WordPress completo con PHP que se ejecuta solo en el navegador con WebAssembly
Cuando ves WordPress Playground por primera vez, parece un sitio normal, quizás excepto por el fondo colorido. Es todo lo contrario. En realidad, lo que estás viendo es toda la pila de tecnología de WordPress, incluidos PHP y una base de datos, que se ejecuta directamente en tu navegador.
En esta publicación, Adam Zieliński (líder de WordPress Playground) y Thomas Nattestad (gerente de producto de V8) exploran lo siguiente:
- Cómo WordPress Playground puede ayudarte como desarrollador de WordPress
- Cómo funciona en niveles internos
- Qué significa para el futuro de WordPress.
Usa WordPress sin instalación, incorpóralo en tu app y, además, contrólalo con JavaScript
Puedes usar y personalizar el WordPress incorporado en playground.wordpress.net de forma gratuita. No hay infraestructura ni asistencia en la nube por las que pagar, ya que ese sitio reside por completo en tu navegador, y nadie más puede visitarlo. También es temporal. En cuanto actualices la página, desaparecerá. Puedes obtener tantos de estos sitios como desees para prototipar, probar complementos y explorar ideas rápidamente.
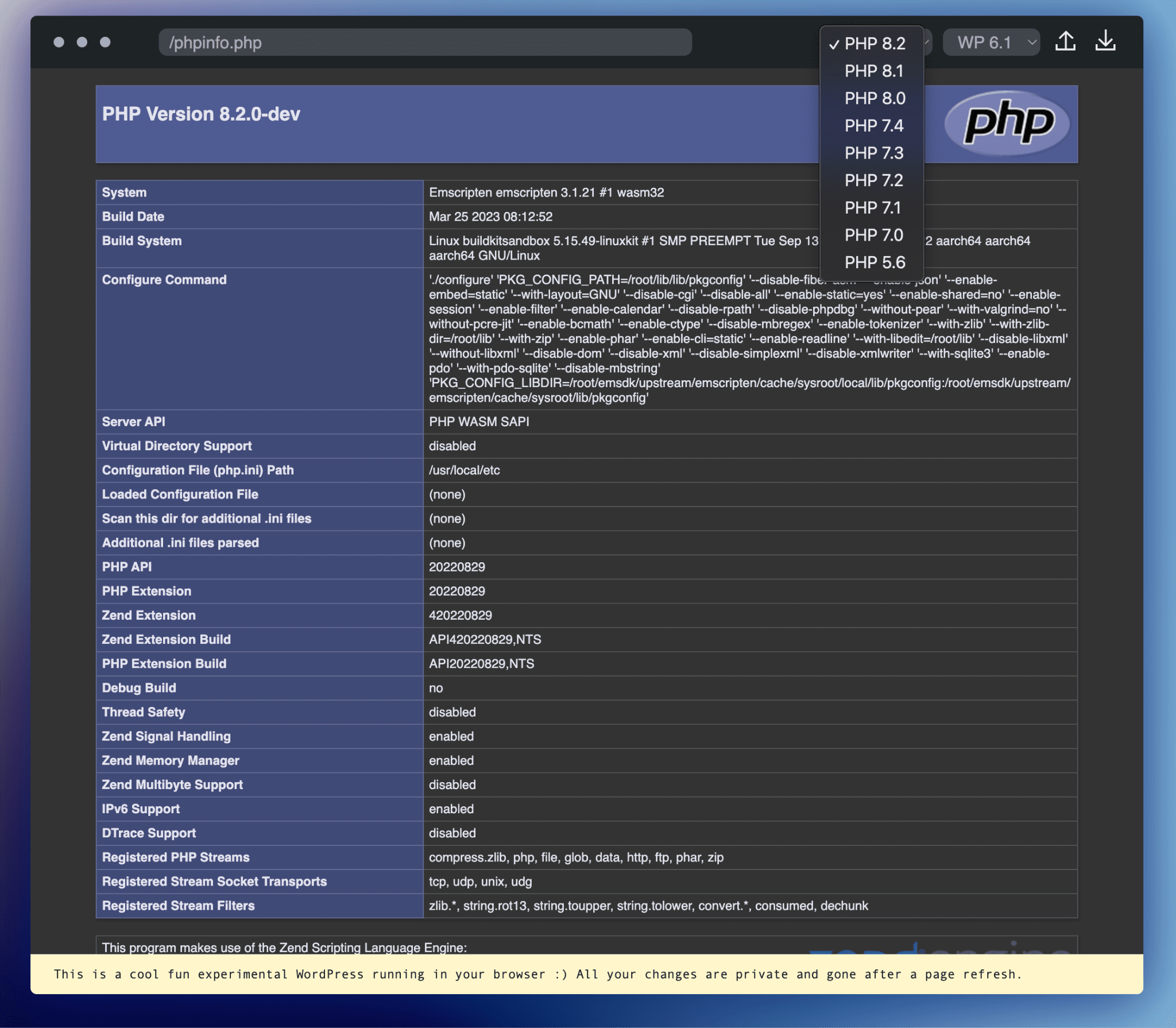
Incluso puedes usarlos para probar tu código en diferentes entornos con el cambiador de versiones integrado de PHP y WordPress:

