জিওলোকেশন API আপনাকে ব্যবহারকারীর সম্মতি দিয়ে তার অবস্থান আবিষ্কার করতে দেয়।
ভূ-অবস্থান API আপনাকে ব্যবহারকারীর সম্মতিতে ব্যবহারকারীর অবস্থান আবিষ্কার করতে দেয়। আপনি এই কার্যকারিতাটি ব্যবহার করতে পারেন যেমন একজন ব্যবহারকারীকে তাদের গন্তব্যে গাইড করা এবং ব্যবহারকারীর দ্বারা তৈরি সামগ্রী জিও-ট্যাগিং করা; উদাহরণস্বরূপ, যেখানে একটি ছবি তোলা হয়েছে চিহ্নিত করা।
জিওলোকেশন এপিআই আপনাকে ব্যবহারকারী কোথায় আছে তা দেখতে দেয় এবং ব্যবহারকারীর সম্মতিতে (এবং শুধুমাত্র যখন পৃষ্ঠাটি খোলা থাকে) সাথে সাথে ঘুরতে ঘুরতে তাদের উপর ট্যাব রাখতে দেয়। এটি ব্যবহারকারীর কাছাকাছি থাকলে সংগ্রহের জন্য একটি অর্ডার প্রস্তুত করতে ব্যাকএন্ড সিস্টেমের সাথে একীভূত করার মতো অনেকগুলি আকর্ষণীয় ব্যবহারের ক্ষেত্রে তৈরি করে।
জিওলোকেশন API ব্যবহার করার সময় আপনাকে অনেক কিছু সম্পর্কে সচেতন হতে হবে। এই নির্দেশিকা আপনাকে সাধারণ ব্যবহারের ক্ষেত্রে এবং সমাধানগুলির মাধ্যমে নিয়ে যায়।
সারাংশ
- ভূ-অবস্থান ব্যবহার করুন যখন এটি ব্যবহারকারীর উপকার করে।
- একটি ব্যবহারকারী অঙ্গভঙ্গি একটি স্পষ্ট প্রতিক্রিয়া হিসাবে অনুমতি জন্য জিজ্ঞাসা করুন.
- কোনো ব্যবহারকারীর ব্রাউজার ভূ-অবস্থান সমর্থন না করলে বৈশিষ্ট্য সনাক্তকরণ ব্যবহার করুন।
- শুধু জিওলোকেশন কিভাবে বাস্তবায়ন করতে হয় তা শিখবেন না; ভূ-অবস্থান ব্যবহার করার সর্বোত্তম উপায় শিখুন।
- আপনার সাইটের সাথে ভূ-অবস্থান পরীক্ষা করুন।
কখন ভূ-অবস্থান ব্যবহার করবেন
- ব্যবহারকারীর অভিজ্ঞতা উপযোগী করার জন্য ব্যবহারকারী একটি নির্দিষ্ট শারীরিক অবস্থানের সবচেয়ে কাছাকাছি কোথায় তা খুঁজুন।
- ব্যবহারকারীর অবস্থান অনুযায়ী তথ্য (যেমন খবর)।
- একটি মানচিত্রে ব্যবহারকারীর অবস্থান দেখান।
- ব্যবহারকারীর অবস্থানের সাথে আপনার অ্যাপ্লিকেশনের ভিতরে তৈরি ট্যাগ ডেটা (অর্থাৎ, একটি ছবি জিও-ট্যাগ)।
দায়িত্বের সাথে অনুমতি জিজ্ঞাসা করুন
সাম্প্রতিক ব্যবহারকারী অধ্যয়নগুলি দেখিয়েছে যে ব্যবহারকারীরা এমন সাইটগুলির প্রতি অবিশ্বাসী যেগুলি ব্যবহারকারীকে পৃষ্ঠা লোডের উপর তাদের অবস্থান ছেড়ে দেওয়ার জন্য অনুরোধ করে৷ তাই সেরা অভ্যাস কি?
