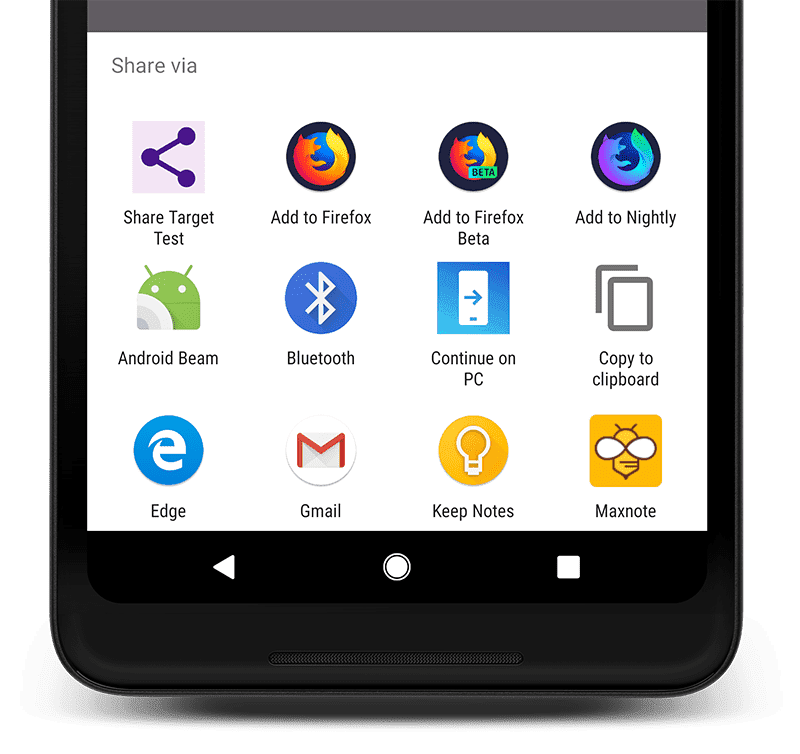
Las apps web pueden usar las mismas capacidades de uso compartido proporcionadas por el sistema que las apps específicas de la plataforma.
Con la API de Web Share, las apps web pueden usar las mismas capacidades de uso compartido proporcionadas por el sistema que las apps específicas de la plataforma. La API de Web Share permite que las apps web compartan vínculos, texto y archivos con otras apps instaladas en el dispositivo de la misma manera que las apps específicas de la plataforma.

Funcionalidades y limitaciones
La función de compartir en la Web tiene las siguientes capacidades y limitaciones:
- Solo se puede usar en un sitio al que se accede a través de HTTPS.
- Si el uso compartido se realiza en un iframe de terceros, se debe usar el atributo
allow. - Se debe invocar en respuesta a una acción del usuario, como un clic. Es imposible invocarlo a través del controlador
onload. - Puede compartir URLs, texto o archivos.
Cómo compartir vínculos y texto
Para compartir vínculos y texto, usa el método share(), que es un método basado en promesas con un objeto de propiedades requerido.
Para evitar que el navegador arroje un TypeError, el objeto debe contener al menos una de las siguientes propiedades: title, text, url o files. Por ejemplo, puedes compartir texto sin una URL o viceversa. Permitir que los tres miembros tengan acceso amplía la flexibilidad de los casos de uso. Imagina que, después de ejecutar el siguiente código, el usuario eligió una aplicación de correo electrónico como destino. El parámetro title podría convertirse en el asunto del correo electrónico, el text, el cuerpo del mensaje y los archivos, los adjuntos.
