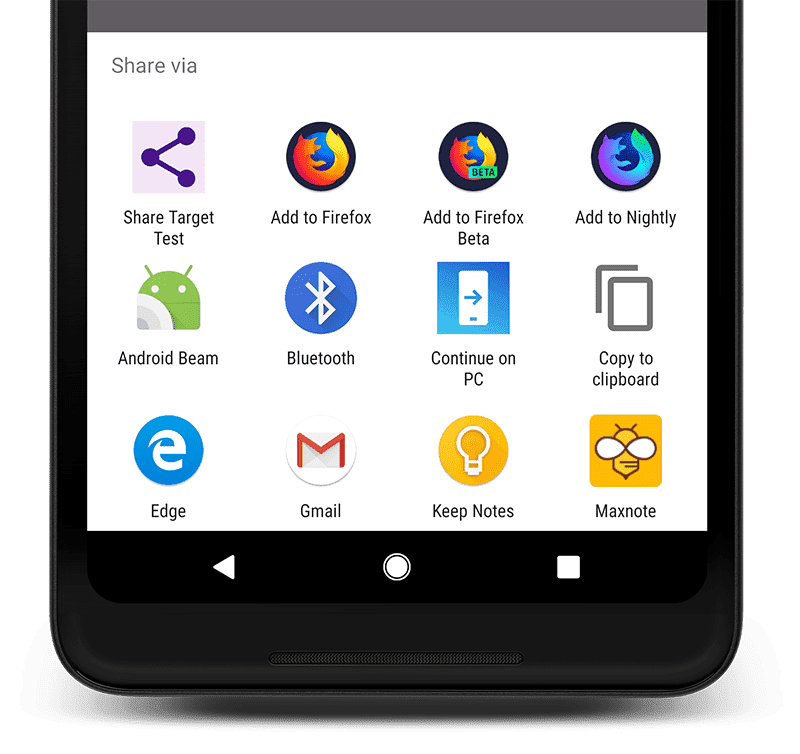
वेब ऐप्लिकेशन, सिस्टम की ओर से उपलब्ध कराई गई शेयर करने की सुविधाओं का इस्तेमाल कर सकते हैं. ये सुविधाएं, प्लैटफ़ॉर्म के हिसाब से बनाए गए ऐप्लिकेशन के लिए भी उपलब्ध होती हैं.
Web Share API की मदद से, वेब ऐप्लिकेशन, सिस्टम की ओर से उपलब्ध कराई गई शेयर करने की सुविधाओं का इस्तेमाल कर सकते हैं. ये सुविधाएं, प्लैटफ़ॉर्म के हिसाब से बनाए गए ऐप्लिकेशन के लिए उपलब्ध होती हैं. Web Share API की मदद से, वेब ऐप्लिकेशन इन कामों को कर सकते हैं: डिवाइस पर इंस्टॉल किए गए अन्य ऐप्लिकेशन के साथ लिंक, टेक्स्ट, और फ़ाइलें शेयर करना. यह काम उसी तरह से किया जा सकता है जिस तरह से प्लैटफ़ॉर्म के हिसाब से बनाए गए ऐप्लिकेशन करते हैं.

सुविधाएं और सीमाएं
वेब शेयर करने की सुविधा में ये क्षमताएं हैं और ये सीमाएं लागू होती हैं:
- इसका इस्तेमाल सिर्फ़ ऐसी साइट पर किया जा सकता है जिसे एचटीटीपीएस के ज़रिए ऐक्सेस किया जाता है.
- अगर शेयरिंग, तीसरे पक्ष के iframe में होती है, तो
allowएट्रिब्यूट का इस्तेमाल करना ज़रूरी है. - इसे उपयोगकर्ता की किसी कार्रवाई के जवाब में शुरू किया जाना चाहिए. जैसे, क्लिक करना. इसे
onloadहैंडलर के ज़रिए शुरू नहीं किया जा सकता. - यह यूआरएल, टेक्स्ट या फ़ाइलें शेयर कर सकता है.
