API геолокации позволяет вам определять местоположение пользователя при наличии его согласия.
API геолокации позволяет вам с согласия пользователя определить его местоположение. Вы можете использовать эту функцию для таких целей, как направление пользователя к месту назначения и геотегирование созданного пользователем контента; например, отметка места, где была сделана фотография.
API геолокации также позволяет вам видеть, где находится пользователь, и следить за его перемещением, всегда с согласия пользователя (и только пока страница открыта). Это создает множество интересных вариантов использования, таких как интеграция с серверными системами для подготовки заказа к выдаче, если пользователь находится рядом.
При использовании API геолокации вам нужно знать о многих вещах. В этом руководстве описаны распространенные варианты использования и решения.
Краткое содержание
- Используйте геолокацию, когда это выгодно пользователю.
- Запрашивайте разрешение как четкий ответ на жест пользователя.
- Используйте функцию обнаружения, если браузер пользователя не поддерживает геолокацию.
- Не просто научитесь реализовывать геолокацию; Узнайте, как лучше всего использовать геолокацию.
- Проверьте геолокацию на своем сайте.
Когда использовать геолокацию
- Найдите, где пользователь находится ближе всего к определенному физическому местоположению, чтобы адаптировать пользовательский опыт.
- Адаптируйте информацию (например, новости) к местоположению пользователя.
- Отображение положения пользователя на карте.
- Пометьте данные, созданные внутри вашего приложения, местоположением пользователя (то есть присвойте изображению географическую метку).
Спрашивайте разрешения ответственно
Недавние исследования пользователей показали , что пользователи с недоверием относятся к сайтам, которые просто предлагают пользователю выдать свою позицию при загрузке страницы. Итак, каковы лучшие практики?
Предположим, что пользователи не сообщат вам свое местоположение.
Многие из ваших пользователей не захотят сообщать вам свое местоположение, поэтому вам необходимо принять оборонительный стиль разработки.
- Обработайте все ошибки API геолокации, чтобы вы могли адаптировать свой сайт к этим условиям.
- Четко и ясно скажите о своей потребности в этом месте.
- При необходимости используйте запасной вариант.
Используйте запасной вариант, если требуется геолокация.
Мы рекомендуем, чтобы ваш сайт или приложение не требовали доступа к текущему местоположению пользователя. Однако если вашему сайту или приложению требуется текущее местоположение пользователя, существуют сторонние решения, которые позволяют вам получить наиболее точное представление о том, где находится этот человек в данный момент.
Эти решения часто работают, просматривая IP-адрес пользователя и сопоставляя его с физическими адресами, зарегистрированными в базе данных RIPE. Эти местоположения часто не очень точны и обычно дают вам местоположение ближайшего к пользователю телекоммуникационного узла или вышки сотовой связи. Во многих случаях они могут быть даже не такими точными, особенно если пользователь использует VPN или какой-либо другой прокси-сервис.
Всегда запрашивать доступ к местоположению по жесту пользователя
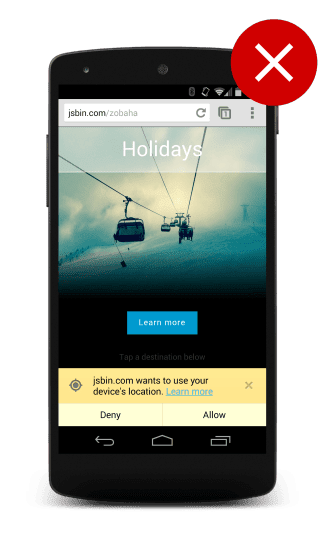
Убедитесь, что пользователи понимают, почему вы запрашиваете их местоположение и какую выгоду они получат. Запрос на это сразу же на главной странице при загрузке сайта приводит к ухудшению пользовательского опыта.


Вместо этого дайте пользователю четкий призыв к действию или указание на то, что операция потребует доступа к его местоположению. Тогда пользователю будет проще связать системный запрос доступа с только что инициированным действием.
Дайте четкое указание на то, что действие будет запрашивать их местоположение.
