Mit der Geolocation API können Sie den Standort des Nutzers ermitteln, sofern er seine Einwilligung erteilt hat.
Mit der Geolocation API können Sie mit der Einwilligung des Nutzers seinen Standort ermitteln. Sie können diese Funktion beispielsweise verwenden, um Nutzer zu ihrem Ziel zu leiten und von Nutzern erstellte Inhalte zu geotaggen, z. B. anzugeben, wo ein Foto aufgenommen wurde.
Mit der Geolocation API können Sie auch sehen, wo sich der Nutzer befindet, und ihn bei seinen Bewegungen im Blick behalten – immer mit seiner Einwilligung und nur, solange die Seite geöffnet ist. Das eröffnet viele interessante Anwendungsfälle, z. B. die Einbindung in Backend-Systeme, um eine Bestellung zur Abholung vorzubereiten, wenn sich der Nutzer in der Nähe befindet.
Bei der Verwendung der Geolocation API müssen Sie viele Dinge beachten. In diesem Leitfaden werden die gängigen Anwendungsfälle und Lösungen erläutert.
Zusammenfassung
- Verwenden Sie die Standortbestimmung, wenn sie für den Nutzer von Vorteil ist.
- Fragen Sie um Erlaubnis als klare Antwort auf eine Nutzergeste.
- Verwenden Sie die Funktionserkennung, wenn der Browser eines Nutzers die Standortbestimmung nicht unterstützt.
- Sie erfahren nicht nur, wie Sie die Standortbestimmung implementieren, sondern auch, wie Sie sie optimal nutzen.
- Testen Sie die Standortbestimmung mit Ihrer Website.
Wann sollte die Standortbestimmung verwendet werden?
- Finden Sie heraus, wo sich der Nutzer einem bestimmten physischen Standort am nächsten befindet, um die Nutzererfahrung anzupassen.
- Informationen (z. B. Nachrichten) an den Standort des Nutzers anpassen.
- Die Position eines Nutzers auf einer Karte anzeigen.
- Daten, die in Ihrer App erstellt wurden, mit dem Standort des Nutzers taggen (d. h. ein Bild mit einem Geotag versehen).
Verantwortungsvoll um Erlaubnis bitten
Aktuelle Nutzerstudien haben gezeigt, dass Nutzer Websites misstrauen, auf denen sie einfach aufgefordert werden, ihre Position beim Laden der Seite preiszugeben. Was sind also die Best Practices?
Annehmen, dass Nutzer ihren Standort nicht preisgeben
Viele Nutzer möchten ihren Standort nicht preisgeben. Daher müssen Sie einen defensiven Entwicklungsstil verfolgen.
- Behandeln Sie alle Fehler der Geolocation API, damit Sie Ihre Website an diese Bedingung anpassen können.
- Beschreiben Sie Ihre Anforderungen an den Standort klar und deutlich.
- Verwenden Sie bei Bedarf eine Fallback-Lösung.
Fallback verwenden, wenn die Standortbestimmung erforderlich ist
Wir empfehlen, dass Ihre Website oder Anwendung keinen Zugriff auf den aktuellen Standort des Nutzers erfordert. Wenn für Ihre Website oder App jedoch der aktuelle Standort des Nutzers erforderlich ist, gibt es Lösungen von Drittanbietern, mit denen Sie eine ungefähre Angabe dazu erhalten können, wo sich die Person derzeit befindet.
Bei diesen Lösungen wird oft die IP-Adresse des Nutzers betrachtet und den in der RIPE-Datenbank registrierten physischen Adressen zugeordnet. Diese Standorte sind oft nicht sehr genau. Normalerweise wird der Standort des Telekommunikationsknotens oder Mobilfunkmasts angegeben, der dem Nutzer am nächsten ist. In vielen Fällen sind sie möglicherweise nicht einmal so genau, insbesondere wenn der Nutzer einen VPN- oder anderen Proxy-Dienst verwendet.