WordPress Playground es una forma completamente nueva de usar WordPress. Sin embargo, su máximo potencial solo se desbloquea si lo incluyes en tu app. La forma más fácil es incorporar WordPress Playground en un <iframe> y configurarlo con la API de parámetros de consulta.
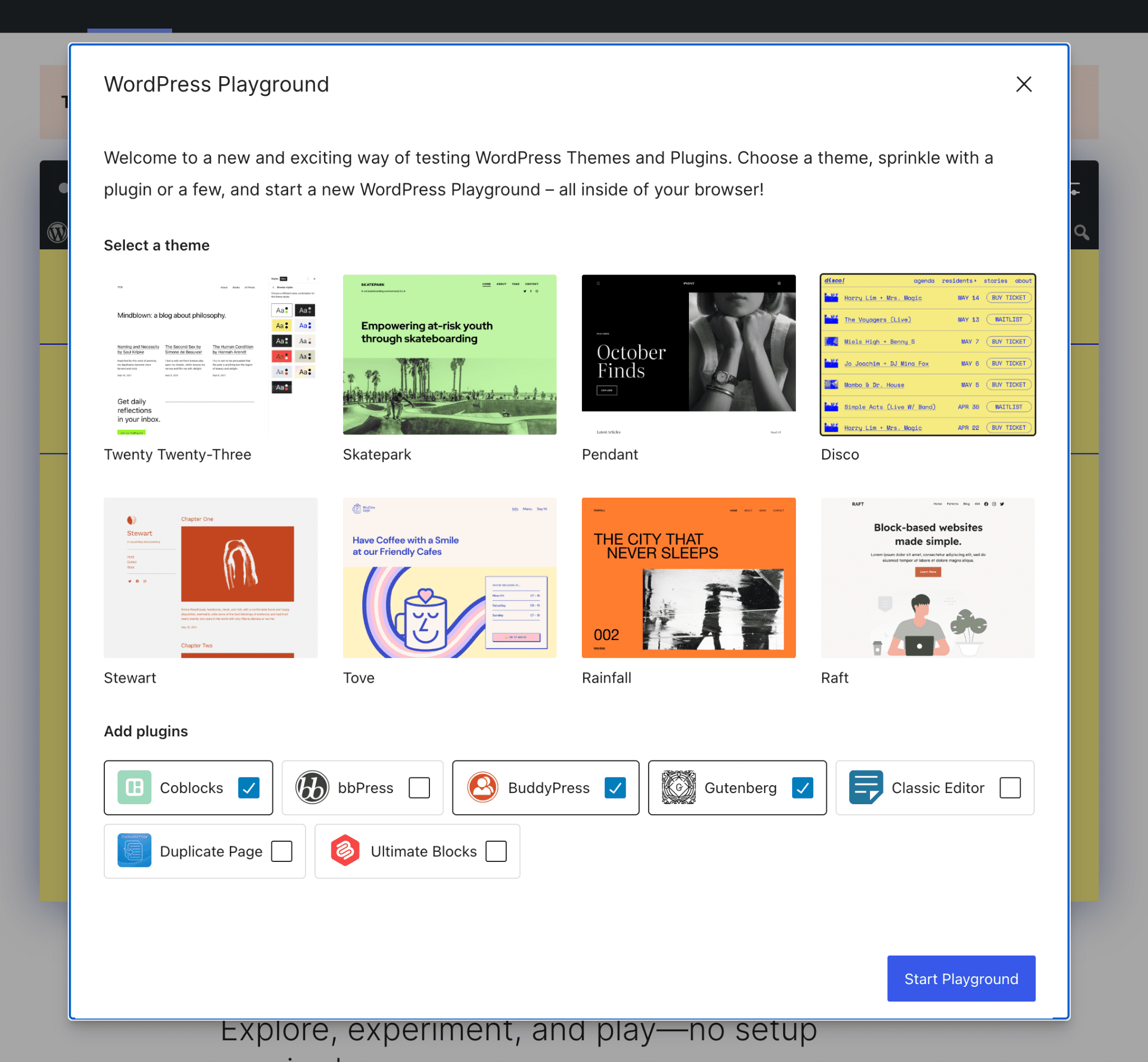
Eso es lo que hace la exhibición oficial. Cuando seleccionas, por ejemplo, el tema Pendant y el complemento Coblocks, el iframe incorporado se actualiza para apuntar a https://playground.wordpress.net/?theme=pendant&plugin=coblocks.

El iframe es una forma sencilla de comenzar, pero también se limita a la opción de configuración básica. Si necesitas más, hay otra API más potente.
El cliente de JavaScript de WordPress Playground permite un control total sobre el sitio incorporado.
Puedes controlar todo el sitio de WordPress, incluido el sistema de archivos y PHP, con la API completa disponible a través del paquete npm @wp-playground/client. En el siguiente ejemplo, se muestra cómo usarlo. Consulta el instructivo interactivo para ver aún más ejemplos:
import {
connectPlayground,
login,
connectPlayground,
} from '@wp-playground/client';
const client = await connectPlayground(
document.getElementById('wp'), // An iframe
{ loadRemote: 'https://playground.wordpress.net/remote.html' },
);
await client.isReady();
// Login the user as admin and go to the post editor:
await login(client, 'admin', 'password');
await client.goTo('/wp-admin/post-new.php');