ধরে নিন ব্যবহারকারীরা আপনাকে তাদের অবস্থান দেবে না
আপনার অনেক ব্যবহারকারী আপনাকে তাদের অবস্থান দিতে চাইবে না, তাই আপনাকে একটি প্রতিরক্ষামূলক বিকাশ শৈলী গ্রহণ করতে হবে।
- ভূ-অবস্থান API-এর বাইরে সমস্ত ত্রুটিগুলি পরিচালনা করুন যাতে আপনি এই অবস্থার সাথে আপনার সাইটটিকে মানিয়ে নিতে পারেন৷
- অবস্থানের জন্য আপনার প্রয়োজনীয়তা সম্পর্কে পরিষ্কার এবং স্পষ্ট হোন।
- প্রয়োজনে একটি ফলব্যাক সমাধান ব্যবহার করুন।
ভূ-অবস্থান প্রয়োজন হলে একটি ফলব্যাক ব্যবহার করুন
আমরা সুপারিশ করি যে আপনার সাইট বা অ্যাপ্লিকেশনের ব্যবহারকারীর বর্তমান অবস্থানে অ্যাক্সেসের প্রয়োজন নেই৷ যাইহোক, যদি আপনার সাইট বা অ্যাপ্লিকেশানের ব্যবহারকারীর বর্তমান অবস্থানের প্রয়োজন হয়, সেখানে তৃতীয় পক্ষের সমাধান রয়েছে যা আপনাকে ব্যক্তিটি বর্তমানে কোথায় আছে তার একটি সর্বোত্তম অনুমান পেতে দেয়৷
এই সমাধানগুলি প্রায়শই ব্যবহারকারীর IP ঠিকানা দেখে এবং RIPE ডাটাবেসের সাথে নিবন্ধিত প্রকৃত ঠিকানাগুলিতে ম্যাপিং করে কাজ করে। এই অবস্থানগুলি প্রায়শই খুব সঠিক নয়, সাধারণত আপনাকে টেলিকমিউনিকেশন হাব বা সেল ফোন টাওয়ারের অবস্থান দেয় যা ব্যবহারকারীর কাছের। অনেক ক্ষেত্রে, সেগুলি সঠিক নাও হতে পারে, বিশেষ করে যদি ব্যবহারকারী VPN বা অন্য কোনো প্রক্সি পরিষেবাতে থাকে।
সর্বদা ব্যবহারকারীর অঙ্গভঙ্গিতে অবস্থানে অ্যাক্সেসের অনুরোধ করুন
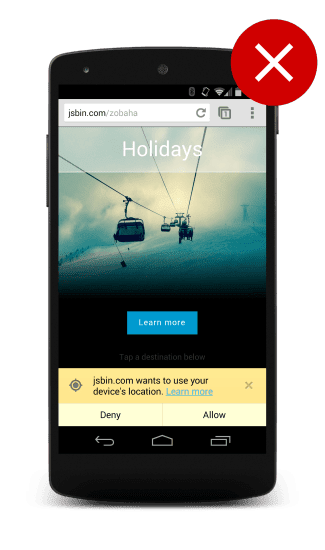
নিশ্চিত করুন যে ব্যবহারকারীরা বুঝতে পারছেন কেন আপনি তাদের অবস্থানের জন্য জিজ্ঞাসা করছেন এবং তাদের কী সুবিধা হবে৷ সাইটটি লোড হওয়ার সাথে সাথে হোমপেজে এটির জন্য জিজ্ঞাসা করলে ব্যবহারকারীর অভিজ্ঞতা খারাপ হয়।


পরিবর্তে, ব্যবহারকারীকে একটি স্পষ্ট কল টু অ্যাকশন বা একটি ইঙ্গিত দিন যে একটি অপারেশনের জন্য তাদের অবস্থানে অ্যাক্সেসের প্রয়োজন হবে। ব্যবহারকারী তখন আরো সহজে সিস্টেম প্রম্পটকে অ্যাক্সেসের জন্য সদ্য শুরু করা অ্যাকশনের সাথে যুক্ত করতে পারে।
