Узнайте о последних новинках PageSpeed Insights, которые помогут вам лучше измерять и оптимизировать качество страниц и сайтов.
За прошедшие годы PageSpeed Insights (PSI) превратился в универсальный источник как полевых , так и лабораторных данных . Он объединяет информацию из отчета Chrome UX Report (CrUX) и диагностики Lighthouse , чтобы предоставить информацию, которая поможет улучшить производительность вашего веб-сайта.
Сегодня мы рады анонсировать обновленную версию PSI! Хотя это критически важный элемент в нашем наборе инструментов для ускорения работы , кодовой базе PSI было десять лет, она содержала много устаревшего кода и нуждалась в редизайне. Мы использовали это как возможность решить проблемы, связанные с интерфейсом PSI, из-за которых пользователям иногда было трудно ориентироваться в отчете. Нашими основными целями были:
- Сделайте пользовательский интерфейс более интуитивным, четко разграничивая данные, полученные из синтетической среды, и данные, полученные от пользователей в полевых условиях.
- Четко сообщите, как рассчитывается оценка Core Web Vitals в пользовательском интерфейсе.
- Модернизируйте внешний вид PSI, используя Material Design .
В этом посте представлены новые функции PSI, которые будут выпущены позднее в этом году.
Что нового?
Обновление пользовательского интерфейса PSI направлено на улучшение представления данных отчета и добавление ясности и детализации данных, доступных в отчете. Новый пользовательский интерфейс призван стать более интуитивным и помогает разработчикам быстро получать аналитические данные о производительности в лабораторных и полевых условиях для своих страниц. Фундаментальные изменения в пользовательском интерфейсе включают в себя:
