أعددت ملف فيديو بشكل صحيح للويب. يجب أن تكون الأبعاد ودرجة الدقة صحيحة. لقد أنشأت ملفات WebM وMP4 منفصلة للمتصفحات المختلفة.
ليتمكّن أي مستخدم من مشاهدة الفيديو، عليك إضافته إلى صفحة ويب. ويتطلّب ذلك إضافة عنصرَي HTML، وهما <video> و<source>. بالإضافة إلى المعلومات الأساسية حول هذه العلامات، توضّح هذه المقالة السمات التي يجب إضافتها إلى تلك العلامات لتقديم تجربة مستخدم جيدة.
تحديد ملف واحد
على الرغم من أنّنا لا ننصح بذلك، يمكنك استخدام عنصر الفيديو بمفرده. استخدِم دائمًا السمة type كما هو موضّح أدناه. يستخدم المتصفّح هذا الحقل لتحديد ما إذا كان بإمكانه تشغيل ملف الفيديو المقدَّم. إذا لم يكن بإمكانها ذلك، سيتم عرض النص المضمّن.
<video src="chrome.webm" type="video/webm">
<p>Your browser cannot play the provided video file.</p>
</video>
تحديد تنسيقات ملفات متعددة
تذكَّر من أساسيات ملفات الوسائط أنّ بعض المتصفحات لا تتوافق مع تنسيقات الفيديو نفسها. يتيح لك العنصر <source> تحديد تنسيقات متعدّدة كبديل في حال كان متصفّح المستخدم لا يتوافق مع أحدها.
ينتج المثال أدناه الفيديو المضمّن الذي سيتم استخدامه كمثال لاحقًا في هذه المقالة.
<video controls>
<source src="chrome.webm" type="video/webm">
<source src="chrome.mp4" type="video/mp4">
<p>Your browser cannot play the provided video file.</p>
</video>
عليك دائمًا إضافة سمة type إلى حدث علامات <source> على الرغم من أنّها اختيارية. يضمن ذلك ألا ينزّل المتصفّح سوى الملف الذي يمكنه تشغيله.
يقدّم هذا الأسلوب العديد من المزايا مقارنةً بعرض ملفات HTML مختلفة أو نصوص برمجية من جهة الخادم، خاصةً على الأجهزة الجوّالة:
- يمكنك إدراج التنسيقات حسب الأولوية.
- يقلّل التبديل من جهة العميل من وقت الاستجابة، إذ يتم إرسال طلب واحد فقط للحصول على المحتوى.
- إنّ السماح للمتصفّح باختيار تنسيق أسهل وأسرع وربما أكثر موثوقية من استخدام قاعدة بيانات متوافقة من جهة الخادم مع ميزة رصد وكيل المستخدم.
- يؤدي تحديد نوع كل مصدر ملف إلى تحسين أداء الشبكة، إذ يمكن للمتصفح اختيار مصدر فيديو بدون الحاجة إلى تنزيل جزء من الفيديو "للتعرّف" على التنسيق.
تكتسب هذه المشاكل أهمية خاصة في سياقات الأجهزة الجوّالة، حيث يكون معدل نقل البيانات ووقت الاستجابة محدودَين، ومن المرجّح أن يكون صبر المستخدم محدودًا. قد يؤثر حذف السمة type في الأداء عند توفّر مصادر متعددة بأنواع غير متوافقة.
تتوفّر عدة طرق يمكنك من خلالها الاطّلاع على التفاصيل. يمكنك الاطّلاع على مقدمة حول الوسائط الرقمية للمهتمين بالتكنولوجيا لمعرفة المزيد حول طريقة عمل الفيديو والصوت على الويب. يمكنك أيضًا استخدام تصحيح الأخطاء عن بُعد في "أدوات مطوّري البرامج" لمقارنة نشاط الشبكة مع سمات النوع وبدون سمات النوع.
تحديد وقتَي البدء والانتهاء
يمكنك توفير معدل نقل البيانات وجعل موقعك الإلكتروني أكثر استجابة من خلال استخدام أجزاء الوسائط لإضافة وقتَي البدء والانتهاء إلى عنصر الفيديو.
لاستخدام جزء من الوسائط، أضِف #t=[start_time][,end_time] إلى عنوان URL الخاص بالوسائط. على سبيل المثال، لتشغيل الفيديو من الثانية 5 إلى الثانية 10، حدِّد ما يلي:
<source src="chrome.webm#t=5,10" type="video/webm">
يمكنك أيضًا تحديد الأوقات في <hours>:<minutes>:<seconds>. على سبيل المثال،
تسمح السمة #t=00:01:05 ببدء تشغيل الفيديو عند الدقيقة 1 و5 ثوانٍ. لتشغيل الدقيقة الأولى فقط من الفيديو، حدِّد #t=,00:01:00.
