你已為網頁準備好影片檔案。你已提供正確的尺寸和解析度。您甚至為不同瀏覽器建立了個別的 WebM 和 MP4 檔案。
如要讓其他人觀看影片,您仍須將影片加到網頁。如要正確執行這項操作,必須新增兩個 HTML 元素:<video> 元素和 <source> 元素。除了這些標記的基本知識外,本文也會說明應加入這些標記的屬性,以打造良好的使用者體驗。
指定單一檔案
雖然不建議這麼做,但您可以單獨使用影片元素。請務必使用 type 屬性,如下所示。瀏覽器會根據這項資訊判斷是否能播放提供的影片檔。如果無法顯示,系統會顯示隨附的文字。
<video src="chrome.webm" type="video/webm">
<p>Your browser cannot play the provided video file.</p>
</video>
指定多種檔案格式
如媒體檔案基本概念所述,並非所有瀏覽器都支援相同的影片格式。如果使用者的瀏覽器不支援其中一種格式,<source> 元素可讓您指定多種格式做為備援。
下例會產生嵌入式影片,稍後將在本文章中做為範例使用。
<video controls>
<source src="chrome.webm" type="video/webm">
<source src="chrome.mp4" type="video/mp4">
<p>Your browser cannot play the provided video file.</p>
</video>
即使 type 屬性為選用屬性,您也應一律將該屬性加入 <source> 標記事件。這樣可確保瀏覽器只會下載可播放的檔案。
與提供不同 HTML 或伺服器端指令碼相比,這種方法有幾項優點,尤其是在行動裝置上:
- 你可以依偏好順序列出格式。
- 用戶端切換可減少延遲時間,因為系統只會發出一個要求來取得內容。
- 與使用伺服器端支援資料庫搭配使用者代理程式偵測功能相比,讓瀏覽器選擇格式更簡單、快速,也可能更可靠。