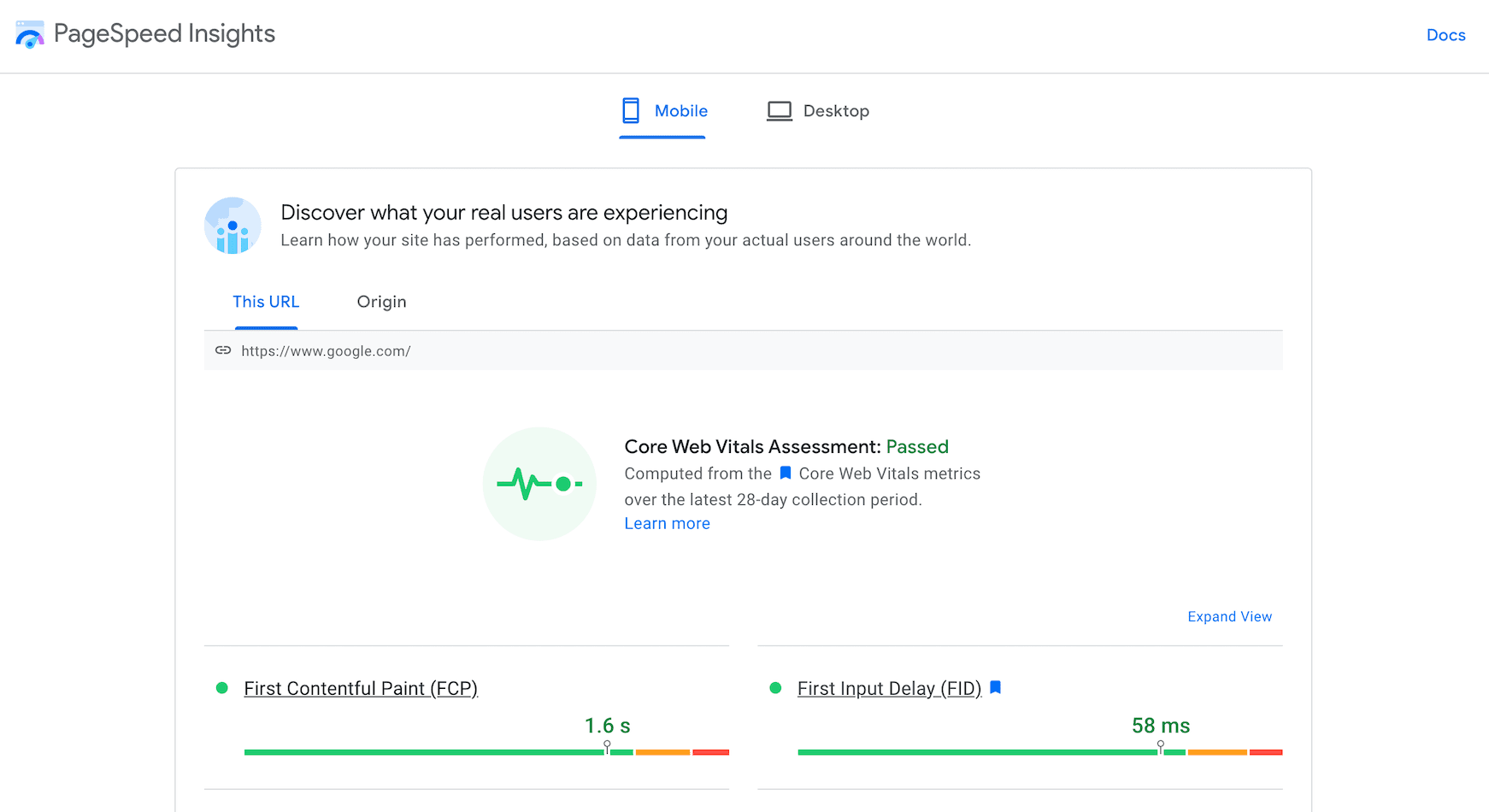
Четкое разделение полевых и лабораторных данных
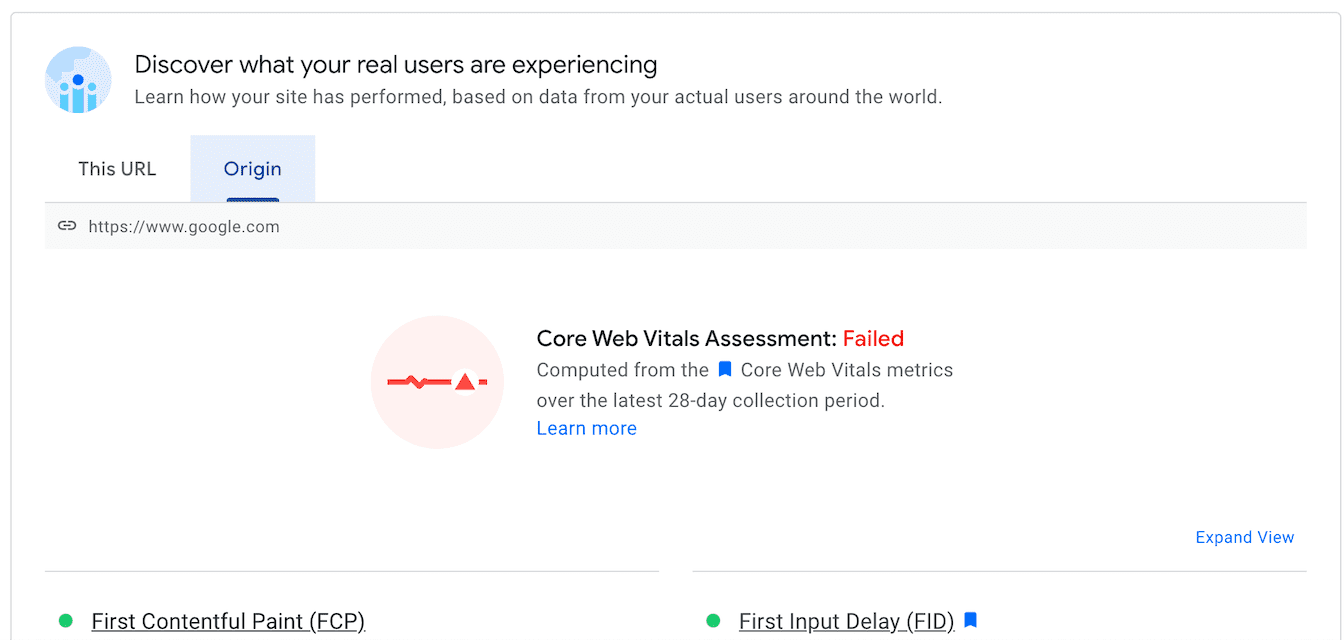
Мы изменили пользовательский интерфейс, чтобы четко отделить полевые данные от лабораторных данных. Ярлыки «Полевые данные» и «Лабораторные данные» были заменены текстом, который указывает, что означают данные и как они могут помочь. Мы также вынесли раздел «Полевые данные» наверх. Традиционная оценка производительности, полученная на основе лабораторных данных, которая в настоящее время отображается вверху, была перенесена в раздел «Лабораторные данные», чтобы избежать двусмысленности относительно происхождения оценки.


Оценка основных веб-жизненных показателей
Результат оценки Core Web Vitals, который раньше отображался в виде одного слова «пройдено» или «не пройдено» в полях данных, теперь выделяется в виде отдельного подраздела с отдельным значком.
Обратите внимание, что в процессе оценки Core Web Vitals изменений нет. Метрики Core Web Vitals FID, LCP и CLS могут быть агрегированы либо на уровне страницы, либо на уровне источника. Агрегации с достаточным количеством данных по всем трем метрикам проходят оценку Core Web Vitals, если 75-й процентиль всех трех метрик является хорошим. В противном случае агрегация не проходит оценку. Если агрегация имеет недостаточно данных FID, она пройдет оценку, если оба 75-го процентиля LCP и CLS будут хорошими. Если в LCP или CLS недостаточно данных, агрегацию на уровне страницы или источника невозможно оценить.
