Scopri le ultime novità di PageSpeed Insights per misurare e ottimizzare meglio la qualità delle pagine e del sito.
Nel corso degli anni, PageSpeed Insights (PSI) si è evoluto in un'unica fonte sia per i dati sul campo che per i dati di laboratorio. Integra le informazioni del report sull'esperienza utente di Chrome (CrUX) e della diagnostica di Lighthouse per fornire approfondimenti che aiutano a migliorare il rendimento del website.
Oggi siamo lieti di annunciare una versione aggiornata di PSI. Sebbene sia un elemento fondamentale della nostra suite di strumenti per l'ottimizzazione della velocità, la base di codice di PSI aveva dieci anni, conteneva molto codice legacy e doveva essere riprogettata. Abbiamo colto l'occasione per risolvere i problemi relativi all'interfaccia in PSI che a volte hanno reso difficile per gli utenti navigare nel report. I nostri obiettivi principali erano:
- Rendi l'interfaccia utente più intuitiva differenziando chiaramente i dati ricavati da un ambiente sintetico da quelli raccolti dagli utenti sul campo.
- Comunica chiaramente come viene calcolata la valutazione Core Web Vitals nell'interfaccia utente.
- Modernizza l'aspetto di PSI sfruttando Material Design.
Questo post illustra le nuove funzionalità di PSI che verranno rilasciate entro la fine dell'anno.
Novità
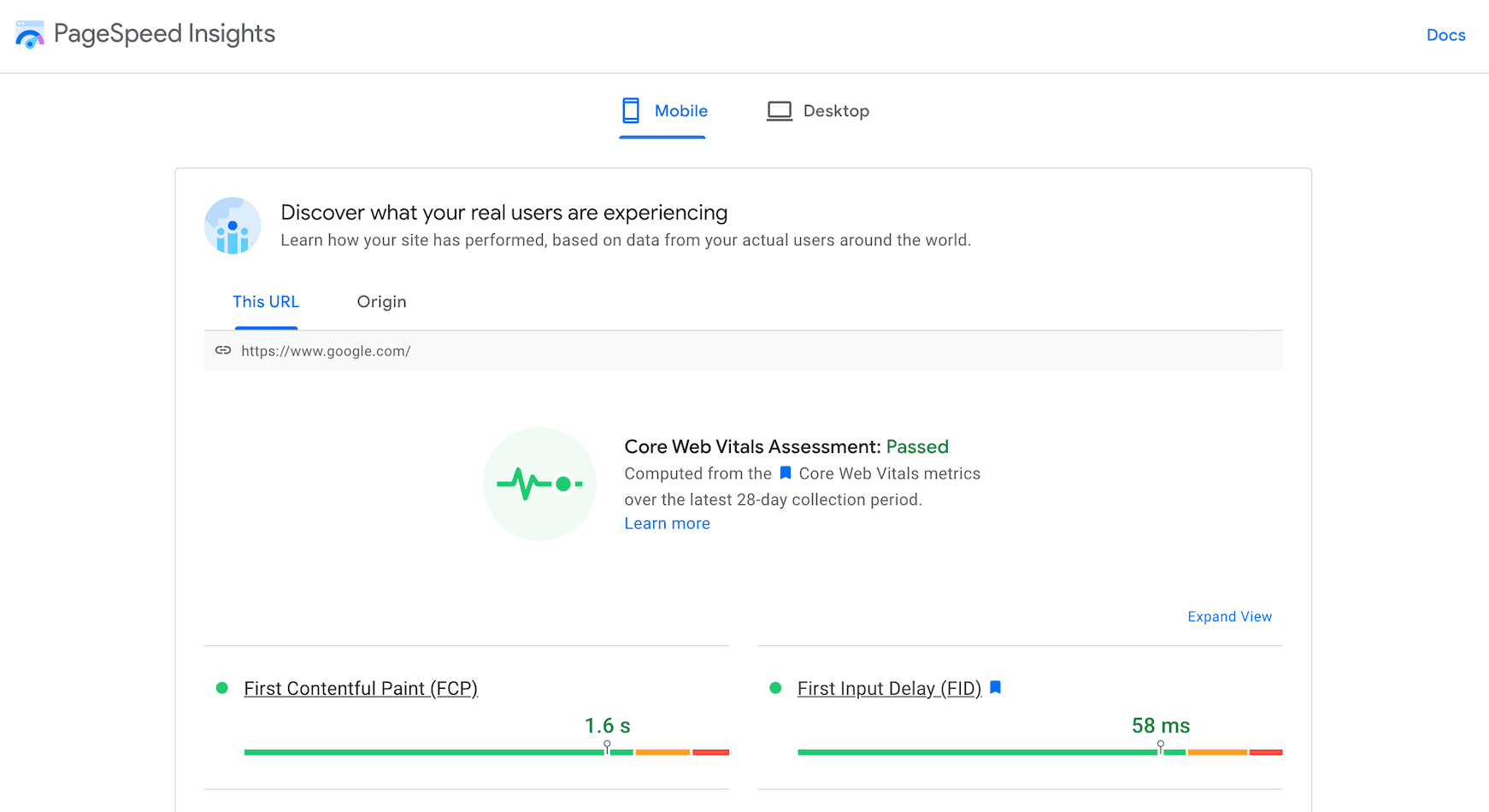
Il nuovo design dell'interfaccia utente di PSI ha lo scopo di migliorare la presentazione dei dati del report e aggiungere chiarezza e granularità ai dati disponibili nel report. La nuova interfaccia utente è progettata per essere più intuitiva e aiuta gli sviluppatori a scoprire rapidamente approfondimenti sul rendimento in laboratorio e sul campo per le loro pagine. Le modifiche fondamentali all'interfaccia utente include:
Separazione chiara dei dati di campo e di laboratorio
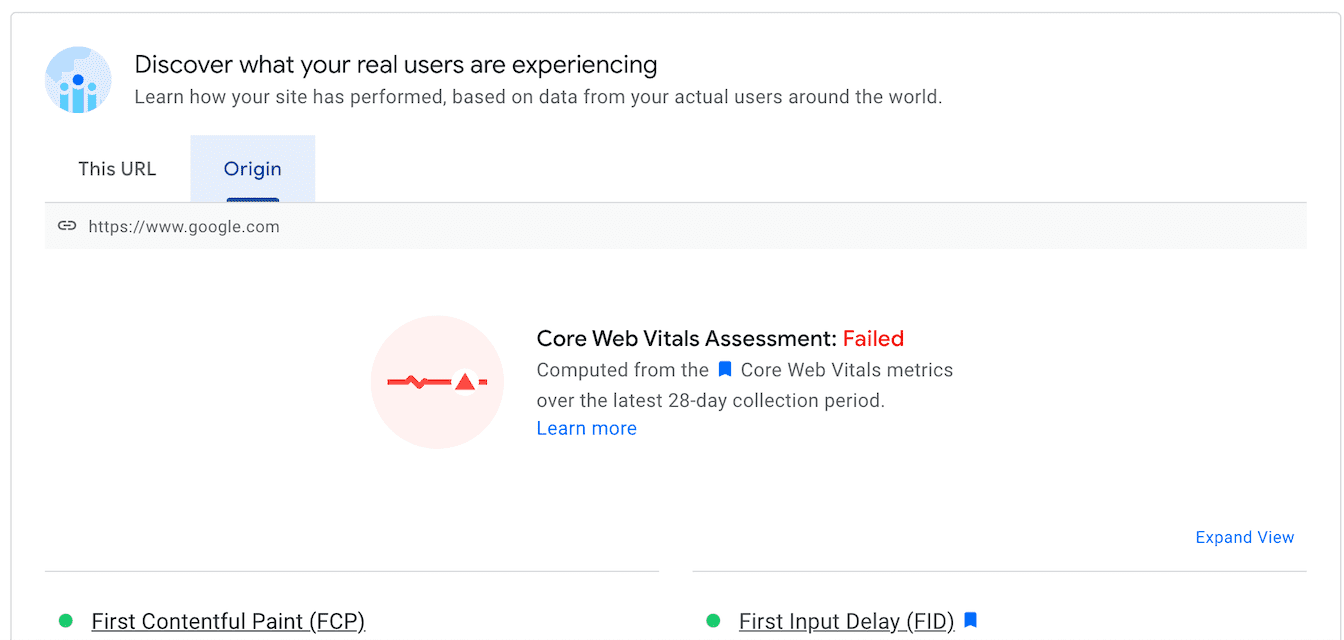
Abbiamo modificato l'interfaccia utente per separare nettamente i dati sul campo dai dati di laboratorio. Le etichette per "Dati sul campo" e "Dati di laboratorio" sono state sostituite con un testo che indica il significato dei dati e come possono essere utili. Abbiamo anche spostato la sezione Dati dei campi in alto. Il tradizionale punteggio sul rendimento basato su dati di prova, attualmente visualizzato in alto, è stato spostato nella sezione Dati di prova per evitare ambiguità sull'origine del punteggio.


Valutazione Core Web Vitals
Il risultato della valutazione dei Core Web Vitals, che in precedenza appariva come una singola parola "superato" o "non superato" in Dati sul campo, ora è evidenziato come una sottosezione separata con un'icona distinta.
Tieni presente che la procedura di valutazione per Core Web Vitals non cambia. Le metriche di Core Web Vitals FID, LCP e CLS possono essere aggregate a livello di pagina o di origine. Per le aggregazioni con dati sufficienti in tutte e tre le metriche, l'aggregazione supera la valutazione Core Web Vitals se i 75° percentile di tutte e tre le metriche sono buoni. In caso contrario, l'aggregazione non supera la valutazione. Se l'aggregazione non contiene dati FID sufficienti, supera la valutazione se entrambi i 75° percentile di LCP e CLS sono buoni. Se per LCP o CLS non sono disponibili dati sufficienti, non è possibile valutare l'aggregazione a livello di pagina o di origine.
