קבלת מידע על התכונות החדשות ביותר של PageSpeed Insights שיעזרו לכם למדוד ולבצע אופטימיזציה של איכות הדף והאתר בצורה טובה יותר.
במשך השנים, PageSpeed Insights (PSI) התפתח למקור מרכזי לנתונים מהשטח ונתוני ניסוי. הדוח משלב מידע מדוח חוויית המשתמש ב-Chrome (CrUX) ומאבחון של Lighthouse כדי לספק תובנות שיעזרו לכם לשפר את הביצועים של האתר.
אנחנו שמחים להכריז היום על גרסה מעודכנת של PSI! הוא רכיב קריטי בחבילת הכלים שלנו להאצת פיתוח, אבל בסיס הקוד של PSI היה בן עשר שנים, הכיל הרבה קוד מדור קודם והיה זקוק לעיצוב מחדש. נצלנו את ההזדמנות הזו כדי לטפל בבעיות שקשורות לממשק ב-PSI, שבגללן לפעמים היה קשה למשתמשים לנווט בדוח. המטרות העיקריות שלנו היו:
- כדי להפוך את ממשק המשתמש לאינטואיטיבי יותר, כדאי להבדיל בבירור בין נתונים שמקורם בסביבה סינתטית לבין נתונים שנאספים ממשתמשים בשטח.
- חשוב להסביר בבירור איך מתבצע החישוב של הערכה של מדדי הליבה לבדיקת חוויית המשתמש בממשק המשתמש.
- שדרוג המראה והתחושה של PSI באמצעות עיצוב חדשני תלת-ממדי.
בפוסט הזה נסביר על התכונות החדשות ב-PSI שיושקו בהמשך השנה.
מה חדש?
מטרת העיצוב החדש של ממשק המשתמש של PSI היא לשפר את הצגת נתוני הדוח ולהוסיף בהירות ופירוט לנתונים שזמינים בדוח. ממשק המשתמש החדש נועד להיות אינטואיטיבי יותר, ולעזור למפתחים לגלות במהירות תובנות לגבי ביצועי הדפים שלהם במעבדה ובשדה. השינויים הבסיסיים בממשק המשתמש כוללים:
הפרדה ברורה בין נתונים מהשדה לנתונים מהמעבדה
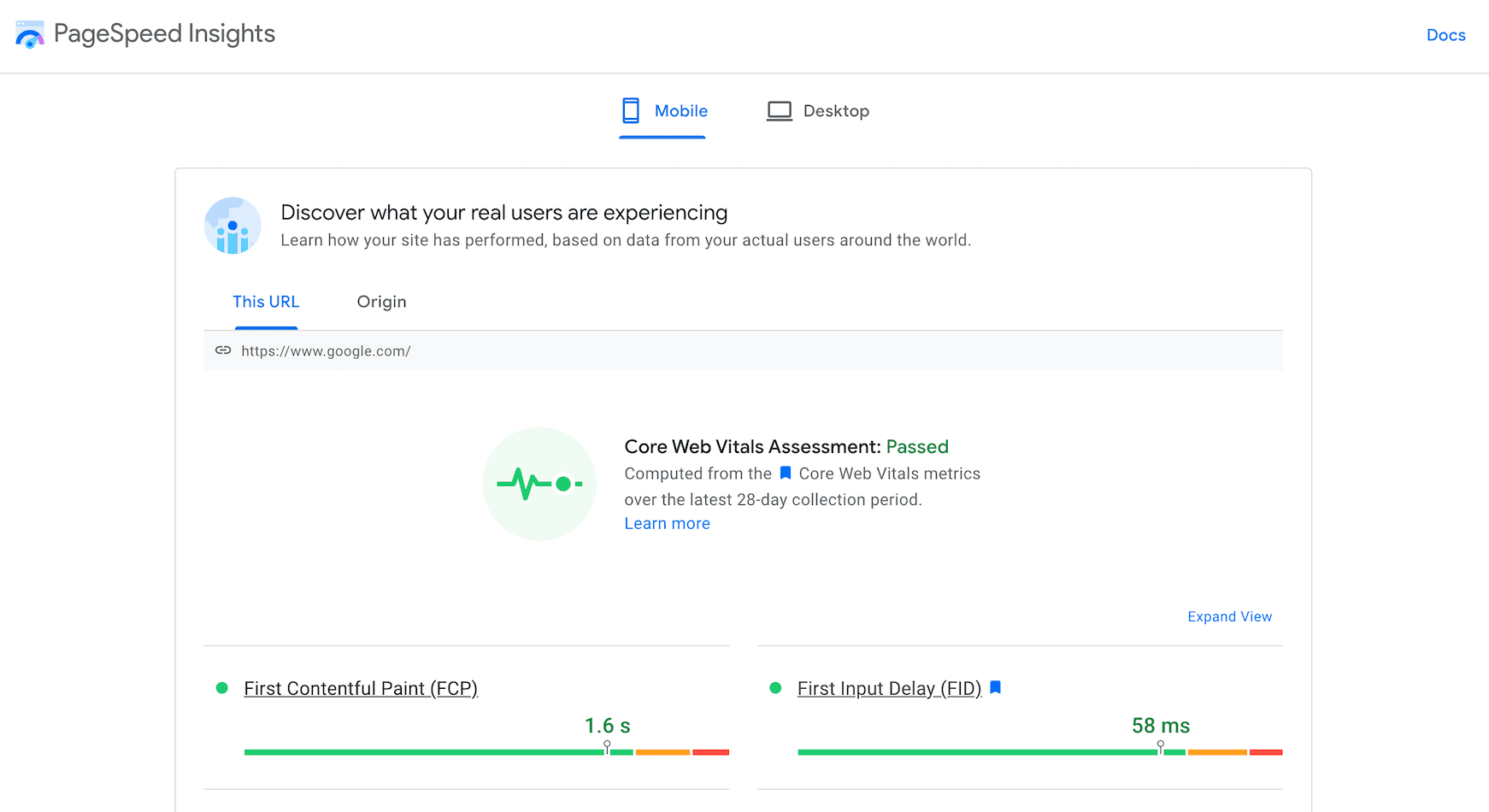
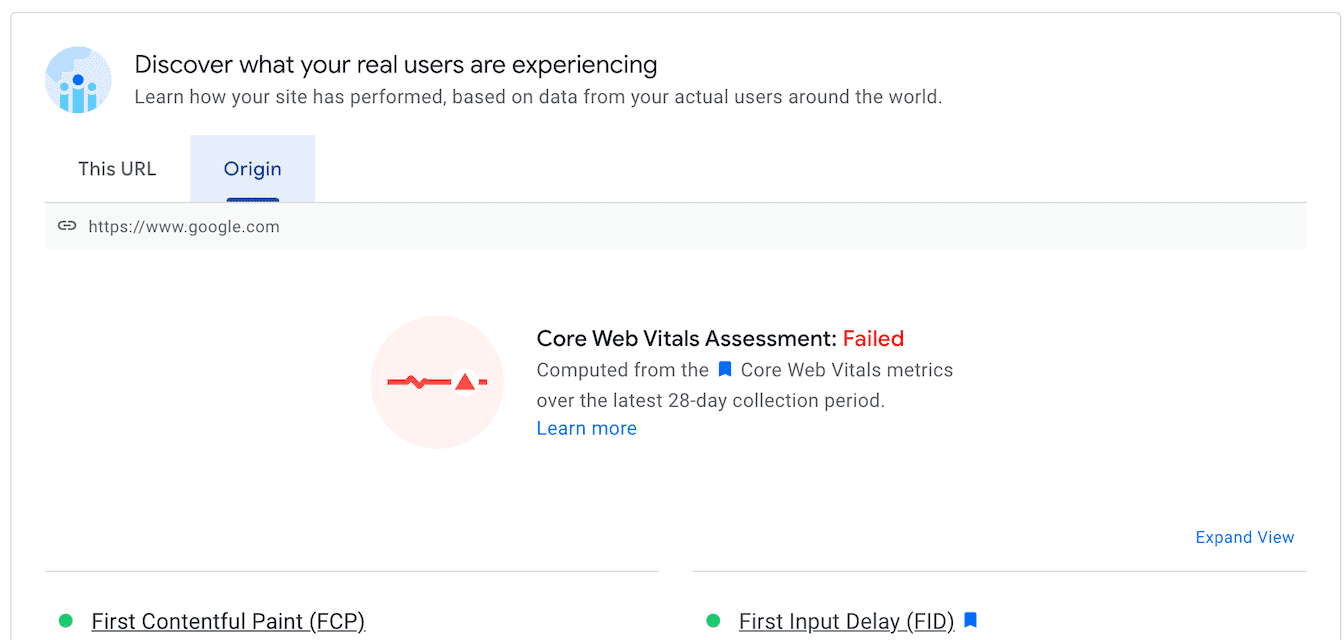
שינינו את ממשק המשתמש כדי להפריד בבירור בין נתוני שדה לבין נתוני מעבדה. התוויות 'נתוני שדה' ו'נתוני מעבדה' הוחלפו בטקסט שמציין את המשמעות של הנתונים ואת האופן שבו הם יכולים לעזור. בנוסף, העברנו את הקטע 'נתוני שדות' לחלק העליון. ציון הביצועים המסורתי שמבוסס על נתוני הבדיקה, שמוצג כרגע בחלק העליון, הועבר למטה לקטע 'נתוני הבדיקה' כדי למנוע אי-בהירות לגבי המקור של הציון.


הערכה של מדדי הליבה לבדיקת חוויית המשתמש באתר
תוצאת ההערכה של מדדי הליבה לבדיקת חוויית המשתמש באתר, שהופיעה בעבר כמילה אחת ('עבר' או 'נכשל') בקטע 'נתונים מהשטח', בולטת עכשיו כקטע נפרד עם סמל ייחודי.
לתשומת ליבכם: אין שינוי בתהליך ההערכה של המדדים הבסיסיים של חוויית המשתמש. אפשר לצבור את המדדים של Core Web Vitals – FID, LCP ו-CLS – ברמת הדף או ברמת המקור. בצבירה עם מספיק נתונים בכל שלושת המדדים, הצבירה עוברת את ההערכה של Core Web Vitals אם האחוזונים ה-75 של כל שלושת המדדים הם 'טוב'. אחרת, הצבירה לא עוברת את הבדיקה. אם לא הצטברו מספיק נתוני FID בצבירה, היא תעבור את הבדיקה אם גם האחוזון ה-75 של LCP וגם האחוזון ה-75 של CLS יהיו בסטטוס 'טוב'. אם אין מספיק נתונים במדד LCP או במדד CLS, לא ניתן להעריך את הצבירה ברמת הדף או ברמת המקור.
