Yazı tipi dosyası boyutlarını önemli ölçüde azaltabilen yeni bir yazı tipi spesifikasyonu
Bu makalede, değişken yazı tiplerinin ne olduğu, sunduğu avantajlar ve çalışmalarınızda nasıl kullanacağınız açıklanmaktadır. Öncelikle, web'de tipografinin nasıl çalıştığını ve değişken yazı tiplerinin hangi yenilikleri getirdiğini inceleyin.
Tarayıcı uyumluluğu
Mayıs 2020 itibarıyla değişken yazı tipleri çoğu tarayıcıda desteklenmektedir. Değişken yazı tiplerini kullanabilir miyim? ve Yedekler başlıklı makalelere bakın.
Giriş
Yazı tipi ve karakter terimleri, geliştiriciler tarafından genellikle birbirinin yerine kullanılır. Ancak aralarında bir fark vardır: Yazı tipi, birçok farklı dizgi teknolojisinde bulunabilen temel görsel tasarımdır. Font ise dijital dosya biçiminde bu uygulamalardan biridir. Başka bir deyişle, yazı tipi, gördüğünüz şeydir ve font, kullandığınız şeydir.
Sıklıkla gözden kaçırılan bir diğer kavram ise stil ile aile arasındaki farktır. Stil, Kalın İtalik gibi tek ve belirli bir yazı tipidir. Aile ise tüm stillerin tamamıdır.
Değişken yazı tiplerinden önce her stil ayrı bir yazı tipi dosyası olarak uygulanıyordu. Değişken yazı tiplerinde tüm stiller tek bir dosyada yer alabilir.

Tasarımcı ve geliştirici için zorluklar
Bir tasarımcı baskı projesi oluştururken sayfa düzeninin fiziksel boyutu, kullanabileceği renk sayısı (kullanılacak baskı makinesinin türüne göre belirlenir) gibi bazı kısıtlamalarla karşılaşır. Ancak istedikleri kadar yazı tipi stili kullanabilirler. Bu nedenle, baskı medyasının tipografisi genellikle zengin ve sofistike olur. Böylece okuma deneyimi gerçekten keyifli hale gelir. En son ne zaman mükemmel bir dergiye göz atarken keyif aldığınızı düşünün.
Web tasarımcıları ve geliştiricileri, baskı tasarımcılarından farklı kısıtlamalara tabidir. Bunlardan biri de tasarımlarımızın bant genişliği maliyetidir. Bu durum, daha zengin tipografik deneyimler için bir sorun teşkil ediyordu çünkü bu deneyimler maliyetliydi. Geleneksel web yazı tiplerinde, tasarımlarımızda kullanılan her stil için kullanıcıların ayrı bir yazı tipi dosyası indirmesi gerekir. Bu durum, gecikmeyi ve sayfa oluşturma süresini artırır. Yalnızca Normal ve Kalın stiller ile bunların italik karşılıklarını eklemek, 500 KB veya daha fazla yazı tipi verisine yol açabilir. Bu, yazı tiplerinin nasıl oluşturulduğu, kullanmamız gereken yedek desenler veya FOIT ve FOUT gibi istenmeyen yan etkilerle ilgili sorunları ele almadan önce gerçekleşir.
Birçok yazı tipi ailesi, Thin'den Black'e kadar çok daha geniş bir stil yelpazesi, dar ve geniş genişlikler, çeşitli stilistik ayrıntılar ve hatta boyuta özel tasarımlar (büyük veya küçük metin boyutları için optimize edilmiş) sunar. Her stil (veya stil kombinasyonu) için yeni bir yazı tipi dosyası yüklemeniz gerektiğinden birçok web geliştiricisi bu özellikleri kullanmamayı tercih ederek kullanıcılarının okuma deneyimini olumsuz etkiler.
Değişken yazı tipinin anatomisi
Değişken yazı tipleri, stilleri tek bir dosyada toplayarak bu zorlukları giderir.
Bu işlem, genellikle "Normal" olan merkezi veya "varsayılan" bir stille başlar. Bu stil, düz metin için en uygun olan, en tipik ağırlık ve genişliğe sahip dik bir roman tasarımıdır. Bu stil daha sonra sürekli bir aralıkta diğer stillere bağlanır. Bu aralığa "eksen" adı verilir. En yaygın eksen Ağırlık'tır. Bu eksen, varsayılan stili kalın stile bağlayabilir. Her bir stil, bir eksen üzerinde yer alabilir ve değişken yazı tipinin "örneği" olarak adlandırılır. Bazı örnekler, yazı tipi geliştiricisi tarafından adlandırılır. Örneğin, 600 konumundaki kalınlık eksenine Yarı Kalın adı verilir.
