی می کند.
برای توسعه دهندگانی که فعالیت وب معتمد را به صورت دستی در برنامه اندروید خود ادغام می کنند، می توان از میانبرهای برنامه Android برای اجرای همان رفتارها استفاده کرد.
نمونه
نمونه میانبرهای برنامه و منبع آن را بررسی کنید.
لینک های مفید
- MDN
- مشخصات
- نمونه میانبرهای برنامه | منبع نمونه میانبرهای برنامه
- مولفه چشمک زدن:
UI>Browser>WebAppInstalls
میانبرهای برنامه دسترسی سریع به تعداد انگشت شماری از اقدامات رایج را که کاربران اغلب به آنها نیاز دارند، می دهد.
برای بهبود بهره وری کاربران و تسهیل تعامل مجدد با وظایف کلیدی، پلت فرم وب اکنون از میانبرهای برنامه پشتیبانی می کند. آنها به توسعه دهندگان وب اجازه می دهند تا دسترسی سریع به تعدادی از اقدامات معمولی را که کاربران اغلب به آنها نیاز دارند، فراهم کنند.
این مقاله نحوه تعریف میانبرهای اپلیکیشن را به شما آموزش می دهد. علاوه بر این، برخی از بهترین شیوه های مرتبط را یاد خواهید گرفت.
درباره میانبرهای برنامه
میانبرهای برنامه به کاربران کمک می کند تا به سرعت کارهای رایج یا توصیه شده را در برنامه وب شما شروع کنند. دسترسی آسان به آن وظایف از هر جایی که نماد برنامه نمایش داده می شود، بهره وری کاربران را افزایش می دهد و همچنین تعامل آنها با برنامه وب را افزایش می دهد.
منوی میانبرهای برنامه با کلیک راست روی نماد برنامه در نوار وظیفه (ویندوز) یا داک (macOS) روی دسکتاپ کاربر، یا لمس و نگه داشتن نماد راهانداز برنامه در اندروید، فراخوانی میشود.


منوی میانبرهای برنامه فقط برای برنامه های وب پیشرفته که روی دسکتاپ یا دستگاه تلفن همراه کاربر نصب شده اند نشان داده می شود. نصب را در ماژول "Learn PWA" ما بررسی کنید تا در مورد الزامات نصبپذیری اطلاعات کسب کنید.
هر میانبر برنامه یک هدف کاربر را بیان می کند که هر کدام با یک URL در محدوده برنامه وب شما مرتبط است. وقتی کاربر میانبر برنامه را فعال می کند، URL باز می شود. نمونه هایی از میانبرهای برنامه عبارتند از:
- موارد ناوبری سطح بالا (به عنوان مثال، خانه، جدول زمانی، سفارشات اخیر)
- جستجو کنید
- وظایف ورود داده (به عنوان مثال، نوشتن ایمیل یا توییت، افزودن رسید)
- فعالیت ها (به عنوان مثال، شروع یک چت با محبوب ترین مخاطبین)
میانبرهای برنامه را در مانیفست برنامه وب تعریف کنید
میانبرهای برنامه به صورت اختیاری در مانیفست برنامه وب تعریف میشوند، یک فایل JSON که به مرورگر درباره برنامه وب شما و نحوه عملکرد آن هنگام نصب روی دسکتاپ یا دستگاه تلفن همراه کاربر میگوید. به طور خاص، آنها در عضو آرایه shortcuts اعلام می شوند. در زیر نمونه ای از مانیفست برنامه وب بالقوه است.
{
"name": "Player FM",
"start_url": "https://player.fm?utm_source=homescreen",
…
"shortcuts": [
{
"name": "Open Play Later",
"short_name": "Play Later",
"description": "View the list of podcasts you saved for later",
"url": "/play-later?utm_source=homescreen",
"icons": [{ "src": "/icons/play-later.png", "sizes": "192x192" }]
},
{
"name": "View Subscriptions",
"short_name": "Subscriptions",
"description": "View the list of podcasts you listen to",
"url": "/subscriptions?utm_source=homescreen",
"icons": [{ "src": "/icons/subscriptions.png", "sizes": "192x192" }]
}
]
}
هر عضو آرایه shortcuts یک فرهنگ لغت است که حداقل شامل یک name و یک url است. سایر اعضا اختیاری هستند.