// Run arbitrary PHP code:
await client.run({ code: '<?php echo "Hi!"; ?>' });
// Install a plugin:
const plugin = await fetchZipFile();
await installPlugin(client, plugin);
Usa PHP de WebAssembly incluso sin WordPress
WordPress Playground no es un monolito. WebAssembly PHP se lanza de forma independiente de WordPress y también puedes usarlo por separado. Para la Web, puedes usar el paquete npm @php-wasm/web optimizado para un tamaño de paquete bajo, y en Node.js, puedes usar @php-wasm/node, que proporciona más extensiones de PHP. Adam usó el primero para agregar fragmentos de PHP interactivos a este instructivo de WP_HTML_Tag_Processor. Aquí tienes un adelanto de cómo usarlo:
import { PHP } from '@php-wasm/web';
const php = await PHP.load('8.0', {
requestHandler: {
documentRoot: '/www',
},
});
// Create and run a script directly
php.mkdirTree('/www');
php.writeFile('/www/index.php', `<?php echo "Hello " . $_POST['name']; ?>`);
php.run({ scriptPath: '/www/index.php' });
// Or use the familiar HTTP concepts:
const response = php.request({
method: 'POST',
relativeUrl: '/index.php',
data: { name: 'John' },
});
console.log(response.text); // Hello John
En este punto, debes estar pensando: ¿cómo funciona eso? Excelente pregunta. Analicemos los componentes internos para averiguarlo. Abróchate el cinturón.
En el fondo, hay PHP de WebAssembly, un traductor de SQL y un servidor en el navegador.