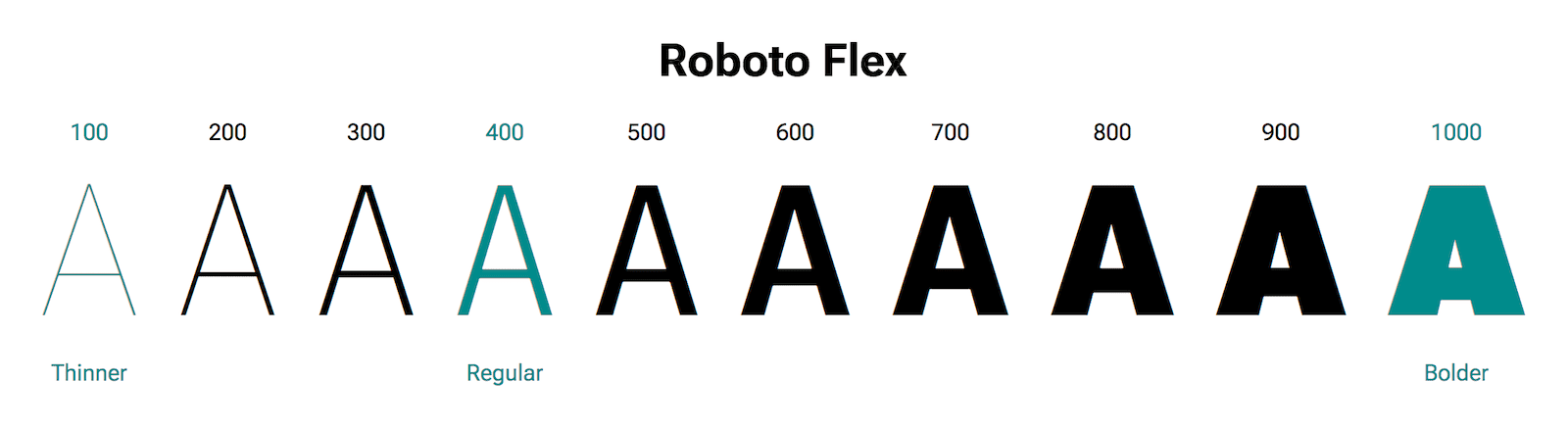
Değişken yazı tipi Roboto Flex'in Ağırlık ekseni için üç stili vardır. Normal stil ortada yer alır. Eksenin karşı uçlarında ise biri daha açık, diğeri daha koyu olmak üzere iki stil bulunur. Bunlar arasında 900 örnek arasından seçim yapabilirsiniz:

Yazı tipi geliştiricisi, farklı eksenler sunabilir. Hepsi aynı varsayılan stillere sahip olduğundan bunları birleştirebilirsiniz. Roboto'nun genişlik ekseninde üç stili vardır: Normal stil eksenin ortasında, daha dar ve daha geniş iki stil ise her iki uçtadır. Bunlar, Normal stilin tüm genişliklerini sağlar ve her ağırlığın tüm genişliklerini sağlamak için Ağırlık ekseniyle birleşir.
Bu da binlerce stil olduğu anlamına gelir. Bu durum aşırıya kaçmak gibi görünebilir ancak okuma deneyiminin kalitesi, yazı tipi stillerinin çeşitliliği sayesinde önemli ölçüde artabilir. Ayrıca, performans cezası olmadan web geliştiriciler istedikleri kadar stil kullanabilir. Bu, tasarımlarına bağlıdır.
İtalik
İki farklı yaklaşım olduğundan, değişken yazı tiplerinde italiklerin işlenme şekli ilginçtir. Helvetica veya Roboto gibi yazı tiplerinde enterpolasyona uygun konturlar bulunur. Bu nedenle, Roman ve İtalik stilleri arasında enterpolasyon yapılabilir ve Roman'dan İtalik'e geçmek için Eğiklik ekseni kullanılabilir.
