WordPress lengkap yang didukung oleh PHP yang berjalan hanya di browser dengan WebAssembly
Saat pertama kali melihat WordPress Playground, situs ini tampak seperti situs biasa–mungkin kecuali latar belakangnya yang berwarna-warni. Tidak sama sekali. Yang sebenarnya Anda lihat adalah seluruh tech stack WordPress, termasuk PHP dan database, yang berjalan langsung di browser Anda.
Dalam postingan ini, Adam Zieliński (pemimpin WordPress Playground) dan Thomas Nattestad (Product Manager untuk V8) membahas:
- Cara WordPress Playground dapat membantu Anda sebagai developer WordPress.
- Cara kerjanya di balik layar.
- Pengaruhnya terhadap masa depan WordPress.
Menggunakan WordPress tanpa penginstalan, menyematkannya di aplikasi, dan bahkan mengontrolnya dengan JavaScript
Anda dapat menggunakan dan menyesuaikan WordPress yang disematkan di playground.wordpress.net secara gratis. Tidak ada infrastruktur dan dukungan cloud yang harus dibayar, karena situs tersebut sepenuhnya berada di browser Anda. Tidak ada orang lain yang dapat mengunjunginya. Hal ini juga bersifat sementara. Segera setelah Anda memuat ulang halaman, halaman tersebut akan hilang. Anda bisa mendapatkan situs ini sebanyak yang Anda inginkan untuk prototyping, mencoba plugin, dan menjelajahi ide dengan cepat.
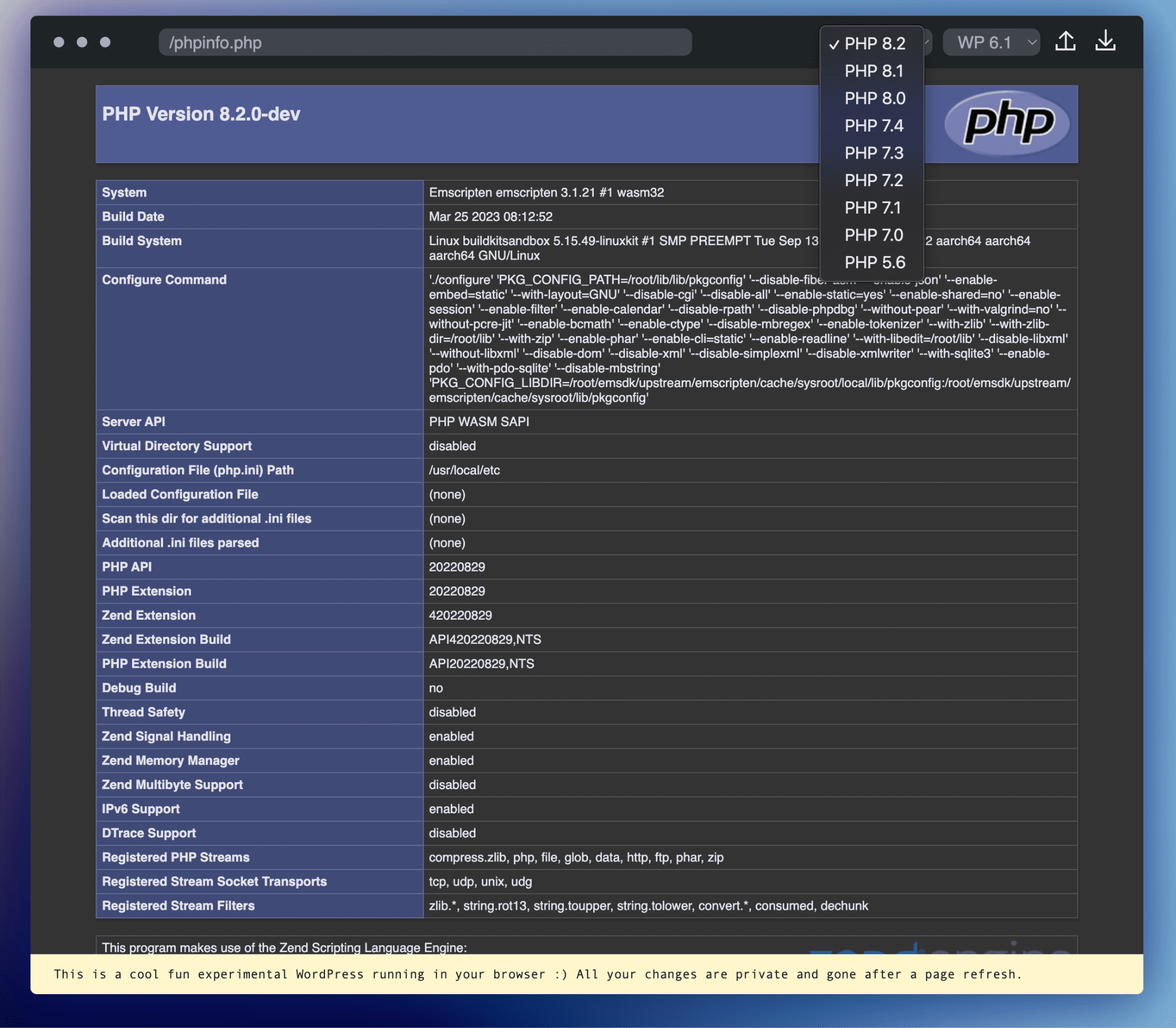
Anda bahkan dapat menggunakannya untuk menguji kode di lingkungan yang berbeda menggunakan pengalih versi PHP dan WordPress bawaan:

WordPress Playground adalah cara baru untuk menggunakan WordPress. Namun, kemampuan penuhnya
hanya dapat diakses dengan menyertakannya dalam aplikasi Anda. Cara mudahnya adalah dengan menyematkan WordPress Playground di <iframe> dan mengonfigurasinya menggunakan API parameter kueri.
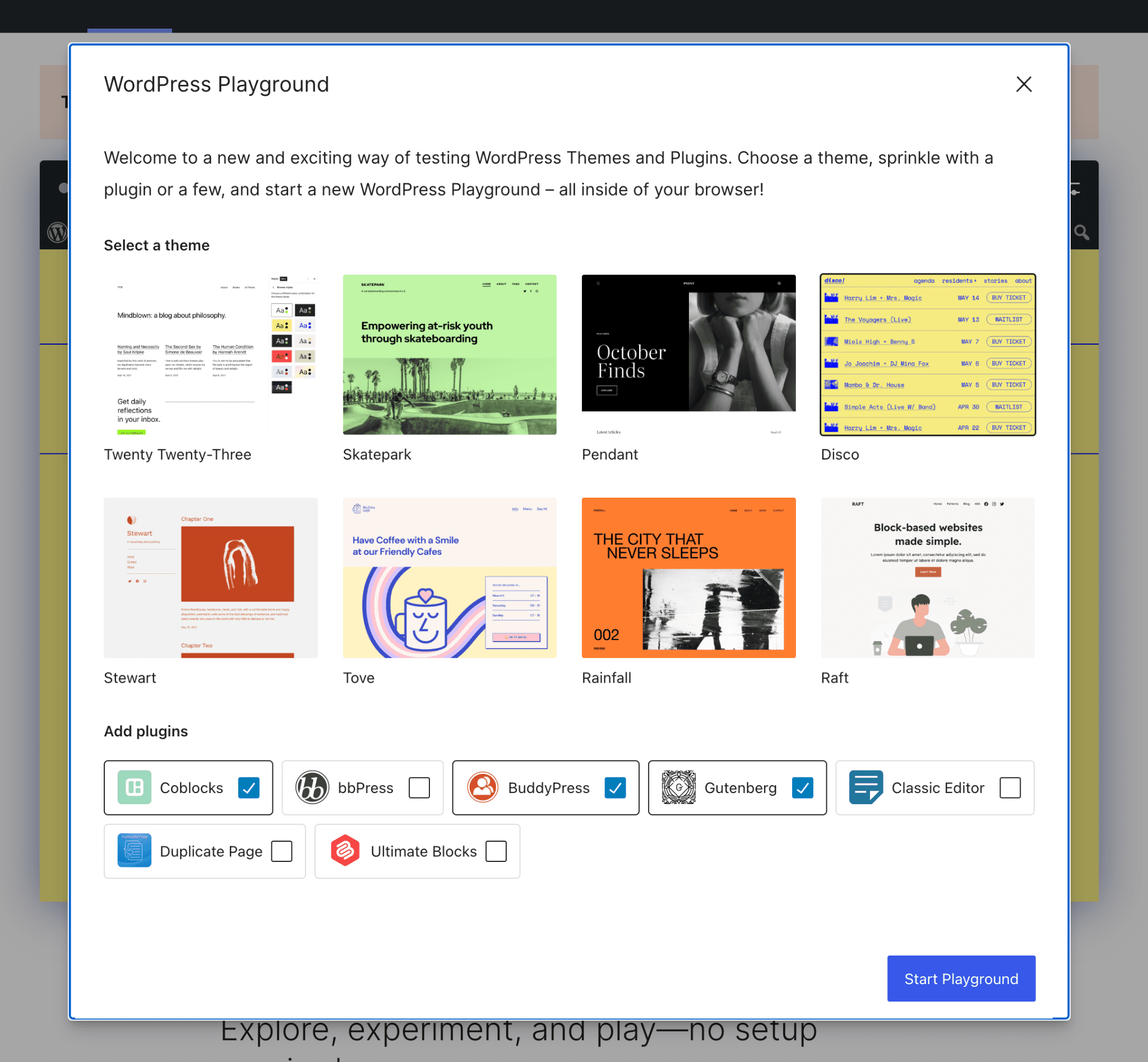
Itulah yang dilakukan katalog resmi. Saat Anda memilih, misalnya, tema Pendant dan
plugin Coblocks, iframe tersemat
akan diperbarui untuk mengarah ke
https://playground.wordpress.net/?theme=pendant&plugin=coblocks.

Iframe adalah cara mudah untuk memulai, tetapi juga terbatas pada opsi konfigurasi dasar. Jika Anda memerlukan lebih dari itu, ada API lain yang lebih andal.
Klien JavaScript WordPress Playground memungkinkan kontrol penuh atas situs tersemat
Anda dapat mengontrol seluruh situs WordPress, termasuk sistem file dan PHP, menggunakan API lengkap yang tersedia melalui paket npm @wp-playground/client. Contoh berikut menunjukkan cara menggunakannya—lihat tutorial interaktif untuk mengetahui contoh lainnya:
import {
connectPlayground,
login,
connectPlayground,
} from '@wp-playground/client';
const client = await connectPlayground(
document.getElementById('wp'), // An iframe
{ loadRemote: 'https://playground.wordpress.net/remote.html' },
);
await client.isReady();
// Login the user as admin and go to the post editor:
await login(client, 'admin', 'password');
await client.goTo('/wp-admin/post-new.php');
// Run arbitrary PHP code:
await client.run({ code: '<?php echo "Hi!"; ?>' });
// Install a plugin:
const plugin = await fetchZipFile();
await installPlugin(client, plugin);
Menggunakan PHP WebAssembly bahkan tanpa WordPress
WordPress Playground bukan monolit. PHP WebAssembly dirilis secara independen dari WordPress dan Anda juga dapat menggunakannya secara terpisah. Untuk web, Anda dapat menggunakan paket npm @php-wasm/web yang dioptimalkan untuk ukuran paket yang rendah, dan di Node.js, Anda dapat mengandalkan @php-wasm/node yang menyediakan lebih banyak ekstensi PHP. Adam menggunakan yang pertama untuk menambahkan cuplikan PHP interaktif ke tutorial WP_HTML_Tag_Processor ini. Berikut adalah cuplikan cara menggunakannya:
import { PHP } from '@php-wasm/web';
const php = await PHP.load('8.0', {
requestHandler: {
documentRoot: '/www',
},
});
// Create and run a script directly
php.mkdirTree('/www');
php.writeFile('/www/index.php', `<?php echo "Hello " . $_POST['name']; ?>`);
php.run({ scriptPath: '/www/index.php' });
// Or use the familiar HTTP concepts:
const response = php.request({
method: 'POST',
relativeUrl: '/index.php',
data: { name: 'John' },
});
console.log(response.text); // Hello John
Pada tahap ini, Anda pasti berpikir–bagaimana cara kerjanya? Pertanyaan bagus. Mari kita pelajari bagian dalamnya dan cari tahu. Siap-siap!