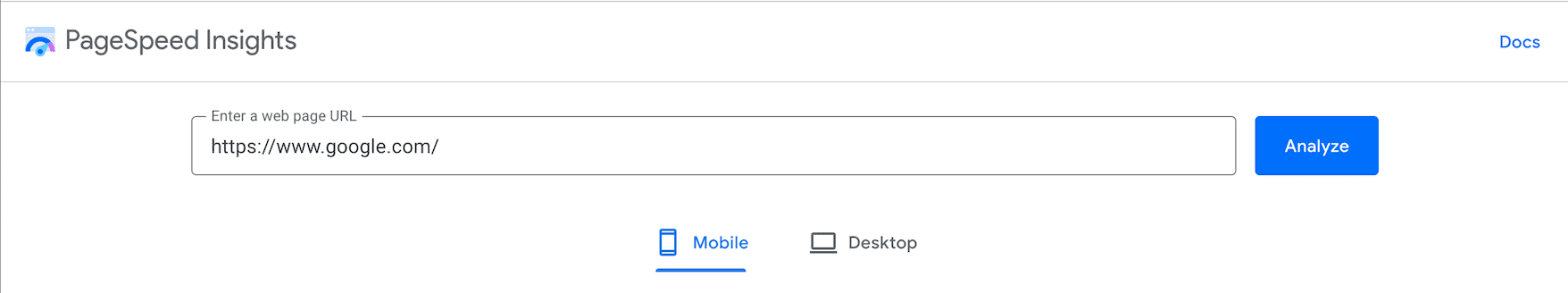
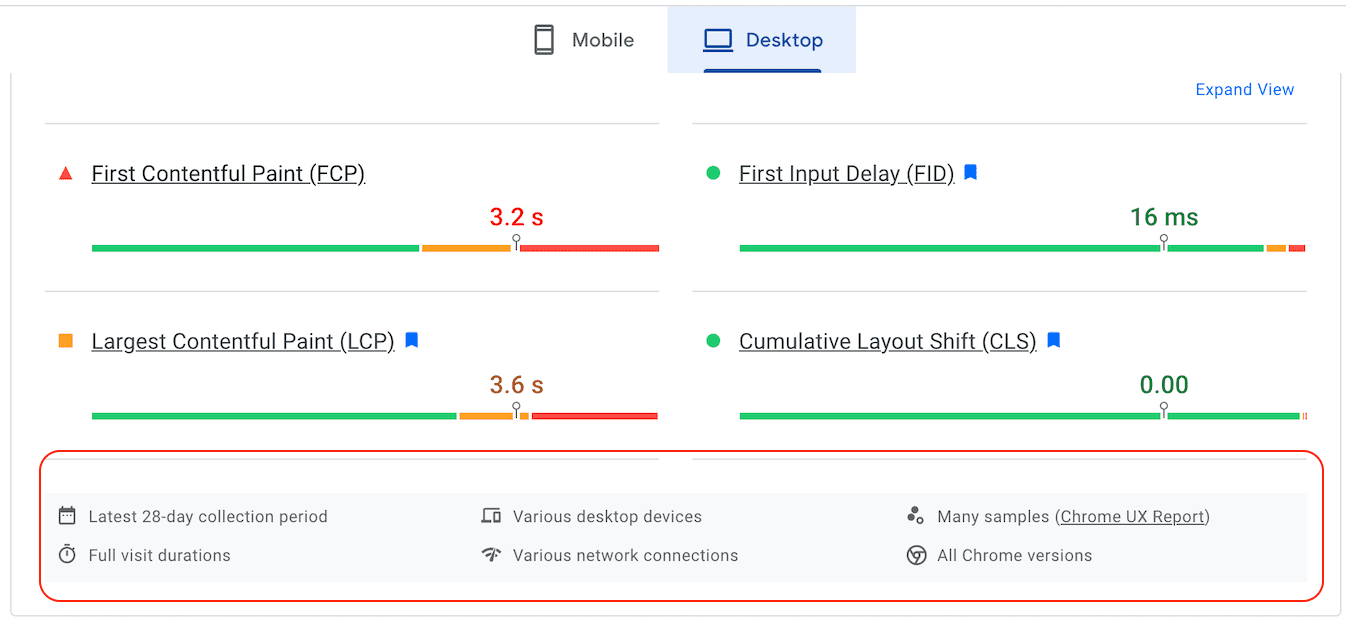
Etichette per il rendimento su dispositivi mobili e computer
Abbiamo modificato il menu di navigazione in alto e incluso i link per dispositivi mobili e computer al centro della pagina del report. Ora i link sono facilmente visibili e indicano distintamente la piattaforma per cui vengono mostrati i dati. In questo modo abbiamo anche contribuito a semplificare la barra di navigazione.


