Sayfa ve site kalitesini daha iyi ölçmenize ve optimize etmenize yardımcı olacak PageSpeed Insights ile ilgili en son bilgiler hakkında bilgi edinin.
Yıllar içinde PageSpeed Insights (PSI) hem alan hem de laboratuvar verileri için tek bir merkeze dönüştü. Web sitenizin performansını iyileştirmeye yardımcı olacak analizler sağlamak için Chrome Kullanıcı Deneyimi Raporu (CrUX) ve Lighthouse teşhisindeki bilgileri birleştirir.
Bugün PSI'nın güncellenmiş sürümünü duyurmanın heyecanını yaşıyoruz. Hız aracı paketimizde kritik öneme sahip olsa da PSI on yıllıktı, birçok eski kod içeriyordu ve yeniden tasarlanması gerekiyordu. Zaman zaman kullanıcıların raporda gezinmesini zorlaştıran PSI'daki arayüzle ilgili sorunları çözmek için bir fırsat olarak değerlendirdik. Başlıca hedeflerimiz şunlardı:
- Sentetik ortamdan türetilen verilerle alandaki kullanıcılardan toplanan verileri net bir şekilde birbirinden ayırarak kullanıcı arayüzünü daha sezgisel hale getirin.
- Kullanıcı arayüzünde Core Web Vitals değerlendirmesinin nasıl hesaplandığını açıkça belirtin.
- Materyal Tasarım'dan yararlanarak PSI'nın görünümünü ve tarzını modernleştirin.
Bu gönderide, bu yılın ilerleyen günlerinde kullanıma sunulacak olan PSI'daki yeni özellikler tanıtılmaktadır.
Yenilikler
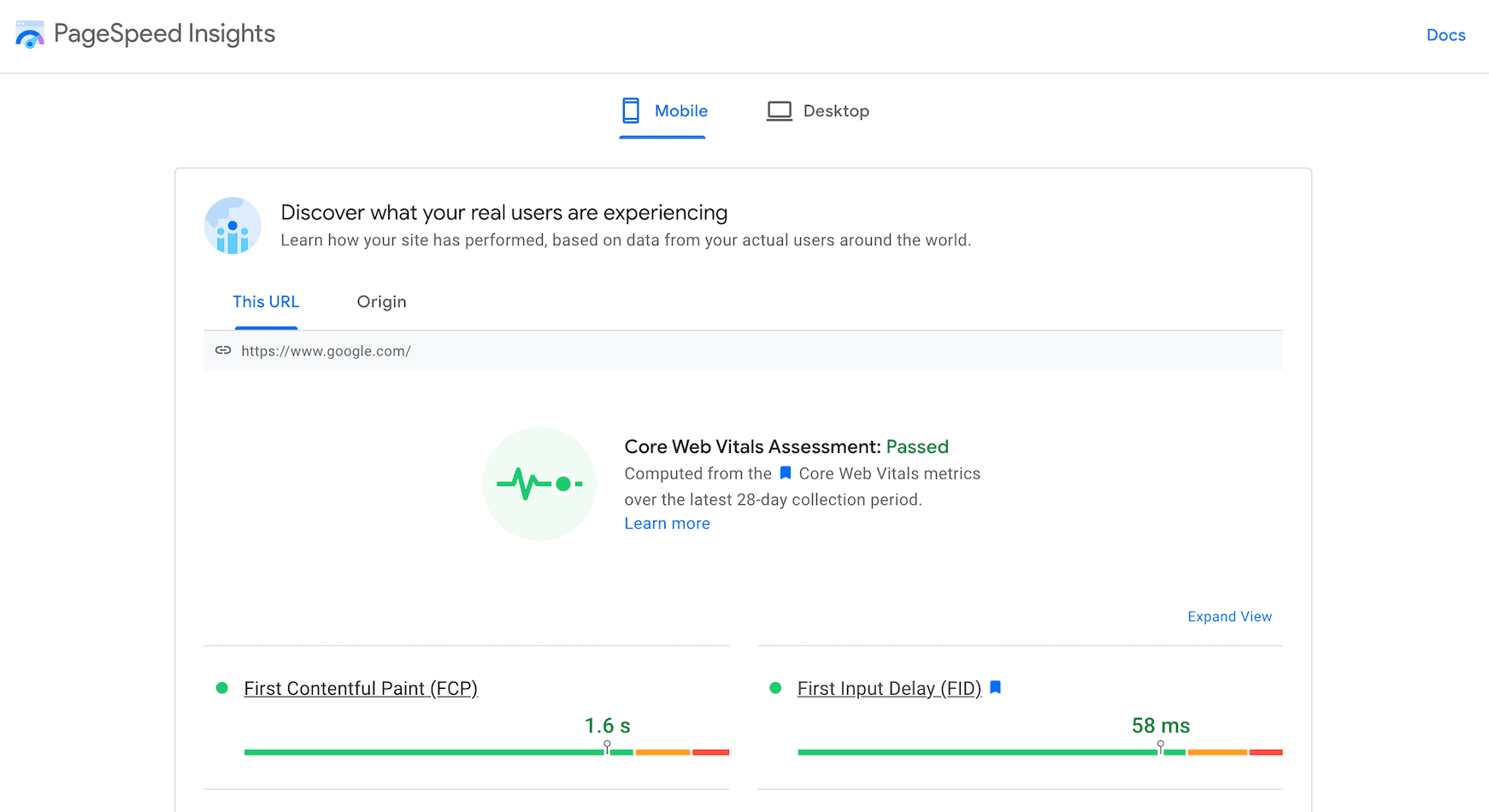
PSI kullanıcı arayüzünün yeniden tasarımı, rapor verilerinin sunumunu iyileştirmek ve raporda bulunan verilere netlik ve ayrıntı düzeyi katmak için tasarlanmıştır. Yeni kullanıcı arayüzünün, daha sezgisel olması amaçlanmıştır ve geliştiricilerin, sayfaları için laboratuvar ve alan performansı analizlerini hızla keşfetmesine yardımcı olur. Kullanıcı arayüzünde yapılan temel değişiklikler şunlardır:
