একটি নতুন ফন্ট স্পেসিফিকেশন যা ফন্ট ফাইলের আকার উল্লেখযোগ্যভাবে কমাতে পারে
এই নিবন্ধে, আপনি পরিবর্তনশীল ফন্টগুলি কী, তারা কী সুবিধা দেয় এবং কীভাবে সেগুলি আপনার কাজে ব্যবহার করবেন তা আবিষ্কার করবেন। প্রথমে, ওয়েবে টাইপোগ্রাফি কীভাবে কাজ করে এবং পরিবর্তনশীল ফন্টগুলি কী কী উদ্ভাবন নিয়ে আসে তা পর্যালোচনা করুন।
ব্রাউজার সামঞ্জস্য
মে 2020 পর্যন্ত ভেরিয়েবল ফন্টগুলি বেশিরভাগ ব্রাউজারে সমর্থিত। দেখুন আমি কি পরিবর্তনশীল ফন্ট ব্যবহার করতে পারি? এবং ফলব্যাকস
ভূমিকা
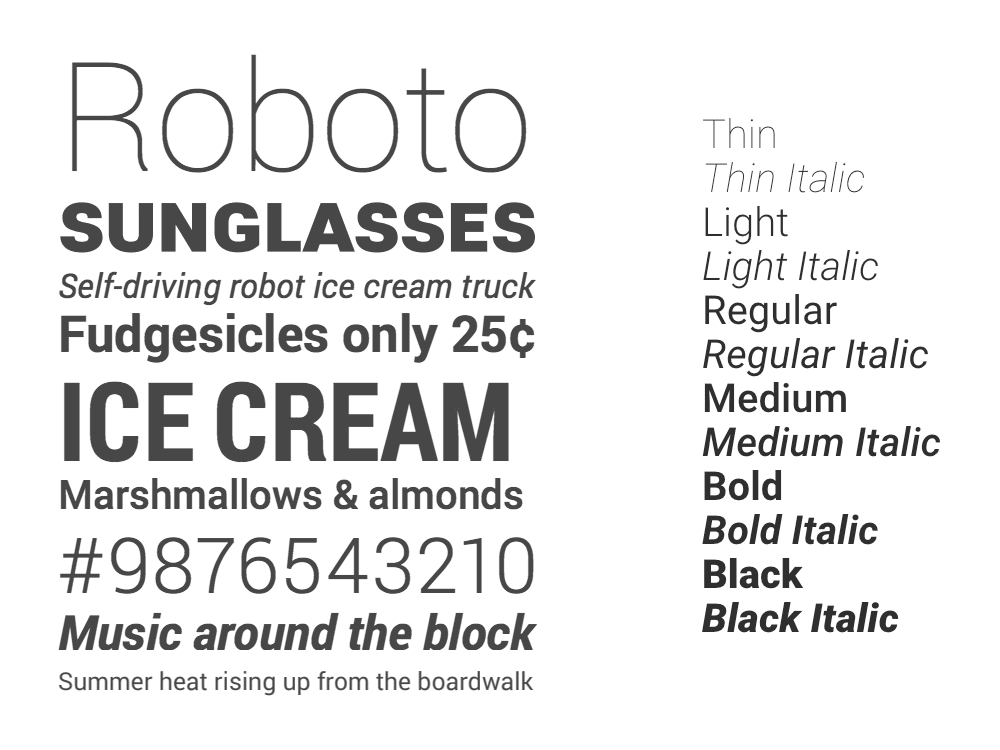
ফন্ট এবং টাইপফেস শব্দগুলি প্রায়শই বিকাশকারীরা বিনিময়যোগ্যভাবে ব্যবহৃত হয়। তবে একটি পার্থক্য রয়েছে: একটি টাইপফেস হল অন্তর্নিহিত ভিজ্যুয়াল ডিজাইন যা বিভিন্ন টাইপসেটিং প্রযুক্তিতে বিদ্যমান থাকতে পারে এবং একটি ডিজিটাল ফাইল বিন্যাসে একটি ফন্ট এই বাস্তবায়নের একটি। অন্য কথায়, একটি টাইপফেস হল আপনি যা দেখেন এবং ফন্টটি আপনি যা ব্যবহার করেন ।
আরেকটি ধারণা যা প্রায়ই উপেক্ষা করা হয় তা হল একটি শৈলী এবং একটি পরিবারের মধ্যে পার্থক্য। একটি শৈলী হল একটি একক এবং নির্দিষ্ট টাইপফেস, যেমন বোল্ড ইটালিক, এবং একটি পরিবার হল শৈলীর সম্পূর্ণ সেট।
পরিবর্তনশীল ফন্টের আগে, প্রতিটি শৈলী একটি পৃথক ফন্ট ফাইল হিসাবে প্রয়োগ করা হয়েছিল। পরিবর্তনশীল ফন্টের সাথে, সমস্ত শৈলী একটি একক ফাইলে রাখা যেতে পারে।

ডিজাইনার এবং বিকাশকারীর জন্য চ্যালেঞ্জ
যখন একজন ডিজাইনার একটি মুদ্রণ প্রকল্প তৈরি করে তখন তারা কিছু সীমাবদ্ধতার সম্মুখীন হয়, যেমন পৃষ্ঠার বিন্যাসের প্রকৃত আকার, তারা কত রং ব্যবহার করতে পারে (যা ব্যবহার করা হবে এমন প্রিন্টিং প্রেস দ্বারা নির্ধারিত হয়) ইত্যাদি। কিন্তু তারা যত খুশি টাইপফেস শৈলী ব্যবহার করতে পারে। এর মানে হল যে প্রিন্ট মিডিয়ার টাইপোগ্রাফি প্রায়শই সমৃদ্ধ এবং পরিশীলিত হয়, যাতে পড়ার অভিজ্ঞতা সত্যিই আনন্দদায়ক হয়। শেষবার আপনি একটি চমৎকার ম্যাগাজিন ব্রাউজিং উপভোগ করেছেন তা চিন্তা করুন।