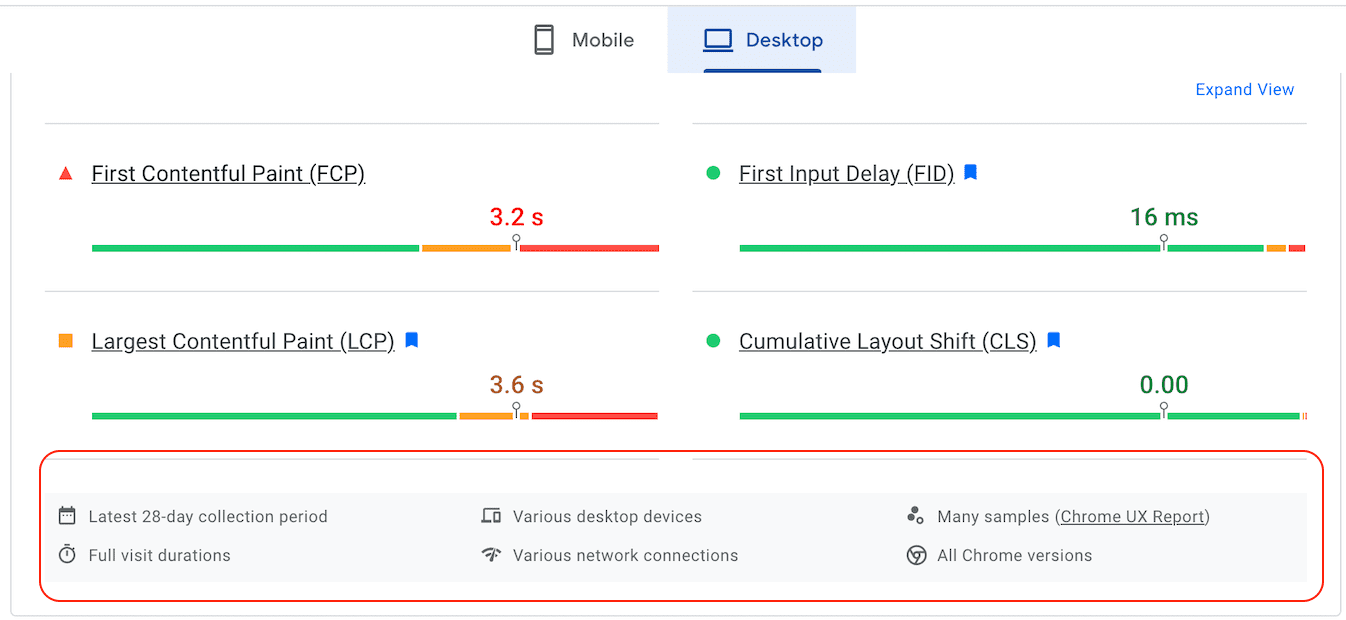
תוויות לביצועים בנייד ובמחשב
שינינו את תפריט הניווט בחלק העליון והוספנו קישורים לנייד ולמחשב באופן מרכזי בדף הדוח. הקישורים גלויים עכשיו בקלות ומציינים בבירור את הפלטפורמה שלגביה מוצגים הנתונים. כך גם סרגל הניווט נראה נקי יותר.


סיכום של מקור הנתונים
סיכום המקור, שמספק את הציון המצטבר של CrUX לכל הדפים מהמקור, מופיע כרגע בלחיצה על תיבת סימון. העברנו את הקטע הזה בדוח לכרטיסייה חדשה, 'מקור', בקטע 'נתוני שדות'.

מידע נוסף שימושי
הדוח כולל עכשיו קטע מידע חדש בחלק התחתון של כל שדה וכל כרטיס מעבדה, שמציג את הפרטים הבאים לגבי הנתונים שנדגמו:
- תקופת איסוף הנתונים
- משכי ביקורים
- מכשירים
- חיבורים לרשת
- גודל המדגם
- גרסאות Chrome
המידע הזה אמור לשפר את ההבחנה בין נתונים מהמעבדה לנתונים מהשדה, ולעזור למשתמשים שלא היו בטוחים בעבר מה ההבדל בין שני מקורות הנתונים (מעבדה ושדה).