Zugriff auf Standort immer bei einer Nutzergeste anfordern
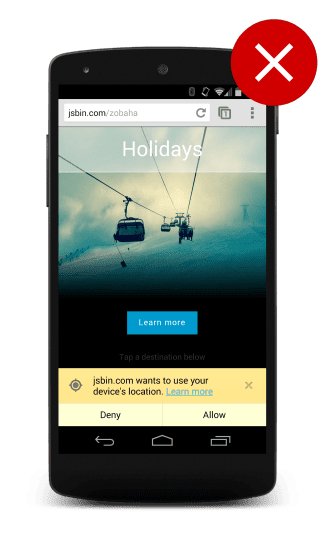
Nutzer müssen verstehen, warum Sie nach ihrem Standort fragen und welchen Vorteil das für sie hat. Wenn Sie sie direkt auf der Startseite beim Laden der Website abfragen, ist das für die Nutzer nicht optimal.


Geben Sie den Nutzern stattdessen einen klaren Call-to-Action oder einen Hinweis, dass für eine Aktion der Zugriff auf ihren Standort erforderlich ist. Der Nutzer kann dann die Systemaufforderung zum Zugriff leichter mit der gerade ausgeführten Aktion verknüpfen.
Sie müssen Nutzer deutlich darauf hinweisen, dass bei einer Aktion ihr Standort angefordert wird.
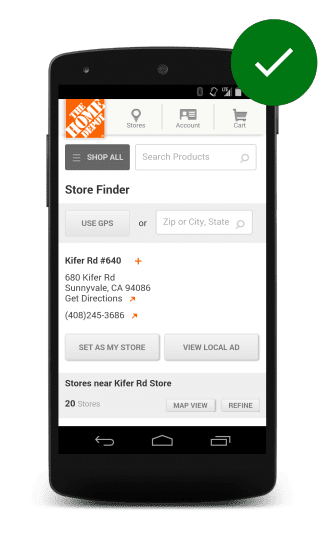
In einer Studie des Google Ads-Teams wurde ein Nutzer aufgefordert, auf der Website eines bestimmten Hotels ein Hotelzimmer in Boston für eine anstehende Konferenz zu buchen. Sofort nachdem er auf der Startseite auf den Call-to-Action „Suchen und buchen“ getippt hatte, wurde er aufgefordert, seinen GPS-Standort freizugeben.
In einigen Fällen waren Nutzer frustriert, weil sie nicht verstanden, warum ihnen Hotels in San Francisco angezeigt wurden, obwohl sie ein Zimmer in Boston buchen wollten.
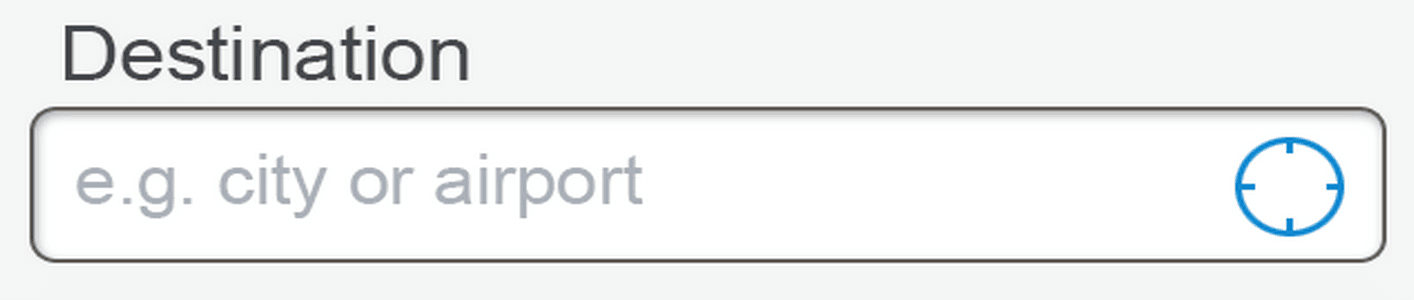
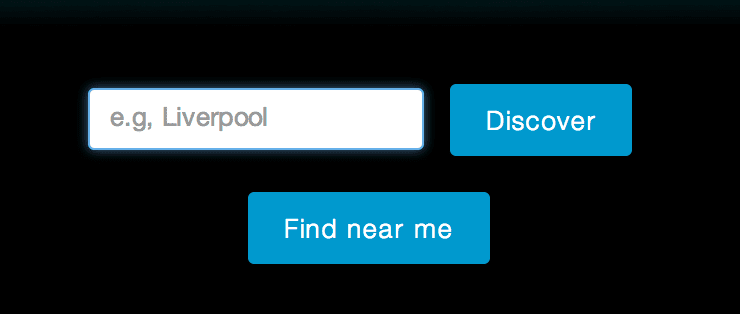
Es ist besser, wenn Nutzer verstehen, warum Sie nach ihrem Standort fragen. Fügen Sie ein bekanntes Symbol hinzu, das auf allen Geräten verwendet wird, z. B. einen Entfernungsmesser, oder einen expliziten Call-to-Action wie „In meiner Nähe suchen“.