-
name - برچسب قابل خواندن توسط انسان برای میانبر برنامه هنگامی که به کاربر نمایش داده می شود.
-
short_name(اختیاری) - برچسب قابل خواندن برای انسان در جاهایی که فضا محدود است استفاده می شود. توصیه می شود آن را ارائه دهید، حتی اگر اختیاری باشد.
-
description(اختیاری) - هدف قابل خواندن توسط انسان برای میانبر برنامه. در زمان نوشتن از آن استفاده نمی شود اما ممکن است در آینده در معرض فناوری کمکی قرار گیرد.
-
url - وقتی کاربر میانبر برنامه را فعال می کند، URL باز می شود. این URL باید در محدوده مانیفست برنامه وب وجود داشته باشد. اگر نشانی اینترنتی نسبی باشد، نشانی اینترنتی اصلی نشانی اینترنتی مانیفست برنامه وب خواهد بود.
-
icons(اختیاری) آرایه ای از اشیاء منبع تصویر. هر شیء باید دارای ویژگی
srcوsizesباشد. برخلاف نمادهای مانیفست برنامه وب ،typeتصویر اختیاری است. فایل های SVG در زمان نوشتن پشتیبانی نمی شوند. به جای آن از PNG استفاده کنید.اگر میخواهید نمادهای کامل پیکسلی داشته باشید، آنها را با افزایش 48dp ارائه کنید (یعنی نمادهای پیکسل 36x36، 48x48، 72x72، 96x96، 144x144، 192x192 پیکسل). در غیر این صورت، توصیه می شود از یک آیکون 192x192 پیکسل استفاده کنید.
به عنوان معیار کیفیت، نمادها باید حداقل نصف اندازه ایده آل دستگاه در اندروید، یعنی 48dp باشند. به عنوان مثال، برای نمایش در صفحه xxhdpi ، نماد باید حداقل 72 در 72 پیکسل باشد. (این از فرمول تبدیل واحدهای dp برای واحدهای پیکسل گرفته شده است.)
میانبرهای برنامه خود را تست کنید
برای تأیید اینکه میانبرهای برنامه شما به درستی تنظیم شده اند، از پنجره Manifest در پانل برنامه DevTools استفاده کنید.

این صفحه یک نسخه قابل خواندن برای انسان از بسیاری از ویژگی های مانیفست شما، از جمله میانبرهای برنامه، ارائه می دهد. بررسی اینکه آیا تمام نمادهای میانبر، در صورت ارائه، به درستی بارگیری می شوند، آسان می شود.
ممکن است میانبرهای برنامه فوراً برای همه کاربران در دسترس نباشد زیرا بهروزرسانیهای برنامه وب پیشرو به یک بار در روز محدود میشوند. درباره نحوه مدیریت Chrome بهروزرسانیهای مانیفست برنامه وب بیشتر بیاموزید.
بهترین شیوه ها
میانبرهای برنامه را بر اساس اولویت سفارش دهید
میانبرها به ترتیبی که آنها را در مانیفست تعریف می کنید نمایش داده می شوند. توصیه می شود میانبرهای برنامه را بر اساس اولویت سفارش دهید زیرا محدودیت تعداد میانبرهای برنامه نمایش داده شده توسط پلت فرم متفاوت است. برای مثال Chrome و Edge در ویندوز تعداد میانبرهای برنامه را به 10 محدود می کنند در حالی که Chrome برای Android فقط 3 مورد را نمایش می دهد. قبل از Chrome 92 برای Android 7، 4 مورد مجاز بود. کروم 92 یک میانبر به تنظیمات سایت اضافه کرد و یکی از اسلات های میانبر موجود را برای برنامه انتخاب کرد.
از نام های میانبر برنامه های متمایز استفاده کنید
برای متمایز کردن میانبرهای برنامه نباید به نمادها تکیه کنید زیرا ممکن است همیشه قابل مشاهده نباشند. به عنوان مثال، macOS از نمادهای موجود در منوی میانبرهای داک پشتیبانی نمی کند. برای میانبر هر برنامه از نام های متمایز استفاده کنید.
