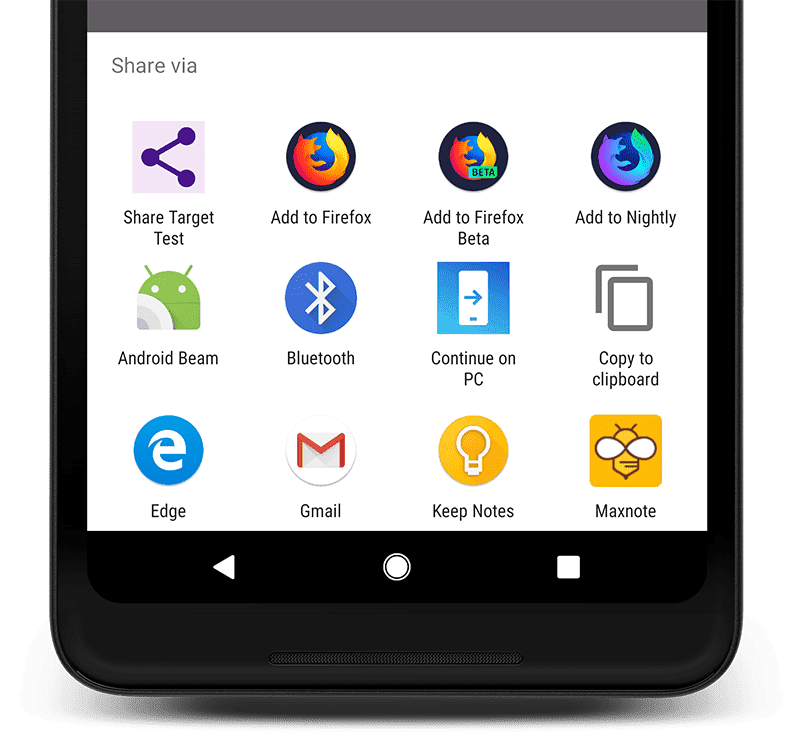
網路應用程式可使用與平台專屬應用程式相同的系統提供分享功能。
網頁應用程式可透過 Web Share API,使用與平台專屬應用程式相同的系統提供分享功能。Web Share API 可讓網頁應用程式將連結、文字和檔案分享至裝置上安裝的其他應用程式,方式與平台專屬應用程式相同。

功能和限制
網頁分享功能有以下功能和限制:
- 只能在透過 HTTPS 存取的網站上使用。
- 如果分享作業是在第三方 iframe 中進行,則必須使用
allow屬性。 - 必須在回應使用者動作 (例如點擊) 時叫用。無法透過
onload處理常式叫用。 - 可分享網址、文字或檔案。
分享連結和文字
如要分享連結和文字,請使用 share() 方法,這是以 Promise 為基礎的方法,且必須提供屬性物件。為避免瀏覽器擲回 TypeError,物件必須包含下列至少一項屬性:title、text、url 或 files。舉例來說,您可以分享文字,但不要分享網址,反之亦然。允許所有三位成員存取,可擴大用途的彈性。假設使用者在執行下列程式碼後,選擇電子郵件應用程式做為目標。title 參數可能會成為電子郵件主旨、text、郵件內文和附件檔案。
if (navigator.share) {
navigator.share({
title: 'web.dev',
text: 'Check out web.dev.',
url: 'https://web.dev/',
})
.then(() => console.log('Successful share'))
.catch((error) => console.log('Error sharing', error));
}
如果網站上同一內容有多個網址,請分享網頁的標準網址,而非目前的網址。請檢查網頁的 <head> 中是否有標準網址 <meta> 標記,並分享該網址,而非分享 document.location.href。這樣可為使用者提供更優質的體驗。這不僅能避免重新導向,還可確保共用網址為特定用戶端提供正確的使用者體驗。舉例來說,如果朋友分享行動版網址,而您是在電腦上查看,應該會看到電腦版網址:
let url = document.location.href;
const canonicalElement = document.querySelector('link[rel=canonical]');
if (canonicalElement !== null) {
url = canonicalElement.href;
}
navigator.share({url});
分享檔案
如要分享檔案,請先測試並呼叫 navigator.canShare()。然後在 navigator.share() 的呼叫中加入檔案陣列:
if (navigator.canShare && navigator.canShare({ files: filesArray })) {
navigator.share({
files: filesArray,
title: 'Vacation Pictures',
text: 'Photos from September 27 to October 14.',
})
.then(() => console.log('Share was successful.'))
.catch((error) => console.log('Sharing failed', error));
} else {
console.log(`Your system doesn't support sharing files.`);
}
請注意,範例會測試 navigator.canShare(),而非 navigator.share(),藉此處理功能偵測。傳遞至 canShare() 的資料物件僅支援 files 屬性。
你可以分享特定類型的音訊、圖片、PDF、影片和文字檔案。
如需完整清單,請參閱 Chromium 允許的檔案副檔名。日後可能會支援更多檔案類型。
在第三方 iframe 中分享
如要從第三方 iframe 觸發分享動作,請使用 allow 屬性 (值為 web-share) 嵌入 iframe:
<!-- On https://example.com/index.html -->
<iframe allow="web-share" src="https://third-party.example.com/iframe.html"></iframe>
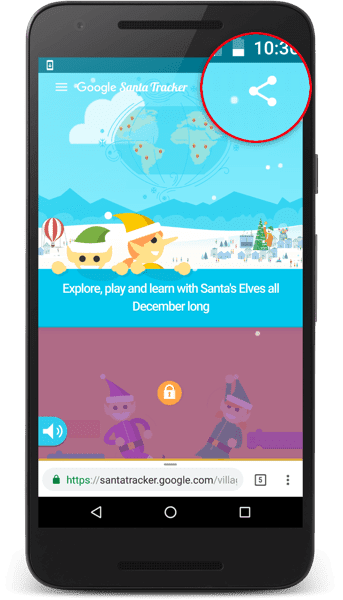
聖誕老人追蹤器個案研究

聖誕老人追蹤器是 Google 的開放原始碼專案,也是節慶傳統。每年 12 月,您都可以透過遊戲和教育體驗歡慶節慶。
2016 年,聖誕老人追蹤器團隊在 Android 上使用了 Web Share API。這個 API 非常適合用於行動裝置。 在過去幾年,團隊移除了行動裝置上的分享按鈕,因為空間非常寶貴,無法容納多個分享目標。
但有了 Web Share API,他們就能只顯示一個按鈕,節省寶貴的像素。此外,他們也發現啟用 Web Share API 的使用者,分享內容的次數比未啟用 API 的使用者多出約 20%。前往聖誕老人追蹤器,即可查看 Web Share 的實際運作情形。
瀏覽器支援
瀏覽器對 Web Share API 的支援情況不盡相同,建議您使用功能偵測 (如先前的程式碼範例所述),而非假設支援特定方法。
以下是這項功能的支援範圍。如需詳細資訊,請點選任一支援連結。
navigator.canShare()navigator.share()
支援 API
您打算使用 Web Share API 嗎?您的公開支持有助於 Chromium 團隊優先處理功能,並向其他瀏覽器供應商展示支援這些功能的重要性。
使用主題標記 #WebShare 傳送推文給 @ChromiumDev,告訴我們您在何處使用這項功能,以及使用方式。