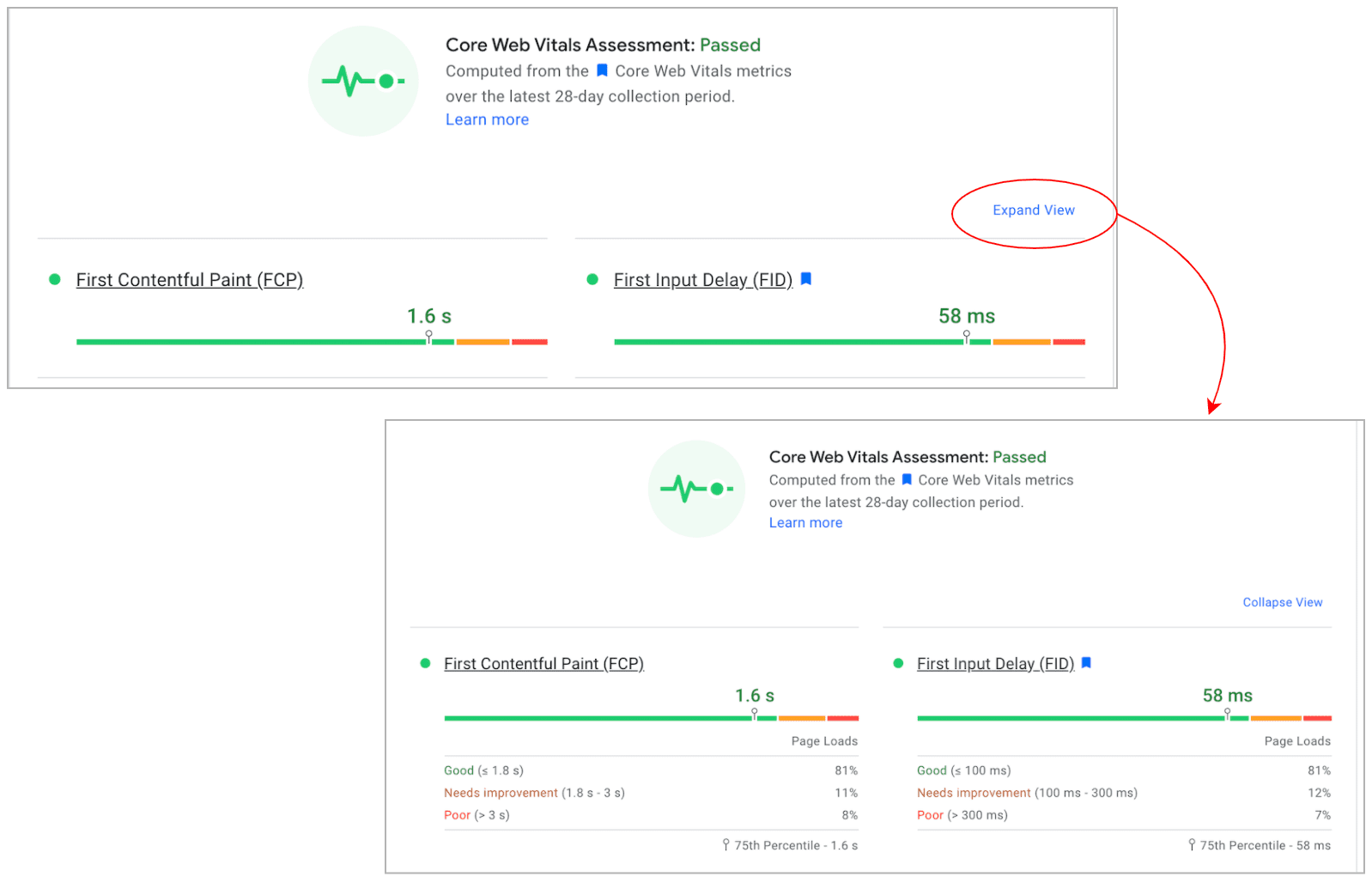
הרחבת התצוגה
הוספנו את התכונה 'הרחבת התצוגה', שמאפשרת להציג פירוט של המדדים של Web Vitals הבסיסיים באמצעות פונקציית פירוט ברמת השדה.

תמונה של הדף
הסרנו את התמונה של הדף שנטען, שמופיעה לצד נתוני השדה. התמונה והתמונות הממוזערות של הדף שבו מוצגת רצף הטעינה יהיו זמינות בקטע 'נתוני מעבדה'.