- 指定每個檔案來源的類型可提升網路效能;瀏覽器可以選取影片來源,不必下載部分影片來「嗅探」格式。
在行動裝置環境中,頻寬和延遲時間非常寶貴,使用者耐心有限,因此這些問題格外重要。如果有多個來源含有不支援的類型,省略 type 屬性可能會影響效能。
您可以透過幾種方式深入瞭解詳細資料。如要進一步瞭解網頁上的影片和音訊運作方式,請參閱「A Digital Media Primer for Geeks」。您也可以在開發人員工具中使用遠端偵錯,比較有類型屬性和沒有類型屬性的網路活動。
設定開始和結束時間
節省頻寬並提升網站回應速度:使用媒體片段在影片元素中加入開始和結束時間。
如要使用媒體片段,請在媒體網址中加入 #t=[start_time][,end_time]。舉例來說,如要從第 5 秒播放到第 10 秒,請指定:
<source src="chrome.webm#t=5,10" type="video/webm">
您也可以在 <hours>:<minutes>:<seconds> 中指定時間。舉例來說,#t=00:01:05 會從影片開頭的 1 分 5 秒後開始播放。如要只播放影片的第一分鐘,請指定 #t=,00:01:00。
您可以使用這項功能,在同一部影片中提供多個檢視畫面 (例如 DVD 中的提示點),不必編碼及提供多個檔案。
如要使用這項功能,伺服器必須支援範圍要求,且這項功能必須啟用。大多數伺服器預設會啟用範圍要求。 由於部分代管服務會關閉這項功能,因此請確認網站是否支援範圍要求,以便使用片段。
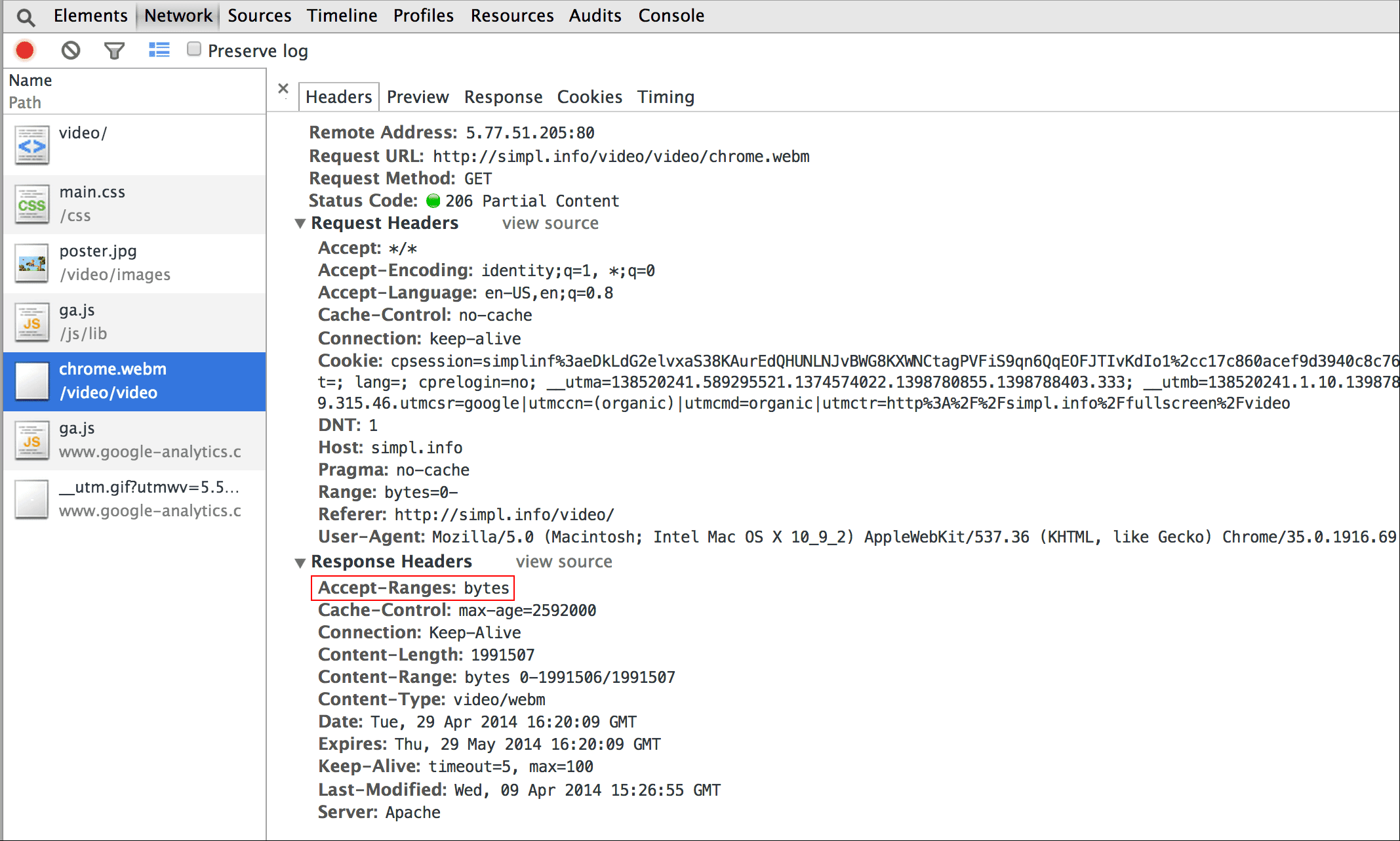
幸好,你可以在瀏覽器的開發人員工具中執行這項操作。以 Chrome 為例,這項資訊位於網路面板。找到 Accept-Ranges 標頭,並確認顯示 bytes。在圖片中,我已用紅框標示出這個標頭。如果值不是 bytes,請與代管服務供應商聯絡。

