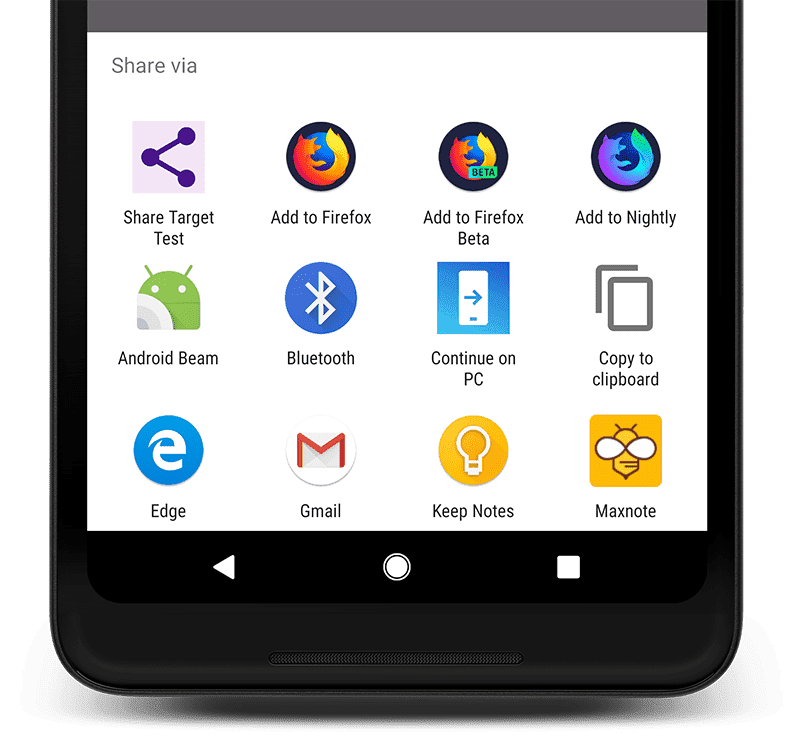
אפליקציות אינטרנט יכולות להשתמש באותן יכולות שיתוף שמסופקות על ידי המערכת כמו אפליקציות ספציפיות לפלטפורמה.
באמצעות Web Share API, אפליקציות אינטרנט יכולות להשתמש באותן יכולות שיתוף שסופקו על ידי המערכת כמו אפליקציות ספציפיות לפלטפורמה. ה-Web Share API מאפשר לאפליקציות אינטרנט לשתף קישורים, טקסט וקבצים עם אפליקציות אחרות שמותקנות במכשיר, באותו אופן כמו אפליקציות ספציפיות לפלטפורמה.

יכולות ומגבלות
אלו היכולות והמגבלות של שיתוף אתרים:
- אפשר להשתמש בו רק באתר שהגישה אליו היא באמצעות HTTPS.
- אם השיתוף מתבצע ב-iframe של צד שלישי, צריך להשתמש במאפיין
allow. - ההפעלה שלהם צריכה להיות בתגובה לפעולת משתמש, כמו לחיצה. אי אפשר להפעיל אותו דרך ה-handler של
onload. - אפשר לשתף כתובות URL, טקסט או קבצים.
שיתוף קישורים וטקסט
כדי לשתף קישורים וטקסט, משתמשים ב-method share(), שהיא method שמבוססת על הבטחה עם אובייקט מאפיינים נדרש.
כדי למנוע מהדפדפן להציג שגיאת TypeError, האובייקט צריך להכיל לפחות אחד מהמאפיינים הבאים: title, text, url או files. לדוגמה, אפשר לשתף טקסט בלי כתובת URL או להיפך. אם מאפשרים את שלושת
החברים, הגמישות של תרחישי השימוש גדלה. תארו לעצמכם שאחרי הפעלת הקוד שלמטה, המשתמש בחר באפליקציית אימייל כיעד. הפרמטר title יכול להיות נושא האימייל, text, גוף ההודעה והקבצים, הקבצים המצורפים.