למסמכי עזרה עדכניים על המוצר, אפשר להיכנס לכתובת https://developers.google.com/speed/docs/insights/..
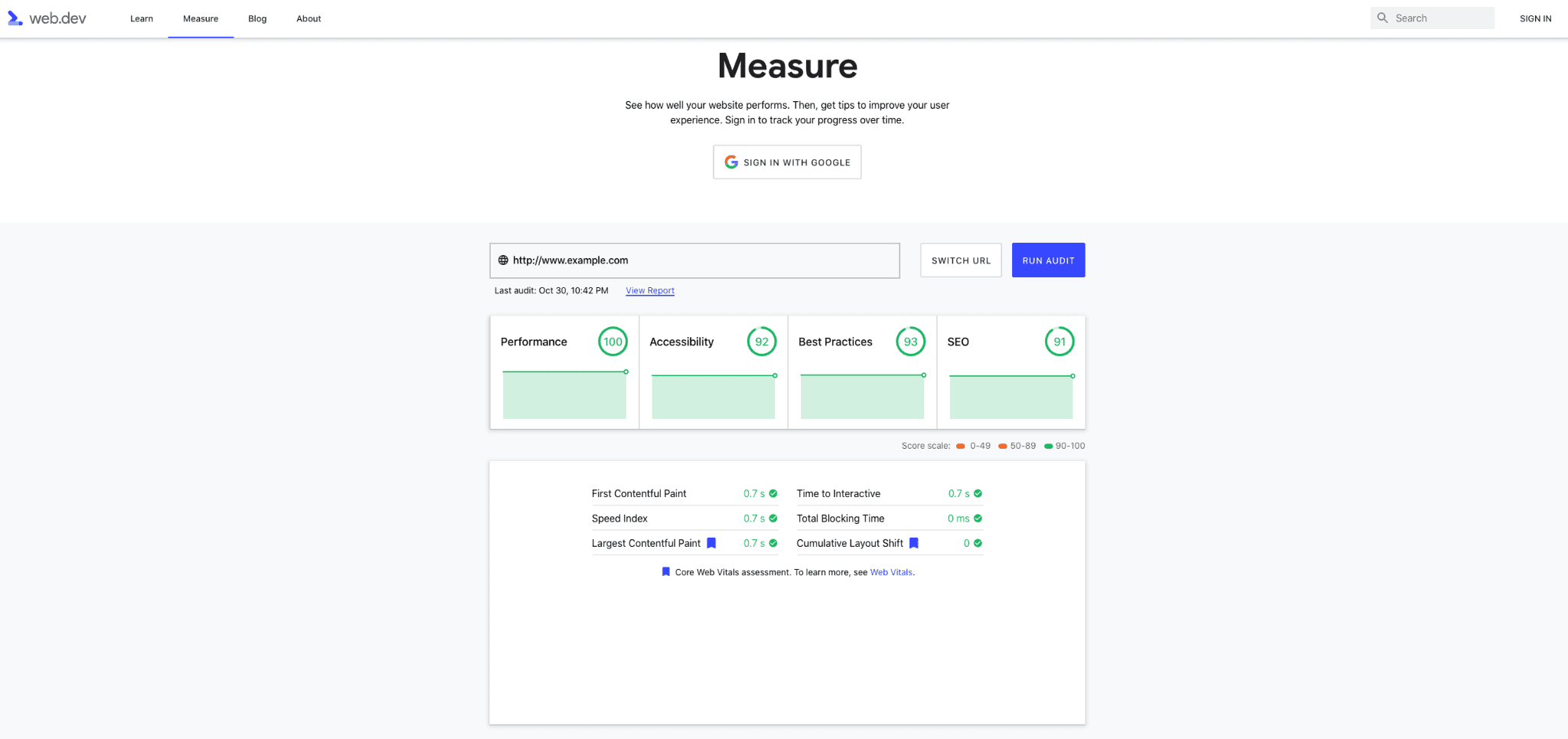
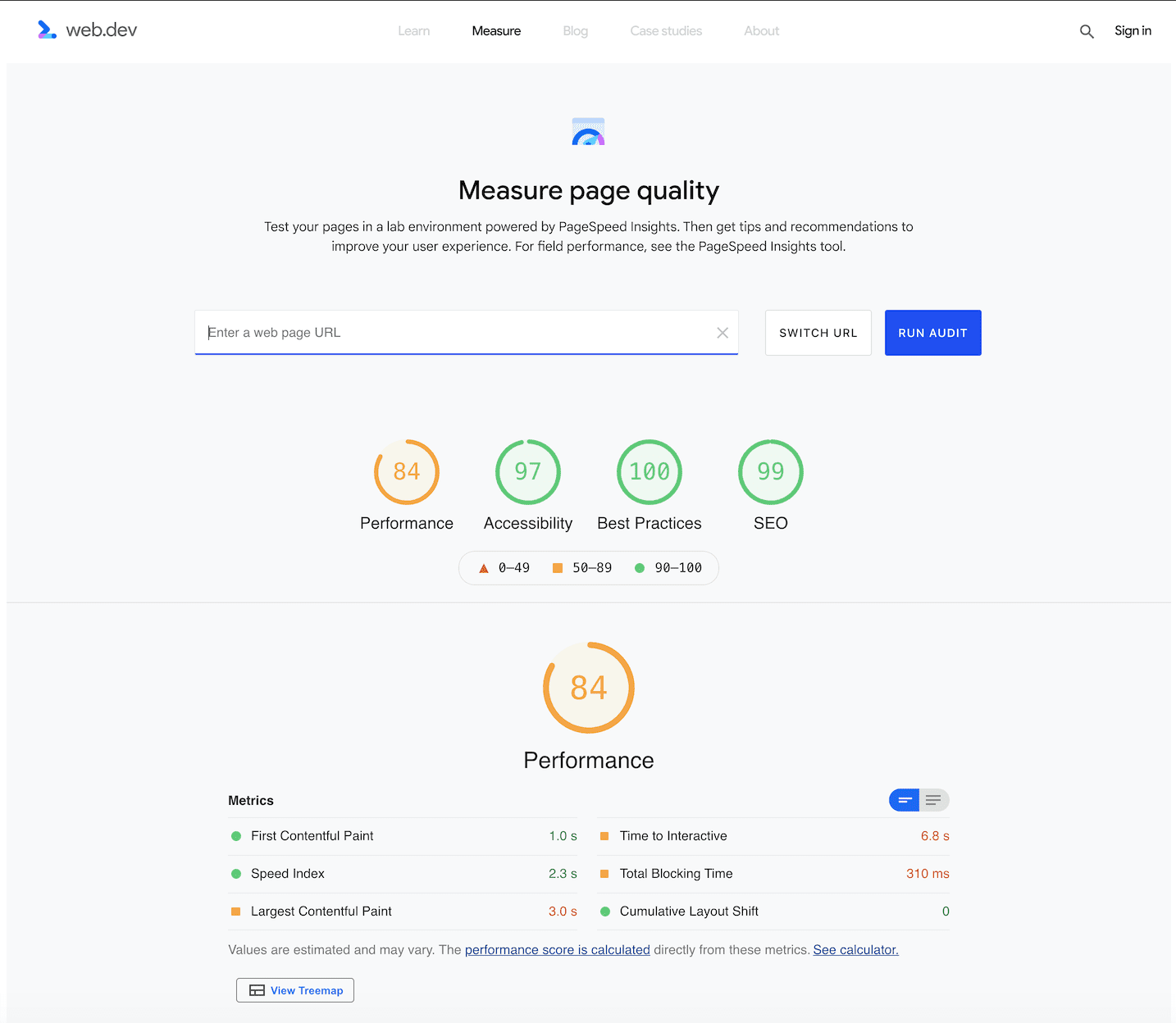
עדכונים ב-web.dev/measure
כדי לצמצם את חוסר העקביות בין הכלים השונים בכלי לבדיקת הביצועים, אנחנו מעדכנים גם את web.dev/measure כך שיופעל ישירות על ידי PageSpeed Insights API.