Riepilogo origine
Il riepilogo dell'origine, che fornisce il punteggio CrUX aggregato per tutte le pagine dell'origine, viene visualizzato al momento facendo clic su una casella di controllo. Abbiamo spostato questa sezione del report in una nuova scheda, "Origine", nella sezione Dati di campo.

Ulteriori informazioni utili
Il report ora include una nuova sezione di informazioni nella parte inferiore di ogni campo e una scheda del laboratorio che condivide i seguenti dettagli sui dati campionati:
- Periodo di raccolta dei dati
- Durate delle visite
- Dispositivi
- Connessioni di rete
- Dimensioni del campione
- Versioni di Chrome
Queste informazioni dovrebbero migliorare la distinzione tra i dati di laboratorio e quelli sul campo e aiutare gli utenti che in precedenza non sapevano bene in che modo le due origini dati (laboratorio e sul campo) potrebbero essere diverse.

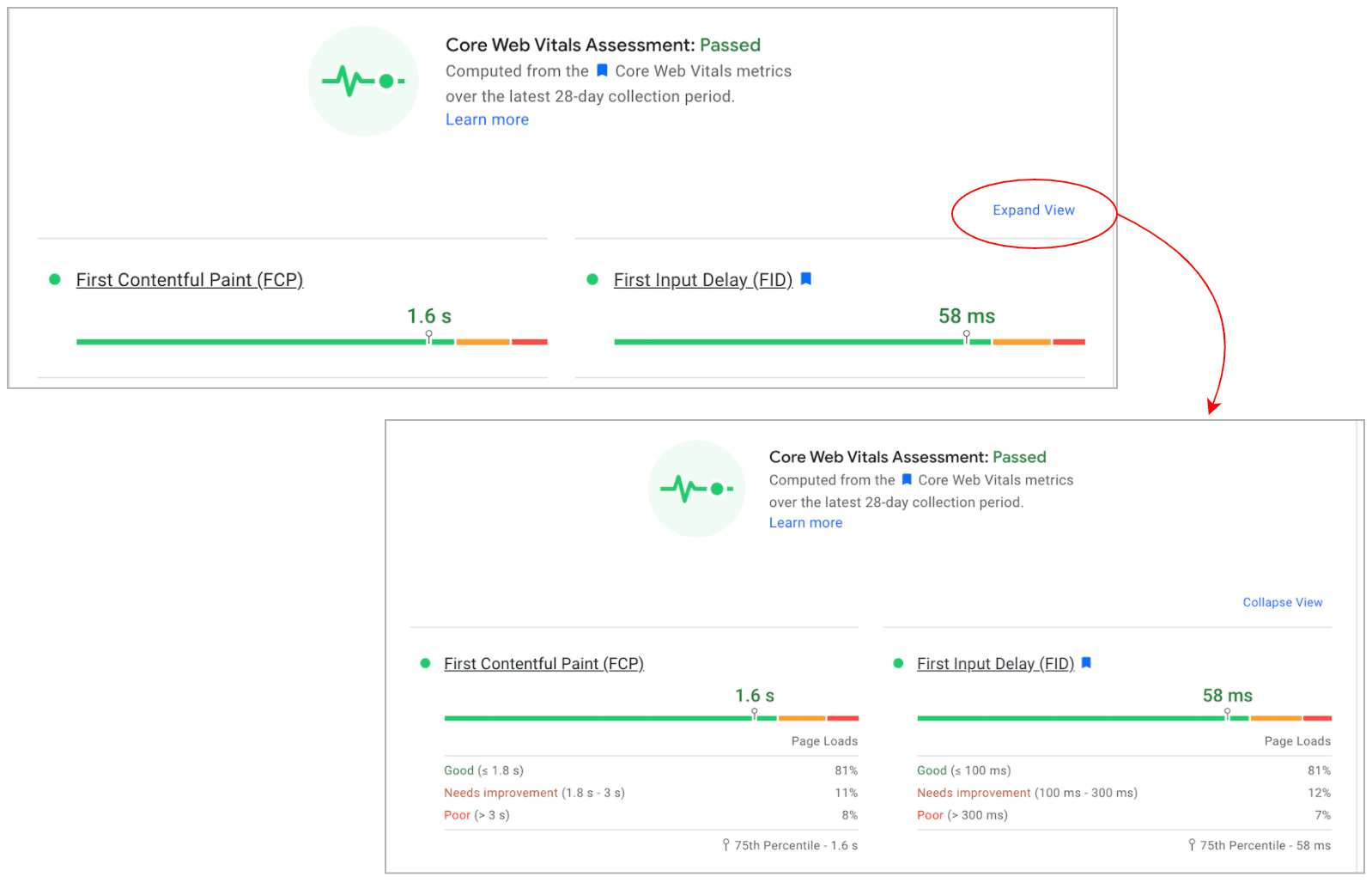
Espandi visualizzazione
Abbiamo una nuova funzionalità "Espandi visualizzazione" che aggiunge una funzione di visualizzazione dettagliata alla sezione dei dati dei campi e ti consente di visualizzare dettagli granulari per le metriche Core Web Vitals.