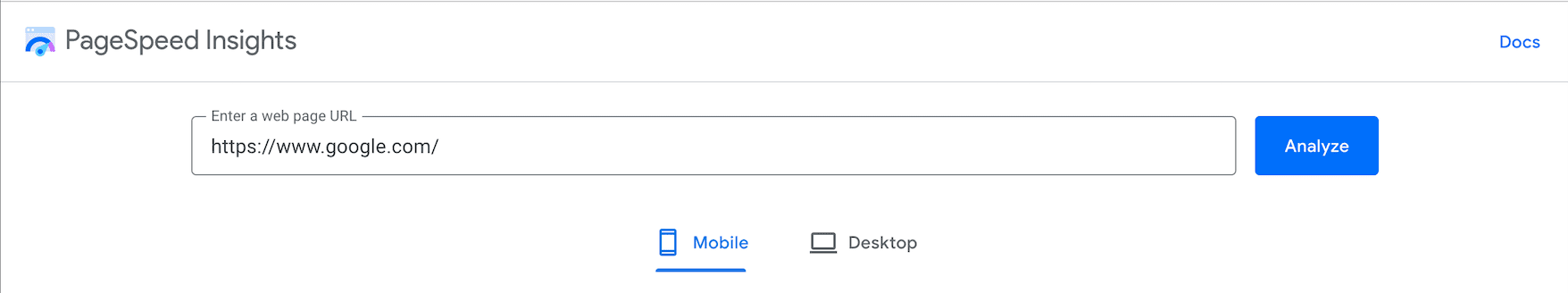
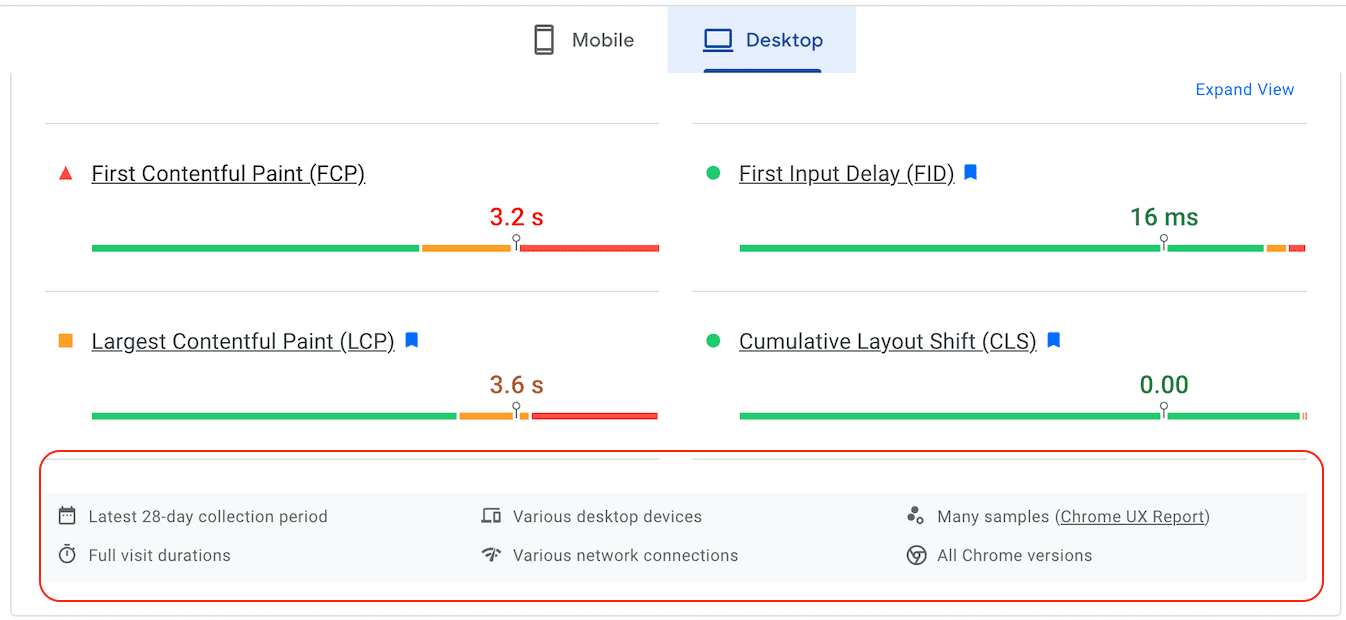
Ярлыки производительности на мобильных устройствах и компьютерах
Мы изменили меню навигации вверху и включили ссылки для мобильных и настольных компьютеров централизованно на странице отчета. Ссылки теперь легко видны и четко указывают платформу, для которой отображаются данные. Это также помогло сделать панель навигации чище.


Краткое описание происхождения
Сводная информация об источнике, которая предоставляет совокупную оценку CrUX для всех страниц из источника, в настоящее время отображается при нажатии флажка. Мы переместили этот раздел отчета на новую вкладку «Источник» в разделе «Данные поля».

Дополнительная полезная информация
Отчет теперь включает новый информационный раздел внизу каждого поля и карточку лаборатории, в которой представлены следующие сведения об отобранных данных:
- Период сбора данных
- Продолжительность посещения
- Устройства
- Сетевые подключения
- Размер выборки
- Версии Chrome
Эта информация должна усилить различие между лабораторными и полевыми данными и помочь пользователям, которые ранее не были уверены в том, чем могут различаться два источника данных (лабораторный и полевой).

