مواصفات خط جديدة يمكنها تقليل أحجام ملفات الخطوط بشكل كبير
في هذه المقالة، ستتعرّف على الخطوط المتغيرة ومزاياها وكيفية استخدامها في عملك. أولاً، راجِع طريقة عمل الطباعة على الويب، والابتكارات التي توفّرها الخطوط المتغيرة.
توافُق المتصفح
اعتبارًا من أيار (مايو) 2020، أصبحت الخطوط المتغيرة متوافقة مع معظم المتصفحات. اطّلِع على هل يمكنني استخدام خطوط متغيرة؟ والخطوط الاحتياطية.
مقدمة
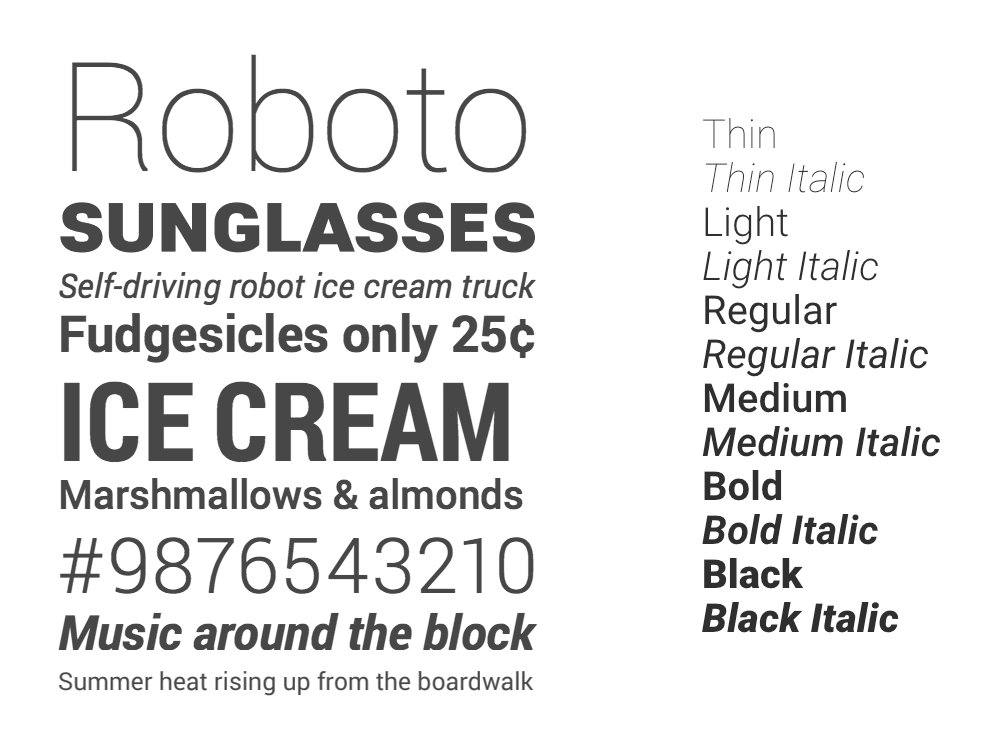
يستخدم المطوّرون غالبًا مصطلحَي "الخط" و"نوع الخط" بالتبادل. ومع ذلك، هناك فرق بينهما: الخط هو التصميم المرئي الأساسي الذي يمكن أن يتوفّر في العديد من تكنولوجيات الطباعة المختلفة، أما نوع الخط فهو أحد هذه التطبيقات، ويكون بتنسيق ملف رقمي. بعبارة أخرى، يشير أسلوب الخط إلى ما تراه، بينما يشير الخط إلى ما تستخدمه.
هناك مفهوم آخر يتم تجاهله غالبًا وهو التمييز بين النمط والمجموعة. النمط هو خط طباعي واحد ومحدّد، مثل "غامق مائل"، والمجموعة هي المجموعة الكاملة من الأنماط.
قبل ظهور الخطوط المتغيرة، كان يتم تنفيذ كل نمط كملف خط منفصل. باستخدام الخطوط المتغيرة، يمكن تضمين جميع الأنماط في ملف واحد.

التحديات التي تواجه المصمّم والمطوّر
عندما يصمّم أحد المصمّمين مشروعًا للطباعة، يواجه بعض القيود، مثل الحجم المادي لتصميم الصفحة وعدد الألوان التي يمكنه استخدامها (والذي يحدّده نوع آلة الطباعة التي سيتم استخدامها) وما إلى ذلك. لكن يمكنهم استخدام أي عدد من أنماط الخطوط التي يريدونها. وهذا يعني أنّ تصميم الخطوط في الوسائط المطبوعة غالبًا ما يكون غنيًا ومتطورًا، ما يضمن تجربة قراءة ممتعة. فكِّر في آخر مرة استمتعت فيها بتصفّح مجلة رائعة.