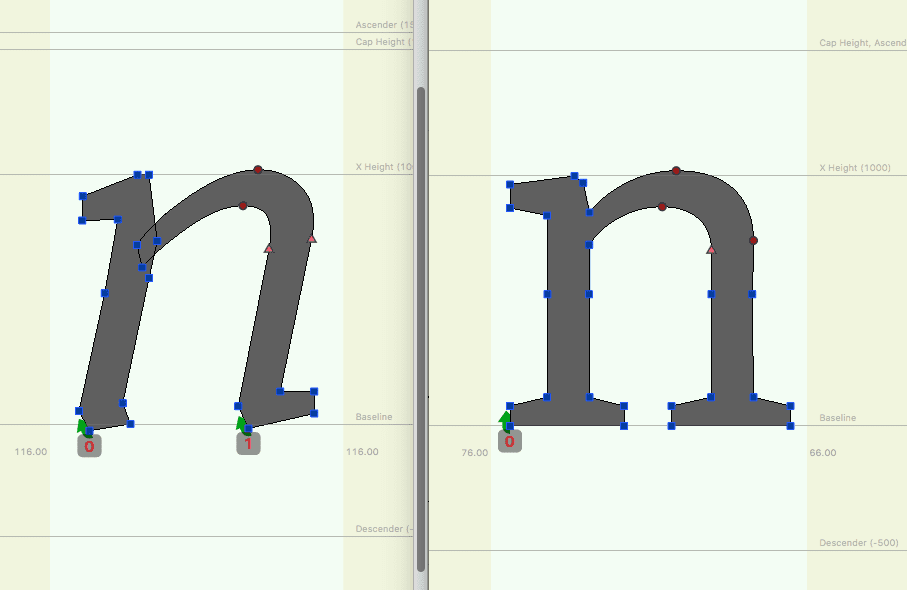
Diğer yazı tiplerinde (ör. Garamond, Baskerville veya Bodoni) enterpolasyonla uyumlu olmayan Roman ve İtalik glif konturları bulunur. Örneğin, genellikle bir Roman küçük harf "n"yi tanımlayan konturlar, bir İtalik küçük harf "n"yi tanımlamak için kullanılan konturlarla eşleşmez. İtalik ekseni, bir konturu diğerine enterpole etmek yerine Roman'dan İtalik konturlara geçiş yapar.

Italic'e geçiş yapıldıktan sonra, kullanıcının erişebileceği eksenler, karakter kümesinin aynı olması gerektiği gibi Roman'daki eksenlerle aynı olmalıdır.
Glif değiştirme özelliği, tek tek glifler için de kullanılabilir ve değişken yazı tipinin tasarım alanında herhangi bir yerde kullanılabilir. Örneğin, iki dikey çubuklu bir dolar işareti tasarımı daha büyük punto boyutlarında en iyi sonucu verirken daha küçük punto boyutlarında tek çubuklu bir tasarım daha iyi sonuç verir. Glifi oluşturmak için daha az piksel olduğunda iki çubuklu tasarım okunamayabilir. Bununla mücadele etmek için, İtalik eksenine benzer şekilde, Optik Boyut ekseni boyunca, yazı tipi tasarımcısı tarafından belirlenen bir noktada bir glifin yerine başka bir glif geçebilir.
Özetle, konturların izin verdiği durumlarda tip tasarımcıları, çok boyutlu bir tasarım alanında çeşitli stiller arasında enterpolasyon yapan yazı tipleri oluşturabilir. Bu sayede tipografiniz üzerinde ayrıntılı kontrol sahibi olabilir ve çok daha fazla güç elde edebilirsiniz.
Eksen tanımları
Yazı tipinin bilinen ve tahmin edilebilir özelliklerini (ağırlık, genişlik, optik boyut, eğim ve italik) kontrol eden beş kayıtlı eksen vardır. Bunların dışında, bir yazı tipi özel eksenler de içerebilir. Bu özellikler, yazı tipi tasarımcısının istediği yazı tipiyle ilgili her türlü tasarım öğesini kontrol edebilir: seriflerin boyutu, süslemelerin uzunluğu, çıkıntıların yüksekliği veya i harfinin üzerindeki noktanın boyutu.