Immagine della pagina
Abbiamo rimosso l'immagine della pagina caricata, che viene visualizzata accanto ai dati del campo. L'immagine e le miniature della pagina che mostra la sequenza di caricamento saranno disponibili nella sezione dei dati di laboratorio.

Per la documentazione aggiornata del prodotto, visita https://developers.google.com/speed/docs/insights/.
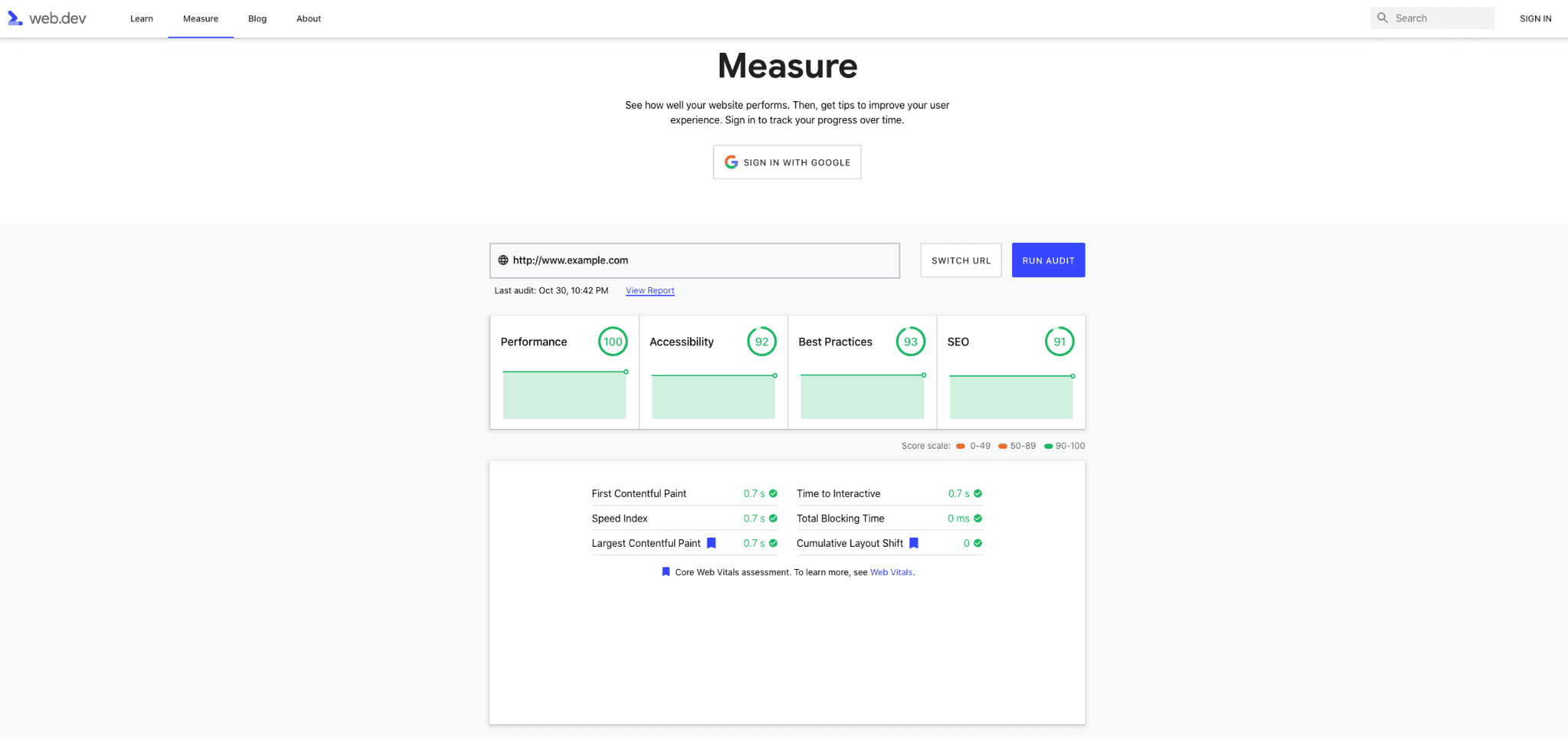
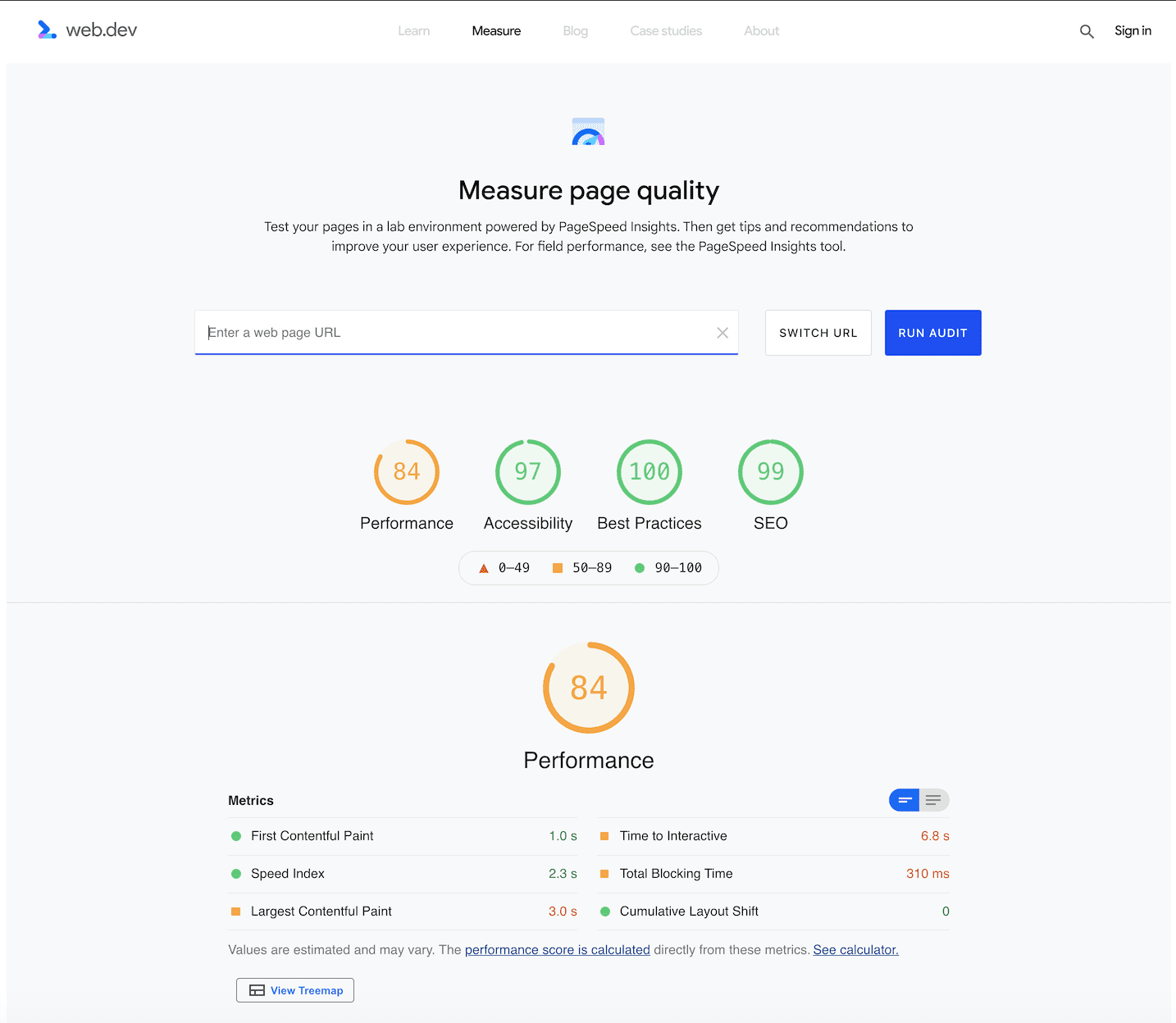
Aggiornamenti a web.dev/measure
Per ridurre l'incongruenza tra i diversi strumenti della nostra cassetta degli attrezzi per il rendimento, stiamo anche aggiornando web.dev/measure in modo che sia basato direttamente sull'API PageSpeed Insights.
In precedenza, gli sviluppatori eseguivano i report sia tramite lo strumento PSI sia tramite /measure e vedevano numeri diversi di Lighthouse. Uno dei motivi principali delle differenze è che /measure ha generato tutti i test dagli Stati Uniti (in quanto in precedenza aveva un backend cloud basato negli Stati Uniti).
Poiché /measure chiama direttamente la stessa API dell'interfaccia utente di PSI, gli sviluppatori avranno un'esperienza più coerente quando utilizzano PSI e /measure. Abbiamo anche apportato alcune modifiche a /measure in base al modo in cui gli utenti utilizzano lo strumento. Ciò significa che l'esperienza di accesso per /measure non sarà più disponibile, ma la funzionalità più utilizzata, ovvero la visualizzazione di più categorie, potrà essere utilizzata.