يواجه مصمّمو الويب ومطوّروه قيودًا مختلفة عن تلك التي يواجهها مصمّمو المواد المطبوعة، ومن أهم هذه القيود تكاليف النطاق الترددي المرتبطة بتصاميمنا. وقد شكّل هذا الأمر عائقًا أمام تقديم تجارب طباعية أفضل، لأنّها تتطلّب تكلفة. باستخدام خطوط الويب التقليدية، يتطلب كل نمط مستخدَم في تصاميمنا أن ينزّل المستخدمون ملف خط منفصلاً، ما يؤدي إلى زيادة وقت الاستجابة ووقت عرض الصفحة. يمكن أن يصل حجم بيانات الخطوط إلى 500 كيلوبايت أو أكثر إذا تم تضمين النمطين العادي والغامق فقط، بالإضافة إلى النمطين المائلين. ويحدث ذلك حتى قبل أن نتعامل مع طريقة عرض الخطوط أو الأنماط الاحتياطية التي نحتاج إلى استخدامها أو الآثار الجانبية غير المرغوب فيها، مثل FOIT وFOUT.
توفّر العديد من مجموعات الخطوط نطاقًا أوسع من الأنماط، بدءًا من الخطوط الخفيفة جدًا إلى الخطوط الغامقة جدًا، ومن العرض الضيق إلى العرض الواسع، بالإضافة إلى مجموعة متنوعة من التفاصيل الأنيقة، وحتى التصاميم الخاصة بالحجم (المحسّنة لأحجام النصوص الكبيرة أو الصغيرة). بما أنّه عليك تحميل ملف خط جديد لكل نمط (أو مجموعات من الأنماط)، يختار العديد من مطوّري الويب عدم استخدام هذه الإمكانات، ما يؤدي إلى تقليل جودة تجربة القراءة للمستخدمين.
بنية الخط المتغيّر
تتصدّى الخطوط المتغيرة لهذه التحديات من خلال تجميع الأنماط في ملف واحد.
ويتم ذلك من خلال البدء بنمط مركزي أو "تلقائي"، وهو عادةً النمط "العادي"، أي تصميم روماني مستقيم مع الوزن والعرض الأكثر شيوعًا والمناسبين أكثر للنص العادي. يتم بعد ذلك ربط هذا النمط بأنماط أخرى في نطاق متواصل، ويُطلق عليه اسم "محور". المحور الأكثر شيوعًا هو الوزن، والذي يمكنه ربط النمط التلقائي بنمط غامق. يمكن تحديد موضع أي نمط فردي على طول أحد المحاور، ويُطلق عليه اسم "مثيل" للخط المتغير. يسمّي مطوّر الخط بعض الحالات، على سبيل المثال، يُطلق على الموقع 600 على محور الوزن اسم SemiBold.
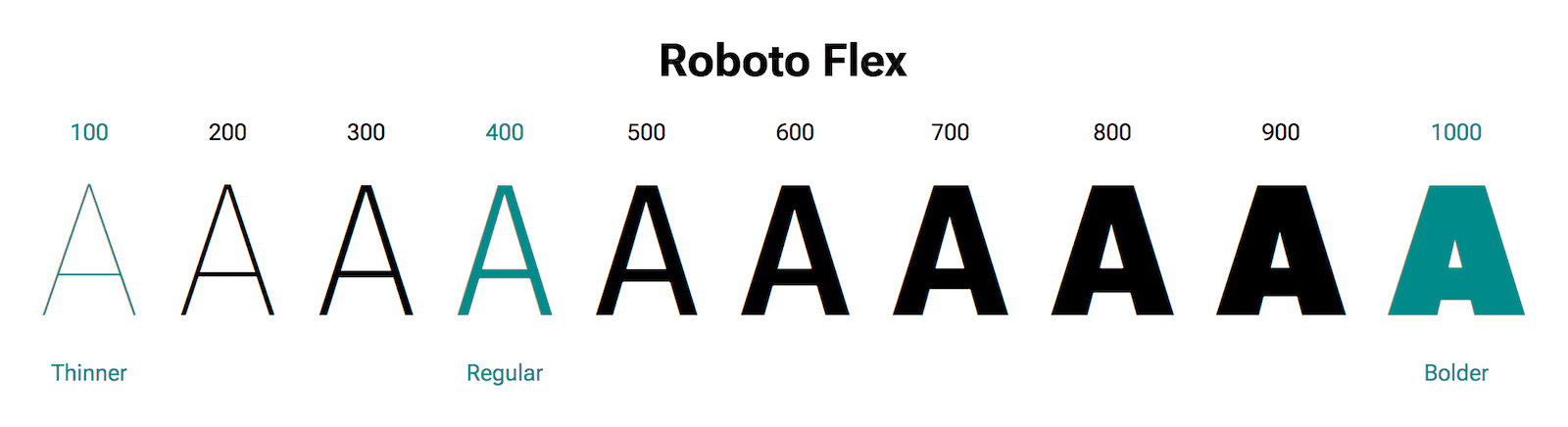
يحتوي خط المتغيرات Roboto Flex على ثلاثة أنماط لمحور الوزن. يقع النمط العادي في المنتصف، وهناك نمطان في الطرفين المتعاكسين من المحور، أحدهما أخف والآخر أثقل. يمكنك الاختيار من بين 900 آلة افتراضية:

يمكن لمطوّر الخطوط توفير مجموعة من المحاور المختلفة. يمكنك دمجها لأنّها تشترك في الأنماط التلقائية نفسها. تتضمّن Roboto ثلاثة أنماط في محور العرض: يقع النمط العادي في منتصف المحور، بينما يقع نمطان آخران، أحدهما أضيق والآخر أعرض، في كل طرف من طرفَي المحور. توفّر هذه السمة جميع عروض النمط العادي، وتتكامل مع سمة "الوزن" لتوفير جميع العروض لكل وزن.