ওয়েব ডিজাইনার এবং ডেভেলপারদের প্রিন্ট ডিজাইনারদের তুলনায় বিভিন্ন সীমাবদ্ধতা রয়েছে এবং একটি গুরুত্বপূর্ণ হল আমাদের ডিজাইনের সাথে সম্পর্কিত ব্যান্ডউইথ খরচ। এটি আরও সমৃদ্ধ টাইপোগ্রাফিক অভিজ্ঞতার জন্য একটি স্টিকিং পয়েন্ট হয়েছে, কারণ সেগুলি একটি খরচে আসে। ঐতিহ্যগত ওয়েব ফন্টের সাথে, আমাদের ডিজাইনে ব্যবহৃত প্রতিটি শৈলীর জন্য ব্যবহারকারীদের একটি পৃথক ফন্ট ফাইল ডাউনলোড করতে হবে, যা লেটেন্সি এবং পৃষ্ঠা রেন্ডারিং সময় বাড়ায়। শুধুমাত্র রেগুলার এবং বোল্ড স্টাইল সহ তাদের তির্যক সমকক্ষ সহ, ফন্ট ডেটার পরিমাণ 500 KB বা তার বেশি হতে পারে। ফন্টগুলি কীভাবে রেন্ডার করা হয়, আমাদের যে ফলব্যাক প্যাটার্নগুলি ব্যবহার করতে হবে, বা FOIT এবং FOUT-এর মতো অবাঞ্ছিত পার্শ্ব-প্রতিক্রিয়াগুলি নিয়ে কাজ করার আগেও এটি।
অনেক ফন্ট পরিবার অনেক বিস্তৃত শৈলী অফার করে, পাতলা থেকে কালো ওজন, সংকীর্ণ এবং প্রশস্ত প্রস্থ, বিভিন্ন শৈলীগত বিবরণ এবং এমনকি আকার-নির্দিষ্ট ডিজাইন (বড় বা ছোট পাঠের আকারের জন্য অপ্টিমাইজ করা।) যেহেতু আপনাকে প্রতিটি শৈলীর জন্য একটি নতুন ফন্ট ফাইল লোড করতে হবে (অথবা শৈলীর সংমিশ্রণ), অনেক ওয়েব বিকাশকারী তাদের এই ক্ষমতাগুলিকে পুনরায় ব্যবহার করতে পছন্দ করে না।
একটি পরিবর্তনশীল ফন্টের অ্যানাটমি
ভেরিয়েবল ফন্ট এই চ্যালেঞ্জগুলিকে মোকাবেলা করে, একটি একক ফাইলে শৈলী প্যাক করে।
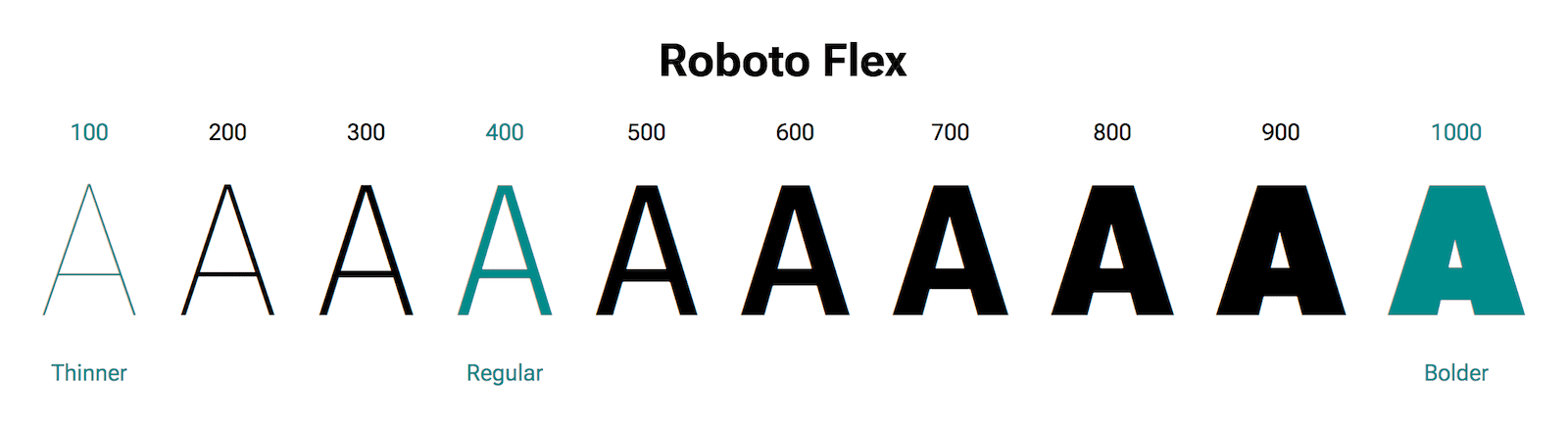
এটি একটি কেন্দ্রীয় বা 'ডিফল্ট' শৈলী দিয়ে শুরু করে কাজ করে, সাধারণত 'নিয়মিত'–একটি সোজা রোমান নকশা যার সবচেয়ে সাধারণ ওজন এবং প্রস্থ যা প্লেইন টেক্সটের জন্য সবচেয়ে উপযুক্ত। এটি তখন একটি অবিচ্ছিন্ন পরিসরে অন্যান্য শৈলীর সাথে সংযুক্ত থাকে, যাকে বলা হয় 'অক্ষ'। সবচেয়ে সাধারণ অক্ষ হল ওজন , যা একটি বোল্ড শৈলীর মাধ্যমে ডিফল্ট শৈলীকে সংযুক্ত করতে পারে। যেকোন স্বতন্ত্র শৈলী একটি অক্ষ বরাবর অবস্থিত হতে পারে এবং একে ভেরিয়েবল ফন্টের 'ইনস্ট্যান্স' বলা হয়। কিছু উদাহরণ ফন্ট ডেভেলপার দ্বারা নামকরণ করা হয়, উদাহরণস্বরূপ ওজন অক্ষ অবস্থান 600 বলা হয় SemiBold.
