フォント ファイルのサイズを大幅に削減できる新しいフォント仕様
この記事では、可変フォントとは何か、そのメリット、仕事で使用する方法について説明します。まず、ウェブでのタイポグラフィの仕組みと、可変フォントがもたらす革新について確認します。
ブラウザの互換性
2020 年 5 月現在、可変フォントはほとんどのブラウザでサポートされています。可変フォントを使用できますか?と代替フォントをご覧ください。
はじめに
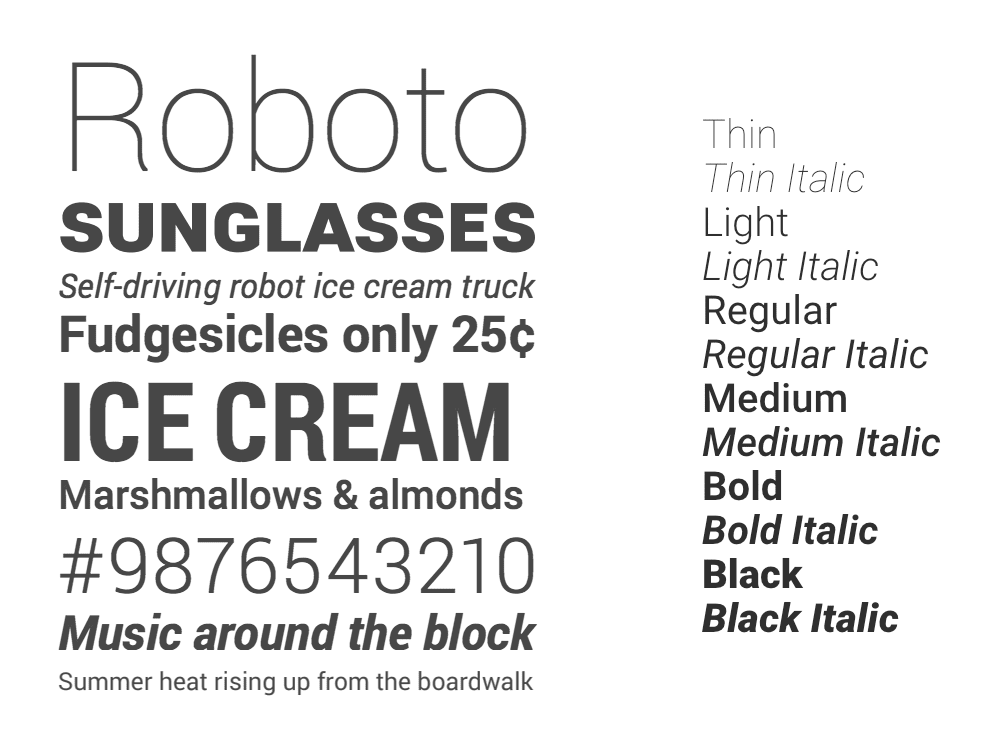
デベロッパーは、フォントと書体という用語を同じ意味で使用することがあります。ただし、違いもあります。タイポフェイスは、さまざまな組版技術に存在する基盤となるビジュアル デザインであり、フォントはデジタル ファイル形式で実装されたものです。つまり、書体は表示されるものであり、フォントは使用するものです。
見落とされがちなもう 1 つの概念は、スタイルとファミリーの違いです。スタイルは、太字斜体など、単一の特定の書体です。ファミリーは、スタイルの完全なセットです。
可変フォント以前は、各スタイルが個別のフォント ファイルとして実装されていました。可変フォントを使用すると、すべてのスタイルを 1 つのファイルに含めることができます。

デザイナーとデベロッパーの課題
デザイナーが印刷プロジェクトを作成する際には、ページ レイアウトの物理的なサイズ、使用できる色の数(使用する印刷機の種類によって決まります)などの制約があります。ただし、書体スタイルはいくつでも使用できます。つまり、印刷メディアのタイポグラフィは豊かで洗練されていることが多く、読書体験が本当に楽しいものになります。前回、優れた雑誌をじっくりと読んだときのことを思い出してください。
ウェブ デザイナーとデベロッパーには、印刷デザイナーとは異なる制約があります。その中で重要なのは、デザインに関連する帯域幅の費用です。費用がかかることから、より豊かなタイポグラフィ エクスペリエンスの実現は難しかったのです。従来のウェブフォントでは、デザインで使用される各スタイルに個別のフォント ファイルをダウンロードする必要があり、レイテンシとページのレンダリング時間が長くなります。通常のスタイルと太字のスタイル、およびその斜体スタイルのみを含めると、フォントデータのサイズは 500 KB を超える場合があります。これは、フォントがレンダリングされる方法、使用する必要があるフォールバック パターン、FOIT や FOUT などの望ましくない副作用に対処する前の話です。
多くのフォント ファミリーには、Thin から Black までのウェイト、狭い幅と広い幅、さまざまなスタイルの詳細、サイズ固有のデザイン(大きなテキストサイズまたは小さなテキストサイズ向けに最適化)など、幅広いスタイルが用意されています。スタイルごとに(またはスタイルの組み合わせごとに)新しいフォント ファイルを読み込む必要があるため、多くのウェブ デベロッパーはこれらの機能を使用せず、ユーザーの読みやすさを損ないます。
可変フォントの仕組み
可変フォントは、スタイルを 1 つのファイルにパッケージ化することで、これらの課題に対処します。
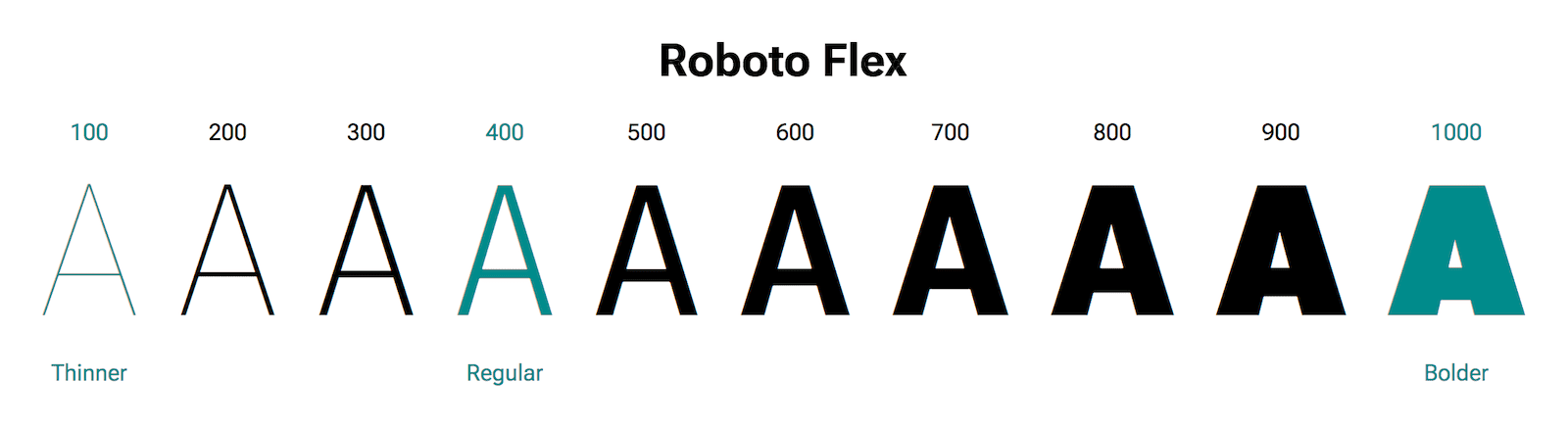
中央または「デフォルト」のスタイル(通常は「Regular」)から始めます。これは、通常の太さと幅で、プレーンテキストに最も適した直立したローマ字のデザインです。これは、連続した範囲(「軸」)内の他のスタイルに接続されます。最も一般的な軸は [太さ] で、デフォルトのスタイルを太字スタイルに接続できます。個々のスタイルは軸に沿って配置でき、可変フォントの「インスタンス」と呼ばれます。インスタンスによっては、フォント デベロッパーが名前を付けています。たとえば、重み軸の位置 600 は SemiBold と呼ばれます。
可変フォント Roboto Flex には、太さ軸に 3 つのスタイルがあります。レギュラー スタイルが中央にあり、軸の両端に 2 つのスタイルがあります。1 つは軽く、もう 1 つは重くなっています。これらのインスタンスは 900 種類から選択できます。