وهذا يعني أنّ هناك الآلاف من الأساليب. قد يبدو ذلك مبالغًا فيه، ولكن يمكن تحسين جودة تجربة القراءة بشكل كبير من خلال هذا التنوّع في أنماط الخطوط. وإذا لم يؤدِّ ذلك إلى أي عقوبة على الأداء، يمكن لمطوّري الويب استخدام عدد قليل أو كبير من الأنماط حسب تصميمهم.
مائل
تتوفّر طريقتان مختلفتان للتعامل مع الخط المائل في الخطوط المتغيرة. تتضمّن الخطوط الطباعية، مثل Helvetica أو Roboto، أشكالاً خارجية متوافقة مع الاستيفاء، لذا يمكن استيفاء أنماطها اللاتينية والمائلة، ويمكن استخدام محور الميل للانتقال من النمط اللاتيني إلى النمط المائل.
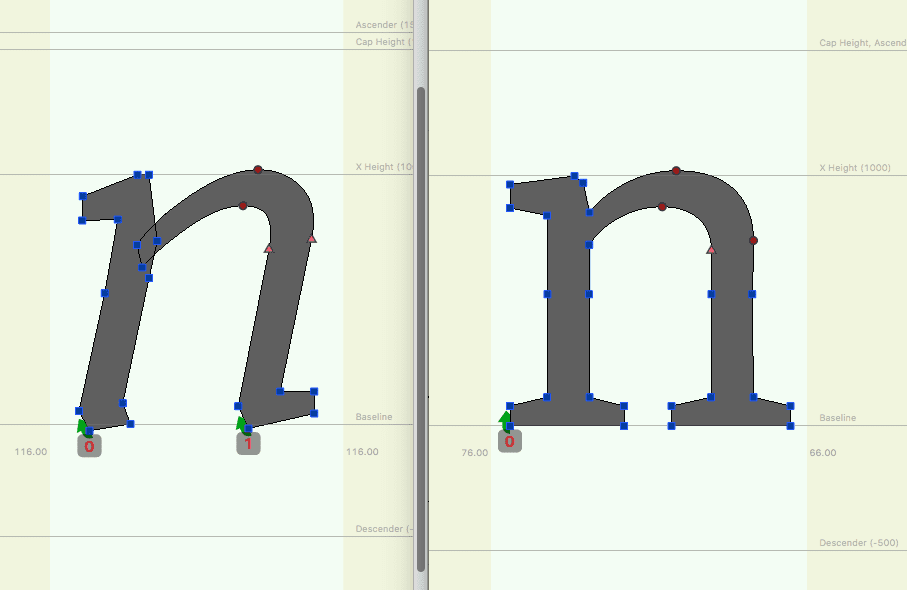
تحتوي أنواع الخطوط الأخرى (مثل Garamond أو Baskerville أو Bodoni) على خطوط خارجية للأشكال الرومانية والمائلة غير متوافقة مع الاستيفاء. على سبيل المثال، فإنّ الخطوط الخارجية التي تحدّد عادةً الحرف "n" الصغير باللغة اللاتينية لا تتطابق مع الخطوط الخارجية المستخدَمة لتحديد الحرف "n" الصغير المائل. بدلاً من استيفاء أحد الخطوط الخارجية إلى الخط الآخر، يتيح المحور المائل التبديل من الخطوط الخارجية العادية إلى الخطوط المائلة.

بعد التبديل إلى الخط المائل، يجب أن تكون المحاور المتاحة للمستخدم هي نفسها المحاور المتاحة للخط اللاتيني، كما يجب أن تكون مجموعة الأحرف هي نفسها.