اندازه گیری میزان استفاده از میانبرهای برنامه
شما باید ورودی های url میانبرهای برنامه را مانند start_url برای اهداف تجزیه و تحلیل حاشیه نویسی کنید (به عنوان مثال url: "/my-shortcut?utm_source=homescreen" ).
پشتیبانی از مرورگر
میانبرهای برنامه در پلتفرم ها و نسخه های فهرست شده در زیر موجود است.

پشتیبانی از فعالیت وب مورد اعتماد
Bubblewrap ، ابزار توصیه شده برای ساخت برنامههای Android که از «فعالیت وب معتمد» استفاده میکنند، میانبرهای برنامه را از مانیفست برنامه وب میخواند و بهطور خودکار پیکربندی مربوطه را برای برنامه Android ایجاد میکند. توجه داشته باشید که نمادهای میانبرهای برنامه مورد نیاز هستند و باید حداقل 96 در 96 پیکسل در Bubblewrap باشند.
PWABuilder ، ابزاری عالی برای تبدیل آسان یک برنامه وب پیشرفته به یک فعالیت وب قابل اعتماد، از میانبرهای برنامه با برخی اخطارها پشتیبانی می کند.
برای توسعه دهندگانی که فعالیت وب معتمد را به صورت دستی در برنامه اندروید خود ادغام می کنند، می توان از میانبرهای برنامه Android برای اجرای همان رفتارها استفاده کرد.
نمونه
نمونه میانبرهای برنامه و منبع آن را بررسی کنید.
لینک های مفید
- MDN
- مشخصات
- نمونه میانبرهای برنامه | منبع نمونه میانبرهای برنامه
- مولفه چشمک زدن:
UI>Browser>WebAppInstalls
میانبرهای برنامه دسترسی سریع به تعداد انگشت شماری از اقدامات رایج را که کاربران اغلب به آنها نیاز دارند، می دهد.
برای بهبود بهره وری کاربران و تسهیل تعامل مجدد با وظایف کلیدی، پلت فرم وب اکنون از میانبرهای برنامه پشتیبانی می کند. آنها به توسعه دهندگان وب اجازه می دهند تا به تعدادی از اقدامات رایج که کاربران اغلب به آنها نیاز دارند دسترسی سریع داشته باشند.
این مقاله نحوه تعریف میانبرهای اپلیکیشن را به شما آموزش می دهد. علاوه بر این، برخی از بهترین شیوه های مرتبط را یاد خواهید گرفت.
درباره میانبرهای برنامه
میانبرهای برنامه به کاربران کمک می کند تا به سرعت کارهای رایج یا توصیه شده را در برنامه وب شما شروع کنند. دسترسی آسان به آن وظایف از هر جایی که نماد برنامه نمایش داده می شود، بهره وری کاربران را افزایش می دهد و همچنین تعامل آنها با برنامه وب را افزایش می دهد.
منوی میانبرهای برنامه با کلیک راست روی نماد برنامه در نوار وظیفه (ویندوز) یا داک (macOS) روی دسکتاپ کاربر، یا لمس و نگه داشتن نماد راهانداز برنامه در اندروید، فراخوانی میشود.


منوی میانبرهای برنامه فقط برای برنامه های وب پیشرفته که روی دسکتاپ یا دستگاه تلفن همراه کاربر نصب شده اند نشان داده می شود. نصب را در ماژول "Learn PWA" ما بررسی کنید تا در مورد الزامات نصب پذیری بدانید.
هر میانبر برنامه یک هدف کاربر را بیان می کند که هر کدام با یک URL در محدوده برنامه وب شما مرتبط است. وقتی کاربر میانبر برنامه را فعال می کند، URL باز می شود. نمونه هایی از میانبرهای برنامه عبارتند از:
- موارد ناوبری سطح بالا (به عنوان مثال، خانه، جدول زمانی، سفارشات اخیر)
- جستجو کنید
- وظایف ورود داده (به عنوان مثال، نوشتن ایمیل یا توییت، افزودن رسید)
- فعالیت ها (به عنوان مثال، شروع یک چت با محبوب ترین مخاطبین)
میانبرهای برنامه را در مانیفست برنامه وب تعریف کنید
میانبرهای برنامه به صورت اختیاری در مانیفست برنامه وب تعریف میشوند، یک فایل JSON که به مرورگر درباره برنامه وب شما و نحوه عملکرد آن هنگام نصب روی دسکتاپ یا دستگاه تلفن همراه کاربر میگوید. به طور خاص، آنها در عضو آرایه shortcuts اعلام می شوند. در زیر نمونه ای از مانیفست برنامه وب بالقوه است.