পরিবর্তনশীল ফন্ট Roboto Flex এর ওজন অক্ষের জন্য তিনটি শৈলী রয়েছে। নিয়মিত শৈলী কেন্দ্রে থাকে এবং অক্ষের বিপরীত প্রান্তে দুটি শৈলী রয়েছে, একটি হালকা এবং অন্যটি ভারী। এইগুলির মধ্যে, আপনি 900টি উদাহরণ থেকে বেছে নিতে পারেন:

ফন্ট বিকাশকারী বিভিন্ন অক্ষের একটি সেট অফার করতে পারে। আপনি তাদের একত্রিত করতে পারেন কারণ তারা সবাই একই ডিফল্ট শৈলী ভাগ করে। রোবোটোর একটি প্রস্থের অক্ষে তিনটি শৈলী রয়েছে: নিয়মিতটি অক্ষের কেন্দ্রে থাকে এবং দুটি শৈলী, সংকীর্ণ এবং চওড়া, প্রতিটি প্রান্তে থাকে। এগুলি নিয়মিত শৈলীর সমস্ত প্রস্থ প্রদান করে এবং ওজন অক্ষের সাথে একত্রিত করে প্রতিটি ওজনের জন্য সমস্ত প্রস্থ প্রদান করে।
এর মানে হাজার হাজার স্টাইল আছে! এটি বিশাল ওভারকিলের মতো মনে হতে পারে, তবে এই ধরণের শৈলীর বৈচিত্র্য দ্বারা পড়ার অভিজ্ঞতার গুণমান উল্লেখযোগ্যভাবে উন্নত করা যেতে পারে। এবং, যদি এটি পারফরম্যান্স পেনাল্টি ছাড়া হয়, ওয়েব ডেভেলপাররা তাদের ইচ্ছামত কয়েকটি বা যতগুলি স্টাইল ব্যবহার করতে পারে-এটি তাদের ডিজাইনের উপর নির্ভর করে।
তির্যক
পরিবর্তনশীল ফন্টে ইটালিকগুলি যেভাবে পরিচালনা করা হয় তা আকর্ষণীয়, কারণ দুটি পার্থক্য পদ্ধতি রয়েছে। হেলভেটিকা বা রোবোটোর মতো টাইপফেসগুলিতে ইন্টারপোলেশন সামঞ্জস্যপূর্ণ কনট্যুর রয়েছে, তাই তাদের রোমান এবং ইটালিক শৈলীগুলির মধ্যে ইন্টারপোলেট করা যেতে পারে এবং রোমান থেকে ইটালিকে যাওয়ার জন্য স্ল্যান্ট অক্ষ ব্যবহার করা যেতে পারে।
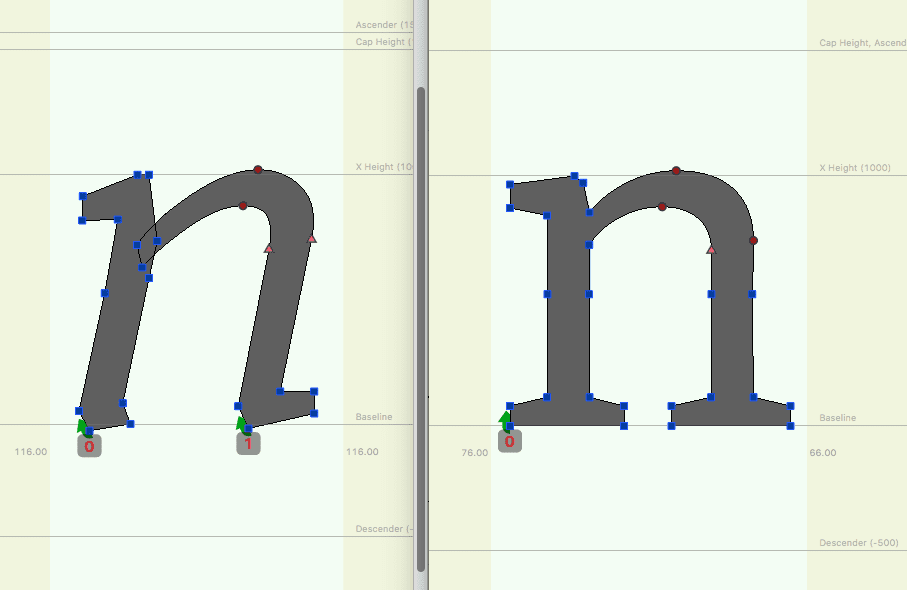
অন্যান্য টাইপফেসে (যেমন গ্যারামন্ড, বাস্কেরভিল বা বোডোনি) রোমান এবং ইটালিক গ্লাইফ কনট্যুর রয়েছে যা ইন্টারপোলেশন সামঞ্জস্যপূর্ণ নয়। উদাহরণস্বরূপ, যে কনট্যুরগুলি সাধারণত একটি রোমান ছোট হাতের "n" সংজ্ঞায়িত করে তা একটি ইটালিক ছোট হাতের "n" সংজ্ঞায়িত করতে ব্যবহৃত কনট্যুরগুলির সাথে মেলে না। একটি কনট্যুর অন্য কনট্যুরকে ইন্টারপোলেট করার পরিবর্তে, ইটালিক অক্ষ রোমান থেকে ইটালিক কনট্যুরগুলিতে টগল করে।

ইটালিক-এ স্যুইচ করার পরে, ব্যবহারকারীর কাছে উপলব্ধ অক্ষগুলি রোমানদের জন্য একই হওয়া উচিত, ঠিক যেমন অক্ষর সেটটি একই হওয়া উচিত।
একটি গ্লিফ প্রতিস্থাপন ক্ষমতা পৃথক গ্লিফের জন্যও দেখা যেতে পারে এবং একটি পরিবর্তনশীল ফন্টের ডিজাইন স্পেসে যে কোনো জায়গায় ব্যবহার করা হয়। উদাহরণস্বরূপ, দুটি উল্লম্ব দণ্ড সহ একটি ডলার চিহ্নের নকশা বড় বিন্দু আকারে সবচেয়ে ভাল কাজ করে, তবে ছোট বিন্দু আকারে শুধুমাত্র একটি বার সহ একটি নকশা ভাল। যখন আমাদের কাছে গ্লিফ রেন্ডার করার জন্য কম পিক্সেল থাকে, তখন একটি দুটি দণ্ডের নকশা অপাঠ্য হয়ে উঠতে পারে। এটি মোকাবেলা করার জন্য, অনেকটা ইটালিক অক্ষের মতো, টাইপ ডিজাইনার দ্বারা নির্ধারিত একটি বিন্দুতে অপটিক্যাল সাইজ অক্ষ বরাবর একটি গ্লাইফের জন্য অন্য গ্লিফ প্রতিস্থাপন ঘটতে পারে।
সংক্ষেপে, যেখানে কনট্যুরগুলি এটির জন্য অনুমতি দেয়, টাইপ ডিজাইনাররা ফন্ট তৈরি করতে পারে যা একটি বহুমাত্রিক ডিজাইনের জায়গায় বিভিন্ন শৈলীর মধ্যে প্রসারিত হয়। এটি আপনাকে আপনার টাইপোগ্রাফির উপর দানাদার নিয়ন্ত্রণ এবং প্রচুর শক্তি দেয়।
অক্ষ সংজ্ঞা
পাঁচটি নিবন্ধিত অক্ষ রয়েছে, যা ফন্টের পরিচিত, অনুমানযোগ্য বৈশিষ্ট্যগুলি নিয়ন্ত্রণ করে: ওজন, প্রস্থ, অপটিক্যাল আকার, তির্যক এবং তির্যক। এগুলি ছাড়াও, একটি ফন্টে কাস্টম অক্ষ থাকতে পারে। এগুলি ফন্টের যেকোন ডিজাইনের দিককে নিয়ন্ত্রণ করতে পারে যে ধরনের ডিজাইনার চান: সেরিফের আকার, সোয়াশের দৈর্ঘ্য, অ্যাসেন্ডারের উচ্চতা বা i-তে বিন্দুর আকার।
