Un conjunto de encabezados de sugerencias del cliente permite que los sitios obtengan las preferencias de medios del usuario de forma opcional en el momento de la solicitud, lo que permite que los servidores inserten el CSS correcto por motivos de rendimiento.
Las consultas de medios CSS y, en especial, las funciones de medios de preferencias del usuario, como prefers-color-scheme o prefers-reduced-motion, pueden tener un impacto significativo en la cantidad de CSS que debe entregar una página y en la experiencia que tendrá el usuario cuando se cargue la página.
Si bien nos enfocamos en prefers-color-scheme, y destacamos que el razonamiento también se aplica a otras funciones multimedia de preferencia del usuario, es una práctica recomendada no cargar CSS para el esquema de color no coincidente en la ruta de renderización crítica y, en cambio, cargar inicialmente solo el CSS relevante en el momento. Una forma de hacerlo es a través de <link media>.
Sin embargo, los sitios con mucho tráfico, como la Búsqueda de Google, que desean respetar las funciones multimedia de preferencia del usuario, como prefers-color-scheme, y que insertan CSS para mejorar el rendimiento, necesitan conocer el esquema de color preferido (o cualquier otra función multimedia de preferencia del usuario) idealmente en el momento de la solicitud, de modo que la carga útil de HTML inicial ya tenga el CSS correcto insertado.
Además, y específicamente para prefers-color-scheme, los sitios quieren evitar a toda costa un destello de tema de color impreciso.
Los encabezados de sugerencia del cliente Sec-CH-Prefers-Color-Scheme y Sec-CH-Prefers-Reduced-Motion son los primeros de una serie de encabezados de sugerencia del cliente de funciones de medios de preferencias del usuario que tienen como objetivo resolver este problema.
Antecedentes de las sugerencias del cliente
Las sugerencias del cliente HTTP definen un encabezado de respuesta Accept-CH que los servidores pueden usar para anunciar su uso de encabezados de solicitud para la negociación proactiva de contenido, a la que se conoce coloquialmente como sugerencias del cliente. La propuesta de encabezados de sugerencias del cliente de funciones multimedia de preferencias del usuario define un conjunto de sugerencias del cliente destinadas a transmitir las funciones multimedia de preferencias del usuario. Estas sugerencias del cliente se denominan según la función de medios de preferencia del usuario correspondiente sobre la que informan.
Por ejemplo, el esquema de color preferido actualmente según prefers-color-scheme se informa a través de la sugerencia del cliente Sec-CH-Prefers-Color-Scheme, cuyo nombre es adecuado.
Antecedentes sobre las sugerencias del cliente críticas
Es probable que las sugerencias del cliente propuestas en User Preference Media Features Client Hints Headers se usen con mayor frecuencia como sugerencias del cliente críticas. Los Client Hints críticos son aquellos que cambian de manera significativa el recurso resultante. Este recurso debe recuperarse de forma coherente en todas las cargas de página (incluida la carga de página inicial) para evitar cambios bruscos visibles para el usuario.
Sintaxis de las sugerencias del cliente
Las funciones de medios de preferencias del usuario constan de un nombre (como prefers-reduced-motion) y valores permitidos (como no-preference o reduce). Cada campo de encabezado de sugerencia del cliente se representa como un objeto de encabezados estructurados para HTTP que contiene un elemento cuyo valor es una cadena. Por ejemplo, para indicar que el usuario prefiere un tema oscuro y un movimiento reducido, las sugerencias del cliente se ven como en el siguiente ejemplo.
GET / HTTP/2
Host: example.com
Sec-CH-Prefers-Color-Scheme: "dark"
Sec-CH-Prefers-Reduced-Motion: "reduce"
El equivalente en CSS de la información que se transmite en las sugerencias del cliente anteriores es @media (prefers-color-scheme: dark) {} y @media (prefers-reduced-motion: reduce) {}, respectivamente.