একটি স্পষ্ট ইঙ্গিত দিন যে একটি ক্রিয়া তাদের অবস্থানের জন্য অনুরোধ করবে৷
Google বিজ্ঞাপন টিমের একটি সমীক্ষায় , যখন একজন ব্যবহারকারীকে একটি নির্দিষ্ট হোটেলের সাইটে আসন্ন সম্মেলনের জন্য বোস্টনে একটি হোটেল রুম বুক করতে বলা হয়েছিল, তখন হোমপেজে "খুঁজুন এবং বুক করুন" কল টু অ্যাকশনে ট্যাপ করার সাথে সাথেই তাদের GPS অবস্থান শেয়ার করার জন্য অনুরোধ করা হয়েছিল৷
কিছু ক্ষেত্রে, ব্যবহারকারী হতাশ হয়ে পড়েন কারণ তারা বোস্টনে একটি রুম বুক করতে চাইলে কেন তাদের সান ফ্রান্সিসকোতে হোটেল দেখানো হচ্ছে তা তারা বুঝতে পারেনি।
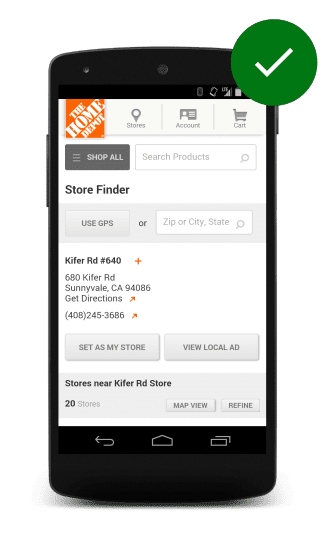
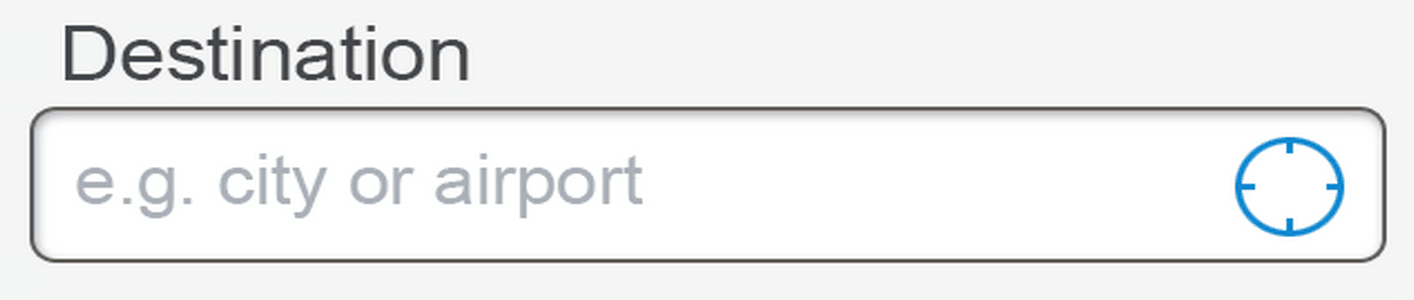
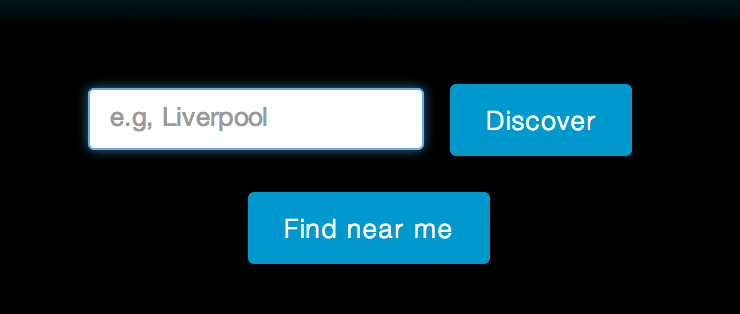
একটি ভাল অভিজ্ঞতা হল নিশ্চিত করা যে ব্যবহারকারীরা বুঝতে পারছেন কেন আপনি তাদের অবস্থান জানতে চাইছেন। একটি সুপরিচিত সিগনিফায়ার যোগ করুন যা ডিভাইস জুড়ে সাধারণ, যেমন রেঞ্জ ফাইন্ডার, বা "আমার কাছাকাছি খুঁজুন" এর মতো একটি স্পষ্ট কল টু অ্যাকশন।


ব্যবহারকারীদের তাদের অবস্থানের অনুমতি দেওয়ার জন্য আস্তে আস্তে চাপ দিন
ব্যবহারকারীরা যা করছেন তাতে আপনার অ্যাক্সেস নেই৷ আপনি জানেন কখন ব্যবহারকারীরা তাদের অবস্থানগুলিতে অ্যাক্সেসের অনুমতি দেয় না কিন্তু কখন তারা আপনাকে অ্যাক্সেস দেয় তা আপনি জানেন না; আপনি কেবলমাত্র জানেন যে আপনি যখন ফলাফলগুলি প্রদর্শিত হবে তখন আপনি অ্যাক্সেস পেয়েছেন৷
যদি ব্যবহারকারীদের কাজটি সম্পূর্ণ করার জন্য প্রয়োজন হয় তবে তাদের "নজ" করা ভাল অভ্যাস।
আমরা সুপারিশ করি:
- একটি টাইমার সেট আপ করুন যা অল্প সময়ের পরে ট্রিগার হয়; 5 সেকেন্ড একটি ভাল মান.
- যদি আপনি একটি ত্রুটি বার্তা পান, ব্যবহারকারীকে একটি বার্তা দেখান.
- যদি আপনি একটি ইতিবাচক প্রতিক্রিয়া পান, টাইমার নিষ্ক্রিয় করুন এবং ফলাফল প্রক্রিয়া করুন.
- যদি, সময় শেষ হওয়ার পরে, আপনি একটি ইতিবাচক প্রতিক্রিয়া না পান, ব্যবহারকারীকে একটি বিজ্ঞপ্তি দেখান৷
- যদি প্রতিক্রিয়া পরে আসে এবং বিজ্ঞপ্তিটি এখনও উপস্থিত থাকে তবে এটি স্ক্রীন থেকে সরিয়ে দিন।