Alan ve laboratuvar verilerinin ayrılmasını net bir şekilde sağlayın
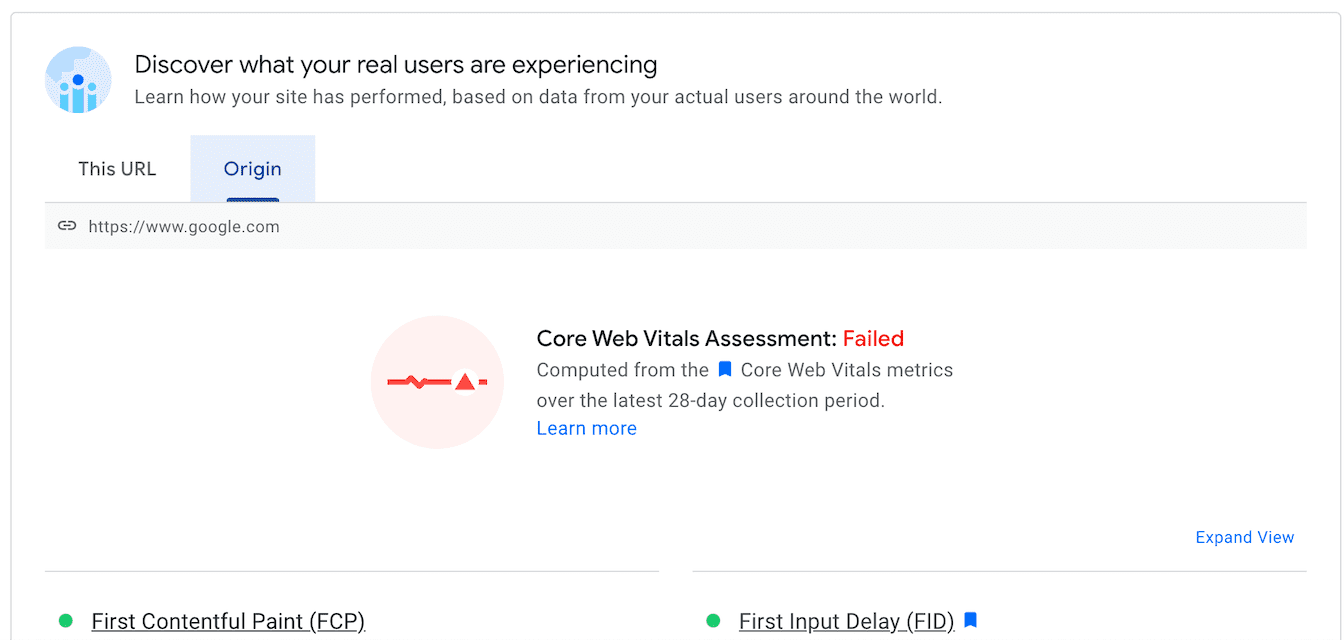
Kullanıcı arayüzünü, alan verilerini laboratuvar verilerinden belirgin bir şekilde ayıracak şekilde değiştirdik. "Alan Verileri" ve "Laboratuvar verileri" etiketlerinin yerine, verilerin ne anlama geldiğini ve nasıl yardımcı olabileceğini belirten metinler getirildi. Ayrıca Alan verileri bölümünü en üste getirdik. Şu anda üstte gösterilen geleneksel laboratuvar tabanlı performans puanı, puanın kaynağı hakkındaki belirsizliği önlemek için Laboratuvar verileri bölümüne taşındı.


Core Web Vitals değerlendirmesi
Daha önce Alan Verileri'nde tek bir kelime "başarılı" veya "başarısız" olarak görünen Core Web Vitals değerlendirme sonucu, artık belirgin bir simgeyle ayrı bir alt bölüm olarak öne çıkıyor.
Core Web Vitals'ın değerlendirme sürecinde herhangi bir değişiklik olmadığını hatırlatmak isteriz. Önemli Web Verileri metrikleri FID, LCP ve CLS, sayfa veya kaynak düzeyinde toplanabilir. Üç metriğin tümünde yeterli veriye sahip olan toplamalarda, üç metriğin de 75. yüzdelik dilimleri İyi olduğu takdirde toplama Önemli Web Verileri değerlendirmesini geçer. Aksi takdirde, toplama işlemi değerlendirmeden geçemez. Toplamada yeterli FID verisi yoksa LCP ve CLS'nin 75. yüzdelik dilimlerinin iyi olması halinde değerlendirmeden geçer. LCP veya CLS'de yeterli veri yoksa sayfa ya da kaynak düzeyinde toplama değerlendirilemez.