Di balik layar, ada PHP WebAssembly, penerjemah SQL, dan server dalam browser
PHP berjalan sebagai biner WebAssembly
PHP tidak langsung berfungsi di browser. WordPress Playground mengembangkan pipeline khusus untuk mem-build penafsir PHP ke WebAssembly menggunakan Emscripten. Mem-build PHP vanilla tidak terlalu rumit–hanya perlu menyesuaikan tanda tangan fungsi di sini, memaksa variabel konfigurasi di sana, dan menerapkan beberapa patch kecil. Berikut cara mem-buildnya sendiri:
git clone https://github.com/WordPress/wordpress-playground
cd wordpress-playground && npm install
# Below, you can replace "8.2" with any other valid PHP version number.
npm run recompile:php:web:8.2
Namun, build PHP vanilla tidak terlalu berguna di browser. Sebagai software
server, PHP tidak memiliki JavaScript API untuk meneruskan isi permintaan, mengupload
file, atau mengisi aliran data php://stdin. WordPress Playground harus membuat WordPress dari awal. Biner WebAssembly dilengkapi dengan
modul PHP API khusus
yang ditulis dalam C dan
class PHP JavaScript yang
mengekspos metode seperti writeFile() atau run().
Karena setiap versi PHP hanyalah file .wasm statis, pengalih versi PHP
sebenarnya cukup membosankan. Ini hanya memberi tahu browser untuk mendownload, misalnya,
php_7_3.wasm, bukan, misalnya, php_8_2.wasm.
Database didukung dengan lapisan terjemahan SQL
WordPress memerlukan MySQL. Namun, tidak ada MySQL versi WebAssembly yang dapat Anda jalankan di browser. Oleh karena itu, WordPress Playground mengirimkan PHP dengan driver SQLite native dan mengandalkan SQLite.
Namun, bagaimana WordPress dapat berjalan di database yang berbeda?
Di balik layar, plugin resmi SQLite Database Integration mencegat semua kueri MySQL dan menulis ulang dalam dialek SQLite. Rilis 2.0 menyertakan lapisan terjemahan baru yang didukung WordPress Playground yang memungkinkan WordPress di SQLite lulus 99% suite pengujian unit WordPress.
Server web berada di dalam browser
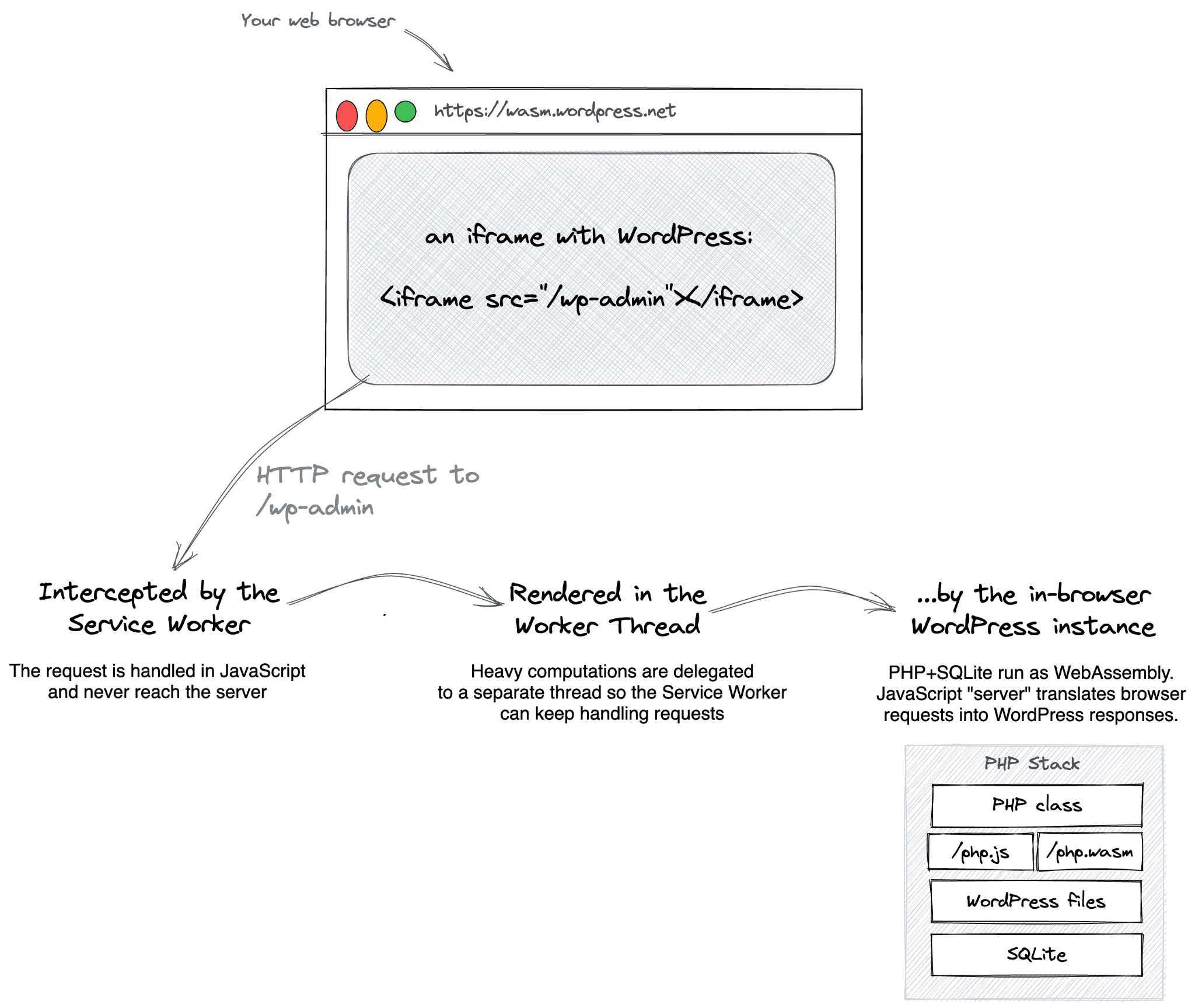
Di WordPress reguler, mengklik link, misalnya Blog, akan memulai permintaan HTTP
ke backend jarak jauh untuk mengambil halaman blog. Namun, WordPress
Playground tidak memiliki backend jarak jauh. Layanan ini memiliki
Service Worker
yang mencegat semua permintaan keluar dan meneruskannya ke instance PHP dalam browser