{
"name": "Player FM",
"start_url": "https://player.fm?utm_source=homescreen",
…
"shortcuts": [
{
"name": "Open Play Later",
"short_name": "Play Later",
"description": "View the list of podcasts you saved for later",
"url": "/play-later?utm_source=homescreen",
"icons": [{ "src": "/icons/play-later.png", "sizes": "192x192" }]
},
{
"name": "View Subscriptions",
"short_name": "Subscriptions",
"description": "View the list of podcasts you listen to",
"url": "/subscriptions?utm_source=homescreen",
"icons": [{ "src": "/icons/subscriptions.png", "sizes": "192x192" }]
}
]
}
هر عضو آرایه shortcuts یک فرهنگ لغت است که حداقل شامل یک name و یک url است. سایر اعضا اختیاری هستند.
-
name - برچسب قابل خواندن توسط انسان برای میانبر برنامه هنگامی که به کاربر نمایش داده می شود.
-
short_name(اختیاری) - برچسب قابل خواندن توسط انسان در جاهایی که فضا محدود است استفاده می شود. توصیه می شود آن را ارائه دهید، حتی اگر اختیاری باشد.
-
description(اختیاری) - هدف قابل خواندن توسط انسان برای میانبر برنامه. در زمان نگارش از آن استفاده نمی شود اما ممکن است در آینده در معرض فناوری کمکی قرار گیرد.
-
url - وقتی کاربر میانبر برنامه را فعال می کند، URL باز می شود. این URL باید در محدوده مانیفست برنامه وب وجود داشته باشد. اگر نشانی اینترنتی نسبی باشد، نشانی اینترنتی اصلی نشانی اینترنتی مانیفست برنامه وب خواهد بود.
-
icons(اختیاری) آرایه ای از اشیاء منبع تصویر. هر شیء باید دارای ویژگی
srcوsizesباشد. برخلاف نمادهای مانیفست برنامه وب ،typeتصویر اختیاری است. فایل های SVG در زمان نوشتن پشتیبانی نمی شوند. به جای آن از PNG استفاده کنید.اگر میخواهید نمادهای کامل پیکسلی داشته باشید، آنها را با افزایش 48dp ارائه کنید (یعنی نمادهای پیکسل 36x36، 48x48، 72x72، 96x96، 144x144، 192x192 پیکسل). در غیر این صورت، توصیه می شود از یک آیکون 192x192 پیکسل استفاده کنید.
به عنوان معیار کیفیت، نمادها باید حداقل نصف اندازه ایده آل دستگاه در اندروید، یعنی 48dp باشند. به عنوان مثال، برای نمایش در صفحه xxhdpi ، نماد باید حداقل 72 در 72 پیکسل باشد. (این از فرمول تبدیل واحدهای dp برای واحدهای پیکسل گرفته شده است.)
میانبرهای برنامه خود را تست کنید
برای تأیید اینکه میانبرهای برنامه شما به درستی تنظیم شده اند، از پنجره Manifest در پانل برنامه DevTools استفاده کنید.

این صفحه یک نسخه قابل خواندن برای انسان از بسیاری از ویژگی های مانیفست شما، از جمله میانبرهای برنامه، ارائه می دهد. بررسی اینکه آیا تمام نمادهای میانبر، در صورت ارائه، به درستی بارگیری می شوند، آسان می شود.
ممکن است میانبرهای برنامه فوراً برای همه کاربران در دسترس نباشد زیرا بهروزرسانیهای برنامه وب پیشرو به یک بار در روز محدود میشوند. درباره نحوه مدیریت Chrome بهروزرسانیهای مانیفست برنامه وب بیشتر بیاموزید.