Lista completa de las sugerencias del cliente
La lista de sugerencias del cliente se basa en las funciones de medios de preferencias del usuario de Media Queries Level 5.
| Sugerencia del cliente | Valores permitidos | Función de medios de preferencia del usuario correspondiente |
|---|---|---|
Sec-CH-Prefers-Reduced-Motion |
no-preference, reduce |
prefers-reduced-motion |
Sec-CH-Prefers-Reduced-Transparency |
no-preference, reduce |
prefers-reduced-transparency |
Sec-CH-Prefers-Contrast |
no-preference, less, more, custom |
prefers-contrast |
Sec-CH-Forced-Colors |
active, none |
forced-colors |
Sec-CH-Prefers-Color-Scheme |
light, dark |
prefers-color-scheme |
Sec-CH-Prefers-Reduced-Data |
no-preference, reduce |
prefers-reduced-data |
Navegadores compatibles
El encabezado de sugerencia del cliente Sec-CH-Prefers-Color-Scheme es compatible con Chromium 93.
El encabezado de sugerencia del cliente Sec-CH-Prefers-Reduced-Motion es compatible con Chromium 108.
Aún no se reciben los comentarios de otros proveedores, como WebKit y Mozilla.
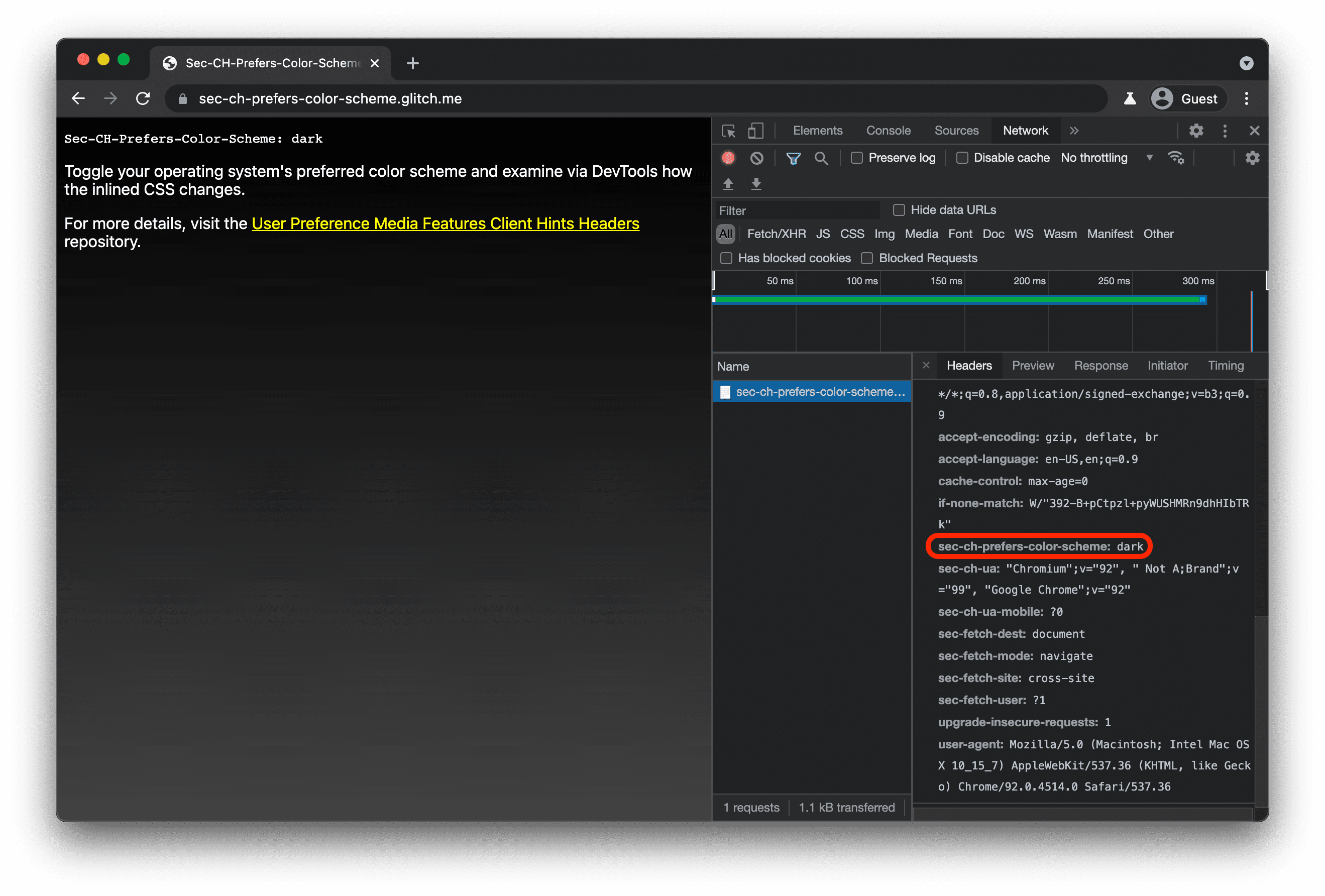
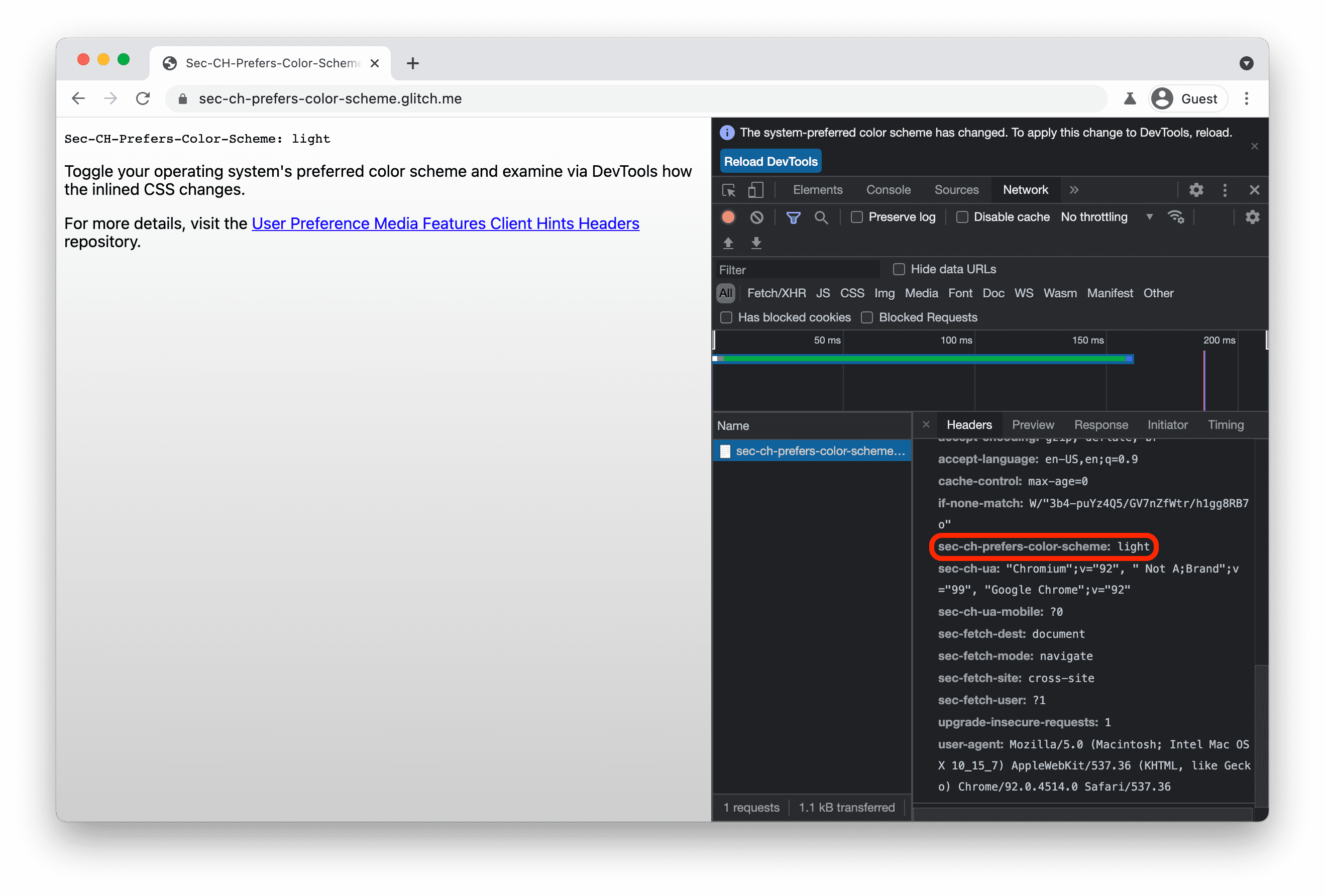
Demostración de Sec-CH-Prefers-Color-Scheme
Prueba la demostración y observa cómo cambia el CSS intercalado según el esquema de color preferido del usuario. Encuentra el código fuente en GitHub.