যদিও অক্ষ একই বৈশিষ্ট্য নিয়ন্ত্রণ করতে পারে, তারা বিভিন্ন মান ব্যবহার করতে পারে। উদাহরণ স্বরূপ, Oswald এবং Hepta Slab ভেরিয়েবল ফন্টে শুধুমাত্র একটি অক্ষ পাওয়া যায়, ওজন, কিন্তু রেঞ্জগুলি ভিন্ন- Oswald-এর একই রেঞ্জ রয়েছে যা পরিবর্তনশীল হিসাবে আপগ্রেড করার আগে ছিল, 200 থেকে 700, কিন্তু Hepta স্ল্যাবের একটি চরম হেয়ারলাইন ওজন রয়েছে 1 এ যা 900 পর্যন্ত যায়৷
পাঁচটি নিবন্ধিত অক্ষে 4-অক্ষরের ছোট হাতের ট্যাগ রয়েছে যা CSS-এ তাদের মান সেট করতে ব্যবহৃত হয়:
| অক্ষের নাম এবং CSS মান | |
|---|---|
| ওজন | wght |
| প্রস্থ | wdth |
| তির্যক | slnt |
| অপটিক্যাল সাইজ | opsz |
| তির্যক | ital |
যেহেতু ফন্ট বিকাশকারী সংজ্ঞায়িত করে যে কোন অক্ষগুলি পরিবর্তনশীল ফন্টে উপলব্ধ, এবং তাদের কোন মান থাকতে পারে, তাই প্রতিটি ফন্ট কী অফার করে তা খুঁজে বের করা অপরিহার্য। ফন্টের ডকুমেন্টেশনে এটি প্রদান করা উচিত, অথবা আপনি Wakamai Fondue এর মতো একটি টুল ব্যবহার করে ফন্টটি পরিদর্শন করতে পারেন।
কেস এবং সুবিধা ব্যবহার করুন
অক্ষ মান সেট করা ব্যক্তিগত স্বাদ এবং টাইপোগ্রাফিক সর্বোত্তম অভ্যাস প্রয়োগ করা হয়। যেকোন নতুন প্রযুক্তির সাথে বিপদের সম্ভাব্য অপব্যবহার, এবং অতিরিক্ত শৈল্পিক বা অনুসন্ধানমূলক সেটিংসও প্রকৃত পাঠ্যের সুস্পষ্টতা হ্রাস করতে পারে। শিরোনামের জন্য, দুর্দান্ত শৈল্পিক নকশা তৈরি করার জন্য বিভিন্ন অক্ষের অন্বেষণ উত্তেজনাপূর্ণ, কিন্তু বডি কপির জন্য এটি পাঠ্যটিকে অপাঠ্য করে তোলার ঝুঁকি তৈরি করে।
উত্তেজনাপূর্ণ অভিব্যক্তি

শৈল্পিক অভিব্যক্তির এই দুর্দান্ত উদাহরণ হল ম্যান্ডি মাইকেলের টাইপফেস ডেকোভারের একটি অন্বেষণ।
অ্যানিমেশন
পরিবর্তনশীল ফন্ট সহ অ্যানিমেটিং অক্ষরগুলি অন্বেষণ করার সম্ভাবনাও রয়েছে। পূর্ববর্তী ভিডিওটি টাইপফেস Zycon এর সাথে ব্যবহৃত বিভিন্ন অক্ষের একটি উদাহরণ। Axis Praxis-এ লাইভ অ্যানিমেশন উদাহরণ দেখুন।
Anicons হল পৃথিবীর প্রথম অ্যানিমেটেড কালার আইকন ফন্ট, মেটেরিয়াল ডিজাইন আইকন এর উপর ভিত্তি করে। অ্যানিকনস হল একটি পরীক্ষা যা দুটি অত্যাধুনিক ফন্ট প্রযুক্তিকে একত্রিত করে: পরিবর্তনশীল ফন্ট এবং রঙ ফন্ট।
চাতুরী
রোবোটো ফ্লেক্স এবং অ্যামস্টেলভার "প্যারামেট্রিক অ্যাক্স" এর একটি সেট অফার করে। এই অক্ষগুলিতে, অক্ষরগুলি ফর্মের 4টি মৌলিক দিকগুলিতে বিনির্মাণ করা হয়েছে: কালো বা ধনাত্মক আকার, সাদা বা ঋণাত্মক আকার এবং x এবং y মাত্রা। একইভাবে প্রাথমিক রঙগুলিকে অন্য কোনও রঙের সাথে এটিকে সামঞ্জস্য করার জন্য মিশ্রিত করা যেতে পারে, এই 4টি দিক অন্য যে কোনও অক্ষকে সূক্ষ্ম সুর করতে ব্যবহার করা যেতে পারে।
Amstelvar-এ XTRA অক্ষ আপনাকে "সাদা" প্রতি মিল মান সামঞ্জস্য করতে দেয়, যেমনটি আগের উদাহরণে দেখানো হয়েছে। বিপরীত দিকে XTRA এর সামান্য বিট ব্যবহার করে, শব্দের প্রস্থ সমান করা হয়।
CSS-এ পরিবর্তনশীল ফন্ট
পরিবর্তনশীল ফন্ট ফাইল লোড হচ্ছে
পরিবর্তনশীল ফন্টগুলি লোড করা হয় যদিও একই @font-face মেকানিজম প্রথাগত স্ট্যাটিক ওয়েব ফন্টের মতো, কিন্তু দুটি নতুন উন্নতি সহ:
@font-face {
font-family: 'Roboto Flex';
src: url('RobotoFlex-VF.woff2') format('woff2-variations');
src: url('RobotoFlex-VF.woff2') format('woff2') tech('variations');
font-weight: 100 1000;
font-stretch: 25% 151%;
}