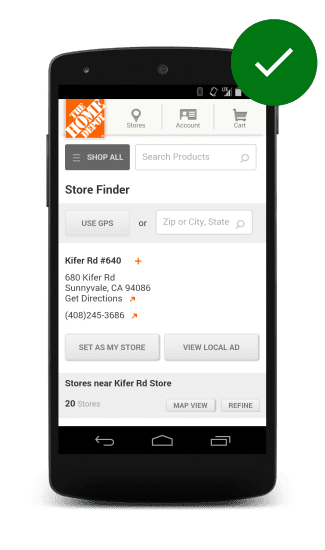
В исследовании команды Google Рекламы , когда пользователя попросили забронировать номер в отеле в Бостоне для предстоящей конференции на сайте одного конкретного отеля, ему было предложено сообщить свое местоположение по GPS сразу после нажатия на призыв к действию «Найти и забронировать» на главной странице.
В некоторых случаях пользователи расстраивались, потому что не понимали, почему им показывают отели в Сан-Франциско, когда они хотят забронировать номер в Бостоне.
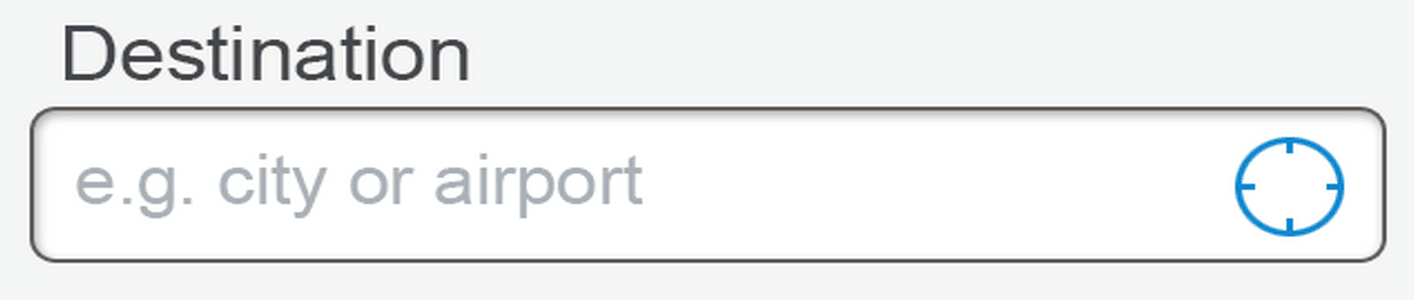
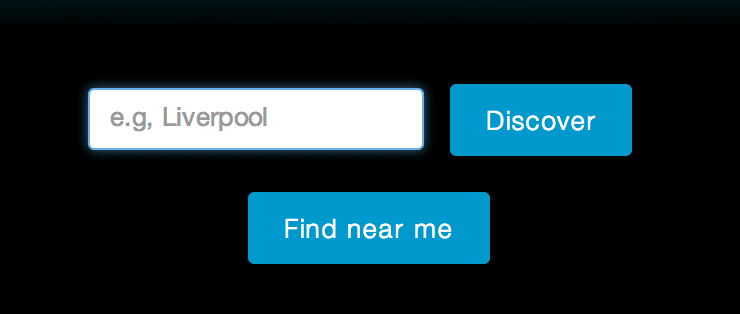
Лучше всего убедиться, что пользователи понимают, почему вы спрашиваете их об их местоположении. Добавьте хорошо известный знак, общий для всех устройств, например дальномер, или явный призыв к действию, например «Найти рядом со мной».


Аккуратно подталкивайте пользователей предоставить разрешение на определение их местоположения.
У вас нет доступа ко всему, что делают пользователи. Вы точно знаете, когда пользователи запрещают доступ к своим местоположениям, но не знаете, когда они предоставляют вам доступ; вы узнаете, что получили доступ, только когда появятся результаты.
Хорошей практикой является «подталкивание» пользователей к действию, если вам нужно, чтобы они завершили действие.
Мы рекомендуем:
- Установите таймер, который срабатывает через короткий промежуток времени; 5 секунд — хорошее значение.
- Если вы получили сообщение об ошибке, покажите сообщение пользователю.
- Если вы получите положительный ответ, отключите таймер и обработайте результаты.
- Если по истечении таймаута вы не получили положительного ответа, покажите пользователю уведомление.