フォント デベロッパーは、さまざまな軸のセットを指定できます。これらはすべて同じデフォルト スタイルを共有しているため、組み合わせることができます。Roboto の幅軸には 3 つのスタイルがあります。Regular は軸の中央にあり、狭いスタイルと広いスタイルの 2 つのスタイルが両端にあります。これらは、Regular スタイルのすべての幅を提供し、重み軸と組み合わせて、すべての重みのすべての幅を提供します。
つまり、何千ものスタイルがあります。過剰に思えるかもしれませんが、この多様な書体によって、読書体験の質が大幅に向上します。パフォーマンスに影響がなければ、ウェブ デベロッパーは、デザインに応じて、必要な数のスタイルを使用できます。
イタリック体
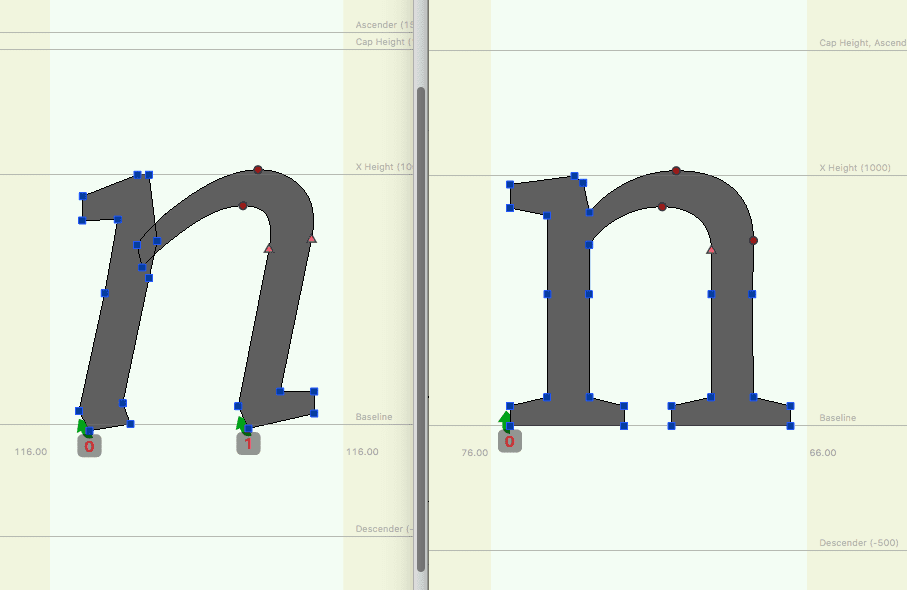
可変フォントでイタリックが処理される方法は興味深いものです。2 つの異なるアプローチがあります。Helvetica や Roboto などの書体には、補間に対応した輪郭があるため、ローマン体と斜体の間補間が可能で、傾斜軸を使用してローマン体から斜体に変更できます。
他の書体(Garamond、Baskerville、Bodoni など)には、ローマンとイタリックのグリフの輪郭があり、補間に対応していません。たとえば、通常はローマ字の小文字「n」を定義する輪郭は、斜体小文字「n」を定義するために使用される輪郭とは一致しません。1 つの輪郭を別の輪郭に補間するのではなく、[斜体] 軸でローマン体と斜体の間を行ったり来たりできます。

斜体に切り替えた後、ユーザーが使用できる軸は、文字セットが同じであるように、ローマ字の軸と同じである必要があります。
グリフの置換機能は個々のグリフに対しても使用でき、可変フォント設計空間のどこでも使用できます。たとえば、2 本の縦線が付いたドル記号のデザインは、大きなポイントサイズで最適ですが、小さなポイントサイズでは 1 本の線のみのデザインが適しています。グリフのレンダリングに使用できるピクセル数が少ないと、2 本のバーのデザインが判読できなくなる可能性があります。この問題に対処するため、イタリック軸と同様に、タイポグラファーが決定したポイントで、光学サイズ軸に沿って、1 つのグリフを別のグリフに置き換えることができます。
要約すると、輪郭が許す範囲で、タイポグラフィ デザイナーは、多次元のデザイン空間でさまざまなスタイルを補間するフォントを作ることができます。これにより、タイポグラフィをきめ細かく制御でき、大きな力を発揮できます。
軸の定義
5 つの登録軸があり、フォントに関する既知の予測可能な特徴(太さ、幅、光学サイズ、傾斜、斜体)を制御します。フォントにカスタム軸を含めることもできます。これらの値により、タイポグラファーが希望するフォントのデザイン要素(セリフのサイズ、スワッシュの長さ、上付き文字の高さ、i の点のサイズなど)を制御できます。
軸は同じ特徴を制御できますが、異なる値を使用する場合があります。たとえば、Oswald と Hepta Slab の可変フォントでは、使用できる軸は「太さ」のみですが、範囲は異なります。Oswald は可変にアップグレードされる前の範囲(200 ~ 700)と同じですが、Hepta Slab は極端な細字の太さ 1 から 900 まであります。
登録されている 5 つの軸には、CSS で値を設定する際に使用される 4 文字の小文字のタグがあります。
| 軸名と CSS 値 | |
|---|---|
| 重量 |
wght
|
| 幅 |
wdth
|
| 斜 |
slnt
|
| Optical Size |
opsz
|
| 斜体 |
ital
|
可変フォントで使用できる軸とその値はフォント デベロッパーが定義するため、各フォントで提供される機能を把握することが重要です。フォントに関するドキュメントに記載されているか、Wakamai Fondue などのツールを使用してフォントを確認できます。