PSI oggi
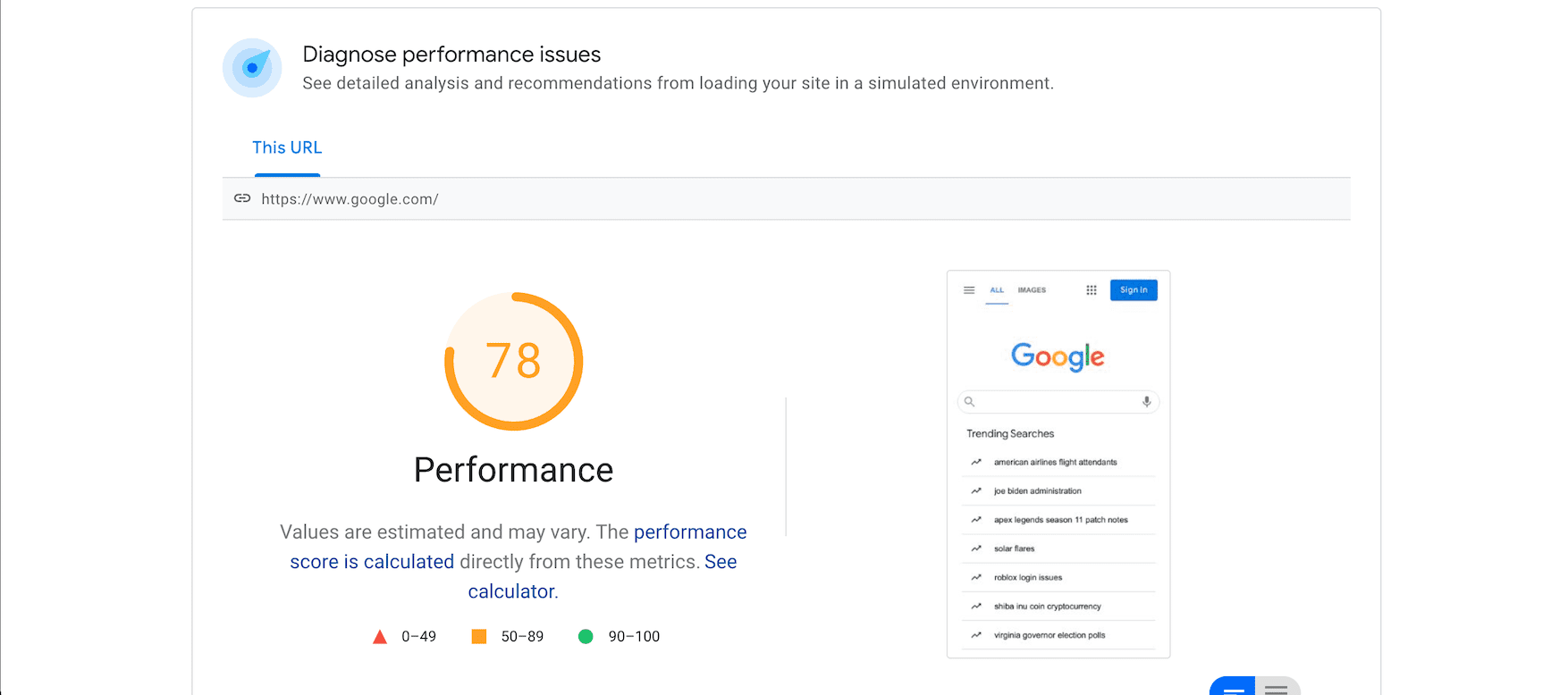
Facciamo un passo indietro e vediamo cosa offre l'attuale report PageSpeed Insights. Il report PSI include i dati sul rendimento sia per i dispositivi mobili che per quelli desktop in singole schede e suggerisce come migliorare una pagina. I componenti chiave del report in ogni caso sono simili e sono costituiti da quanto segue:
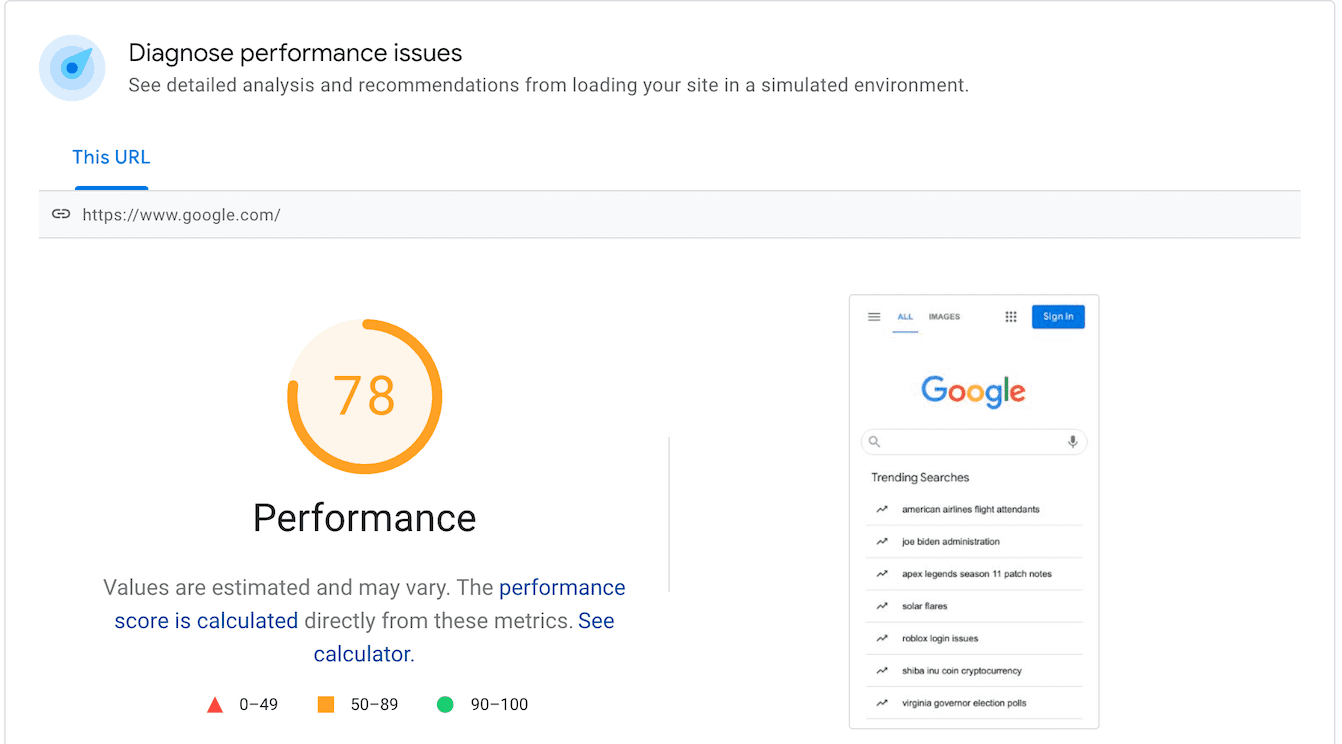
Punteggio di rendimento:il punteggio di rendimento viene visualizzato nella parte superiore del report PSI e riassume il rendimento complessivo della pagina. Questo punteggio viene determinato eseguendo Lighthouse per raccogliere e analizzare i dati di laboratorio relativi alla pagina. Un punteggio pari o superiore a 90 è considerato buono, 50-90 richiede miglioramenti e inferiore a 50 è scarso.
Dati sul campo: i dati sul campo, ricavati dal set di dati del report CrUX, forniscono informazioni sull'esperienza utente reale. I dati includeranno metriche come First Contentful Paint (FCP) e misurano Core Web Vitals (First Input Delay (FID), Largest Contentful Paint (LCP) e Cumulative Layout Shift (CLS). Oltre ai valori delle metriche, puoi anche vedere la distribuzione delle pagine in cui il valore di una determinata metrica era Buono, Richiede miglioramenti o Scadente, indicato rispettivamente da barre verdi, arancioni e rosse. La distribuzione e i punteggi vengono mostrati in base ai caricamenti di pagina per gli utenti nel set di dati CrUX. I punteggi vengono calcolati per gli ultimi 28 giorni e non sono disponibili per le nuove pagine in cui potrebbero non essere disponibili dati sufficienti relativi a utenti reali.

Riepilogo dell'origine:gli utenti possono fare clic sulla casella di controllo Mostra riepilogo dell'origine per visualizzare il punteggio aggregato per le metriche di tutte le pagine pubblicate dalla stessa origine negli ultimi 28 giorni.
