Preparaste correctamente un archivo de video para la Web. Le proporcionaste las dimensiones y la resolución correctas. Incluso creaste archivos WebM y MP4 separados para diferentes navegadores.
Para que cualquier persona vea tu video, debes agregarlo a una página web. Para hacerlo correctamente, debes agregar dos elementos HTML: el elemento <video> y el elemento <source>. Además de los conceptos básicos sobre estas etiquetas, este artículo explica los atributos que debes agregar a esas etiquetas para crear una buena experiencia del usuario.
Cómo especificar un solo archivo
Aunque no se recomienda, puedes usar el elemento de video por sí solo. Siempre usa el atributo type como se muestra a continuación. El navegador usa esta información para determinar si puede reproducir el archivo de video proporcionado. Si no puede, se muestra el texto adjunto.
<video src="chrome.webm" type="video/webm">
<p>Your browser cannot play the provided video file.</p>
</video>
Cómo especificar varios formatos de archivo
Recuerda de Conceptos básicos de los archivos multimedia que no todos los navegadores admiten los mismos formatos de video. El elemento <source> te permite especificar varios formatos como alternativa en caso de que el navegador del usuario no admita uno de ellos.
En el siguiente ejemplo, se produce el video incorporado que se usa como ejemplo más adelante en este artículo.
<video controls>
<source src="chrome.webm" type="video/webm">
<source src="chrome.mp4" type="video/mp4">
<p>Your browser cannot play the provided video file.</p>
</video>
Siempre debes agregar un atributo type a las etiquetas <source>, aunque sea opcional. Esto garantiza que el navegador solo descargue el archivo que puede reproducir.
Este enfoque tiene varias ventajas en comparación con la publicación de diferentes secuencias de comandos HTML o del servidor, en especial en dispositivos móviles:
- Puedes enumerar los formatos en orden de preferencia.
- El cambio del servidor al cliente reduce la latencia, ya que solo se realiza una solicitud para obtener el contenido.
- Dejar que el navegador elija un formato es más simple, rápido y potencialmente más confiable que usar una base de datos de asistencia del servidor con detección de agentes de usuario.