1. উৎস বিন্যাস: আমরা চাই না যে ব্রাউজার ফন্টটি ডাউনলোড করুক যদি এটি পরিবর্তনশীল ফন্ট সমর্থন না করে, তাই আমরা format এবং tech বিবরণ যুক্ত করি: একবার ভবিষ্যতের সিনট্যাক্সে ( format('woff2') tech('variations') ), একবার অবহেলিত কিন্তু ব্রাউজার সিনট্যাক্সের মধ্যে সমর্থিত ( format('woff2-variations') )। যদি ব্রাউজার পরিবর্তনশীল ফন্ট সমর্থন করে এবং আসন্ন সিনট্যাক্স সমর্থন করে, এটি প্রথম ঘোষণা ব্যবহার করবে। যদি এটি পরিবর্তনশীল ফন্ট এবং বর্তমান সিনট্যাক্স সমর্থন করে তবে এটি দ্বিতীয় ঘোষণা ব্যবহার করবে। তারা উভয় একই ফন্ট ফাইল নির্দেশ.
2. স্টাইল রেঞ্জ: আপনি লক্ষ্য করবেন আমরা font-weight এবং font-stretch জন্য দুটি মান সরবরাহ করছি। এই ফন্টটি কোন নির্দিষ্ট ওজন প্রদান করে তা ব্রাউজারকে বলার পরিবর্তে (উদাহরণস্বরূপ font-weight: 500; ), আমরা এখন এটিকে ফন্ট দ্বারা সমর্থিত ওজনের পরিসর দিই। রোবোটো ফ্লেক্সের জন্য, ওজন অক্ষের রেঞ্জ 100 থেকে 1000 পর্যন্ত, এবং CSS সরাসরি অক্ষের পরিসরকে font-weight শৈলী সম্পত্তিতে ম্যাপ করে। @font-face এ পরিসর নির্দিষ্ট করে, এই পরিসরের বাইরের যেকোনো মান নিকটতম বৈধ মানের সাথে "ক্যাপড" হবে। প্রস্থ অক্ষ পরিসীমা font-stretch বৈশিষ্ট্যের সাথে একইভাবে ম্যাপ করা হয়।
আপনি যদি Google Fonts API ব্যবহার করেন, তাহলে এই সবের যত্ন নেওয়া হবে। CSS-এ শুধু সঠিক সোর্স ফরম্যাট এবং রেঞ্জই থাকবে না, পরিবর্তনশীল ফন্ট সমর্থিত না হলে Google ফন্ট স্ট্যাটিক ফলব্যাক ফন্টও পাঠাবে।
ওজন এবং প্রস্থ ব্যবহার করে
বর্তমানে, আপনি CSS থেকে নির্ভরযোগ্যভাবে যে অক্ষগুলি সেট করতে পারেন তা হল font-weight মাধ্যমে wght অক্ষ এবং font-stretch এর মাধ্যমে wdth অক্ষ।
ঐতিহ্যগতভাবে, আপনি 100-এর ধাপে একটি কীওয়ার্ড ( light , bold ) বা 100 এবং 900-এর মধ্যে একটি সংখ্যাসূচক মান হিসাবে font-weight সেট করবেন। পরিবর্তনশীল ফন্টের সাহায্যে, আপনি ফন্টের প্রস্থ পরিসরের মধ্যে যেকোনো মান সেট করতে পারেন:
.kinda-light {
font-weight: 125;
}
.super-heavy {
font-weight: 1000;
}
একইভাবে, আমরা কীওয়ার্ড ( condensed , ultra-expanded ) বা শতাংশের মান সহ font-stretch সেট করতে পারি:
.kinda-narrow {
font-stretch: 33.3%;
}
.super-wide {
font-stretch: 151%;
}
তির্যক এবং তির্যক ব্যবহার করে
ital অক্ষটি এমন ফন্টগুলির জন্য উদ্দিষ্ট যা একটি নিয়মিত শৈলী এবং একটি তির্যক শৈলী উভয়ই ধারণ করে। অক্ষটি একটি চালু/বন্ধ সুইচ বোঝানো হয়েছে: মান 0 বন্ধ এবং নিয়মিত শৈলী দেখাবে, মান 1 তির্যকগুলি দেখাবে৷ অন্যান্য অক্ষ থেকে ভিন্ন, কোন রূপান্তর নেই। 0.5 এর মান আপনাকে "অর্ধ তির্যক" দেবে না।
slnt অক্ষটি তির্যক থেকে আলাদা যে এটি একটি নতুন শৈলী নয়, তবে কেবল নিয়মিত শৈলীটিকে তির্যক করে। ডিফল্টরূপে এর মান হল 0 , যার অর্থ ডিফল্ট খাড়া অক্ষর আকার। রোবোটো ফ্লেক্স-এর সর্বোচ্চ তির্যক -10 ডিগ্রি, যার অর্থ 0 থেকে -10 পর্যন্ত যাওয়ার সময় অক্ষরগুলি ডানদিকে ঝুঁকে পড়বে৷
font-style সম্পত্তির মাধ্যমে এই অক্ষগুলি সেট করা স্বজ্ঞাত হবে, তবে এপ্রিল 2020 থেকে, এটি কীভাবে ঠিক করা যায় তা এখনও কাজ করা হচ্ছে । তাই আপাতত, আপনার এগুলিকে কাস্টম অক্ষ হিসাবে বিবেচনা করা উচিত এবং font-variation-settings মাধ্যমে সেট করা উচিত:
i, em, .italic {
/* Should be font-style: italic; */
font-variation-settings: 'ital' 1;
}
.slanted {
/* Should be font-style: oblique 10deg; */
font-variation-settings: 'slnt' 10;
}
অপটিক্যাল মাপ ব্যবহার করে
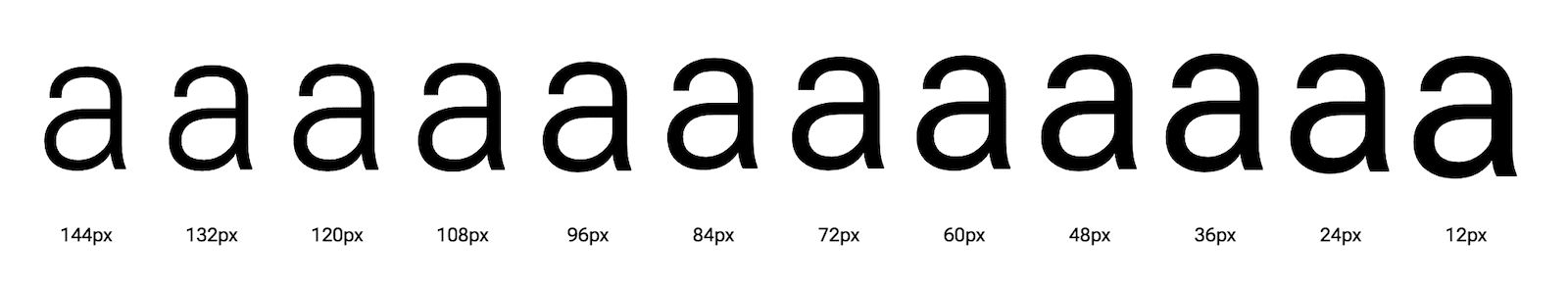