button.onclick = function () {
var startPos;
var nudge = document.getElementById('nudge');
var showNudgeBanner = function () {
nudge.style.display = 'block';
};
var hideNudgeBanner = function () {
nudge.style.display = 'none';
};
var nudgeTimeoutId = setTimeout(showNudgeBanner, 5000);
var geoSuccess = function (position) {
hideNudgeBanner();
// We have the location, don't display banner
clearTimeout(nudgeTimeoutId);
// Do magic with location
startPos = position;
document.getElementById('startLat').innerHTML = startPos.coords.latitude;
document.getElementById('startLon').innerHTML = startPos.coords.longitude;
};
var geoError = function (error) {
switch (error.code) {
case error.TIMEOUT:
// The user didn't accept the callout
showNudgeBanner();
break;
}
};
navigator.geolocation.getCurrentPosition(geoSuccess, geoError);
};
ব্রাউজার সমর্থন
বেশিরভাগ ব্রাউজার এখন জিওলোকেশন API সমর্থন করে তবে আপনি কিছু করার আগে সর্বদা সমর্থনের জন্য পরীক্ষা করা একটি ভাল অভ্যাস।
আপনি জিওলোকেশন অবজেক্টের উপস্থিতি পরীক্ষা করে সহজেই সামঞ্জস্যের জন্য পরীক্ষা করতে পারেন:
// check for Geolocation support
if (navigator.geolocation) {
console.log('Geolocation is supported!');
} else {
console.log('Geolocation is not supported for this Browser/OS.');
}
ব্যবহারকারীর বর্তমান অবস্থান নির্ধারণ
জিওলোকেশন API ব্যবহারকারীর অবস্থান পেতে একটি সহজ, "এক-শট" পদ্ধতি অফার করে: getCurrentPosition() । এই পদ্ধতিতে একটি কল অ্যাসিঙ্ক্রোনাসভাবে ব্যবহারকারীর বর্তমান অবস্থান সম্পর্কে রিপোর্ট করে।
window.onload = function () {
var startPos;
var geoSuccess = function (position) {
startPos = position;
document.getElementById('startLat').innerHTML = startPos.coords.latitude;