Eksenler aynı özelliği kontrol edebilse de farklı değerler kullanabilir. Örneğin, Oswald ve Hepta Slab değişken yazı tiplerinde yalnızca bir eksen (kalınlık) bulunur ancak aralıklar farklıdır. Oswald, değişken yazı tipi olarak yükseltilmeden öncekiyle aynı aralığa (200-700) sahiptir ancak Hepta Slab'ın 1'den 900'e kadar uzanan ince bir kalınlığı vardır.
Kayıtlı beş eksenin, CSS'de değerlerini ayarlamak için kullanılan 4 karakterlik küçük harf etiketleri vardır:
| Eksen adları ve CSS değerleri | |
|---|---|
| Ağırlık |
wght
|
| Genişlik |
wdth
|
| Eğik gülümseme |
slnt
|
| Optik Boyut |
opsz
|
| İtalik |
ital
|
Yazı tipi geliştiricisi, değişken yazı tipinde hangi eksenlerin kullanılabileceğini ve hangi değerlere sahip olabileceğini tanımladığından her yazı tipinin neler sunduğunu öğrenmek önemlidir. Bu bilgi, yazı tipinin belgelerinde yer almalıdır. Alternatif olarak, Wakamai Fondue gibi bir araç kullanarak yazı tipini inceleyebilirsiniz.
Kullanım alanları ve avantajlar
Eksen değerlerini ayarlamak kişisel tercihe ve tipografik en iyi uygulamaları kullanmaya bağlıdır. Yeni teknolojilerde olası kötüye kullanım tehlikesi vardır. Ayrıca, aşırı sanatsal veya keşif amaçlı ayarlar, gerçek metnin okunabilirliğini de azaltabilir. Başlıklarda, farklı eksenleri keşfederek harika sanatsal tasarımlar oluşturmak heyecan vericidir ancak gövde metninde bu durum, metnin okunaksız hale gelmesine neden olabilir.
Heyecan verici ifade

Bu sanatsal ifade örneği, Mandy Michael'ın Decovar yazı tipinin bir keşfidir.
Animasyon
Değişken yazı tipleriyle karakterleri canlandırma olasılığını da keşfedebilirsiniz. Önceki video, Zycon yazı tipiyle kullanılan farklı eksenlere örnek olarak verilebilir. Axis Praxis'teki canlı animasyon örneğini inceleyin.
Anicons, Material Design Icons'a dayalı, dünyanın ilk animasyonlu renkli simge yazı tipidir. Anicons, değişken yazı tipleri ve renkli yazı tipleri olmak üzere iki ileri düzey yazı tipi teknolojisini birleştiren bir denemedir.
Finesse
Roboto Flex ve Amstelvar, bir dizi "Parametrik Eksen" sunar. Bu eksenlerde harfler, biçimin 4 temel yönüne ayrılır: siyah veya pozitif şekiller, beyaz veya negatif şekiller ve x ile y boyutları. Birincil renkler, diğer renklerle karıştırılarak ayarlanabildiği gibi bu 4 özellik de diğer eksenleri hassas bir şekilde ayarlamak için kullanılabilir.
Amstelvar'daki XTRA ekseni, önceki örnekte gösterildiği gibi "beyaz" binde değerini ayarlamanıza olanak tanır. XTRA'yı zıt yönlerde küçük parçalar halinde kullanarak kelimelerin genişlikleri eşitlenir.
CSS'de değişken yazı tipleri
Değişken yazı tipi dosyaları yükleniyor
Değişken yazı tipleri, geleneksel statik web yazı tipleriyle aynı @font-face mekanizma aracılığıyla yüklenir ancak iki yeni geliştirme içerir:
@font-face {
font-family: 'Roboto Flex';
src: url('RobotoFlex-VF.woff2') format('woff2-variations');
src: url('RobotoFlex-VF.woff2') format('woff2') tech('variations');
font-weight: 100 1000;
font-stretch: 25% 151%;
}
1. Kaynak Biçimleri: Tarayıcının değişken yazı tiplerini desteklemediği durumlarda yazı tipini indirmesini istemediğimiz için format ve tech açıklamalarını ekliyoruz: biri gelecekteki
söz diziminde
(format('woff2') tech('variations')), diğeri ise tarayıcılar arasında desteklenen ancak kullanımda olmayan söz diziminde (format('woff2-variations')). Tarayıcı, değişken yazı tiplerini ve yaklaşan söz dizimini destekliyorsa ilk bildirimi kullanır. Değişken yazı tiplerini ve mevcut söz dizimini destekliyorsa ikinci bildirimi kullanır. İkisi de aynı yazı tipi dosyasına işaret eder.
