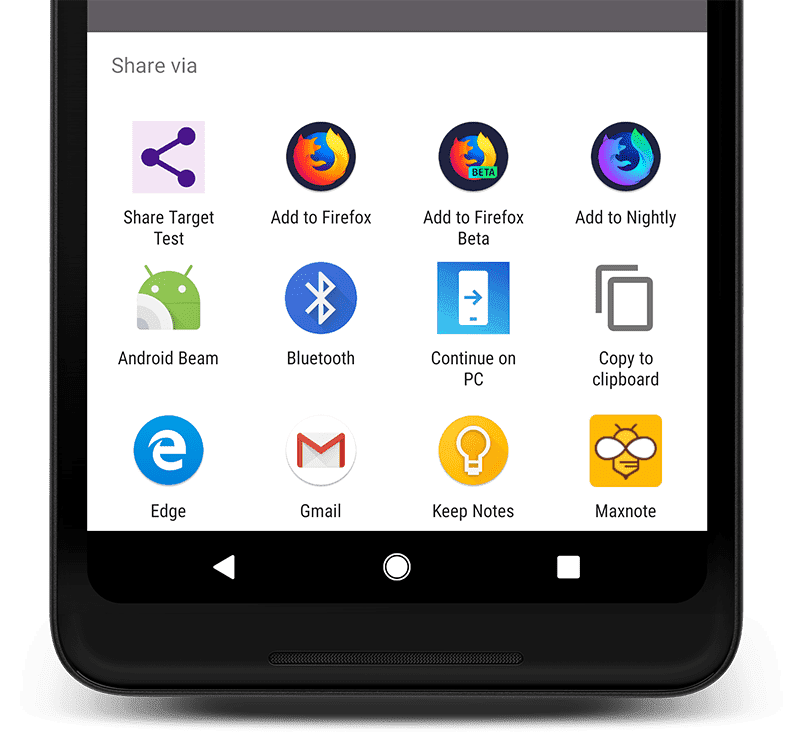
Les applications Web peuvent utiliser les mêmes fonctionnalités de partage fournies par le système que les applications spécifiques à une plate-forme.
L'API Web Share permet aux applications Web d'utiliser les mêmes fonctionnalités de partage fournies par le système que les applications spécifiques à une plate-forme. L'API Web Share permet aux applications Web de partager des liens, du texte et des fichiers avec d'autres applications installées sur l'appareil, de la même manière que les applications spécifiques à la plate-forme.

Fonctionnalités et limites
Le partage Web présente les capacités et limites suivantes :
- Il ne peut être utilisé que sur un site accessible via HTTPS.
- Si le partage a lieu dans un iFrame tiers, l'attribut
allowdoit être utilisé. - Elle doit être appelée en réponse à une action de l'utilisateur, comme un clic. Il est impossible de l'appeler via le gestionnaire
onload. - Il peut partager des URL, du texte ou des fichiers.
Partager des liens et du texte
Pour partager des liens et du texte, utilisez la méthode share(), qui est une méthode basée sur les promesses avec un objet de propriétés requis.
Pour éviter que le navigateur génère une erreur TypeError, l'objet doit contenir au moins l'une des propriétés suivantes : title, text, url ou files. Par exemple, vous pouvez partager du texte sans URL ou inversement. Autoriser les trois membres élargit la flexibilité des cas d'utilisation. Imaginez que, après avoir exécuté le code ci-dessous, l'utilisateur choisisse une application de messagerie comme cible. Le paramètre title peut devenir l'objet de l'e-mail, le paramètre text, le corps du message et les fichiers, les pièces jointes.