PHP se ejecuta como un archivo binario de WebAssembly
PHP no funciona de inmediato en el navegador. WordPress Playground desarrolló una canalización dedicada para compilar el intérprete de PHP en WebAssembly con Emscripten. La compilación de PHP básico no es demasiado compleja: solo requiere ajustar una firma de función aquí, forzar una variable de configuración allí y aplicar algunos parches pequeños. Sigue estos pasos para compilarlo tú mismo:
git clone https://github.com/WordPress/wordpress-playground
cd wordpress-playground && npm install
# Below, you can replace "8.2" with any other valid PHP version number.
npm run recompile:php:web:8.2
Sin embargo, las compilaciones de PHP sin modificaciones no son muy útiles en el navegador. Como software de servidor, PHP no tiene una API de JavaScript para pasar el cuerpo de la solicitud, subir archivos ni propagar el flujo php://stdin. WordPress Playground tuvo que crear uno desde cero. El objeto binario de WebAssembly incluye un
módulo dedicado de la API de PHP
escrito en C y una
clase PHP de JavaScript que
expone métodos como writeFile() o run().
Debido a que cada versión de PHP es solo un archivo .wasm estático, el cambiador de versiones de PHP es bastante aburrido. Simplemente le indica al navegador que descargue, por ejemplo, php_7_3.wasm en lugar de php_8_2.wasm.
La base de datos es compatible con una capa de traducción de SQL
WordPress requiere MySQL. Sin embargo, no hay una versión de MySQL para WebAssembly que puedas ejecutar en el navegador. Por lo tanto, WordPress Playground envía PHP con el controlador SQLite nativo y se basa en SQLite.
Pero ¿cómo puede WordPress ejecutarse en una base de datos diferente?
En segundo plano, el complemento oficial de integración de bases de datos SQLite intercepta todas las consultas de MySQL y las vuelve a escribir en el dialecto SQLite. La versión 2.0 incluye una nueva capa de traducción basada en WordPress Playground que permite que WordPress en SQLite apruebe el 99% del paquete de pruebas de unidades de WordPress.
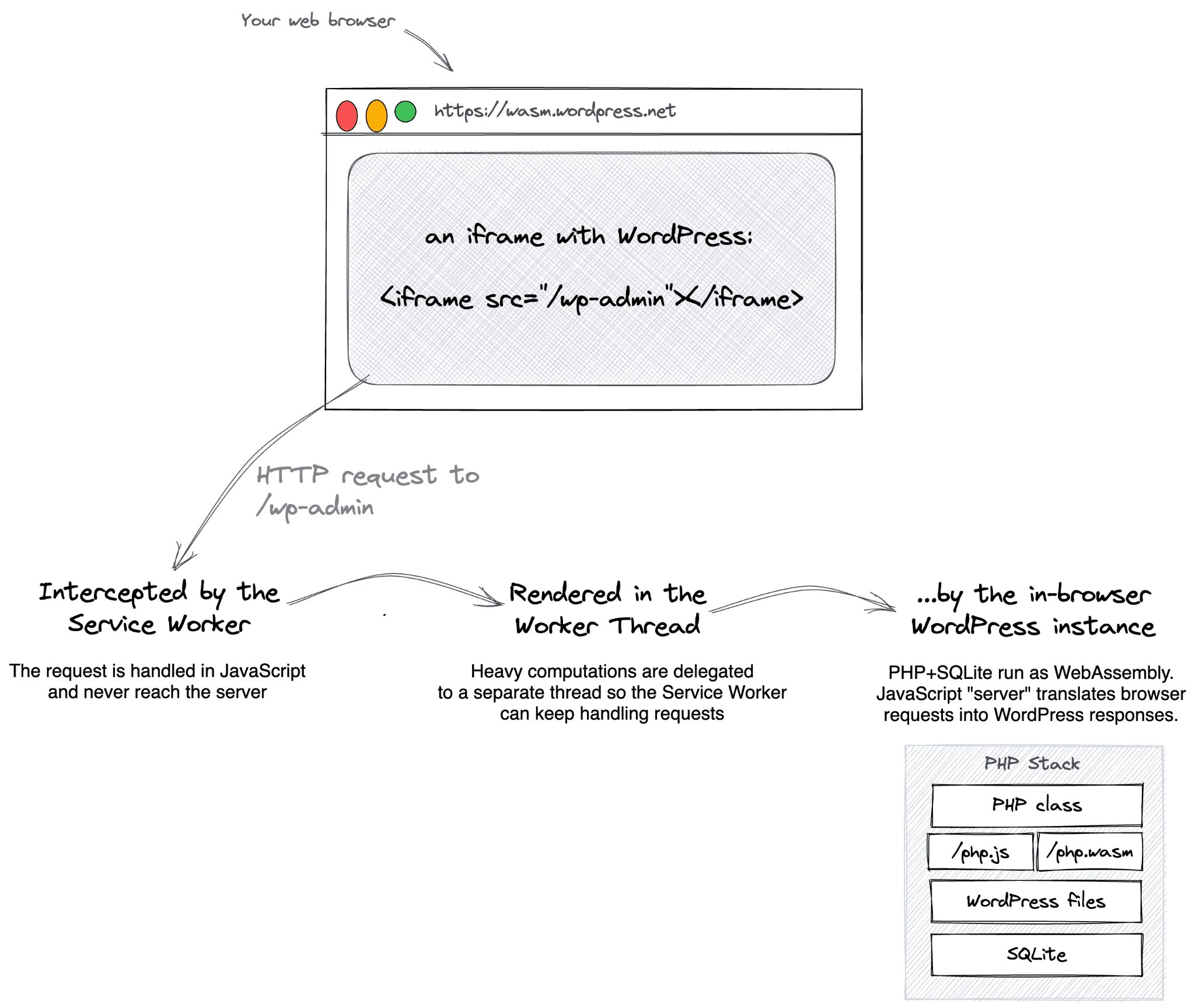
El servidor web se encuentra dentro del navegador.
En un WordPress normal, hacer clic en un vínculo, por ejemplo, Blog, iniciaría una solicitud HTTP al backend remoto para recuperar la página blog. Sin embargo, WordPress
Playground no tiene un backend remoto. Tiene un trabajador de servicio que intercepta todas las solicitudes salientes y las pasa a una instancia de PHP en el navegador que se ejecuta en un trabajador web independiente.