يمكن أيضًا ملاحظة إمكانية استبدال الرموز الرسومية للرموز الرسومية الفردية، واستخدامها في أي مكان في مساحة التصميم الخاصة بخط متغير. على سبيل المثال، يكون تصميم علامة الدولار الذي يتضمّن خطَّين عموديين أفضل عند استخدام أحجام نقاط أكبر، ولكن عند استخدام أحجام نقاط أصغر، يكون التصميم الذي يتضمّن خطًا واحدًا أفضل. عندما يتوفّر عدد أقل من وحدات البكسل لعرض الرمز الرسومي، قد يصبح تصميم الشريطَين غير مقروء. ولحلّ هذه المشكلة، يمكن استبدال أحد الرموز الرسومية بآخر، تمامًا كما هو الحال في محور الخط المائل، وذلك على طول محور الحجم المرئي عند نقطة يحدّدها مصمّم الخط.
باختصار، يمكن لمصمّمي الخطوط، حيثما تسمح بذلك الانحناءات، إنشاء خطوط تتضمّن أساليب مختلفة في مساحة تصميم متعدّدة الأبعاد. يمنحك ذلك تحكّمًا دقيقًا في الطباعة، كما يمنحك الكثير من الإمكانات.
تعريفات المحاور
هناك خمسة محاور مسجّلة تتحكّم في ميزات الخط المعروفة والمتوقّعة: السُمك والعرض والحجم المرئي والميلان والخط المائل. بالإضافة إلى ذلك، يمكن أن يحتوي الخط على محاور مخصّصة. ويمكن أن تتحكّم هذه الميزات في أي جانب من جوانب تصميم الخط الذي يريده مصمّم الخطوط، مثل حجم الخطوط الصغيرة، وطول الخطوط المائلة، وارتفاع الخطوط الصاعدة، أو حجم النقطة على حرف i.
على الرغم من أنّ المحاور يمكنها التحكّم في الميزة نفسها، قد تستخدم قيمًا مختلفة. على سبيل المثال، في خطَّي Oswald وHepta Slab المتغيّرَين، يتوفّر محور واحد فقط هو "الوزن"، ولكن النطاقات مختلفة. فخط Oswald لديه النطاق نفسه الذي كان يتوفّر قبل ترقيته إلى خط متغير، أي من 200 إلى 700، ولكن خط Hepta Slab لديه وزن رفيع جدًا يبلغ 1 ويصل إلى 900.
تحتوي المحاور الخمسة المسجّلة على علامات صغيرة مكوّنة من 4 أحرف تُستخدَم لضبط قيمها في CSS:
| أسماء المحاور وقيم CSS | |
|---|---|
| الوزن |
wght
|
| العرض |
wdth
|
| منحدر |
slnt
|
| حجم الخط |
opsz
|
| مائل |
ital
|
بما أنّ مطوّر الخط يحدّد المحاور المتاحة في الخط المتغيّر والقيم التي يمكن أن تتضمّنها، من الضروري معرفة ما يوفّره كل خط. يجب أن توفّر مستندات الخط هذه المعلومات، أو يمكنك فحص الخط باستخدام أداة مثل Wakamai Fondue.
حالات الاستخدام والمزايا
يعتمد ضبط قيم المحاور على الذوق الشخصي وتطبيق أفضل الممارسات المتعلقة بالكتابة. تكمن خطورة أي تكنولوجيا جديدة في إمكانية إساءة استخدامها، كما أنّ الإعدادات الفنية أو الاستكشافية المفرطة قد تقلّل أيضًا من وضوح النص الفعلي. بالنسبة إلى العناوين، من المثير استكشاف محاور مختلفة لإنشاء تصاميم فنية رائعة، ولكن بالنسبة إلى نص الإعلان، قد يؤدي ذلك إلى عدم وضوح النص.
تعبير مثير

هذا المثال الرائع على التعبير الفني هو استكشاف للخط Decovar من تصميم "ماندي مايكل".
Animation
يمكنك أيضًا استكشاف إمكانية تحريك الأحرف باستخدام الخطوط المتغيرة. الفيديو السابق هو مثال على استخدام محاور مختلفة مع خط Zycon. يمكنك الاطّلاع على مثال الحركة المباشرة على Axis Praxis.
Anicons هي أول مجموعة في العالم من خطوط الأيقونات الملوّنة المتحركة، وهي تستند إلى Material Design Icons. Anicons هي تجربة تجمع بين أحدث تقنيتَين للخطوط، وهما الخطوط المتغيرة والخطوط الملوّنة.
Finesse
تقدّم الخطوط Roboto Flex وAmstelvar مجموعة من "المحاور المحدَّدة المعلمات". في هذه المحاور، يتم تقسيم الحروف إلى 4 جوانب أساسية للشكل: الأشكال السوداء أو الموجبة، والأشكال البيضاء أو السالبة، والبعدان x وy. وبالطريقة نفسها التي يمكن بها مزج الألوان الأساسية مع أي لون آخر لتعديله، يمكن استخدام هذه الجوانب الأربعة لضبط أي محور آخر بدقة.