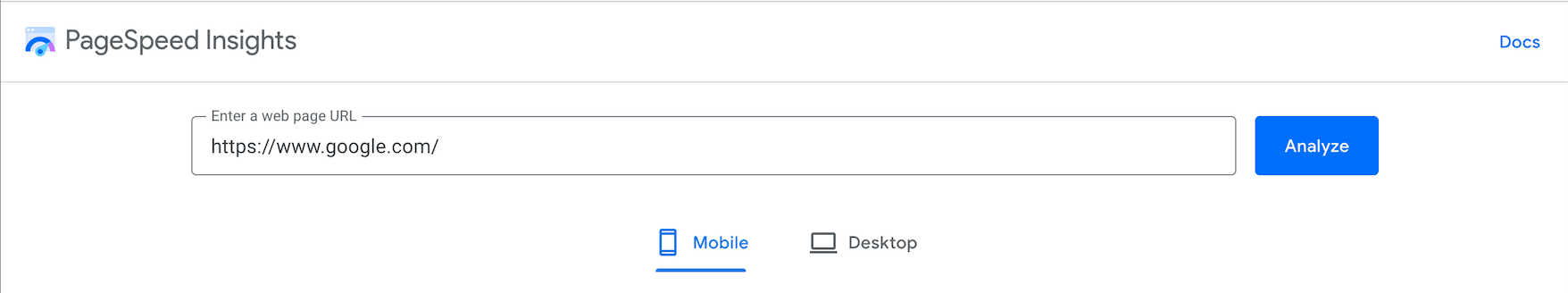
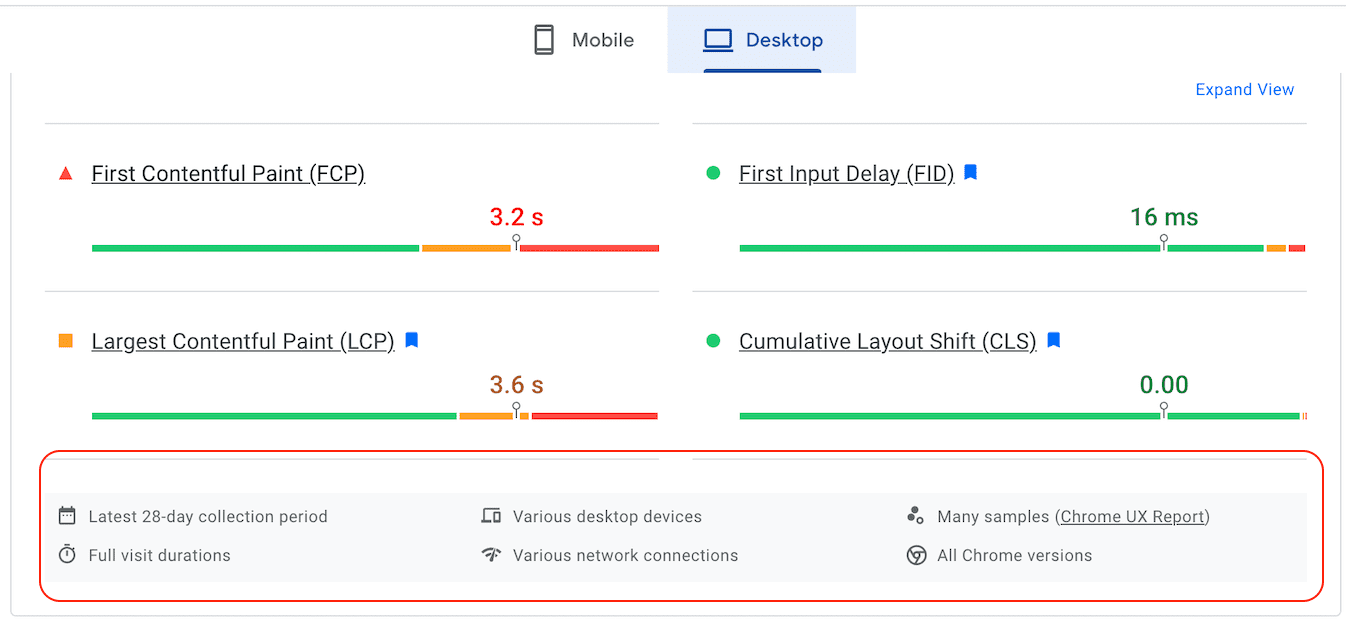
Mobil ve masaüstü performansı için etiketler
En üstteki gezinme menüsünü değiştirdik ve rapor sayfasına mobil ve masaüstü bağlantıları ekledik. Bağlantılar artık kolayca görülebiliyor ve verilerin hangi platform için gösterildiği ayırt edilebilir bir şekilde gösteriliyor. Bu, gezinme çubuğunun daha temiz hale getirilmesine de yardımcı oldu.


Kaynak Özeti
Kaynaktaki tüm sayfalar için toplu CrUX puanını sağlayan Kaynak Özeti, şu anda bir onay kutusu tıklandığında gösterilir. Bu rapor bölümünü, Alan Verileri bölümünün altındaki "Kaynak" yeni sekmeye taşıdık.

Yararlı ek bilgiler
Rapor artık her alanın alt kısmında yeni bir bilgi bölümü ve örneklenmiş verilerle ilgili aşağıdaki ayrıntıları paylaşan laboratuvar kartı içeriyor:
- Veri toplama dönemi
- Ziyaret süreleri
- Cihazlar
- Ağ bağlantısı sayısı
- Örnek boyutu
- Chrome sürümleri
Bu bilgiler, laboratuvar ile saha verileri arasındaki farkı zenginleştirmeli ve daha önce iki veri kaynağının (laboratuvar ve alan) hangi açıdan farklı olabileceğinden emin olmayan kullanıcılara yardımcı olacaktır.