ユースケースと利点
軸の値の設定は、個人の好みとタイポグラフィのベスト プラクティスの適用に帰着します。新しいテクノロジーの危険性は、不正使用の可能性です。また、過度に芸術的または探索的な設定は、実際のテキストの判読性を低下させる可能性があります。タイトルの場合は、さまざまな軸を試して素晴らしいアート的なデザインを作成できますが、本文の場合は、テキストが判読できなくなるリスクがあります。
エキサイティングな表現

芸術的な表現の素晴らしい例として、Mandy Michael によるタイポフェイス Decovar の探索があります。
アニメーション
可変フォントで文字をアニメーション化することもできます。上の動画は、Zycon のさまざまな軸が使用されている例です。Axis Praxis のアニメーション例をご覧ください。
Anicons は、マテリアル デザイン アイコンに基づく、世界初のアニメーション化されたカラー アイコンフォントです。Anicons は、2 つの最先端のフォント技術(可変フォントとカラーフォント)を組み合わせたテストです。
Finesse
Roboto Flex と Amstelvar には、一連の「パラメータ軸」が用意されています。これらの軸では、文字は形の 4 つの基本的な要素(黒または正の形状、白または負の形状、x と y のディメンション)に分解されます。プライマリ カラーを他の色とブレンドして調整できるのと同じように、これらの 4 つの要素を使用して、他の軸を微調整できます。
Amstelvar の XTRA 軸では、上記の例に示すように「白」の 1000 件あたりの値を調整できます。反対方向に XTRA を少しずつ使用することで、単語の幅を均一にします。
CSS の可変フォント
可変フォント ファイルの読み込み
可変フォントは、従来の静的ウェブフォントと同じ @font-face メカニズムによって読み込まれますが、2 つの新しい機能が追加されています。
@font-face {
font-family: 'Roboto Flex';
src: url('RobotoFlex-VF.woff2') format('woff2-variations');
src: url('RobotoFlex-VF.woff2') format('woff2') tech('variations');
font-weight: 100 1000;
font-stretch: 25% 151%;
}
1. ソース形式: ブラウザが可変フォントに対応していない場合は、ブラウザがフォントをダウンロードしないようにするため、今後の構文(format('woff2') tech('variations'))に format と tech の説明を 1 回ずつ、非推奨だがブラウザでサポートされている構文(format('woff2-variations'))に 1 回追加します。ブラウザが可変フォントと今後の構文をサポートしている場合は、最初の宣言が使用されます。変数フォントと現在の構文をサポートしている場合は、2 番目の宣言が使用されます。どちらも同じフォント ファイルを指しています。
2. スタイル範囲: font-weight と font-stretch に 2 つの値が指定されています。このフォントが提供する特定の太さ(font-weight: 500; など)をブラウザに伝える代わりに、フォントがサポートする太さの範囲を指定します。Roboto Flex の場合、重み軸の範囲は 100 ~ 1,000 で、CSS は軸の範囲を font-weight スタイル プロパティに直接マッピングします。@font-face で範囲を指定すると、この範囲外の値は最も近い有効な値に「制限」されます。幅軸の範囲は、font-stretch プロパティと同じ方法でマッピングされます。