2. Stil aralıkları: font-weight ve font-stretch için iki değer sağladığımızı fark edeceksiniz. Tarayıcıya bu yazı tipinin hangi ağırlığı sağladığını (örneğin font-weight: 500;) söylemek yerine, artık yazı tipinin desteklediği ağırlık aralığını veriyoruz. Roboto Flex için ağırlık ekseni 100 ile 1.000 arasında değişir ve CSS, eksen aralığını doğrudan font-weight stil özelliğine eşler. @font-face içinde aralığı belirterek bu aralığın dışındaki tüm değerler en yakın geçerli değere "sınırlandırılır". Genişlik ekseni aralığı, font-stretch özelliğiyle aynı şekilde eşlenir.
Google Fonts API'yi kullanıyorsanız tüm bunlar halledilir. CSS yalnızca uygun kaynak biçimlerini ve aralıklarını içermekle kalmaz, Google Fonts değişken yazı tiplerinin desteklenmediği durumlarda statik yedek yazı tipleri de gönderir.
Ağırlık ve genişlikleri kullanma
Şu anda CSS'den güvenilir bir şekilde ayarlayabileceğiniz eksenler, font-weight aracılığıyla wght ekseni ve font-stretch aracılığıyla wdth eksenidir.
Geleneksel olarak font-weight değerini anahtar kelime (light, bold) veya 100 ile 900 arasında 100'lük adımlarla ilerleyen sayısal bir değer olarak ayarlarsınız. Değişken yazı tipleriyle, yazı tipinin genişlik aralığında istediğiniz değeri ayarlayabilirsiniz:
.kinda-light {
font-weight: 125;
}
.super-heavy {
font-weight: 1000;
}
Benzer şekilde, font-stretch değerini anahtar kelimelerle (condensed, ultra-expanded) veya yüzde değerleriyle ayarlayabiliriz:
.kinda-narrow {
font-stretch: 33.3%;
}
.super-wide {
font-stretch: 151%;
}
İtalik ve eğik yazı kullanma
ital ekseni, hem normal hem de italik stil içeren yazı tipleri için tasarlanmıştır. Eksen, açma/kapama anahtarı olarak tasarlanmıştır: 0 değeri kapalıdır ve normal stili gösterir, 1 değeri ise italik stili gösterir. Diğer eksenlerin aksine, geçiş yoktur. 0.5 değeri, "yarım italik" görünümü vermez.
slnt ekseni, yeni bir stil olmayıp yalnızca normal stili eğik hale getirdiği için italiklerden farklıdır. Varsayılan olarak değeri 0'dır. Bu, varsayılan dik harf şekilleri anlamına gelir. Roboto Flex'in maksimum eğimi -10 derecedir. Bu, 0'dan -10'a geçildiğinde harflerin sağa doğru eğileceği anlamına gelir.
Bu eksenleri font-style özelliği üzerinden ayarlamak sezgisel bir yöntem olsa da Nisan 2020 itibarıyla bu işlemin tam olarak nasıl yapılacağı hâlâ belirlenmeye çalışılıyor. Bu nedenle, şimdilik bunları özel eksenler olarak değerlendirip font-variation-settings üzerinden ayarlamanız gerekir:
i, em, .italic {
/* Should be font-style: italic; */
font-variation-settings: 'ital' 1;
}
.slanted {
/* Should be font-style: oblique 10deg; */
font-variation-settings: 'slnt' 10;
}