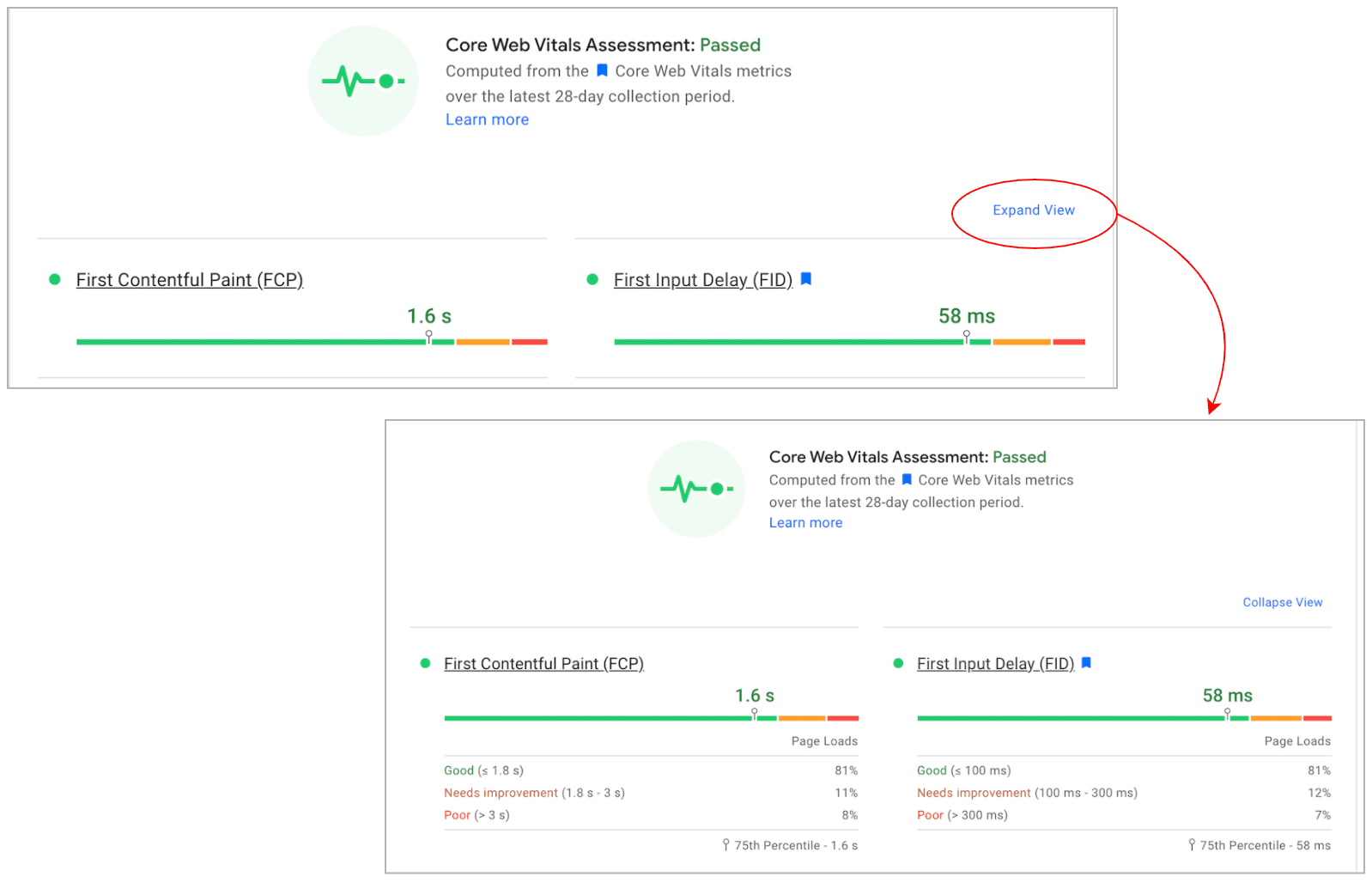
Görünümü genişlet
Alan verileri bölümüne bir ayrıntılı inceleme işlevi ekleyen ve Önemli Web Verileri metrikleri için ayrıntılı ayrıntıları görüntülemenize olanak tanıyan yeni bir "Görünümü genişlet" özelliğini sunuyoruz.

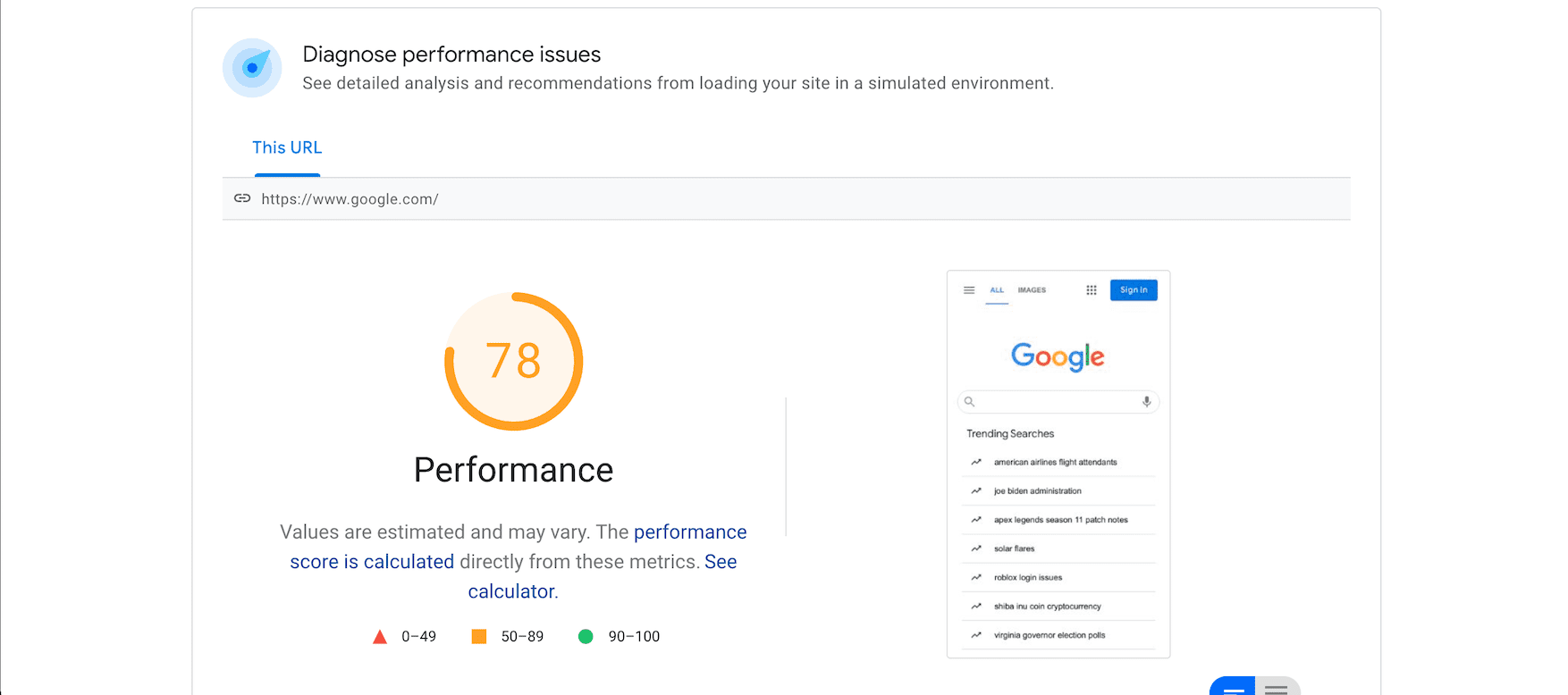
Sayfa resmi
Yüklenen sayfanın, alan verilerinin hemen yanında görünen resmini kaldırdık. Yükleme sırasını gösteren sayfanın resmi ve küçük resimlerinin her ikisi de laboratuvar verileri bölümünde mevcuttur.