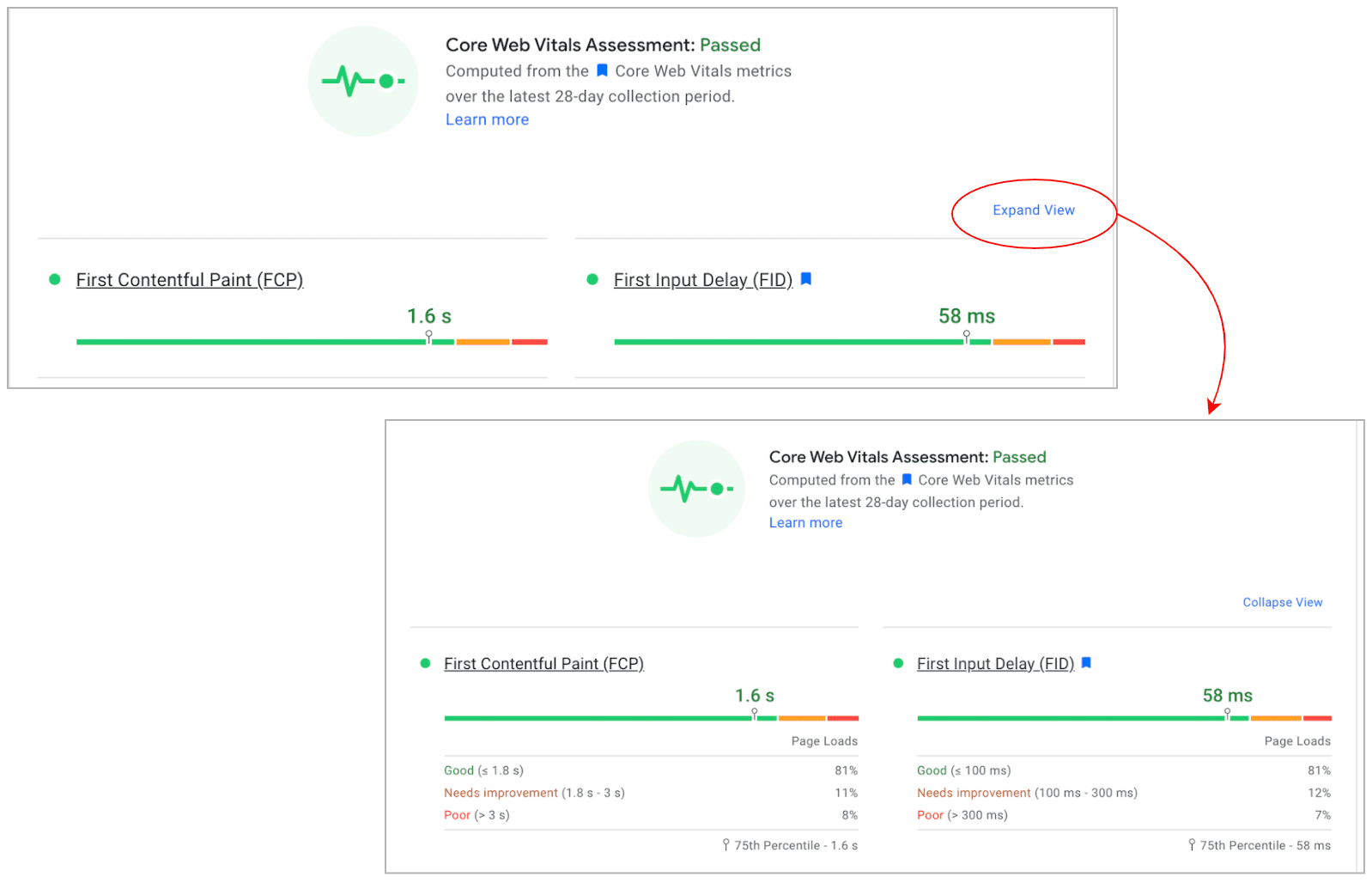
Развернуть вид
У нас есть новая функция «Расширенное представление», которая добавляет функцию детализации в раздел данных поля и позволяет просматривать подробные сведения о показателях Core Web Vitals.

Изображение страницы
Мы удалили изображение загруженной страницы, которое появляется рядом с данными поля. Изображение и миниатюры страницы, отображающей последовательность загрузки, будут доступны в разделе лабораторных данных.

Актуальную документацию по продукту можно найти на странице https://developers.google.com/speed/docs/insights/.
