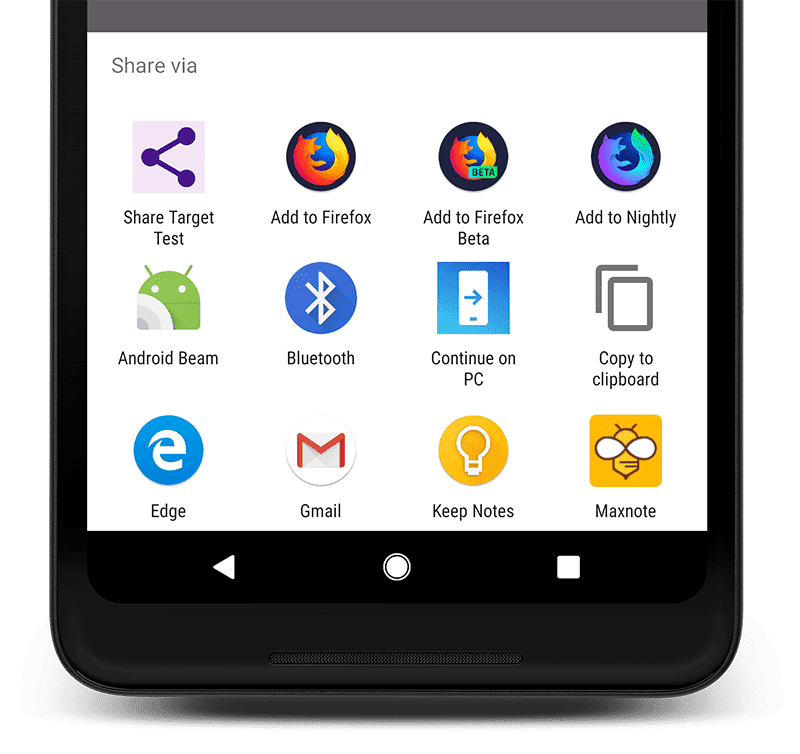
Web 应用可以使用与平台专属应用相同的系统提供的分享功能。
借助 Web Share API,Web 应用能够使用与平台专属应用相同的系统提供的分享功能。借助 Web Share API,Web 应用可以像特定于平台的应用一样,将链接、文本和文件分享给设备上安装的其他应用。

功能和限制
Web 分享具有以下功能和限制:
- 它只能在通过 HTTPS 访问的网站上使用。
- 如果分享发生在第三方 iframe 中,则必须使用
allow属性。 - 必须在响应用户操作(例如点击)时调用。无法通过
onload处理程序调用它。 - 它可以分享网址、文本或文件。
分享链接和文字
如需分享链接和文本,请使用 share() 方法,该方法是基于 Promise 的方法,具有必需的属性对象。为防止浏览器抛出 TypeError,该对象必须包含以下属性之一:title、text、url 或 files。例如,您可以分享不含网址的文本,反之亦然。允许所有三位成员使用可提高用例的灵活性。假设在运行以下代码后,用户选择了一个电子邮件应用作为目标。title 参数可能成为电子邮件主题、text、邮件正文,而文件则成为附件。
if (navigator.share) {
navigator.share({
title: 'web.dev',
text: 'Check out web.dev.',
url: 'https://web.dev/',
})
.then(() => console.log('Successful share'))
.catch((error) => console.log('Error sharing', error));
}
如果您的网站针对同一内容提供了多个网址,请分享网页的规范网址,而不是当前网址。您不会分享 document.location.href,而是检查网页的 <head> 中是否有规范网址 <meta> 标记,然后分享该标记。这样可以为用户提供更好的体验。它不仅可以避免重定向,还可以确保共享网址为特定客户端提供正确的用户体验。例如,如果朋友分享了一个移动版网址,而您在桌面设备上查看该网址,则应看到桌面版网页:
let url = document.location.href;
const canonicalElement = document.querySelector('link[rel=canonical]');
if (canonicalElement !== null) {
url = canonicalElement.href;
}
navigator.share({url});
分享文件
如需共享文件,请先测试并调用 navigator.canShare()。然后,在对 navigator.share() 的调用中添加一个文件数组:
if (navigator.canShare && navigator.canShare({ files: filesArray })) {
navigator.share({
files: filesArray,
title: 'Vacation Pictures',
text: 'Photos from September 27 to October 14.',
})
.then(() => console.log('Share was successful.'))
.catch((error) => console.log('Sharing failed', error));
} else {
console.log(`Your system doesn't support sharing files.`);
}
请注意,该示例通过测试 navigator.canShare() 而不是 navigator.share() 来处理功能检测。传递给 canShare() 的数据对象仅支持 files 属性。您可以分享某些类型的音频、图片、PDF、视频和文本文件。
如需查看完整列表,请参阅 Chromium 中允许的文件扩展名。未来可能会添加更多文件类型。
在第三方 iframe 中分享
如需从第三方 iframe 内触发分享操作,请嵌入 allow 属性值为 web-share 的 iframe:
<!-- On https://example.com/index.html -->
<iframe allow="web-share" src="https://third-party.example.com/iframe.html"></iframe>
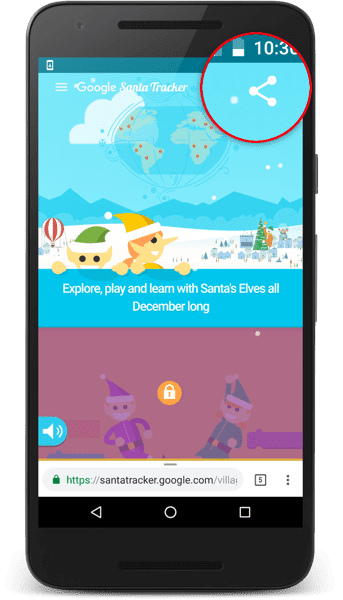
“追踪圣诞老人”案例研究

圣诞老人追踪器是一个开源项目,也是 Google 的一项节日传统。每年 12 月,您都可以通过游戏和教育体验来欢庆节日。
2016 年,“追踪圣诞老人”团队在 Android 上使用了 Web Share API。此 API 非常适合移动设备。 在往年,该团队移除了移动设备上的分享按钮,因为空间非常宝贵,他们无法证明有必要设置多个分享目标。
但借助 Web Share API,他们能够只显示一个按钮,从而节省宝贵的像素。 他们还发现,使用 Web Share 的用户分享的内容比未启用该 API 的用户多约 20%。前往追踪圣诞老人,查看 Web Share 的实际效果。
浏览器支持
浏览器对 Web Share API 的支持情况比较复杂,建议您使用功能检测(如之前的代码示例中所述),而不是假设支持特定方法。
以下是此功能支持的大致轮廓。如需了解详情,请点击任一支持链接。
navigator.canShare()navigator.share()
显示对 API 的支持
您是否打算使用 Web Share API?您的公开支持有助于 Chromium 团队确定功能优先级,并向其他浏览器供应商展示支持这些功能的重要性。
发送一条推文给 @ChromiumDev,使用 ##WebShare 主题标签,告诉我们您在何处以及如何使用它。