Güncel ürün dokümanları için https://developers.google.com/speed/docs/insights/. adresini ziyaret edin.
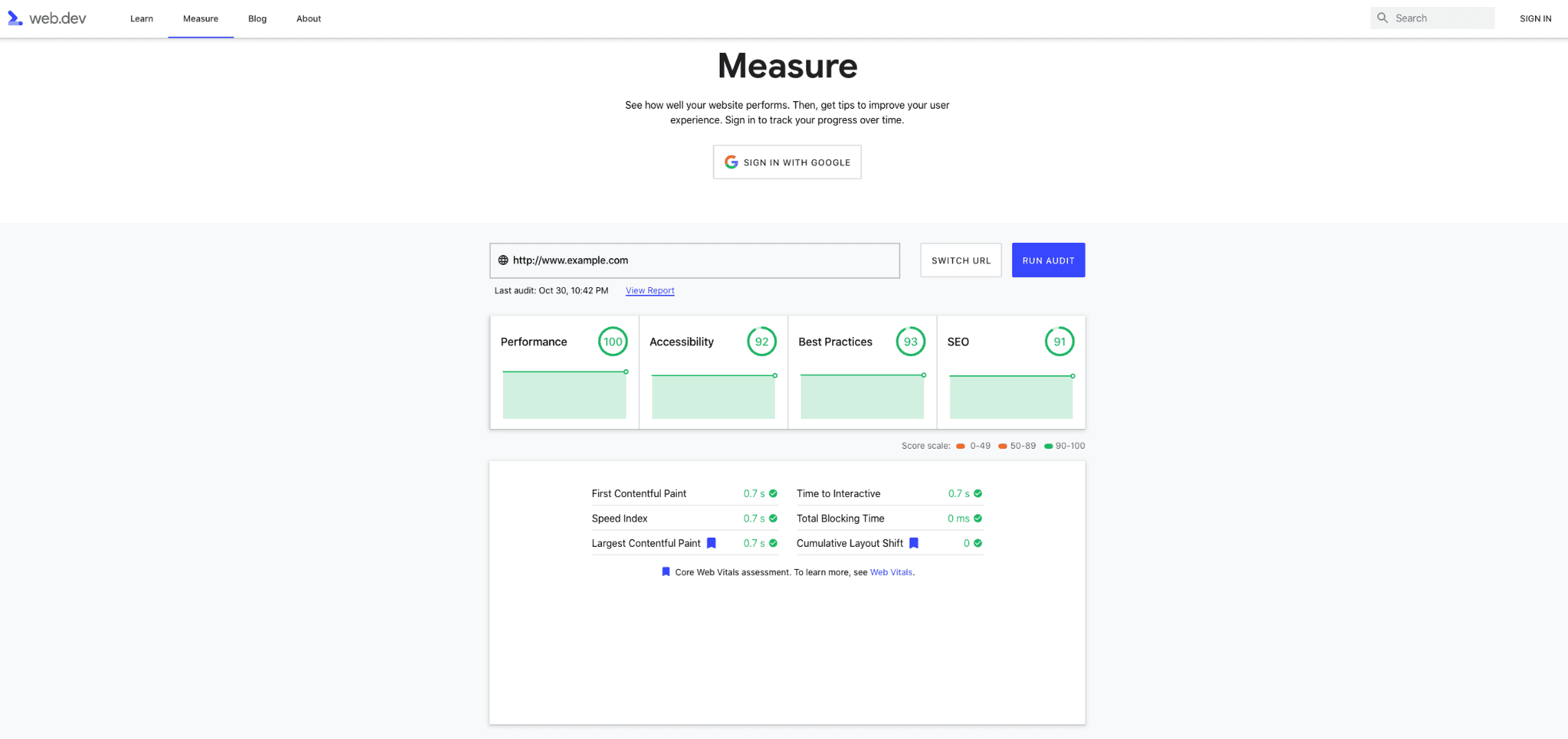
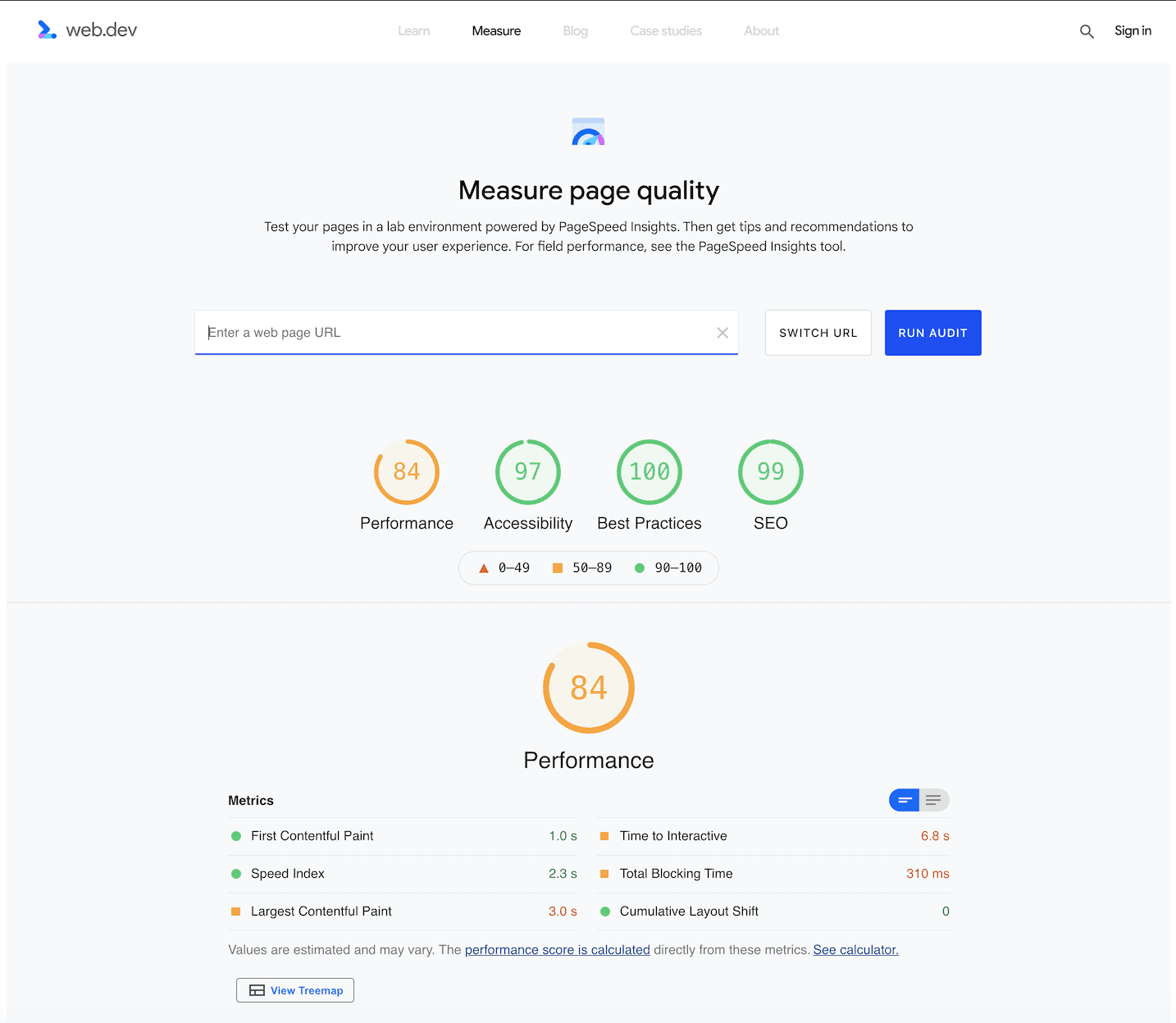
web.dev/measure güncellemeleri
Performans araç kutumuzdaki farklı araçlar arasındaki tutarsızlıkları azaltmak için web.dev/measure sayfasını da doğrudan PageSpeed Insights API'sini destekleyecek şekilde güncelliyoruz.
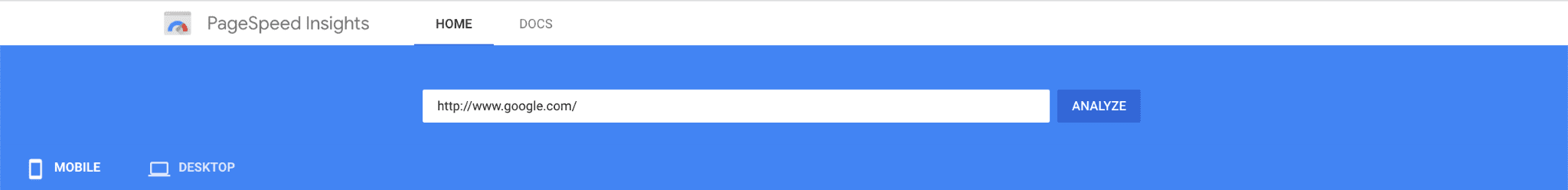
Önceden, geliştiriciler hem PSI aracı hem de /measure yoluyla raporları çalıştırıyor ve farklı Lighthouse sayıları görüyordu. Farklılıkların ana nedenlerinden biri, /measure'in tüm testlerde ABD'den gelmesiydi (daha önce ABD merkezli bir bulut arka ucuna sahip olması nedeniyle).
Doğrudan PSI kullanıcı arayüzü ile aynı API'yi çağıran /measure yoluyla, geliştiriciler PSI ve /measure kullanırken daha tutarlı bir deneyim yaşarlar. Ayrıca, kullanıcıların aracı nasıl kullandıklarına bağlı olarak birkaç ince ayar da yaptık. Başka bir deyişle, oturum açıkken /measure özelliği kullanımdan kaldırılıyor. Bununla birlikte, en çok kullanılan işlev (birden fazla kategori görüntüleme) kullanılmaya devam edebilecek.