يمكنك استخدام هذه الميزة لتقديم طرق عرض متعددة للفيديو نفسه، مثل نقاط الإشارات في قرص DVD، بدون الحاجة إلى ترميز ملفات متعددة وعرضها.
لكي تعمل هذه الميزة، يجب أن يتيح الخادم طلبات النطاق وأن تكون هذه الإمكانية مفعّلة. تتيح معظم الخوادم طلبات النطاق تلقائيًا. بما أنّ بعض خدمات الاستضافة توقفها، عليك التأكّد من أنّ طلبات النطاق متاحة لاستخدام الأجزاء على موقعك الإلكتروني.
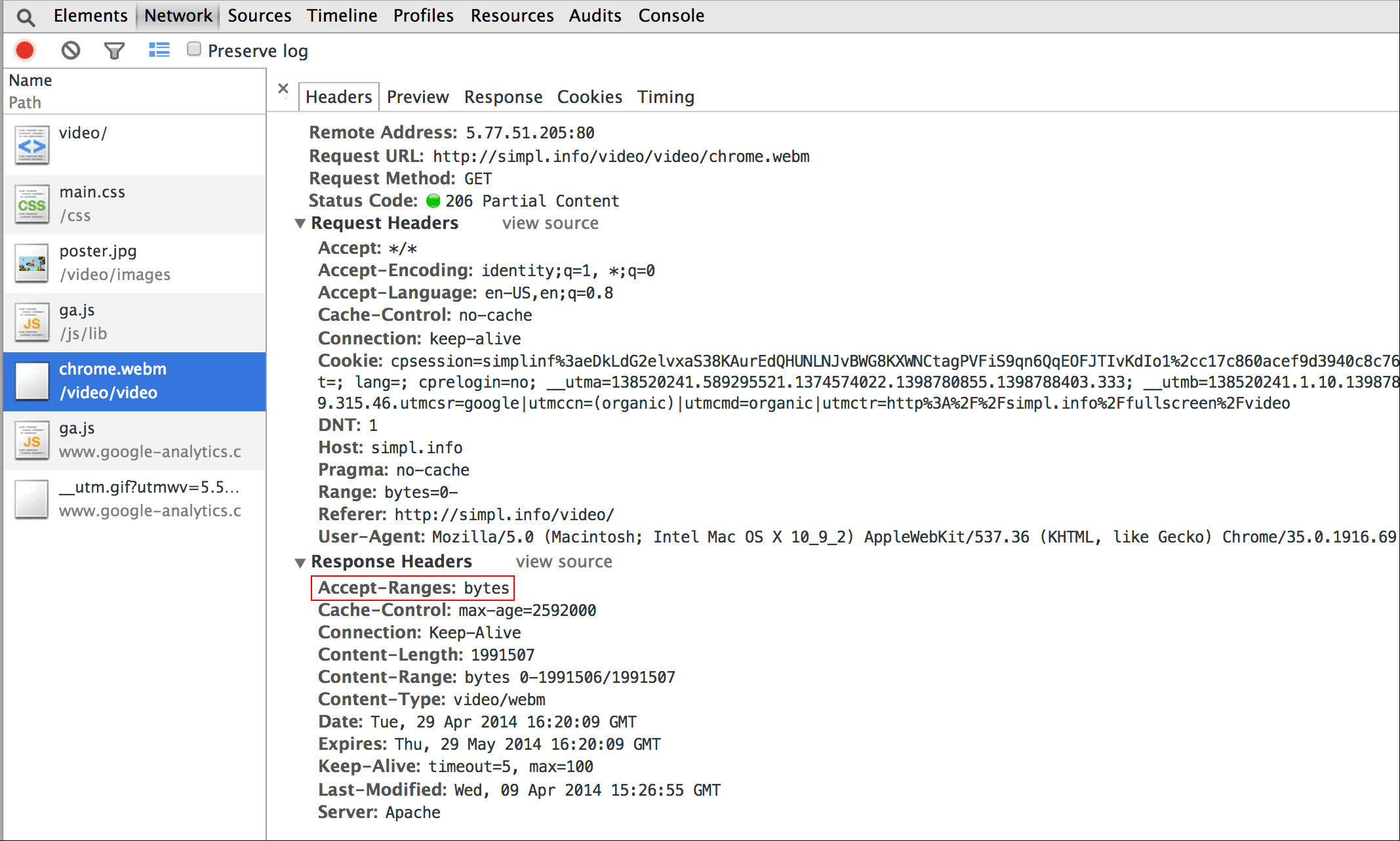
لحسن الحظ، يمكنك إجراء ذلك في أدوات المطوّرين في المتصفّح. في Chrome، يمكنك العثور عليه في لوحة الشبكة مثلاً. ابحث عن العنوان Accept-Ranges وتأكَّد من أنّه يعرض bytes. في الصورة، رسمتُ مربّعًا أحمر حول هذا العنوان. إذا لم يظهر لك bytes كقيمة، عليك التواصل مع مقدّم خدمة الاستضافة.