يتيح لك المحور XTRA في Amstelvar تعديل قيمة "المساحة البيضاء" لكل ألف، كما هو موضّح في المثال السابق. باستخدام أجزاء صغيرة من XTRA في اتجاهات معاكسة، يتم تسوية عرض الكلمات.
الخطوط المتغيّرة في CSS
جارٍ تحميل ملفات الخطوط المتغيّرة
يتم تحميل الخطوط المتغيرة من خلال الآلية نفسها @font-face المستخدَمة في خطوط الويب الثابتة التقليدية، ولكن مع تحسينَين جديدَين:
@font-face {
font-family: 'Roboto Flex';
src: url('RobotoFlex-VF.woff2') format('woff2-variations');
src: url('RobotoFlex-VF.woff2') format('woff2') tech('variations');
font-weight: 100 1000;
font-stretch: 25% 151%;
}
1. تنسيقات المصدر: لا نريد أن ينزّل المتصفّح الخط إذا كان لا يتوافق مع الخطوط المتغيرة، لذا نضيف وصفَي format وtech: مرة واحدة في بنية المستقبل (format('woff2') tech('variations'))، ومرة واحدة في البنية القديمة التي لا تزال متوافقة مع المتصفّحات (format('woff2-variations')). إذا كان المتصفّح متوافقًا مع الخطوط المتغيرة ومع البنية القادمة، سيستخدم التعريف الأول. إذا كان المتصفّح يتيح استخدام الخطوط المتغيرة والبنية الحالية، سيتم استخدام تعريف الخط الثاني. يشير كلاهما إلى ملف الخط نفسه.
2. نطاقات الأنماط: ستلاحظ أنّنا نقدّم قيمتَين لكلّ من font-weight وfont-stretch. بدلاً من إخبار المتصفّح بالوزن المحدّد الذي يوفّره هذا الخط (على سبيل المثال font-weight: 500;)، نزوّده الآن بالنطاق الخاص بالأوزان التي يتيحها الخط. بالنسبة إلى Roboto Flex، يتراوح محور الوزن بين 100 و1000، وتربط CSS نطاق المحور مباشرةً بخاصية النمط font-weight. من خلال تحديد النطاق في @font-face، سيتم "تحديد الحد الأقصى" لأي قيمة خارج هذا النطاق لتصبح أقرب قيمة صالحة. يتم ربط نطاق المحور Width بالسمة font-stretch بالطريقة نفسها.
إذا كنت تستخدم Google Fonts API، سيتم التعامل مع كل ذلك. لن يقتصر الأمر على احتواء CSS على التنسيقات والنطاقات المناسبة للمصدر، بل سترسل خدمة Google Fonts أيضًا خطوطًا ثابتة احتياطية في حال عدم توفّر خطوط متغيرة.
استخدام قيم الترجيح والعرض
في الوقت الحالي، المحاور التي يمكنك ضبطها بشكل موثوق من CSS هي المحور wght من خلال font-weight والمحور wdth من خلال font-stretch.
في السابق، كان عليك ضبط font-weight ككلمة رئيسية (light، bold) أو كقيمة رقمية تتراوح بين 100 و900، مع زيادة بمقدار 100. باستخدام الخطوط المتغيرة، يمكنك ضبط أي قيمة ضمن نطاق العرض الخاص بالخط:
.kinda-light {
font-weight: 125;
}
.super-heavy {
font-weight: 1000;
}
وبالمثل، يمكننا ضبط font-stretch باستخدام كلمات رئيسية (condensed وultra-expanded) أو باستخدام قيم النسبة المئوية:
.kinda-narrow {
font-stretch: 33.3%;
}
.super-wide {
font-stretch: 151%;
}
استخدام الخط المائل
المحور ital مخصّص للخطوط التي تتضمّن نمطًا عاديًا ونمطًا مائلاً. من المفترض أن يكون المحور مفتاح تشغيل/إيقاف: القيمة 0 تعني إيقاف، وستظهر النتيجة بالتنسيق العادي، والقيمة 1 ستظهر بخط مائل. على عكس المحاور الأخرى،
لا يوجد انتقال. لن تؤدي القيمة 0.5 إلى ظهور "نصف خط مائل".
يختلف المحور slnt عن الخط المائل لأنّه ليس نمطًا جديدًا، بل يميل النمط العادي فقط. القيمة التلقائية هي 0، ما يعني أشكال الحروف العادية. يبلغ الحد الأقصى لميل خط Roboto Flex -10 درجات،
ما يعني أنّ الحروف ستميل إلى اليمين عند الانتقال من 0 إلى -10.