בעבר, המפתחים היו מריצים דוחות גם באמצעות הכלי PSI וגם באמצעות הפקודה /measure, וראו מספרים שונים ב-Lighthouse. אחת הסיבות העיקריות להבדלים היא שכל הבדיקות של /measure בוצעו בארה"ב (כי בעבר היה לה קצוות עורפי בענן בארה"ב).
כשהפקודה /measure קוראת לאותו ממשק API ישירות כמו ממשק המשתמש של PSI, למפתחים תהיה חוויה עקבית יותר כשהם משתמשים ב-PSI וב- /measure. בנוסף, ביצענו כמה שינויים ב- /measure על סמך אופן השימוש של המשתמשים בכלי. פירוש הדבר הוא שחוויית הכניסה ל-/measure תבוטל, אבל הפונקציונליות הנפוצה ביותר – הצגת כמה קטגוריות – עדיין תהיה זמינה לשימוש.


PSI היום
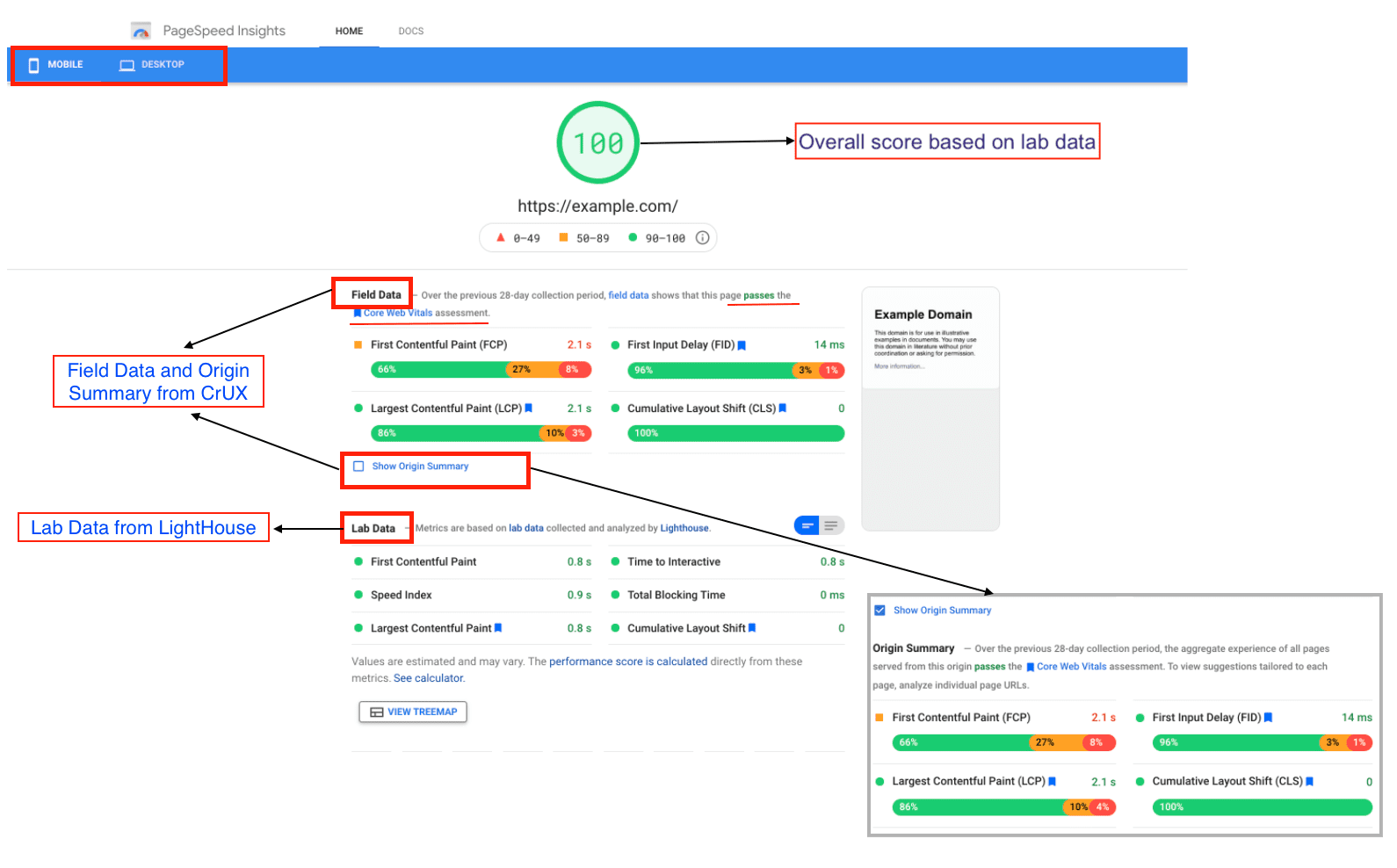
נרחיב על הדוח הנוכחי של PageSpeed Insights. הדוח של PSI כולל נתוני ביצועים של מכשירים ניידים ומחשבים בכרטיסיות נפרדות, ומציע הצעות לשיפור הדף. החלקים המרכזיים בדוח בכל בקשת תמיכה דומים ומורכבים מהפרטים הבאים:
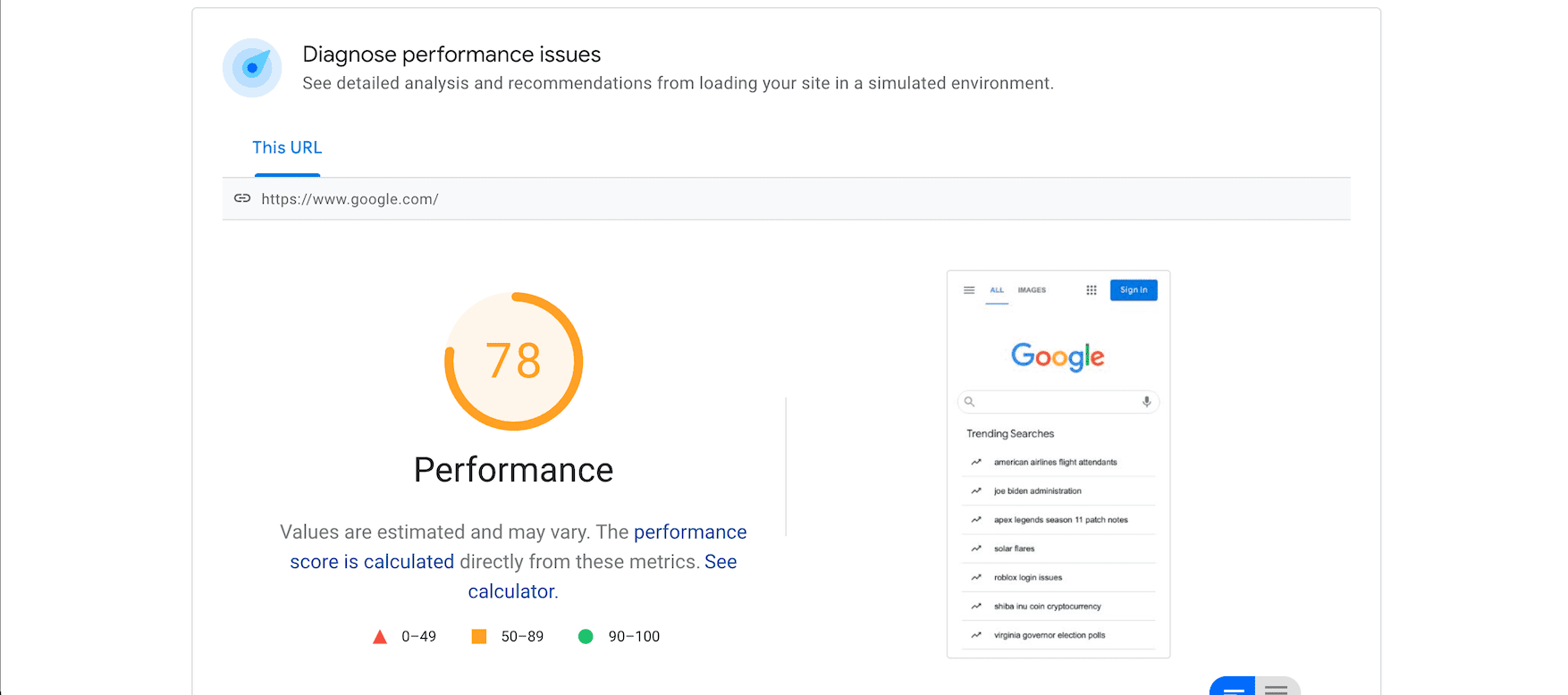
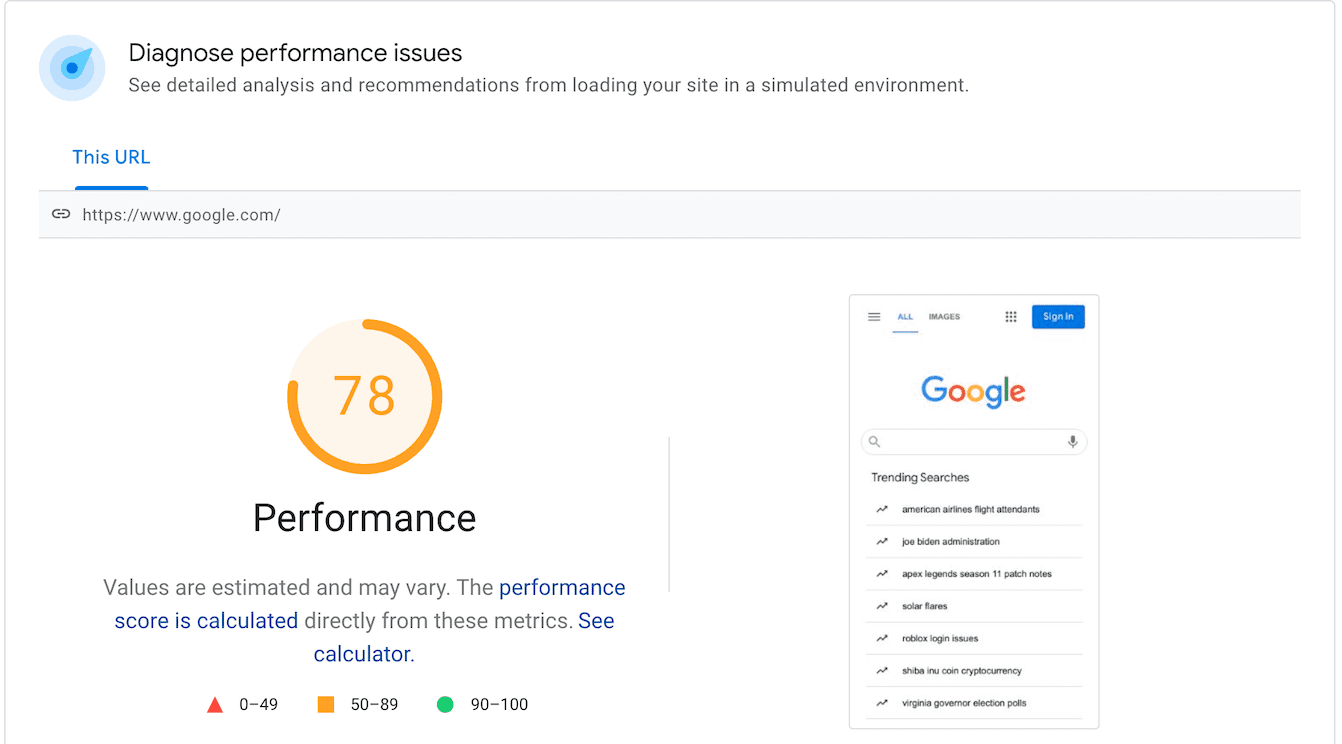
דירוג הביצועים: דירוג הביצועים מופיע בחלק העליון של דוח PSI ומסכם את הביצועים הכוללים של הדף. הציון הזה נקבע על ידי הפעלת Lighthouse כדי לאסוף ולנתח נתוני בדיקה לגבי הדף. ציון של 90 ומעלה נחשב לציון טוב, ציון של 50 עד 90 נחשב לציון שדורש שיפור וציון מתחת ל-50 נחשב לציון נמוך.