document.getElementById('startLon').innerHTML = startPos.coords.longitude;
};
navigator.geolocation.getCurrentPosition(geoSuccess);
};
যদি এই প্রথমবার এই ডোমেনের কোনো অ্যাপ্লিকেশন অনুমতির জন্য অনুরোধ করে, ব্রাউজার সাধারণত ব্যবহারকারীর সম্মতি পরীক্ষা করে। ব্রাউজারের উপর নির্ভর করে, সর্বদা অনুমতি দেওয়ার জন্য-অথবা অনুমোদন না করার-অনুমতি দেওয়ার পছন্দগুলিও থাকতে পারে, এই ক্ষেত্রে নিশ্চিতকরণ প্রক্রিয়াটি বাইপাস করা হয়।
আপনার ব্রাউজার যে লোকেশন ডিভাইসটি ব্যবহার করছে তার উপর নির্ভর করে, পজিশন অবজেক্টে আসলে অক্ষাংশ এবং দ্রাঘিমাংশের চেয়ে অনেক বেশি কিছু থাকতে পারে; উদাহরণস্বরূপ, এটি একটি উচ্চতা বা একটি দিক অন্তর্ভুক্ত হতে পারে। আপনি বলতে পারবেন না যে লোকেশন সিস্টেমটি আসলে ডেটা ফেরত না দেওয়া পর্যন্ত কী অতিরিক্ত তথ্য ব্যবহার করে।
ব্যবহারকারীর অবস্থান দেখছে
Geolocation API আপনাকে getCurrentPosition() এ একক কলের মাধ্যমে ব্যবহারকারীর অবস্থান (ব্যবহারকারীর সম্মতি সহ) পেতে দেয়।
আপনি যদি ক্রমাগত ব্যবহারকারীর অবস্থান নিরীক্ষণ করতে চান, জিওলোকেশন API পদ্ধতি ব্যবহার করুন, watchPosition() । এটি getCurrentPosition() এর অনুরূপভাবে কাজ করে, কিন্তু পজিশনিং সফ্টওয়্যার হিসাবে এটি একাধিকবার ফায়ার করে:
- ব্যবহারকারীর উপর আরো সঠিক লক পায়।
- ব্যবহারকারীর অবস্থান পরিবর্তন হচ্ছে তা নির্ধারণ করে।
var watchId = navigator.geolocation.watchPosition(function (position) {
document.getElementById('currentLat').innerHTML = position.coords.latitude;
document.getElementById('currentLon').innerHTML = position.coords.longitude;
});
ব্যবহারকারীর অবস্থান দেখার জন্য কখন ভূ-অবস্থান ব্যবহার করতে হবে
- আপনি ব্যবহারকারীর অবস্থানে আরও সুনির্দিষ্ট লক পেতে চান।
- আপনার অ্যাপ্লিকেশনটিকে নতুন অবস্থানের তথ্যের উপর ভিত্তি করে ব্যবহারকারীর ইন্টারফেস আপডেট করতে হবে।
- ব্যবহারকারী একটি নির্দিষ্ট সংজ্ঞায়িত অঞ্চলে প্রবেশ করলে আপনার অ্যাপ্লিকেশনটিকে ব্যবসায়িক যুক্তি আপডেট করতে হবে।