بهترین شیوه ها
میانبرهای برنامه را بر اساس اولویت سفارش دهید
میانبرها به ترتیبی که آنها را در مانیفست تعریف می کنید نمایش داده می شوند. توصیه می شود میانبرهای برنامه را بر اساس اولویت سفارش دهید زیرا محدودیت تعداد میانبرهای برنامه نمایش داده شده توسط پلت فرم متفاوت است. برای مثال Chrome و Edge در ویندوز تعداد میانبرهای برنامه را به 10 محدود می کنند در حالی که Chrome برای Android فقط 3 مورد را نمایش می دهد. قبل از Chrome 92 برای Android 7، 4 مورد مجاز بود. کروم 92 یک میانبر به تنظیمات سایت اضافه کرد و یکی از اسلات های میانبر موجود را برای برنامه انتخاب کرد.
از نام های میانبر برنامه های متمایز استفاده کنید
برای متمایز کردن میانبرهای برنامه نباید به نمادها تکیه کنید زیرا ممکن است همیشه قابل مشاهده نباشند. به عنوان مثال، macOS از نمادهای موجود در منوی میانبرهای داک پشتیبانی نمی کند. برای میانبر هر برنامه از نام های متمایز استفاده کنید.
میزان استفاده از میانبرهای برنامه را اندازه گیری کنید
شما باید ورودی های url میانبرهای برنامه را مانند start_url برای اهداف تجزیه و تحلیل حاشیه نویسی کنید (به عنوان مثال url: "/my-shortcut?utm_source=homescreen" ).
پشتیبانی از مرورگر
میانبرهای برنامه در پلتفرم ها و نسخه های فهرست شده در زیر موجود است.

پشتیبانی از فعالیت وب مورد اعتماد
Bubblewrap ، ابزار توصیه شده برای ساخت برنامههای Android که از «فعالیت وب معتمد» استفاده میکنند، میانبرهای برنامه را از مانیفست برنامه وب میخواند و بهطور خودکار پیکربندی مربوطه را برای برنامه Android ایجاد میکند. توجه داشته باشید که آیکون های میانبرهای برنامه مورد نیاز است و باید حداقل 96 در 96 پیکسل در Bubblewrap باشد.
PWABuilder ، ابزاری عالی برای تبدیل آسان یک برنامه وب پیشرفته به یک فعالیت وب قابل اعتماد، از میانبرهای برنامه با برخی اخطارها پشتیبانی می کند.
برای توسعه دهندگانی که فعالیت وب معتمد را به صورت دستی در برنامه اندروید خود ادغام می کنند، می توان از میانبرهای برنامه Android برای اجرای همان رفتارها استفاده کرد.
نمونه
نمونه میانبرهای برنامه و منبع آن را بررسی کنید.
لینک های مفید
- MDN
- مشخصات
- نمونه میانبرهای برنامه | منبع نمونه میانبرهای برنامه
- Blink Component:
UI>Browser>WebAppInstalls
میانبرهای برنامه دسترسی سریع به تعداد انگشت شماری از اقدامات رایج را که کاربران اغلب به آنها نیاز دارند، می دهد.
برای بهبود بهره وری کاربران و تسهیل تعامل مجدد با وظایف کلیدی، پلت فرم وب اکنون از میانبرهای برنامه پشتیبانی می کند. آنها به توسعه دهندگان وب اجازه می دهند تا به تعدادی از اقدامات رایج که کاربران اغلب به آنها نیاز دارند دسترسی سریع داشته باشند.
این مقاله نحوه تعریف میانبرهای اپلیکیشن را به شما آموزش می دهد. علاوه بر این، برخی از بهترین شیوه های مرتبط را یاد خواهید گرفت.
درباره میانبرهای برنامه
میانبرهای برنامه به کاربران کمک می کند تا به سرعت کارهای رایج یا توصیه شده را در برنامه وب شما شروع کنند. دسترسی آسان به آن وظایف از هر جایی که نماد برنامه نمایش داده می شود، بهره وری کاربران را افزایش می دهد و همچنین تعامل آنها با برنامه وب را افزایش می دهد.