נתוני שדה: נתוני השדה, שמקורם במערך הנתונים של דוח CrUX, מספקים תובנות לגבי חוויית המשתמש בפועל. הנתונים כוללים מדדים כמו הצגת תוכן ראשוני (FCP), ומדדים של מדדי הליבה לבדיקת חוויית המשתמש באתר (מהירות התגובה לאינטראקציה ראשונה (FID), המהירות שבה נטען רכיב התוכן הכי גדול (LCP) ומדד יציבות חזותית (CLS). בנוסף לערכים של המדדים, אפשר לראות גם את ההתפלגות של הדפים שבהם הערך של מדד מסוים היה 'מהיר', 'דרוש שיפור' או 'איטי', שמוצגים בעמודות ירוקות, צהובות ואדומות, בהתאמה. ההתפלגות והציונים מוצגים על סמך עומסי הדפים של המשתמשים במערך הנתונים של CrUX. הציונים מחושבים על סמך נתונים מ-28 הימים האחרונים, והם לא זמינים לדפים חדשים שבהם יכול להיות שאין מספיק נתונים של משתמשים אמיתיים.

סיכום מקור: המשתמשים יכולים ללחוץ על תיבת הסימון Show Origin Summary כדי להציג את הציון המצטבר של המדדים לכל הדפים שהוצגו מאותו מקור ב-28 הימים האחרונים.
נתוני מעבדה: ציון הביצועים במעבדה, שמחושב באמצעות Lighthouse, עוזר לנפות באגים בבעיות בביצועים כי הוא נאסף בסביבה מבוקרת. בדוח מוצגים הביצועים לפי מדדים כמו הזמן שבו נטען רכיב התוכן הראשון (FCP), הזמן שבו נטען רכיב התוכן הכי גדול (LCP), מדד Speed