ভূ-অবস্থান ব্যবহার করার সময় সর্বোত্তম অনুশীলন
সর্বদা পরিষ্কার করুন এবং ব্যাটারি সংরক্ষণ করুন
একটি ভূ-অবস্থানে পরিবর্তনের জন্য দেখা একটি বিনামূল্যের অপারেশন নয়। যদিও অপারেটিং সিস্টেমগুলি অ্যাপ্লিকেশনগুলিকে জিও সাবসিস্টেমের সাথে সংযুক্ত করার জন্য প্ল্যাটফর্ম বৈশিষ্ট্যগুলি প্রবর্তন করতে পারে, আপনি, একজন ওয়েব বিকাশকারী হিসাবে, ব্যবহারকারীর অবস্থান নিরীক্ষণের জন্য ব্যবহারকারীর ডিভাইসে কী সমর্থন রয়েছে তা আপনি জানেন না এবং, যখন আপনি একটি অবস্থান দেখছেন, আপনি ডিভাইসটিকে প্রচুর অতিরিক্ত প্রক্রিয়াকরণে নিযুক্ত করছেন৷
আপনার আর ব্যবহারকারীর অবস্থান ট্র্যাক করার প্রয়োজন নেই, ভূ-অবস্থান সিস্টেম বন্ধ করতে clearWatch কল করুন।
ত্রুটিগুলি সুন্দরভাবে পরিচালনা করুন
দুর্ভাগ্যবশত, সব লোকেশন লুকআপ সফল হয় না। সম্ভবত একটি জিপিএস সনাক্ত করা যায়নি বা ব্যবহারকারী হঠাৎ লোকেশন লুকআপ অক্ষম করেছেন৷ একটি ত্রুটি ঘটলে, getCurrentPosition() এর জন্য একটি দ্বিতীয়, ঐচ্ছিক আর্গুমেন্ট বলা হয় যাতে আপনি কলব্যাকের ভিতরে ব্যবহারকারীকে অবহিত করতে পারেন:
window.onload = function () {
var startPos;
var geoSuccess = function (position) {
startPos = position;
document.getElementById('startLat').innerHTML = startPos.coords.latitude;
document.getElementById('startLon').innerHTML = startPos.coords.longitude;
};
var geoError = function (error) {
console.log('Error occurred. Error code: ' + error.code);
// error.code can be:
// 0: unknown error
// 1: permission denied
// 2: position unavailable (error response from location provider)
// 3: timed out
};
navigator.geolocation.getCurrentPosition(geoSuccess, geoError);
};
জিওলোকেশন হার্ডওয়্যার শুরু করার প্রয়োজনীয়তা হ্রাস করুন
অনেক ব্যবহারের ক্ষেত্রে, আপনার ব্যবহারকারীর সবচেয়ে আপ-টু-ডেট অবস্থানের প্রয়োজন নেই; আপনি শুধু একটি মোটামুটি অনুমান প্রয়োজন.