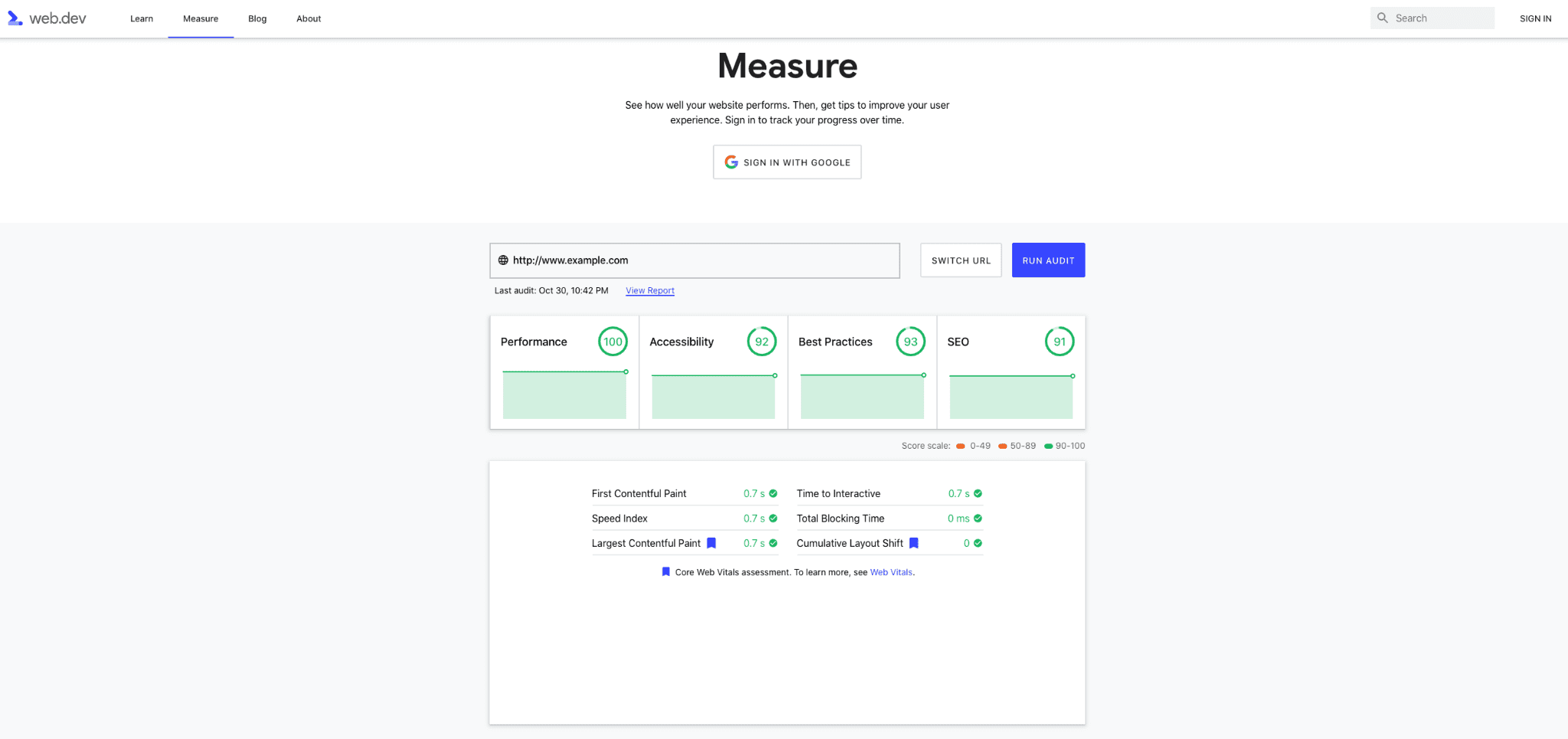
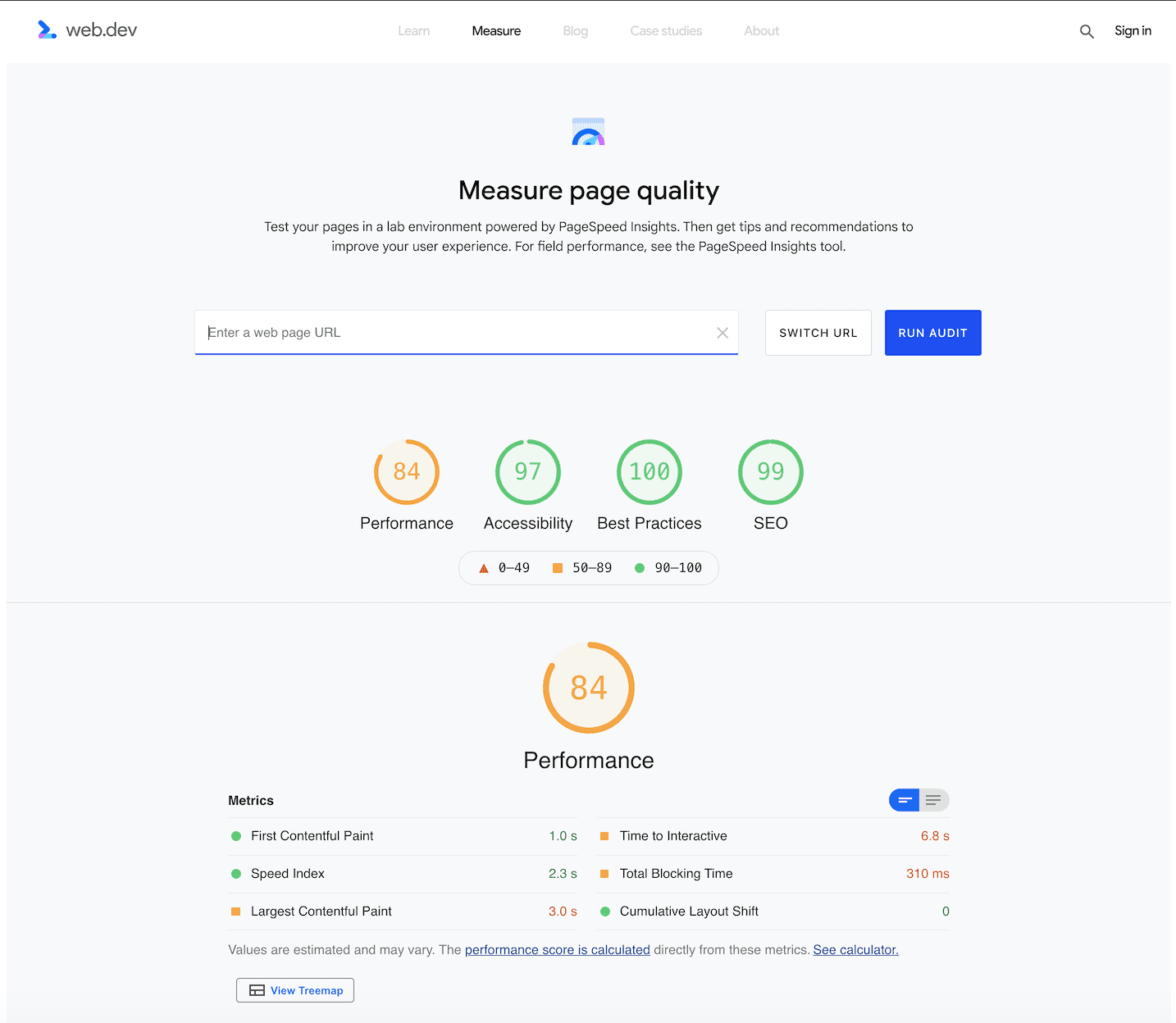
Обновления web.dev/measure
Чтобы уменьшить несогласованность между различными инструментами в нашем наборе инструментов для повышения производительности, мы также обновляем файл web.dev/measure , чтобы он напрямую работал с API PageSpeed Insights .