Google Fonts API を使用している場合は、この処理はすべて自動的に行われます。CSS には適切なソース形式と範囲が含まれるだけでなく、可変フォントがサポートされていない場合に備えて、Google Fonts から静的フォールバック フォントも送信されます。
重みと幅を使用する
現在、CSS から確実に設定できる軸は、font-weight を介した wght 軸と、font-stretch を介した wdth 軸です。
従来、font-weight はキーワード(light、bold)として設定するか、100 ~ 900 の範囲で 100 刻みの数値として設定していました。可変フォントでは、フォントの幅の範囲内で任意の値を設定できます。
.kinda-light {
font-weight: 125;
}
.super-heavy {
font-weight: 1000;
}
同様に、font-stretch はキーワード(condensed、ultra-expanded)または割合値で設定できます。
.kinda-narrow {
font-stretch: 33.3%;
}
.super-wide {
font-stretch: 151%;
}
斜体と斜体の使用
ital 軸は、標準スタイルと斜体スタイルの両方を含むフォント用です。この軸はオン/オフの切り替えスイッチです。値 0 はオフで、通常のスタイルが表示されます。値 1 は斜体が表示されます。他の軸とは異なり、遷移はありません。値を 0.5 に設定しても、「半角斜体」にはなりません。
slnt 軸は、新しいスタイルではなく、通常のスタイルを傾斜させるだけである点で、斜体とは異なります。デフォルトでは、値は 0 です。これは、デフォルトの直立文字の形状を意味します。Roboto Flex の最大傾斜は -10 度です。つまり、0 から -10 に傾けると文字が右に傾きます。
これらの軸は font-style プロパティで直感的に設定できますが、2020 年 4 月時点では、具体的な方法はまだ検討中です。現時点では、これらをカスタム軸として扱い、font-variation-settings で設定する必要があります。
i, em, .italic {
/* Should be font-style: italic; */
font-variation-settings: 'ital' 1;
}
.slanted {
/* Should be font-style: oblique 10deg; */
font-variation-settings: 'slnt' 10;
}
光学サイズを使用する
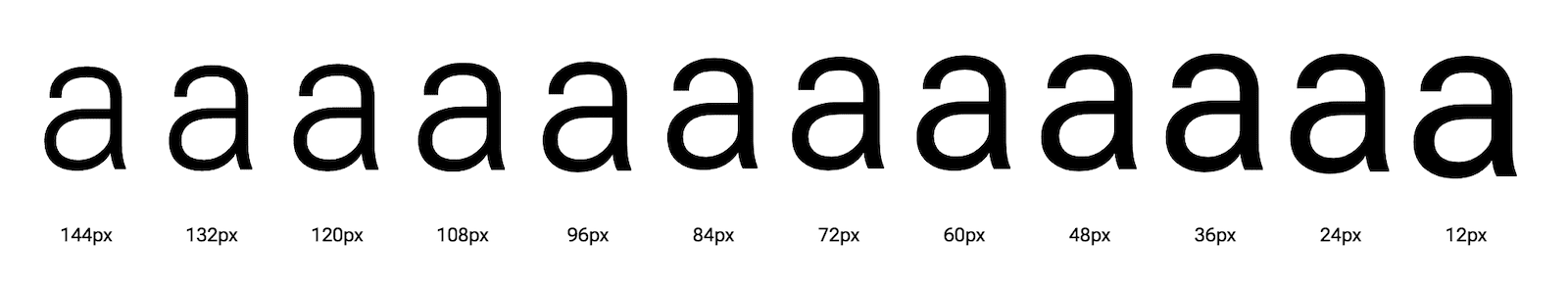
書体は、非常に小さい(12 ピクセルの脚注)または非常に大きい(80 ピクセルの見出し)ようにレンダリングできます。フォントは、サイズに合わせて文字の形状を変更することで、サイズの変化に対応できます。サイズが小さい場合は細かいディテールを省略できますが、サイズが大きい場合は、より細かいディテールや細いストロークが適しています。

この軸に新しい CSS プロパティ font-optical-sizing が導入されました。デフォルトでは auto に設定されているため、ブラウザは font-size に基づいて軸値を設定します。つまり、ブラウザが最適な光学サイズを自動的に選択します。この機能をオフにするには、font-optical-sizing を none に設定します。
フォントサイズと一致しない光学サイズを意図的に設定する場合は、opsz 軸にカスタム値を設定することもできます。次の CSS では、テキストは大きなサイズで表示されますが、8pt で印刷された場合と同じ光学サイズで表示されます。
.small-yet-large {
font-size: 100px;
font-variation-settings: 'opsz' 8;
}
カスタム軸の使用
登録済みの軸とは異なり、カスタム軸は既存の CSS プロパティにマッピングされないため、常に font-variation-settings を使用して設定する必要があります。カスタム軸のタグは、登録済みの軸と区別するために常に大文字で入力します。