- Если ответ придет позже, а уведомление все еще присутствует, удалите его с экрана.
button.onclick = function () {
var startPos;
var nudge = document.getElementById('nudge');
var showNudgeBanner = function () {
nudge.style.display = 'block';
};
var hideNudgeBanner = function () {
nudge.style.display = 'none';
};
var nudgeTimeoutId = setTimeout(showNudgeBanner, 5000);
var geoSuccess = function (position) {
hideNudgeBanner();
// We have the location, don't display banner
clearTimeout(nudgeTimeoutId);
// Do magic with location
startPos = position;
document.getElementById('startLat').innerHTML = startPos.coords.latitude;
document.getElementById('startLon').innerHTML = startPos.coords.longitude;
};
var geoError = function (error) {
switch (error.code) {
case error.TIMEOUT:
// The user didn't accept the callout
showNudgeBanner();
break;
}
};
navigator.geolocation.getCurrentPosition(geoSuccess, geoError);
};
Поддержка браузера
Большинство браузеров теперь поддерживают API геолокации, но рекомендуется всегда проверять наличие поддержки, прежде чем что-либо делать.
Проверить совместимость можно легко, протестировав наличие объекта геолокации:
// check for Geolocation support
if (navigator.geolocation) {
console.log('Geolocation is supported!');
} else {
console.log('Geolocation is not supported for this Browser/OS.');
}
Определение текущего местоположения пользователя
API геолокации предлагает простой «однократный» метод получения местоположения пользователя: getCurrentPosition() . Вызов этого метода асинхронно сообщает о текущем местоположении пользователя.
window.onload = function () {
var startPos;
var geoSuccess = function (position) {
startPos = position;
document.getElementById('startLat').innerHTML = startPos.coords.latitude;
document.getElementById('startLon').innerHTML = startPos.coords.longitude;
};
navigator.geolocation.getCurrentPosition(geoSuccess);
};
Если приложение в этом домене запрашивает разрешения впервые, браузер обычно проверяет согласие пользователя. В зависимости от браузера также могут быть настройки, позволяющие всегда разрешать или запрещать поиск разрешений, и в этом случае процесс подтверждения обходит.
В зависимости от устройства определения местоположения, которое использует ваш браузер, объект положения может содержать гораздо больше, чем просто широту и долготу; например, оно может включать высоту или направление. Вы не можете сказать, какую дополнительную информацию использует система определения местоположения, пока она фактически не вернет данные.
Отслеживание местоположения пользователя
API геолокации позволяет вам получить местоположение пользователя (с согласия пользователя) с помощью одного вызова getCurrentPosition() .
Если вы хотите постоянно отслеживать местоположение пользователя, используйте метод API геолокации watchPosition() . Он работает аналогично getCurrentPosition() , но срабатывает несколько раз, как программное обеспечение для позиционирования:
- Получает более точную блокировку пользователя.
- Определяет, что положение пользователя меняется.
var watchId = navigator.geolocation.watchPosition(function (position) {
document.getElementById('currentLat').innerHTML = position.coords.latitude;
document.getElementById('currentLon').innerHTML = position.coords.longitude;
});
Когда использовать геолокацию для отслеживания местоположения пользователя
- Вы хотите получить более точную блокировку местоположения пользователя.
- Вашему приложению необходимо обновить пользовательский интерфейс на основе новой информации о местоположении.
- Вашему приложению необходимо обновить бизнес-логику, когда пользователь входит в определенную определенную зону.
Рекомендации по использованию геолокации
Всегда убирайте и экономьте аккумулятор.
Отслеживание изменений геолокации — не бесплатная операция. В то время как операционные системы могут внедрять функции платформы, позволяющие приложениям подключаться к географической подсистеме, вы, как веб-разработчик, понятия не имеете, какую поддержку имеет устройство пользователя для отслеживания местоположения пользователя, и, пока вы наблюдаете за местоположением, вы задействуете устройство во многих дополнительных обработках.
После того, как вам больше не нужно отслеживать положение пользователя, вызовите clearWatch , чтобы отключить системы геолокации.