Optik boyutları kullanma
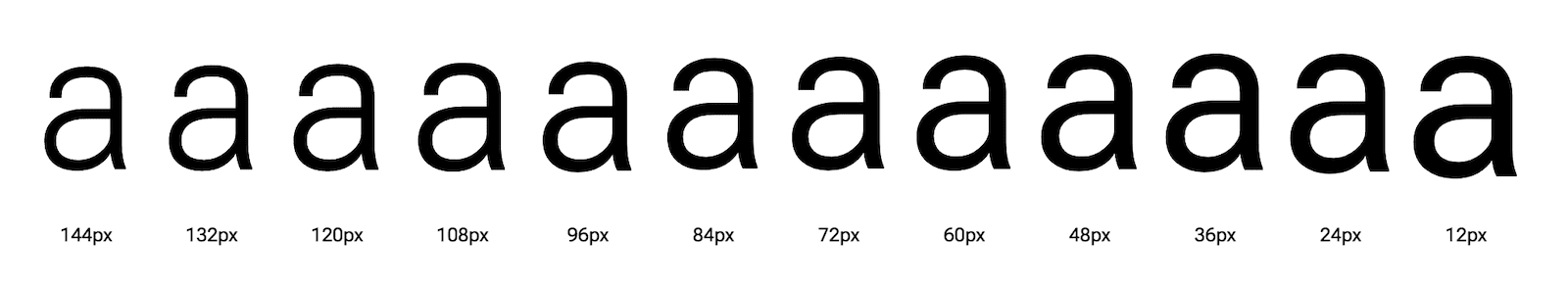
Bir yazı tipi çok küçük (12 piksel dipnot) veya çok büyük (80 piksel başlık) olarak oluşturulabilir. Yazı tipleri, boyutlarına daha iyi uyum sağlamak için harf şekillerini değiştirerek bu boyut değişikliklerine yanıt verebilir. Küçük boyutlarda ince ayrıntılar olmaması daha iyi olabilir. Büyük boyutlarda ise daha fazla ayrıntı ve daha ince çizgiler faydalı olabilir.

Bu eksen için yeni bir CSS özelliği kullanıma sunuldu: font-optical-sizing. Varsayılan olarak auto olarak ayarlanır. Bu durumda tarayıcı, eksen değerini font-size değerine göre ayarlar. Bu, tarayıcının en iyi optik boyutu otomatik olarak seçeceği anlamına gelir. Ancak bu özelliği devre dışı bırakmak isterseniz font-optical-sizing değerini none olarak ayarlayabilirsiniz.
Yazı tipi boyutuyla eşleşmeyen bir optik boyut istiyorsanız opsz ekseni için özel bir değer de ayarlayabilirsiniz. Aşağıdaki CSS, metnin büyük boyutta ancak 8pt ile yazılmış gibi optik boyutta gösterilmesine neden olur:
.small-yet-large {
font-size: 100px;
font-variation-settings: 'opsz' 8;
}
Özel eksenleri kullanma
Kayıtlı eksenlerin aksine, özel eksenler mevcut bir CSS özelliğine eşlenmez. Bu nedenle, bunları her zaman font-variation-settings üzerinden ayarlamanız gerekir.
Özel eksenlerin etiketleri, kayıtlı eksenlerden ayırt edilebilmeleri için her zaman büyük harflerle yazılır.
Roboto Flex'te birkaç özel eksen bulunur. Bunlardan en önemlisi Grade (GRAD) eksenidir. Grade ekseni, genişlikleri değiştirmeden yazı tipinin ağırlığını değiştirdiği için satır sonları değişmez. Derece ekseniyle oynayarak, genel genişliği etkileyen Ağırlık ekseninde ve ardından genel ağırlığı etkileyen Genişlik ekseninde değişiklikler yapmaya zorlanmaktan kurtulabilirsiniz.
GRAD, Roboto Flex'te -200 ile 150 arasında bir aralığa sahip özel bir eksen olduğundan.
Bu sorunu font-variation-settings ile ele almamız gerekiyor:
.grade-light {
font-variation-settings: `GRAD` -200;
}
.grade-normal {
font-variation-settings: `GRAD` 0;
}
.grade-heavy {
font-variation-settings: `GRAD` 150;
}
Google Fonts'taki değişken yazı tipleri
Google Fonts, kataloğunu değişken yazı tipleriyle genişletti ve düzenli olarak yeni yazı tipleri ekliyor.
Arayüz şu anda yazı tipinden tek örnekler seçmeye yöneliktir:
İstediğiniz varyasyonu seçip "Bu stili seç"i tıkladığınızda, CSS'yi ve yazı tiplerini Google Fonts'tan getiren <link> öğesine eklenir.
Kullanılabilir tüm eksenleri veya değer aralıklarını kullanmak için Google Fonts API'ye yönelik URL'yi manuel olarak oluşturmanız gerekir. Değişken yazı tiplerine genel bakış bölümünde tüm eksenler ve değerler listelenir.