if (navigator.share) {
navigator.share({
title: 'web.dev',
text: 'Check out web.dev.',
url: 'https://web.dev/',
})
.then(() => console.log('Successful share'))
.catch((error) => console.log('Error sharing', error));
}
אם באתר יש כמה כתובות URL לאותו תוכן, צריך לשתף את כתובת ה-URL הקנונית של הדף במקום את כתובת ה-URL הנוכחית. במקום לשתף את document.location.href, בודקים אם יש תג <meta> של כתובת URL קנונית ב-<head> של הדף ומשתפים אותו. כך אפשר לספק חוויה טובה יותר למשתמש. השימוש בכתובת URL משותפת לא רק מונע הפניות אוטומטיות, אלא גם מבטיח שחוויית המשתמש תהיה נכונה ללקוח מסוים. לדוגמה, אם חבר משתף כתובת URL לנייד ואתם פותחים אותה במחשב, אתם אמורים לראות גרסה למחשב:
let url = document.location.href;
const canonicalElement = document.querySelector('link[rel=canonical]');
if (canonicalElement !== null) {
url = canonicalElement.href;
}
navigator.share({url});
שיתוף קבצים
כדי לשתף קבצים, קודם צריך לבדוק את navigator.canShare() ולהתקשר. לאחר מכן כוללים מערך של קבצים בקריאה אל navigator.share():
if (navigator.canShare && navigator.canShare({ files: filesArray })) {
navigator.share({
files: filesArray,
title: 'Vacation Pictures',
text: 'Photos from September 27 to October 14.',
})
.then(() => console.log('Share was successful.'))
.catch((error) => console.log('Sharing failed', error));
} else {
console.log(`Your system doesn't support sharing files.`);
}
שימו לב שהדוגמה מטפלת בזיהוי התכונה על ידי בדיקה של navigator.canShare() ולא של navigator.share().
אובייקט הנתונים שמועבר אל canShare() תומך רק במאפיין files.
אפשר לשתף סוגים מסוימים של קובצי אודיו, תמונה, PDF, וידאו וטקסט.
רשימה מלאה של סיומות הקבצים המותרות ב-Chromium מופיעה במאמר סיומות קבצים מותרות ב-Chromium. יכול להיות שנוסיף סוגי קבצים נוספים בעתיד.
שיתוף ב-iframes של צד שלישי
כדי להפעיל את פעולת השיתוף מתוך iframe של צד שלישי, צריך להטמיע את ה-iframe עם המאפיין allow עם הערך web-share:
<!-- On https://example.com/index.html -->
<iframe allow="web-share" src="https://third-party.example.com/iframe.html"></iframe>
מקרה לדוגמה של 'איפה סנטה?'

Santa Tracker, פרויקט קוד פתוח, הוא מסורת חג ב-Google. בכל דצמבר, אתם יכולים לחגוג את העונה עם משחקים וחוויות חינוכיות.
בשנת 2016, צוות Santa Tracker השתמש ב-Web Share API ב-Android. ה-API הזה התאים באופן מושלם לנייד. בשנים קודמות, הצוות הסיר את לחצני השיתוף בנייד כי המקום מוגבל, ולא היה הצדקה להוספת כמה יעדי שיתוף.
אבל עם Web Share API, הם הצליחו להציג לחצן אחד, וכך לחסוך פיקסלים יקרים. הם גם גילו שמשתמשים ששיתפו באמצעות Web Share שיתפו בערך 20% יותר מאשר משתמשים שלא הפעילו את ה-API. כדי לראות את שיתוף האינטרנט בפעולה, אפשר להיכנס אל Santa Tracker.
תמיכה בדפדפנים
התמיכה בדפדפנים ב-Web Share API היא מורכבת, ולכן מומלץ להשתמש בזיהוי תכונות (כפי שמתואר בדוגמאות הקודמות) במקום להניח ששיטה מסוימת נתמכת.
הנה סקירה כללית של התמיכה בתכונה הזו. כדי לקבל מידע מפורט, אפשר ללחוץ על אחד מקישורי התמיכה.
navigator.canShare()navigator.share()
תמיכה ב-API
האם אתם מתכננים להשתמש ב-Web Share API? התמיכה הציבורית שלכם עוזרת לצוות Chromium לתת עדיפות לתכונות ומראה לספקי דפדפנים אחרים עד כמה חשוב לתמוך בהן.
אתם יכולים לשלוח ציוץ אל @ChromiumDev באמצעות ההאשטאג
#WebShare
ולספר לנו איפה ואיך אתם משתמשים בו.