PSI bugün
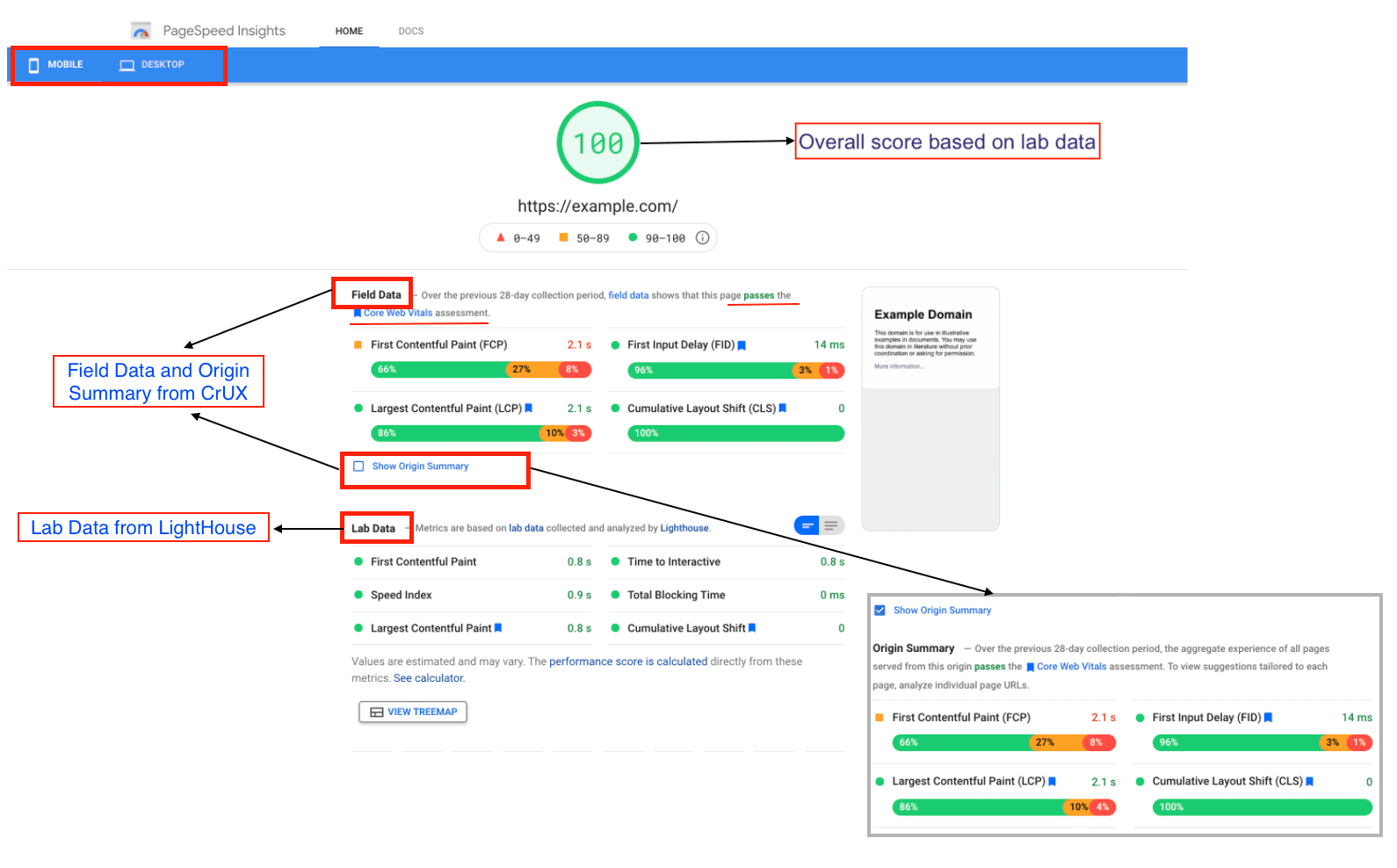
Bir adım geri gidelim ve mevcut PageSpeed Insights raporunun neler sunduğuna bakalım. PSI raporu, ayrı sekmelerde hem mobil hem de masaüstü cihazların performans verilerini içerir ve bir sayfayı nasıl geliştirebileceğinize dair öneriler sunar. Her durum için raporun temel bileşenleri benzerdir ve aşağıdakilerden oluşur:
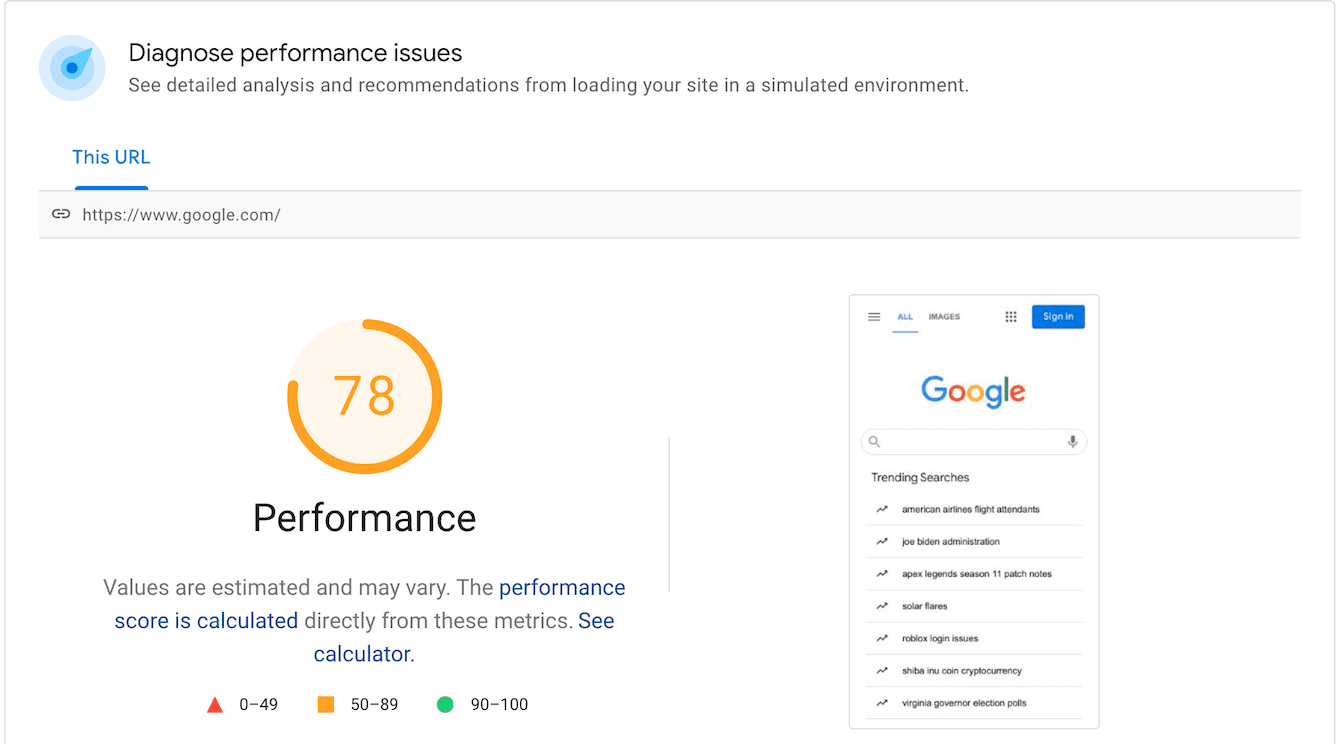
Performans Puanı: Performans puanı, PSI raporunun üst kısmında gösterilir ve genel sayfa performansını özetler. Bu puan, sayfayla ilgili laboratuvar verilerini toplamak ve analiz etmek için Lighthouse'un çalıştırılmasıyla belirlenir. 90 ve üzerindeki bir puan iyi, 50-90 arasındaki bir puan iyileştirme gerektiren, 50'nin altı ise zayıf olarak kabul edilir.
Alan Verileri: CrUX raporu veri kümesinden alınan alan verileri, gerçek dünyadan kullanıcı deneyimiyle ilgili analizler sunar. Verilerde First Contentful Paint (FCP) gibi metrikler bulunur ve Core Web Vitals (First Input Delay (FID), Largest Contentful Paint (LCP) ve Cumulative Layout Shift (CLS) değerleri ölçülür. Metrik değerlerinin yanı sıra, belirli bir metriğin değerinin sırasıyla yeşil, sarı ve kırmızı çubuklarla belirtilen İyi, İyileştirme Gerekiyor veya Yetersiz olduğu sayfaların dağılımını da görebilirsiniz. Dağılım ve puanlar, CrUX veri kümesindeki kullanıcılar için sayfa yüklemelerine göre gösterilir. Puanlar son 28 gün için hesaplanır ve yeterli gerçek kullanıcı verisi bulunmadığında yeni sayfalar için sunulmaz.

Kaynak Özeti: Kullanıcılar, son 28 gün içinde aynı kaynaktan sunulan tüm sayfalar için metriklere ilişkin toplu puanı görüntülemek amacıyla Kaynak Özetini Göster onay kutusunu tıklayabilir.