تضمين صورة ملصق
أضِف سمة الملصق إلى عنصر video لكي يتمكّن المشاهدون من معرفة محتوى الفيديو فور تحميل العنصر، بدون الحاجة إلى تنزيل الفيديو أو بدء تشغيله.
<video poster="poster.jpg" ...>
…
</video>
يمكن أن تكون الملصق أيضًا بديلاً في حال كان الفيديو src تالفًا أو إذا لم يكن أي من تنسيقات الفيديو المتوفّرة متوافقًا. العيب الوحيد في صور الملصقات هو طلب ملف إضافي، ما يستهلك بعض النطاق الترددي ويتطلّب العرض.
لمزيد من المعلومات، اطّلِع على ترميز الصور بكفاءة.


التأكّد من عدم تجاوز الفيديوهات لحجم الحاويات
عندما تكون عناصر الفيديو أكبر من مساحة العرض، قد تتجاوز الحاوية، ما يجعل من المستحيل على المستخدم رؤية المحتوى أو استخدام عناصر التحكّم.


يمكنك التحكّم في أبعاد الفيديو باستخدام CSS. إذا لم تلبِّ CSS جميع احتياجاتك، يمكن أن تساعدك مكتبات JavaScript والمكوّنات الإضافية، مثل FitVids، حتى بالنسبة إلى الفيديوهات من YouTube والمصادر الأخرى. لسوء الحظ، يمكن أن تزيد هذه الموارد من أحجام حمولات الشبكة، ما يؤدي إلى عواقب سلبية على أرباحك ومحافظ المستخدمين.
بالنسبة إلى الاستخدامات البسيطة مثل تلك التي أصفها هنا، استخدِم الاستعلامات عن الوسائط في CSS لتحديد حجم العناصر استنادًا إلى أبعاد إطار العرض، فالعنصر max-width:
100% هو ما تحتاج إليه.
بالنسبة إلى محتوى الوسائط في إطارات iframe (مثل فيديوهات YouTube)، جرِّب استخدام تصميم متجاوب (مثل التصميم الذي اقترحه John Surdakowski).
CSS
.video-container {
position: relative;
padding-bottom: 56.25%;
padding-top: 0;
height: 0;
overflow: hidden;
}
.video-container iframe,
.video-container object,
.video-container embed {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
HTML
<div class="video-container">
<iframe
src="//www.youtube.com/embed/l-BA9Ee2XuM"
frameborder="0"
width="560"
height="315"
></iframe>
</div>
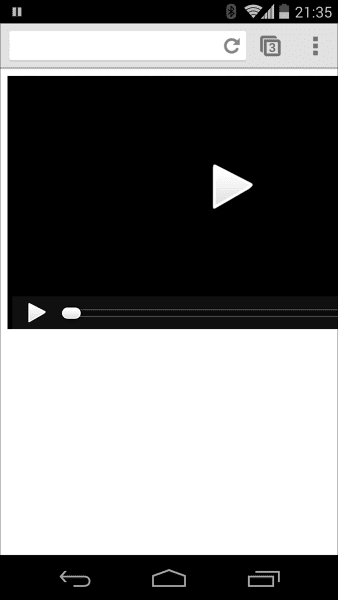
قارِن بين النموذج المتجاوب والنسخة غير المتجاوبة. كما تلاحظ، لا تقدّم النسخة غير المتجاوبة تجربة مستخدم جيدة.
اتجاه الجهاز
لا تشكّل اتجاهات الأجهزة مشكلة بالنسبة إلى شاشات الكمبيوتر المكتبي أو أجهزة الكمبيوتر المحمول، ولكنها مهمة جدًا عند التفكير في تصميم صفحات الويب للأجهزة الجوّالة والأجهزة اللوحية.