Google Değişken Yazı Tipleri Bağlantıları aracı, tam değişken yazı tiplerinin en son URL'lerini de sağlayabilir.
font-variation-settings devralma
Kayıtlı tüm eksenler yakında mevcut CSS özellikleri aracılığıyla desteklenecek olsa da şimdilik yedek olarak font-variation-settings kullanmanız gerekebilir. Yazı tipinizde özel eksenler varsa font-variation-settings de gerekir.
Ancak font-variation-settings ile ilgili küçük bir sorun var. Açıkça ayarlamadığınız her özellik otomatik olarak varsayılan değerine sıfırlanır.
Önceden ayarlanan değerler devralınmaz. Bu durumda aşağıdakiler beklendiği gibi çalışmaz:
<span class="slanted grade-light">
I should be slanted and have a light grade
</span>
Öncelikle tarayıcı, .slanted sınıfından font-variation-settings: 'slnt' 10 değerini uygular. Ardından .grade-light sınıfındaki font-variation-settings: 'GRAD' -200 uygulanır. Ancak bu işlem, slnt değerini varsayılan değer olan 0'a sıfırlar. Sonuç, açık renkli ancak eğik olmayan bir metin olur.
Neyse ki CSS değişkenlerini kullanarak bu sorunu çözebiliriz:
/* Set the default values */
:root {
--slnt: 0;
--GRAD: 0;
}
/* Change value for these elements and their children */
.slanted {
--slnt: 10;
}
.grade-light {
--grad: -200;
}
.grade-normal {
--grad: 0;
}
.grade-heavy {
--grad: 150;
}
/* Apply whatever value is kept in the CSS variables */
.slanted,
.grade-light,
.grade-normal,
.grade-heavy {
font-variation-settings: 'slnt' var(--slnt), 'GRAD' var(--GRAD);
}
CSS değişkenleri basamaklı olarak uygulanır. Bu nedenle, bir öğe (veya üst öğelerinden biri) slnt değişkenini 10 olarak ayarlarsa GRAD değişkenini başka bir değere ayarlasanız bile bu değer korunur. Bu teknikle ilgili ayrıntılı açıklama için Değişken yazı tipi devralma sorununu düzeltme başlıklı makaleyi inceleyin.
CSS değişkenlerinin animasyonunun (tasarım gereği) çalışmadığını unutmayın. Bu nedenle, aşağıdakine benzer bir kod çalışmaz:
@keyframes width-animation {
from { --wdth: 25; }
to { --wdth: 151; }
}
Bu animasyonlar doğrudan font-variation-settings üzerinde yapılmalıdır.
Performans getirileri
OpenType değişken yazı tipleri, bir yazı tipi ailesinin birden fazla varyasyonunu tek bir yazı tipi dosyasında saklamamıza olanak tanır. Monotype, 12 giriş yazı tipini birleştirerek üç genişlikte, hem italik hem de normal stillerde sekiz ağırlık oluşturmak için bir deneme yaptı. 48 bağımsız yazı tipini tek bir değişken yazı tipi dosyasında depolamak, dosya boyutunda% 88 azalma anlamına geliyordu.
Ancak Roboto Regular gibi tek bir yazı tipi kullanıyorsanız ve başka bir şey kullanmıyorsanız çok sayıda ekseni olan bir değişken yazı tipine geçerseniz yazı tipi boyutunda net bir artış görmeyebilirsiniz. Her zaman olduğu gibi, bu durum kullanım alanınıza bağlıdır.
Diğer taraftan, yazı tipini ayarlar arasında animasyonla geçirmek performans sorunlarına neden olabilir. Tarayıcılarda değişken yazı tipi desteği daha olgun hale geldiğinde bu durum iyileşecek olsa da sorun, yalnızca şu anda ekranda bulunan yazı tiplerini animasyonlandırarak bir ölçüde azaltılabilir. Dinamo tarafından oluşturulan bu kullanışlı snippet, vf-animation sınıfına sahip öğeler ekranda olmadığında animasyonları duraklatır:
var observer = new IntersectionObserver(function(entries, observer) {
entries.forEach(function(entry) {
// Pause/Play the animation
if (entry.isIntersecting) entry.target.style.animationPlayState = "running"
else entry.target.style.animationPlayState = "paused"
});
});
var variableTexts = document.querySelectorAll(".vf-animation");
variableTexts.forEach(function(el) { observer.observe(el); });
Yazı tipiniz kullanıcı etkileşimine yanıt veriyorsa giriş etkinliklerini sınırlamanız veya sekmeyi kaldırmanız önerilir. Bu, tarayıcının, önceki örnekten çok az değiştiği için insan gözünün farkı göremeyeceği değişken yazı tipi örneklerini oluşturmasını engeller.