Dati di prova controllata:il punteggio relativo alle prestazioni in un ambiente controllato, calcolato utilizzando Lighthouse, consente di eseguire il debug dei problemi di prestazioni, in quanto viene raccolto in un ambiente controllato. Il report mostra il rendimento utilizzando metriche come First Contentful Paint, Largest Contentful Paint, Speed Index, Cumulative Layout Shift, Tempo all'interattività e Tempo di blocco totale. A ogni metrica viene assegnato un punteggio e viene etichettata con un'icona che indica Buono, Migliorabile o Scarso. Questa sezione fornisce una buona indicazione dei colli di bottiglia delle prestazioni prima del rilascio e può essere utile per diagnosticare i problemi, ma potrebbe non rilevare i problemi reali.
Controlli:questa sezione elenca tutti i controlli eseguiti da Lighthouse e quelli superati, nonché le opportunità di miglioramento e altre informazioni di diagnostica.
Problemi con il design attuale del PSI
Come mostrato nello screenshot sopra, i diversi punti dati dei dati di laboratorio e sul campo non sono chiaramente isolati e gli sviluppatori che non hanno dimestichezza con PSI potrebbero non comprendere facilmente il contesto dei dati e cosa fare dopo. Questa confusione ha portato alla pubblicazione di molti post del blog "Istruzioni" su come decifrare il report PSI.
Con il nuovo design, ci auguriamo di semplificare l'interpretazione del report per gli sviluppatori, in modo che possano passare rapidamente dalla generazione del report PSI all'applicazione delle informazioni incluse al suo interno.
Scopri di più
Per maggiori dettagli sugli aggiornamenti degli strumenti per il miglioramento delle prestazioni, guarda la keynote del Chrome Dev Summit 2021. Ti aggiorneremo sulla data di rilascio di PSI e sulle modifiche a web.dev/measure.
Un ringraziamento a Milica Mihajlija, Philip Walton, Brendan Kenny ed Ewa Gasperowicz per il loro feedback su questo articolo




