您已正确准备好视频文件,以便在网页上使用。您已为其指定正确的尺寸和分辨率。您甚至还为不同的浏览器创建了单独的 WebM 和 MP4 文件。
若要让任何人都能看到您的视频,您仍需将其添加到网页中。要正确实现此目的,需要添加两个 HTML 元素:<video> 元素和 <source> 元素。除了介绍这些标记的基本知识之外,本文还说明了您应向这些标记添加哪些属性,才能打造良好的用户体验。
指定单个文件
虽然我们不建议这样做,但您可以单独使用视频元素。请始终使用 type 属性,如下所示。浏览器会使用此属性来确定是否可以播放所提供的视频文件。如果无法显示,则显示封闭的文本。
<video src="chrome.webm" type="video/webm">
<p>Your browser cannot play the provided video file.</p>
</video>
指定多种文件格式
请注意,正如媒体文件基础知识中所述,并非所有浏览器都支持相同的视频格式。借助 <source> 元素,您可以指定多种格式作为后备,以防用户的浏览器不支持其中一种格式。
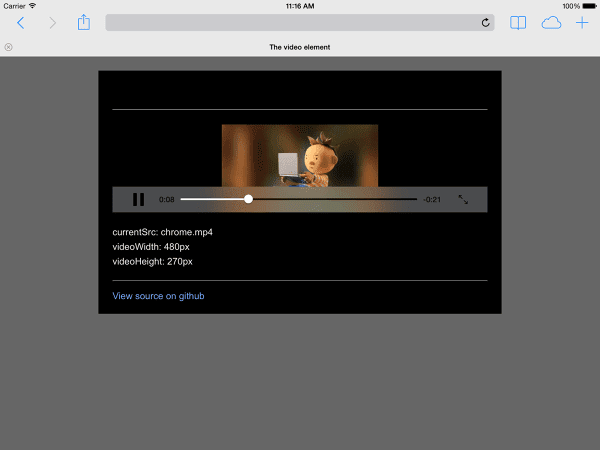
以下示例生成了嵌入式视频,该视频将在本文后面的部分用作示例。
<video controls>
<source src="chrome.webm" type="video/webm">
<source src="chrome.mp4" type="video/mp4">
<p>Your browser cannot play the provided video file.</p>
</video>
即使 type 属性是可选的,您也应始终将其添加到 <source> 标记中。这样可确保浏览器仅下载能够播放的文件。
与提供不同的 HTML 或服务器端脚本相比,这种方法具有多项优势,尤其是在移动设备上:
- 您可以按偏好程度列出格式。
- 客户端切换可缩短延迟时间;只需发出一次请求即可获取内容。