Грамотно обрабатывайте ошибки
К сожалению, не все поиски местоположений оказываются успешными. Возможно, не удалось обнаружить GPS-приемник или пользователь внезапно отключил поиск местоположения. В случае ошибки вызывается второй необязательный аргумент getCurrentPosition() чтобы вы могли уведомить пользователя внутри обратного вызова:
window.onload = function () {
var startPos;
var geoSuccess = function (position) {
startPos = position;
document.getElementById('startLat').innerHTML = startPos.coords.latitude;
document.getElementById('startLon').innerHTML = startPos.coords.longitude;
};
var geoError = function (error) {
console.log('Error occurred. Error code: ' + error.code);
// error.code can be:
// 0: unknown error
// 1: permission denied
// 2: position unavailable (error response from location provider)
// 3: timed out
};
navigator.geolocation.getCurrentPosition(geoSuccess, geoError);
};
Уменьшите необходимость запуска оборудования геолокации
Во многих случаях использования вам не требуется самое актуальное местоположение пользователя; вам просто нужна приблизительная оценка.
Используйте необязательное свойство maximumAge , чтобы указать браузеру использовать недавно полученный результат геолокации. Это не только быстрее возвращает результат, если пользователь уже запрашивал данные, но также не позволяет браузеру запускать свои аппаратные интерфейсы геолокации, такие как триангуляция Wi-Fi или GPS.
window.onload = function () {
var startPos;
var geoOptions = {
maximumAge: 5 * 60 * 1000,
};
var geoSuccess = function (position) {
startPos = position;
document.getElementById('startLat').innerHTML = startPos.coords.latitude;
document.getElementById('startLon').innerHTML = startPos.coords.longitude;
};
var geoError = function (error) {
console.log('Error occurred. Error code: ' + error.code);
// error.code can be:
// 0: unknown error
// 1: permission denied
// 2: position unavailable (error response from location provider)
// 3: timed out
};
navigator.geolocation.getCurrentPosition(geoSuccess, geoError, geoOptions);
};
Не заставляйте пользователя ждать, установите таймаут
Если вы не установите тайм-аут, ваш запрос на текущую позицию может никогда не вернуться.
window.onload = function () {
var startPos;
var geoOptions = {
timeout: 10 * 1000,
};
var geoSuccess = function (position) {
startPos = position;
document.getElementById('startLat').innerHTML = startPos.coords.latitude;
document.getElementById('startLon').innerHTML = startPos.coords.longitude;
};
var geoError = function (error) {
console.log('Error occurred. Error code: ' + error.code);
// error.code can be:
// 0: unknown error
// 1: permission denied
// 2: position unavailable (error response from location provider)
// 3: timed out
};
navigator.geolocation.getCurrentPosition(geoSuccess, geoError, geoOptions);
};
Предпочитайте грубое местоположение, а не мелкозернистое.
Если вы хотите найти ближайший к пользователю магазин, вряд ли вам понадобится точность в 1 метр. API разработан для предоставления приблизительного местоположения, которое возвращается как можно быстрее.
Если вам нужен высокий уровень точности, можно переопределить настройку по умолчанию с помощью параметра enableHighAccuracy . Используйте это экономно: оно медленнее разрешается и требует больше заряда батареи.