ব্রাউজারকে সম্প্রতি প্রাপ্ত ভূ-অবস্থানের ফলাফল ব্যবহার করতে বলার জন্য maximumAge ঐচ্ছিক সম্পত্তি ব্যবহার করুন। ব্যবহারকারী যদি আগে ডেটার অনুরোধ করে থাকে তবে এটি কেবল আরও দ্রুত ফেরত দেয় না, তবে এটি ব্রাউজারকে তার জিওলোকেশন হার্ডওয়্যার ইন্টারফেস যেমন Wifi ট্রায়াঙ্গুলেশন বা GPS শুরু করতে বাধা দেয়।
window.onload = function () {
var startPos;
var geoOptions = {
maximumAge: 5 * 60 * 1000,
};
var geoSuccess = function (position) {
startPos = position;
document.getElementById('startLat').innerHTML = startPos.coords.latitude;
document.getElementById('startLon').innerHTML = startPos.coords.longitude;
};
var geoError = function (error) {
console.log('Error occurred. Error code: ' + error.code);
// error.code can be:
// 0: unknown error
// 1: permission denied
// 2: position unavailable (error response from location provider)
// 3: timed out
};
navigator.geolocation.getCurrentPosition(geoSuccess, geoError, geoOptions);
};
ব্যবহারকারীকে অপেক্ষায় রাখবেন না, একটি সময়সীমা সেট করুন
আপনি একটি সময়সীমা সেট না করা পর্যন্ত, বর্তমান অবস্থানের জন্য আপনার অনুরোধ কখনই ফিরে আসতে পারে না।
window.onload = function () {
var startPos;
var geoOptions = {
timeout: 10 * 1000,
};
var geoSuccess = function (position) {
startPos = position;
document.getElementById('startLat').innerHTML = startPos.coords.latitude;
document.getElementById('startLon').innerHTML = startPos.coords.longitude;
};
var geoError = function (error) {
console.log('Error occurred. Error code: ' + error.code);
// error.code can be:
// 0: unknown error
// 1: permission denied
// 2: position unavailable (error response from location provider)
// 3: timed out
};
navigator.geolocation.getCurrentPosition(geoSuccess, geoError, geoOptions);
};