- 与使用包含 User-Agent 检测功能的服务器端支持数据库相比,让浏览器选择格式更简单、更快速,并且可能更可靠。
- 指定每个文件源的类型可提高网络性能;浏览器可以选择视频源,而无需下载部分视频来“嗅探”格式。
在带宽和延迟非常宝贵的移动环境中,这些问题尤为重要,因为用户的耐心可能有限。如果存在多个不受支持的类型的来源,省略 type 属性可能会影响性能。
您可以通过以下几种方式深入了解详细信息。如需详细了解视频和音频在网络上的运作方式,请参阅面向极客的数字媒体入门指南。您还可以使用开发者工具中的远程调试功能来比较具有 type 属性和不具有 type 属性的网络活动。
指定开始时间和结束时间
节省带宽并让网站感觉更具响应性:使用媒体片段为视频元素添加开始时间和结束时间。
如需使用媒体片段,请向媒体网址添加 #t=[start_time][,end_time]。例如,如需播放视频的第 5 秒到第 10 秒,请指定:
<source src="chrome.webm#t=5,10" type="video/webm">
您还可以在 <hours>:<minutes>:<seconds> 中指定时间。例如,#t=00:01:05 可从视频的 1 分 5 秒处开始播放。如需仅播放视频的前 1 分钟,请指定 #t=,00:01:00。
您可以使用此功能在同一视频中提供多个视图(例如 DVD 中的提示点),而无需对多个文件进行编码和提供服务。
如需使用此功能,您的服务器必须支持范围请求,并且必须启用该功能。大多数服务器默认启用范围请求。 由于某些托管服务会将其关闭,因此您应确认范围请求是否可用于您网站上的片段。
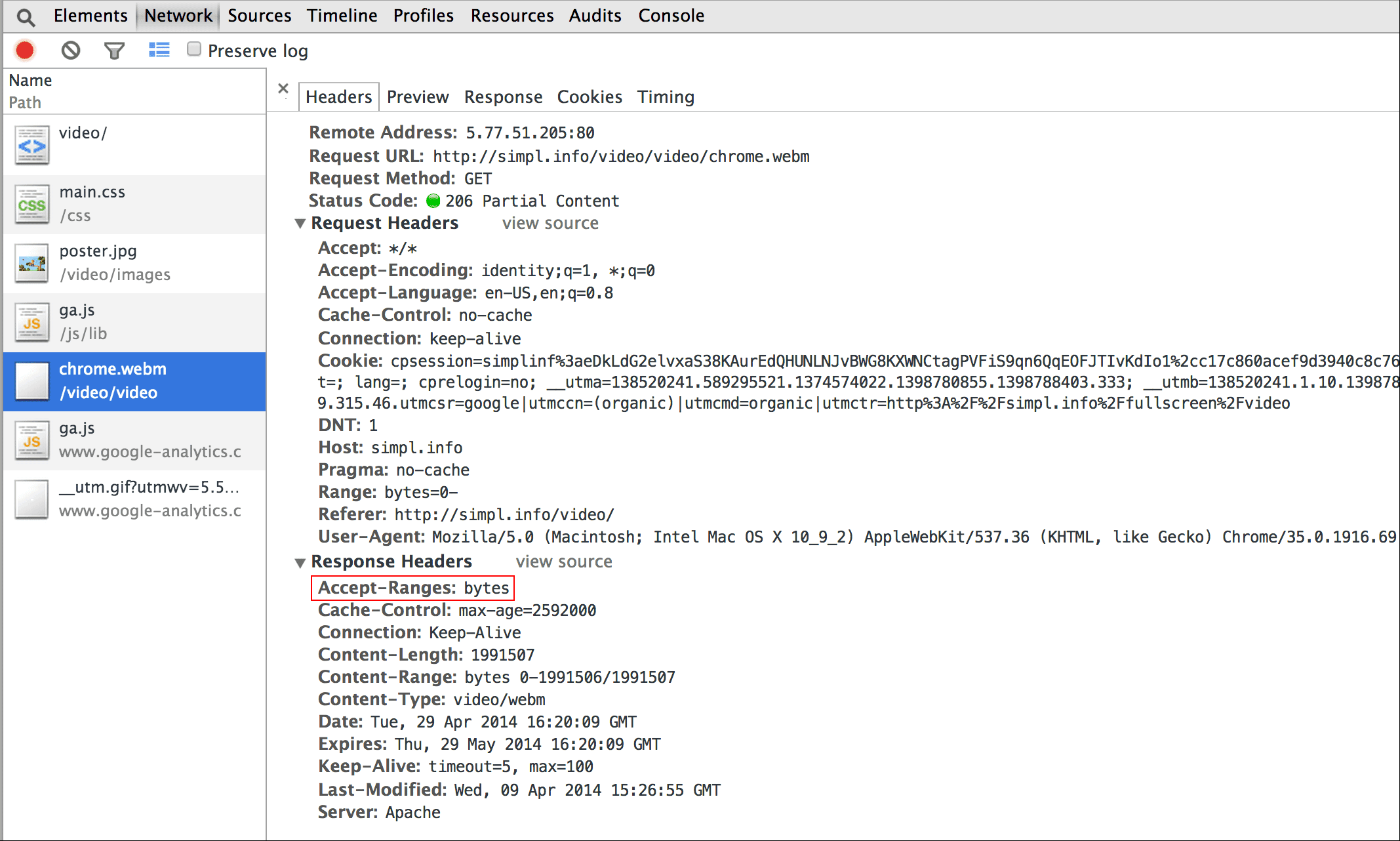
幸运的是,您可以在浏览器开发者工具中执行此操作。例如,在 Chrome 中,它位于“网络”面板中。找到 Accept-Ranges 标头,并验证其是否显示 bytes。在图片中,我用红框圈出了此标题。如果您没有看到 bytes 值,则需要与您的托管服务提供商联系。