একটি টাইপফেস খুব ছোট (একটি 12px ফুটনোট) বা খুব বড় (একটি 80px শিরোনাম) রেন্ডার করা যেতে পারে। হরফগুলি এর আকার পরিবর্তনের জন্য তার অক্ষরের আকারগুলিকে আরও ভালভাবে মানানসই করে পরিবর্তন করে প্রতিক্রিয়া জানাতে পারে। একটি ছোট আকার সূক্ষ্ম বিবরণ ছাড়াই ভাল হতে পারে, যখন একটি বড় আকার আরও বিশদ এবং পাতলা স্ট্রোক থেকে উপকৃত হতে পারে।

এই অক্ষের জন্য একটি নতুন CSS বৈশিষ্ট্য চালু করা হয়েছে: font-optical-sizing । ডিফল্টরূপে এটি auto সেট করা থাকে, যা ব্রাউজারটিকে font-size উপর ভিত্তি করে অক্ষের মান সেট করে। এর মানে ব্রাউজারটি স্বয়ংক্রিয়ভাবে সেরা অপটিক্যাল সাইজ বাছাই করবে, কিন্তু আপনি যদি এটি বন্ধ করতে চান তবে আপনি font-optical-sizing সেট করতে পারবেন none ।
আপনি opsz অক্ষের জন্য একটি কাস্টম মানও সেট করতে পারেন, যদি আপনি ইচ্ছাকৃতভাবে একটি অপটিক্যাল আকার চান যা ফন্টের আকারের সাথে মেলে না। নিম্নলিখিত সিএসএসের কারণে পাঠ্যটি একটি বড় আকারে প্রদর্শিত হবে, তবে একটি অপটিক্যাল আকারে যেন এটি 8pt এ মুদ্রিত হয়:
.small-yet-large {
font-size: 100px;
font-variation-settings: 'opsz' 8;
}
কাস্টম অক্ষ ব্যবহার করে
নিবন্ধিত অক্ষের বিপরীতে, কাস্টম অক্ষগুলি একটি বিদ্যমান CSS সম্পত্তিতে ম্যাপ করা হবে না, তাই আপনাকে সর্বদা সেগুলিকে font-variation-settings মাধ্যমে সেট করতে হবে। কাস্টম অক্ষগুলির জন্য ট্যাগগুলি সর্বদা বড় হাতের অক্ষরে থাকে, যাতে তাদের নিবন্ধিত অক্ষগুলি থেকে আলাদা করা যায়৷
রোবোটো ফ্লেক্স কয়েকটি কাস্টম অক্ষ অফার করে এবং সবচেয়ে গুরুত্বপূর্ণ হল গ্রেড ( GRAD )। একটি গ্রেড অক্ষ আকর্ষণীয় কারণ এটি প্রস্থ পরিবর্তন না করে ফন্টের ওজন পরিবর্তন করে, তাই লাইন বিরতি পরিবর্তন হয় না। একটি গ্রেড অক্ষের সাথে খেলার মাধ্যমে, আপনি ওজন অক্ষের পরিবর্তনগুলি যা সামগ্রিক প্রস্থকে প্রভাবিত করে, এবং তারপরে সামগ্রিক ওজনকে প্রভাবিত করে এমন প্রস্থ অক্ষে পরিবর্তনগুলিকে বাধ্য করা এড়াতে পারেন৷
রোবোটো ফ্লেক্সে -200 থেকে 150 এর রেঞ্জ সহ GRAD একটি কাস্টম অক্ষ। আমাদের font-variation-settings দিয়ে এটি মোকাবেলা করতে হবে:
.grade-light {
font-variation-settings: `GRAD` -200;
}
.grade-normal {
font-variation-settings: `GRAD` 0;
}
.grade-heavy {
font-variation-settings: `GRAD` 150;
}
Google ফন্টে পরিবর্তনশীল ফন্ট
Google ফন্ট পরিবর্তনশীল ফন্টগুলির সাথে তাদের ক্যাটালগ প্রসারিত করেছে এবং নিয়মিত নতুন যুক্ত করছে। ইন্টারফেসটি বর্তমানে ফন্ট থেকে একক দৃষ্টান্ত বাছাই করার লক্ষ্যে তৈরি করা হয়েছে: আপনি যে বৈচিত্রটি চান তা নির্বাচন করুন, "এই শৈলীটি নির্বাচন করুন" এ ক্লিক করুন এবং এটি <link> উপাদানে যোগ করা হবে যা Google ফন্ট থেকে CSS এবং ফন্টগুলি নিয়ে আসে।
সমস্ত উপলব্ধ অক্ষ বা মানের ব্যাপ্তি ব্যবহার করতে, আপনাকে ম্যানুয়ালি Google ফন্ট API-এ URL রচনা করতে হবে। পরিবর্তনশীল ফন্ট ওভারভিউ সমস্ত অক্ষ এবং মান তালিকাভুক্ত করে।
Google ভেরিয়েবল ফন্ট লিঙ্ক টুল আপনাকে সম্পূর্ণ পরিবর্তনশীল ফন্টগুলির জন্য সর্বশেষ URL গুলিও দিতে পারে।
font-variation-settings উত্তরাধিকার
যদিও সমস্ত নিবন্ধিত অক্ষ শীঘ্রই বিদ্যমান CSS বৈশিষ্ট্যগুলির মাধ্যমে সমর্থিত হবে, আপাতত আপনাকে ফলব্যাক হিসাবে font-variation-settings উপর নির্ভর করতে হতে পারে। এবং যদি আপনার ফন্টে কাস্টম অক্ষ থাকে তবে আপনার font-variation-settings প্রয়োজন হবে।
যাইহোক, এখানে font-variation-settings সাথে একটু গোট আছে। আপনি স্পষ্টভাবে সেট করেন না এমন প্রতিটি সম্পত্তি স্বয়ংক্রিয়ভাবে তার ডিফল্টে পুনরায় সেট করা হবে। পূর্বে সেট করা মান উত্তরাধিকারসূত্রে পাওয়া যায় না! এর মানে নিম্নলিখিতগুলি প্রত্যাশিত হিসাবে কাজ করবে না:
<span class="slanted grade-light">
I should be slanted and have a light grade
</span>
প্রথমে ব্রাউজারটি .slanted ক্লাস থেকে font-variation-settings: 'slnt' 10 প্রয়োগ করবে। তারপর এটি .grade-light ক্লাস থেকে font-variation-settings: 'GRAD' -200 প্রয়োগ করবে। কিন্তু এটি slnt তার ডিফল্ট 0 এ রিসেট করবে! ফলাফল একটি হালকা গ্রেডে পাঠ্য হবে, কিন্তু তির্যক নয়।
সৌভাগ্যবশত, আমরা CSS ভেরিয়েবল ব্যবহার করে এর চারপাশে কাজ করতে পারি:
/* Set the default values */
:root {
--slnt: 0;
--GRAD: 0;
}
/* Change value for these elements and their children */
.slanted {
--slnt: 10;
}
.grade-light {
--grad: -200;
}
.grade-normal {
--grad: 0;
}
.grade-heavy {
--grad: 150;
}
/* Apply whatever value is kept in the CSS variables */
.slanted,
.grade-light,
.grade-normal,
.grade-heavy {
font-variation-settings: 'slnt' var(--slnt), 'GRAD' var(--GRAD);
}
CSS ভেরিয়েবলগুলি ক্যাসকেড করবে, তাই যদি একটি উপাদান (বা তার পিতামাতার একজন) slnt 10 এ সেট করে থাকে, তাহলে এটি সেই মানটি বজায় রাখবে, এমনকি যদি আপনি অন্য কিছুতে GRAD সেট করেন। এই কৌশলটির গভীর ব্যাখ্যার জন্য পরিবর্তনশীল ফন্টের উত্তরাধিকার ফিক্সিং দেখুন।
মনে রাখবেন যে CSS ভেরিয়েবল অ্যানিমেটিং কাজ করে না (ডিজাইন দ্বারা), তাই এইরকম কিছু কাজ করে না:
@keyframes width-animation {
from { --wdth: 25; }
to { --wdth: 151; }
}
এই অ্যানিমেশনগুলি সরাসরি font-variation-settings ঘটতে হবে।
কর্মক্ষমতা লাভ
OpenType ভেরিয়েবল ফন্ট আমাদের একটি একক ফন্ট ফাইলে একটি টাইপ পরিবারের একাধিক বৈচিত্র সংরক্ষণ করার অনুমতি দেয়। মনোটাইপ 12টি ইনপুট ফন্ট একত্রিত করে একটি পরীক্ষা চালিয়েছে, যাতে ইটালিক এবং রোমান উভয় শৈলীতে তিনটি প্রস্থ জুড়ে আটটি ওজন তৈরি করা হয়। একটি একক পরিবর্তনশীল ফন্ট ফাইলে 48টি পৃথক ফন্ট সংরক্ষণ করার অর্থ হল ফাইলের আকার 88% হ্রাস ।
যাইহোক, আপনি যদি একটি একক ফন্ট ব্যবহার করেন যেমন রোবোটো রেগুলার এবং অন্য কিছু না, আপনি যদি অনেকগুলি অক্ষ সহ একটি পরিবর্তনশীল ফন্টে স্যুইচ করেন তবে আপনি ফন্টের আকারে নেট লাভ দেখতে পাবেন না। সর্বদা হিসাবে, এটি আপনার ব্যবহারের ক্ষেত্রে নির্ভর করে।
ফ্লিপ সাইডে, সেটিংসের মধ্যে ফন্ট অ্যানিমেট করার ফলে কর্মক্ষমতা সমস্যা হতে পারে। যদিও ব্রাউজারগুলিতে পরিবর্তনশীল ফন্ট সমর্থন আরও পরিপক্ক হয়ে উঠলে এটি উন্নতি করবে, তবে বর্তমানে স্ক্রিনে থাকা ফন্টগুলিকে অ্যানিমেট করে সমস্যাটি কিছুটা কমানো যেতে পারে। ডিনামোর এই সুবিধাজনক স্নিপেটটি ক্লাস vf-animation সহ উপাদানগুলিতে অ্যানিমেশনগুলিকে বিরতি দেয়, যখন সেগুলি স্ক্রিনে থাকে না:
var observer = new IntersectionObserver(function(entries, observer) {
entries.forEach(function(entry) {
// Pause/Play the animation
if (entry.isIntersecting) entry.target.style.animationPlayState = "running"
else entry.target.style.animationPlayState = "paused"
});
});
var variableTexts = document.querySelectorAll(".vf-animation");
variableTexts.forEach(function(el) { observer.observe(el); });
যদি আপনার ফন্ট ব্যবহারকারীর ইন্টারঅ্যাকশনে সাড়া দেয়, তাহলে ইনপুট ইভেন্টগুলিকে থ্রোটল বা ডিবাউন্স করা একটি ভাল ধারণা। এটি ব্রাউজারকে ভেরিয়েবল ফন্টের দৃষ্টান্ত রেন্ডার করা থেকে বাধা দেবে যা আগের উদাহরণ থেকে এত কম পরিবর্তিত হয়েছে যে মানুষের চোখ পার্থক্য দেখতে পাবে না।