من المنطقي ضبط هذه المحاور من خلال السمة font-style، ولكن لا يزال العمل جاريًا على تحديد الطريقة الدقيقة لتنفيذ ذلك اعتبارًا من أبريل 2020. لذا، عليك حاليًا التعامل مع هذه القيم باعتبارها محاور مخصّصة، وتحديدها من خلال font-variation-settings:
i, em, .italic {
/* Should be font-style: italic; */
font-variation-settings: 'ital' 1;
}
.slanted {
/* Should be font-style: oblique 10deg; */
font-variation-settings: 'slnt' 10;
}
استخدام الأحجام البصرية
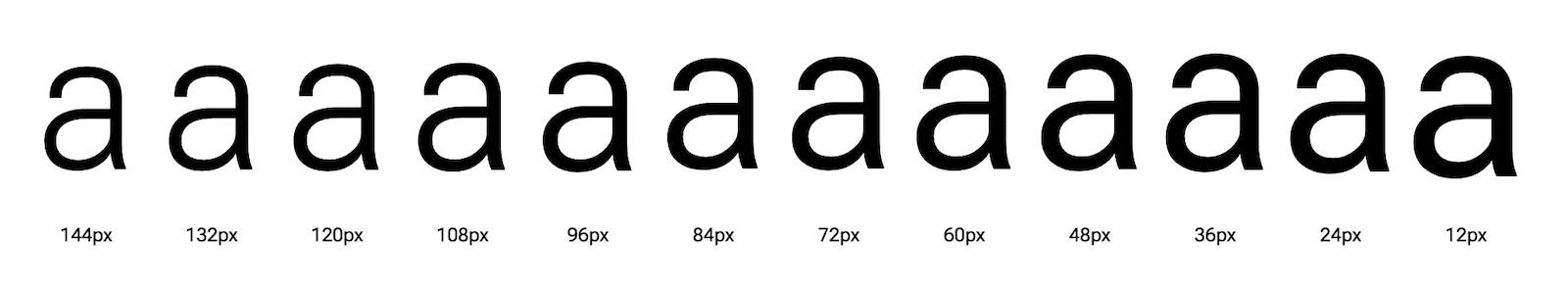
يمكن عرض نوع الخط بحجم صغير جدًا (حاشية سفلية بحجم 12 بكسل) أو كبير جدًا (عنوان بحجم 80 بكسل). يمكن أن تتفاعل الخطوط مع تغييرات الحجم هذه من خلال تغيير أشكال الحروف لتناسب حجمها بشكل أفضل. قد يكون من الأفضل عدم تضمين تفاصيل دقيقة في الصور الصغيرة الحجم، بينما قد تستفيد الصور الكبيرة الحجم من المزيد من التفاصيل والخطوط الرفيعة.

تمّت إضافة خاصية CSS جديدة لهذا المحور: font-optical-sizing. يتم ضبطها تلقائيًا على auto، ما يجعل المتصفّح يضبط قيمة المحور استنادًا إلى font-size. وهذا يعني أنّ المتصفّح سيختار أفضل حجم بصري تلقائيًا، ولكن إذا أردت إيقاف هذه الميزة، يمكنك ضبط font-optical-sizing على none.
يمكنك أيضًا ضبط قيمة مخصّصة للمحور opsz، إذا كنت تريد عمدًا حجمًا بصريًا لا يتطابق مع حجم الخط. سيؤدي رمز CSS التالي إلى عرض النص بحجم كبير، ولكن بحجم مرئي كما لو كان مطبوعًا بحجم 8pt:
.small-yet-large {
font-size: 100px;
font-variation-settings: 'opsz' 8;
}
استخدام محاور مخصّصة
على عكس المحاور المسجّلة، لن يتم ربط المحاور المخصّصة بخاصية CSS حالية، لذا عليك دائمًا ضبطها من خلال font-variation-settings.
تكون علامات المحاور المخصّصة بأحرف كبيرة دائمًا، وذلك لتمييزها عن المحاور المسجّلة.
يتضمّن خط Roboto Flex بعض المحاور المخصّصة، وأهمها محور Grade (GRAD)،
وهو محور مثير للاهتمام لأنّه يغيّر وزن الخط بدون
تغيير العرض، وبالتالي لا تتغيّر فواصل الأسطر. باستخدام محور الدرجة، يمكنك تجنُّب الاضطرار إلى إجراء تغييرات على محور السمك تؤثّر في العرض الإجمالي، ثم تغييرات على محور العرض تؤثّر في السمك الإجمالي.
بما أنّ GRAD هو محور مخصّص، يتراوح بين -200 و150 في Roboto Flex.
يجب التواصل مع font-variation-settings لحلّ هذه المشكلة:
.grade-light {
font-variation-settings: `GRAD` -200;
}
.grade-normal {
font-variation-settings: `GRAD` 0;
}
.grade-heavy {
font-variation-settings: `GRAD` 150;
}
الخطوط المتغيّرة على Google Fonts
وسّعت Google Fonts كتالوجها ليشمل خطوطًا متغيرة، وتضيف خطوطًا جديدة بانتظام.