Nutzer sanft dazu auffordern, die Berechtigung für ihren Standort zu erteilen
Sie haben keinen Zugriff auf die Aktivitäten der Nutzer. Sie wissen genau, wann Nutzer den Zugriff auf ihre Standorte verweigern, aber nicht, wann sie Ihnen Zugriff gewähren. Sie wissen nur, dass Sie Zugriff erhalten haben, wenn Ergebnisse angezeigt werden.
Es empfiehlt sich, Nutzer zu einer Aktion anzuregen, wenn Sie möchten, dass sie diese Aktion ausführen.
Unsere Empfehlung
- Richten Sie einen Timer ein, der nach kurzer Zeit ausgelöst wird. 5 Sekunden sind ein guter Wert.
- Wenn eine Fehlermeldung angezeigt wird, zeigen Sie dem Nutzer eine entsprechende Nachricht an.
- Wenn Sie eine positive Antwort erhalten, deaktivieren Sie den Timer und verarbeiten Sie die Ergebnisse.
- Wenn Sie nach Ablauf der Zeitüberschreitung keine positive Antwort erhalten haben, zeigen Sie dem Nutzer eine Benachrichtigung an.
- Wenn die Antwort später eingeht und die Benachrichtigung noch angezeigt wird, entfernen Sie sie vom Display.
button.onclick = function () {
var startPos;
var nudge = document.getElementById('nudge');
var showNudgeBanner = function () {
nudge.style.display = 'block';
};
var hideNudgeBanner = function () {
nudge.style.display = 'none';
};
var nudgeTimeoutId = setTimeout(showNudgeBanner, 5000);
var geoSuccess = function (position) {
hideNudgeBanner();
// We have the location, don't display banner
clearTimeout(nudgeTimeoutId);
// Do magic with location
startPos = position;
document.getElementById('startLat').innerHTML = startPos.coords.latitude;
document.getElementById('startLon').innerHTML = startPos.coords.longitude;
};
var geoError = function (error) {
switch (error.code) {
case error.TIMEOUT:
// The user didn't accept the callout
showNudgeBanner();
break;
}
};
navigator.geolocation.getCurrentPosition(geoSuccess, geoError);
};
Unterstützte Browser
Die Geolocation API wird mittlerweile von den meisten Browsern unterstützt. Es empfiehlt sich jedoch, vor jeder Aktion die Unterstützung zu prüfen.
Sie können die Kompatibilität ganz einfach prüfen, indem Sie prüfen, ob das Geostandortobjekt vorhanden ist:
// check for Geolocation support
if (navigator.geolocation) {
console.log('Geolocation is supported!');
} else {
console.log('Geolocation is not supported for this Browser/OS.');
}
Aktuellen Standort des Nutzers ermitteln
Die Geolocation API bietet eine einfache „One-Shot“-Methode, um den Standort des Nutzers abzurufen: getCurrentPosition(). Ein Aufruf dieser Methode liefert asynchron Informationen zum aktuellen Standort des Nutzers.
window.onload = function () {
var startPos;
var geoSuccess = function (position) {
startPos = position;
document.getElementById('startLat').innerHTML = startPos.coords.latitude;
document.getElementById('startLon').innerHTML = startPos.coords.longitude;
};
navigator.geolocation.getCurrentPosition(geoSuccess);
};
Wenn eine Anwendung in dieser Domain zum ersten Mal Berechtigungen anfordert, prüft der Browser in der Regel, ob die Nutzereinwilligung vorliegt. Je nach Browser können auch Einstellungen vorhanden sein, mit denen Berechtigungsabfragen immer zugelassen oder abgelehnt werden. In diesem Fall wird der Bestätigungsvorgang übersprungen.