Google Fonts kullanıyorsanız Google'ın yazı tiplerinin barındırıldığı alan adı olan https://fonts.gstatic.com ile ön bağlantı oluşturmanız iyi bir fikirdir. Bu sayede, tarayıcı CSS'de karşılaştığı yazı tiplerini nereden alacağını önceden bilir:
<link rel="preconnect" href="https://fonts.gstatic.com" />
Bu ipucu diğer CDN'ler için de geçerlidir: Tarayıcının ağ bağlantısı kurmasına ne kadar erken izin verirseniz yazı tiplerinizi o kadar erken indirebilir.
Google Fonts'u yüklemeyle ilgili daha fazla performans ipucunu The Fastest Google Fonts'ta bulabilirsiniz.
Yedekler ve tarayıcı desteği
Tüm modern tarayıcılar değişken yazı tiplerini destekler. Daha eski tarayıcıları desteklemeniz gerekiyorsa sitenizi statik yazı tipleriyle oluşturmayı ve değişken yazı tiplerini aşamalı geliştirme olarak kullanmayı tercih edebilirsiniz:
/* Set up Roboto for old browsers, only regular + bold */
@supports not (font-variation-settings: normal) {
@font-face {
font-family: Roboto;
src: url('Roboto-Regular.woff2');
font-weight: normal;
}
@font-face {
font-family: Roboto;
src: url('Roboto-Bold.woff2');
font-weight: bold;
}
body {
font-family: Roboto;
}
.super-bold {
font-weight: bold;
}
}
/* Set up Roboto for modern browsers, all weights */
@supports (font-variation-settings: normal) {
@font-face {
font-family: 'Roboto';
src: url('RobotoFlex-VF.woff2') format('woff2 supports variations'),
url('RobotoFlex-VF.woff2') format('woff2-variations');
font-weight: 100 1000;
font-stretch: 25% 151%;
}
.super-bold {
font-weight: 1000;
}
}
Daha eski tarayıcılarda, .super-bold sınıfına sahip metinler normal kalın yazı tipiyle oluşturulur. Çünkü yalnızca bu kalın yazı tipi kullanılabilir. Değişken yazı tipleri desteklendiğinde 1000'lik en ağır ağırlığı kullanabiliriz.
@supports kuralı Internet Explorer tarafından desteklenmediğinden bu tarayıcı herhangi bir stil göstermez. Bu bir sorunsa her zaman ilgili eski tarayıcıları hedeflemek için eski yöntemlerden birini kullanabilirsiniz.
Google Fonts API'yi kullanıyorsanız bu API, ziyaretçinizin tarayıcıları için uygun yazı tiplerini yükler. Örneğin, Oswald yazı tipini 200-700 ağırlık aralığında istediğinizi varsayalım:
<link href="https://fonts.googleapis.com/css2?family=Oswald:wght@200..700&display=swap" rel="stylesheet">
Değişken yazı tiplerini işleyebilen modern tarayıcılar, değişken yazı tipini alır ve 200 ile 700 arasındaki tüm ağırlıklara erişebilir. Daha eski tarayıcılarda her ağırlık için ayrı ayrı statik yazı tipleri sunulur. Bu durumda, 6 yazı tipi dosyası indirilir: 200 ağırlığı için bir dosya, 300 ağırlığı için bir dosya vb.
Teşekkürler
Bu makale, yalnızca aşağıdaki kişilerin yardımıyla mümkün olmuştur:
- Mustafa Kurtuldu, Google'da kullanıcı deneyimi tasarımcısı ve tasarım savunucusu
- Roel Nieskens, Kabisa'da kullanıcı deneyimi tasarımcısı/geliştiricisi ve tipografi uzmanı
- Dave Crossland, Program Manager, Google Fonts
- David Berlow, Font Bureau'da yazı tipi tasarımcısı ve tipografi uzmanı
- axis-praxis.org geliştiricisi Laurence Penney
- variablefonts.dev geliştiricisi Mandy Michael