- Especificar el tipo de cada fuente de archivo mejora el rendimiento de la red. El navegador puede seleccionar una fuente de video sin tener que descargar parte del video para "detectar" el formato.
Estos problemas son especialmente importantes en contextos móviles, en los que el ancho de banda y la latencia son valiosos, y es probable que la paciencia del usuario sea limitada. Omitir el atributo type puede afectar el rendimiento cuando hay varias fuentes con tipos no admitidos.
Existen varias formas de analizar los detalles. Consulta A Digital Media Primer for Geeks para obtener más información sobre cómo funcionan el audio y el video en la Web. También puedes usar la depuración remota en Herramientas para desarrolladores para comparar la actividad de red con atributos de tipo y sin atributos de tipo.
Especifica la hora de inicio y finalización
Ahorra ancho de banda y haz que tu sitio se sienta más responsivo: usa fragmentos de medios para agregar horas de inicio y finalización al elemento de video.
Para usar un fragmento de medios, agrega #t=[start_time][,end_time] a la URL de medios. Por ejemplo, para reproducir el video desde el segundo 5 hasta el 10, especifica lo siguiente:
<source src="chrome.webm#t=5,10" type="video/webm">
También puedes especificar los horarios en <hours>:<minutes>:<seconds>. Por ejemplo, #t=00:01:05 inicia el video en el minuto uno y cinco segundos. Para reproducir solo el primer minuto del video, especifica #t=,00:01:00.
Puedes usar esta función para ofrecer varias vistas del mismo video, como puntos de referencia en un DVD, sin tener que codificar ni publicar varios archivos.
Para que esta función funcione, tu servidor debe admitir solicitudes de rango y esa capacidad debe estar habilitada. La mayoría de los servidores habilitan las solicitudes de rango de forma predeterminada. Dado que algunos servicios de hosting los desactivan, debes confirmar que las solicitudes de rango estén disponibles para usar fragmentos en tu sitio.
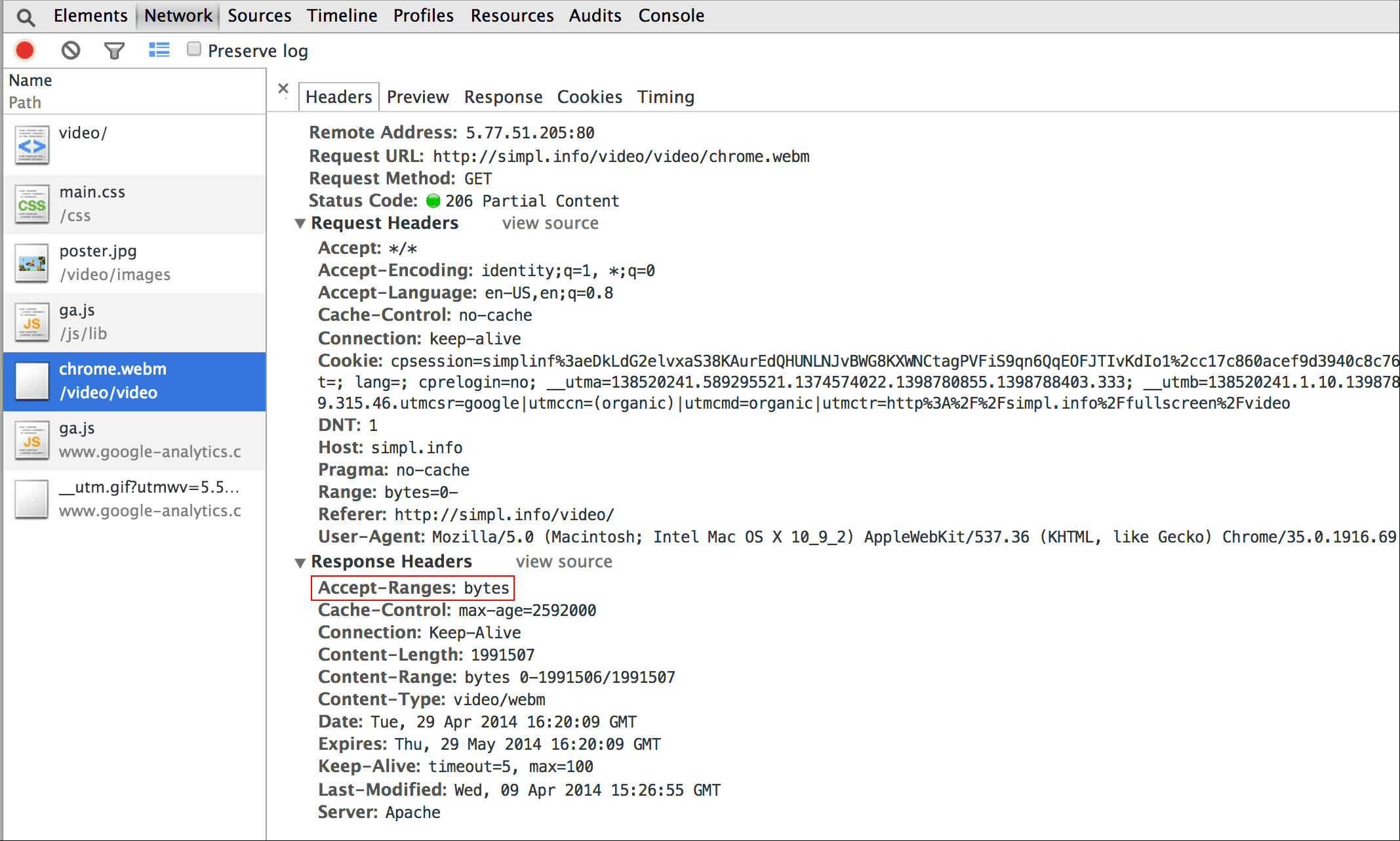
Afortunadamente, puedes hacerlo en las herramientas para desarrolladores del navegador. En Chrome, por ejemplo, se encuentra en el panel de red. Busca el encabezado Accept-Ranges y verifica que diga bytes. En la imagen, tracé un cuadro rojo alrededor de este encabezado. Si no ves bytes como valor, deberás comunicarte con tu proveedor de hosting.