加入代表圖片
在 video 元素中新增海報屬性,讓觀眾在元素載入後立即瞭解內容,不必下載影片或開始播放。
<video poster="poster.jpg" ...>
…
</video>
如果影片 src 損毀,或系統不支援任何提供的影片格式,海報也可以做為備用圖片。海報圖片的唯一缺點是需要額外的檔案要求,這會消耗部分頻寬並需要轉譯。詳情請參閱「提高圖片編碼效率」。


確保影片不會溢出容器
如果影片元素過大,超出檢視區塊範圍,可能會溢出容器,導致使用者無法查看內容或使用控制項。


你可以使用 CSS 控制影片尺寸。如果 CSS 無法滿足所有需求,您可以使用 FitVids 等 JavaScript 程式庫和外掛程式,即使是 YouTube 和其他來源的影片也適用。但很遺憾,這些資源可能會增加網路有效負載大小,進而對收益和使用者荷包造成負面影響。
如果是像我在此說明的簡單用途,請使用 CSS 媒體查詢,根據檢視區塊尺寸指定元素大小;max-width:
100% 是您的好幫手。
如果是 iframe 中的媒體內容 (例如 YouTube 影片),請嘗試採用回應式方法 (例如 John Surdakowski 建議的方法)。
CSS
.video-container {
position: relative;
padding-bottom: 56.25%;
padding-top: 0;
height: 0;
overflow: hidden;
}
.video-container iframe,
.video-container object,
.video-container embed {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
HTML
<div class="video-container">
<iframe
src="//www.youtube.com/embed/l-BA9Ee2XuM"
frameborder="0"
width="560"
height="315"
></iframe>
</div>
比較回應式範例與非回應式版本。如您所見,無回應式版本無法提供良好的使用者體驗。
裝置螢幕方向
裝置螢幕方向對桌上型螢幕或筆電來說不是問題,但如果考慮行動裝置和平板電腦的網頁設計,這就非常重要。
iPhone 上的 Safari 能夠順利切換直向和橫向模式:


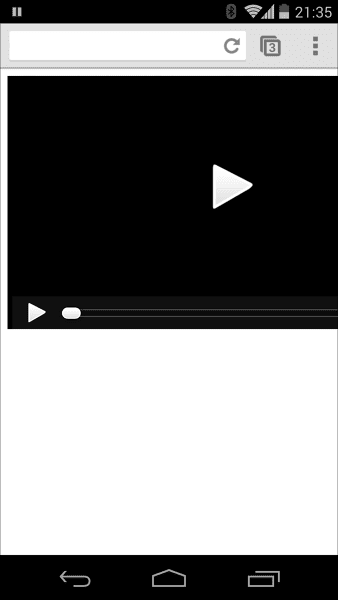
iPad 和 Android 裝置上的 Chrome 可能會出現裝置方向問題。 舉例來說,如果沒有任何自訂項目,在 iPad 上以橫向模式播放影片時,畫面會如下所示:

使用 CSS 設定影片 width: 100% 或 max-width: 100%,即可解決許多裝置螢幕方向的版面配置問題。
自動播放
autoplay 屬性可控制瀏覽器是否立即下載及播放影片。實際運作方式取決於平台和瀏覽器。
Chrome:取決於多項因素,包括但不限於是否在電腦上觀看,以及行動版使用者是否已將您的網站或應用程式新增至主畫面。詳情請參閱「自動播放最佳做法」。
Firefox:封鎖所有影片和音效,但允許使用者放寬所有網站或特定網站的限制。詳情請參閱「在 Firefox 中允許或封鎖媒體自動播放」
Safari:過去需要使用者手勢,但最近的版本已放寬這項規定。詳情請參閱「iOS 版 <video> 新政策」。
即使平台支援自動播放,您也需要考慮是否要啟用這項功能:
- 數據用量可能很貴。
- 在使用者想播放媒體前就開始播放,可能會耗用大量頻寬和 CPU,進而延遲網頁算繪作業。
- 使用者可能處於不適合播放影片或音訊的環境。
預先載入
preload 屬性會向瀏覽器提供提示,說明要預先載入多少資訊或內容。
| 值 | 說明 |
|---|---|
none |
使用者可能會選擇不觀看影片,因此請勿預先載入任何內容。 |
metadata |
中繼資料 (時間長度、尺寸、文字軌) 應預先載入,但影片內容應盡量簡短。 |
auto |
立即下載整部影片是理想做法。空字串會產生相同結果。 |
preload 屬性在不同平台上的效果不同。
舉例來說,Chrome 在電腦上會緩衝 25 秒的影片,但在 iOS 或 Android 裝置上則不會。也就是說,行動裝置可能會出現播放啟動延遲,但電腦不會。詳情請參閱「Fast playback with audio and video preload」或 Steve Souders 的網誌。
您已瞭解如何在網頁中加入媒體,現在要來認識媒體無障礙功能,為影片加入說明文字,方便聽障人士觀看,或在無法播放音訊時使用。