منوی میانبرهای برنامه با کلیک راست روی نماد برنامه در نوار وظیفه (ویندوز) یا داک (macOS) روی دسکتاپ کاربر، یا لمس و نگه داشتن نماد راهانداز برنامه در اندروید، فراخوانی میشود.


منوی میانبرهای برنامه فقط برای برنامه های وب پیشرفته که روی دسکتاپ یا دستگاه تلفن همراه کاربر نصب شده اند نشان داده می شود. نصب را در ماژول "Learn PWA" ما بررسی کنید تا در مورد الزامات نصبپذیری اطلاعات کسب کنید.
هر میانبر برنامه یک هدف کاربر را بیان می کند که هر کدام با یک URL در محدوده برنامه وب شما مرتبط است. وقتی کاربر میانبر برنامه را فعال می کند، URL باز می شود. نمونه هایی از میانبرهای برنامه عبارتند از:
- موارد ناوبری سطح بالا (به عنوان مثال، خانه، جدول زمانی، سفارشات اخیر)
- جستجو کنید
- وظایف ورود داده (به عنوان مثال، نوشتن ایمیل یا توییت، افزودن رسید)
- فعالیت ها (به عنوان مثال، شروع یک چت با محبوب ترین مخاطبین)
میانبرهای برنامه را در مانیفست برنامه وب تعریف کنید
میانبرهای برنامه به صورت اختیاری در مانیفست برنامه وب تعریف میشوند، یک فایل JSON که به مرورگر درباره برنامه وب شما و نحوه عملکرد آن هنگام نصب روی دسکتاپ یا دستگاه تلفن همراه کاربر میگوید. به طور خاص، آنها در عضو آرایه shortcuts اعلام می شوند. در زیر نمونه ای از مانیفست برنامه وب بالقوه است.
{
"name": "Player FM",
"start_url": "https://player.fm?utm_source=homescreen",
…
"shortcuts": [
{
"name": "Open Play Later",
"short_name": "Play Later",
"description": "View the list of podcasts you saved for later",
"url": "/play-later?utm_source=homescreen",
"icons": [{ "src": "/icons/play-later.png", "sizes": "192x192" }]
},
{
"name": "View Subscriptions",
"short_name": "Subscriptions",
"description": "View the list of podcasts you listen to",
"url": "/subscriptions?utm_source=homescreen",
"icons": [{ "src": "/icons/subscriptions.png", "sizes": "192x192" }]
}
]
}
هر عضو آرایه shortcuts یک فرهنگ لغت است که حداقل شامل یک name و یک url است. سایر اعضا اختیاری هستند.
-
name - برچسب قابل خواندن توسط انسان برای میانبر برنامه هنگامی که به کاربر نمایش داده می شود.
-
short_name(اختیاری) - برچسب قابل خواندن توسط انسان در جاهایی که فضا محدود است استفاده می شود. توصیه می شود آن را ارائه دهید، حتی اگر اختیاری باشد.
-
description(اختیاری) - هدف قابل خواندن توسط انسان برای میانبر برنامه. در زمان نگارش از آن استفاده نمی شود اما ممکن است در آینده در معرض فناوری کمکی قرار گیرد.
-
url - وقتی کاربر میانبر برنامه را فعال می کند، URL باز می شود. این URL باید در محدوده مانیفست برنامه وب وجود داشته باشد. اگر نشانی اینترنتی نسبی باشد، نشانی اینترنتی اصلی نشانی اینترنتی مانیفست برنامه وب خواهد بود.
-
icons(اختیاری) آرایه ای از اشیاء منبع تصویر. هر شیء باید دارای ویژگی
srcوsizesباشد. برخلاف نمادهای مانیفست برنامه وب ،typeتصویر اختیاری است. فایل های SVG در زمان نوشتن پشتیبانی نمی شوند. به جای آن از PNG استفاده کنید.اگر میخواهید نمادهای کامل پیکسلی داشته باشید، آنها را با افزایش 48dp ارائه کنید (یعنی نمادهای پیکسل 36x36، 48x48، 72x72، 96x96، 144x144، 192x192 پیکسل). در غیر این صورت، توصیه می شود از یک آیکون 192x192 پیکسل استفاده کنید.