if (navigator.share) {
navigator.share({
title: 'web.dev',
text: 'Check out web.dev.',
url: 'https://web.dev/',
})
.then(() => console.log('Successful share'))
.catch((error) => console.log('Error sharing', error));
}
Si tu sitio tiene varias URLs para el mismo contenido, comparte la URL canónica de la página en lugar de la URL actual. En lugar de compartir document.location.href, buscarías una etiqueta de URL canónica <meta> en el <head> de la página y la compartirías. Esto proporcionará una mejor experiencia al usuario. No solo evita los redireccionamientos, sino que también garantiza que una URL compartida proporcione la experiencia del usuario correcta para un cliente en particular. Por ejemplo, si un amigo comparte una URL para dispositivos móviles y la ves en una computadora de escritorio, deberías ver la versión para computadoras:
let url = document.location.href;
const canonicalElement = document.querySelector('link[rel=canonical]');
if (canonicalElement !== null) {
url = canonicalElement.href;
}
navigator.share({url});
Cómo compartir archivos
Para compartir archivos, primero prueba y llama a navigator.canShare(). Luego, incluye un array de archivos en la llamada a navigator.share():
if (navigator.canShare && navigator.canShare({ files: filesArray })) {
navigator.share({
files: filesArray,
title: 'Vacation Pictures',
text: 'Photos from September 27 to October 14.',
})
.then(() => console.log('Share was successful.'))
.catch((error) => console.log('Sharing failed', error));
} else {
console.log(`Your system doesn't support sharing files.`);
}
Ten en cuenta que la muestra controla la detección de funciones probando navigator.canShare() en lugar de navigator.share().
El objeto de datos que se pasa a canShare() solo admite la propiedad files.
Se pueden compartir ciertos tipos de archivos de audio, imagen, PDF, video y texto.
Consulta Extensiones de archivos permitidas en Chromium para obtener una lista completa. Es posible que se agreguen más tipos de archivos en el futuro.
Uso compartido en iframes de terceros
Para activar la acción de compartir desde un iframe de terceros, incorpora el iframe con el atributo allow con un valor de web-share:
<!-- On https://example.com/index.html -->
<iframe allow="web-share" src="https://third-party.example.com/iframe.html"></iframe>
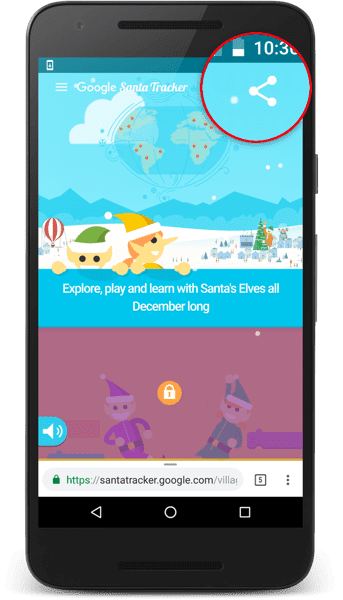
Caso de éxito de Sigue a Santa

Sigue a Santa, un proyecto de código abierto, es una tradición navideña en Google. Cada diciembre, puedes celebrar la temporada con juegos y experiencias educativas.
En 2016, el equipo de Sigue a Santa usó la API de Web Share en Android. Esta API era perfecta para dispositivos móviles. En años anteriores, el equipo quitó los botones para compartir en dispositivos móviles porque el espacio es limitado y no se justificaba tener varios destinos para compartir.
Sin embargo, con la API de Web Share, pudieron presentar un solo botón, lo que ahorró píxeles valiosos. También descubrieron que los usuarios que compartían contenido con Web Share lo hacían alrededor de un 20% más que los usuarios que no tenían habilitada la API. Ve a Sigue a Santa para ver Web Share en acción.
Navegadores compatibles
La compatibilidad del navegador con la API de Web Share es sutil, y se recomienda que uses la detección de funciones (como se describe en los ejemplos de código anteriores) en lugar de suponer que se admite un método en particular.
A continuación, se incluye un esquema aproximado de la compatibilidad con esta función. Para obtener información detallada, sigue cualquiera de los vínculos de asistencia.
navigator.canShare()navigator.share()
Cómo mostrar compatibilidad con la API
¿Piensas usar la API de Web Share? Tu apoyo público ayuda al equipo de Chromium a priorizar funciones y muestra a otros proveedores de navegadores lo importante que es admitirlas.
Envía un tweet a @ChromiumDev con el hashtag #WebShare y cuéntanos dónde y cómo lo usas.