Раньше разработчики запускали отчеты как с помощью инструмента PSI, так и с помощью /measure и видели разные цифры Lighthouse. Одна из основных причин различий заключалась в том, что /measure проводил все тесты в США (поскольку ранее у него был облачный бэкэнд, базирующийся в США).
Благодаря тому, что /measure вызывает тот же API напрямую, что и пользовательский интерфейс PSI, разработчики получат более единообразный интерфейс при использовании PSI и /measure. Мы также внесли несколько изменений в /measure в зависимости от того, как пользователи используют этот инструмент. Это означает, что возможность входа в систему для /measure исчезнет, но наиболее часто используемые функции — просмотр нескольких категорий — по-прежнему будут доступны для использования.


ПСИ сегодня
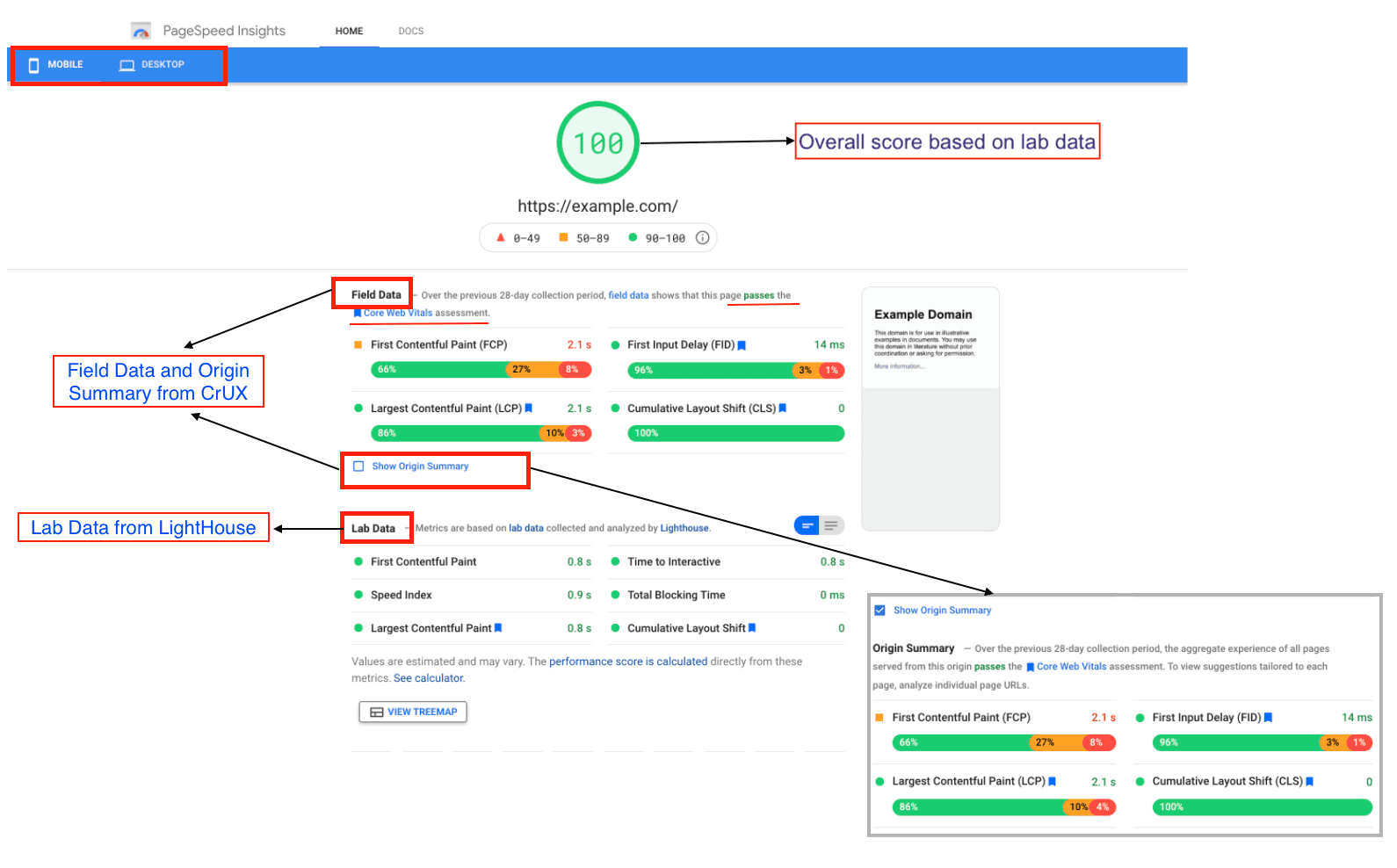
Сделав шаг назад, давайте посмотрим, что предлагает текущий отчет PageSpeed Insights. Отчет PSI включает данные о производительности как для мобильных, так и для настольных устройств на отдельных вкладках и предлагает способы улучшения страницы. Ключевые компоненты отчета в каждом случае схожи и состоят из следующего:
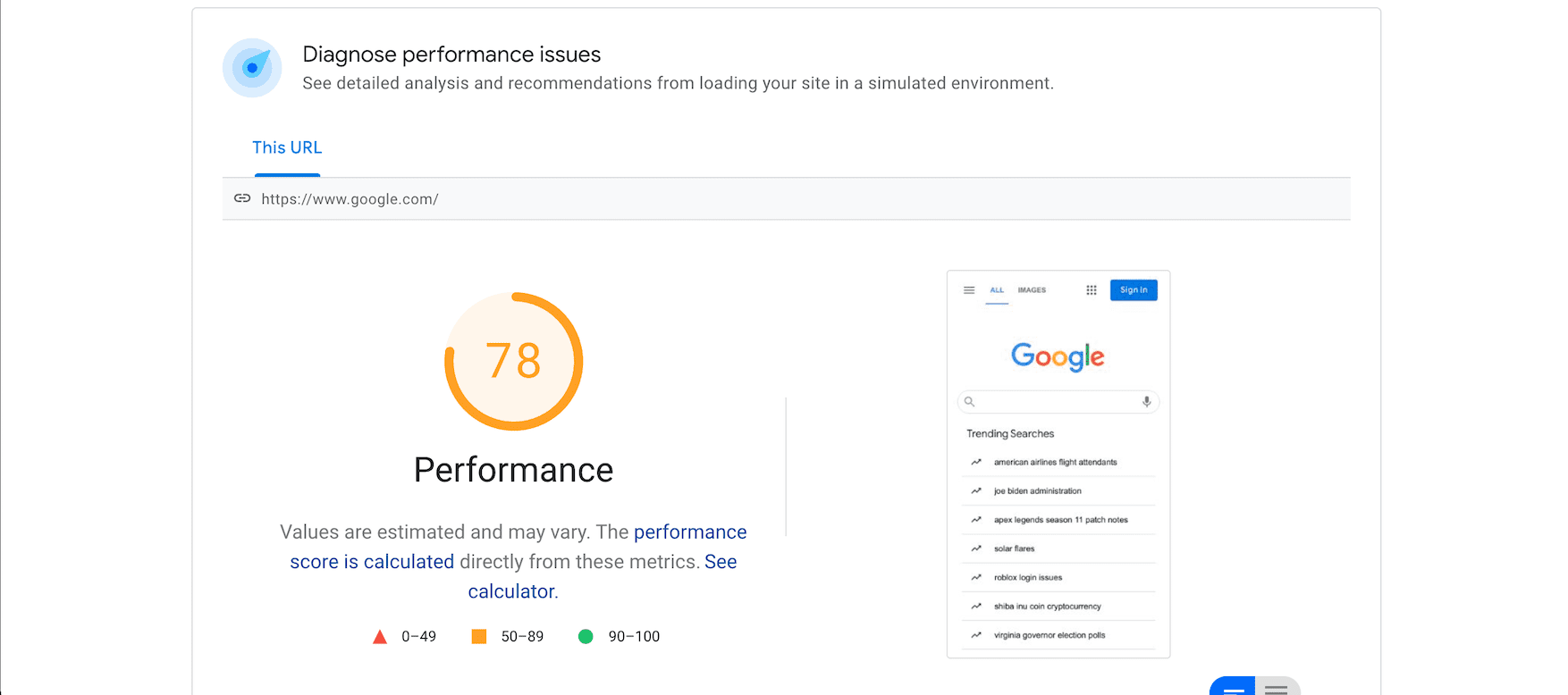
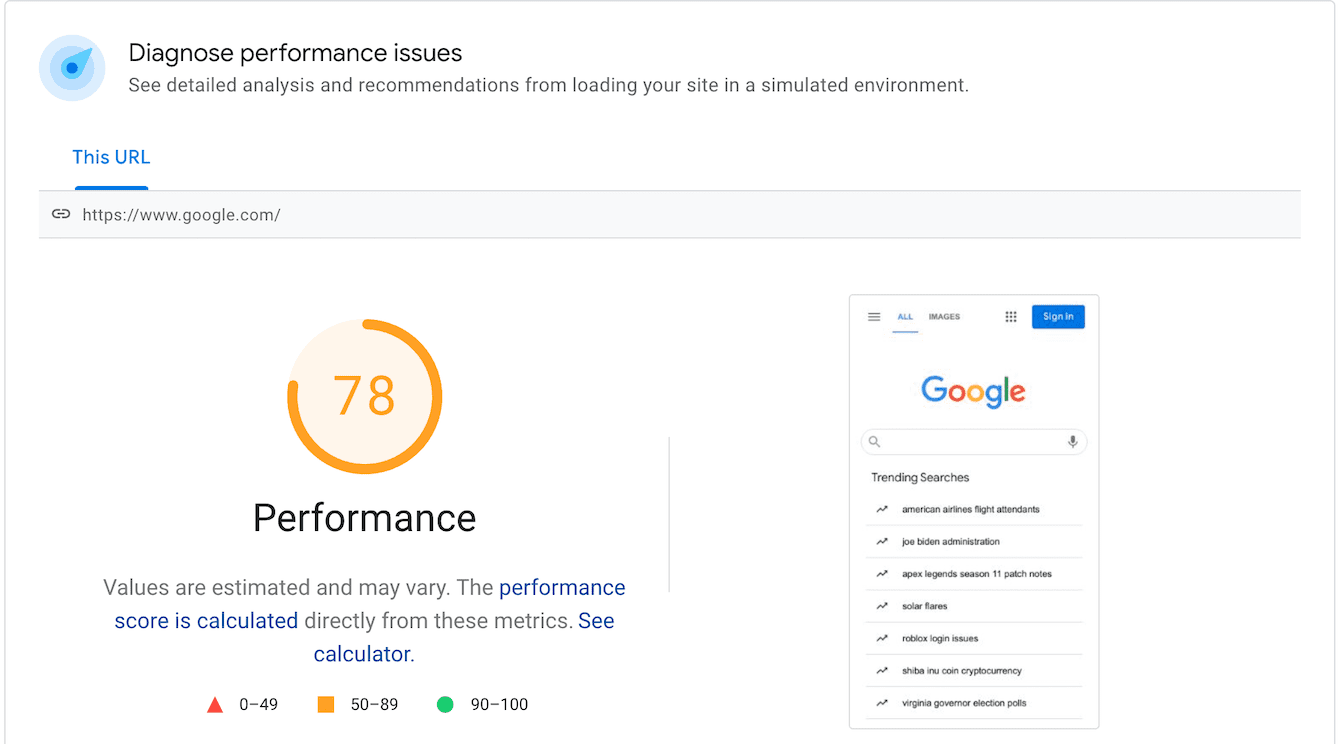
Оценка производительности. Оценка производительности отображается в верхней части отчета PSI и суммирует общую производительность страницы. Этот показатель определяется путем запуска Lighthouse для сбора и анализа лабораторных данных о странице. Оценка 90 и выше считается хорошей, 50-90 требует улучшения, ниже 50 — плохой.