window.onload = function () {
var startPos;
var geoOptions = {
enableHighAccuracy: true,
};
var geoSuccess = function (position) {
startPos = position;
document.getElementById('startLat').innerHTML = startPos.coords.latitude;
document.getElementById('startLon').innerHTML = startPos.coords.longitude;
};
var geoError = function (error) {
console.log('Error occurred. Error code: ' + error.code);
// error.code can be:
// 0: unknown error
// 1: permission denied
// 2: position unavailable (error response from location provider)
// 3: timed out
};
navigator.geolocation.getCurrentPosition(geoSuccess, geoError, geoOptions);
};
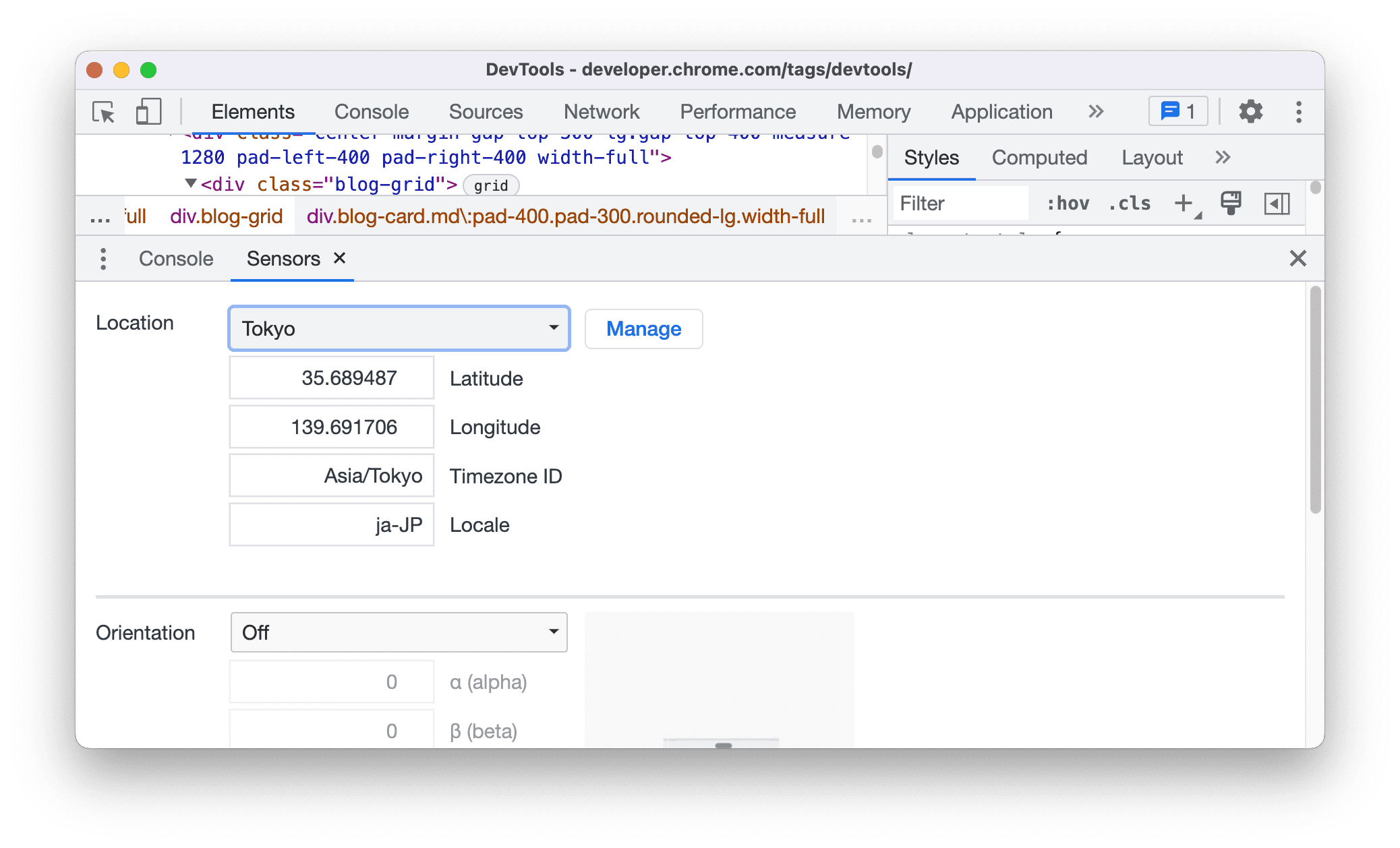
Эмуляция геолокации с помощью Chrome DevTools

После настройки геолокации вам нужно:
- Проверьте, как ваше приложение работает в разных геолокациях.
- Убедитесь, что качество вашего приложения корректно ухудшается, когда геолокация недоступна.
Вы можете сделать и то, и другое из Chrome DevTools.
- Откройте Инструменты разработчика Chrome .
- Нажмите Esc , чтобы открыть ящик консоли .
- Откройте меню ящика консоли.
- Нажмите кнопку «Датчики» , чтобы отобразить вкладку «Датчики».
Отсюда вы можете переопределить местоположение на заранее заданный крупный город, ввести собственное местоположение или отключить геолокацию, установив для параметра переопределение значение «Местоположение недоступно» .