Je nach Standortgerät, das Ihr Browser verwendet, kann das Positionierungsobjekt viel mehr als nur Breiten- und Längengrad enthalten, z. B. eine Höhe oder eine Richtung. Sie können erst dann sehen, welche zusätzlichen Informationen das Standortsystem verwendet, wenn die Daten zurückgegeben werden.
Standort des Nutzers beobachten
Mit der Geolocation API können Sie den Standort des Nutzers (mit seiner Einwilligung) mit einem einzigen Aufruf von getCurrentPosition() abrufen.
Wenn Sie den Standort des Nutzers kontinuierlich überwachen möchten, verwenden Sie die Geolocation API-Methode watchPosition(). Sie funktioniert ähnlich wie getCurrentPosition(), wird aber mehrmals ausgelöst, wenn die Positionierungssoftware:
- Der Nutzer wird genauer erkannt.
- Bestimmt, dass sich die Position des Nutzers ändert.
var watchId = navigator.geolocation.watchPosition(function (position) {
document.getElementById('currentLat').innerHTML = position.coords.latitude;
document.getElementById('currentLon').innerHTML = position.coords.longitude;
});
Wann die Standortbestimmung verwendet werden sollte, um den Standort des Nutzers zu beobachten
- Sie möchten den Standort des Nutzers genauer ermitteln.
- Ihre Anwendung muss die Benutzeroberfläche anhand neuer Standortinformationen aktualisieren.
- Ihre Anwendung muss die Geschäftslogik aktualisieren, wenn der Nutzer eine bestimmte Zone betritt.
Best Practices für die Verwendung der Standortbestimmung
Speicherplatz freigeben und Akku schonen
Das Überwachen von Änderungen an einer Standortermittlung ist kein kostenloser Vorgang. Betriebssysteme führen möglicherweise Plattformfunktionen ein, mit denen Anwendungen auf das Geo-Subsystem zugreifen können. Als Webentwickler haben Sie jedoch keine Ahnung, welche Unterstützung das Gerät des Nutzers für die Überwachung des Standorts bietet. Wenn Sie eine Position beobachten, beanspruchen Sie das Gerät für eine Menge zusätzlicher Verarbeitung.
Wenn Sie die Position des Nutzers nicht mehr verfolgen müssen, rufen Sie clearWatch auf, um die Standortbestimmungssysteme zu deaktivieren.
Fehler ordnungsgemäß behandeln
Leider sind nicht alle Standortabfragen erfolgreich. Möglicherweise konnte kein GPS gefunden werden oder der Nutzer hat die Standortsuche plötzlich deaktiviert. Bei einem Fehler wird ein zweites, optionales Argument für getCurrentPosition() aufgerufen, damit du den Nutzer im Rückruf benachrichtigen kannst:
window.onload = function () {
var startPos;
var geoSuccess = function (position) {
startPos = position;
document.getElementById('startLat').innerHTML = startPos.coords.latitude;
document.getElementById('startLon').innerHTML = startPos.coords.longitude;
};
var geoError = function (error) {
console.log('Error occurred. Error code: ' + error.code);
// error.code can be:
// 0: unknown error
// 1: permission denied
// 2: position unavailable (error response from location provider)
// 3: timed out
};
navigator.geolocation.getCurrentPosition(geoSuccess, geoError);
};
Weniger häufiges Starten der Hardware für die Standortermittlung
Für viele Anwendungsfälle ist nicht der aktuelle Standort des Nutzers erforderlich, sondern nur eine grobe Schätzung.