Полевые данные: полевые данные, полученные из набора данных отчета CrUX , дают представление о реальном взаимодействии с пользователем. Данные включают в себя такие метрики, как «Первая отрисовка контента» (FCP), и показатели основных показателей веб-страницы ( «Первая задержка ввода » (FID), «Наибольшая задержка отрисовки контента» (LCP) и «Совокупный сдвиг макета » (CLS). Наряду со значениями метрик вы также можете увидеть распределение страниц, на которых значение определенного показателя было «Хорошим», «Требует улучшения» или «Плохим», обозначаемым зелеными, желтыми и красными полосами соответственно. Распределение и оценки показаны на основе загрузки страниц для пользователей в Набор данных CrUX рассчитывается за последние 28 дней и недоступен для новых страниц, где может быть недостаточно данных о реальных пользователях.

Сводка по происхождению. Пользователи могут установить флажок «Показать сводку по происхождению», чтобы просмотреть совокупную оценку показателей для всех страниц, обслуживаемых из одного и того же источника за последние 28 дней.
Лабораторные данные: оценка производительности лаборатории, рассчитанная с помощью Lighthouse, помогает устранять проблемы с производительностью, поскольку она собирается в контролируемой среде. В отчете производительность показана с использованием таких показателей, как первая отрисовка контента , самая большая отрисовка контента , индекс скорости , совокупный сдвиг макета , время перехода к интерактивному режиму и общее время блокировки . Каждый показатель оценивается и помечается значком, обозначающим «Хорошо», «Требует улучшения» или «Плохо». В этом разделе представлены хорошие сведения об узких местах производительности предварительной версии и могут помочь диагностировать проблемы, но могут не отражаться реальные проблемы.
Аудиты: в этом разделе перечислены все аудиты, проведенные Lighthouse, а также перечислены пройденные аудиты, а также возможности для улучшения и дополнительная диагностическая информация.
Проблемы с текущей конструкцией PSI
Как видно на снимке экрана выше, различные точки данных из лабораторных и полевых данных четко не изолированы, и разработчикам, впервые работающим с PSI, может быть нелегко понять контекст данных и то, что делать дальше. Эта путаница привела к появлению множества сообщений в блогах с инструкциями по расшифровке отчета PSI.
Благодаря обновлению мы надеемся упростить интерпретацию отчета для разработчиков, чтобы они могли быстрее перейти от создания отчета PSI к действиям на основе включенной в него информации.
Узнать больше
Более подробную информацию об обновлениях инструментов повышения производительности можно найти в программном докладе Chrome Dev Summit 2021 . Мы будем держать вас в курсе даты выпуска PSI и изменений в web.dev/measure.
Выражаем благодарность Милице Михайлии, Филипу Уолтону, Брендану Кенни и Еве Гасперович за их отзывы об этой статье.