تهدف الواجهة حاليًا إلى اختيار مثيلات فردية من الخط:
يمكنك اختيار الشكل الذي تريده، والنقر على "اختيار هذا النمط"، وسيتم
إضافته إلى العنصر <link> الذي يجلب ملفات CSS والخطوط من Google Fonts.
لاستخدام جميع المحاور أو نطاقات القيم المتاحة، عليك إنشاء عنوان URL لواجهة برمجة التطبيقات Google Fonts يدويًا. تعرض نظرة عامة على الخطوط المتغيرة جميع المحاور والقيم.
يمكن أن تزوّدك أداة روابط الخطوط المتغيرة من Google بأحدث عناوين URL للخطوط المتغيرة الكاملة.
font-variation-settings الاكتساب
مع أنّ جميع المحاور المسجّلة ستتوفّر قريبًا من خلال سمات CSS الحالية، قد تحتاج في الوقت الحالي إلى استخدام font-variation-settings كبديل. وإذا كان الخط يحتوي على محاور مخصّصة،
ستحتاج إلى font-variation-settings أيضًا.
ومع ذلك، هناك مشكلة بسيطة في font-variation-settings. سيتم تلقائيًا إعادة ضبط كل سمة لم يتم ضبطها بشكل صريح على القيمة التلقائية.
لا يتم اكتساب القيم التي تم ضبطها سابقًا. وهذا يعني أنّ ما يلي لن يعمل على النحو المتوقّع:
<span class="slanted grade-light">
I should be slanted and have a light grade
</span>
سيطبّق المتصفّح أولاً font-variation-settings: 'slnt' 10 من الفئة .slanted. بعد ذلك، سيتم تطبيق font-variation-settings: 'GRAD' -200 من الفئة .grade-light. سيؤدي ذلك إلى إعادة ضبط slnt على القيمة التلقائية وهي 0. ستكون النتيجة نصًا بدرجة خفيفة، ولكن ليس مائلاً.
لحسن الحظ، يمكننا حلّ هذه المشكلة باستخدام متغيرات CSS:
/* Set the default values */
:root {
--slnt: 0;
--GRAD: 0;
}
/* Change value for these elements and their children */
.slanted {
--slnt: 10;
}
.grade-light {
--grad: -200;
}
.grade-normal {
--grad: 0;
}
.grade-heavy {
--grad: 150;
}
/* Apply whatever value is kept in the CSS variables */
.slanted,
.grade-light,
.grade-normal,
.grade-heavy {
font-variation-settings: 'slnt' var(--slnt), 'GRAD' var(--GRAD);
}
ستتتالي متغيرات CSS، لذا إذا كان أحد العناصر (أو أحد العناصر الرئيسية) قد ضبط slnt على 10، سيحتفظ بهذه القيمة، حتى إذا ضبطت GRAD على قيمة أخرى. يمكنك الاطّلاع على مقالة
إصلاح مشكلة توريث الخطوط المتغيرة
للحصول على شرح مفصّل لهذه الطريقة.
يُرجى العِلم أنّ تحريك متغيرات CSS لا يعمل (بحسب التصميم)، لذا لن يعمل ما يلي:
@keyframes width-animation {
from { --wdth: 25; }
to { --wdth: 151; }
}
يجب أن يتم عرض هذه الصور المتحركة مباشرةً على font-variation-settings.
مكاسب الأداء
تتيح لنا خطوط OpenType المتغيرة تخزين أشكال متعددة من عائلة خطوط في ملف خط واحد. أجرت شركة Monotype تجربة من خلال الجمع بين 12 خطًا من خطوط الإدخال لإنشاء ثمانية أوزان، ضمن ثلاثة عروض، وضمن كل من النمطين المائل والعادي. وقد أدّى تخزين 48 خطًا فرديًا في ملف خط متغير واحد إلى انخفاض حجم الملف بنسبة% 88.
ومع ذلك، إذا كنت تستخدم خطًا واحدًا، مثل Roboto Regular، ولم تستخدم أي خطوط أخرى، قد لا تلاحظ زيادة صافية في حجم الخط إذا بدّلت إلى خط متغير يتضمّن العديد من المحاور. وكالعادة، يعتمد ذلك على حالة الاستخدام.
في المقابل، قد يؤدي تحريك الخط بين الإعدادات إلى حدوث مشاكل في الأداء. على الرغم من أنّ هذه المشكلة ستتحسّن عندما تصبح ميزة دعم الخطوط المتغيرة في المتصفحات أكثر تطورًا، يمكن الحدّ من المشكلة إلى حد ما من خلال تحريك الخطوط المعروضة حاليًا على الشاشة فقط. يوقف هذا المقتطف المفيد من Dinamo الرسوم المتحركة في العناصر التي تحمل الفئة vf-animation عندما لا تكون ظاهرة على الشاشة:
var observer = new IntersectionObserver(function(entries, observer) {
entries.forEach(function(entry) {
// Pause/Play the animation
if (entry.isIntersecting) entry.target.style.animationPlayState = "running"
else entry.target.style.animationPlayState = "paused"
});
});
var variableTexts = document.querySelectorAll(".vf-animation");
variableTexts.forEach(function(el) { observer.observe(el); });
إذا كان الخط يستجيب لتفاعل المستخدم، ننصحك بتقييد أو إلغاء تكرار أحداث الإدخال. سيؤدي ذلك إلى منع المتصفّح من عرض مثيلات الخط المتغيّر التي تغيّرت بشكل طفيف جدًا عن المثيل السابق، ولن يلاحظ الإنسان الفرق.