يتيح متصفّح Safari على iPhone التبديل بسهولة بين الوضع العمودي والأفقي:


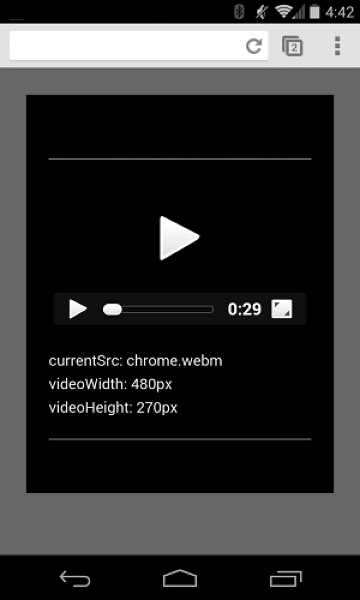
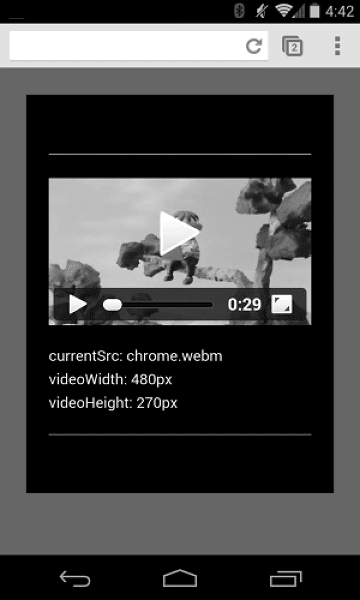
قد تحدث مشاكل عند استخدام اتجاه الجهاز على جهاز iPad ومتصفّح Chrome على جهاز Android. على سبيل المثال، بدون أي تخصيص، يبدو الفيديو الذي يتم تشغيله على جهاز iPad في الوضع الأفقي كما يلي:

يمكن أن يؤدي ضبط الفيديو على width: 100% أو max-width: 100% باستخدام CSS إلى حلّ العديد من المشاكل المتعلّقة بتصميم اتجاه الجهاز.
تشغيل تلقائي
تتحكّم السمة autoplay في ما إذا كان المتصفّح ينزّل فيديو ويشغّله على الفور. وتعتمد طريقة عملها الدقيقة على النظام الأساسي والمتصفّح.
Chrome: يعتمد ذلك على عوامل متعددة، بما في ذلك على سبيل المثال لا الحصر، ما إذا كان يتم عرض المحتوى على كمبيوتر مكتبي وما إذا كان مستخدم الجهاز الجوّال قد أضاف موقعك الإلكتروني أو تطبيقك إلى شاشته الرئيسية. لمزيد من التفاصيل، يُرجى الاطّلاع على أفضل الممارسات بشأن التشغيل التلقائي.
Firefox: يحظر جميع الفيديوهات والأصوات، ولكنّه يتيح للمستخدمين إمكانية تخفيف هذه القيود على جميع المواقع الإلكترونية أو مواقع إلكترونية معيّنة. لمزيد من التفاصيل، يُرجى الاطّلاع على مقالة السماح بتشغيل الوسائط تلقائيًا أو حظره في Firefox.
Safari: كان يتطلّب في السابق إجراءً من المستخدم، ولكن تم تخفيف هذا الشرط في الإصدارات الأخيرة. للمزيد من التفاصيل، يُرجى الاطّلاع على سياسات <الفيديو> الجديدة على أجهزة iOS.
حتى على المنصات التي يمكن فيها تفعيل التشغيل التلقائي، عليك التفكير مليًا قبل تفعيله:
- قد يكون استخدام البيانات مكلفًا.
- قد يؤدي تشغيل الوسائط قبل أن يريدها المستخدم إلى استهلاك النطاق الترددي ووحدة المعالجة المركزية، وبالتالي تأخير عرض الصفحة.
- قد يكون المستخدمون في سياق يكون فيه تشغيل الفيديو أو الصوت أمرًا مزعجًا.
التحميل المسبق
تقدّم السمة preload تلميحًا للمتصفّح بشأن مقدار المعلومات أو المحتوى الذي يجب تحميله مسبقًا.
| القيمة | الوصف |
|---|---|
none |
قد يختار المستخدم عدم مشاهدة الفيديو، لذا لا تحمّل مسبقًا أي محتوى. |
metadata |
يجب التحميل المُسبَق للبيانات الوصفية (المدة والأبعاد ومقاطع النصوص)، ولكن مع الحد الأدنى من الفيديو. |
auto |
ويُعدّ تنزيل الفيديو بأكمله على الفور أمرًا مرغوبًا فيه. يؤدي استخدام سلسلة فارغة إلى الحصول على النتيجة نفسها. |
تختلف تأثيرات السمة preload على المنصات المختلفة.
على سبيل المثال، يخزّن Chrome مؤقتًا 25 ثانية من الفيديو على الكمبيوتر المكتبي، ولكن لا يخزّن أي فيديو مؤقتًا على أجهزة iOS أو Android. وهذا يعني أنّه قد تحدث على الأجهزة الجوّالة تأخيرات في بدء التشغيل لا تحدث على أجهزة الكمبيوتر. لمزيد من التفاصيل، يمكنك الاطّلاع على التشغيل السريع باستخدام التحميل المُسبَق للصوت والفيديو أو مدونة Steve Souders.
بعد أن تعرّفت على كيفية إضافة وسائط إلى صفحة الويب، حان الوقت للتعرّف على إمكانية الوصول إلى الوسائط حيث ستضيف شرحًا إلى الفيديو لمساعدة ضعاف السمع أو عندما لا يكون تشغيل الصوت خيارًا مناسبًا.