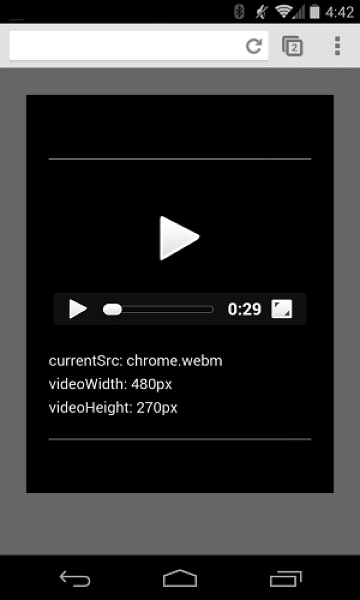
添加海报图片
向 video 元素添加海报属性,以便观看者在元素加载后立即了解内容,而无需下载视频或开始播放。
<video poster="poster.jpg" ...>
…
</video>
如果视频 src 损坏或提供的视频格式均不受支持,海报也可以作为后备方案。海报图片的唯一缺点是需要额外的文件请求,这会消耗一些带宽并需要渲染。如需了解详情,请参阅高效地对图片进行编码。


确保视频不会溢出容器
如果视频元素过大而无法完全显示在视口中,则可能会溢出其容器,导致用户无法看到内容或使用控件。


您可以使用 CSS 控制视频尺寸。如果 CSS 无法满足您的所有需求,那么 JavaScript 库和插件(例如 FitVids)可以提供帮助,即使是来自 YouTube 和其他来源的视频也是如此。 遗憾的是,这些资源可能会增加您的网络载荷大小,从而对您的收入和用户的钱包产生负面影响。
对于我在此处介绍的简单用途,请使用 CSS 媒体查询根据视口尺寸指定元素的大小;max-width:
100% 是您的好帮手。
对于 iframe 中的媒体内容(例如 YouTube 视频),请尝试采用自适应方法(例如 John Surdakowski 提出的方法)。
CSS
.video-container {
position: relative;
padding-bottom: 56.25%;
padding-top: 0;
height: 0;
overflow: hidden;
}
.video-container iframe,
.video-container object,
.video-container embed {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
HTML
<div class="video-container">
<iframe
src="//www.youtube.com/embed/l-BA9Ee2XuM"
frameborder="0"
width="560"
height="315"
></iframe>
</div>
将自适应示例与非自适应版本进行比较。如您所见,不采用自适应设计的版本无法提供出色的用户体验。
设备方向
对于桌面显示器或笔记本电脑,设备屏幕方向不是问题,但在考虑移动设备和平板电脑的网页设计时,设备屏幕方向非常重要。
iPhone 上的 Safari 在竖屏和横屏方向之间切换时表现出色:


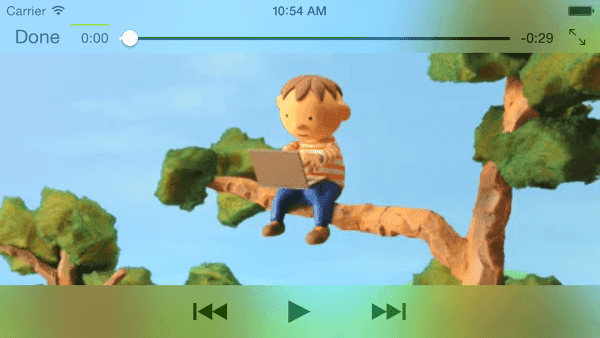
iPad 上的设备方向和 Android 上的 Chrome 可能会出现问题。 例如,在没有任何自定义设置的情况下,在横屏模式下于 iPad 上播放的视频如下所示:

使用 CSS 设置视频 width: 100% 或 max-width: 100% 可以解决许多设备屏幕方向布局问题。
自动播放
autoplay 属性用于控制浏览器是否立即下载并播放视频。其确切运作方式取决于平台和浏览器。
Chrome:取决于多种因素,包括但不限于观看是否在桌面设备上进行,以及移动用户是否已将您的网站或应用添加到其主屏幕。如需了解详情,请参阅自动播放最佳实践。
Firefox:屏蔽所有视频和声音,但允许用户针对所有网站或特定网站放宽这些限制。如需了解详情,请参阅允许或禁止在 Firefox 中自动播放媒体
Safari:过去一直要求用户手势,但最近的版本已放宽此要求。如需了解详情,请参阅 iOS 版 <video> 新政策。
即使在可以自动播放的平台上,您也需要考虑是否启用自动播放功能:
- 数据流量使用费可能很高。
- 在用户需要之前播放媒体内容可能会占用大量带宽和 CPU,从而延迟网页渲染。
- 用户可能处于播放视频或音频会打扰他人的情境中。
预加载
preload 属性可向浏览器提供有关预加载多少信息或内容的提示。
| 值 | 说明 |
|---|---|
none |
用户可能选择不观看视频,因此请勿预加载任何内容。 |
metadata |
元数据(时长、尺寸、文本轨道)应预加载,但视频内容应尽可能少。 |
auto |
立即下载整个视频被认为是理想的。空字符串会产生相同的结果。 |
preload 属性在不同平台上的效果有所不同。
例如,Chrome 在桌面设备上缓冲 25 秒的视频,但在 iOS 或 Android 设备上不缓冲。这意味着,在移动设备上,可能会出现桌面设备上不会出现的播放启动延迟。如需了解详情,请参阅通过预加载音频和视频实现快速播放或 Steve Souders 的博客。
现在您已经了解如何向网页添加媒体,接下来该学习媒体无障碍功能了。您将为视频添加字幕,以便听力障碍人士观看,或者在无法播放音频时使用。