Roboto Flex にはいくつかのカスタム軸があり、最も重要なのは Grade(GRAD)です。Grade 軸は、幅を変更せずにフォントの太さを変更するため、改行が変更されないという点で興味深いものです。勾配軸を調整することで、全体的な幅に影響する重み軸の変更と、全体的な重みに影響する幅軸の変更を調整する必要がなくなります。
GRAD はカスタム軸であるため、Roboto Flex では範囲は -200 ~ 150 です。font-variation-settings で対処する必要があります。
.grade-light {
font-variation-settings: `GRAD` -200;
}
.grade-normal {
font-variation-settings: `GRAD` 0;
}
.grade-heavy {
font-variation-settings: `GRAD` 150;
}
Google Fonts の可変フォント
Google Fonts は、可変フォントをカタログに追加し、新しいフォントを定期的に追加しています。現在、このインターフェースはフォントから単一のインスタンスを選択することを目的としています。必要なバリエーションを選択し、[このスタイルを選択] をクリックすると、Google Fonts から CSS とフォントを取得する <link> 要素に追加されます。
使用可能なすべての軸(値の範囲)を使用するには、Google Fonts API への URL を手動で作成する必要があります。可変フォント概要には、すべての軸と値が一覧表示されます。
Google 可変フォント リンク ツールでは、可変フォント全体の最新の URL を確認することもできます。
font-variation-settings 継承
登録済みのすべての軸はまもなく既存の CSS プロパティでサポートされますが、当面は font-variation-settings をフォールバックとして使用する必要があります。フォントにカスタム軸がある場合は、font-variation-settings も必要です。
ただし、font-variation-settings には注意点があります。明示的に設定しないプロパティはすべて、デフォルトに自動的にリセットされます。以前に設定した値は継承されません。つまり、次のような操作は期待どおりに機能しません。
<span class="slanted grade-light">
I should be slanted and have a light grade
</span>
まず、ブラウザは .slanted クラスの font-variation-settings: 'slnt' 10 を適用します。次に、.grade-light クラスの font-variation-settings: 'GRAD' -200 が適用されます。ただし、これにより slnt はデフォルトの 0 にリセットされます。結果は、斜めではなく薄いグレーのテキストになります。
幸い、CSS 変数を使用するとこの問題を回避できます。
/* Set the default values */
:root {
--slnt: 0;
--GRAD: 0;
}
/* Change value for these elements and their children */
.slanted {
--slnt: 10;
}
.grade-light {
--grad: -200;
}
.grade-normal {
--grad: 0;
}
.grade-heavy {
--grad: 150;
}
/* Apply whatever value is kept in the CSS variables */
.slanted,
.grade-light,
.grade-normal,
.grade-heavy {