به عنوان معیار کیفیت، نمادها باید حداقل نصف اندازه ایده آل دستگاه در اندروید، یعنی 48dp باشند. به عنوان مثال، برای نمایش در صفحه xxhdpi ، نماد باید حداقل 72 در 72 پیکسل باشد. (این از فرمول تبدیل واحدهای dp برای واحدهای پیکسل گرفته شده است.)
میانبرهای برنامه خود را تست کنید
برای تأیید اینکه میانبرهای برنامه شما به درستی تنظیم شده اند، از پنجره Manifest در پانل برنامه DevTools استفاده کنید.

این صفحه یک نسخه قابل خواندن برای انسان از بسیاری از ویژگی های مانیفست شما، از جمله میانبرهای برنامه، ارائه می دهد. بررسی اینکه آیا تمام نمادهای میانبر، در صورت ارائه، به درستی بارگیری می شوند، آسان می شود.
میانبرهای برنامه ممکن است فوراً برای همه کاربران در دسترس نباشد زیرا بهروزرسانیهای برنامه وب پیشرو به یک بار در روز محدود میشوند. درباره نحوه مدیریت Chrome بهروزرسانیهای مانیفست برنامه وب بیشتر بیاموزید.
بهترین شیوه ها
میانبرهای برنامه را بر اساس اولویت سفارش دهید
میانبرها به ترتیبی که آنها را در مانیفست تعریف می کنید نمایش داده می شوند. به شما توصیه می شود میانبرهای برنامه را بر اساس اولویت سفارش دهید زیرا محدودیت تعداد میانبرهای برنامه نمایش داده شده توسط پلت فرم متفاوت است. برای مثال Chrome و Edge در ویندوز تعداد میانبرهای برنامه را به 10 محدود می کنند در حالی که Chrome برای Android فقط 3 مورد را نمایش می دهد. قبل از Chrome 92 برای Android 7، 4 مورد مجاز بود. کروم 92 یک میانبر به تنظیمات سایت اضافه کرد و یکی از اسلات های میانبر موجود را برای برنامه انتخاب کرد.
از نام های میانبر برنامه های متمایز استفاده کنید
برای متمایز کردن میانبرهای برنامه نباید به نمادها تکیه کنید زیرا ممکن است همیشه قابل مشاهده نباشند. به عنوان مثال، macOS از نمادهای موجود در منوی میانبرهای داک پشتیبانی نمی کند. برای میانبر هر برنامه از نام های متمایز استفاده کنید.
میزان استفاده از میانبرهای برنامه را اندازه گیری کنید
شما باید ورودی های url میانبرهای برنامه را مانند start_url برای اهداف تجزیه و تحلیل حاشیه نویسی کنید (به عنوان مثال url: "/my-shortcut?utm_source=homescreen" ).
پشتیبانی از مرورگر
میانبرهای برنامه در پلتفرم ها و نسخه های فهرست شده در زیر موجود است.

پشتیبانی از فعالیت وب مورد اعتماد
Bubblewrap ، ابزار توصیه شده برای ساخت برنامههای Android که از «فعالیت وب معتمد» استفاده میکنند، میانبرهای برنامه را از مانیفست برنامه وب میخواند و بهطور خودکار پیکربندی مربوطه را برای برنامه Android ایجاد میکند. توجه داشته باشید که نمادهای میانبرهای برنامه مورد نیاز هستند و باید حداقل 96 در 96 پیکسل در Bubblewrap باشند.
PWABuilder ، ابزاری عالی برای تبدیل آسان یک برنامه وب پیشرفته به یک فعالیت وب قابل اعتماد، از میانبرهای برنامه با برخی اخطارها پشتیبانی می کند.
برای توسعه دهندگانی که فعالیت وب معتمد را به صورت دستی در برنامه اندروید خود ادغام می کنند، می توان از میانبرهای برنامه Android برای اجرای همان رفتارها استفاده کرد.
نمونه
نمونه میانبرهای برنامه و منبع آن را بررسی کنید.
لینک های مفید
- MDN
- مشخصات
- نمونه میانبرهای برنامه | منبع نمونه میانبرهای برنامه
- Blink Component:
UI>Browser>WebAppInstalls