Laboratuvar Verileri: Lighthouse kullanılarak hesaplanan laboratuvar performans puanı, kontrollü bir ortamda toplandığı için performans sorunlarının giderilmesine yardımcı olur. Raporda First Contentful Paint, Largest Contentful Paint, Speed Index, Cumulative Layout Shift, Etkileşime Hazır Olma Süresi ve Toplam Engelleme Süresi gibi metrikler kullanılarak performans gösterilir. Her bir metrik puanlanır ve İyi, İyileştirme gerektiriyor veya Yavaş şeklinde ifade edilen bir simgeyle etiketlenir. Bu bölüm, yayın öncesinde performans sorunlarını iyi bir şekilde gösterir ve sorunların teşhis edilmesine yardımcı olabilir, ancak gerçek dünyadaki sorunları yakalamayabilir.
Denetimler: Bu bölümde Lighthouse tarafından yürütülen tüm denetimler listelenir. Ayrıca, iletilen denetimlerle birlikte iyileştirme fırsatları ve ek teşhis bilgileri listelenir.
Mevcut PSI tasarımıyla ilgili zorluklar
Yukarıdaki ekran görüntüsünde görüldüğü gibi, laboratuvar ve saha verilerinden farklı veri noktaları net bir şekilde ayrılmamıştır. Ayrıca, PSI'yı kullanmaya yeni başlayan geliştiriciler verilerin bağlamını ve bundan sonra ne yapılması gerektiğini kolayca anlayamayabilir. Bu karışıklık, çok sayıda "Nasıl yapılır?" konulu blog yayınının PSI raporunun çözülmesine neden olmuştur.
Bu yeni tasarımda, geliştiricilerin PSI raporu oluşturmaktan hızlı bir şekilde, raporda yer alan bilgilere göre hareket etmek için raporu yorumlamalarını kolaylaştırmayı umuyoruz.
Daha fazla bilgi
Performans aracı güncellemeleri hakkında daha fazla bilgi için Chrome Geliştirici Zirvesi 2021 açılış konuşmasını izleyin. PSI'nın kullanıma sunulacağı tarih ve web.dev/measure'deki değişiklikler hakkında sizi bilgilendireceğiz.
Bu makaledeki geri bildirimler için Milica Mihajlija, Philip Walton, Brendan Kenny ve Ewa Gasperowicz'e teşekkür ederiz