Las redes son compatibles con WebSockets.
En lo que respecta a las redes, los programas de WebAssembly se limitan a llamar a las APIs de JavaScript. Es una función de seguridad, pero también presenta un desafío. ¿Cómo se admite el código de red síncrono de bajo nivel que usa PHP con las APIs asíncronas de alto nivel disponibles en JavaScript?
En el caso de WordPress Playground, la respuesta implica un proxy de socket WebSocket a TCP, Asyncify y parches de elementos internos profundos de PHP, como php_select. Es complejo, pero tiene su recompensa. La compilación de PHP orientada a Node.js puede solicitar APIs web, instalar paquetes de Composer y hasta conectarse a un servidor MySQL.
WordPress se puede usar en más lugares que el navegador.
Dado que WordPress ahora se puede ejecutar en WebAssembly, también puedes ejecutarlo en un servidor de Node.js, ya que es el mismo motor V8. Por supuesto, con StackBlitz también puedes ejecutar Node.js directamente en el navegador, lo que significa que puedes ejecutar WordPress y PHP compilados en WebAssembly, que se ejecutan en Node.js, que también se compila en WebAssembly que se ejecuta en el navegador. WebAssembly también está aumentando su popularidad en el espacio sin servidores y, en el futuro, podría ejecutarse en esa infraestructura.
El futuro podría traer apps de WordPress interactivas, colaborativas y sin configuración
Imagina que puedes ir directamente a un editor de código en el que puedes comenzar a compilar de inmediato, con toda la configuración completada. Incluso puedes compartir un vínculo simple y comenzar una sesión de edición multijugador, como en Documentos de Google. Y cuando termines, solo necesitarás un clic para implementar tus creaciones sin problemas en una variedad de servicios de hosting, sin tener que instalar nada de forma local.
Y eso es solo un vistazo. Es posible que veamos instructivos interactivos, demostraciones de complementos en vivo, sitios de pruebas, WordPress descentralizado en servidores perimetrales y hasta la compilación de complementos en tu teléfono.
El futuro es emocionante y puedes ser parte de él. Tus ideas y contribuciones son el oxígeno de WordPress Playground. Visita el repositorio de GitHub, saluda en el canal #meta-playground del canal de Slack de WordPress.org y no dudes en comunicarte con Adam en adam@adamziel.com.