সূক্ষ্ম দানাদার অবস্থানের চেয়ে মোটা অবস্থান পছন্দ করুন
আপনি যদি একজন ব্যবহারকারীর নিকটতম দোকান খুঁজে পেতে চান, তাহলে আপনার 1-মিটার নির্ভুলতার প্রয়োজন হওয়ার সম্ভাবনা কম। এপিআইকে একটি মোটা অবস্থান দেওয়ার জন্য ডিজাইন করা হয়েছে যা যত তাড়াতাড়ি সম্ভব ফিরে আসে।
আপনার যদি উচ্চ স্তরের নির্ভুলতার প্রয়োজন হয়, তাহলে enableHighAccuracy বিকল্পের মাধ্যমে ডিফল্ট সেটিং ওভাররাইড করা সম্ভব। এটি অল্প ব্যবহার করুন: এটি সমাধান করা ধীর এবং আরও ব্যাটারি ব্যবহার করে৷
window.onload = function () {
var startPos;
var geoOptions = {
enableHighAccuracy: true,
};
var geoSuccess = function (position) {
startPos = position;
document.getElementById('startLat').innerHTML = startPos.coords.latitude;
document.getElementById('startLon').innerHTML = startPos.coords.longitude;
};
var geoError = function (error) {
console.log('Error occurred. Error code: ' + error.code);
// error.code can be:
// 0: unknown error
// 1: permission denied
// 2: position unavailable (error response from location provider)
// 3: timed out
};
navigator.geolocation.getCurrentPosition(geoSuccess, geoError, geoOptions);
};
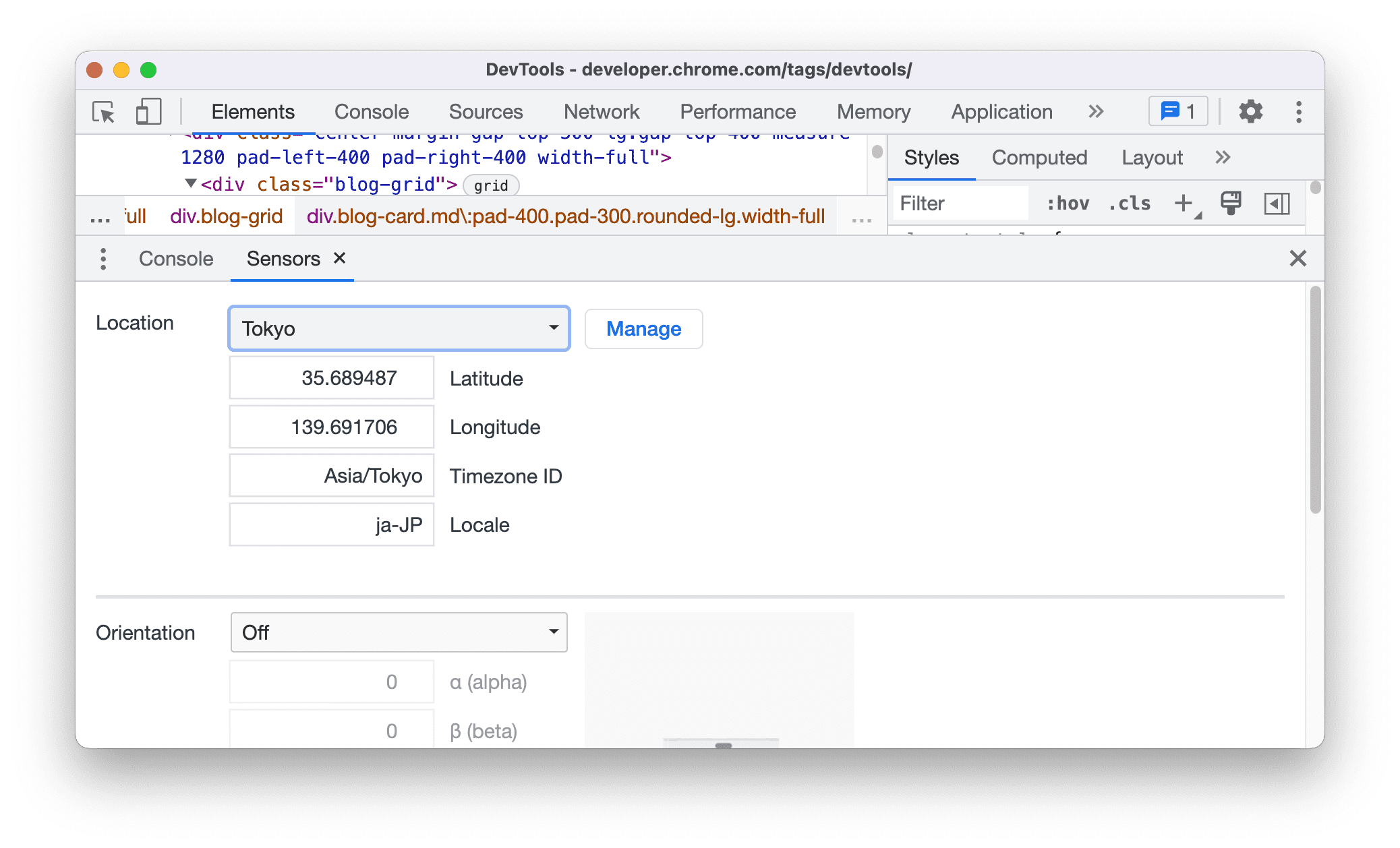
Chrome DevTools-এর সাহায্যে ভূ-অবস্থান অনুকরণ করুন

একবার আপনি ভৌগলিক অবস্থান সেট আপ করার পরে, আপনি এটি করতে চাইবেন:
- বিভিন্ন ভূ-অবস্থানে আপনার অ্যাপ কীভাবে কাজ করে তা পরীক্ষা করুন।
- ভৌগলিক অবস্থান উপলভ্য না থাকলে আপনার অ্যাপ সুন্দরভাবে হ্রাস পায় তা যাচাই করুন।
আপনি Chrome DevTools থেকে উভয়ই করতে পারেন।
- Chrome DevTools খুলুন ।
- কনসোল ড্রয়ার খুলতে Esc টিপুন।
- কনসোল ড্রয়ার মেনু খুলুন
- সেন্সর ট্যাব দেখানোর জন্য সেন্সর বিকল্পে ক্লিক করুন।
এখান থেকে আপনি অবস্থানটিকে একটি পূর্বনির্ধারিত প্রধান শহরে ওভাররাইড করতে পারেন, একটি কাস্টম অবস্থান লিখতে পারেন, অথবা অনুপলব্ধ অবস্থানে ওভাররাইড সেট করে ভূ-অবস্থান অক্ষম করতে পারেন।