font-variation-settings: 'slnt' var(--slnt), 'GRAD' var(--GRAD);
}
CSS 変数はカスケードされます。そのため、要素(またはその親のいずれか)で slnt が 10 に設定されている場合、GRAD を別の値に設定しても、その値は保持されます。この手法の詳細については、可変フォント継承の修正をご覧ください。
なお、CSS 変数のアニメーション化は(設計上)機能しないため、次のようなことはできません。
@keyframes width-animation {
from { --wdth: 25; }
to { --wdth: 151; }
}
これらのアニメーションは font-variation-settings で直接行う必要があります。
パフォーマンスの向上
OpenType 可変フォントを使用すると、書体ファミリーの複数のバリエーションを 1 つのフォント ファイルに保存できます。Monotype は、12 個の入力フォントを組み合わせて、イタリック体とローマン体の両方で、3 つの太さと 8 つの太さを生成するテストを実施しました。48 個の個別フォントを 1 つの可変フォント ファイルに保存することで、ファイルサイズが 88% 削減されました。
ただし、Roboto Regular などの単一のフォントのみを使用している場合、多くの軸を持つ可変フォントに変換しても、フォントサイズが大幅に増加することはありません。いつものように、ユースケースによって異なります。
一方、設定間でフォントをアニメーション化すると、パフォーマンスの問題が発生する可能性があります。ブラウザでの可変フォント サポートが成熟すれば改善されますが、現在画面上にあるフォントのみアニメーション化することで、この問題をある程度軽減できます。Dinamo によるこの便利なスニペットは、vf-animation クラスの要素が画面に表示されていないときに、その要素のアニメーションを一時停止します。
var observer = new IntersectionObserver(function(entries, observer) {
entries.forEach(function(entry) {
// Pause/Play the animation
if (entry.isIntersecting) entry.target.style.animationPlayState = "running"
else entry.target.style.animationPlayState = "paused"
});
});
var variableTexts = document.querySelectorAll(".vf-animation");
variableTexts.forEach(function(el) { observer.observe(el); });
フォントがユーザー操作に応答する場合は、入力イベントをスロットリングまたはデバウンスすることをおすすめします。これにより、人間の目では違いがわからないほど前回のインスタンスから変更されていない可変フォント インスタンスがブラウザでレンダリングされるのを防ぐことができます。
Google Fonts を使用している場合は、Google のフォントがホストされているドメインである https://fonts.gstatic.com に事前接続することをおすすめします。これにより、CSS でフォントを見つけたときに、ブラウザがフォント取得先を早い段階で把握できるようになります。
<link rel="preconnect" href="https://fonts.gstatic.com" />
このヒントは他の CDN にも適用されます。ブラウザでネットワーク接続をセットアップする時間を早めることで、フォントをより早くダウンロードできるようになります。
Google Fonts の読み込みに関するパフォーマンスに関するその他のヒントについては、Google Fonts を高速化する方法をご覧ください。