लिंक और टेक्स्ट शेयर करना
लिंक और टेक्स्ट शेयर करने के लिए, share() तरीके का इस्तेमाल करें. यह प्रॉमिस पर आधारित तरीका है. इसमें ज़रूरी प्रॉपर्टी ऑब्जेक्ट होता है.
ब्राउज़र को TypeError से रोकने के लिए, ऑब्जेक्ट में इनमें से कम से कम एक प्रॉपर्टी होनी चाहिए: title, text, url या files. उदाहरण के लिए, यूआरएल के बिना टेक्स्ट या टेक्स्ट के बिना यूआरएल शेयर किया जा सकता है. तीनों सदस्यों को अनुमति देने से, इस्तेमाल के उदाहरणों को ज़्यादा आसानी से लागू किया जा सकता है. मान लें कि नीचे दिए गए कोड को चलाने के बाद, उपयोगकर्ता ने ईमेल ऐप्लिकेशन को टारगेट के तौर पर चुना. title पैरामीटर, ईमेल का विषय, text, मैसेज का मुख्य हिस्सा, और फ़ाइलें, अटैचमेंट बन सकता है.
if (navigator.share) {
navigator.share({
title: 'web.dev',
text: 'Check out web.dev.',
url: 'https://web.dev/',
})
.then(() => console.log('Successful share'))
.catch((error) => console.log('Error sharing', error));
}
अगर आपकी साइट पर एक ही कॉन्टेंट के लिए कई यूआरएल हैं, तो मौजूदा यूआरएल के बजाय पेज का कैननिकल यूआरएल शेयर करें. document.location.href शेयर करने के बजाय, पेज के <head> में कैननिकल यूआरएल <meta> टैग की जांच करें और उसे शेयर करें. इससे उपयोगकर्ता को बेहतर अनुभव मिलेगा. इससे न सिर्फ़ रीडायरेक्ट से बचा जा सकता है, बल्कि यह भी पक्का किया जा सकता है कि शेयर किया गया यूआरएल, किसी खास क्लाइंट के लिए सही उपयोगकर्ता अनुभव दे. उदाहरण के लिए, अगर कोई दोस्त आपके साथ मोबाइल यूआरएल शेयर करता है और आपको उसे डेस्कटॉप कंप्यूटर पर देखना है, तो आपको डेस्कटॉप वर्शन दिखना चाहिए:
let url = document.location.href;
const canonicalElement = document.querySelector('link[rel=canonical]');
if (canonicalElement !== null) {
url = canonicalElement.href;
}
navigator.share({url});
फ़ाइलें शेयर करना
फ़ाइलें शेयर करने के लिए, पहले navigator.canShare() को टेस्ट करें और कॉल करें. इसके बाद, navigator.share() को कॉल करने के लिए, फ़ाइलों का एक कलेक्शन शामिल करें:
if (navigator.canShare && navigator.canShare({ files: filesArray })) {
navigator.share({
files: filesArray,
title: 'Vacation Pictures',
text: 'Photos from September 27 to October 14.',
})
.then(() => console.log('Share was successful.'))
.catch((error) => console.log('Sharing failed', error));
} else {
console.log(`Your system doesn't support sharing files.`);
}
ध्यान दें कि सैंपल हैंडल, navigator.share() के बजाय navigator.canShare() की जांच करके सुविधा का पता लगाता है.
canShare() को पास किया गया डेटा ऑब्जेक्ट, सिर्फ़ files प्रॉपर्टी के साथ काम करता है.
कुछ तरह की ऑडियो, इमेज, PDF, वीडियो, और टेक्स्ट फ़ाइलें शेयर की जा सकती हैं.
पूरी सूची के लिए, Chromium में इस्तेमाल किए जा सकने वाले फ़ाइल एक्सटेंशन देखें. आने वाले समय में, इसमें और फ़ाइल टाइप जोड़े जा सकते हैं.