Mit der optionalen Eigenschaft maximumAge können Sie dem Browser mitteilen, ein kürzlich abgerufenes Standortbestimmungsergebnis zu verwenden. Dies führt nicht nur zu einer schnelleren Rückgabe, wenn der Nutzer die Daten schon einmal angefordert hat, sondern verhindert auch, dass der Browser seine Hardwareschnittstellen für die Standortbestimmung wie die WLAN-Triangulation oder das GPS startet.
window.onload = function () {
var startPos;
var geoOptions = {
maximumAge: 5 * 60 * 1000,
};
var geoSuccess = function (position) {
startPos = position;
document.getElementById('startLat').innerHTML = startPos.coords.latitude;
document.getElementById('startLon').innerHTML = startPos.coords.longitude;
};
var geoError = function (error) {
console.log('Error occurred. Error code: ' + error.code);
// error.code can be:
// 0: unknown error
// 1: permission denied
// 2: position unavailable (error response from location provider)
// 3: timed out
};
navigator.geolocation.getCurrentPosition(geoSuccess, geoError, geoOptions);
};
Legen Sie eine Zeitüberschreitung fest, damit Nutzer nicht warten müssen.
Wenn Sie kein Zeitlimit festlegen, wird Ihre Anfrage zur aktuellen Position möglicherweise nie zurückgegeben.
window.onload = function () {
var startPos;
var geoOptions = {
timeout: 10 * 1000,
};
var geoSuccess = function (position) {
startPos = position;
document.getElementById('startLat').innerHTML = startPos.coords.latitude;
document.getElementById('startLon').innerHTML = startPos.coords.longitude;
};
var geoError = function (error) {
console.log('Error occurred. Error code: ' + error.code);
// error.code can be:
// 0: unknown error
// 1: permission denied
// 2: position unavailable (error response from location provider)
// 3: timed out
};
navigator.geolocation.getCurrentPosition(geoSuccess, geoError, geoOptions);
};
Ungefähren Standort statt detaillierten Standort bevorzugen