フォールバックとブラウザのサポート
最新のブラウザはすべて可変フォントに対応しています。古いブラウザをサポートする必要がある場合は、静的フォントでサイトを構築し、プログレッシブ エンハンスメントとして可変フォントを使用できます。
/* Set up Roboto for old browsers, only regular + bold */
@supports not (font-variation-settings: normal) {
@font-face {
font-family: Roboto;
src: url('Roboto-Regular.woff2');
font-weight: normal;
}
@font-face {
font-family: Roboto;
src: url('Roboto-Bold.woff2');
font-weight: bold;
}
body {
font-family: Roboto;
}
.super-bold {
font-weight: bold;
}
}
/* Set up Roboto for modern browsers, all weights */
@supports (font-variation-settings: normal) {
@font-face {
font-family: 'Roboto';
src: url('RobotoFlex-VF.woff2') format('woff2 supports variations'),
url('RobotoFlex-VF.woff2') format('woff2-variations');
font-weight: 100 1000;
font-stretch: 25% 151%;
}
.super-bold {
font-weight: 1000;
}
}
古いブラウザでは、クラス .super-bold のテキストは通常の太字でレンダリングされます。これは、使用できる太字フォントがこれしかないためです。可変フォントがサポートされている場合は、実際には最も太い 1000 の太さを使用できます。
@supports ルールは Internet Explorer でサポートされていないため、このブラウザではスタイル設定は表示されません。これが問題になる場合は、昔ながらのハックのいずれかを使用して、関連する古いブラウザをターゲットに設定できます。
Google Fonts API を使用している場合は、訪問者のブラウザに適したフォントが自動的に読み込まれます。たとえば、200 ~ 700 の太さの Oswald フォントのリクエストは次のようになります。
<link href="https://fonts.googleapis.com/css2?family=Oswald:wght@200..700&display=swap" rel="stylesheet">
可変フォントに対応している最新のブラウザでは、可変フォントが取得され、200 ~ 700 のすべてのウェイトが使用可能になります。古いブラウザには、ウェイトごとに個別の静的フォントが提供されます。この場合、重み 200 用、重み 300 用など、6 つのフォント ファイルがダウンロードされます。
ありがとう
この記事は、以下の方々のご協力により作成されました。
- Mustafa Kurtuldu、Google の UX デザイナー兼デザイン アドボケイト
- Roel Nieskens、Kabisa の UX デザイナー/デベロッパー、タイポグラフィ エキスパート
- Dave Crossland、Google Fonts プログラム マネージャー
- David Berlow、Font Bureau のタイポグラファー、タイポグラフィ デザイナー
- Laurence Penney、axis-praxis.org のデベロッパー
- Mandy Michael(variablefonts.dev のデベロッパー)