Incluye una imagen de póster
Agrega un atributo de póster al elemento video para que los usuarios tengan una idea del contenido en cuanto se cargue el elemento, sin necesidad de descargar el video ni iniciar la reproducción.
<video poster="poster.jpg" ...>
…
</video>
Un póster también puede ser una alternativa si el video src está dañado o si no se admite ninguno de los formatos de video proporcionados. El único inconveniente de las imágenes de póster es que generan una solicitud de archivo adicional, lo que consume algo de ancho de banda y requiere procesamiento.
Para obtener más información, consulta Cómo codificar imágenes de manera eficiente.


Asegúrate de que los videos no desborden los contenedores
Cuando los elementos de video son demasiado grandes para el viewport, pueden desbordar su contenedor, lo que imposibilita que el usuario vea el contenido o use los controles.


Puedes controlar las dimensiones del video con CSS. Si CSS no satisface todas tus necesidades, las bibliotecas y los complementos de JavaScript, como FitVids, pueden ayudarte, incluso con videos de YouTube y otras fuentes. Desafortunadamente, estos recursos pueden aumentar los tamaños de la carga útil de la red, lo que genera consecuencias negativas para tus ingresos y los bolsillos de tus usuarios.
Para usos simples, como los que describo aquí, usa consultas de medios CSS para especificar el tamaño de los elementos según las dimensiones de la ventana gráfica. max-width:
100% es tu amigo.
En el caso del contenido multimedia en iframes (como los videos de YouTube), prueba un enfoque adaptable (como el que propuso John Surdakowski).
CSS
.video-container {
position: relative;
padding-bottom: 56.25%;
padding-top: 0;
height: 0;
overflow: hidden;
}
.video-container iframe,
.video-container object,
.video-container embed {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
HTML
<div class="video-container">
<iframe
src="//www.youtube.com/embed/l-BA9Ee2XuM"
frameborder="0"
width="560"
height="315"
></iframe>
</div>
Compara la muestra adaptable con la versión no adaptable. Como puedes ver, la versión no responsiva no ofrece una buena experiencia del usuario.
Orientación del dispositivo
La orientación del dispositivo no es un problema para los monitores de computadoras de escritorio ni las laptops, pero es muy importante cuando se considera el diseño de páginas web para dispositivos móviles y tablets.
Safari en iPhone cambia bien entre la orientación vertical y horizontal:


La orientación del dispositivo en un iPad y Chrome en Android puede ser problemática. Por ejemplo, sin ninguna personalización, un video que se reproduce en un iPad en orientación horizontal se ve de la siguiente manera:

Configurar el video width: 100% o max-width: 100% con CSS puede resolver muchos problemas de diseño relacionados con la orientación del dispositivo.
Reproducción automática
El atributo autoplay controla si el navegador descarga y reproduce un video de inmediato. La forma precisa en que funciona depende de la plataforma y el navegador.
Chrome: Depende de varios factores, incluidos, sin limitaciones, si la visualización se realiza en una computadora de escritorio y si el usuario de dispositivos móviles agregó tu sitio o aplicación a la pantalla principal. Para obtener más información, consulta las prácticas recomendadas para la reproducción automática.
Firefox: Bloquea todo el video y el sonido, pero permite que los usuarios relajen estas restricciones para todos los sitios o sitios particulares. Para obtener más información, consulta Cómo permitir o bloquear la reproducción automática de contenido multimedia en Firefox.
Safari: Históricamente, requirió un gesto del usuario, pero relajó ese requisito en versiones recientes. Para obtener más información, consulta Nuevas políticas de <video> para iOS.
Incluso en las plataformas en las que es posible la reproducción automática, debes considerar si es una buena idea habilitarla:
- El uso de datos puede ser costoso.
- Reproducir contenido multimedia antes de que el usuario lo desee puede consumir mucho ancho de banda y CPU, y, por lo tanto, retrasar la renderización de la página.
- Es posible que los usuarios se encuentren en un contexto en el que reproducir audio o video sea intrusivo.
Precargar
El atributo preload proporciona una sugerencia al navegador sobre la cantidad de información o contenido que se debe cargar previamente.
| Valor | Descripción |
|---|---|
none |
Es posible que el usuario decida no mirar el video, por lo que no se debe precargar nada. |
metadata |
Los metadatos (duración, dimensiones, pistas de texto) deben precargarse, pero con un video mínimo. |
auto |
Se considera deseable descargar el video completo de inmediato. Una cadena vacía produce el mismo resultado. |
El atributo preload tiene diferentes efectos en distintas plataformas.
Por ejemplo, Chrome almacena en búfer 25 segundos de video en computadoras, pero no en iOS ni Android. Esto significa que, en dispositivos móviles, puede haber demoras en el inicio de la reproducción que no ocurren en computadoras. Para obtener más detalles, consulta Reproducción rápida con precarga de audio y video o el blog de Steve Souders.
Ahora que sabes cómo agregar contenido multimedia a tu página web, es hora de aprender sobre la accesibilidad del contenido multimedia, en la que agregarás subtítulos a tu video para las personas con problemas de audición o cuando reproducir el audio no sea una opción viable.