Demostración de Sec-CH-Prefers-Reduced-Motion
Prueba la demostración y observa cómo cambia el CSS intercalado según las preferencias de movimiento del usuario. Encuentra el código fuente en GitHub.
Cómo funciona
- El cliente realiza una solicitud inicial al servidor.
bash GET / HTTP/2 Host: example.com - El servidor responde y le indica al cliente a través de
Accept-CHque acepta las sugerencias del clienteSec-CH-Prefers-Color-SchemeySec-CH-Prefers-Contrast, de las cuales, segúnCritical-CH, considera queSec-CH-Prefers-Color-Schemees una sugerencia del cliente crítica en la que también varía la respuesta, como se indica enVary.bash HTTP/2 200 OK Content-Type: text/html Accept-CH: Sec-CH-Prefers-Color-Scheme, Sec-CH-Prefers-Contrast Vary: Sec-CH-Prefers-Color-Scheme Critical-CH: Sec-CH-Prefers-Color-Scheme - Luego, el cliente vuelve a intentar la solicitud y le indica al servidor a través de
Sec-CH-Prefers-Color-Schemeque tiene una preferencia del usuario por el contenido con esquema oscuro.bash GET / HTTP/2 Host: example.com Sec-CH-Prefers-Color-Scheme: "dark" - Luego, el servidor puede adaptar la respuesta a las preferencias del cliente según corresponda y, por ejemplo, insertar el CSS responsable del tema oscuro en el cuerpo de la respuesta.
Ejemplo de Node.js
En el siguiente ejemplo de Node.js, escrito para el popular framework de Express.js, se muestra cómo podría ser en la práctica el tratamiento del encabezado de sugerencia del cliente Sec-CH-Prefers-Color-Scheme.
Este código es el que realmente impulsa la demostración anterior.
app.get("/", (req, res) => {
// Tell the client the server accepts the `Sec-CH-Prefers-Color-Scheme` client hint…
res.set("Accept-CH", "Sec-CH-Prefers-Color-Scheme");
// …and that the server's response will vary based on its value…
res.set("Vary", "Sec-CH-Prefers-Color-Scheme");
// …and that the server considers this client hint a _critical_ client hint.
res.set("Critical-CH", "Sec-CH-Prefers-Color-Scheme");
// Read the user's preferred color scheme from the headers…
const prefersColorScheme = req.get("sec-ch-prefers-color-scheme");
// …and send the adequate HTML response with the right CSS inlined.
res.send(getHTML(prefersColorScheme));
});
Consideraciones de privacidad y seguridad
El equipo de Chromium diseñó y, luego, implementó los encabezados de sugerencias del cliente de funciones multimedia de preferencias del usuario según los principios básicos definidos en Cómo controlar el acceso a funciones potentes de la plataforma web, incluidos el control del usuario, la transparencia y la ergonomía.
Las Consideraciones de seguridad de las sugerencias de cliente HTTP y las Consideraciones de seguridad de la confiabilidad de las sugerencias de cliente también se aplican a esta propuesta.
Referencias
- Borrador de especificaciones
- Explicación
- Sec-CH-Prefers-Color-Scheme: entrada de estado de Chrome
- Sec-CH-Prefers-Color-Scheme: Error de Chromium
- Sec-CH-Prefers-Reduced-Motion: entrada de Chrome Status
- Sec-CH-Prefers-Reduced-Motion: Error de Chromium
- Subproceso de WebKit
- Posición de Mozilla sobre los estándares
- Client Hints
- Confiabilidad de las sugerencias del cliente
- Media Queries Level 5
- Encabezados estructurados para HTTP
Agradecimientos
Muchas gracias a Yoav Weiss por sus valiosos comentarios y consejos. Imagen hero de Tdadamemd en Wikimedia Commons.