আপনি যদি Google Fonts ব্যবহার করেন, তাহলে https://fonts.gstatic.com , যে ডোমেনে Google-এর ফন্টগুলি হোস্ট করা হয় তার সাথে পূর্ব-সংযোগ করা একটি ভাল ধারণা৷ এটি নিশ্চিত করবে যে ব্রাউজারটি সিএসএস-এ ফন্টগুলি কোথায় পাওয়া যাবে তা আগে থেকেই জানে:
<link rel="preconnect" href="https://fonts.gstatic.com" />
এই টিপটি অন্যান্য CDN-এর জন্যও কাজ করে: যত তাড়াতাড়ি আপনি ব্রাউজারটিকে একটি নেটওয়ার্ক সংযোগ সেট আপ করতে দেবেন, তত তাড়াতাড়ি এটি আপনার ফন্টগুলি ডাউনলোড করতে পারবে।
The Fastest Google Fonts- এ Google ফন্ট লোড করার জন্য আরও কর্মক্ষমতা টিপস খুঁজুন।
ফলব্যাক এবং ব্রাউজার সমর্থন
সমস্ত আধুনিক ব্রাউজার পরিবর্তনশীল ফন্ট সমর্থন করে । যদি আপনার পুরানো ব্রাউজারগুলিকে সমর্থন করার প্রয়োজন হয়, আপনি স্ট্যাটিক ফন্ট দিয়ে আপনার সাইট তৈরি করতে এবং প্রগতিশীল বর্ধন হিসাবে পরিবর্তনশীল ফন্টগুলি ব্যবহার করতে পারেন:
/* Set up Roboto for old browsers, only regular + bold */
@supports not (font-variation-settings: normal) {
@font-face {
font-family: Roboto;
src: url('Roboto-Regular.woff2');
font-weight: normal;
}
@font-face {
font-family: Roboto;
src: url('Roboto-Bold.woff2');
font-weight: bold;
}
body {
font-family: Roboto;
}
.super-bold {
font-weight: bold;
}
}
/* Set up Roboto for modern browsers, all weights */
@supports (font-variation-settings: normal) {
@font-face {
font-family: 'Roboto';
src: url('RobotoFlex-VF.woff2') format('woff2 supports variations'),
url('RobotoFlex-VF.woff2') format('woff2-variations');
font-weight: 100 1000;
font-stretch: 25% 151%;
}
.super-bold {
font-weight: 1000;
}
}
পুরানো ব্রাউজারগুলির জন্য, .super-bold ক্লাস সহ পাঠ্যটি সাধারণ বোল্ডে রেন্ডার করা হবে, কারণ এটিই একমাত্র বোল্ড ফন্ট যা আমাদের কাছে উপলব্ধ। যখন পরিবর্তনশীল ফন্ট সমর্থিত হয়, আমরা আসলে 1000 এর সবচেয়ে ভারী ওজন ব্যবহার করতে পারি।
@supports নিয়ম ইন্টারনেট এক্সপ্লোরার দ্বারা সমর্থিত নয়, তাই এই ব্রাউজারটি কোন স্টাইল দেখাবে না। এটি একটি সমস্যা হলে, প্রাসঙ্গিক পুরানো ব্রাউজারগুলিকে লক্ষ্য করার জন্য আপনি সর্বদা একটি পুরানো স্কুল হ্যাক ব্যবহার করতে পারেন।
আপনি যদি Google Fonts API ব্যবহার করেন, তাহলে এটি আপনার দর্শকদের ব্রাউজারগুলির জন্য সঠিক ফন্টগুলি লোড করার যত্ন নেবে৷ বলুন আপনি 200 থেকে 700 ওজন পরিসরে অসওয়াল্ড ফন্টের জন্য অনুরোধ করেছেন, যেমন:
<link href="https://fonts.googleapis.com/css2?family=Oswald:wght@200..700&display=swap" rel="stylesheet">
ভেরিয়েবল ফন্টগুলি পরিচালনা করতে পারে এমন আধুনিক ব্রাউজারগুলি পরিবর্তনশীল ফন্ট পাবে এবং প্রতিটি ওজন 200 থেকে 700 এর মধ্যে উপলব্ধ থাকবে। পুরোনো ব্রাউজার প্রতিটি ওজনের জন্য পৃথক স্ট্যাটিক ফন্ট পরিবেশন করা হবে। এই ক্ষেত্রে, এর অর্থ হল তারা 6টি ফন্ট ফাইল ডাউনলোড করবে: একটি ওজন 200 এর জন্য, একটি ওজন 300 এর জন্য এবং আরও অনেক কিছু।
ধন্যবাদ
এই নিবন্ধটি শুধুমাত্র নিম্নলিখিত ব্যক্তিদের সাহায্যে সম্ভব হয়েছে:
- মুস্তাফা কুর্তুলদু , ইউএক্স ডিজাইনার এবং গুগলের ডিজাইন অ্যাডভোকেট
- Roel Nieskens , UX ডিজাইনার/বিকাশকারী এবং Kabisa এ টাইপোগ্রাফি বিশেষজ্ঞ
- ডেভ ক্রসল্যান্ড , প্রোগ্রাম ম্যানেজার, গুগল ফন্ট
- ডেভিড বার্লো , ফন্ট ব্যুরোতে টাইপ ডিজাইনার এবং টাইপোগ্রাফার
- লরেন্স পেনি , axis-praxis.org এর বিকাশকারী
- ম্যান্ডি মাইকেল , variablefonts.dev এর বিকাশকারী