तीसरे पक्ष के iframe में शेयर करना
तीसरे पक्ष के iframe से शेयर करने की कार्रवाई को ट्रिगर करने के लिए,
iframe को allow एट्रिब्यूट के साथ एम्बेड करें. इसकी वैल्यू web-share होनी चाहिए:
<!-- On https://example.com/index.html -->
<iframe allow="web-share" src="https://third-party.example.com/iframe.html"></iframe>
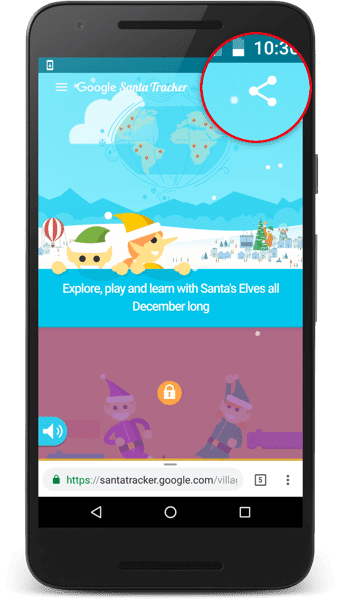
सैंटा ट्रैकर की केस स्टडी

Santa Tracker एक ओपन-सोर्स प्रोजेक्ट है. यह Google में छुट्टियों के दौरान की जाने वाली एक परंपरा है. हर दिसंबर में, गेम और शिक्षा से जुड़े कॉन्टेंट के साथ इस सीज़न का जश्न मनाया जा सकता है.
साल 2016 में, Santa Tracker की टीम ने Android पर Web Share API का इस्तेमाल किया था. यह एपीआई, मोबाइल के लिए सबसे सही था. पिछले सालों में, टीम ने मोबाइल पर शेयर करने के बटन हटा दिए थे. इसकी वजह यह थी कि मोबाइल पर जगह कम होती है. साथ ही, टीम को शेयर करने के कई टारगेट रखने की कोई वजह नहीं मिली.
हालांकि, Web Share API की मदद से, वे एक बटन दिखा पाए और उन्होंने कीमती पिक्सल बचाए. उन्हें यह भी पता चला कि जिन उपयोगकर्ताओं के लिए एपीआई चालू था उन्होंने Web Share का इस्तेमाल करके, एपीआई चालू न करने वाले उपयोगकर्ताओं की तुलना में करीब 20% ज़्यादा कॉन्टेंट शेयर किया. वेब शेयर की सुविधा का इस्तेमाल करने के लिए, Santa Tracker पर जाएं.
ब्राउज़र समर्थन
Web Share API के लिए ब्राउज़र का सपोर्ट अलग-अलग होता है. हमारा सुझाव है कि आप यह मानकर न चलें कि कोई खास तरीका काम करता है. इसके बजाय, सुविधा का पता लगाने की सुविधा का इस्तेमाल करें. इसके बारे में, कोड के पिछले सैंपल में बताया गया है.
इस सुविधा के साथ काम करने वाले डिवाइसों के बारे में यहां खास जानकारी दी गई है. ज़्यादा जानकारी के लिए, सहायता से जुड़े किसी लिंक पर क्लिक करें.
navigator.canShare()navigator.share()
एपीआई के लिए सहायता दिखाना
क्या आपको Web Share API का इस्तेमाल करना है? सार्वजनिक तौर पर आपकी दी गई सहायता से, Chromium टीम को सुविधाओं को प्राथमिकता देने में मदद मिलती है. साथ ही, इससे ब्राउज़र बनाने वाली अन्य कंपनियों को यह पता चलता है कि इन सुविधाओं को सपोर्ट करना कितना ज़रूरी है.
@ChromiumDev को ट्वीट करें. इसके लिए, हैशटैग
#WebShare
का इस्तेमाल करें. साथ ही, हमें बताएं कि इसका इस्तेमाल कहां और कैसे किया जा रहा है.