Wenn Sie das nächstgelegene Geschäft für einen Nutzer finden möchten, ist es unwahrscheinlich, dass Sie eine Genauigkeit von 1 Meter benötigen. Die API ist so konzipiert, dass eine grobe Standortermittlung so schnell wie möglich zurückgegeben wird.
Wenn Sie eine hohe Genauigkeit benötigen, können Sie die Standardeinstellung mit der Option enableHighAccuracy überschreiben. Verwenden Sie diese Option sparsam: Die Auflösung dauert länger und der Akku wird stärker beansprucht.
window.onload = function () {
var startPos;
var geoOptions = {
enableHighAccuracy: true,
};
var geoSuccess = function (position) {
startPos = position;
document.getElementById('startLat').innerHTML = startPos.coords.latitude;
document.getElementById('startLon').innerHTML = startPos.coords.longitude;
};
var geoError = function (error) {
console.log('Error occurred. Error code: ' + error.code);
// error.code can be:
// 0: unknown error
// 1: permission denied
// 2: position unavailable (error response from location provider)
// 3: timed out
};
navigator.geolocation.getCurrentPosition(geoSuccess, geoError, geoOptions);
};
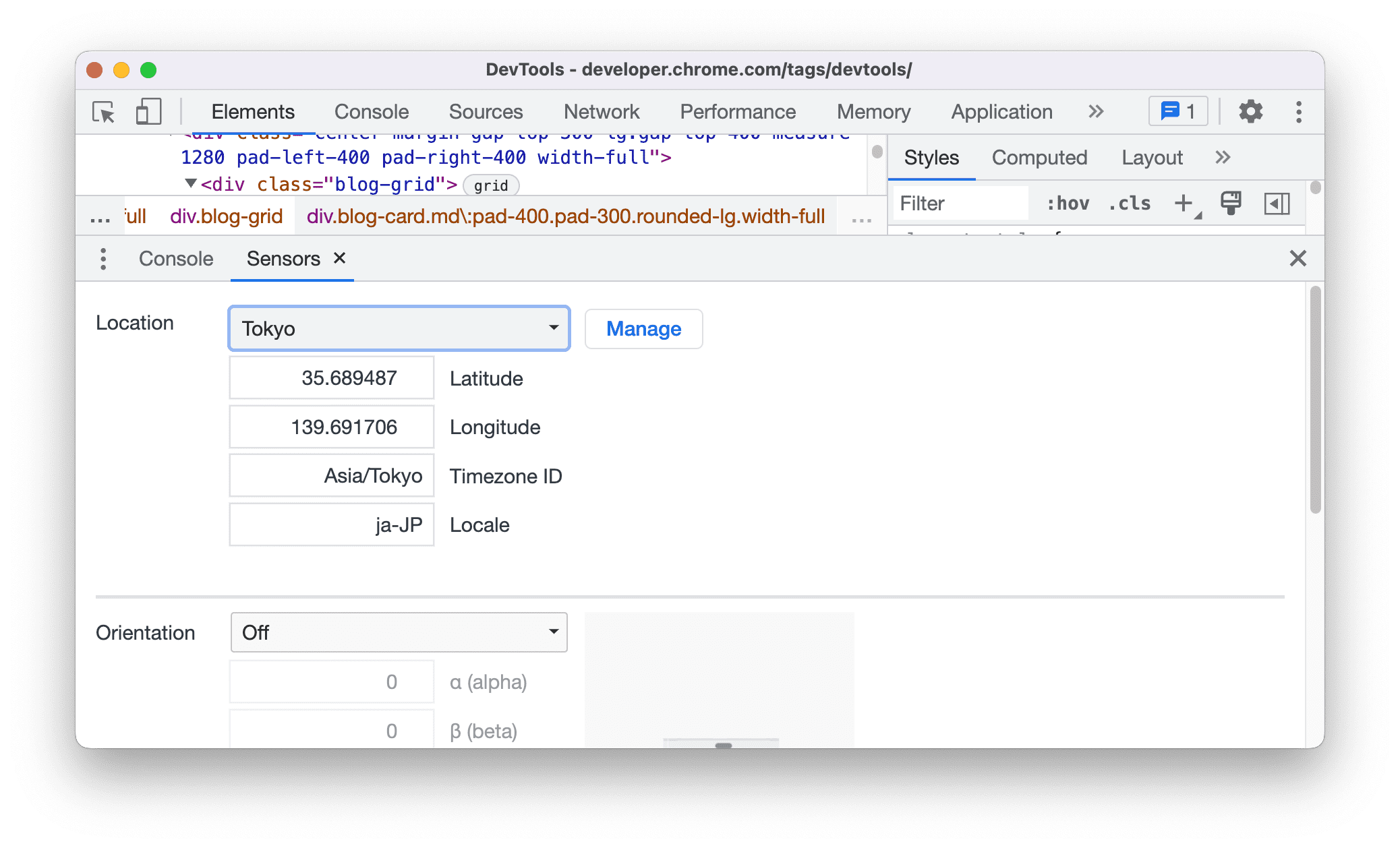
Geolokalisierung mit Chrome-Entwicklertools emulieren

Nachdem Sie die Standortbestimmung eingerichtet haben, sollten Sie Folgendes tun:
- Testen Sie, wie Ihre App an verschiedenen Standorten funktioniert.
- Prüfen Sie, ob Ihre App mit gradueller Fehlertoleranz funktioniert, wenn die Standortermittlung nicht verfügbar ist.
Sie können beides in den Chrome-Entwicklertools tun.
- Öffnen Sie die Chrome-Entwicklertools.
- Drücken Sie die Esc-Taste, um den Konsolenbereich zu öffnen.
- Menü der Console-Seitenleiste öffnen
- Klicken Sie auf die Option Sensoren, um den Tab „Sensoren“ aufzurufen.
Hier können Sie den Standort auf eine voreingestellte Großstadt überschreiben, einen benutzerdefinierten Standort eingeben oder die Standortermittlung deaktivieren, indem Sie die Überschreibung auf Standort nicht verfügbar festlegen.