yang berjalan di
Web Worker terpisah.

Jaringan didukung melalui WebSocket
Dalam hal jaringan, program WebAssembly dibatasi untuk memanggil JavaScript API. Ini adalah fitur keamanan, tetapi juga menimbulkan tantangan. Bagaimana cara Anda mendukung kode jaringan sinkron tingkat rendah yang digunakan oleh PHP dengan API asinkron tingkat tinggi yang tersedia di JavaScript?
Untuk WordPress Playground, jawabannya melibatkan proxy soket WebSocket ke TCP,
Asyncify, dan melakukan patching pada internal PHP
yang mendalam seperti php_select. Prosesnya rumit, tetapi ada hasilnya. Build PHP yang ditargetkan Node.js dapat meminta API web, menginstal paket composer, dan bahkan terhubung ke server MySQL.
WordPress dapat digunakan di lebih banyak tempat daripada browser
Karena WordPress kini dapat berjalan di WebAssembly, Anda juga dapat menjalankannya di server Node.js—ini adalah mesin V8 yang sama. Tentu saja, dengan StackBlitz, Anda juga dapat menjalankan Node.js langsung di browser, yang berarti Anda dapat menjalankan WordPress dan PHP yang dikompilasi ke WebAssembly, yang dieksekusi di Node.js, yang juga dikompilasi ke WebAssembly yang berjalan di browser. WebAssembly juga semakin populer di ruang serverless, dan pada masa mendatang, teknologi ini juga dapat berjalan di infrastruktur tersebut.
Masa depan mungkin akan menghadirkan aplikasi WordPress tanpa penyiapan, interaktif, dan kolaboratif
Bayangkan Anda langsung membuka editor kode tempat Anda bebas langsung mem-build, dengan semua penyiapan selesai. Anda bahkan dapat membagikan link sederhana dan memulai sesi pengeditan multipemain, seperti di Google Dokumen. Dan setelah selesai, Anda hanya perlu sekali klik untuk men-deploy kreasi Anda dengan lancar ke berbagai layanan hosting, tanpa perlu menginstal apa pun secara lokal.
Dan itu baru sekilas. Kita mungkin melihat tutorial interaktif, demo plugin live, situs staging, WordPress terdesentralisasi di server edge, dan bahkan membuat plugin di ponsel Anda.
Masa depan itu menarik dan Anda dapat menjadi bagian darinya. Ide dan kontribusi Anda adalah oksigen WordPress Playground. Buka repositori GitHub, sapa kami di #meta-playground channel Slack WordPress.org, dan jangan ragu untuk menghubungi Adam di adam@adamziel.com.