if (navigator.share) {
navigator.share({
title: 'web.dev',
text: 'Check out web.dev.',
url: 'https://web.dev/',
})
.then(() => console.log('Successful share'))
.catch((error) => console.log('Error sharing', error));
}
Si votre site comporte plusieurs URL pour le même contenu, partagez l'URL canonique de la page au lieu de l'URL actuelle. Au lieu de partager document.location.href, vous devez rechercher une balise d'URL canonique <meta> dans le <head> de la page et la partager. Cela permettra à l'utilisateur de bénéficier d'une meilleure expérience. Cela permet non seulement d'éviter les redirections, mais aussi de s'assurer qu'une URL partagée offre la bonne expérience utilisateur pour un client spécifique. Par exemple, si un ami partage une URL mobile et que vous la consultez sur un ordinateur de bureau, vous devriez voir une version pour ordinateur :
let url = document.location.href;
const canonicalElement = document.querySelector('link[rel=canonical]');
if (canonicalElement !== null) {
url = canonicalElement.href;
}
navigator.share({url});
Partager des fichiers
Pour partager des fichiers, commencez par tester et appeler navigator.canShare(). Incluez ensuite un tableau de fichiers dans l'appel à navigator.share() :
if (navigator.canShare && navigator.canShare({ files: filesArray })) {
navigator.share({
files: filesArray,
title: 'Vacation Pictures',
text: 'Photos from September 27 to October 14.',
})
.then(() => console.log('Share was successful.'))
.catch((error) => console.log('Sharing failed', error));
} else {
console.log(`Your system doesn't support sharing files.`);
}
Notez que l'exemple gère la détection de caractéristiques en testant navigator.canShare() plutôt que navigator.share().
L'objet de données transmis à canShare() n'accepte que la propriété files.
Vous pouvez partager certains types de fichiers audio, image, PDF, vidéo et texte.
Pour obtenir la liste complète, consultez Extensions de fichier autorisées dans Chromium. D'autres types de fichiers pourront être ajoutés à l'avenir.
Partage dans des iFrames tiers
Pour déclencher l'action de partage à partir d'un iFrame tiers, intégrez l'iFrame avec l'attribut allow et la valeur web-share :
<!-- On https://example.com/index.html -->
<iframe allow="web-share" src="https://third-party.example.com/iframe.html"></iframe>
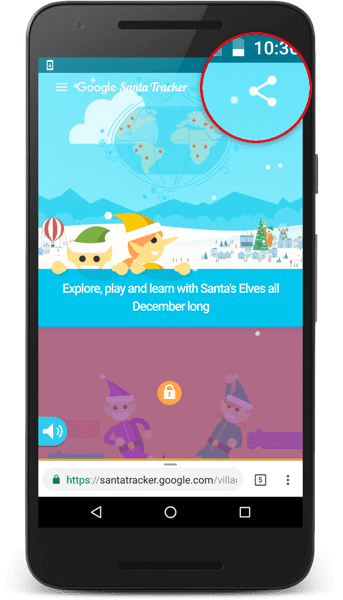
Étude de cas Sur la piste du père Noël

Sur la piste du Père Noël, un projet Open Source, est une tradition de fin d'année chez Google. Chaque année en décembre, vous pouvez célébrer les fêtes de fin d'année avec des jeux et des expériences éducatives.
En 2016, l'équipe Sur la piste du père Noël a utilisé l'API Web Share sur Android. Cette API était parfaitement adaptée aux mobiles. Les années précédentes, l'équipe avait supprimé les boutons de partage sur mobile, car l'espace est limité et elle ne pouvait pas justifier d'avoir plusieurs cibles de partage.
Mais grâce à l'API Web Share, ils ont pu présenter un seul bouton, ce qui leur a permis d'économiser de précieux pixels. Ils ont également constaté que les utilisateurs partageaient environ 20 % de contenu en plus avec Web Share que ceux pour lesquels l'API n'était pas activée. Accédez à Sur la piste du Père Noël pour voir Web Share en action.
Prise en charge des navigateurs
La compatibilité des navigateurs avec l'API Web Share est nuancée. Nous vous recommandons d'utiliser la détection de fonctionnalités (comme décrit dans les exemples de code précédents) au lieu de supposer qu'une méthode particulière est compatible.
Voici un aperçu de la compatibilité de cette fonctionnalité. Pour en savoir plus, suivez l'un des liens d'assistance.
navigator.canShare()navigator.share()
Soutenir l'API
Comptez-vous utiliser l'API Web Share ? Votre soutien public aide l'équipe Chromium à hiérarchiser les fonctionnalités et montre aux autres fournisseurs de navigateurs à quel point il est essentiel de les prendre en charge.
Envoyez un tweet à @ChromiumDev avec le hashtag #WebShare pour nous indiquer où et comment vous l'utilisez.