إذا كنت تستخدم Google Fonts، من المستحسن إنشاء اتصال مسبق بالنطاق https://fonts.gstatic.com الذي تتم فيه استضافة خطوط Google. سيضمن ذلك أن يعرف المتصفّح
مسبقًا مكان الحصول على الخطوط عند مواجهتها في CSS:
<link rel="preconnect" href="https://fonts.gstatic.com" />
تنطبق هذه النصيحة أيضًا على شبكات توصيل المحتوى الأخرى: فكلما سمحت للمتصفح بإعداد اتصال بالشبكة بشكل أسرع، تمكّن من تنزيل الخطوط بشكل أسرع.
يمكنك الاطّلاع على المزيد من النصائح حول الأداء لتحميل Google Fonts في أسرع طريقة لتحميل Google Fonts.
الخيارات الاحتياطية والمتصفّحات المتوافقة
تتوافق جميع المتصفحات الحديثة مع الخطوط المتغيرة. في حال كنت بحاجة إلى توفير التوافق مع المتصفّحات القديمة، يمكنك اختيار إنشاء موقعك الإلكتروني باستخدام خطوط ثابتة واستخدام خطوط متغيرة كتحسين تدريجي:
/* Set up Roboto for old browsers, only regular + bold */
@supports not (font-variation-settings: normal) {
@font-face {
font-family: Roboto;
src: url('Roboto-Regular.woff2');
font-weight: normal;
}
@font-face {
font-family: Roboto;
src: url('Roboto-Bold.woff2');
font-weight: bold;
}
body {
font-family: Roboto;
}
.super-bold {
font-weight: bold;
}
}
/* Set up Roboto for modern browsers, all weights */
@supports (font-variation-settings: normal) {
@font-face {
font-family: 'Roboto';
src: url('RobotoFlex-VF.woff2') format('woff2 supports variations'),
url('RobotoFlex-VF.woff2') format('woff2-variations');
font-weight: 100 1000;
font-stretch: 25% 151%;
}
.super-bold {
font-weight: 1000;
}
}
بالنسبة إلى المتصفّحات القديمة، سيتم عرض النص الذي يتضمّن الفئة .super-bold بالخط الغامق العادي، لأنّه الخط الغامق الوحيد المتوفّر لدينا. عندما تكون الخطوط المتغيرة متاحة، يمكننا استخدام أثقل وزن وهو 1000.
لا يتوافق متصفّح Internet Explorer مع القاعدة @supports، وبالتالي لن يعرض هذا المتصفّح أي تنسيق. إذا كانت هذه مشكلة، يمكنك دائمًا استخدام إحدى
الحيل القديمة لاستهداف
المتصفحات القديمة ذات الصلة.
إذا كنت تستخدم Google Fonts API، ستتولّى هذه الواجهة تحميل الخطوط المناسبة لمتصفّحات الزوّار. لنفترض أنّك طلبت الخط Oswald بنطاق وزن يتراوح بين 200 و700، كما يلي:
<link href="https://fonts.googleapis.com/css2?family=Oswald:wght@200..700&display=swap" rel="stylesheet">
ستحصل المتصفحات الحديثة التي يمكنها التعامل مع الخطوط المتغيرة على الخط المتغير، وستتوفّر لها جميع الأوزان بين 200 و700. ستتلقّى المتصفّحات القديمة خطوطًا ثابتة فردية لكل وزن. في هذه الحالة، يعني ذلك أنّه سيتم تنزيل 6 ملفات خطوط: ملف واحد للوزن 200، وملف واحد للوزن 300، وهكذا.
شكرًا
لم يكن من الممكن إعداد هذه المقالة إلا بمساعدة الأشخاص التاليين:
- مصطفى كورتولدو، مصمم تجربة المستخدم ومناصر التصميم في Google
- رويل نيسكنز، مصمّم ومطوّر تجربة المستخدم وخبير في أسلوب الخط في شركة كابيسا
- ديف كروسلاند، مدير برنامج، Google Fonts
- ديفيد بيرلو، مصمّم خطوط وخبير في المقارنة بين أنماط الكتابة بخط اليد في Font Bureau
- لورنس بيني، مطوّر موقع axis-praxis.org
- "ماندي مايكل"، مطوّرة variablefonts.dev