Index, הזזת פריסה מצטברת (CLS), זמן לאפשרות אינטראקציה וזמן החסימה הכולל. לכל מדד מוקצה ציון ומשויך לו סמל שמציין אם הוא 'טוב', 'דרוש שיפור' או 'איטי'. הקטע הזה מספק אינדיקציה טובה לצווארי בקבוק בביצועים לפני השקת הגרסה, והוא יכול לעזור לאבחן בעיות, אבל יכול להיות שהוא לא יתעד בעיות בעולם האמיתי.
ביקורות: בקטע הזה מפורטים כל הבדיקות שפועלות ב-Lighthouse, כולל הבדיקות שעברו יחד עם הזדמנויות לשיפור ומידע נוסף לגבי אבחון.
אתגרים בעיצוב הנוכחי של PSI
כפי שרואים בצילום המסך שלמעלה, נקודות הנתונים השונות מנתוני המעבדה ומנתוני השדה לא מופרדות בבירור, ויכול להיות שמפתחים חדשים ב-PSI לא יבינו בקלות את ההקשר של הנתונים ואת הפעולות הבאות שצריך לבצע. הבלבול הזה הוביל ליצירת הרבה פוסטים בבלוגים עם הוראות לפענוח הדוח PSI.
בעזרת העיצוב החדש, אנחנו מקווים שיהיה למפתחים קל יותר לפרש את הדוח, כדי שיוכלו לעבור במהירות מהיצירה של דוח PSI לפעולה על סמך התובנות הכלולות בו.
מידע נוסף
פרטים נוספים על עדכונים בכלים לבדיקת ביצועים זמינים בהרצאת הפתיחה של כנס Chrome Dev Summit 2021. נעדכן אתכם לגבי תאריך הפרסום של PSI והשינויים ב-web.dev/measure.
תודה למיליצה מיכאילייה, לפיליפ וולטון, לברדן קני ול-Ewa Gasperowicz על המשוב ששלחו על המאמר הזה




